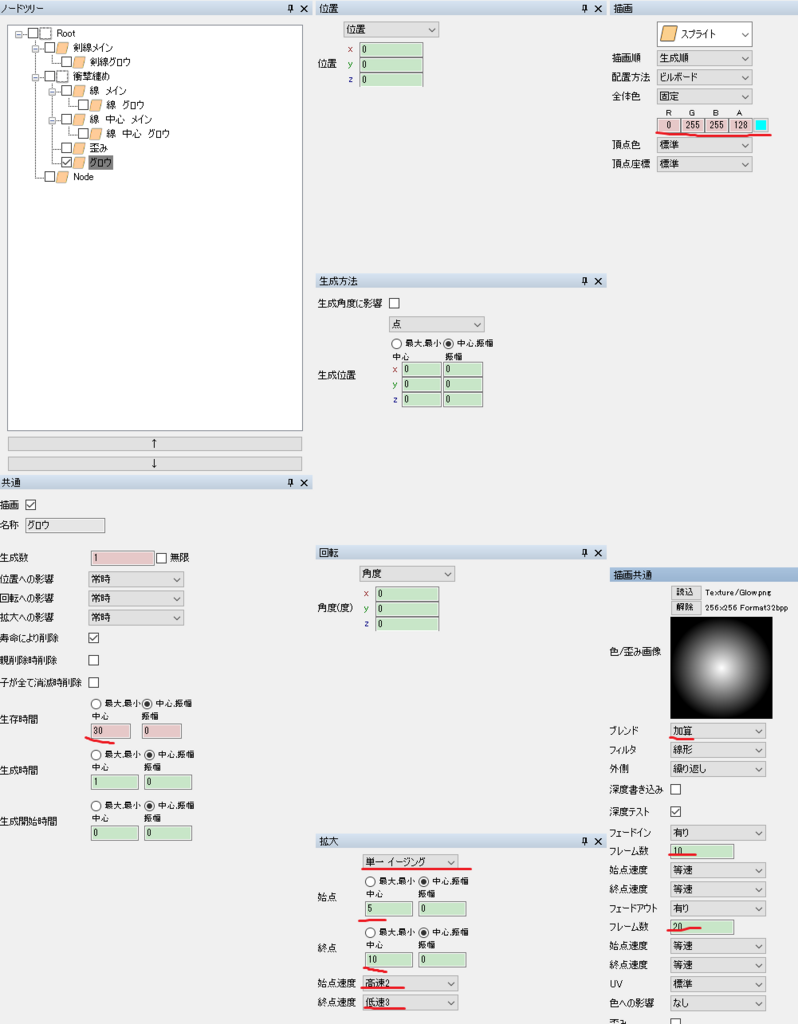
【Effekseer】2D風斬撃エフェクトを作ろう

今回はちょっとした作例を、比較的にシンプルな斬撃エフェクトです。

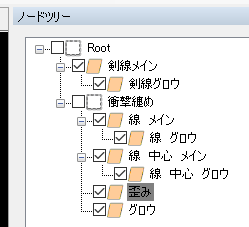
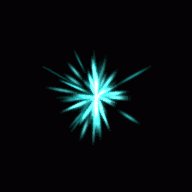
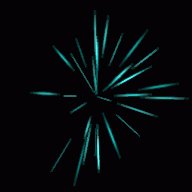
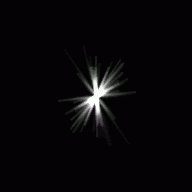
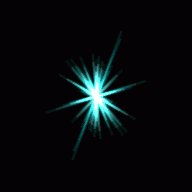
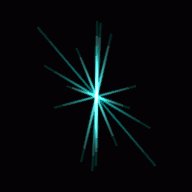
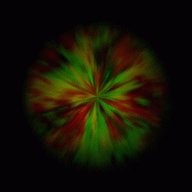
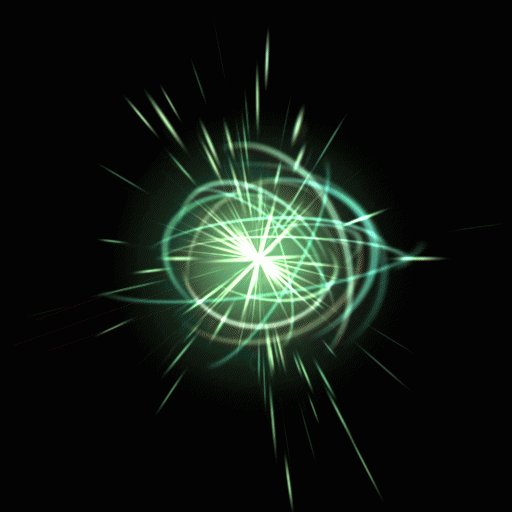
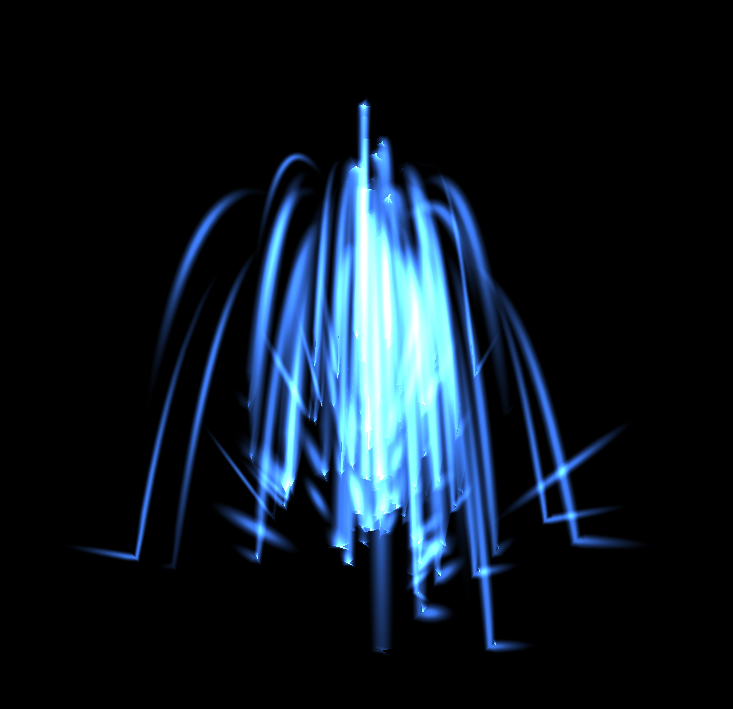
全体の動きとしてはこんな感じです。

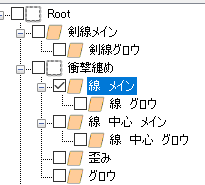
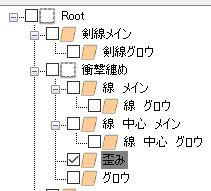
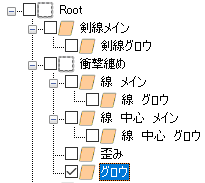
剣線メイン
最初の斜めのライン
剣線グロウ
最初の斜めのラインの、水色部分
衝撃纏め
衝撃部分を纏めるノード、発生タイミングなどの制御で、描画自体はしない
線 メイン
外に広がる細長いライン
線 グロウ
外に広がるラインの、水色部分
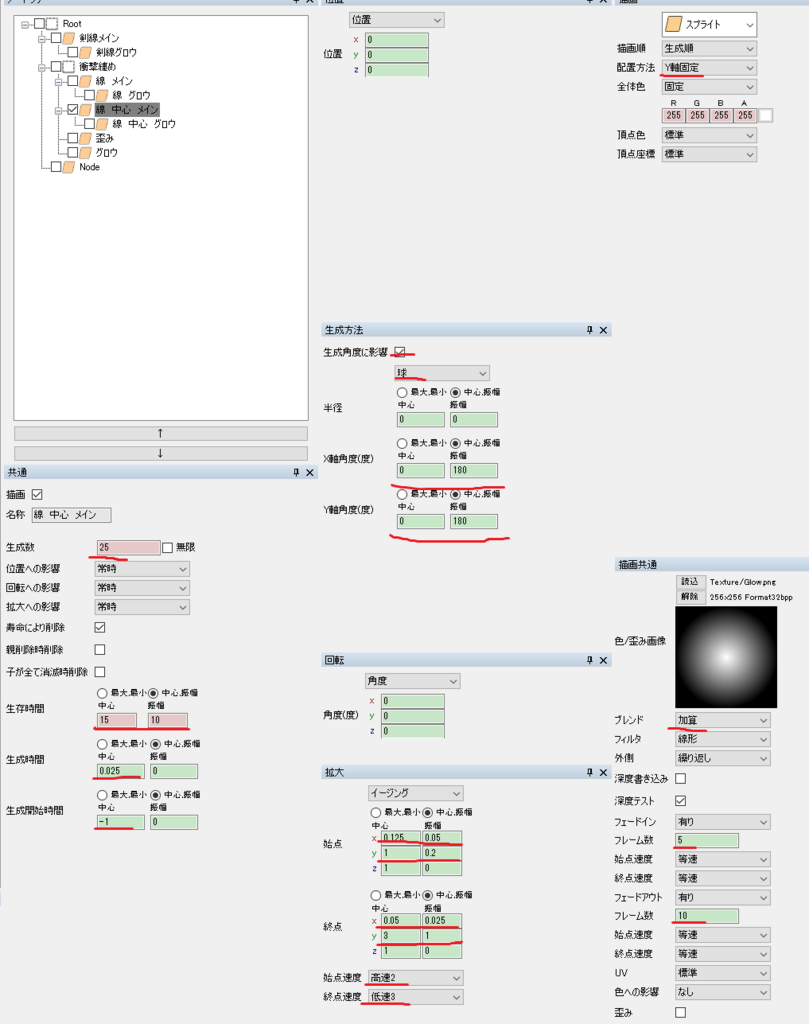
線 中心 メイン
中心にある、細長いライン
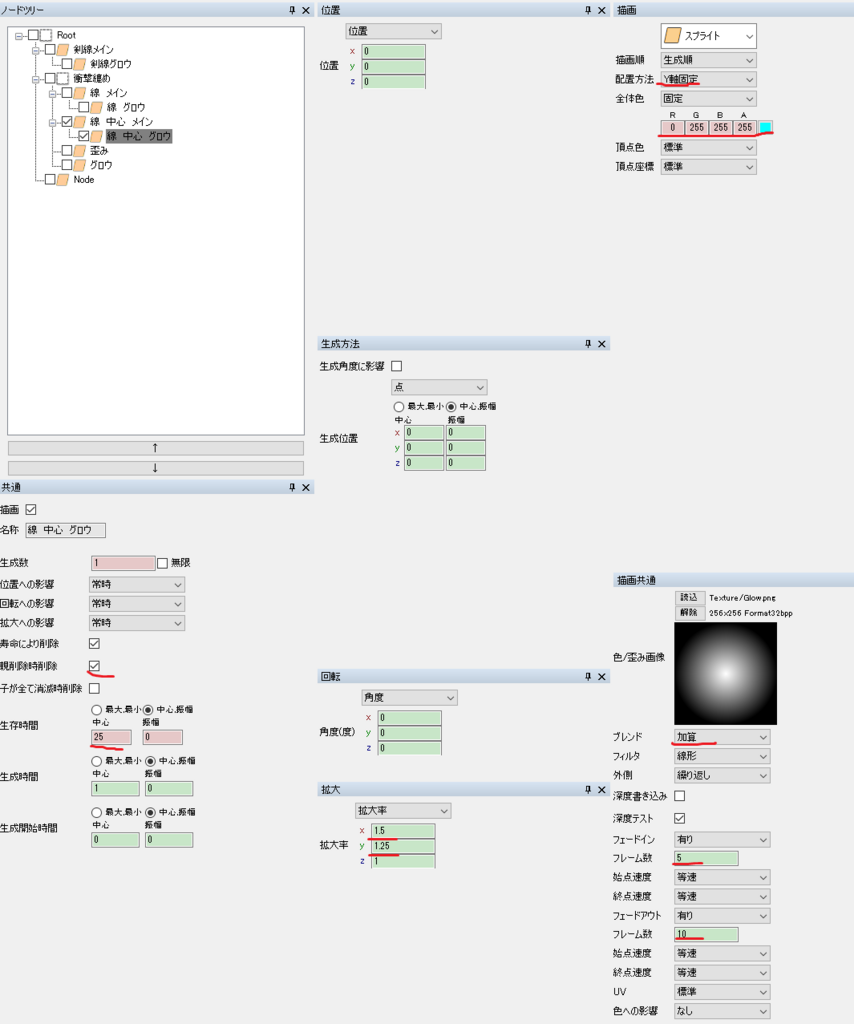
線 中心 グロウ
中心にある、細長いラインの、水色部分
歪み
加算合成での歪み
グロウ
うっすら背景にある、水色の部分
今回のテクスチャは、


殆ど左側、歪みノードのみ、右側使ってます。
剣線メイン

メインとなる斬撃部分。

生存時間
30F
ここで生存フレーム数を調整します。
位置(イージング)
X7→X-5
高速2、低速3
今回は、X軸に動かして、剣線部分の動きを作ります。
生成方法(円、生成角度に影響にチェックを入れる)
開始角度60
生成位置種類、正順
ここで角度を調整します、開始角度が60、終了角度が360なので60~360の間になるのですが
生成位置種類を正順にすると、開始角度から順番に生成されます、発生数が1の場合、最初の開始角度からしか生成されません。
拡大(イージング)
X2,Y0.25→X3,Y0.1
高速2、低速3
段々と細長くなる動きにします。
描画
Z軸回転ビルボード
描画共通
ブレンド:加算
フェードイン:5
フェードアウト:10
加算合成にして、フェードイン、フェードアウトを設定
解りにくい場合は画像を参考にしてください。

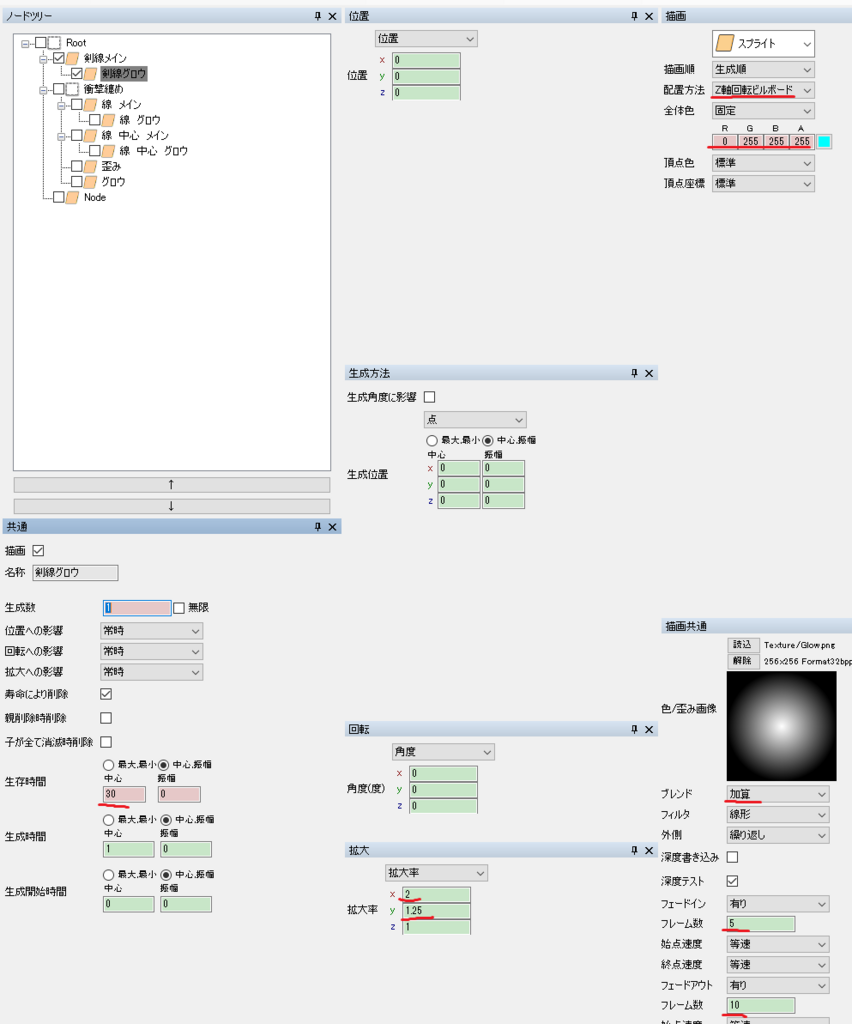
剣線グロウ


剣線メインと合わせて表示してます
共通
生存時間、30
メインと同じ生存時間にします
拡大
X2、Y1.25
剣線メインより、ある程度大きめにします
描画
配置方法:Z軸回転ビルボード
全体色
R0,G255,B255,A255
配置方法は、剣線メインと同じに、色は水色に設定します
描画共通
ブレンド:加算
フェードイン:5
フェードアウト:10
ここは剣線メインと同じに。

衝撃纏め
衝撃部分の、発生タイミングの調整のみ
共通の、生成開始時間を8に
線 メイン


外側に広がるラインです。
共通
生成数:100
生存時間:5~25
生成時間:0.025
生成開始時間:-1
発生数を100に、生成時間には、大きめな振幅を
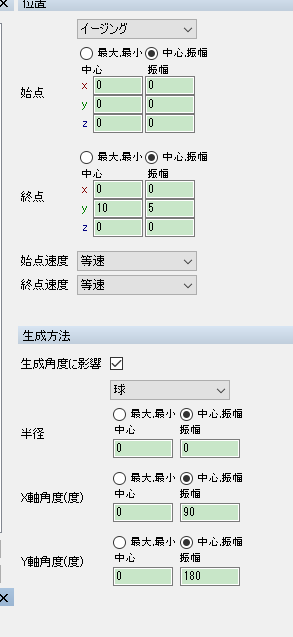
位置(イージング)
Y0→1.5~4.5
高速2、低速3
Y軸方向にラインを動かします。
生成方法(球)
生成角度に影響にチェックを入れる
X軸角度:0~360
Y軸角度:0~360
角度をランダムになるように設定する。
拡大(イージング)
X0.15~0.35→0.05~0.15
Y0.8~1.2→1.5~2.5
高速2、低速3
細長くなるように設定
描画
配置方法;Y軸固定
配置方法をY軸固定に
描画共通
ブレンド:加算
フェードイン:5
フェードアウト:10

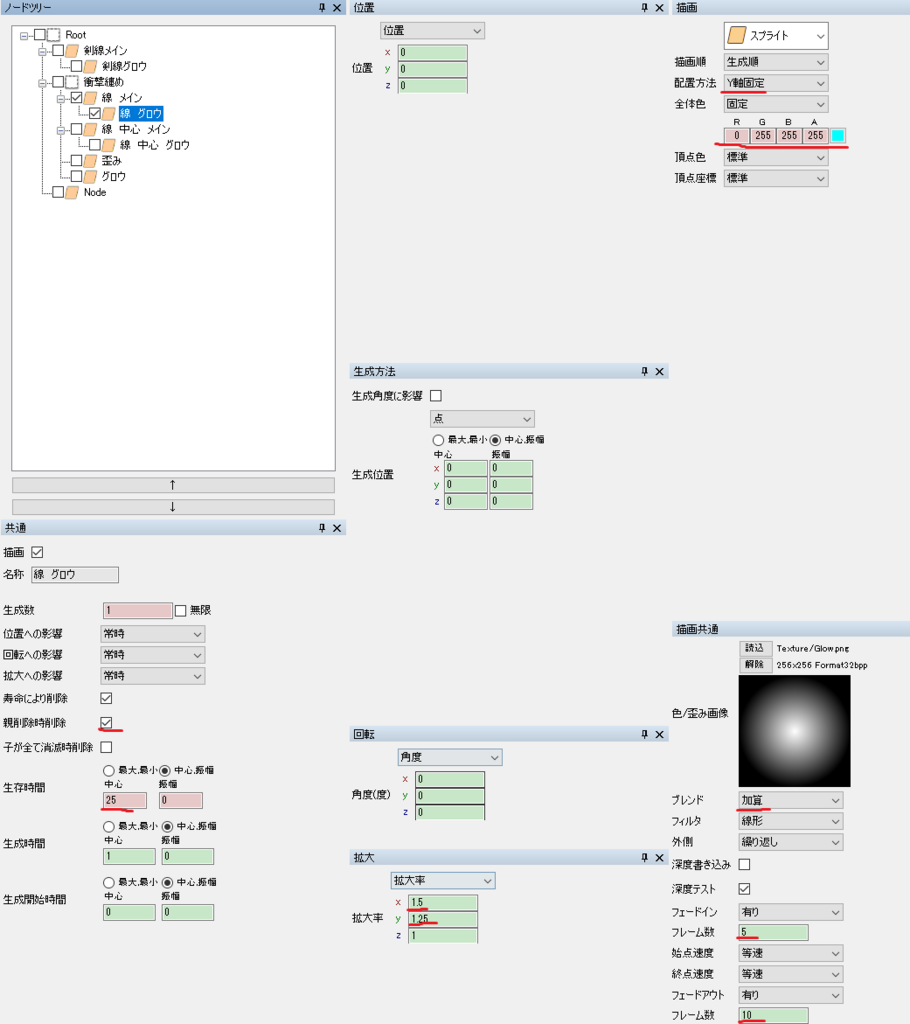
線 グロウ


線メインと合わせて使うようのノードです。
共通
親削除時削除にチェック
生存時間:25
親である線 メインが消えた時に消えるように
拡大
X1.5
Y1.25
多少大きめに設定
描画
配置方法:Y軸固定
全体色
R0,G255,B255,A255
色を水色に
描画共通
ブレンド:加算
フェードイン:5
フェードアウト:10

線 中心 メイン


中心に配置する衝撃部分
共通
生成数:25
生存時間:5~25
生成時間:0.025
生成開始時間:-1
線 メインを流用、生成数だけ1/4に(中心部分の方が重なりやすいので発生数は少なめに)
生成方法(球)
生成角度に影響にチェックを入れる
X軸角度:0~360
Y軸角度:0~360
ランダムな方向に向くように
拡大(イージング)
X:0.075~0.175→0.025~0.075
Y:0.8~1.2→2~4
高速2、低速3
細長くなっていくように
描画
配置方法:Y軸固定
配置方法は線 メインと同じくY軸固定に
描画共通
ブレンド:加算
フェードイン:5
フェードアウト:10
加算合成にして、フェードイン、フェードアウト設定

線 中心 グロウ


線 中心 メインのノードと合わせて使います
共通
親削除時削除にチェック
生存時間:25
線 中心 メインが消えたときに同時に消えるように
拡大
X:1.5
Y:1.25
線 中心 メインより大きめに
描画
配置方法:Y軸固定
全体色
R0,G255,B255.A255
色を水色に
描画共通
ブレンド:加算
フェードイン:5
フェードアウト:10

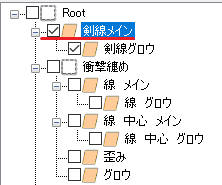
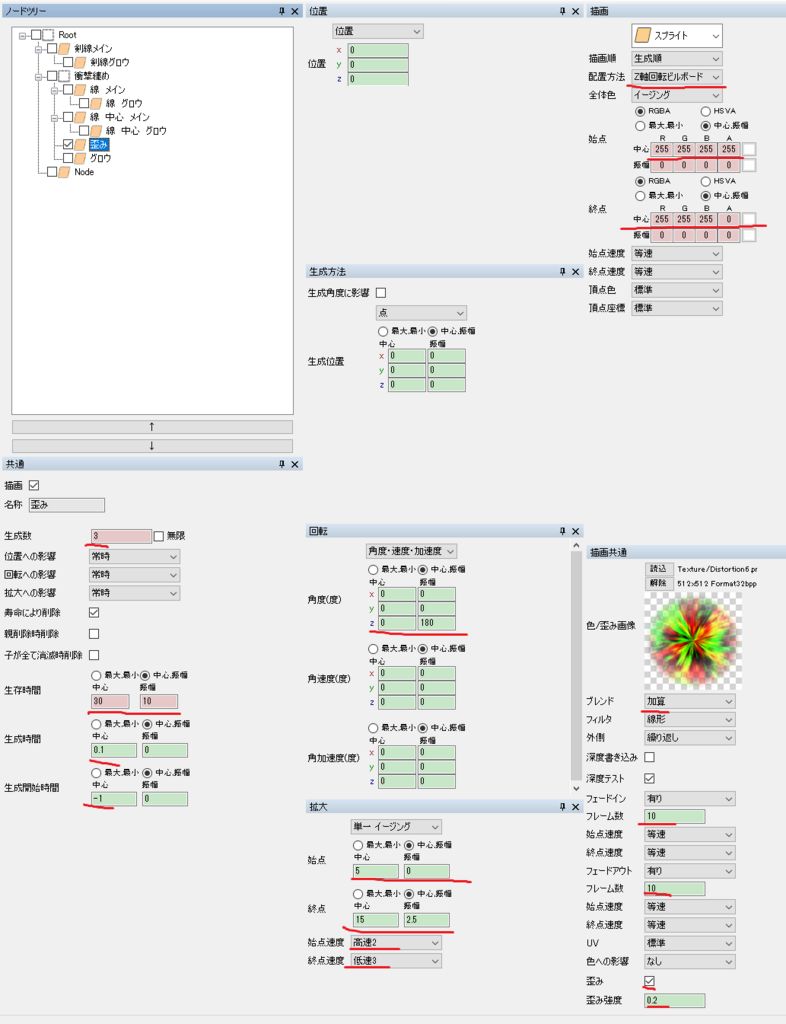
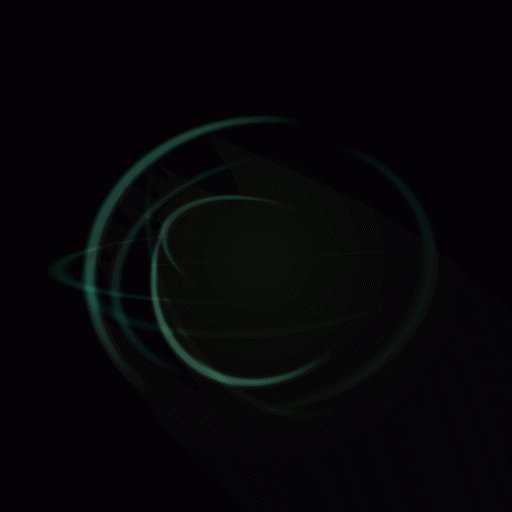
歪み


※歪みは、単体では見えないので、このGIFでは歪みのチェックを外して表示しています
歪みってそもそも何?という方はこちらをどうぞ
共通
生成数:3
生存時間:20~40
生成時間0.1
生成開始時間:-1
ランダム性を出すため、一度に複数発生させて、生存時間は長めで振幅も大きめに設定します
回転(角度・速度・加速度)
角度Z:0~360
Z軸の角度をランダムに
拡大(単一イージング)
5→12.5~17.5
高速2、低速3
ほかの要素を、全部覆うくらいの大きさになるように
描画
全体色:イージング
R255,G255,B255,A255→R255,G255,B255,A0
段々透明にしていく
描画共通
ブレンド:加算
フェードイン:10
フェードアウト:10
歪みにチェックを入れる
歪み強度:0.2
歪みがあると、この位見栄えが変わってきます、ただ結構調整面倒な部分もあります



グロウ


背面に付けるグロウ
共通
生存時間:30
生存時間はやや長めに
拡大(単一イージング)
5→10
高速2,低速3
全体的に大きめに
描画
全体色
R0,G255,B255,A128
水色で半透明に
描画共通
ブレンド:加算
フェードイン:10
フェードアウト:20

これで完成です。

また、色合いにランダム性もたせたりすると、結構綺麗な色にもなったりします

具体的には
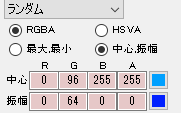
線 グロウ
線 中心 グロウ
この二つの色を

このように設定して
グロウのノードはR0G64B255A128にします(Gを255から64に)

連番画像に出力するとこんな感じです。
【UE4】カスケード、発生数やフレーム関係

サムネイルはやや適当です、ご了承ください。
今回は、以前よく解ってなかった発生数などに関する内容を。
カスケードでの発生数に関する部分は、必須モジュールである「Spawn」モジュールからが主です。
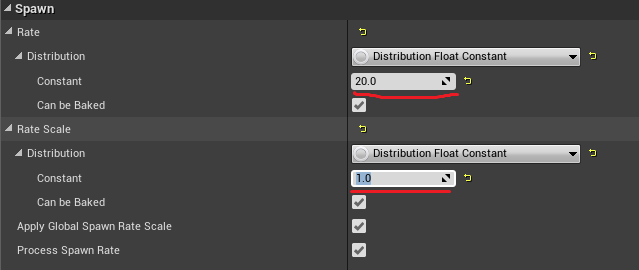
Spawnモジュール

持続的に発生させる場合は、基本的にこちらを使うことになると思います
赤線の二箇所はデフォルト設定の20と1
この状態だと、1秒間に(20*1)の数だけ発生(Spawn)します。
数値が二つありますが、この二つは乗算されます、なのでRateに基本となる発生数を入れておいて、RateScaleで、%として調整したりする事もできます。
この場合の利点として、パラメータを公開してBPで発生数を変動させる場合。
発生数そのものを入れる必要がなく、基準の発生数からの割合で大丈夫になります。
これにより、基準からの割合のみで設定できるので、BPで発生数を変えたい場合に、元の発生数を直接入れたりする必要が無いのが楽です。
【UE4】Particle Instance Parameter について(解説)
パラメータ公開から、BPでの編集手順は、この方が書いてくださってますので、参考にしてください。
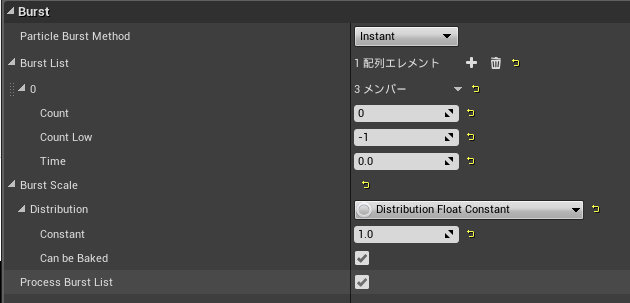
次に、Burstを使う場合

BurstListの横にある、+のマークをクリックすると、この様なのが出てきます
Count
基本となる発生数。
CountLow
発生数にランダム性を与える場合に使います。
デフォルトの-1は、無効化されている状態です、0以上の数値を入力すると
発生数がCountからCountLowの間からランダムになります。
Time
発生するタイミングを時間で設定します、0.5なら0.5秒後に
ただし注意が必要なのは、エミッターが残っている状態でないと、発生されません。
デフォルトの状態で、1以上に設定すると発生しなくなります、恐らく仕様です。
BurstScale
RateScaleと同じく、Burstの発生数を一律調整出来ます。
Rateと違い、発生タイミングをずらして多数配置した場合に、全て調整したい場合などにも使えます。
ただしその場合、BPで全体の調整はしにくくはなるので注意。
発生のタイミングなどの調整などは、Spawnではなく、必須モジュールである「Required」で調整します。
Requiredモジュール
エミッターの継続時間などを制御するDuration

Emitter Duration
基準となるエミッターの寿命のようなもの。
Spawnで、発生を遅らせる場合、この寿命の範囲内でないと、発生する前にエミッターが消去されます。
ただし、寿命のようなものですが、このエミッターの寿命が越えてもSpawnされたパーティクルが残っている場合には破棄されません。
(それなら、発生遅らせている場合、発生するまで待っても良いのでは?とは思ったりも)
Emitter Duration Low
CountLowと似ていますが、こちらは-1などにしても、無効化されません、またデフォルトで0になっています
この下にある、Emitter Duration Use Rangeにチェックを入れると、有効化されます。
Duration Recalc Each Loop
これにチェックを入れると、ループする事に乱数を変えてくれるというもの
ループ無しの場合は、基本的に意味を成しません。
例えば、Loop数が5の場合
チェックを入れていない場合、このエミッターが生成された時点で、乱数が決定され、5回のループ中は発生間隔が同じになります。
チェックを入れると、この部分に対してランダム性が出てきます。
主にBurstと組み合わせて使うものになると思います。
Emitter Loops
そのままに、何回発生処理を行うか?というもの。
デフォルトで0になっていますが、0の場合無限に繰り返されてしまいます。
焚き火や、滝の水しぶきなどでは、この設定でいいのですが
ヒットエフェクトなどの場合、基本的には1に設定する事が多いと思います。
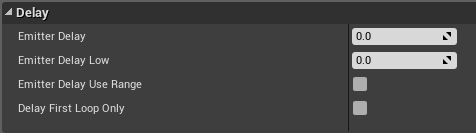
Delay

ディレイ、いわゆる発生を遅らせたりする要素です。
Emitter Delay
指定した秒数だけ、エミッターの発生を遅らせることが出来ます。
基本的なディレイです、Emitter Loopsのループさせる場合、ループ毎に発生を遅らせます。
Emitter Delay Low
Emitter Duration Lowと殆ど似たようなもので、遅らせる時間に、ランダム性
持たせます、デフォルトでは無効になっています。
有効にしたい場合はその下にあるEmitter Delay Use Rangeにチェックを
Delay First Loop Only
チェックを入れるとEmitter Delayで設定した遅延を、ループさせている場合、最初の発生のみにします、多段攻撃などのエフェクトなどにあっていると思います。
今回はここまでで、この辺が把握できてくると、タイミングや発生数の制御は大体出来ると思うので、自由に作れるようになるのでは?と。
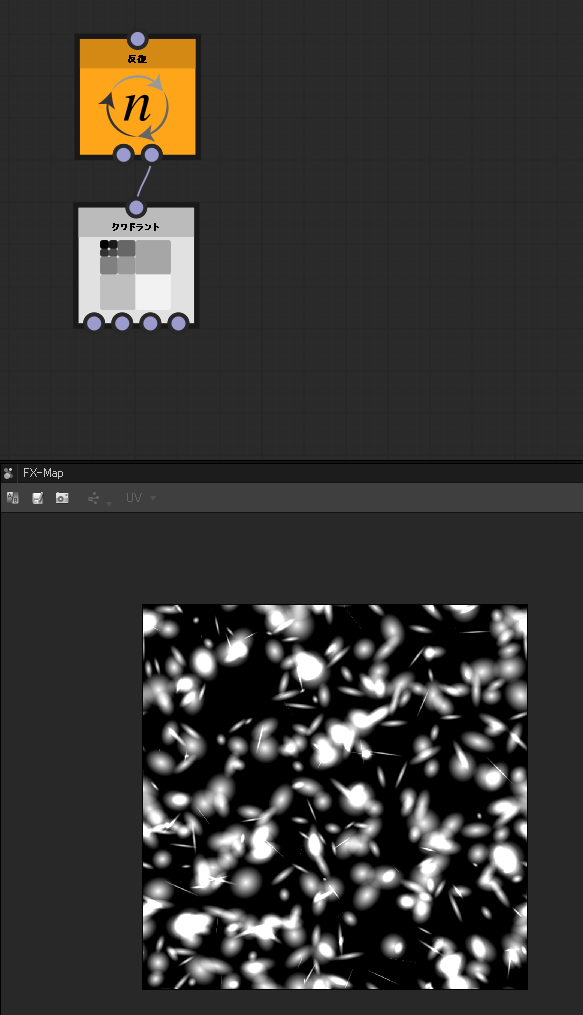
【SD】FX-MAPの反復ノードで不規則に複製する

今回はFX-MAPの反復ノードを
本来なら、クワドラントだけで模様作っていくのが基本かなとは思うのですが、ちょっと調べてみたところ、反復ノードが便利だなと思ったので。
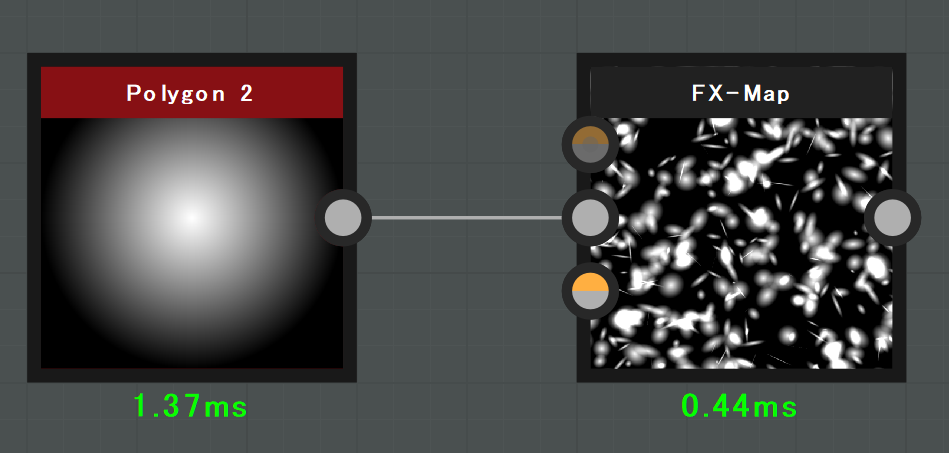
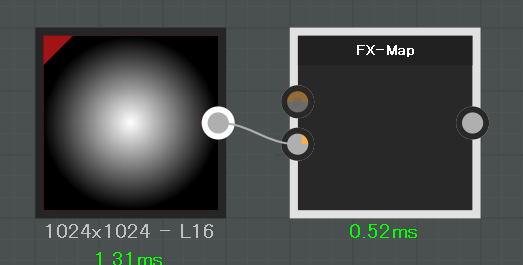
まず、複製する元になるものを用意します(これは基本なんでもいいです、ノイズ系は解りにくいですが...)
それにFX-Mapに繋ぎます。

また、複製したいものを繋ぐ場合、下の方に接続してください、上の接続は、中央に出てしまいます。

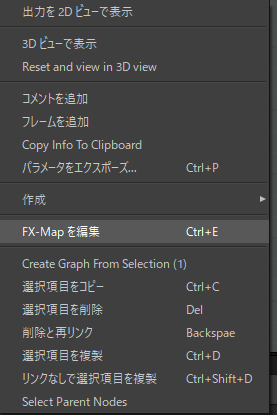
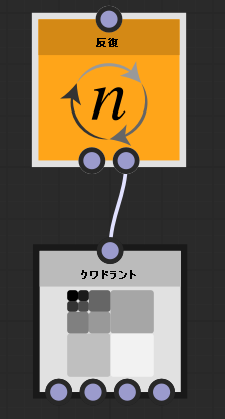
FX-Mapノードを右クリックすると、FX-MAPを編集というのがあるので、これからFX-Mapの中に入っていきます。

最初に、クワドラントというのが出ています。
ここに、反復ノードというのを出して、繋げます(右側の入力に繋いでください)、また反復ノードを右クリックからルートとして設定を選択してください。(出力ノードのようなものです)
また、FX-Map内では、ノードは下から上に流れます

まず、クワドラントの方の設定で、パターンをInputImageに、これでFX-Mapに接続しているノードの情報を取ってきます
パターンオフセット、パターンサイズ、パターンを回転
この三つは、空の関数から、関数を作ります。

次に、反復ノードの、反復回数のバーを動かすと、同じ位置に複製されているのがわかると思います(グラデーションがかかってるものだと、白くなっていくと思います)
この反復ノードは接続している情報を、複製する様なノードです、この段階だと全く同じサイズ、位置、角度で複製をしています。
ただこの状態だと複製はしていても余り使い道が薄いので(グラデーションの調整には使えるといえば使えますが)
位置などにランダム性を追加します。
ただ、反復ノードではなく、クワドラントの方でランダム性は作っていきます。
先ほど空の関数で用意した、クワドラントのパターンオフセット、パターンサイズ、パターンを回転、の関数を作っていきます。
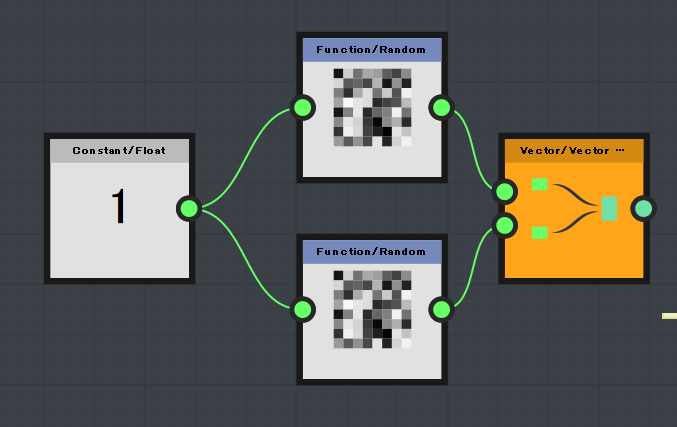
パターンオフセット

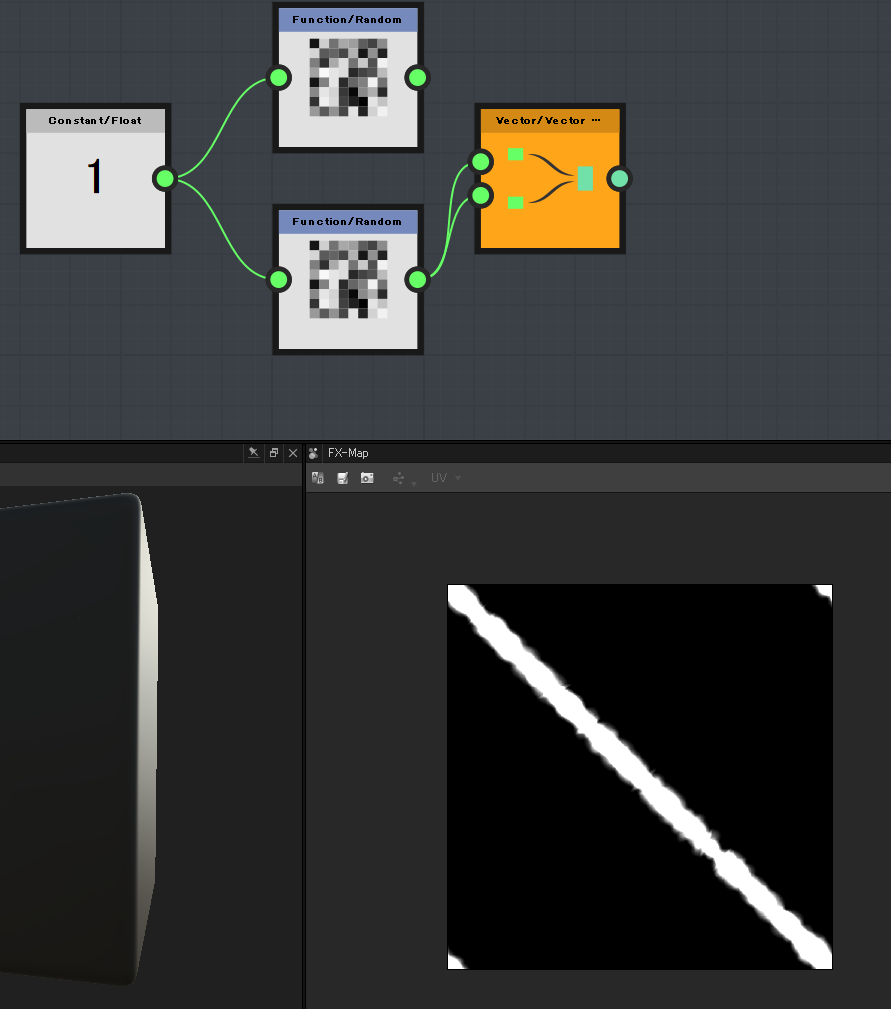
まず、Floatで1の定数に設定し、それをRandomノードに繋げて
最後にVectorFloat2に接続、VectorFloat2を出力ノードに設定します。
Randomノードは、0~入力した数値までのランダムな数値を返します(もし間違ってたらすみません...)なのでこの場合、入力が1の定数なので、0~1の数値が出力されます
Randomノードが二つあるのは、ノード毎に出力される乱数が変わるのでRandomノードが一つになると、XとYが同じ数値になってしまいます。
これにより、斜めの線のような形になります。

最後に、パターンオフセットは、XとY軸の情報、つまり二つの数値なのでVectorFloat2でXとYにそれぞれ数値を入れて、出力ノードに設定します。
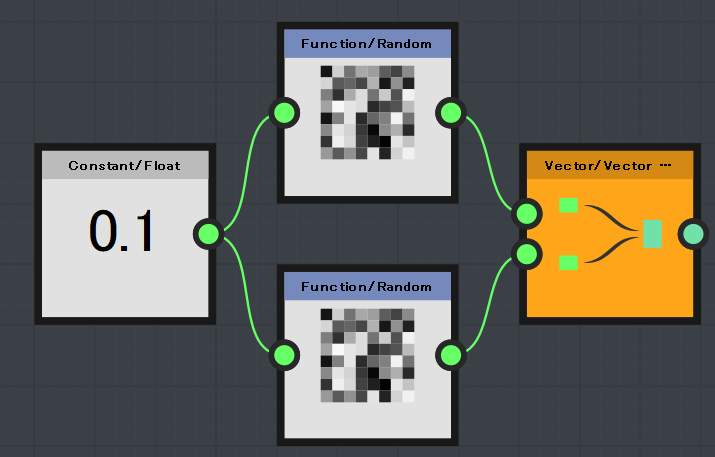
パターンサイズ

パターンオフセットと殆ど一緒です、Randomに接続しているのが0.1なので、0~0.1のランダムな数値を、XとYに出力しています。
パターンを回転

角度は、1つの数字なので、VectorFloat2は必要ありません。
後は、反復ノードの反復回数を増やせば、ここの数値の数だけ大きさと、位置と角度がランダムに複製する事が出来たかと思います。

システム変数とかを使った作り方などは、色々良さそうなのが見つかったら記事書きたいと思います。
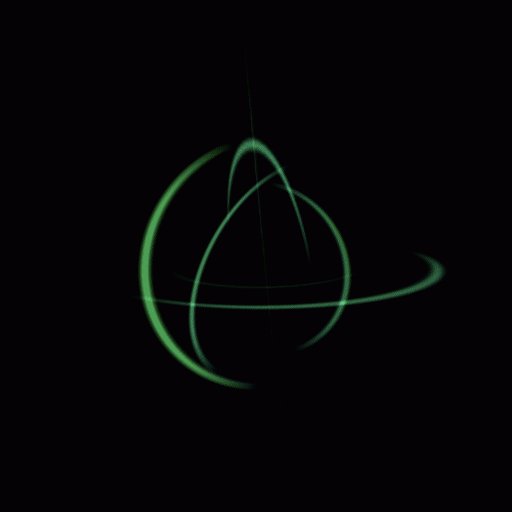
【Effekseer】簡単な風エフェクト

今回は、ちょっとした風エフェクトの作り方を

このようなテクスチャを使います。

テクスチャの作り方はここに

ノードツリーはこのようになっています
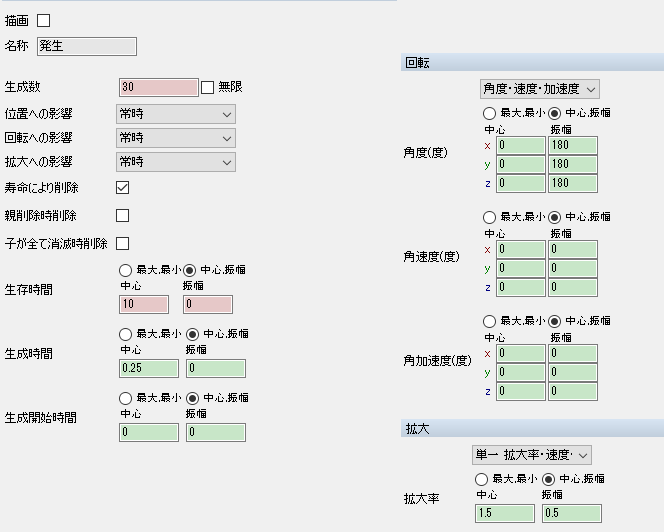
発生のノードで、ランダムな角度に発生させ
風のノードで回転させています。

角度は、XYZそれぞれ180の振幅で、完全なランダムにして、大きさも、発生ごとにサイズが変わるようにします。
発生数や、生成時間も、このノードで制御します。
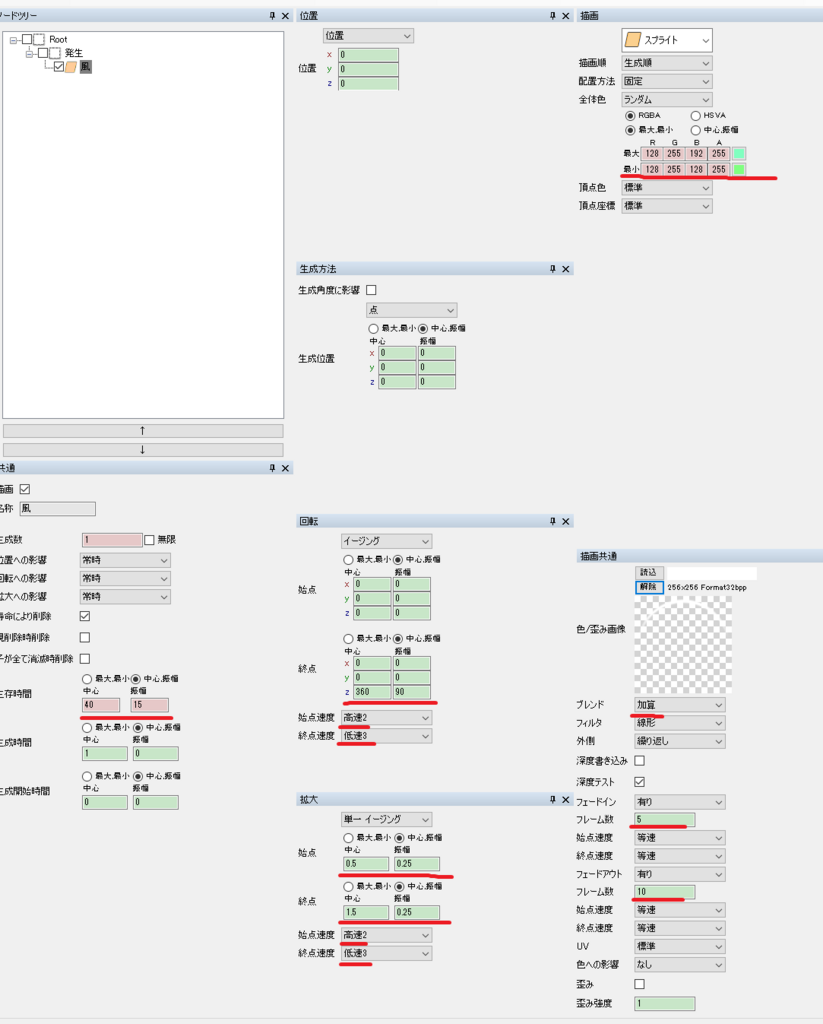
風のノードはこのようになています。

寿命は、25~55の間に
回転は、Z軸のみの回転に、これと、親ノードの角度のランダムと合わさることで、ランダムな角度で出現してくるくる回ります。
拡大率は、風なので、段々大きくなるような処理に
色は、緑にちょっと青足したくらいの色に設定、配置は"固定"で、ビルボードだと回転してくれません。
あとは、画像読み込みに、加算合成にしてフェードインとフェードアウトします。
これで、ちょっとした風のようなエフェクトに出来上がると思います。
他のパーツと組み合わせたり、回転の速度などを変えたりして、色々試してみてください。


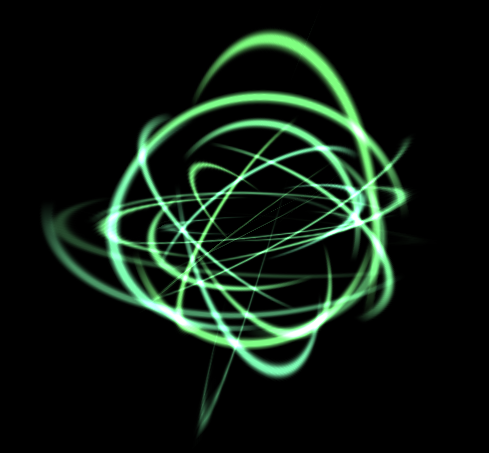
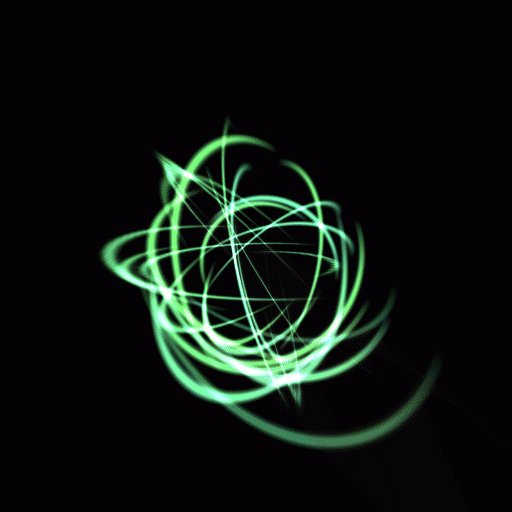
使用例としては、こんな感じです
風系の他、余韻や爆風などなど、この部分をメインに見せる他に、ちょっとした要素として付け加えたりする使い方も、中々便利かなと。
【Effekseer】擬似的な重力と反射

若干久しぶりな記事ですが、今回は、擬似的な重力や反射を

ノードの構成はこのようになっています。

全て親子構造となっています。
一番親の、重力のノードは単純に下向き(Y軸をマイナス)方向に動かしているだけです。

次に、拡散のノードは、ランダムに上方向に飛び散るようになっています
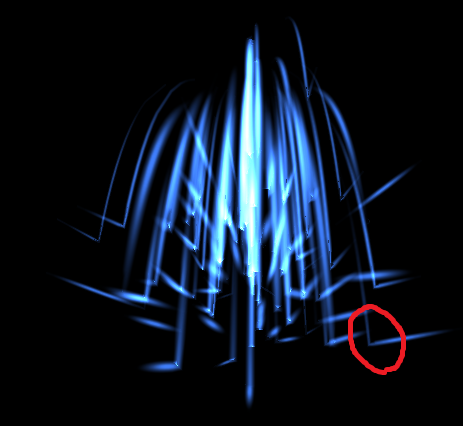
このノードのみは、このような動きになります。

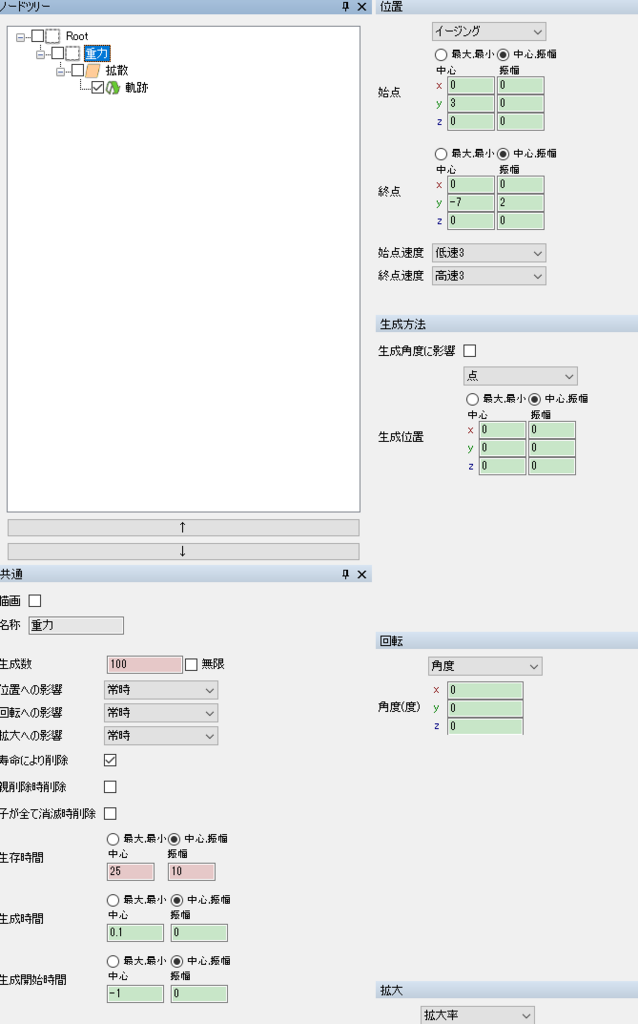
具体的な数値的には、このようになっています。

生成方法を、球にして、角度を調整する事で、上方向へのランダムな方向に移動するようになります。
重力の処理としては、上方向に動かす力より、下方向に動かす力の方が強ければ、重力で落下するような動きになります。
ただし、ただ上方向と、下方向のみのばあい、単純な下方向にしか動かなくなります。

また、今回の場合、単純に下に向かうだけでなく
最初上に上がってから下に向いて動くようにします。
イメージとしては、破片が飛び散った後に重力で落下するようなものです。
なので、始めのフレームでは、上方向への力を強くして、段々下方向への力を増やすことで、進行方向が上向きから、下向きに変化するようになります。

これは、重力のノードの位置の詳細ですが。
始点速度が低速3、終点速度が高速3になっています。(拡散のノードは、両方とも等速です)
これにより、重力の方のみ、再生開始時は数値が低く、段々大きくなります。
そして、途中のフレームから、下方向への動きの方が強くなることで、途中から下方向へ落下するような動きになります。
続いて反射です
途中で、上方向に急に方向転換しているやつです。

原理的には、重力と似たようなものです、まず重力部分のみの場合、フレームの途中から下方向へ切り替わります。

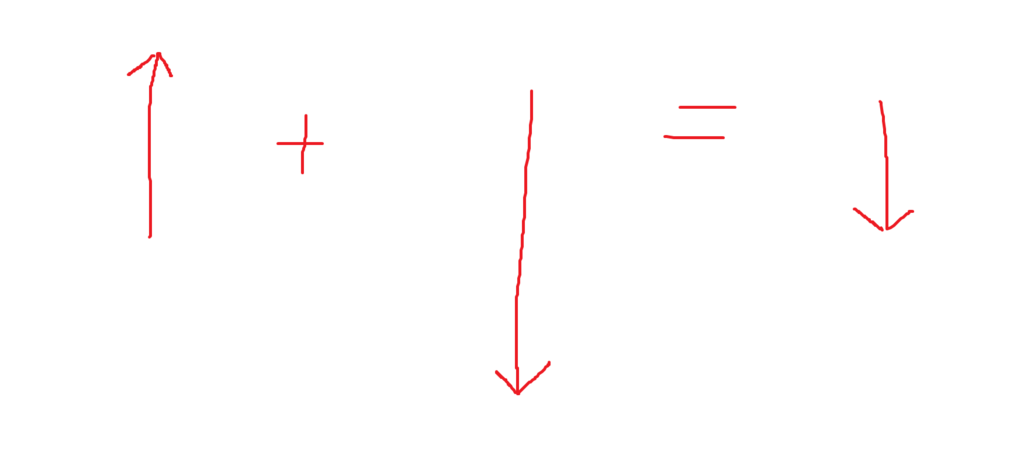
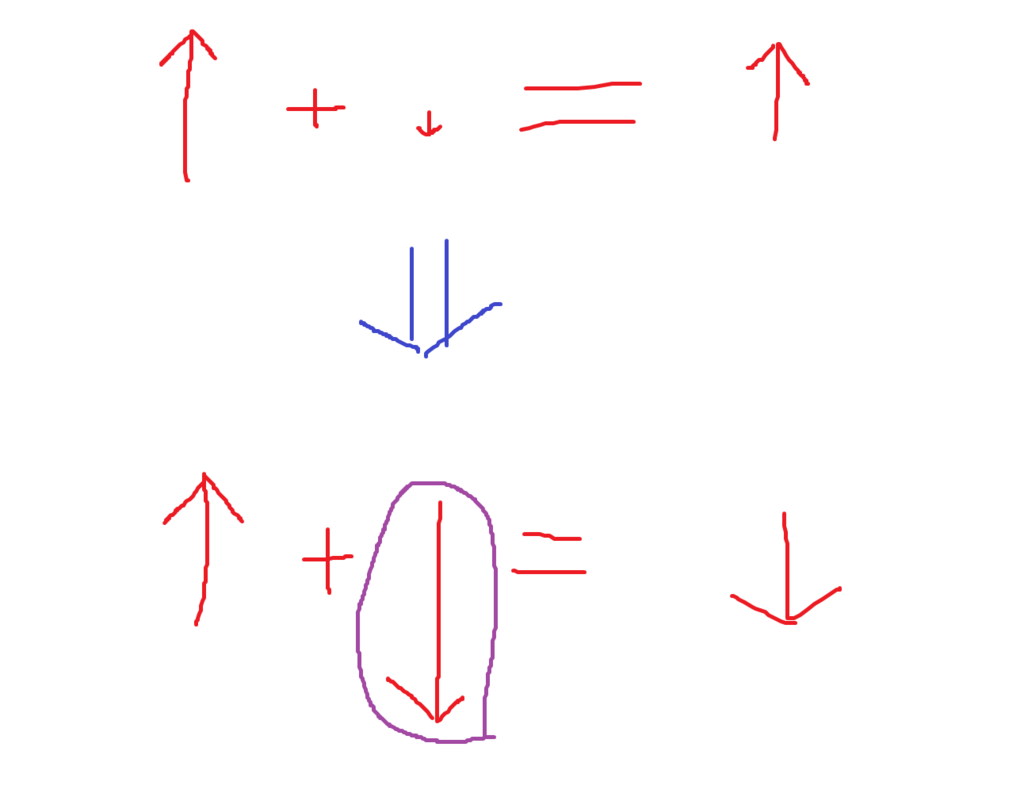
適当に書いてしまった図だと、こんな感じです。
紫で囲ってある矢印がありますが、反射処理をする場合は、この矢印をなくして処理を作っています。
なくす方法としては、寿命のフレーム数でなくしてやります。
今回作った例の場合
上方向に動く動きは、45~75フレーム
一方、下方向に動く動きは15~35フレーム
よって、36~75フレームは、下方向への動きがなくなり、上方向のみの動きになります。
なので、下方向への動きが急になくなるので、進行方向が上向きに急に切り替えることで、反射のような表現を作っています。
反射処理は、そこまで具体的に使った例は無いので、使ってみた方がいたら、こっそり教えてもらえるとモチベが上がります!
重力処理は、結構使ったので、その例として一つ上げておきます。

公式さんにサンプルとして上げているものなので、興味があれば是非。
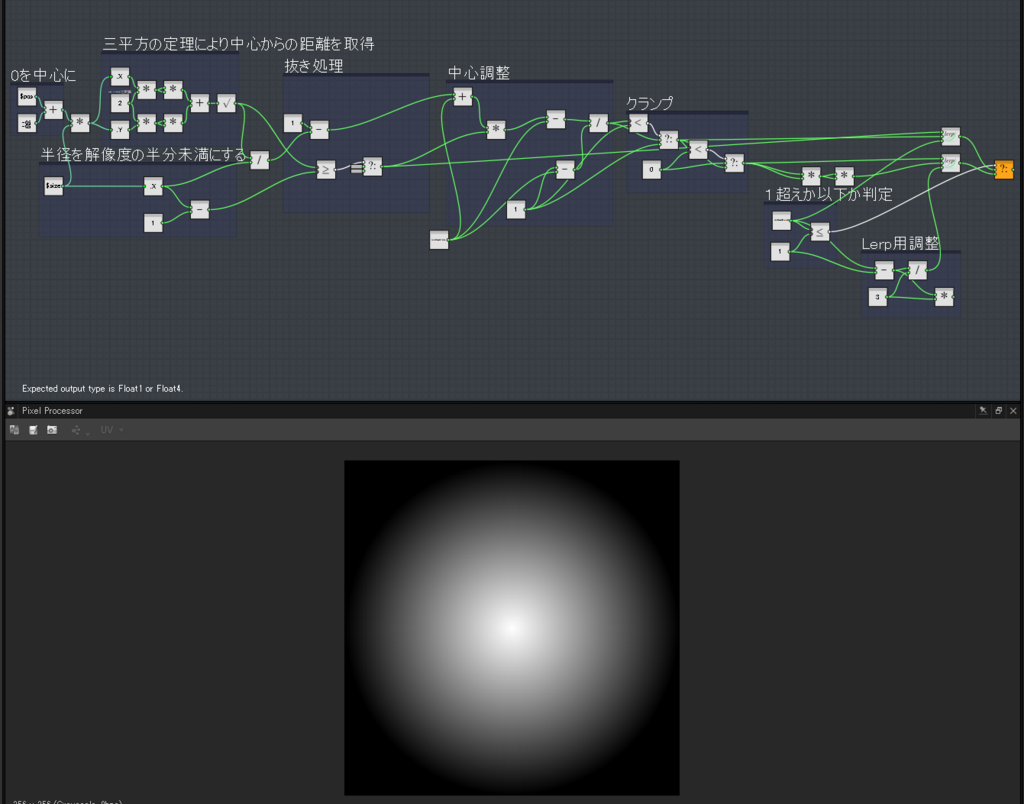
【SD】PixelProcessorノードで粒子を作る

SDには、PixelProcessorノードという、かなり細かい処理をしやすいノードがあるのですが
ややこしそうで触っていなかったのですが
色々調べて、自分なりに作ってみたので、一回記事として残しておきます。
今回は粒子ですが、単純な粒子だけであれば、polygon2のノードで作れるのですが、このノードでの作り方を知るためには良いのかなと。
今回のこのノード、単純に粒子を作るだけでなく、調整する機能も付けてあります。
動かせるようにするとこんな感じ
— moyasi@エフェクト垢 (@torisutamoyasi) 2018年3月31日
始めてのPPノードでここまでいった感じ
下のパラメータは0~1の数値は必要あるのか疑問なものの入れてあります pic.twitter.com/AT1JKjkRMH
どのような調整ができるかは、このツイートをご覧下さい。
今回の記事を書くのにあたって、この方の記事を参考にしています。
また、各関数の説明なども詳しくされているので。
この方の記事も見るのをオススメします。
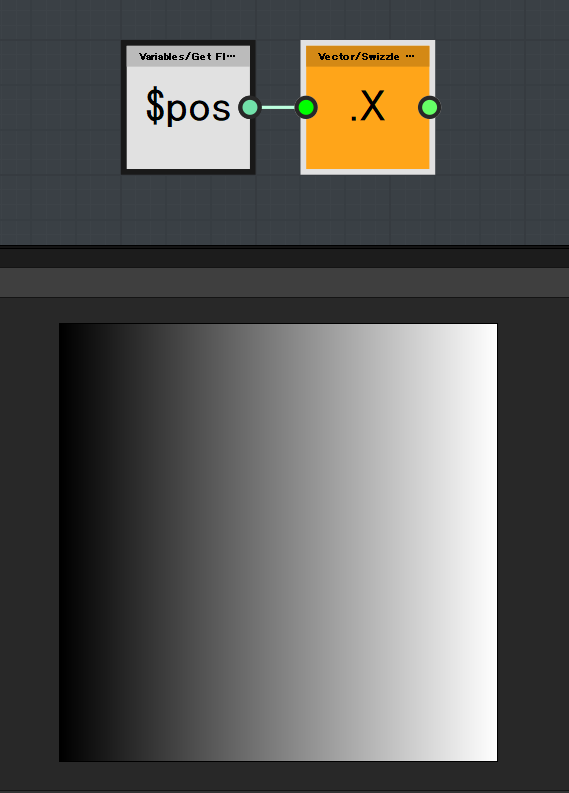
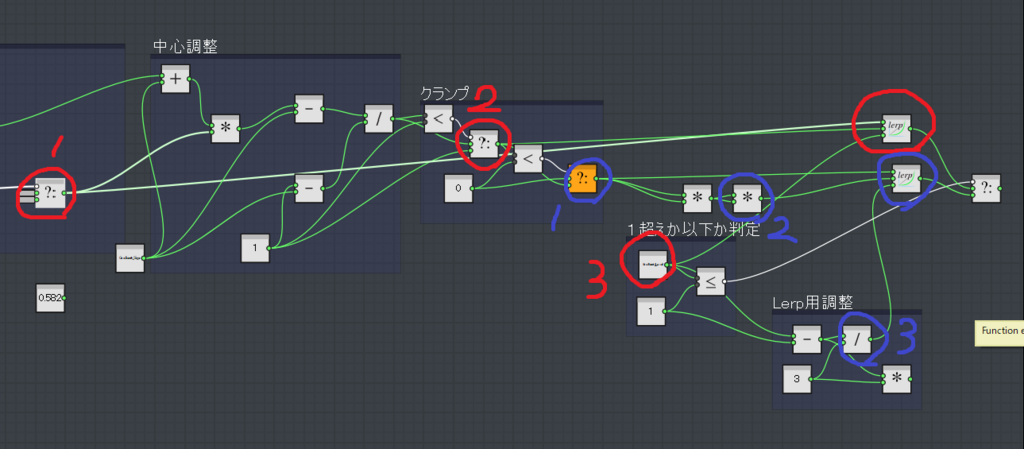
まず、このノードには、$POSという、座標の割合を出力する変数があります。

X軸とY軸それぞれ、座標の位置によって0~1の数値がそれぞれ割り振られます。
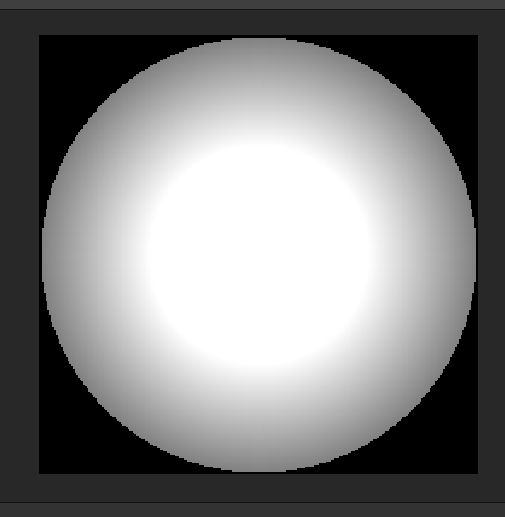
X軸のみ取り出すと、こんな感じのグラデーションになります。

Y軸であれば、上下でのグラデーションになります、またXとY軸のそれぞれの座標なので、Floatが二つ入っているFloat2となります。
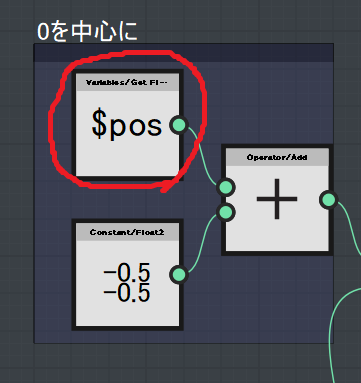
上の坐像で、$POSから0.5を引き算していますが、引き算することで
-0.5~0.5の数値に変換します、こうすることでXとYが0の位置が、画像の中心に来るようになります。
引き算するのに、-0.5をAddの関数で足し算していますが、思考中に色々試してたのが理由なだけで、引き算のSubtracionでも問題ないはずです。

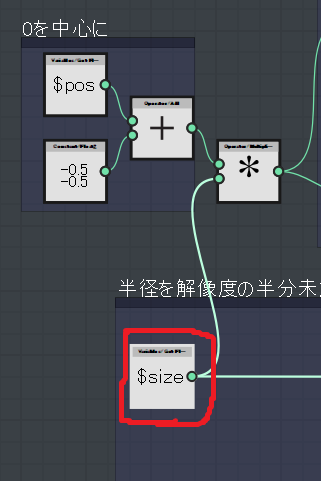
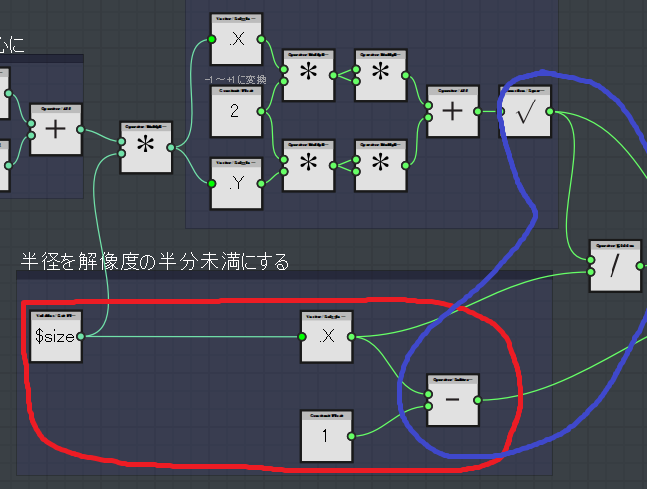
$posのほかに、$sizeという変数も使っています。
この変数は、X,Y軸の解像度を取得します
今回は2Kの解像度で作ったので、X,Y共に2048の定数が入っている状態です
$posで0~1の数値を出力し、0.5を引き算すると-0.5~0.5の範囲になり
解像度(今回は2048)を乗算する事で、-1024~1024の数値となります。
この処理は、後で必要になってきます。

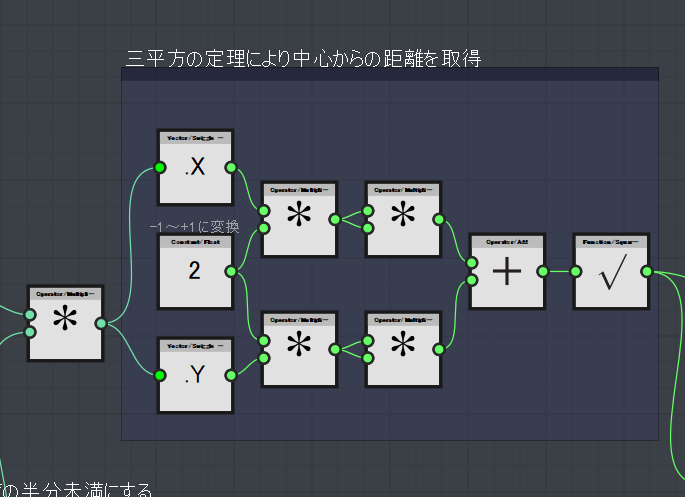
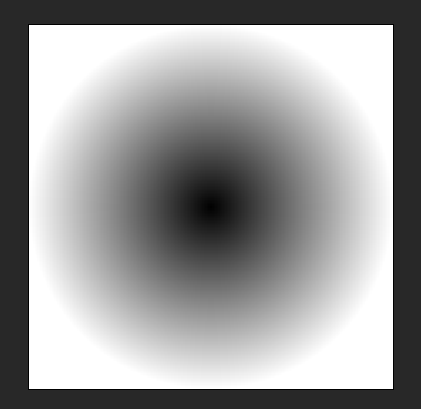
解像度で乗算した後に、三平方の定理により、中心からの距離を取得します
これにより、各ピクセル毎に中心からの距離が入ります。

sizeで取得した解像度のX軸のみ取ります(X軸とY軸が同じなの前提ですが、Y軸でも問題ないです)
また、ここの数値は粒子の半径を取得します。
半径が解像度の半分の場合、端まで色が出てしまいます
エフェクトで使う場合、反対側に写ったりする仕様が多いので、上下左右1ピクセルは黒になるようにするので
半径は、(解像度の半分-1)とする事で、上下左右がそれぞれ黒になります。
最後に上下左右の部分を黒にする手段もありますが、円の端っこを切るので形が少し変形してしまいます。
青の部分の割り算は、解像度をそのまま割る事で、中心からの距離を-0.5~0.5の数値に戻しています(四隅は0.5超えていますが、そこは気にしないでください)

ここの割り算の部分で、中心からの距離が取得できているので、中心が黒く、外になるほど白くなっています。

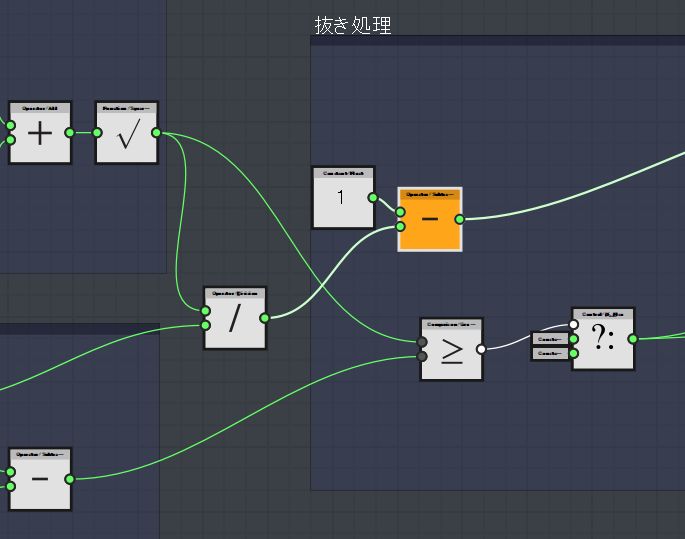
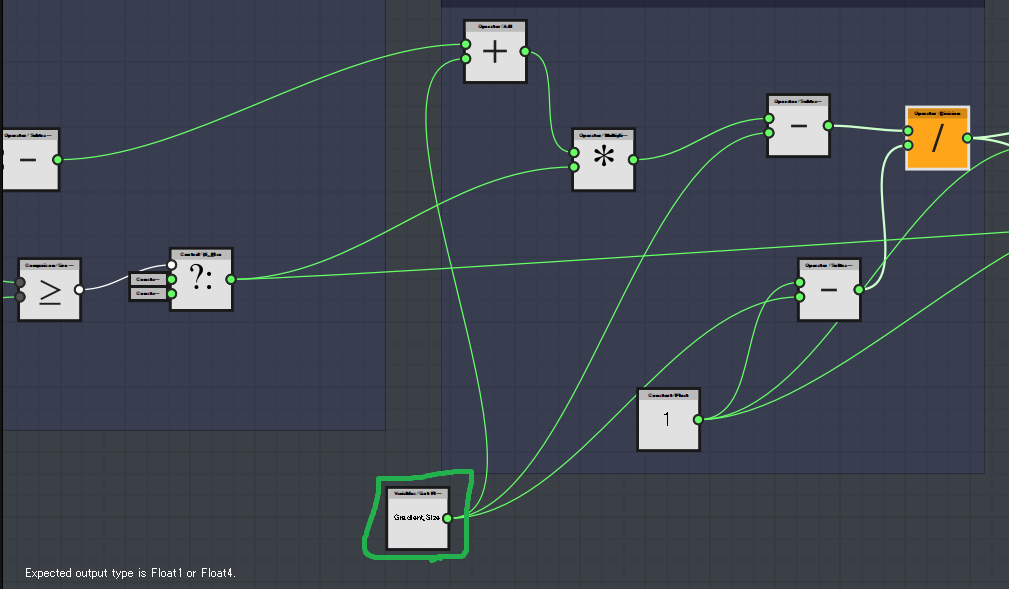
このままでは可笑しいので、1から、割り算で距離を取得した数値を減算します。
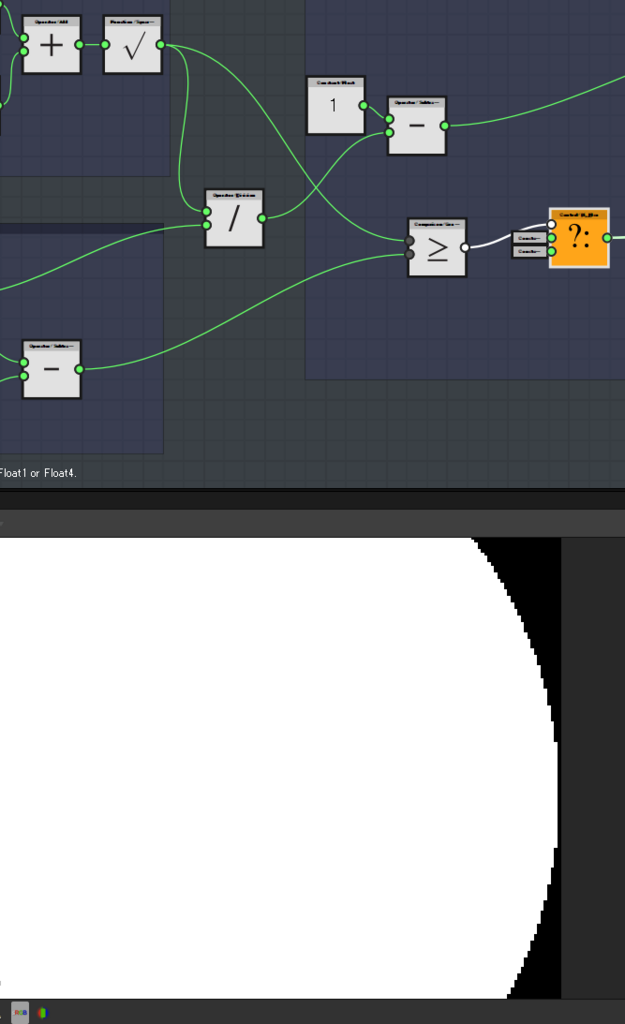
これにより0~1の範囲の部分は反転しましたが、1を超えている部分があるので。その部分を切り取ります。
それが、下にある処理で"≧"の関数で、数値の大小を比較しています
第1と第2の入力の数値の比較をしています

第二に接続している情報は、解像度の半分から1を引いた数値なので、それと比較する事で
半径が解像度から1引いた数値の円が描かれます、端に1ピクセルの空きが自然とできています。

ここから、中心の真っ白な部分の領域を調整できる部分を作っていきます
まず、下にある緑で囲ってある数値は、調整用パラメータで
0~1の数値によって、白い部分の領域を調整出来るように作ります。
まず、白い領域というのは、1以上の数値の部分です
つまり、全体に数値を加算すれば、白い部分が増えることになります。
今回の粒子は、中心からの距離の数値から描画しているので
例えば0.5を入力すれば、0.5以上の部分(中心からの距離が0.5以下)が全て1以上になり真っ白になります。(左上の加算)
ただし、全体に加算してしまうのは問題なので
先ほどの、周囲を抜いた粒子の形の部分と乗算する事で、0になる部分には、加算されないように調整。(左上の乗算)

ただし、この時点でもまだ問題が残り
粒子の範囲全てに同じ数値を加算するので、境界線がかなり目立ち過ぎでしまいます。
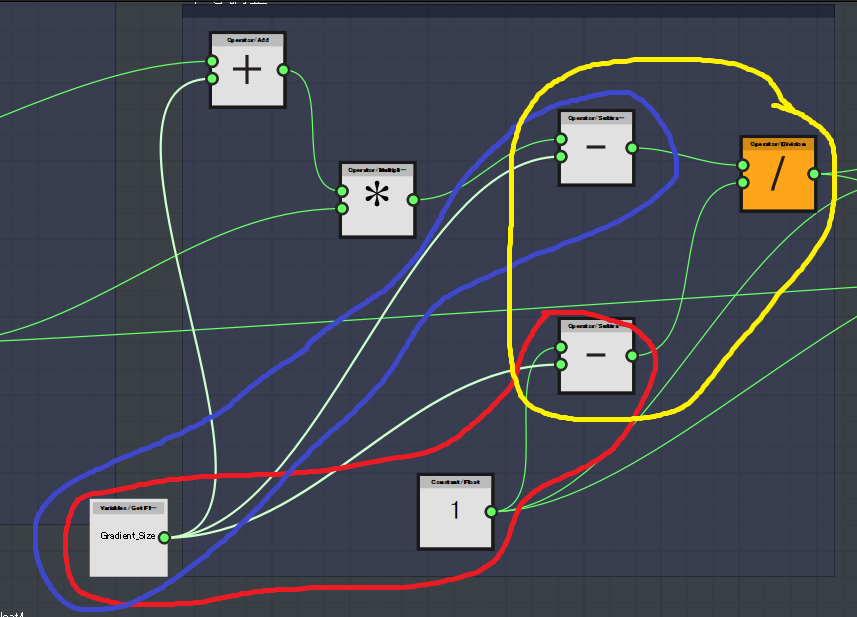
なので、加算する数値を、中心からの距離に応じて、小さい数値にする必要があります。
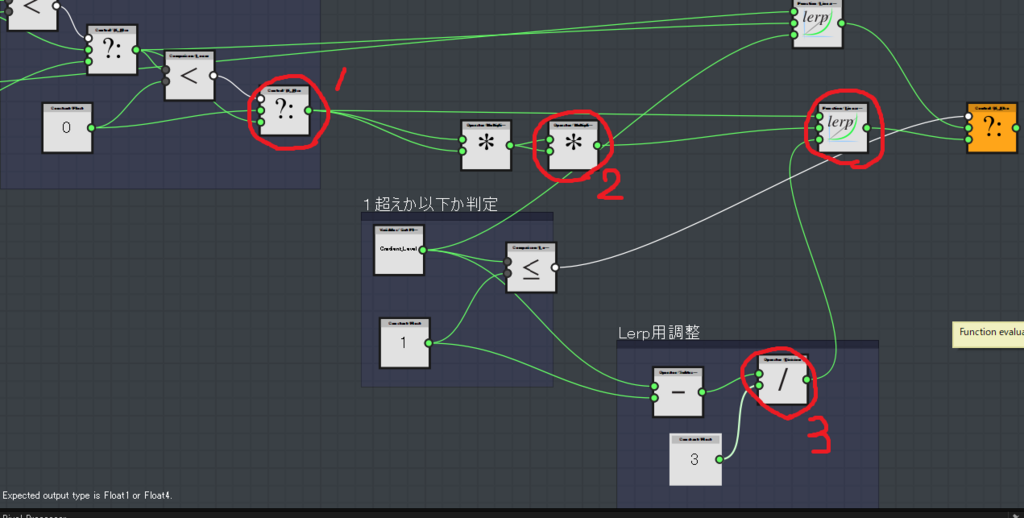
上にある減算は、最初の加算と同じ数値を、減算しているので
基本となる粒子が出力されます。
右上の除算は、その減算した数値から
調整用の入力した数値をから、1引いた数値を割ります。

この時、調整用の数値が0.4なら0.6で割り
0.5なら0.5、0.6なら0.4で除算します。
0.5で割る場合、単純に2倍の数値となります
全体を倍にする=0.5以上は1を超えるが
0.5の加算と違い、元の数値が0.1の部分は0.2までしか加算されないので
境界線がそこまで目立たなくなります
0.9の極端な数値の場合、反転した0.1で割るので、つまり10倍することになります
そうすると、中心から0.9までの距離=0.1以上の数値は全て1を超えますが
0.01などの小さい部分は10倍しても0.1になるので、境界線が目立たなくなります。
これにより、入力した数値までは1以上の数値で、尚且つ境界線が目立たなくなります。

先ほどの計算で問題が出てしまうのは、除算で作ったので、数値が極端になっている事です。
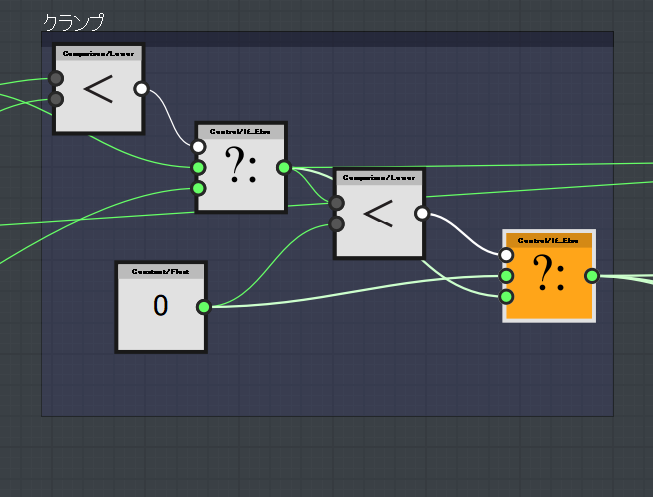
ただし、1を超えてしまう部分は、後々面倒になったりするので、0~1の間に調整します。
とはいえ、処理的には単純に
不等式を使い0以下の数値は0に、1以上は1の定数を適用しているのみです。

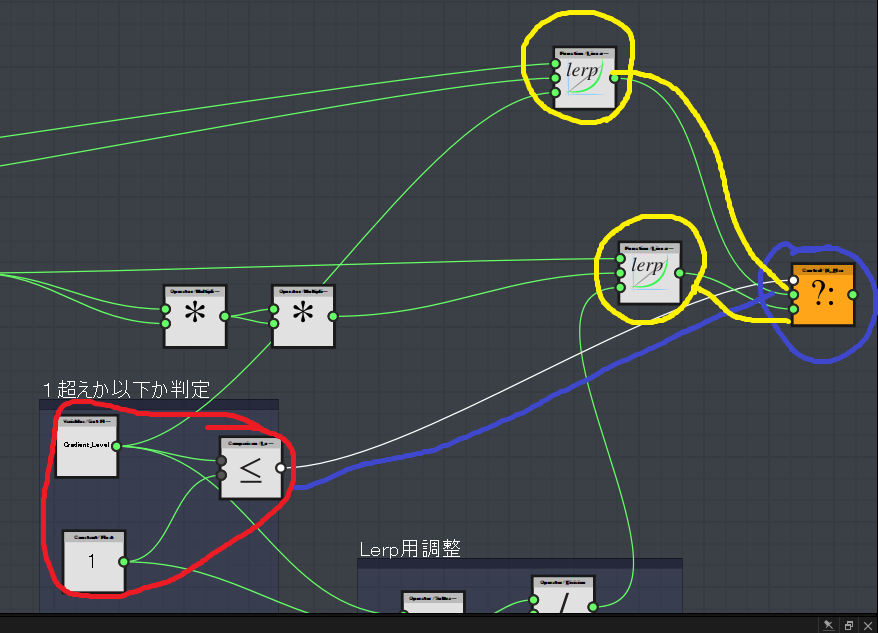
最後に、グラデーションの調整用の部分です、結構見にくいです...
まず、どのように調整出来るようにするのか?という部分で
グラデーションの調整は、累乗で調整するようにします。
ただし、累乗の綺麗なやり方が解らなかったので、乗算で作っています
数値は0~4を入れることを想定して
0~1と。1~4で別けます(1はこの部分で調整しないので、どちらでもいいです)
まず、0~1の数値で、0はシルエットのような塗りつぶしにするので
0の場合赤で1と囲った部分(最初の方に作った半径が解像度の半分-1の円を描いた部分です)
1の場合、赤で2と囲った部分(距離から描画した粒子)
この二つを、Lerpで直線補間させます
第3は、0~1までなら、入力した数値をそのまま取ってきます。

1を超えた場合は、最後のIFでの判定によって、このLerp自体をとってこないようにしてあります。
赤の部分で、入力した数値が1を超えるかどうかの判定
超えていなければ、上のLerpを、超えていれば下のLerpを取得します。

こちらが、1を超えた場合に使用されるLerpの内訳です。
Lerpの第3入力は、1を超える数値でも問題ないですが、今回は0~1の数値に収まるよにしています。
第1入力には、基本となる粒子を入れます。
第2入力に、基本となる粒子を、4乗した粒子を入れています(同じ部分の乗算を2回)
第3入力は
調整用のパラメータが1の時に0
4の時に1になるように調整する必要があるので
最初に1を引いて、0~3にした後に、3で割る事で0~1の数値に収めています。
(1より小さい場合は、こちらのLerpはそもそも使われないので、マイナスになっても問題ないです)
参考用に、sbsファイルも上げておきます。
【Effekseer】Glowについてあれこれ

今回はglowについてあれこれ
Glowは、擬似的に光っているように見せるための手段というか、パーツという感じです。
どうやって光らせて見せるのか?というのは
αを下げて、大きくしたパーティクルを、加算合成で重ねるのが非常にお手軽です。



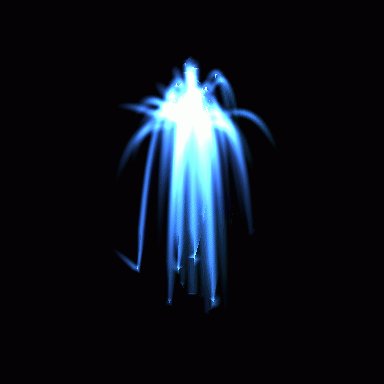
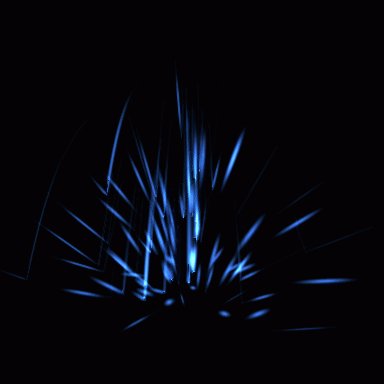
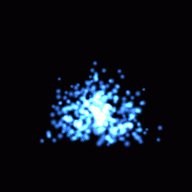
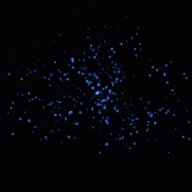
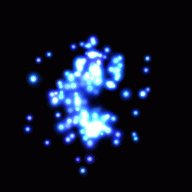
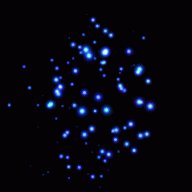
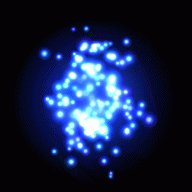
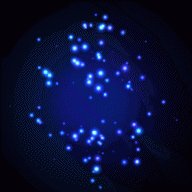
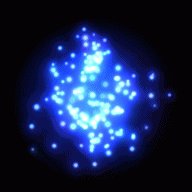
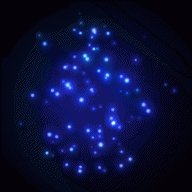
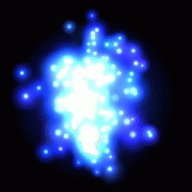
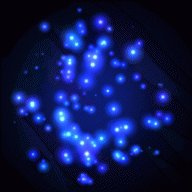
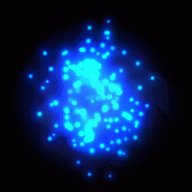
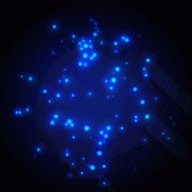
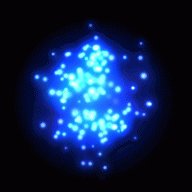
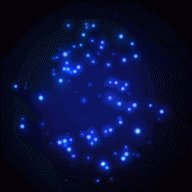
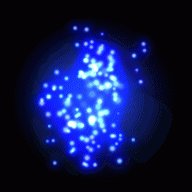
1枚目が、粒子が飛び散るエフェクト
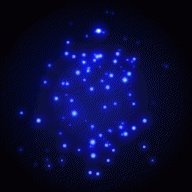
2枚目は、1枚目に追加すぐglow
3枚目は、1枚目と2枚目を重ねたもの
この例は、非常に単純な例なので、もっときれいにしたい場合は、もっと凝って作る必要はあります。
色に関しては、メインとなる部分と、glowになる部分で、色を変えておくと、より発光感が強くなります
また、このような無数飛び散るものの場合、中心に大きく一つだけglowを追加する方法もあります。


左は、追加したglow
右は、glowを適用したもの
中心に一つ大きいのを出す場合の利点として、この例の場合、全体に青っぽい色が追加されているので、全体的の色の変化が緩やかになるので、全体的に馴染んでみるようになります。
glowは、大きさや、αの数値によって、かなり見え方が変わってきます。


左は、αを下げて、Glowの部分を大きくしたもの
右は、αを下げずにGlow部分を大きくしたもの
左はより光って見えてると思いますが、右側は少々白飛びしてしまっています。
Glowは基本的に薄く、大きくしたほうが綺麗に光って見えやすいです。
ただし、半透明部分が非常に重なるので、直接ゲームエンジンなどにに持っていく場合は、処理負担も掛かりやすいです。

このような、連番画像として出力して使うのもありなのでは?と。
また、Glowを掛ける場合、元の色よりも、RGBは基本的に低めにしたほうが、綺麗に見えることが比較的に多いです。
今回の例では
R:116~140
G:168~216
B:255
に対して
R:16~48
G:32~96
B:255
でGlowを掛けています
今回の例では、青や水色の配色なので
Bをメインに、次点でGも入れています
また、白い部分が多少はないと、光って見えにくいので、Rも入れています
R要素を抜くと

この様になります、これはこれで綺麗ですが、どうしても発光感は薄くなってしまいます。
メインとなる部分は、RGBを全部入れて白い部分を作ると、発光感は増しますが
Glowの部分は、RGB全てなくても綺麗に光って見える事も比較的に多いです。


左は、Glowの部分のRを0に
右は、Glowの部分のRとGを0にした例です
アニメーションGIFで貼った都合上なのか、そこまで綺麗には見えてないですが
表現したいものによっては、かなり綺麗に写ったりするので、Glowの部分のRGBは色々変化させてみて試してみるのが良いのかなと。
テクスチャ自体にGlowっぽいのを追加したい場合は
よく使われるやり方では、ブラーを掛けてからスクリーンで重ねてあげるといいです
別々のパーティクルとして重ねると、どうしても描画負担が掛かってしまうので。