【Houdini】氷柱用のモデルを作る

Houdiniのモデリングの記事です。
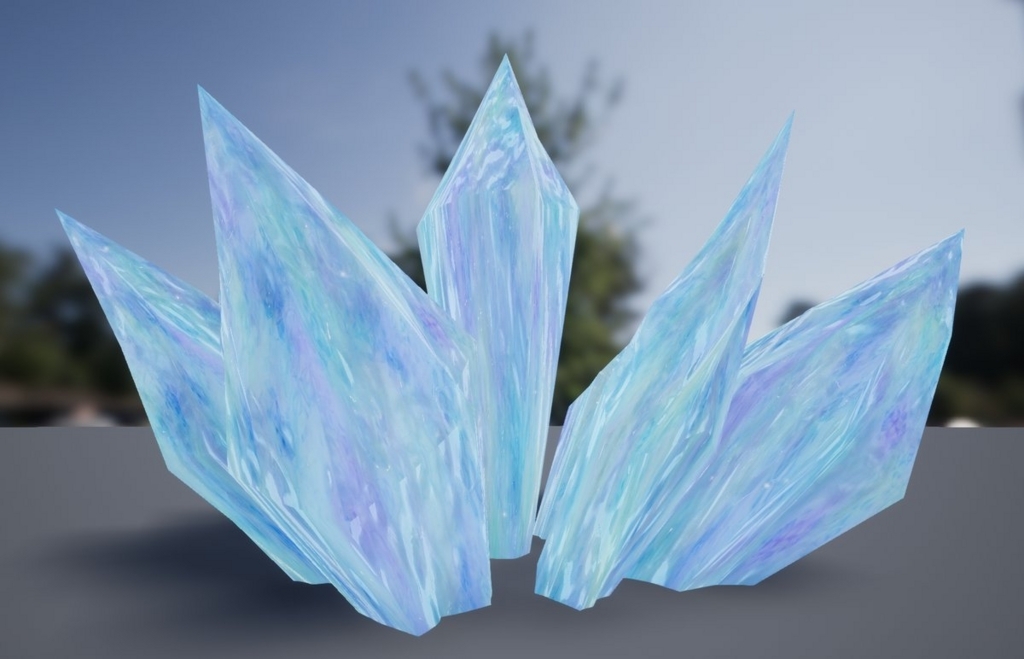
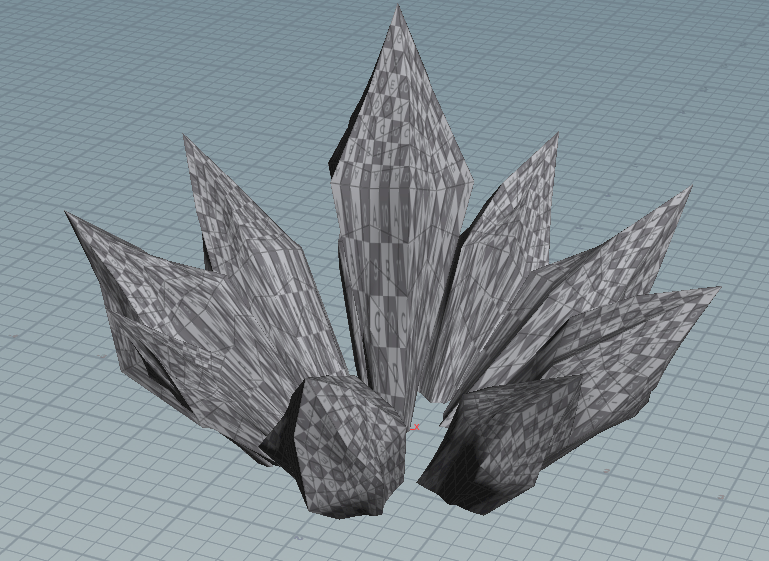
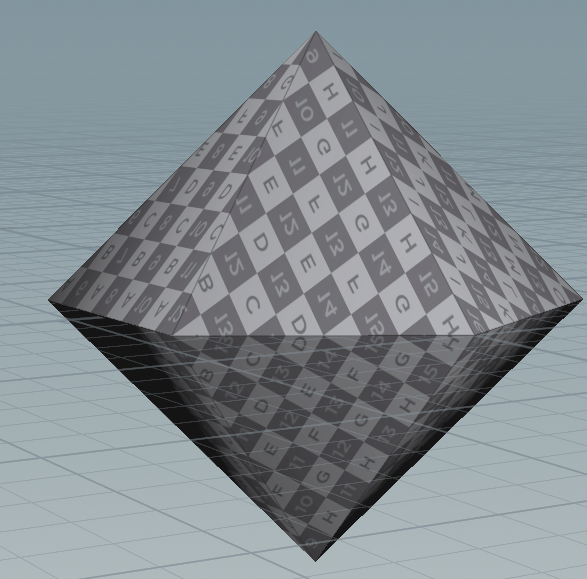
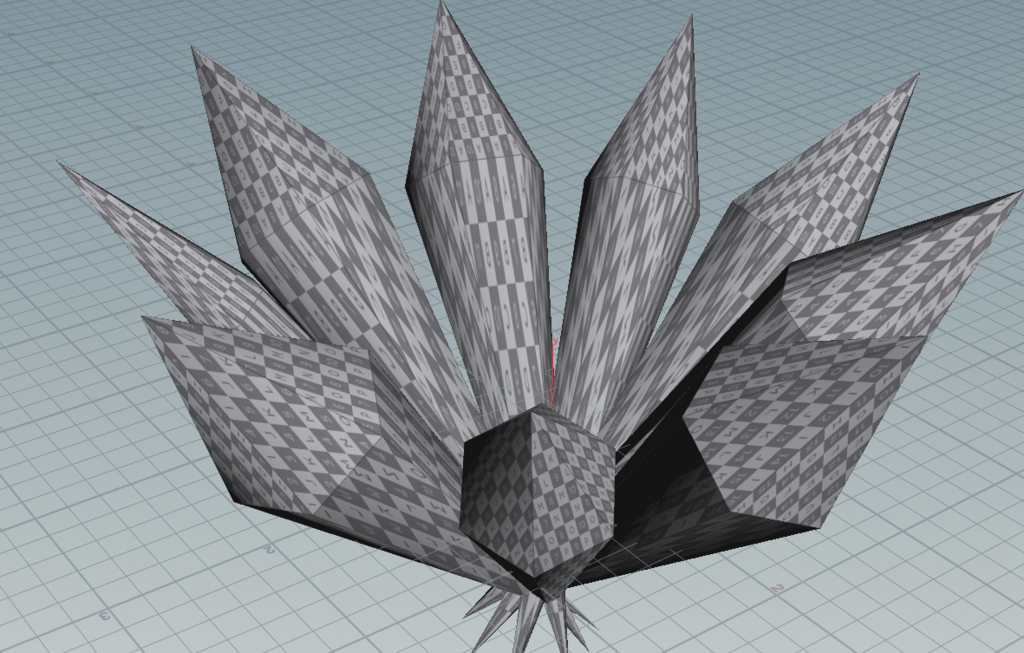
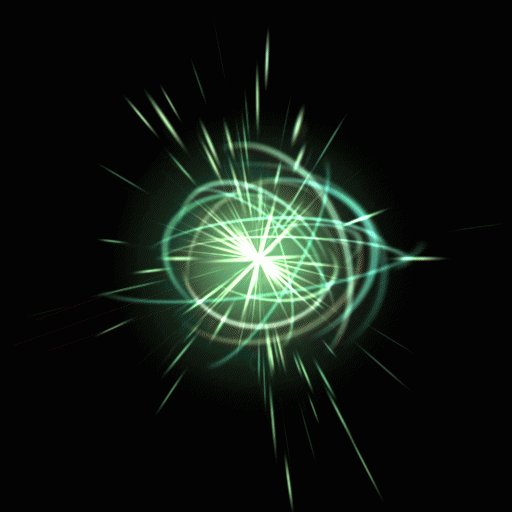
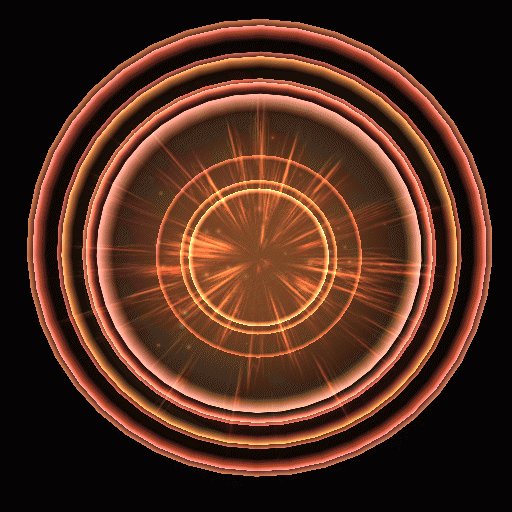
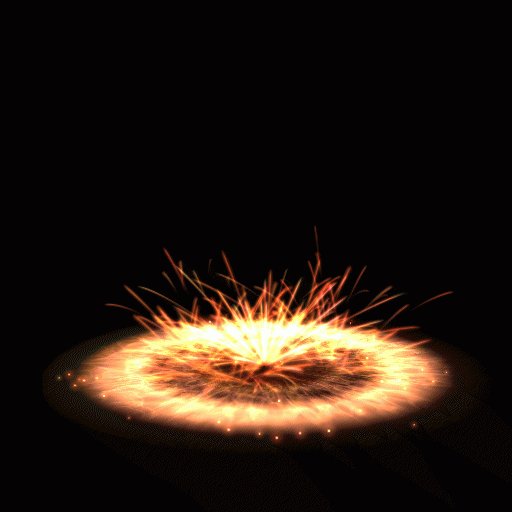
UE4に入れてマテリアルを設定したら、こんな感じになります
結構綺麗かなと、この角度になっているのは、ライディングの影響が解りやすい角度を探した結果です。

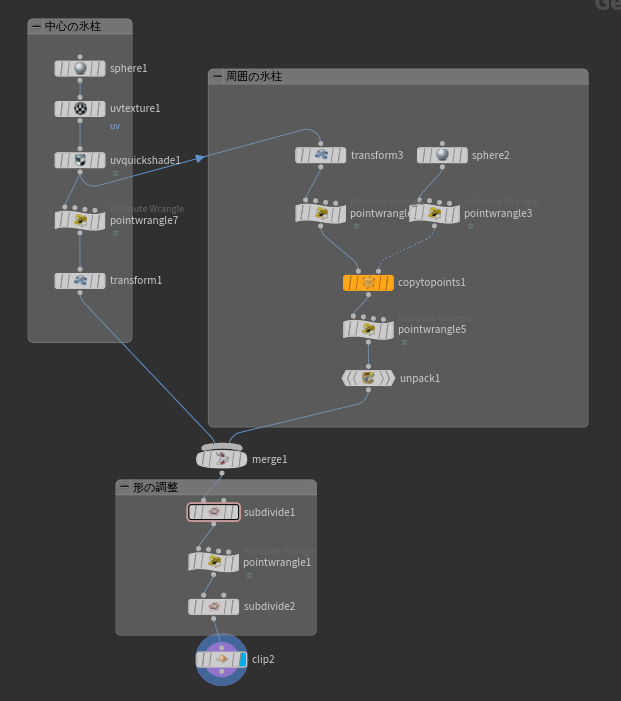
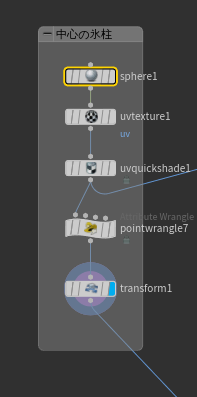
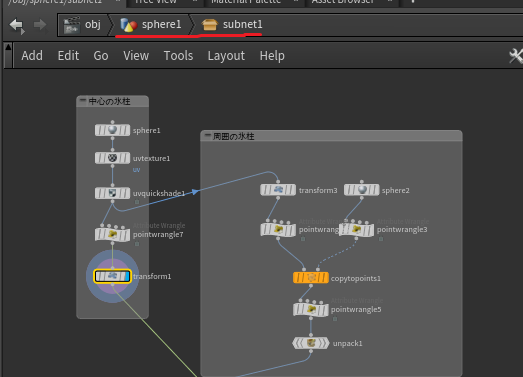
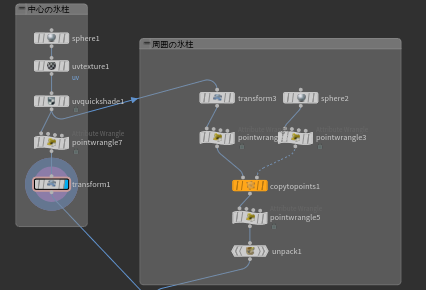
全体の構図

大体の役割としてはコメント参照にて
流れとしては、6角錐を合わせたような図形を作ります。

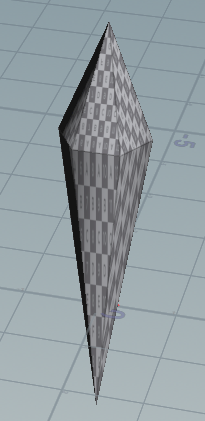
この時点でUV展開をして、まず細長くし、それを基本の形とします。
それを、複製して、角度を外向きに変更します。

これと、中心のを合成させて、その後ポリゴンを、割ったり位置を変えたりで形を整えます、最後に仕上げて下を切り取ります。

中心の基本となる部分


この部分はすぐできそうな形ですが。
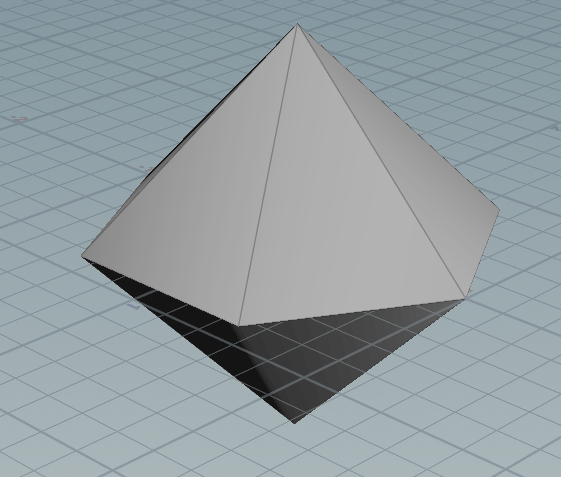
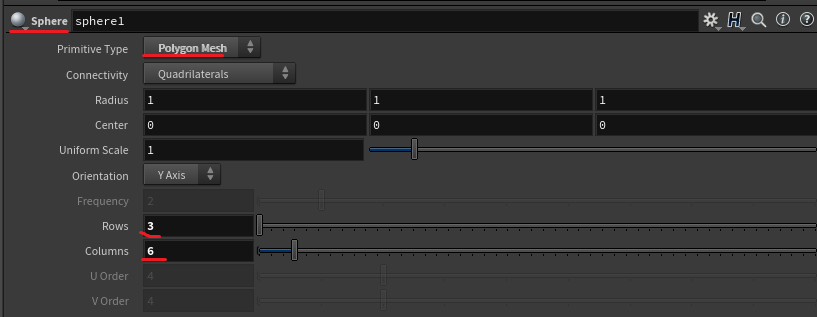
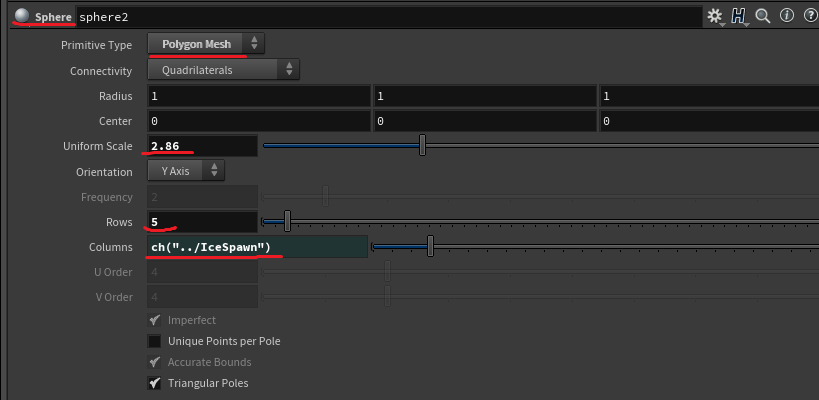
基本形状となる、六角錐を合わせたような形は、Sphereで作ります
Polygon Meshに変更して、あとはポイント数などを調整します。

続いて、UVTextureでUV展開します、設定は初期設定です。
その次に、uvquickshadeを繋ぎます、これでUV座標が表示されると思います。

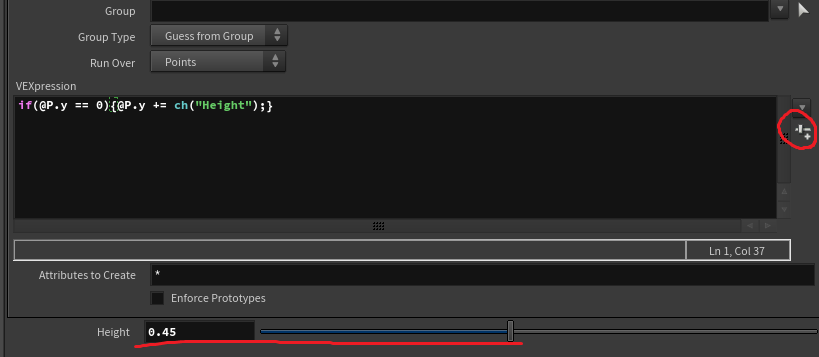
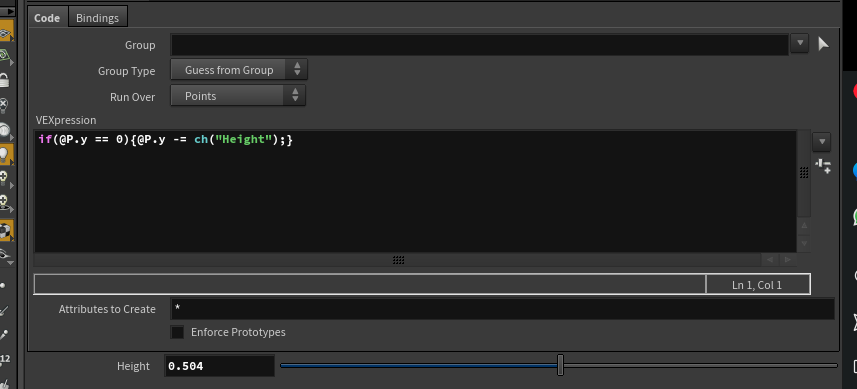
次にPointWrangle
if(@P.y == 0){@P.y += ch("Height");}
コードはこちらを

その後、赤枠の部分をクリックすると、赤線の部分が出てくるので自由に動かしてください、大体0.45位が良いかなと。
コードの内容としては、IF文でY軸が0のポイントを判定して
そのポイントのY軸を、このスライダーの数値分加算しています。
Y軸が0になるのは、周りの部分のみなので、この部分のみ座標を変化させます。
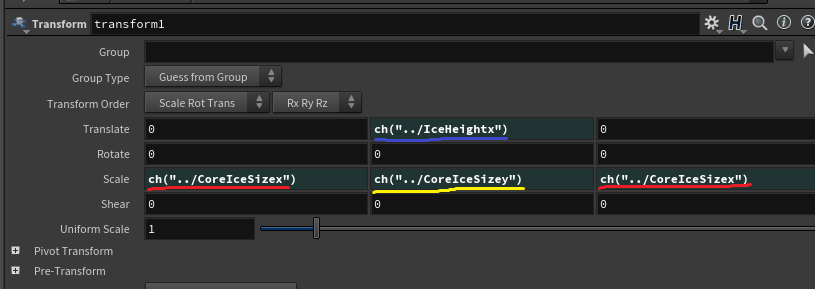
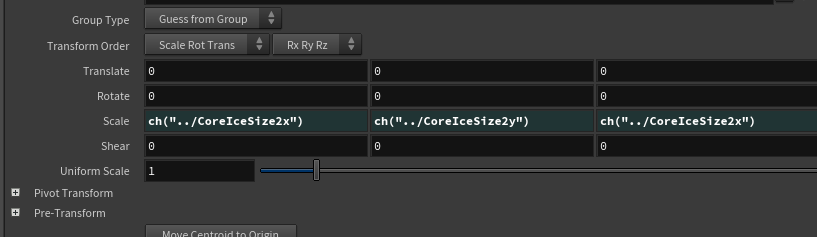
続いてTransformノード

こちらは、外からパラメータを弄れるようにしてあります、線の色が同じ部分は同じパラメータです。
このパラメータの参照箇所としては色々ありますが、後から調整しやすくする為に、SubNetworkノードに纏めています。

SubNetworkノードは、ノードの中にノードを入れることができ、このノードツリーも全てSubNetworkの中に入っています。

ここから、パラメータを追加することができます、ドラッグ&ドロップで右側に移します。

ここで、パラメータの下限と上限を設定できます、ただしこの上限などは、スライダーでどこまで変化できるかで、数値を直接入れる場合には特に影響ありません。

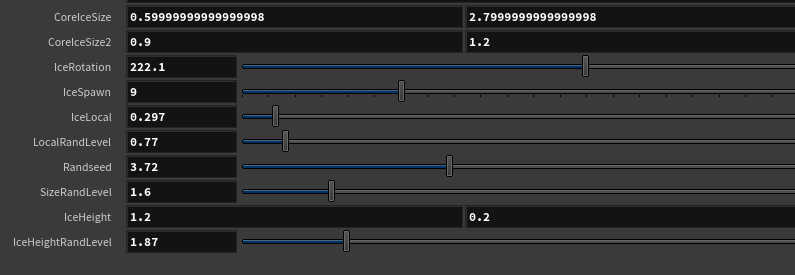
今回のパラメータの全体図はこちらに、Floatと、Float2とInt型を使っています。

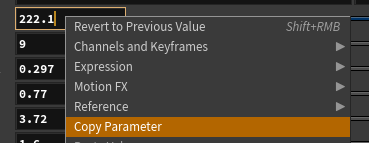
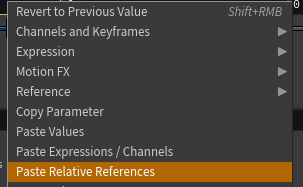
パラメータの部分を右クリックから、コピーして

貼り付けたいところでは、右クリックからこれで貼り付けます。
なお、この部分の数値は基本的に直接指定しても問題は特にないです、あとで作り変えたいときなどは、作っておくと便利になります。
途中でパラメータの説明入りましたが、ここで中心の元は完了
周りの氷柱


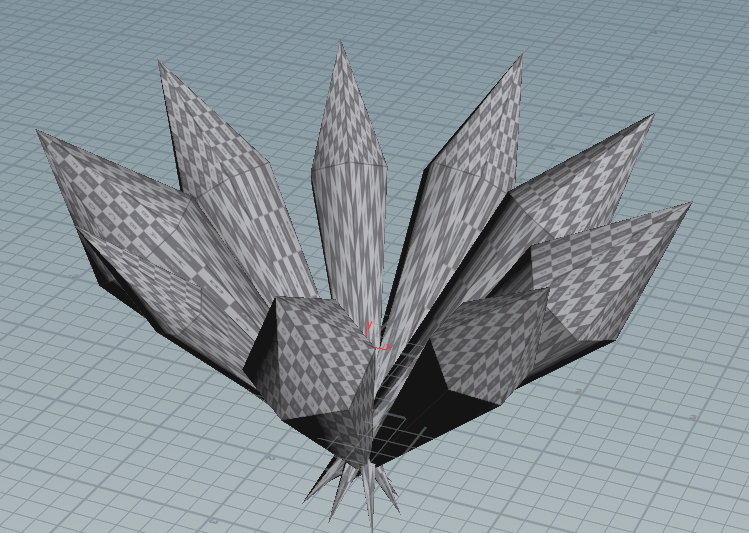
次はこの部分です
左上のTransFormと、PointWrangleから

基本サイズを調整する用です。

if(@P.y == 0){@P.y -= ch("Height");}
コードはこちら
中心の位置をずらす処理、中央のにもあるのと同じパターンです、ただこちらは逆さま向きです、理由は、コピーした時に、向きが変になった対処、理由はちょっと解ってないです。
右上側の、SphereとPointWrangle

コピーするためのポイントの元になるジオメトリです
文字列の部分は、ポイント数です、ここを弄れるようにすれば、周りの氷柱の数を調整できるようになります。

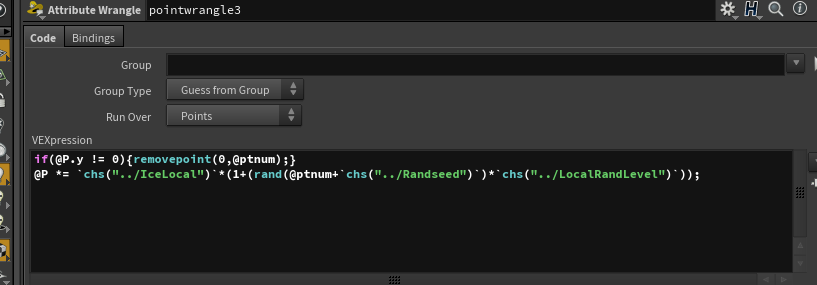
if(@P.y != 0){removepoint(0,@ptnum);}
@P *= `chs("../IceLocal")`*(1+(rand(@ptnum+`chs("../Randseed")`)*`chs("../LocalRandLevel")`));
コードはコチラ
if(@P.y != 0){removepoint(0,@ptnum);}
ここの部分は、ポイントのYが0でないポイントを全て削除します
@P *= `chs("../IceLocal")`*(1+(rand(@ptnum+`chs("../Randseed")`)*`chs("../LocalRandLevel")`));
ここは、発生位置にランダム性を持たせるためです。
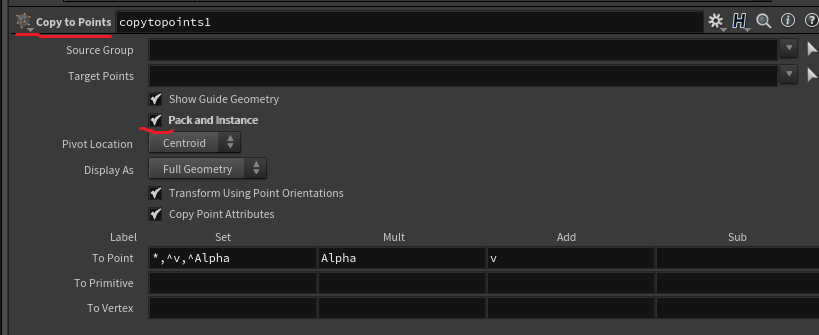
次の、CopyToPoint、PointWrangle、Unpack

この次に、行列などで回転させたりするので、このチェックでPack化します。

@P += set(0,`chs("../IceHeighty")`,0);
vector4 @quat = {0,0,0,0};//クォタニオン生成
vector scl = set(0.5*(1+(rand(@ptnum+`chs("../Randseed")`)*`chs("../SizeRandLevel")`))/2,2,0.5*(1+(rand(@ptnum+`chs("../Randseed")`)*`chs("../SizeRandLevel")`))/2);
matrix3 m = ident();
vector4 q = quaternion(radians(`chs("../IceRotation")`),{1,0,0});
vector4 q2 = quaternion(atan2(@P.x,@P.z),{0,1,0});
vector4 q3 = qmultiply(q2,q);
vector4 q4 = quaternion(radians(rand(@ptnum)*360),{0,1,0});
vector4 q5 = qmultiply(q3,q4);
scale(m,scl);
m *= qconvert(q5);
setprimintrinsic(0,"transform",@ptnum,m,"set");
結構長いです...
最初の行は、全体の高さを変えるだけです
それ以降は、クォタニオンやら行列関係使ってます
最初に、X軸を傾けて、その後Atan2で角度を習得してその角度でY軸に回転させます。
そうすると、外側に向くようになります。
作ってから期間空いて内容忘れてる部分もあるので、コピペなどしてご利用下さい...
最後にUnpackで、Packを解除します
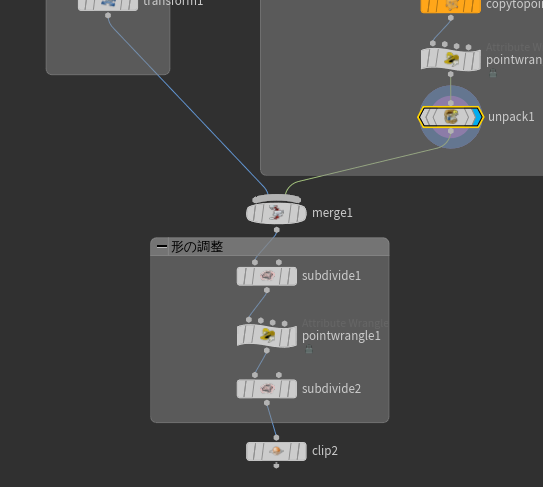
合成、仕上げ

ノードは上からMerge、Subdivide、Pointwrangle、Subdivide、Clip
Mergeは、中心のと外側のを合成します。
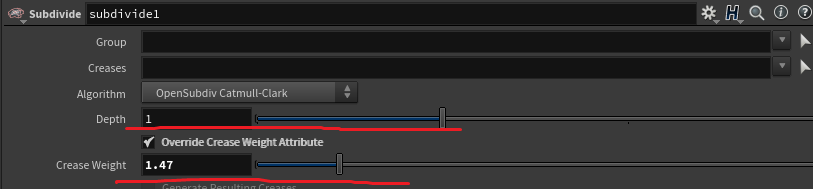
Subdivide

ポリゴンの分割数だけを増やします。
PointWrangle

@P.x += (rand(@ptnum)-0.5)*(`chs("../SizeRandLevel")`)*0.1;
@P.y += (rand(@ptnum+1)-0.5)*(`chs("../SizeRandLevel")`)*0.1;
@P.z += (rand(@ptnum+2)-0.5)*(`chs("../SizeRandLevel")`)*0.1;
コードはこちら、X,Y,Z軸を、それぞれバラバラに位置を移動させます、これにより、全体を変形させます。
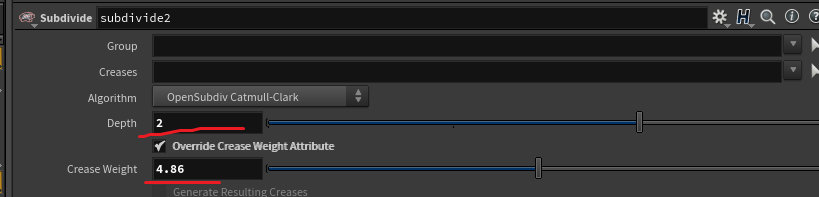
Subdivide

ここで更に分割します、Crease Weightのパラメータで、分割した部分を調整する事ができます、ここも外部から操作できるようにするのも良いかなとは。
最後にClipを繋げば完成です。
外部のパラメータ参照が多くて結構わけわからなくなってきそうなので、一応データ置いておきます。
ちょっと雑な説明になってそうですが、次から記事書く事考えてファイルも作っていけたらなと思います。
【UE4】インプットデータ~Paticle Relative Time

マテリアルのノードの一つである「Particle Relative TIme」
名前の時点で、大体想像つきそうな気がします
マテリアルでの詳細としては

この様な事になります。寿命によって0→1に変化する数値ですね。
ただ説明なだけだと、公式を見れば済む、の一言で終わってしまうので、自分なりに考えたり、サンプルのアセット覗いて知った事などを、書いていこうと思います。
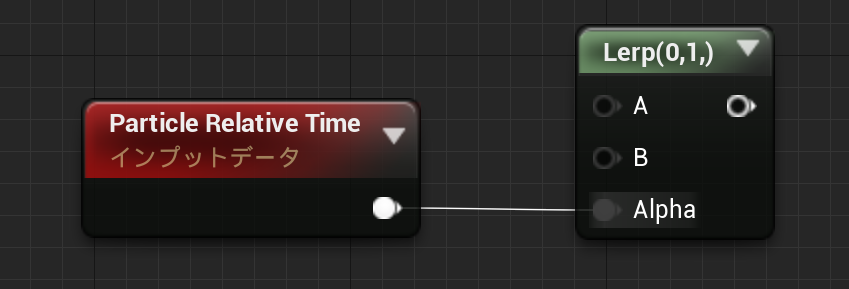
Lerpと繋ぐ

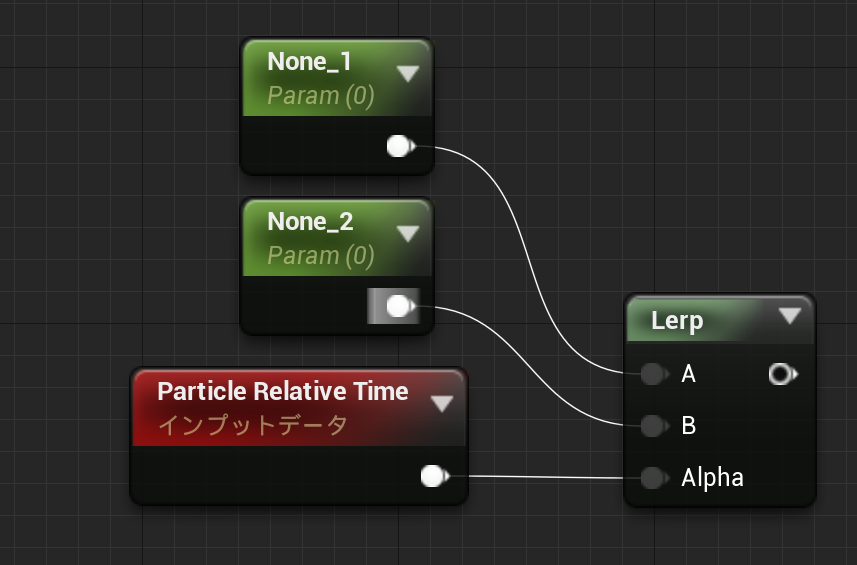
とりあえず、で解りやすい内容だとLerpと繋ぐのが非常に解りやすいかと思います。
単純にAからBに変化します
Scala Parameterと併用すれば、何処から何処まで変化させるか、をマテリアルインスタンス側で制御できるようになります、当然BPで変化させるのも可。


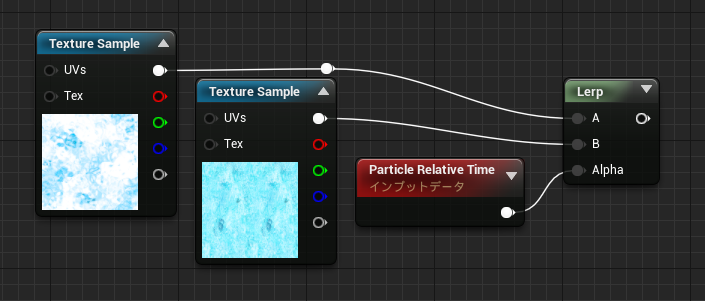
Texture Sampleと合わせると、画像を変化させる結果に。
Paticle Relative Time自体は、基本的に0から1に変動させているだけなので、DynamicParameterで基本的に代用が出来ます。
Dyamic Parameterについてはこちらの記事で。
ただDyamicParameterが使えないGPUの場合を考慮すると。(DyamicParameterの数値を変化させる、Parameterモジュールが機能しない為)

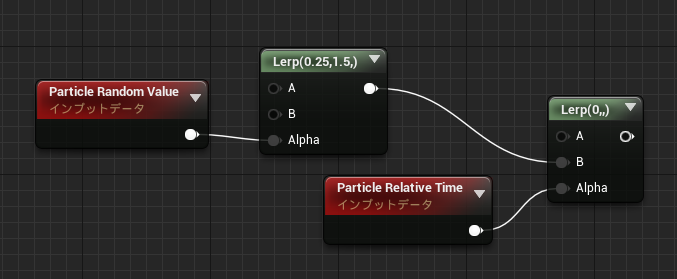
GPUタイプでしか作用しない、Particle Randon Valueとの併用。
Particle Randon Valueは、GPUタイプのみで機能する、発生ごとに0~1のランダムな数値を出力するノードです。
これとLerpを合わせると、AからBまでのランダムな数値を出力します、この例だと0.25~1.5の間でランダムに出力。
次のLerpにより、発生直後は0で0.25~1.5までの間に変化するようになります。
それでこの数値をどうするか?としては。

例えばこんな感じに、この場合
左から0、0.25、1.5となります。



実際に使う場合は、オパシティや、マスク用テクスチャなどで周りは切り取ると綺麗になります。
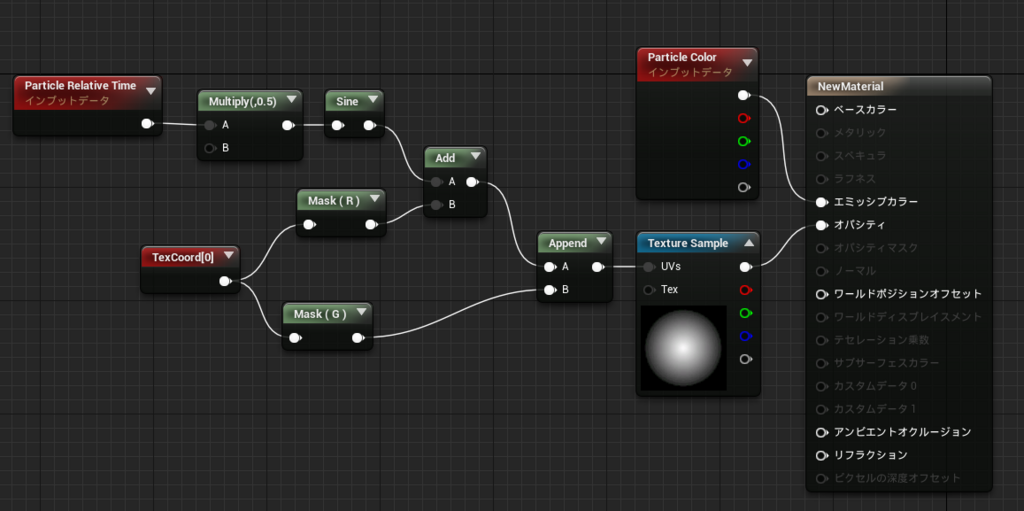
三角関数と合わせて

三角関数であるサイン(sine)とあわせて使う方法
まずサインでどういう事が出来るか
とりあえずは角度を取って長さを返します
ノードに接続しているのは、Rotation型変数ではないですが(マテリアルエディタなのでこの型がそもそもない)
数値を角度と扱って習得します。
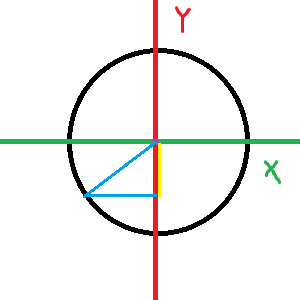
中心ズレてますが、円があって、緑がX、赤がY、中心の紫が原点があるとします。

取得する角度というのは、中心から一本線があるとして、その開き角度です。

この茶色が、入力する角度、そして左の黄色の線が、返す数値です。
線の長さは、黒丸の半径と同じです。
返す数値は割合で返します黒丸の半径と、黄線の長さの割合です、この場合大体50%位になると思います。

また、このように180°を超えて下側に行くと、負の数値になります。
マテリアル側での数値的には、0だと0°で、1だと360°として扱います。
Paticle Relative Timeは、0から1に変化する値なので、丁度一周します、したがって0→1、1→0、0→-1、-1→0、の変化をします。
ただ負の数値になると少々面倒なので、半分の数値にしています。
これにより、0から1、1から0の変化するようになります。

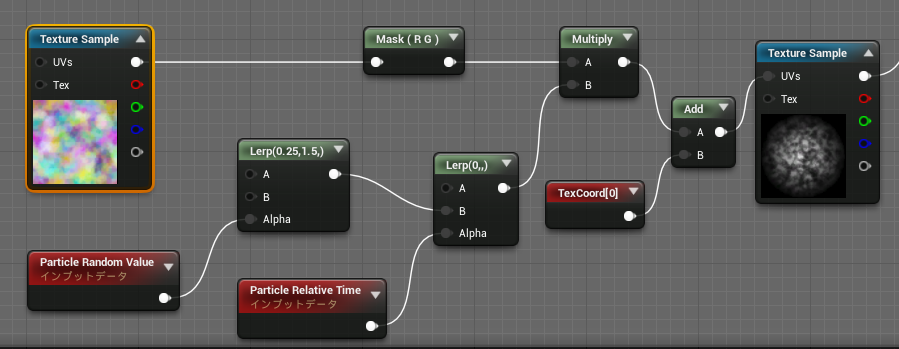
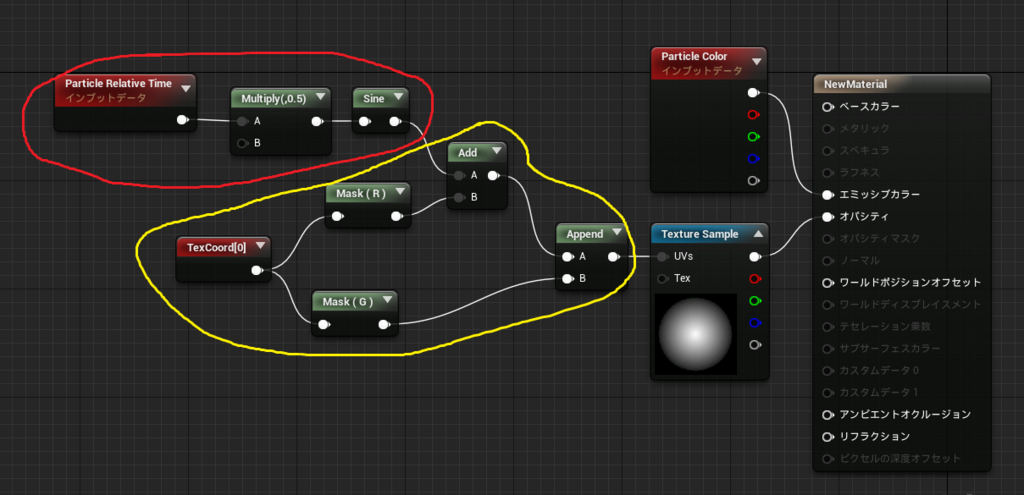
先ほどの、サインの処置が赤枠部分、続けて黄色の部分では
タイリング処理からRのみ取り出して、Addによる加算をすることで
横方向にスクロールさせています。
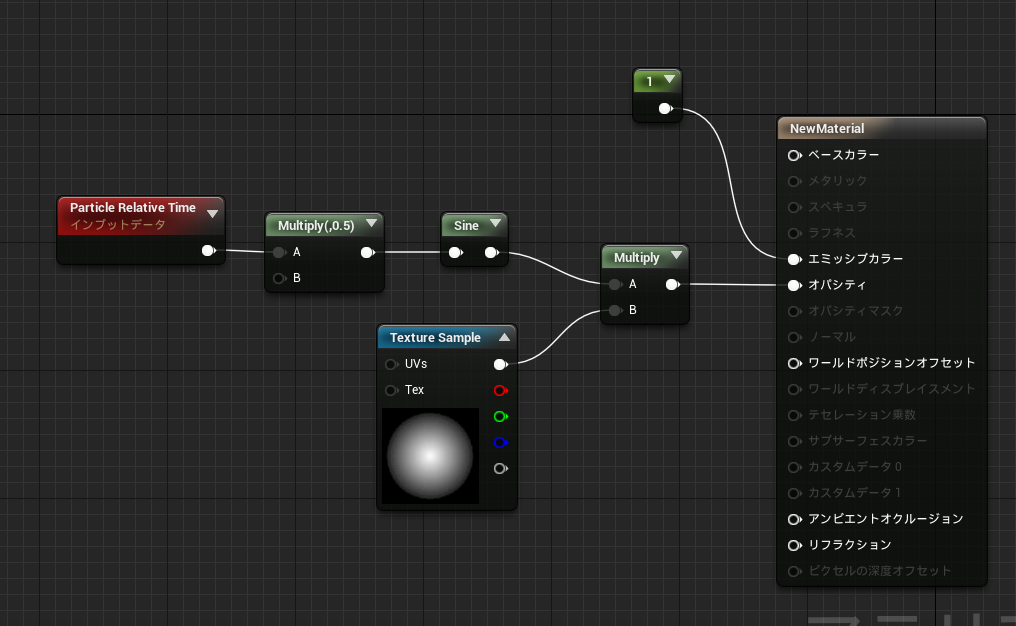
フェードインとアウトを作る

実際の用途的に考えると、このように繋げば、フェードインとフェードアウトを作ることができます。
ただ、この状態では用途が限られるので色々弄っていきます。

掛け算してから、Clampする方法。
この図では2倍しているので、0→2、2→0の変化ですが、Clampによって、1以上を強制1にします、従って1の期間が長くなります。

具体的には、こんな感じの変化になります青枠は赤枠に比べて真っ白な部分が増えているのがわかると思います。
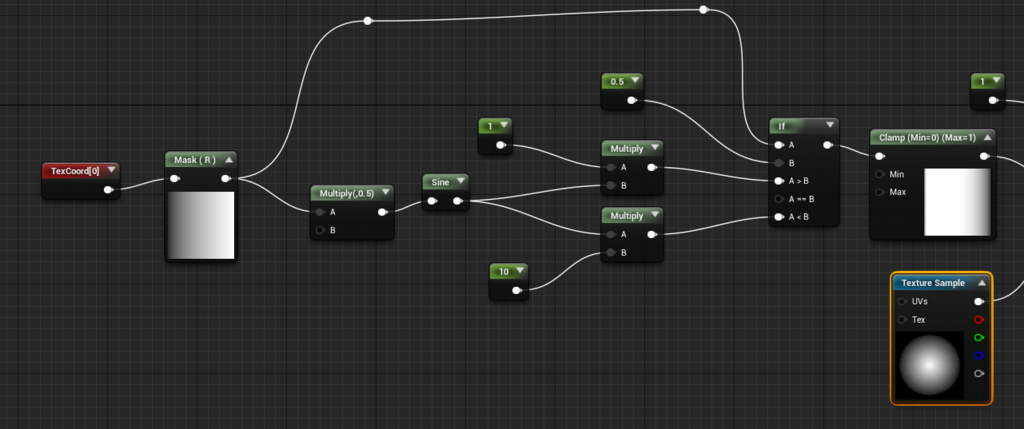
このままだと、フェードインとフェードアウトが一緒になってしまうので、IFで変える手段。

Paticle Relative Timeと、0.5の定数で比較して、フェードインか、フェードアウトなのかを判定させ、それぞれ黄色枠と、青枠で、別々に設定することができます。

今回の場合、こんな感じの変化となります、左右でグラデーションが変わっているのが解ると思います。
自分なりに色々用途考えた結果、この様になりました。
基本的にGPUタイプを使う場合のDynamicParameterの代わりとして使ったり、ピンが足りない場合などに使うかな?と思います。
後半の透明度に関しては、カスケード側でαのカーブを直接弄ったりするのが面倒なら、このカーブをインスタンスでも変えれるので使い道がありそうなのかな?と
三角関数と合わせると結構他にも用途はあると思います、良さそうな使い方があれば、教えていただけると大変助かります。
【Effekseer】2D風斬撃エフェクトを作ろう

今回はちょっとした作例を、比較的にシンプルな斬撃エフェクトです。

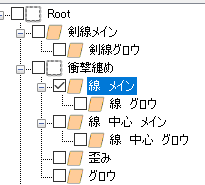
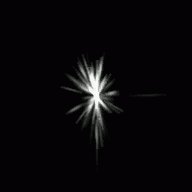
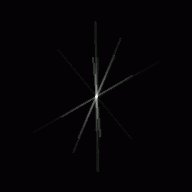
全体の動きとしてはこんな感じです。

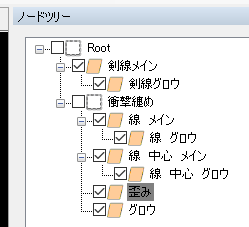
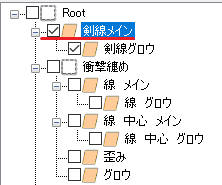
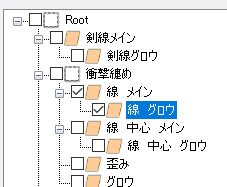
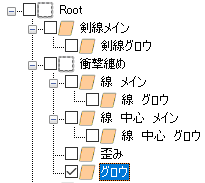
剣線メイン
最初の斜めのライン
剣線グロウ
最初の斜めのラインの、水色部分
衝撃纏め
衝撃部分を纏めるノード、発生タイミングなどの制御で、描画自体はしない
線 メイン
外に広がる細長いライン
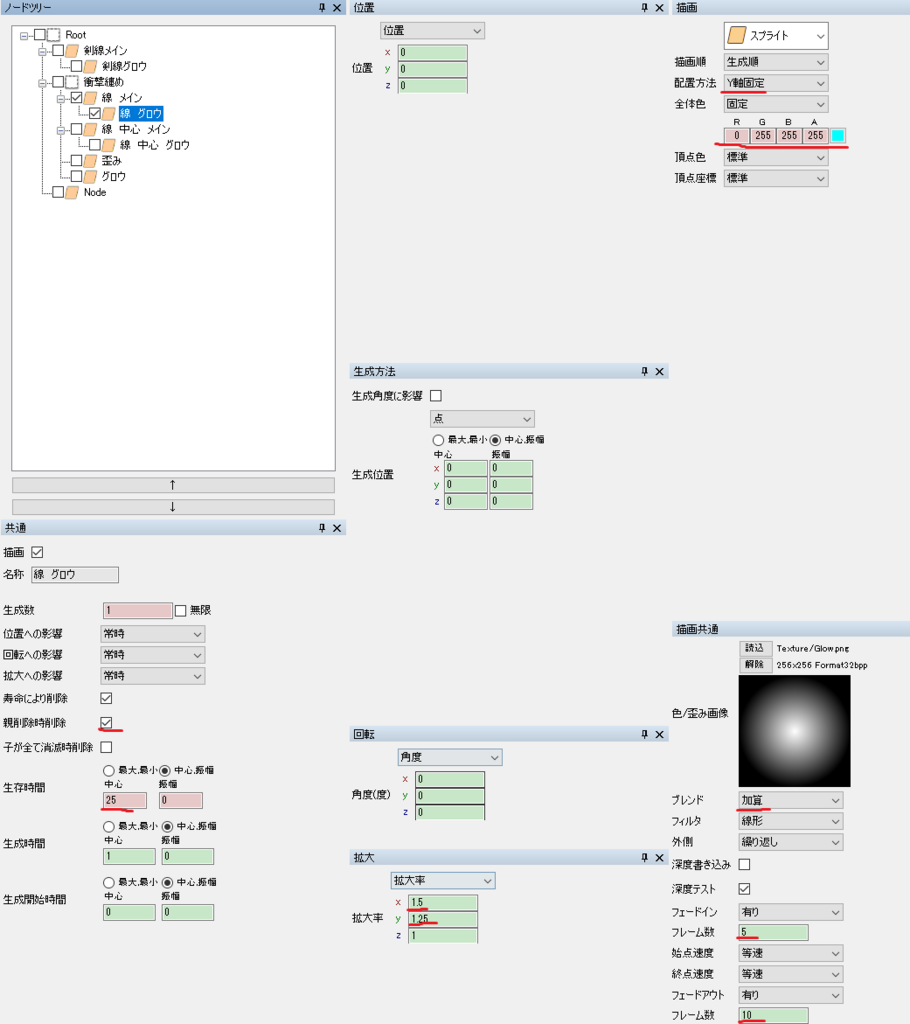
線 グロウ
外に広がるラインの、水色部分
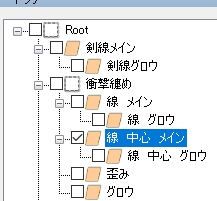
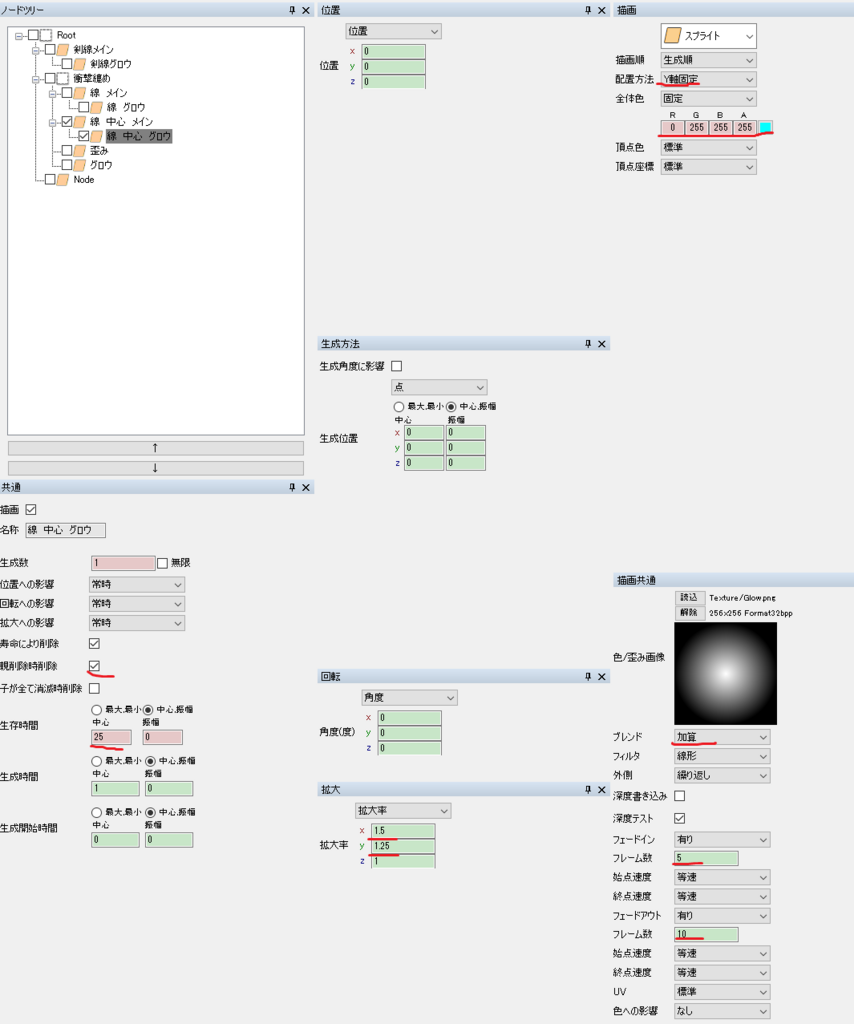
線 中心 メイン
中心にある、細長いライン
線 中心 グロウ
中心にある、細長いラインの、水色部分
歪み
加算合成での歪み
グロウ
うっすら背景にある、水色の部分
今回のテクスチャは、


殆ど左側、歪みノードのみ、右側使ってます。
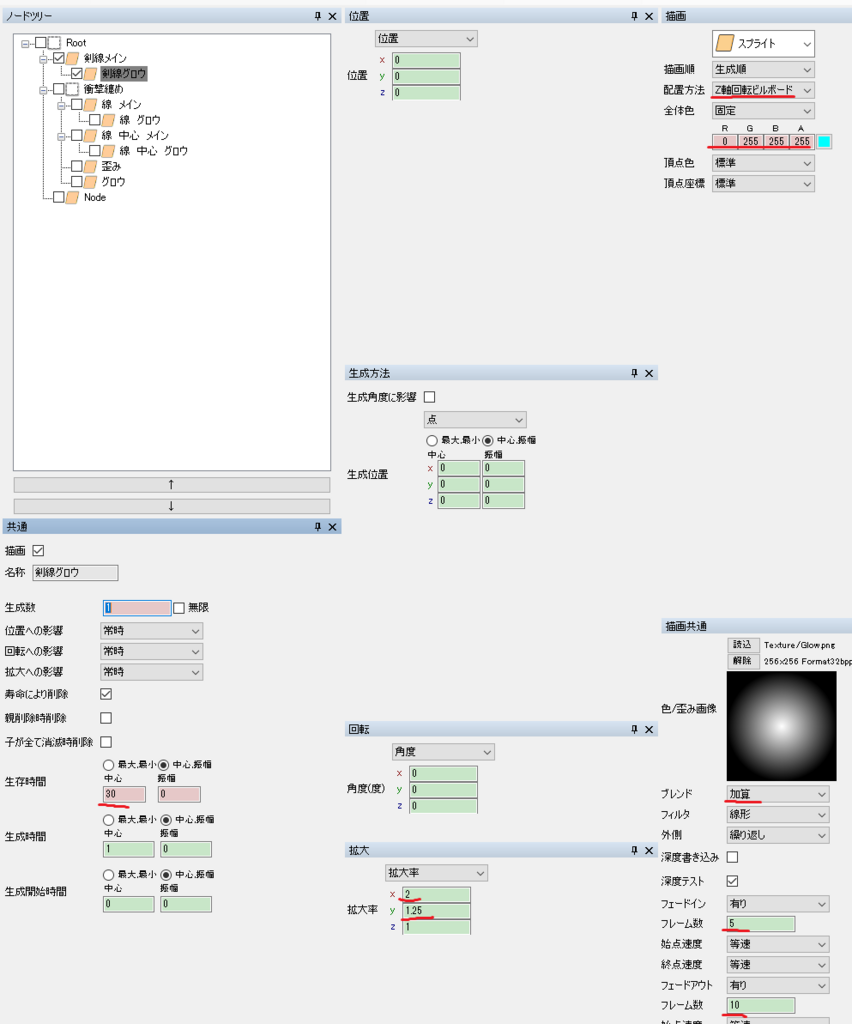
剣線メイン

メインとなる斬撃部分。

生存時間
30F
ここで生存フレーム数を調整します。
位置(イージング)
X7→X-5
高速2、低速3
今回は、X軸に動かして、剣線部分の動きを作ります。
生成方法(円、生成角度に影響にチェックを入れる)
開始角度60
生成位置種類、正順
ここで角度を調整します、開始角度が60、終了角度が360なので60~360の間になるのですが
生成位置種類を正順にすると、開始角度から順番に生成されます、発生数が1の場合、最初の開始角度からしか生成されません。
拡大(イージング)
X2,Y0.25→X3,Y0.1
高速2、低速3
段々と細長くなる動きにします。
描画
Z軸回転ビルボード
描画共通
ブレンド:加算
フェードイン:5
フェードアウト:10
加算合成にして、フェードイン、フェードアウトを設定
解りにくい場合は画像を参考にしてください。

剣線グロウ


剣線メインと合わせて表示してます
共通
生存時間、30
メインと同じ生存時間にします
拡大
X2、Y1.25
剣線メインより、ある程度大きめにします
描画
配置方法:Z軸回転ビルボード
全体色
R0,G255,B255,A255
配置方法は、剣線メインと同じに、色は水色に設定します
描画共通
ブレンド:加算
フェードイン:5
フェードアウト:10
ここは剣線メインと同じに。

衝撃纏め
衝撃部分の、発生タイミングの調整のみ
共通の、生成開始時間を8に
線 メイン


外側に広がるラインです。
共通
生成数:100
生存時間:5~25
生成時間:0.025
生成開始時間:-1
発生数を100に、生成時間には、大きめな振幅を
位置(イージング)
Y0→1.5~4.5
高速2、低速3
Y軸方向にラインを動かします。
生成方法(球)
生成角度に影響にチェックを入れる
X軸角度:0~360
Y軸角度:0~360
角度をランダムになるように設定する。
拡大(イージング)
X0.15~0.35→0.05~0.15
Y0.8~1.2→1.5~2.5
高速2、低速3
細長くなるように設定
描画
配置方法;Y軸固定
配置方法をY軸固定に
描画共通
ブレンド:加算
フェードイン:5
フェードアウト:10

線 グロウ


線メインと合わせて使うようのノードです。
共通
親削除時削除にチェック
生存時間:25
親である線 メインが消えた時に消えるように
拡大
X1.5
Y1.25
多少大きめに設定
描画
配置方法:Y軸固定
全体色
R0,G255,B255,A255
色を水色に
描画共通
ブレンド:加算
フェードイン:5
フェードアウト:10

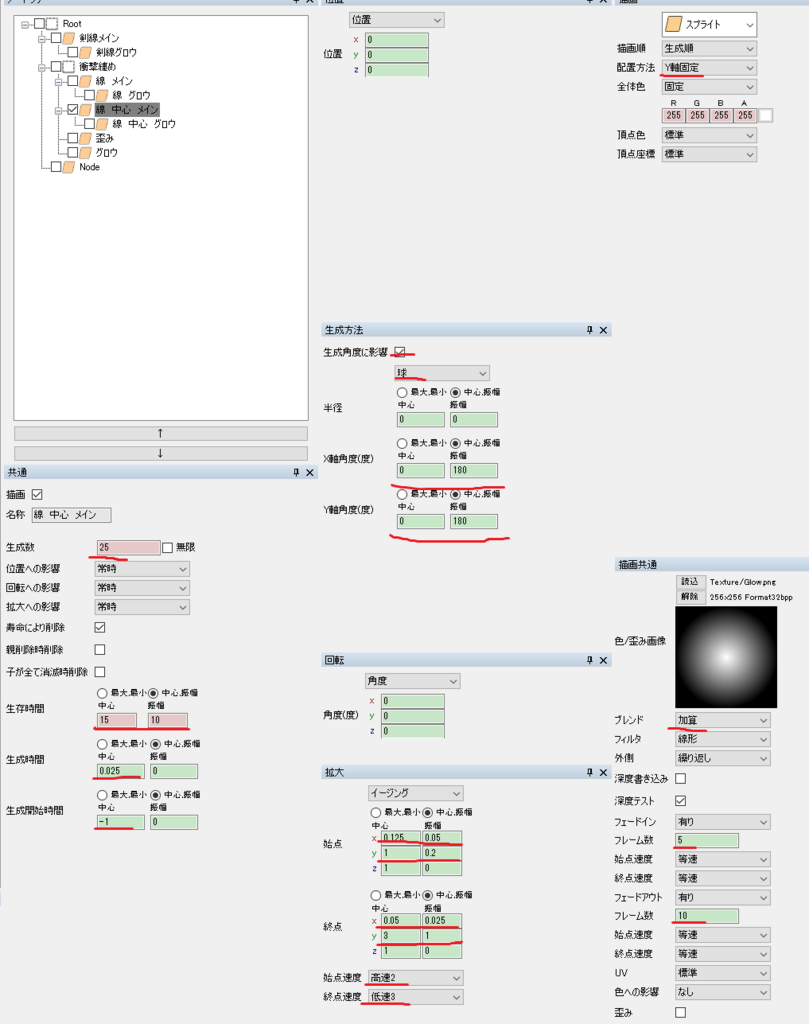
線 中心 メイン


中心に配置する衝撃部分
共通
生成数:25
生存時間:5~25
生成時間:0.025
生成開始時間:-1
線 メインを流用、生成数だけ1/4に(中心部分の方が重なりやすいので発生数は少なめに)
生成方法(球)
生成角度に影響にチェックを入れる
X軸角度:0~360
Y軸角度:0~360
ランダムな方向に向くように
拡大(イージング)
X:0.075~0.175→0.025~0.075
Y:0.8~1.2→2~4
高速2、低速3
細長くなっていくように
描画
配置方法:Y軸固定
配置方法は線 メインと同じくY軸固定に
描画共通
ブレンド:加算
フェードイン:5
フェードアウト:10
加算合成にして、フェードイン、フェードアウト設定

線 中心 グロウ


線 中心 メインのノードと合わせて使います
共通
親削除時削除にチェック
生存時間:25
線 中心 メインが消えたときに同時に消えるように
拡大
X:1.5
Y:1.25
線 中心 メインより大きめに
描画
配置方法:Y軸固定
全体色
R0,G255,B255.A255
色を水色に
描画共通
ブレンド:加算
フェードイン:5
フェードアウト:10

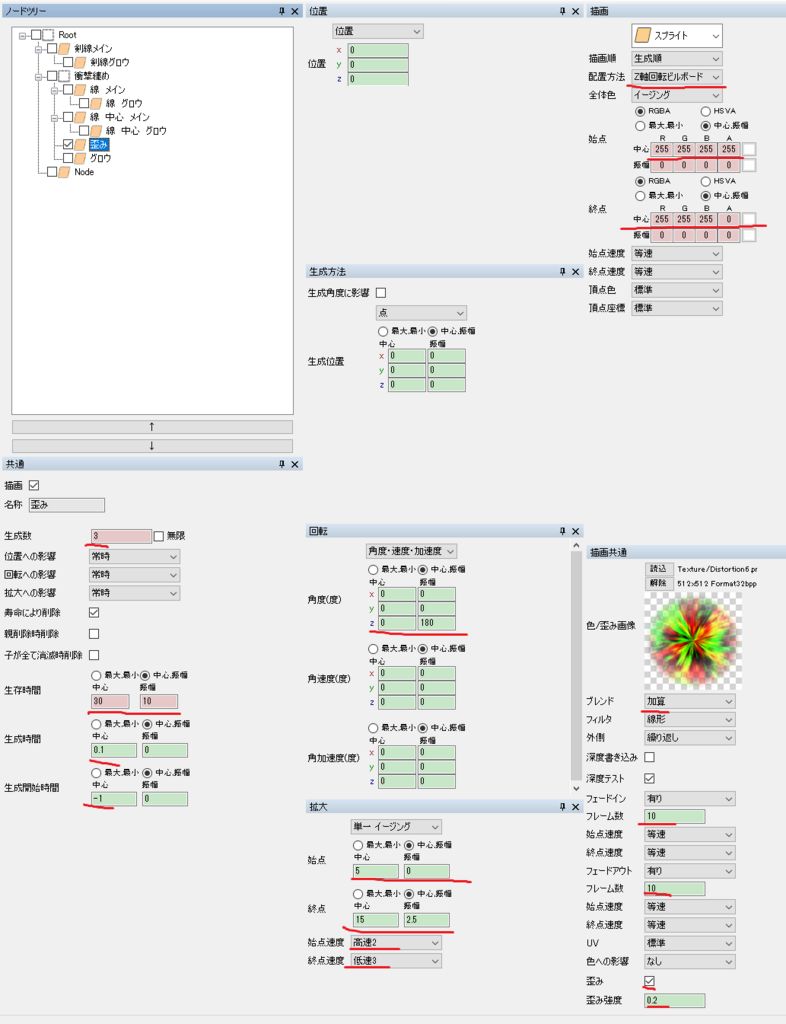
歪み


※歪みは、単体では見えないので、このGIFでは歪みのチェックを外して表示しています
歪みってそもそも何?という方はこちらをどうぞ
共通
生成数:3
生存時間:20~40
生成時間0.1
生成開始時間:-1
ランダム性を出すため、一度に複数発生させて、生存時間は長めで振幅も大きめに設定します
回転(角度・速度・加速度)
角度Z:0~360
Z軸の角度をランダムに
拡大(単一イージング)
5→12.5~17.5
高速2、低速3
ほかの要素を、全部覆うくらいの大きさになるように
描画
全体色:イージング
R255,G255,B255,A255→R255,G255,B255,A0
段々透明にしていく
描画共通
ブレンド:加算
フェードイン:10
フェードアウト:10
歪みにチェックを入れる
歪み強度:0.2
歪みがあると、この位見栄えが変わってきます、ただ結構調整面倒な部分もあります



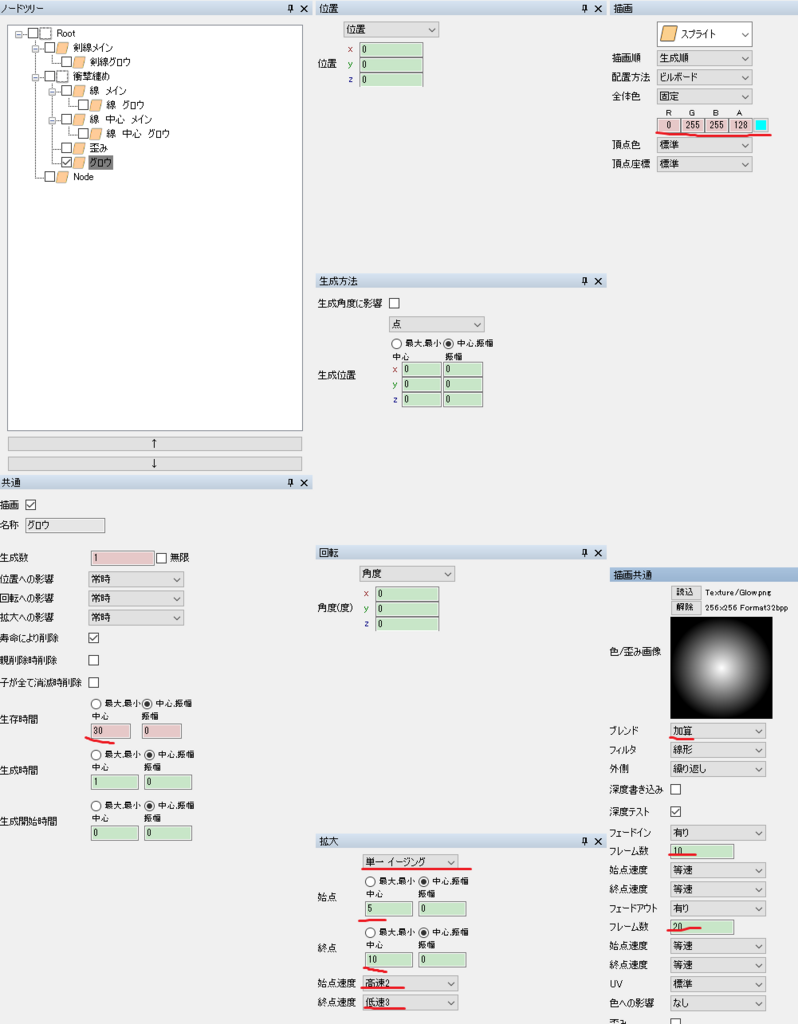
グロウ


背面に付けるグロウ
共通
生存時間:30
生存時間はやや長めに
拡大(単一イージング)
5→10
高速2,低速3
全体的に大きめに
描画
全体色
R0,G255,B255,A128
水色で半透明に
描画共通
ブレンド:加算
フェードイン:10
フェードアウト:20

これで完成です。

また、色合いにランダム性もたせたりすると、結構綺麗な色にもなったりします

具体的には
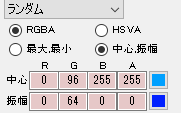
線 グロウ
線 中心 グロウ
この二つの色を

このように設定して
グロウのノードはR0G64B255A128にします(Gを255から64に)

連番画像に出力するとこんな感じです。
【UE4】カスケード、発生数やフレーム関係

サムネイルはやや適当です、ご了承ください。
今回は、以前よく解ってなかった発生数などに関する内容を。
カスケードでの発生数に関する部分は、必須モジュールである「Spawn」モジュールからが主です。
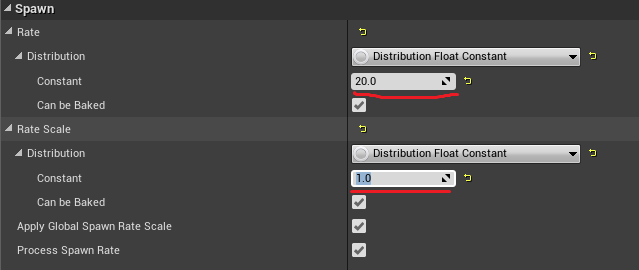
Spawnモジュール

持続的に発生させる場合は、基本的にこちらを使うことになると思います
赤線の二箇所はデフォルト設定の20と1
この状態だと、1秒間に(20*1)の数だけ発生(Spawn)します。
数値が二つありますが、この二つは乗算されます、なのでRateに基本となる発生数を入れておいて、RateScaleで、%として調整したりする事もできます。
この場合の利点として、パラメータを公開してBPで発生数を変動させる場合。
発生数そのものを入れる必要がなく、基準の発生数からの割合で大丈夫になります。
これにより、基準からの割合のみで設定できるので、BPで発生数を変えたい場合に、元の発生数を直接入れたりする必要が無いのが楽です。
【UE4】Particle Instance Parameter について(解説)
パラメータ公開から、BPでの編集手順は、この方が書いてくださってますので、参考にしてください。
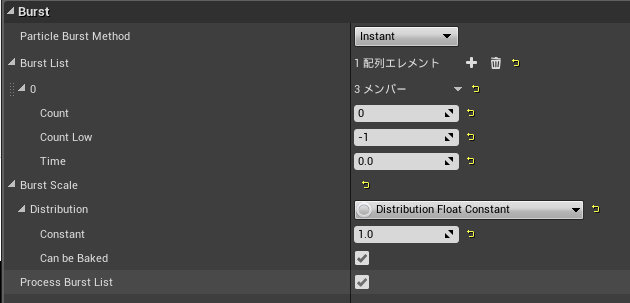
次に、Burstを使う場合

BurstListの横にある、+のマークをクリックすると、この様なのが出てきます
Count
基本となる発生数。
CountLow
発生数にランダム性を与える場合に使います。
デフォルトの-1は、無効化されている状態です、0以上の数値を入力すると
発生数がCountからCountLowの間からランダムになります。
Time
発生するタイミングを時間で設定します、0.5なら0.5秒後に
ただし注意が必要なのは、エミッターが残っている状態でないと、発生されません。
デフォルトの状態で、1以上に設定すると発生しなくなります、恐らく仕様です。
BurstScale
RateScaleと同じく、Burstの発生数を一律調整出来ます。
Rateと違い、発生タイミングをずらして多数配置した場合に、全て調整したい場合などにも使えます。
ただしその場合、BPで全体の調整はしにくくはなるので注意。
発生のタイミングなどの調整などは、Spawnではなく、必須モジュールである「Required」で調整します。
Requiredモジュール
エミッターの継続時間などを制御するDuration

Emitter Duration
基準となるエミッターの寿命のようなもの。
Spawnで、発生を遅らせる場合、この寿命の範囲内でないと、発生する前にエミッターが消去されます。
ただし、寿命のようなものですが、このエミッターの寿命が越えてもSpawnされたパーティクルが残っている場合には破棄されません。
(それなら、発生遅らせている場合、発生するまで待っても良いのでは?とは思ったりも)
Emitter Duration Low
CountLowと似ていますが、こちらは-1などにしても、無効化されません、またデフォルトで0になっています
この下にある、Emitter Duration Use Rangeにチェックを入れると、有効化されます。
Duration Recalc Each Loop
これにチェックを入れると、ループする事に乱数を変えてくれるというもの
ループ無しの場合は、基本的に意味を成しません。
例えば、Loop数が5の場合
チェックを入れていない場合、このエミッターが生成された時点で、乱数が決定され、5回のループ中は発生間隔が同じになります。
チェックを入れると、この部分に対してランダム性が出てきます。
主にBurstと組み合わせて使うものになると思います。
Emitter Loops
そのままに、何回発生処理を行うか?というもの。
デフォルトで0になっていますが、0の場合無限に繰り返されてしまいます。
焚き火や、滝の水しぶきなどでは、この設定でいいのですが
ヒットエフェクトなどの場合、基本的には1に設定する事が多いと思います。
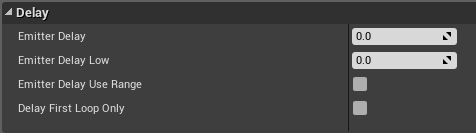
Delay

ディレイ、いわゆる発生を遅らせたりする要素です。
Emitter Delay
指定した秒数だけ、エミッターの発生を遅らせることが出来ます。
基本的なディレイです、Emitter Loopsのループさせる場合、ループ毎に発生を遅らせます。
Emitter Delay Low
Emitter Duration Lowと殆ど似たようなもので、遅らせる時間に、ランダム性
持たせます、デフォルトでは無効になっています。
有効にしたい場合はその下にあるEmitter Delay Use Rangeにチェックを
Delay First Loop Only
チェックを入れるとEmitter Delayで設定した遅延を、ループさせている場合、最初の発生のみにします、多段攻撃などのエフェクトなどにあっていると思います。
今回はここまでで、この辺が把握できてくると、タイミングや発生数の制御は大体出来ると思うので、自由に作れるようになるのでは?と。
【SD】FX-MAPの反復ノードで不規則に複製する

今回はFX-MAPの反復ノードを
本来なら、クワドラントだけで模様作っていくのが基本かなとは思うのですが、ちょっと調べてみたところ、反復ノードが便利だなと思ったので。
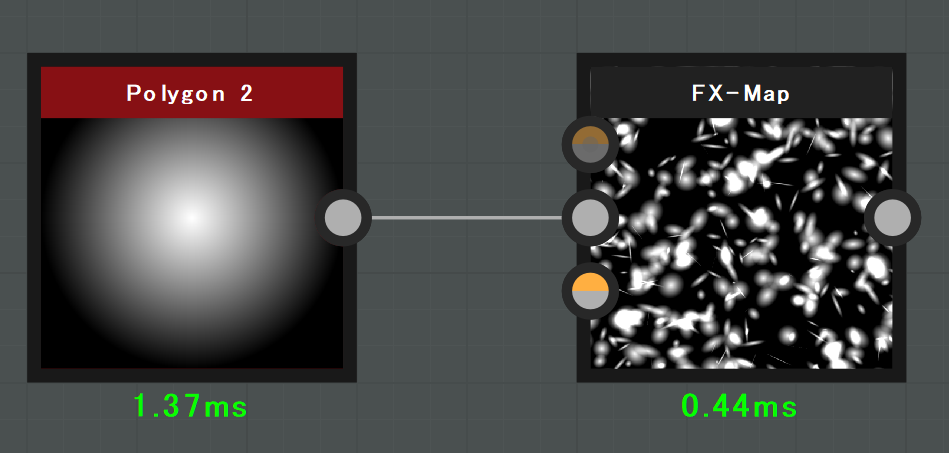
まず、複製する元になるものを用意します(これは基本なんでもいいです、ノイズ系は解りにくいですが...)
それにFX-Mapに繋ぎます。

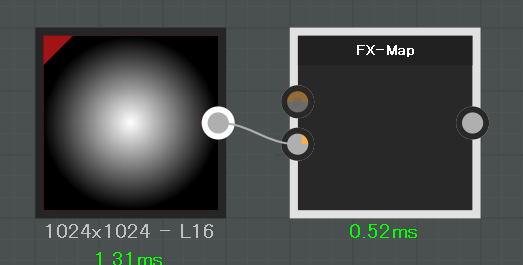
また、複製したいものを繋ぐ場合、下の方に接続してください、上の接続は、中央に出てしまいます。

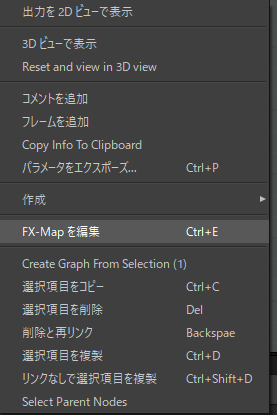
FX-Mapノードを右クリックすると、FX-MAPを編集というのがあるので、これからFX-Mapの中に入っていきます。

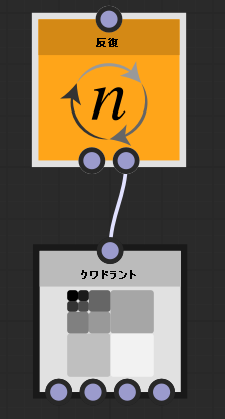
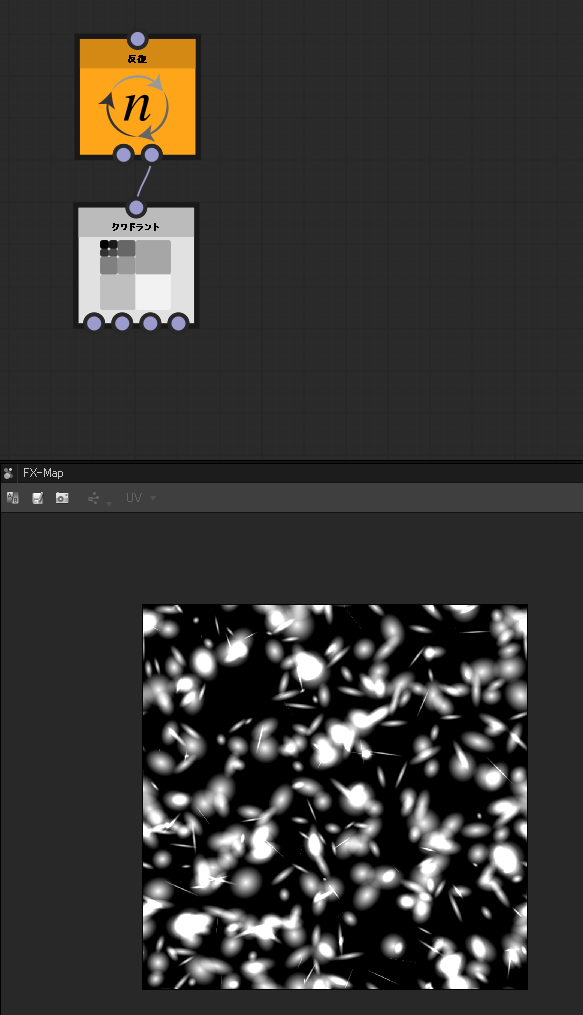
最初に、クワドラントというのが出ています。
ここに、反復ノードというのを出して、繋げます(右側の入力に繋いでください)、また反復ノードを右クリックからルートとして設定を選択してください。(出力ノードのようなものです)
また、FX-Map内では、ノードは下から上に流れます

まず、クワドラントの方の設定で、パターンをInputImageに、これでFX-Mapに接続しているノードの情報を取ってきます
パターンオフセット、パターンサイズ、パターンを回転
この三つは、空の関数から、関数を作ります。

次に、反復ノードの、反復回数のバーを動かすと、同じ位置に複製されているのがわかると思います(グラデーションがかかってるものだと、白くなっていくと思います)
この反復ノードは接続している情報を、複製する様なノードです、この段階だと全く同じサイズ、位置、角度で複製をしています。
ただこの状態だと複製はしていても余り使い道が薄いので(グラデーションの調整には使えるといえば使えますが)
位置などにランダム性を追加します。
ただ、反復ノードではなく、クワドラントの方でランダム性は作っていきます。
先ほど空の関数で用意した、クワドラントのパターンオフセット、パターンサイズ、パターンを回転、の関数を作っていきます。
パターンオフセット

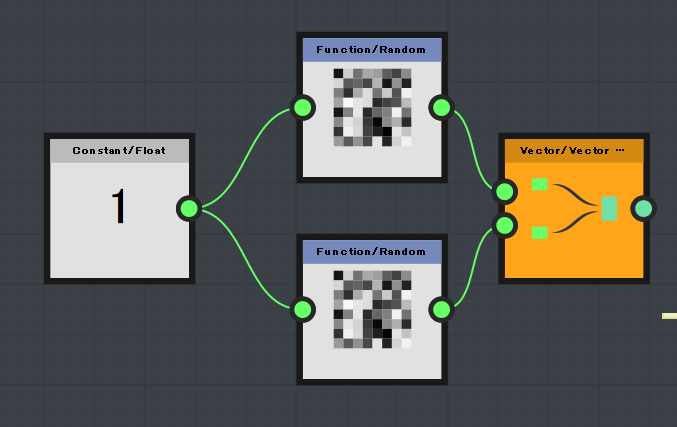
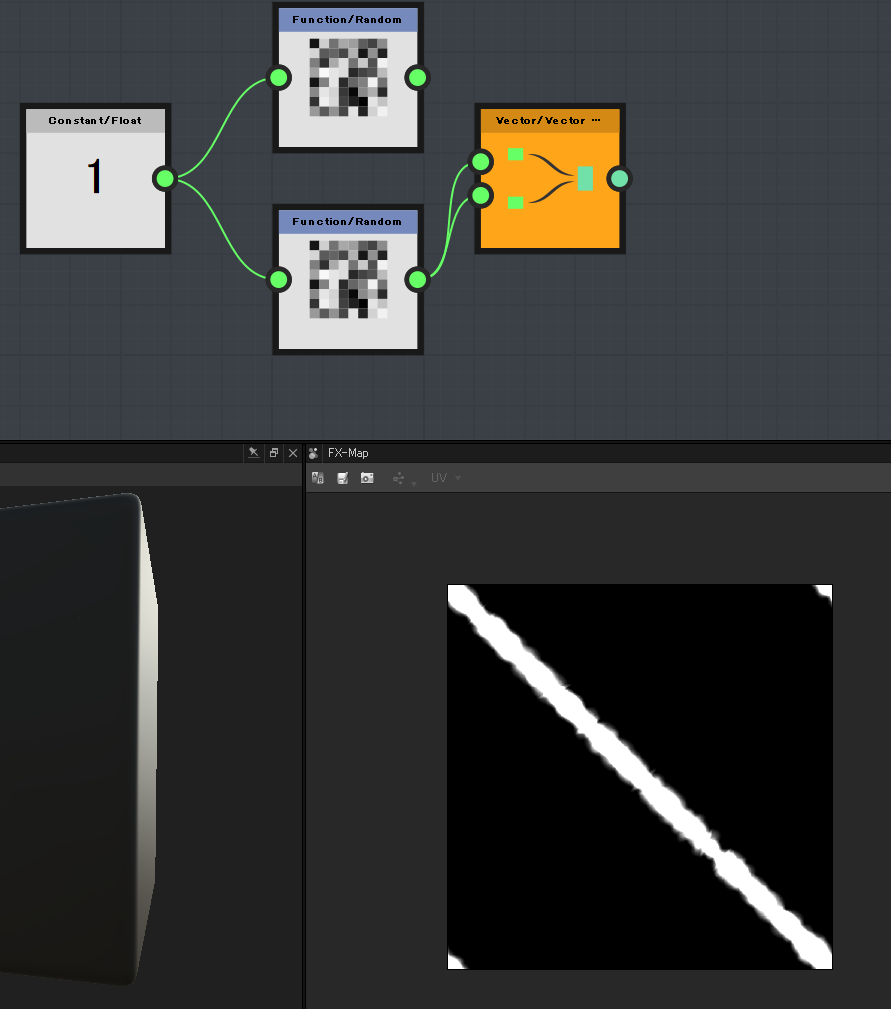
まず、Floatで1の定数に設定し、それをRandomノードに繋げて
最後にVectorFloat2に接続、VectorFloat2を出力ノードに設定します。
Randomノードは、0~入力した数値までのランダムな数値を返します(もし間違ってたらすみません...)なのでこの場合、入力が1の定数なので、0~1の数値が出力されます
Randomノードが二つあるのは、ノード毎に出力される乱数が変わるのでRandomノードが一つになると、XとYが同じ数値になってしまいます。
これにより、斜めの線のような形になります。

最後に、パターンオフセットは、XとY軸の情報、つまり二つの数値なのでVectorFloat2でXとYにそれぞれ数値を入れて、出力ノードに設定します。
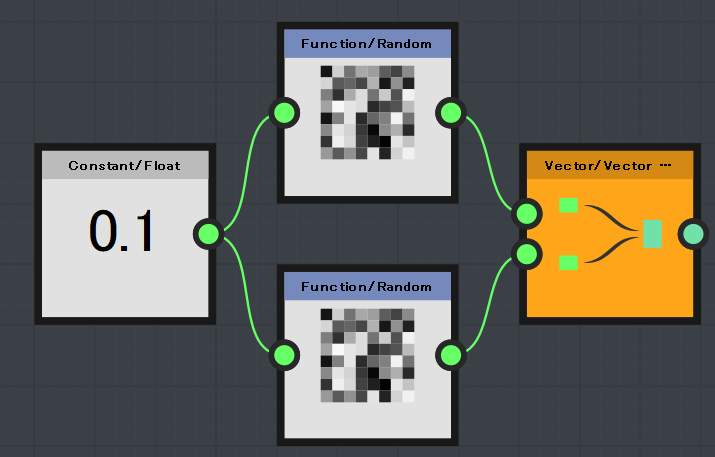
パターンサイズ

パターンオフセットと殆ど一緒です、Randomに接続しているのが0.1なので、0~0.1のランダムな数値を、XとYに出力しています。
パターンを回転

角度は、1つの数字なので、VectorFloat2は必要ありません。
後は、反復ノードの反復回数を増やせば、ここの数値の数だけ大きさと、位置と角度がランダムに複製する事が出来たかと思います。

システム変数とかを使った作り方などは、色々良さそうなのが見つかったら記事書きたいと思います。
【Effekseer】簡単な風エフェクト

今回は、ちょっとした風エフェクトの作り方を

このようなテクスチャを使います。

テクスチャの作り方はここに

ノードツリーはこのようになっています
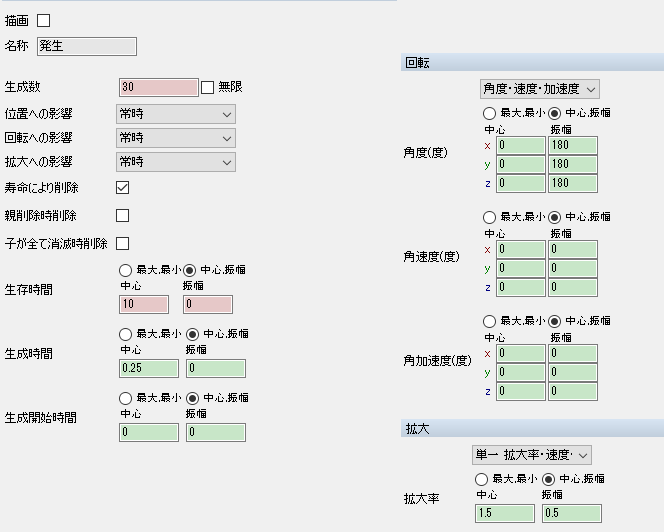
発生のノードで、ランダムな角度に発生させ
風のノードで回転させています。

角度は、XYZそれぞれ180の振幅で、完全なランダムにして、大きさも、発生ごとにサイズが変わるようにします。
発生数や、生成時間も、このノードで制御します。
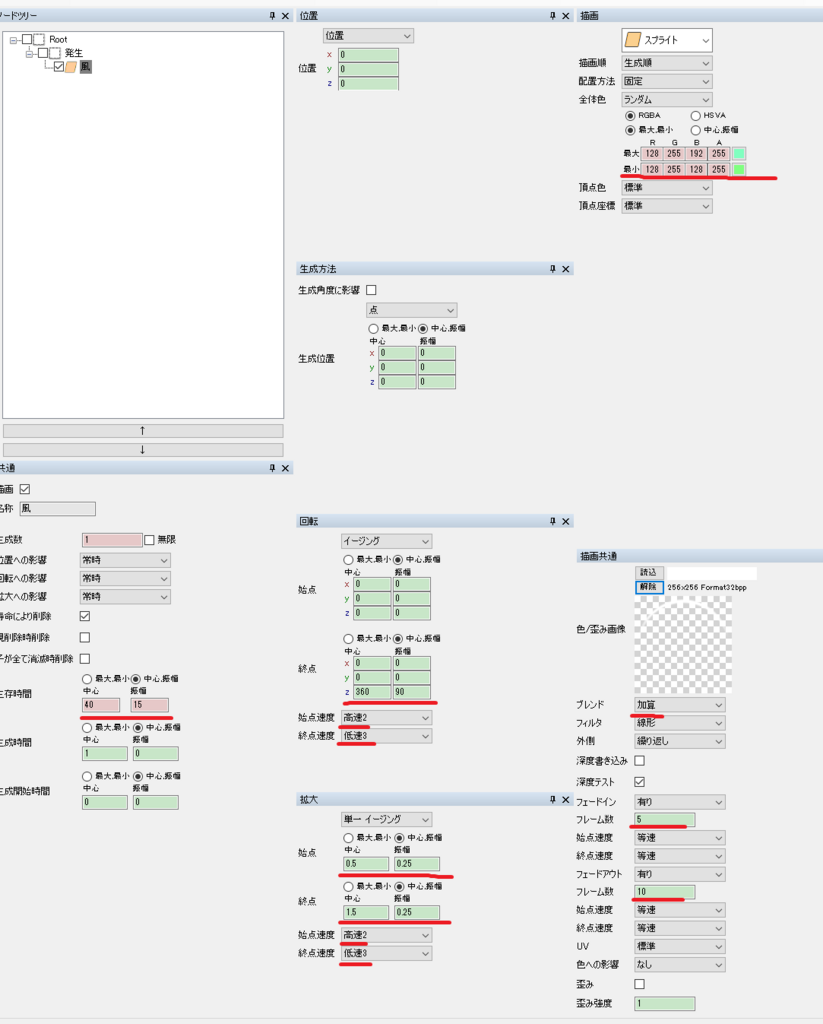
風のノードはこのようになています。

寿命は、25~55の間に
回転は、Z軸のみの回転に、これと、親ノードの角度のランダムと合わさることで、ランダムな角度で出現してくるくる回ります。
拡大率は、風なので、段々大きくなるような処理に
色は、緑にちょっと青足したくらいの色に設定、配置は"固定"で、ビルボードだと回転してくれません。
あとは、画像読み込みに、加算合成にしてフェードインとフェードアウトします。
これで、ちょっとした風のようなエフェクトに出来上がると思います。
他のパーツと組み合わせたり、回転の速度などを変えたりして、色々試してみてください。


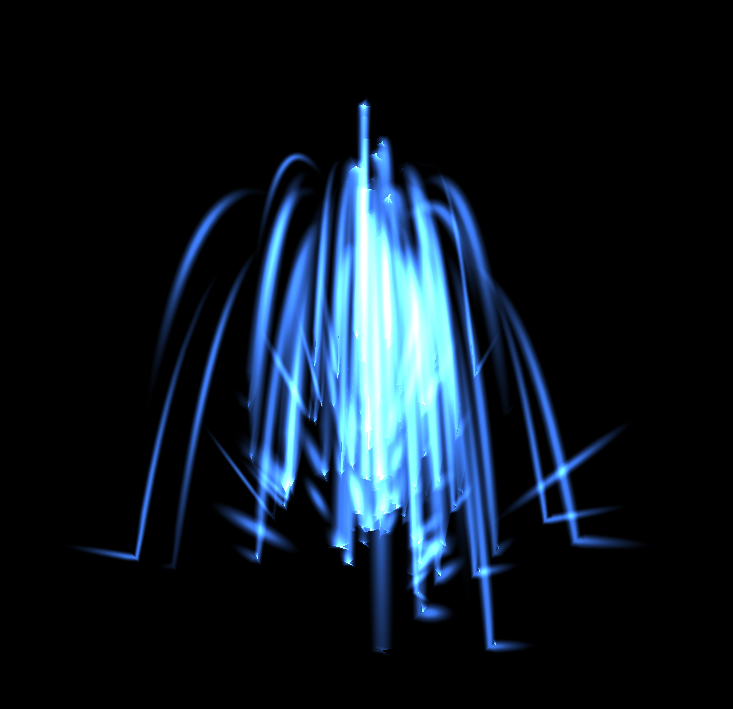
使用例としては、こんな感じです
風系の他、余韻や爆風などなど、この部分をメインに見せる他に、ちょっとした要素として付け加えたりする使い方も、中々便利かなと。
【Effekseer】擬似的な重力と反射

若干久しぶりな記事ですが、今回は、擬似的な重力や反射を

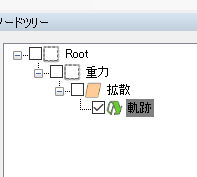
ノードの構成はこのようになっています。

全て親子構造となっています。
一番親の、重力のノードは単純に下向き(Y軸をマイナス)方向に動かしているだけです。

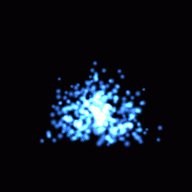
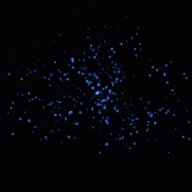
次に、拡散のノードは、ランダムに上方向に飛び散るようになっています
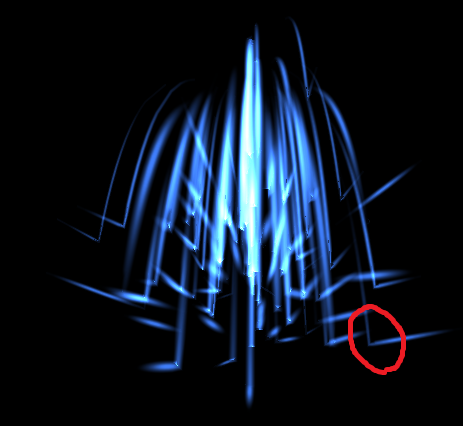
このノードのみは、このような動きになります。

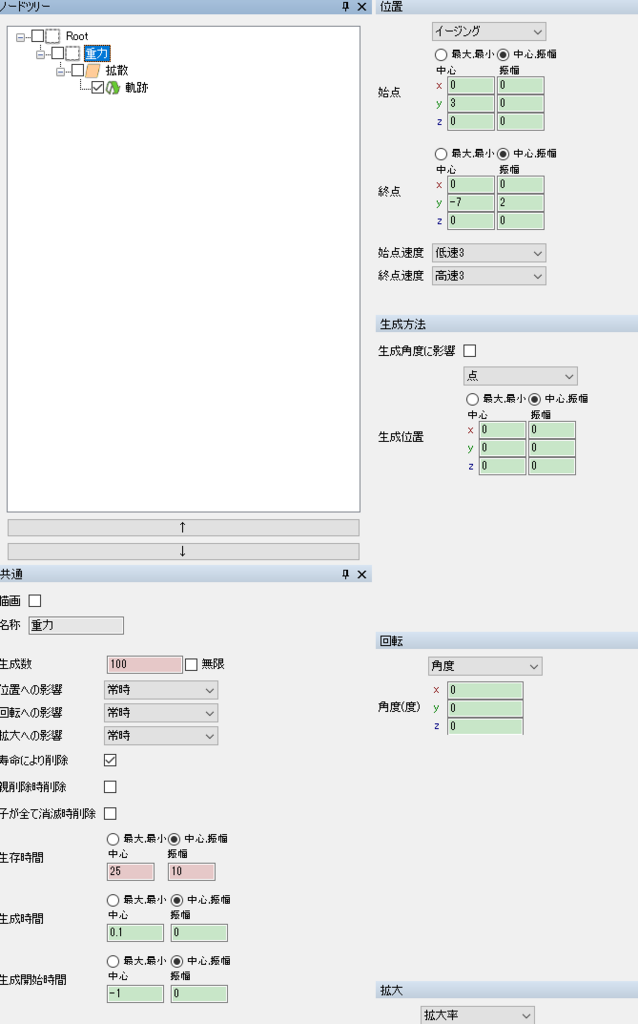
具体的な数値的には、このようになっています。

生成方法を、球にして、角度を調整する事で、上方向へのランダムな方向に移動するようになります。
重力の処理としては、上方向に動かす力より、下方向に動かす力の方が強ければ、重力で落下するような動きになります。
ただし、ただ上方向と、下方向のみのばあい、単純な下方向にしか動かなくなります。

また、今回の場合、単純に下に向かうだけでなく
最初上に上がってから下に向いて動くようにします。
イメージとしては、破片が飛び散った後に重力で落下するようなものです。
なので、始めのフレームでは、上方向への力を強くして、段々下方向への力を増やすことで、進行方向が上向きから、下向きに変化するようになります。

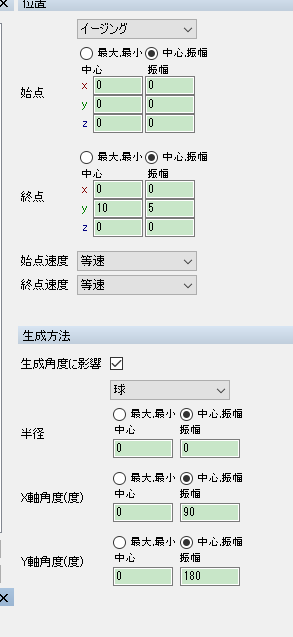
これは、重力のノードの位置の詳細ですが。
始点速度が低速3、終点速度が高速3になっています。(拡散のノードは、両方とも等速です)
これにより、重力の方のみ、再生開始時は数値が低く、段々大きくなります。
そして、途中のフレームから、下方向への動きの方が強くなることで、途中から下方向へ落下するような動きになります。
続いて反射です
途中で、上方向に急に方向転換しているやつです。

原理的には、重力と似たようなものです、まず重力部分のみの場合、フレームの途中から下方向へ切り替わります。

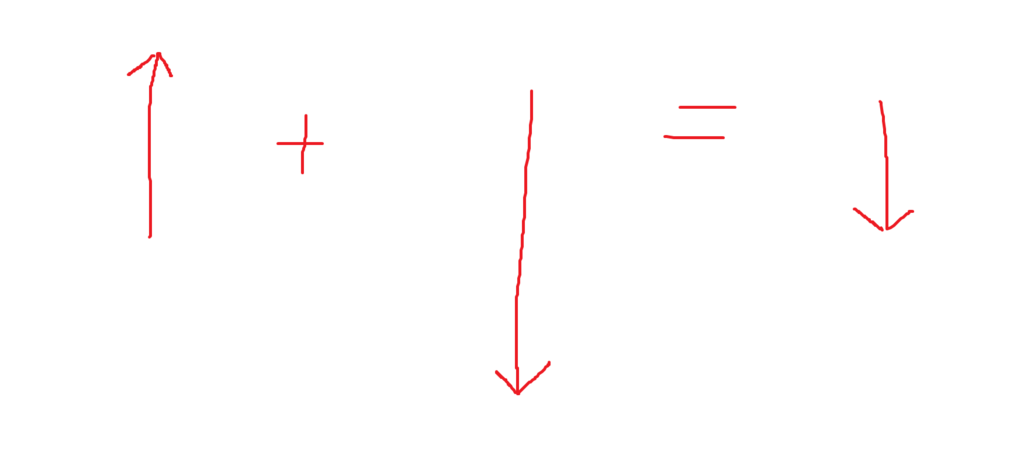
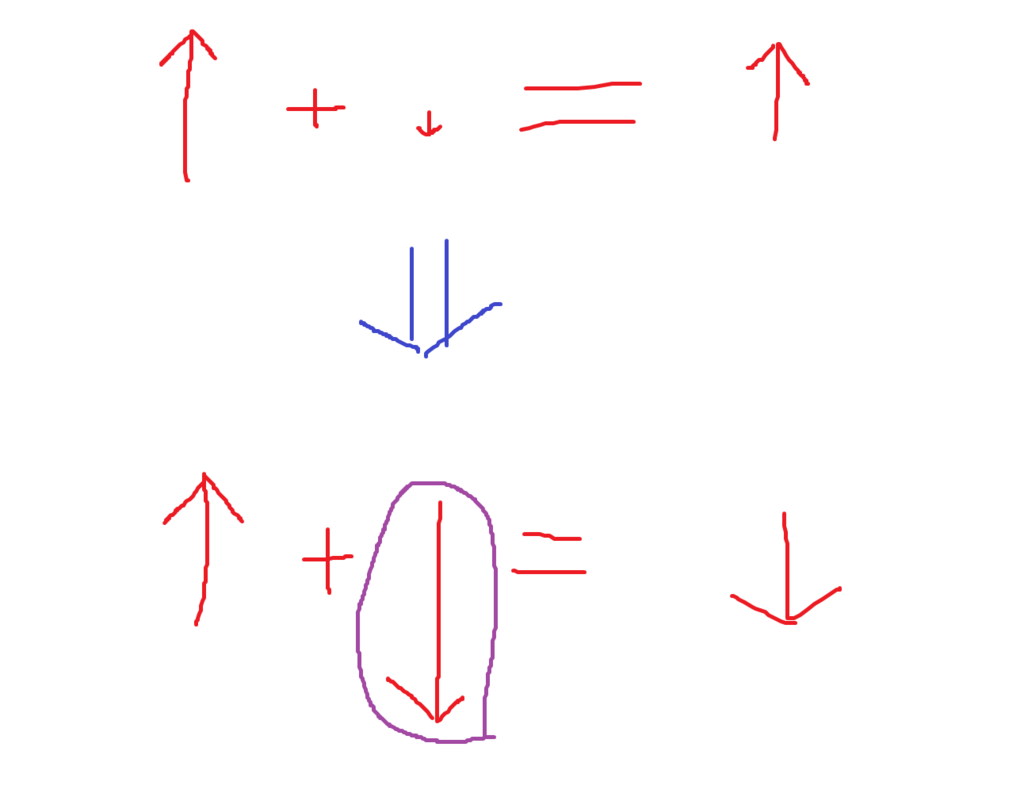
適当に書いてしまった図だと、こんな感じです。
紫で囲ってある矢印がありますが、反射処理をする場合は、この矢印をなくして処理を作っています。
なくす方法としては、寿命のフレーム数でなくしてやります。
今回作った例の場合
上方向に動く動きは、45~75フレーム
一方、下方向に動く動きは15~35フレーム
よって、36~75フレームは、下方向への動きがなくなり、上方向のみの動きになります。
なので、下方向への動きが急になくなるので、進行方向が上向きに急に切り替えることで、反射のような表現を作っています。
反射処理は、そこまで具体的に使った例は無いので、使ってみた方がいたら、こっそり教えてもらえるとモチベが上がります!
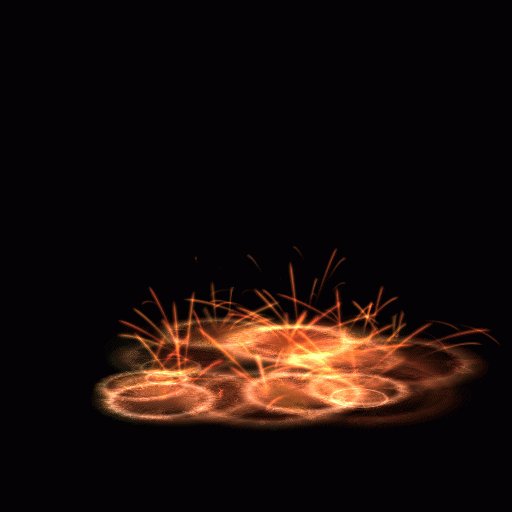
重力処理は、結構使ったので、その例として一つ上げておきます。

公式さんにサンプルとして上げているものなので、興味があれば是非。