組み込み関係やっていました
【UE4】オーラっぽいエフェクト

今回は、UE4のマテリアル周りの記事です。
Verは4.18です
今回はオーラっぽいのを作ってみようかと思います。
記事に書くって言ってて、まだ書いてなかった、こういうやつの記事書きます... pic.twitter.com/0aFefCeJs5
— moyasi@エフェクト勉強中 (@torisutamoyasi) June 10, 2018
動きとしては、こんな感じになります。
ただし、今回の記事は割と簡易的なやり方になります、ご了承ください。
必要なテクスチャ


今回は、この二つを使います
作り方はこちらを参考にしてください、ノーマルマップの方は、右側のを、法線ノードでノーマルマップに変換しただけのものです。
基本的に簡易的なテクスチャなので、色々試してみてください。
マテリアルの構成

マテリアルの構成はこんな感じです。
特に変わった点は無いかなとは。
ParticleRelativeTimeはあまり見慣れなさそうなノードなので、一応個別の記事も貼っておきます。
原理的には、非常に単純で、メインとなるテクスチャの、UVsの接続にノーマルマップを適用することで、歪ませることで、描画を変えています。
また、RelativeTimeを使うことで、徐々に歪みを強くすることもできます。
カスケードの設定
そこまで複雑ではないですが、カスケード側の設定も。
・デフォルトにある、InitialVelocityのモジュールは削除します。
・マテリアルを先ほど作ったものに差し替えます。
・OrientatintのLockAxisでZ軸を固定します。
・InitialSizeの拡大率を50~2
5のランダムに変更。
・SizeのSizeByLifeで拡大率を0→5ほどに変更。
・RotationからInitialRotationを追加。(設定はデフォルトでOK)
・ColorOverLifeのモジュールを削除。
・Colorから、InitialColorと、ScalaColor/Lifeを追加。
・InitianColorは今回の例だと、RGBがそれぞれ0~1になるように。
・ScaleColor/Lifeは、RGBとも10程から1まで変化

αはこちらを参考に、フェードインとアウトをカーブで作っていきます。
Spawnは、連続的に出てる方では、Rateが5
単発で出てる方は、BurstListで3
これで、最初の方に貼ってある動画のような挙動になると思います。
今回は、マテリアルや動きは基本短調でしたが
こういうオーラっぽい表現好きなのですが伝わりますかね... pic.twitter.com/1f1hGArLLn
— moyasi@エフェクト勉強中 (@torisutamoyasi) May 19, 2018
もうちょっとマテリアルや、カスケード側の設定を凝ればこんな感じになります。
UVsに接続するのを、DyanamicParameterを使って細かく制御したり、ParticleRandomValueを使って、発生ごとに歪みの強度を変えたり、色のランダム性を、テクスチャを使ったりなど。
かなり色々な用途はあります。
一番シンプルなのは、歪みに使うノーマルマップを変更する事です。
制御しやすくする方法としては、最後にマスク用のテクスチャと乗算したり。

歪みの強度を、ScalaParameterで調整出来るようにしてから、インスタンス上で強度を調整したりすると、どのような表示になるのか?などの確認がしやすくなると思います。

今回はここまでです、是非色んなノーマルマップのテクスチャを使って試してもらえれば、と思います。
【UE4】マテリアルでディゾルブエフェクト

Verは4.18です
こういうオパシティマスクと、発光を組み合わせた様なものを、ディゾルブエフェクトというらしいです。
#UE4
— moyasi@エフェクト勉強中 (@torisutamoyasi) June 7, 2018
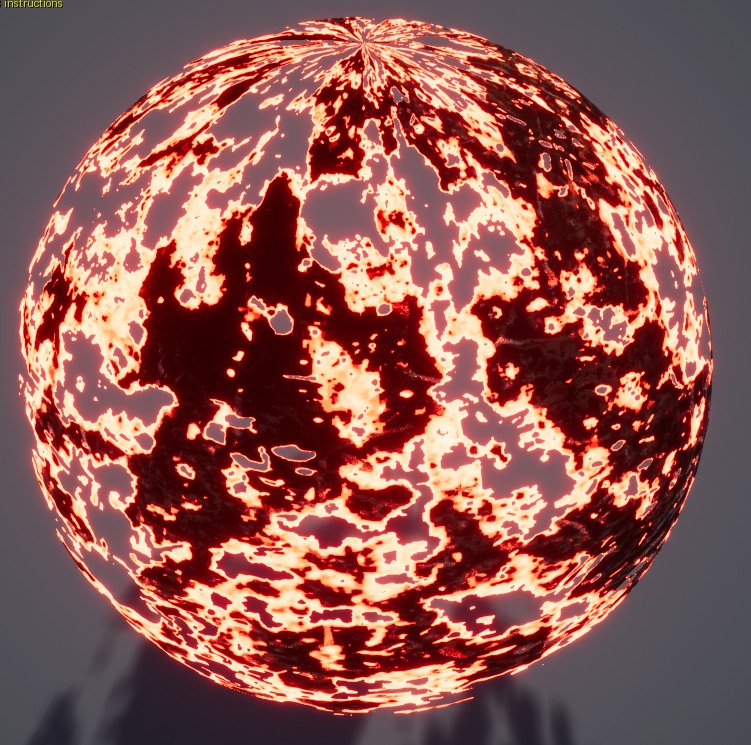
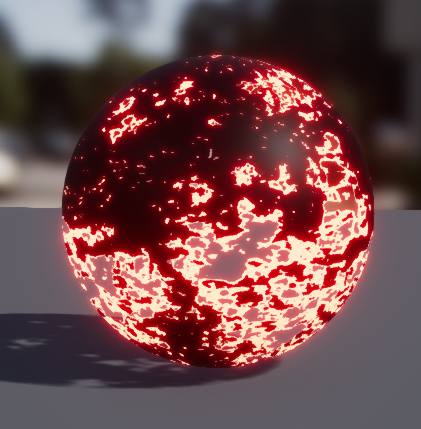
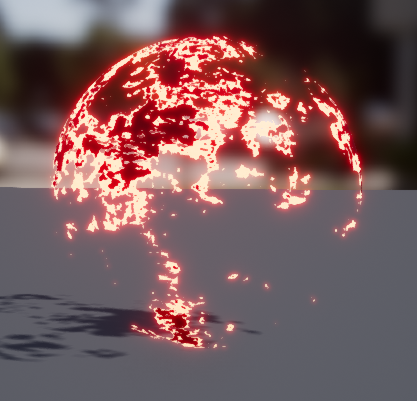
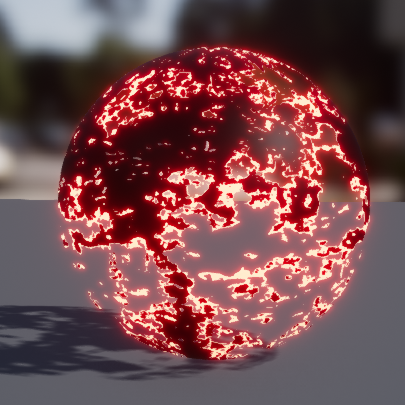
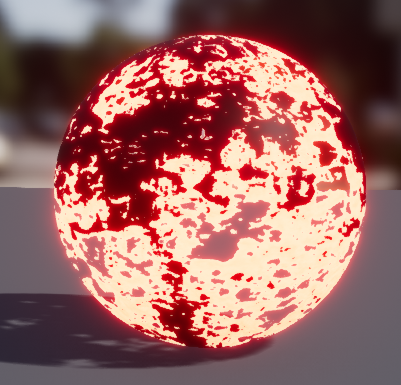
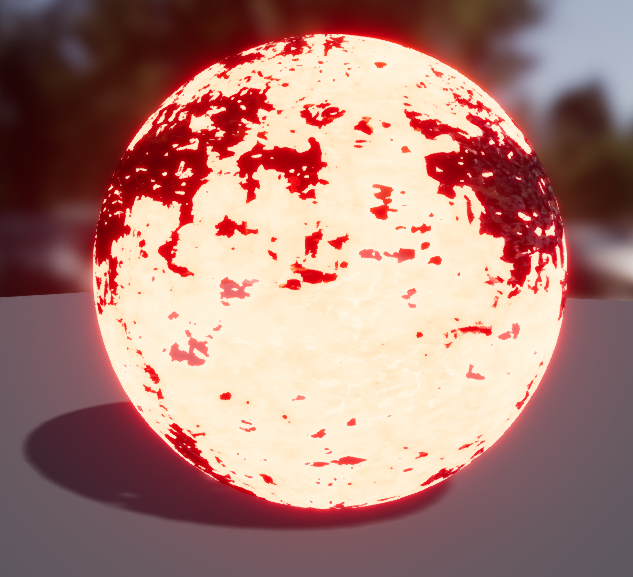
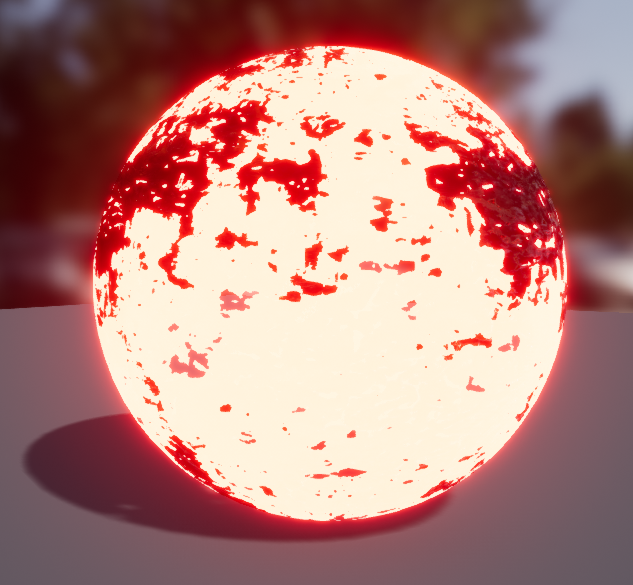
ディゾルブは最終的にこんな感じ
調整用パラメータは3つあり、それぞれ0~1で変動するのを基本に
負の数値や1を超える数値も入るのは入ります。 pic.twitter.com/CIjURO46pS
実際の動きはこんな感じになります。
また、カスケードなどで使いやすい様に、1~0の数値だけで調整できるようにしてます。
このエフェクトの作り方自体は載っていたのですが、数値の調整まではなかったので、その辺は自分で色々調べました。
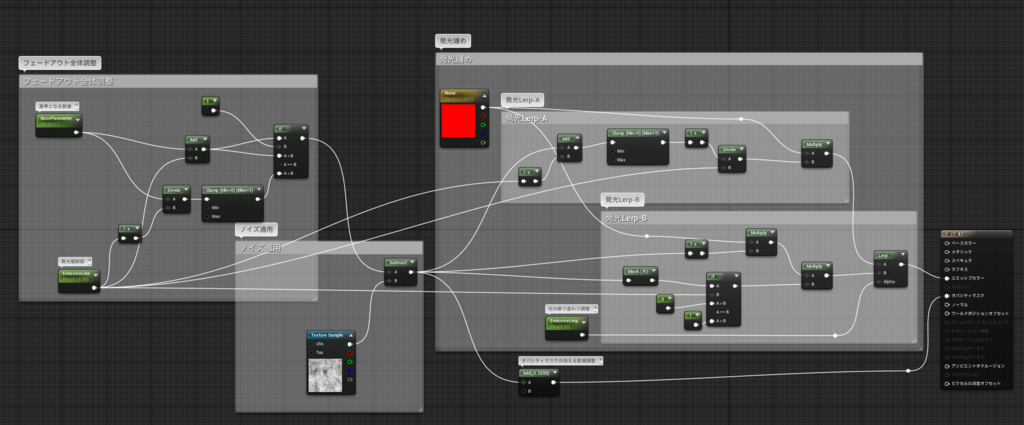
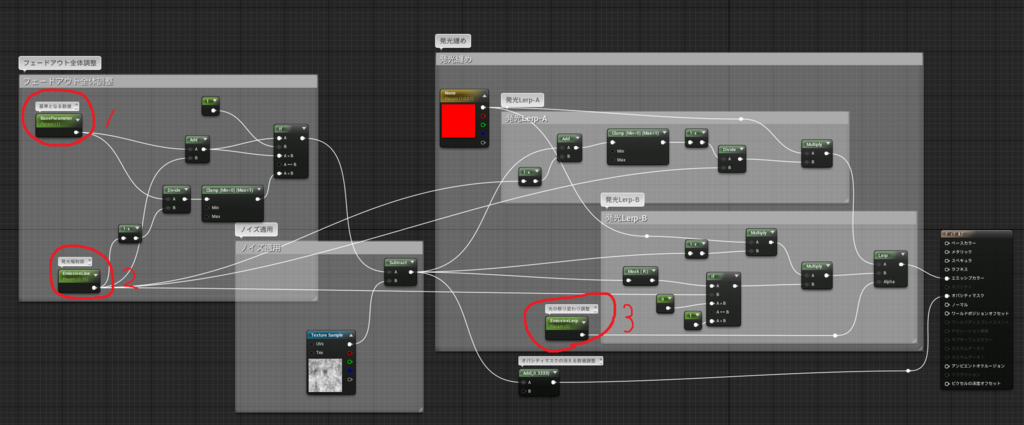
全体の構図

全体の構造はこの様になっています。
動きとしては、ノイズを元にオパシティマスクで消えていく部分と
消える前に、エミッシブカラーにより発光させています。
各パラメーターの動き

ScalaParameterにしているのは、この3箇所です
1.全体の欠け具合を調整するパラメーター
名前はBaseParameter
こちらは主にParticleColorなどで1→0に動かすことを想定しています。


左が0.6で、右が0.3です。
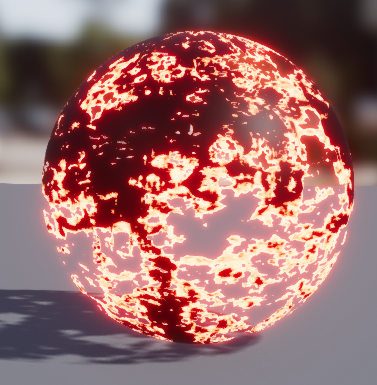
2.発光部分面積の大きさを調整するパラメーター
名前はEmissiveLine
こちらは、主にマテリアルインスタンスなどで、設定するのを想定しています。


左が0.1で右が0.3です
この例では0.1と0.3ですが、実際に使う場合は0.1~0.2位が綺麗に見えやすくなるかと思います。
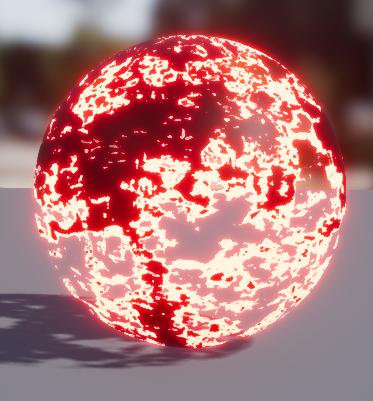
3.発光の掛かり具合を調整するパラメーター
名前はEmissiveLerp
こちらも、主にマテリアルインスタンスなどで、設定するのを想定しています。


左が0で右が1です
変化が若干解りにくいパラメーターでもあるので、0か1のどちらかを推奨します。
体感的には、発光する面積を調整するパラメーターが小さい場合は高くしたほうが、大きい場合は小さくしたほうが綺麗に見えやすいと思います。
また、拡大すればするほど、数値は小さいほうが自然に見えやすくはなると思います、この辺は使う用途によって使い分けてください。
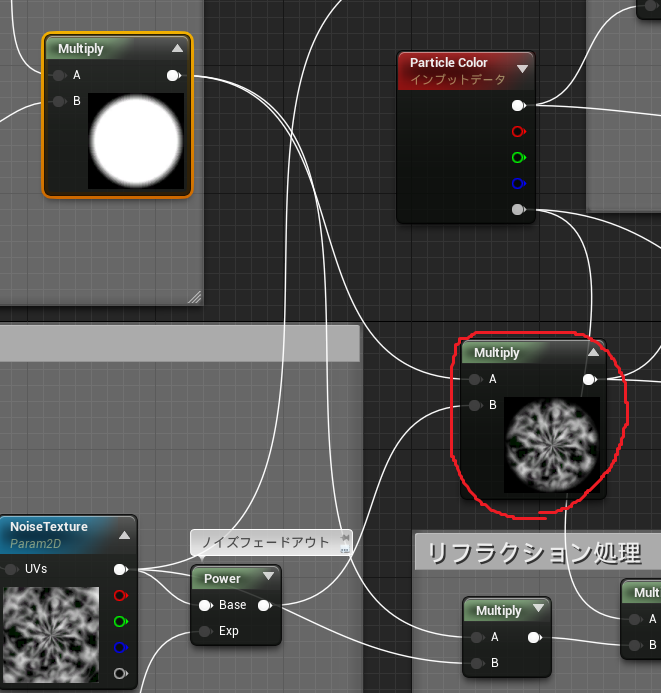
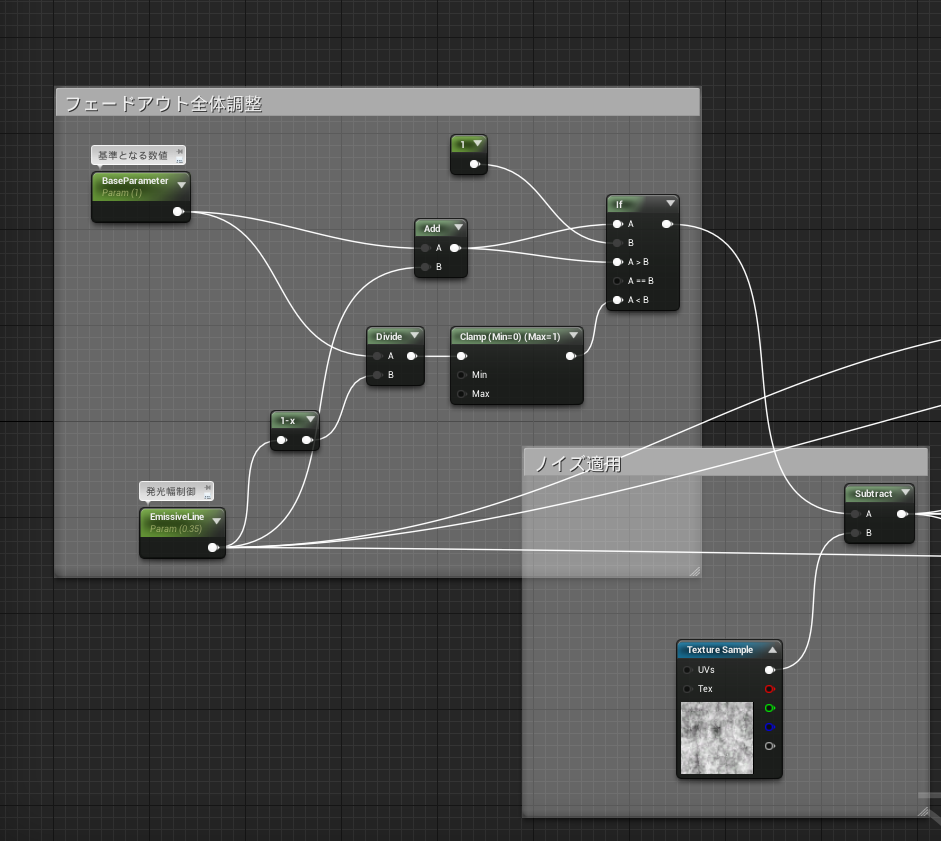
中身の解説

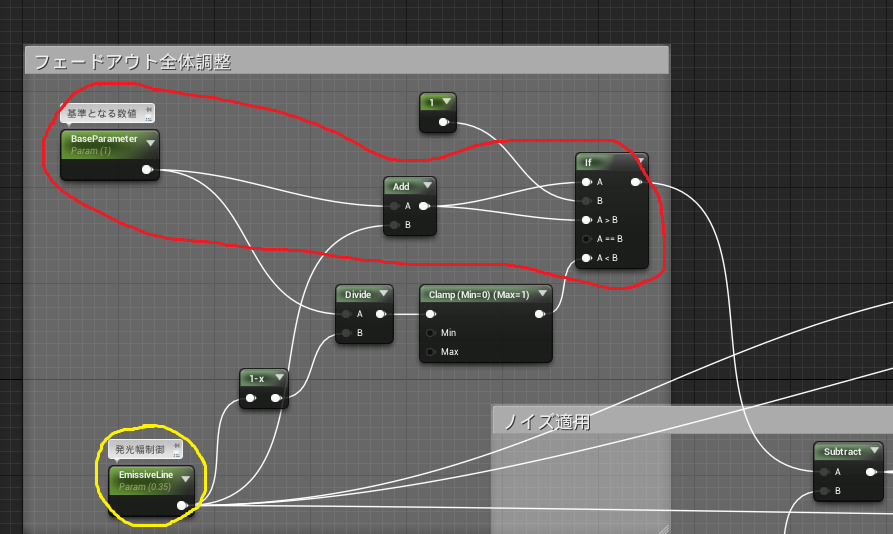
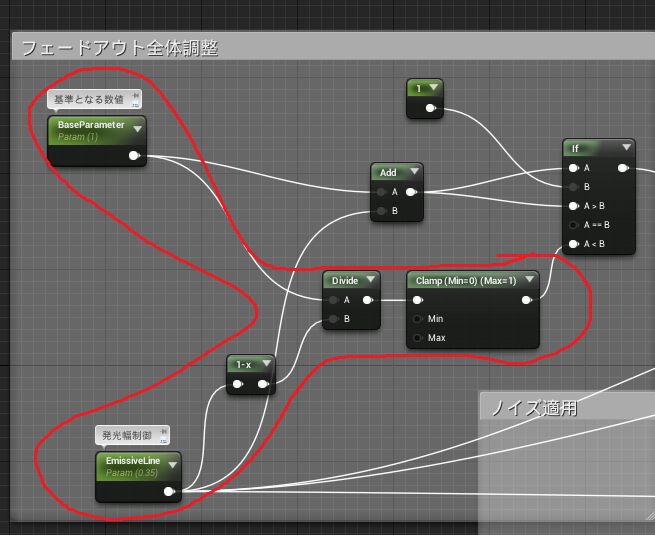
まずはこの部分、この部分に、基準となる数値と、発光する幅を設定するパラメータが入れてあります。
3種のパラメータは解りやすいように省略します
・BaseParameter(以下BP)
・EmissiveLine(以下EL)
・EmissiveLerp(以下ELerp)

赤枠にある、IFは、最初の発光部分のみなのか、オパシティマスクで消すのかどうかを判定しています。
Addの部分は、ELとBPを加算しています、その結果が1以上なのかどうかを判定。
1以上であれば、発光のみとなります(ELが0.2であれば、BPは0.8まではオパシティマスクで消さないことに)
1を切った場合に、IFの判定が代わり、ここからオパシティマスクで消していくことになります。
ただし、そのままでは0~1の数値で調整できないのでノードであれこれしてます。

具体的にはこの部分です、ELを反転させたものを、BPから割り、その後Clampで0~1に
ELが0.2と仮定した場合、オパシティマスクでの消滅はBPが0.8→0で完全消滅させる必要があります(1~0.8は発光のみにする必要が)
反転で0.8にした数値を割ると0.8以上が1以上になります(超えた分はClampで消してます)
これにより、BPが0.8であれば1になり、0であれば0になります、同じ数値で除算すれば1になります。
これを、IFのA<Bに繋げることで、BP+ELが1を切るまでは、ELの発光のみを行い、1を切るとBPの数値により消滅していくようになります。
ELの数値によって、消え始めが遅くなる関係上、この数値が大きいほど、消える速度も速くなります、これは全ての数値を0~1で調整しやすくする為です。
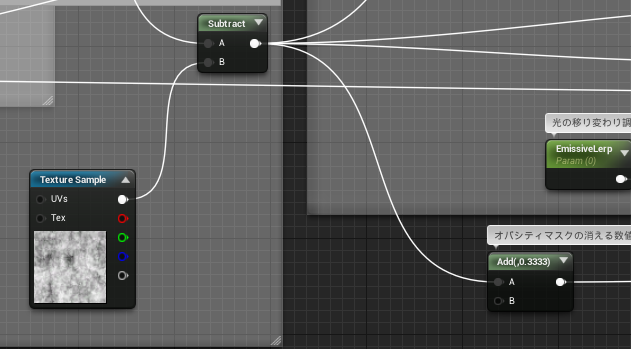
今回、オパシティマスクが0で消滅させたほうがわかり易いので、オパシティマスクに繋ぐ直線に、0.3333をAddにより加算しています。

発光部分
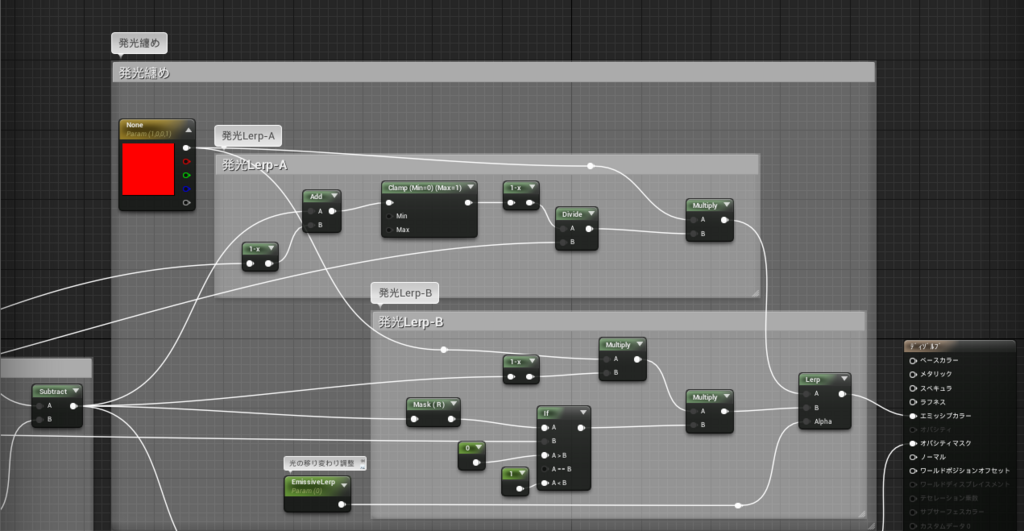
次はエミッシブで発光させる部分です。

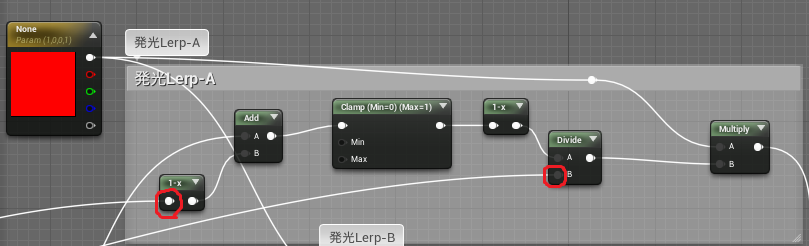
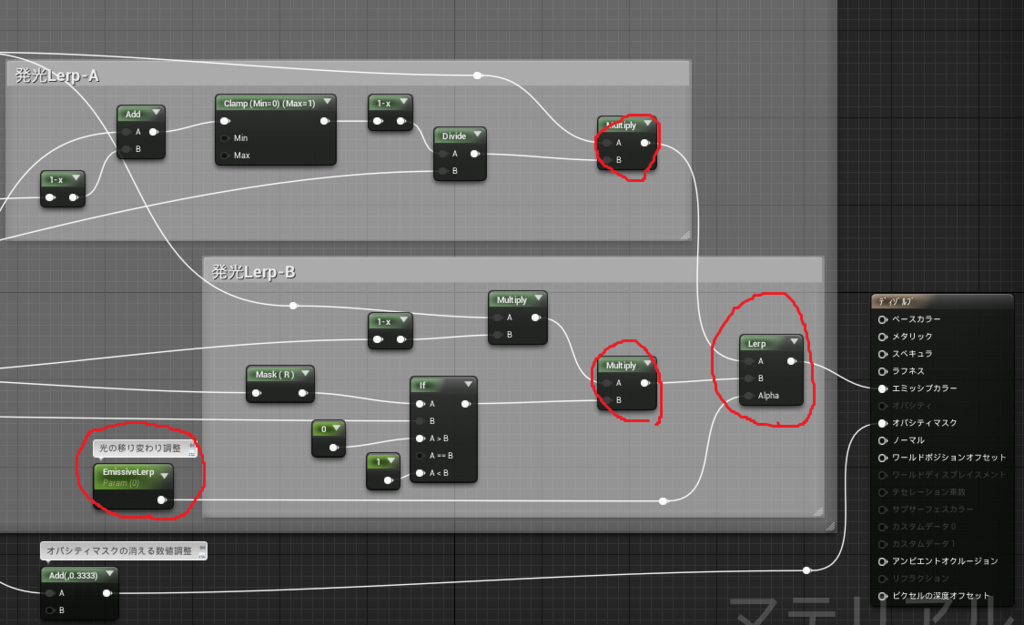
この部分のノードはこうなっています。
発光Lerp-AとBがありますが、これはELerpでの発光の2種類になります、切り替える必要が無ければいりませんが、どうせならと作ってみました。

まずはLerp-Aの部分から
発光させる部分を0~1の数値で取得して、エミッシブカラーと乗算する事で、グラデーションの掛かった発光を作ります。
赤枠は、接続先が見えませんが、ELと繋がっています、ELは0.2として進めていきます。
基本左から右にどんどん繋いでいます
最初はELを反転します、これで0.8に
その次のAddは

この部分の出力と繋がっています
その後のClampで0~1(1を超えた分を切り取り)の後に反転します
これで1以上になった部分は全て0になります
その後に、ELを割ったものをエミッシブカラーのベースと乗算して完成です。
内容がややこしそうだと思うので、中身を細かく...
最後の反転までは、エミッシブカラーで発光させる部分を取得する為の処理です、0は一切発光しないが、それ以上は発光させる。
発光させる部分というのは、オパシティマスクで消滅させる数値より、ELの数値(今回は0.2)高い以下という事です。具体的には0~0.2が該当します。
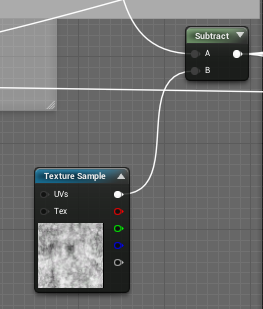
なので、ノイズと減算してる部分から、0~0.2の範囲を取得する必要があります、これ以上を切り取る必要があります。
この為に、反転したELを加算します、0以下は、オパシティマスクで消しているので、考慮する必要がありません、なので必然的に0.8を加算するので、0.8以上になります。
(0以上の数値に0.8を加算します)
ただ、0.8以上で上限があまりないので、Clampにより、0.8~1の間に抑えます
その後反転する事で0~0.2の数値を取ってくる事が出来ます、この数値だと少ないので、元のELで割る事で0~1になるので、これをエミッシブカラーと乗算します。

つづいて、Lerp-Bの部分です。
赤枠は、エミッシブカラーで発光させる基本の色と接続しています
黄枠は、ELと接続しています
こちらは、グラデーションが殆ど無い版です。
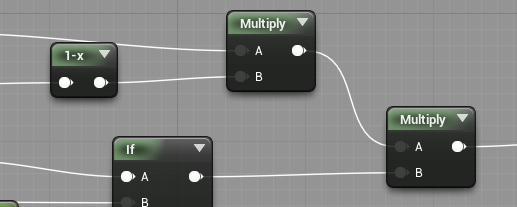
真ん中にあるIFで、まず発光させる部分であるかどうかを判定します。
判定基準はノイズを引いた数値がELの数値以下であるかどうか、判定基準としてはLerp-Aとは変わりません、以上かどうかによって、定数の0or1を出力します。

IFの後のこの三つのノード
発光させるだけであれば、IFとエミッシブカラーを乗算させるだけでもいいのですが、反転も組み合わせると、ちょっとだけグラデーションが出てきます。
この辺は好みでいいかと思います。


ELが0.5でこの位の差になります、ほんのりグラデーションを与えます。
最後に、作ったLerp-Aと、BをLerpに繋げば完成です。

今回は、エフェクトで使いやすいように0~1で調整できるように、を主体でしたが
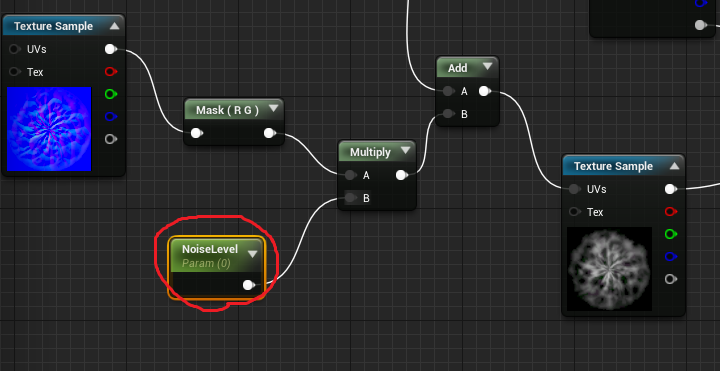
0~1といえば当然テクスチャもそうなるので、ELやELerpな
どにも、ノイズテクスチャを適用してみれば、面白い模様にもなるのでは?と思っています。

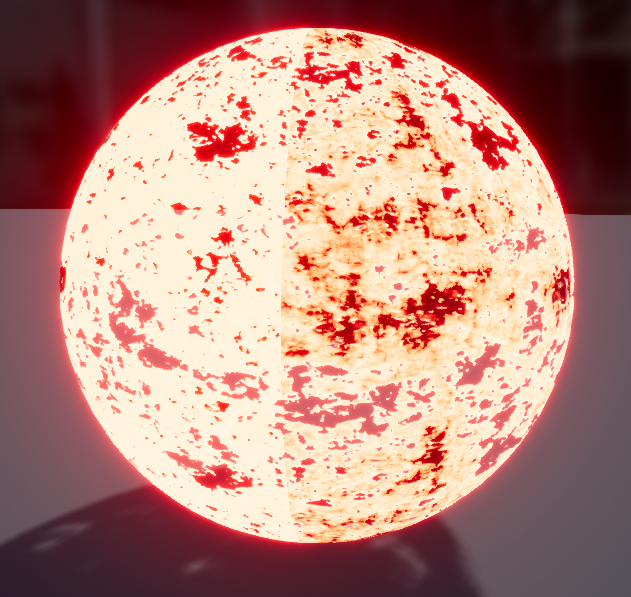
例えばこちら、ELerpに、 texturecoordinateのR情報を取ってきて適用したものです
中心付近でクッキリ変わっているのが解ると思います。
【SD】オーラっぽいテクスチャを作る

Verは2018.1.1です
以前に作ったものなので、一部記事内でノード差し替えてます
SubstanceDesignerでオーラっぽいテクスチャを。
全体の構造

大きく4つに分けます
1・全体の明暗を調整する部分
2・一番のベースとなる模様
3・タイリングの誤魔化しとして、ベースに混ぜる模様
4・1~3の要素の合成&最後の調整
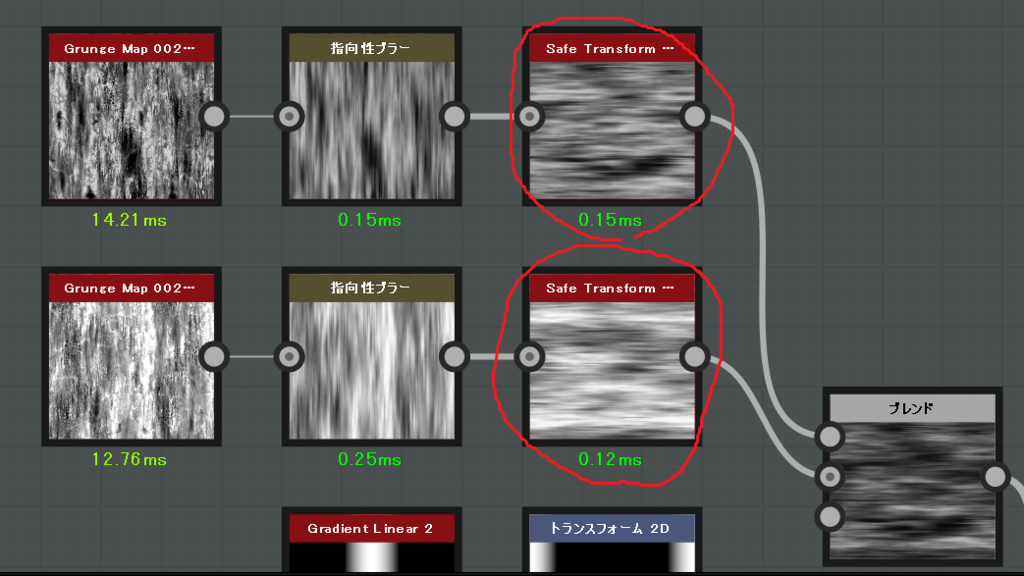
1.全体の明暗を調整する部分

ノイズのこのノードをベースにします

このノードを二つ作り、数値を調整して違うパターンにします
これを、指方向ブラーで上下にブラーを掛けます、角度の回転を0.25にすると、上下のブラーに変化します。
その後、トランスフォームのこのノードで角度を変更します。

最後に、ブレンドノードで、乗算で接続します。

所々黒っぽい部分を作りたいので、片方は全体が白っぽく、もう片方はちょっと明暗を強くすると、綺麗になりやすいです。
ベースのノイズのコントラストや、座標を調整していきます。
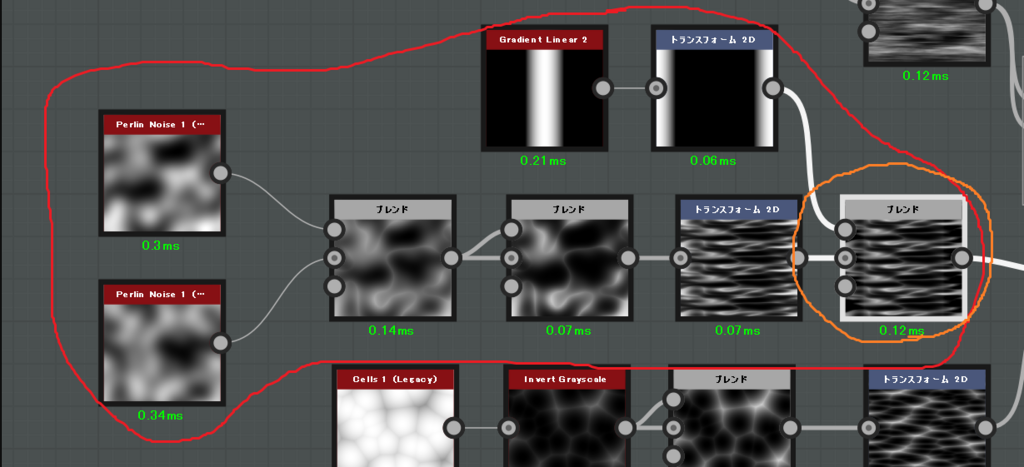
2.ベースとなる模様

一番の下地となる模様です。

Perin Noise1がVerで無くなったようなので、差し替えてます。
ノイズのこちらを
パターン違いで同じノードを二つ使います

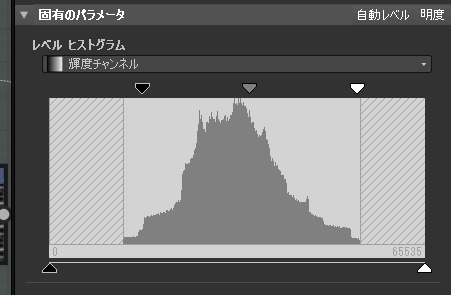
比較的大きくした後に、レベル補正で明暗をある程度はっきりするように調整します。

大体こんな感じでしょうか。
レベル補正したものを、両方ブレンドノードに繋ぎ、合成方法は最小(暗)で。

この時点で、一番左のようなのになると思うので、再びブレンドノードで
今度はOverlayで合成します、これでコントラストがハッキリします。
その後はトランスフォーム2Dで、高さを20%にする事で、細長くしてタイリング処理を行います。

最後の微調整の部分
使うノードはパターンのこちら

Rotationで横から縦にして、タイリング処理を切った後、Tilingのパラメータで細くしていきます。
その後、トランスフォーム2Dで左右に分かれるように位置を調整した後にブレンドノードで減算して、左右を暗くします。
不透明度は少し低めに(今回は0.25にしています)
3.ベースに混ぜるノイズ

ベースになるのはこのノイズです


綺麗に見せるコツとしては、赤枠の部分の様な大きめの黒い部分を極力なくす事です。
続いて、調整のこのノードで、白黒を反転させます

その後は、このノードを二つブレンドノードで、加算させて白を強くします
最後にトランスフォーム2Dの、高さを25%にしてタイリングさせます。
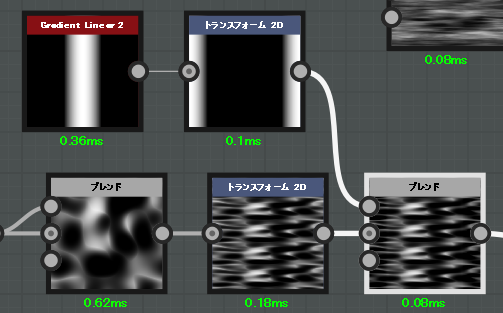
4.合成&調整

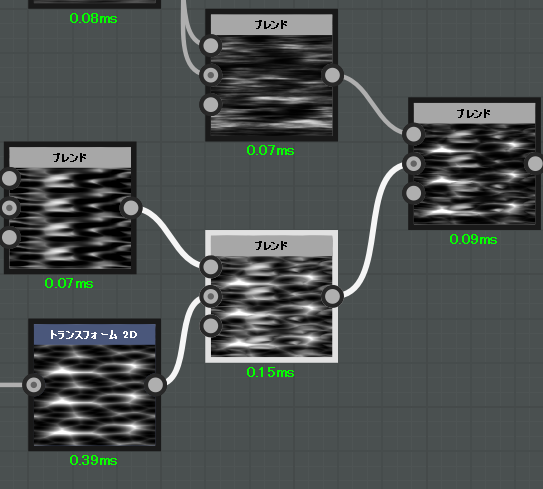
この部分は、1,2,3で作った部分です、それらの合成です
下側のブレンドは最大(明)
右側のブレンドはSoftLightです。

この状態だと、タイリングがやや目立ってしまってもいるので、ちょっと誤魔化します。
トランスフォームのこのノードを

斜めにズラすようなノードで、これによってタイリング部分を多少誤魔化します。
その後、指方向ブラーで左右にブラーを掛けます(この部分は、個人によって好みが別れそうです)
最後にトランスフォーム2Dで回転させて完成です。
なお、最後に極座標変換するトランスフォームのこのノードを使えば


この様な見た目に、

その後、パターンのこのノードなどで円を作り

ブレンドノードで乗算すればこの様にもできます。
単純な板ポリに貼る場合には、中々使い勝手があると思います。
こういうオーラっぽい表現好きなのですが伝わりますかね... pic.twitter.com/1f1hGArLLn
— moyasi@エフェクト勉強中 (@torisutamoyasi) May 19, 2018
このエフェクトのメインの部分に使ってます
極座標掛けずに、モデルに貼る使い方だとこちら
#Effekseer
— moyasi@エフェクト勉強中 (@torisutamoyasi) January 28, 2018
配信で作ったやつです
地面から水流が流れる水属性攻撃魔法イメージです
制作時間は約1時間半
早いのか、遅いのかは、想像にお任せします。 pic.twitter.com/sRP3yN1znt
中心の柱部分の模様みたいな部分に使っています。
【Houdini】行列を使って外側に向ける

Houdiniでのモデリング関連の記事です。
Houdiniでメッシュ作るときに便利そうなものを、メモ代わりにも書いていこうかなと。
というわけで今回は、行列とか使って外側に向きを向けようかなと。
下準備とか色々

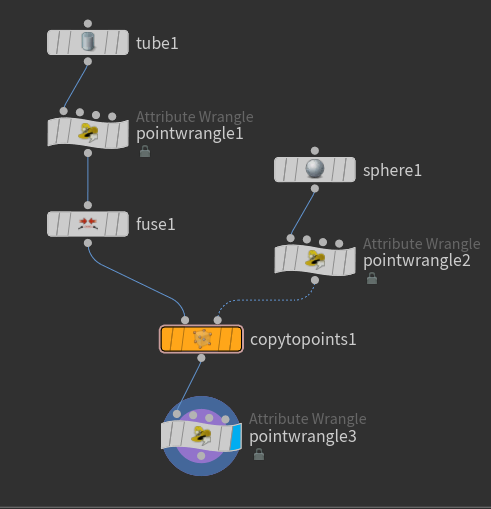
ノードツリーとしてはこんな感じ、Tubeでベースを作って、CopyToPointで複製します。

Fuseは、ポイントが重なってる部分を結合しています。
ポリゴン数を無駄に増やさない為にはあったほうがいいですが、処理自体はなくても特に問題はありません、ただ若干乱数入れる場合はあったほうがいいかもしれません。
また、形を作る関係上、頂点の部分をグループに入れておきます。

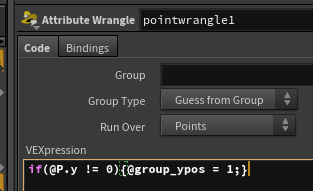
if(@P.y != 0){@group_ypos = 1;}
コードとしてはこちら、内容としては
ポイントのY軸が、0でないなら、yposというグループに入れる、という処理です。
行列を使った動き

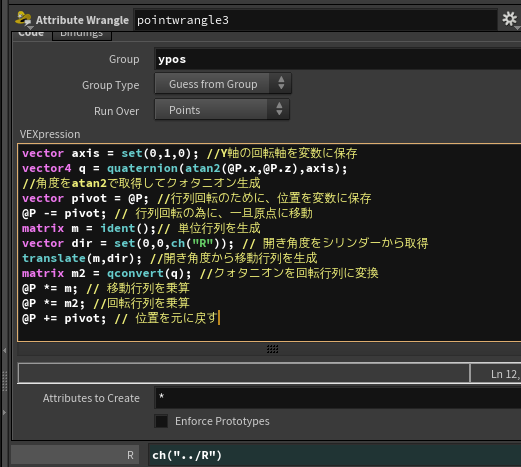
vector axis = set(0,1,0); //Y軸の回転軸を変数に保存
vector4 q = quaternion(atan2(@P.x,@P.z),axis);
//角度をatan2で取得してクォタニオン生成
vector pivot = @P; //行列回転のために、位置を変数に保存
@P -= pivot; // 行列回転の為に、一旦原点に移動
matrix m = ident();// 単位行列を生成
vector dir = set(0,0,ch("R")); // 開き角度をシリンダーから取得
translate(m,dir); //開き角度から移動行列を生成
matrix m2 = qconvert(q); //クォタニオンを回転行列に変換
@P *= m; // 移動行列を乗算
@P *= m2; //回転行列を乗算
@P += pivot; // 位置を元に戻す
コードとしてはこちら、また、ノードのGroupにyposといれて、頂点の部分のみ動かすようにしてください。
(青文字はコメントアウト部分)
vector axis = set(0,1,0); //Y軸の回転軸を変数に保存
この部分は、単純に回転軸を取得しているのみ、基本的に正規化する必要がありますが、既にY軸の1のみなので、する必要はありません。
vector4 q = quaternion(atan2(@P.x,@P.z),axis);
//角度をatan2で取得してクォタニオン生成
先ほどの回転軸と、atan2で取得した角度にて、クォタニオンを作ります。

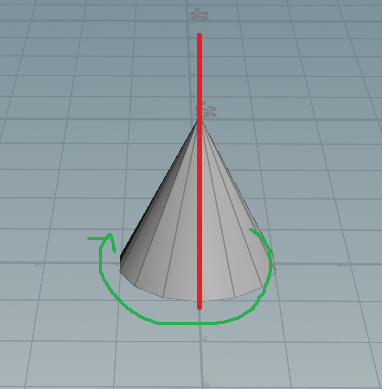
Y軸が赤線部分で、Y軸に回転させるばあい緑の矢印の回転をするようになります。
角度は、atan2により中心からの開き角度をとってきます、2チャンネルの情報で、XとZ軸のみとってきています(Y軸は無視してます)

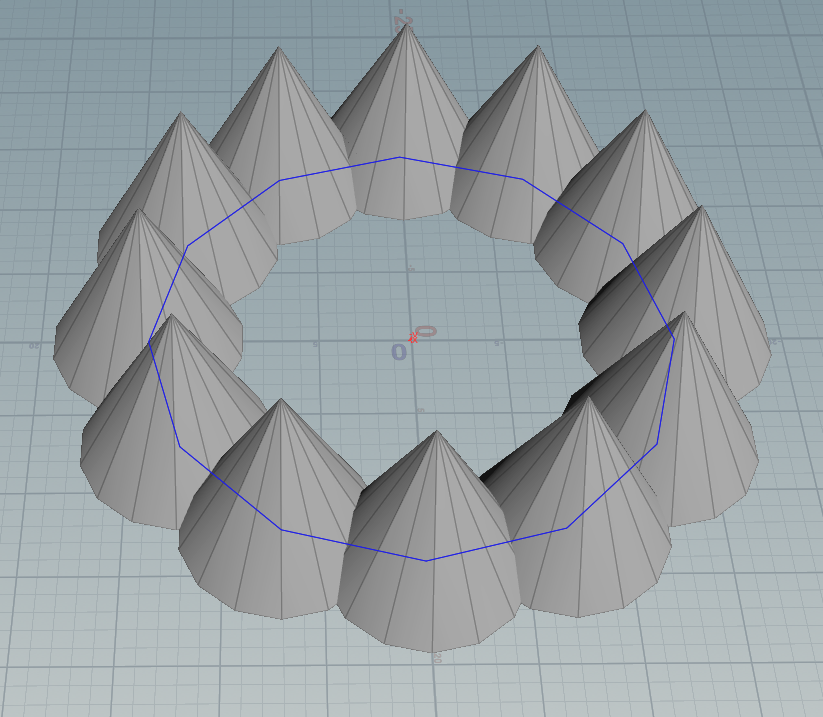
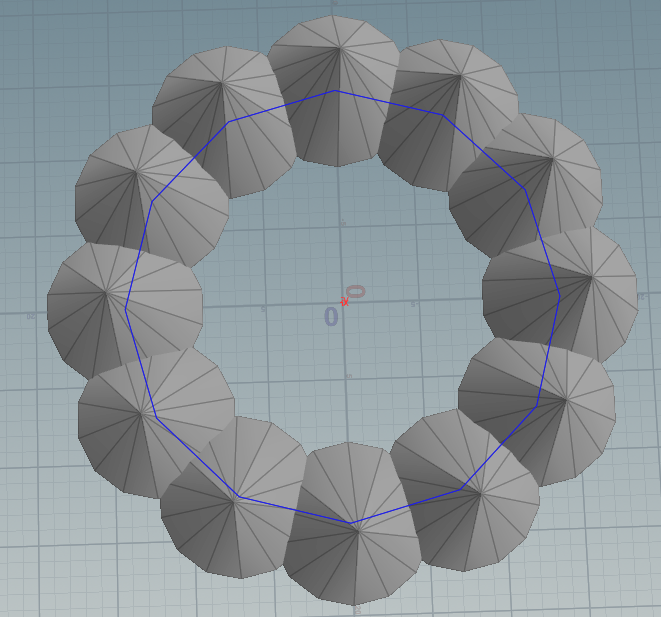
このように並んでいるジオメトリの、頂点の部分が、中心から見て何度の位置にあるのかを取得します(距離は関係ないです)
vector pivot = @P; //行列回転のために、位置を変数に保存
@P -= pivot; // 行列回転の為に、一旦原点に移動
行列の回転させる場合、Pの位置情報を元に回転させます。
なので、例えばXが10の位置であれば、自転ではなく公転の様な動きになってしまいます、今回だとこれでは都合が悪いので、一旦変数pivotに保存してから、原点に移動させます。
matrix m = ident();// 単位行列を生成
ここで単位行列を作ります、行列関係では基本的に必要になってくるものです。
それをmという名前の変数に保存します。
vector dir = set(0,0,ch("R")); // 開き角度をシリンダーから取得
ここでは、どの位移動するのか?を定義します、今回はZ軸のみで、移動量は後から変更しやすくしたいので、シリンダーから取得します。

入れる数値は定数でも問題ありません。
translate(m,dir); //開き角度から移動行列を生成
先ほどの、シリンダーから取得したZ軸の移動から、移動行列を作ります
作った単位行列と、先ほどの移動値の情報から、移動行列を生成します。
matrix m2 = qconvert(q); //クォタニオンを回転行列に変換
今度は、先ほど作ったクォタニオンから、回転行列をm2という変数名で作ります。
クォタニオンでつくる場合は、単位行列を事前に作る必要がありません。
@P *= m; // 移動行列を乗算
@P *= m2; //回転行列を乗算
先ほど作った、二つ(移動と回転)を乗算させて動かします。
行列同士の乗算では、後ろの方から計算されるのでこの場合
回転行列により回転させたあとに、移動行列で動かしています
移動はZ軸のみですが、その前に回転行列で角度を変えるので、変えた角度からZ軸動くことにより移動する方向が変わってきます。
外側に向くような方向に移動させている内容としては
回転行列を作るときにatan2にて、角度を取得していてその角度を使うのが理由です。
@P += pivot; // 位置を元に戻す
最後に、位置を元に戻します。
前のHoudiniの記事ではごっちゃになってしまったので
これからは少ない部分を細かく書いていけたらな、と思います。
【Houdini】氷柱用のモデルを作る

Houdiniのモデリングの記事です。
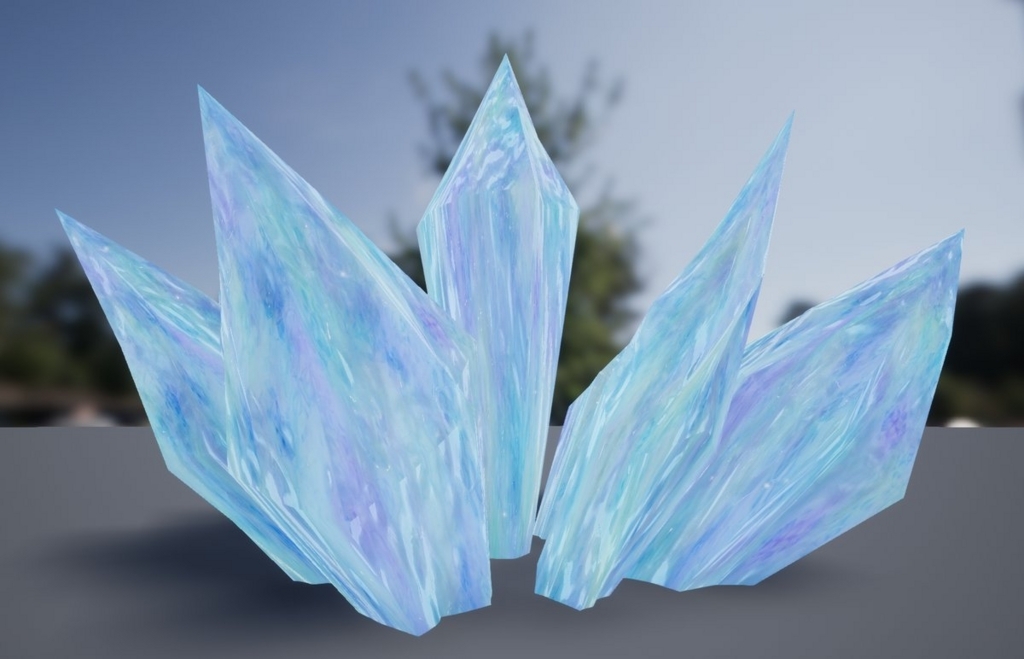
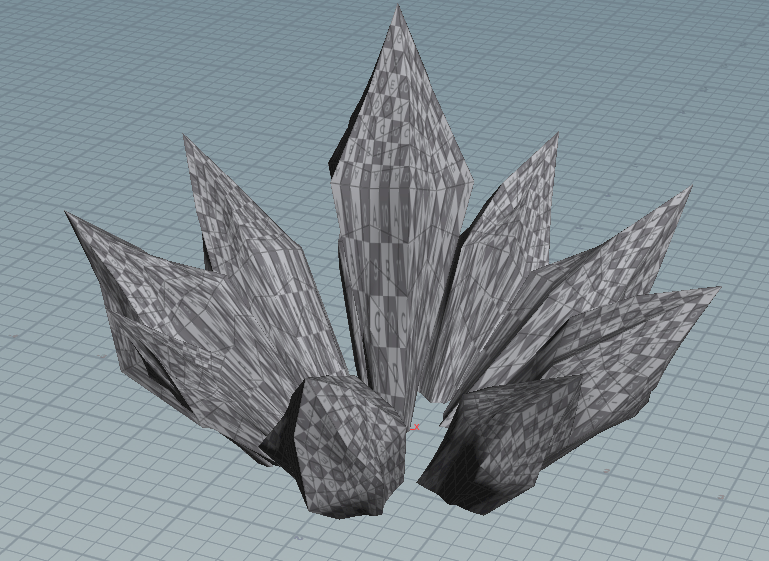
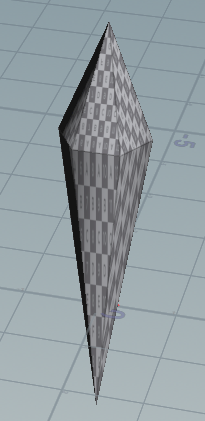
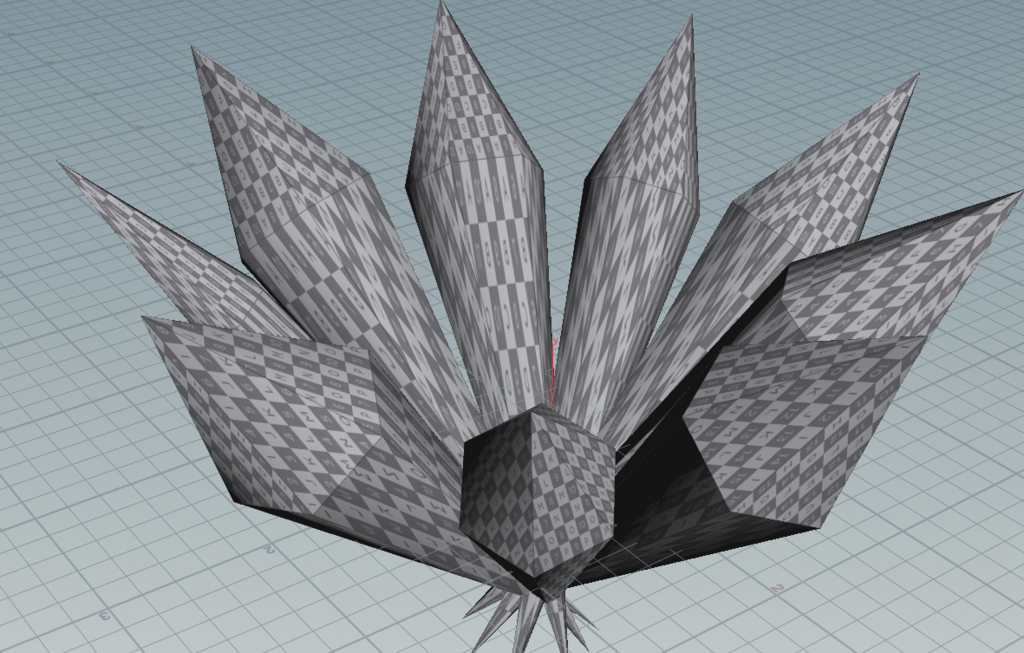
UE4に入れてマテリアルを設定したら、こんな感じになります
結構綺麗かなと、この角度になっているのは、ライディングの影響が解りやすい角度を探した結果です。

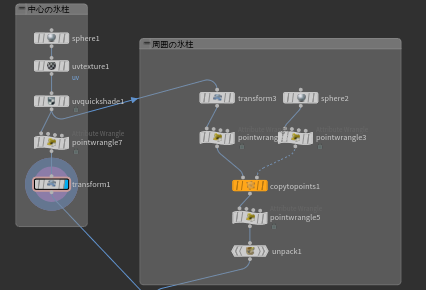
全体の構図

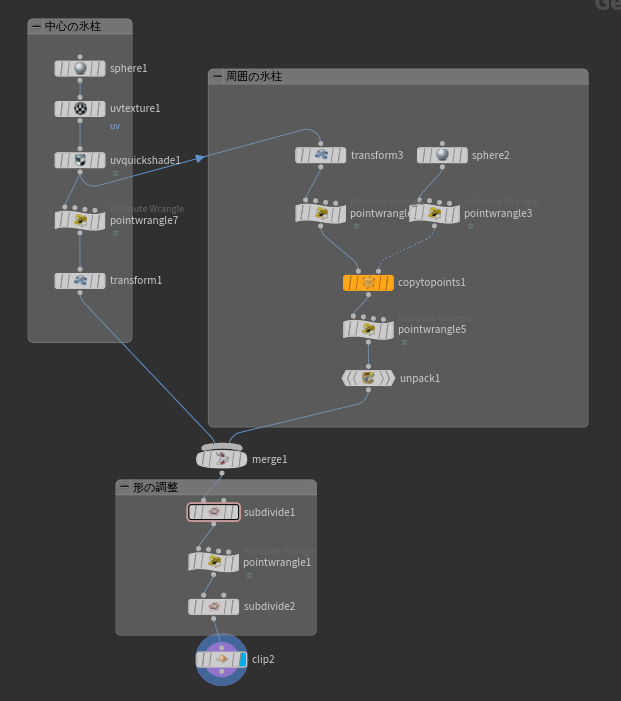
大体の役割としてはコメント参照にて
流れとしては、6角錐を合わせたような図形を作ります。

この時点でUV展開をして、まず細長くし、それを基本の形とします。
それを、複製して、角度を外向きに変更します。

これと、中心のを合成させて、その後ポリゴンを、割ったり位置を変えたりで形を整えます、最後に仕上げて下を切り取ります。

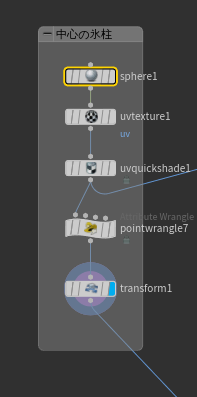
中心の基本となる部分


この部分はすぐできそうな形ですが。
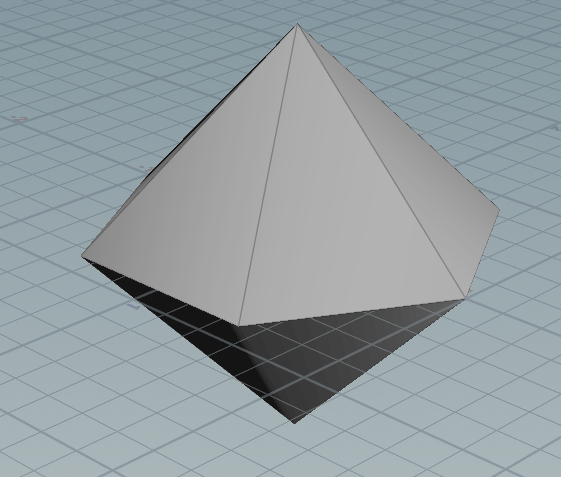
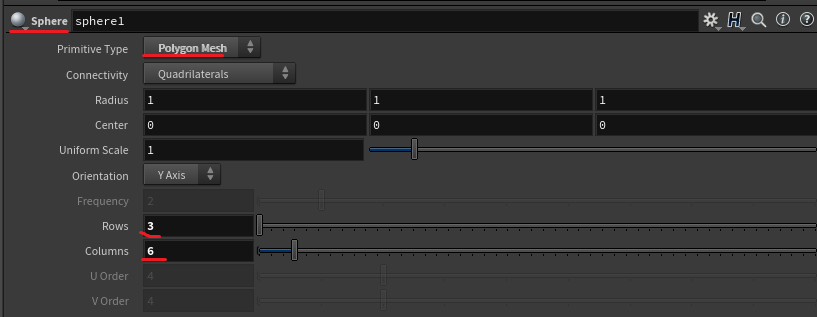
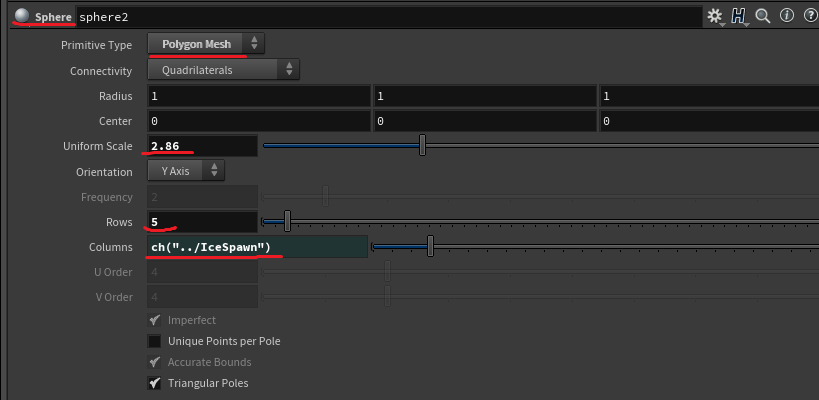
基本形状となる、六角錐を合わせたような形は、Sphereで作ります
Polygon Meshに変更して、あとはポイント数などを調整します。

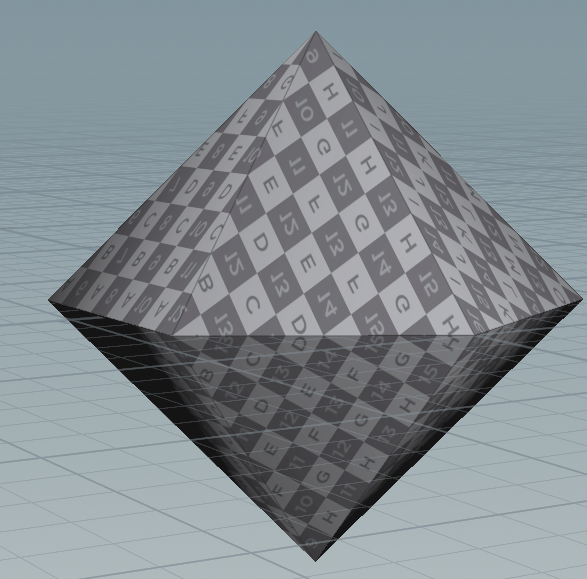
続いて、UVTextureでUV展開します、設定は初期設定です。
その次に、uvquickshadeを繋ぎます、これでUV座標が表示されると思います。

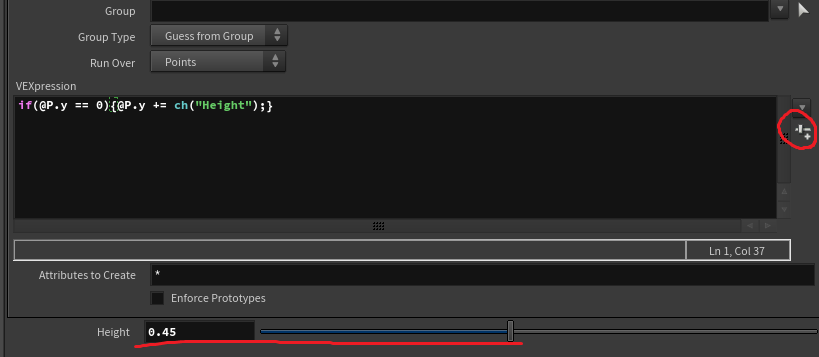
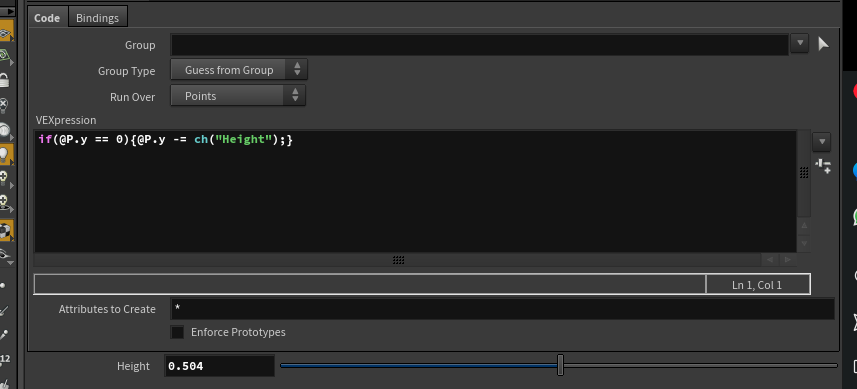
次にPointWrangle
if(@P.y == 0){@P.y += ch("Height");}
コードはこちらを

その後、赤枠の部分をクリックすると、赤線の部分が出てくるので自由に動かしてください、大体0.45位が良いかなと。
コードの内容としては、IF文でY軸が0のポイントを判定して
そのポイントのY軸を、このスライダーの数値分加算しています。
Y軸が0になるのは、周りの部分のみなので、この部分のみ座標を変化させます。
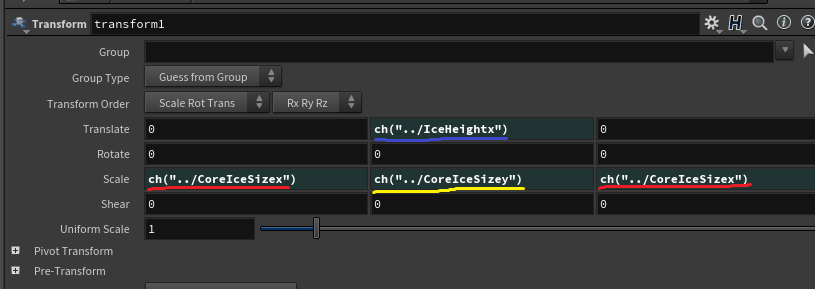
続いてTransformノード

こちらは、外からパラメータを弄れるようにしてあります、線の色が同じ部分は同じパラメータです。
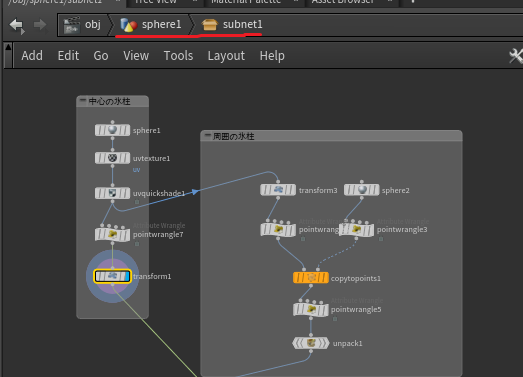
このパラメータの参照箇所としては色々ありますが、後から調整しやすくする為に、SubNetworkノードに纏めています。

SubNetworkノードは、ノードの中にノードを入れることができ、このノードツリーも全てSubNetworkの中に入っています。

ここから、パラメータを追加することができます、ドラッグ&ドロップで右側に移します。

ここで、パラメータの下限と上限を設定できます、ただしこの上限などは、スライダーでどこまで変化できるかで、数値を直接入れる場合には特に影響ありません。

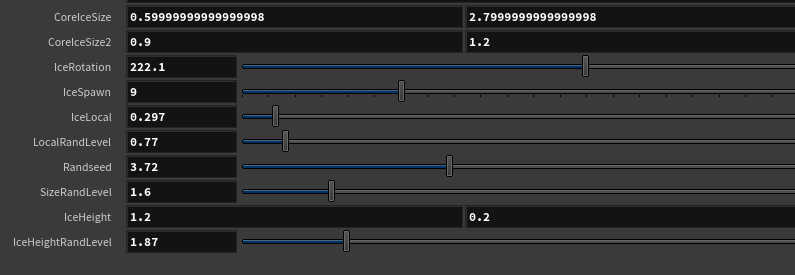
今回のパラメータの全体図はこちらに、Floatと、Float2とInt型を使っています。

パラメータの部分を右クリックから、コピーして

貼り付けたいところでは、右クリックからこれで貼り付けます。
なお、この部分の数値は基本的に直接指定しても問題は特にないです、あとで作り変えたいときなどは、作っておくと便利になります。
途中でパラメータの説明入りましたが、ここで中心の元は完了
周りの氷柱


次はこの部分です
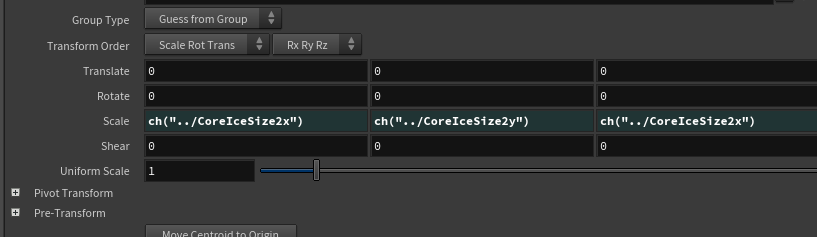
左上のTransFormと、PointWrangleから

基本サイズを調整する用です。

if(@P.y == 0){@P.y -= ch("Height");}
コードはこちら
中心の位置をずらす処理、中央のにもあるのと同じパターンです、ただこちらは逆さま向きです、理由は、コピーした時に、向きが変になった対処、理由はちょっと解ってないです。
右上側の、SphereとPointWrangle

コピーするためのポイントの元になるジオメトリです
文字列の部分は、ポイント数です、ここを弄れるようにすれば、周りの氷柱の数を調整できるようになります。

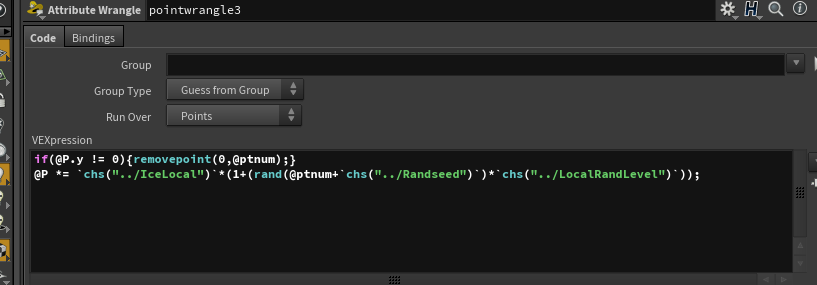
if(@P.y != 0){removepoint(0,@ptnum);}
@P *= `chs("../IceLocal")`*(1+(rand(@ptnum+`chs("../Randseed")`)*`chs("../LocalRandLevel")`));
コードはコチラ
if(@P.y != 0){removepoint(0,@ptnum);}
ここの部分は、ポイントのYが0でないポイントを全て削除します
@P *= `chs("../IceLocal")`*(1+(rand(@ptnum+`chs("../Randseed")`)*`chs("../LocalRandLevel")`));
ここは、発生位置にランダム性を持たせるためです。
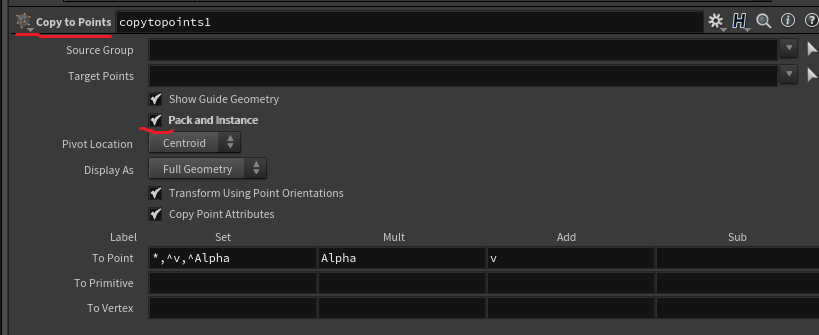
次の、CopyToPoint、PointWrangle、Unpack

この次に、行列などで回転させたりするので、このチェックでPack化します。

@P += set(0,`chs("../IceHeighty")`,0);
vector4 @quat = {0,0,0,0};//クォタニオン生成
vector scl = set(0.5*(1+(rand(@ptnum+`chs("../Randseed")`)*`chs("../SizeRandLevel")`))/2,2,0.5*(1+(rand(@ptnum+`chs("../Randseed")`)*`chs("../SizeRandLevel")`))/2);
matrix3 m = ident();
vector4 q = quaternion(radians(`chs("../IceRotation")`),{1,0,0});
vector4 q2 = quaternion(atan2(@P.x,@P.z),{0,1,0});
vector4 q3 = qmultiply(q2,q);
vector4 q4 = quaternion(radians(rand(@ptnum)*360),{0,1,0});
vector4 q5 = qmultiply(q3,q4);
scale(m,scl);
m *= qconvert(q5);
setprimintrinsic(0,"transform",@ptnum,m,"set");
結構長いです...
最初の行は、全体の高さを変えるだけです
それ以降は、クォタニオンやら行列関係使ってます
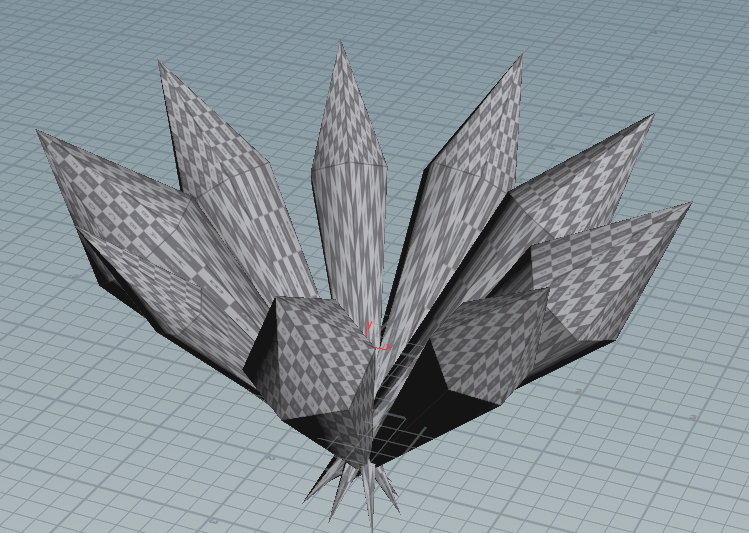
最初に、X軸を傾けて、その後Atan2で角度を習得してその角度でY軸に回転させます。
そうすると、外側に向くようになります。
作ってから期間空いて内容忘れてる部分もあるので、コピペなどしてご利用下さい...
最後にUnpackで、Packを解除します
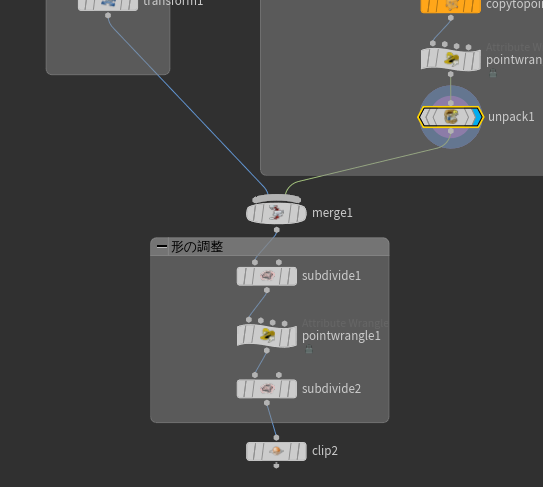
合成、仕上げ

ノードは上からMerge、Subdivide、Pointwrangle、Subdivide、Clip
Mergeは、中心のと外側のを合成します。
Subdivide

ポリゴンの分割数だけを増やします。
PointWrangle

@P.x += (rand(@ptnum)-0.5)*(`chs("../SizeRandLevel")`)*0.1;
@P.y += (rand(@ptnum+1)-0.5)*(`chs("../SizeRandLevel")`)*0.1;
@P.z += (rand(@ptnum+2)-0.5)*(`chs("../SizeRandLevel")`)*0.1;
コードはこちら、X,Y,Z軸を、それぞれバラバラに位置を移動させます、これにより、全体を変形させます。
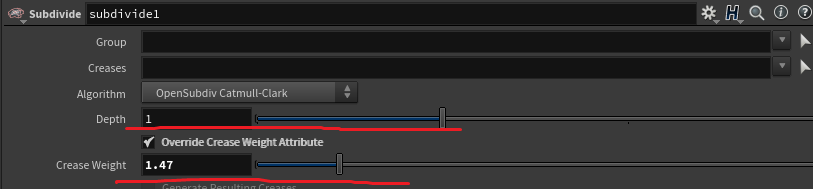
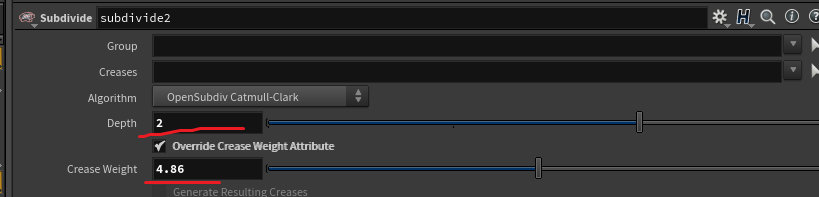
Subdivide

ここで更に分割します、Crease Weightのパラメータで、分割した部分を調整する事ができます、ここも外部から操作できるようにするのも良いかなとは。
最後にClipを繋げば完成です。
外部のパラメータ参照が多くて結構わけわからなくなってきそうなので、一応データ置いておきます。
ちょっと雑な説明になってそうですが、次から記事書く事考えてファイルも作っていけたらなと思います。
【UE4】インプットデータ~Paticle Relative Time

マテリアルのノードの一つである「Particle Relative TIme」
名前の時点で、大体想像つきそうな気がします
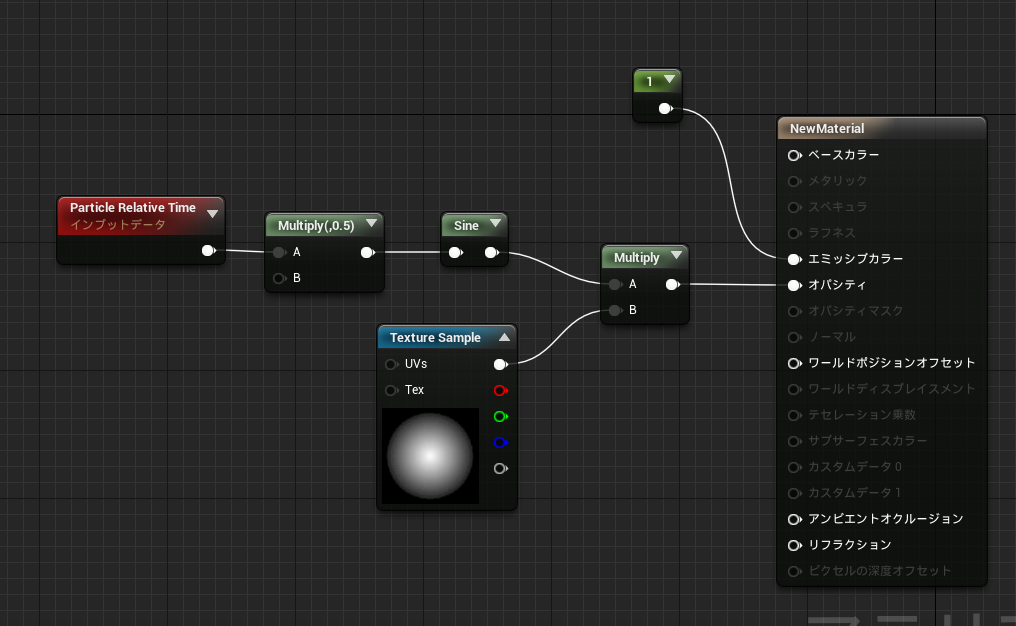
マテリアルでの詳細としては

この様な事になります。寿命によって0→1に変化する数値ですね。
ただ説明なだけだと、公式を見れば済む、の一言で終わってしまうので、自分なりに考えたり、サンプルのアセット覗いて知った事などを、書いていこうと思います。
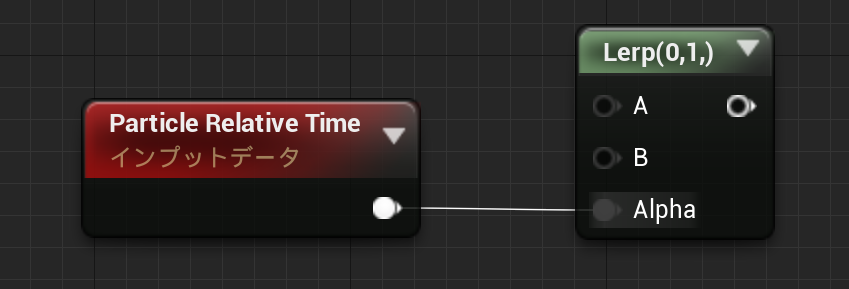
Lerpと繋ぐ

とりあえず、で解りやすい内容だとLerpと繋ぐのが非常に解りやすいかと思います。
単純にAからBに変化します
Scala Parameterと併用すれば、何処から何処まで変化させるか、をマテリアルインスタンス側で制御できるようになります、当然BPで変化させるのも可。


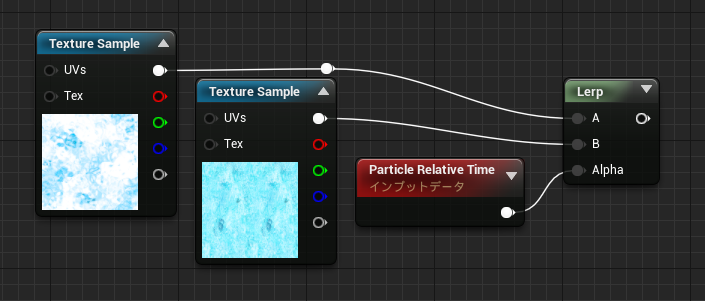
Texture Sampleと合わせると、画像を変化させる結果に。
Paticle Relative Time自体は、基本的に0から1に変動させているだけなので、DynamicParameterで基本的に代用が出来ます。
Dyamic Parameterについてはこちらの記事で。
ただDyamicParameterが使えないGPUの場合を考慮すると。(DyamicParameterの数値を変化させる、Parameterモジュールが機能しない為)

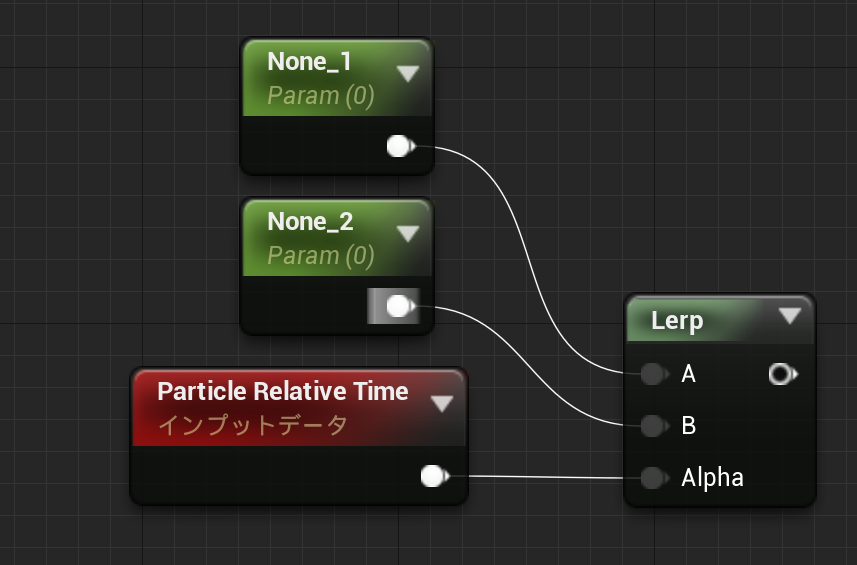
GPUタイプでしか作用しない、Particle Randon Valueとの併用。
Particle Randon Valueは、GPUタイプのみで機能する、発生ごとに0~1のランダムな数値を出力するノードです。
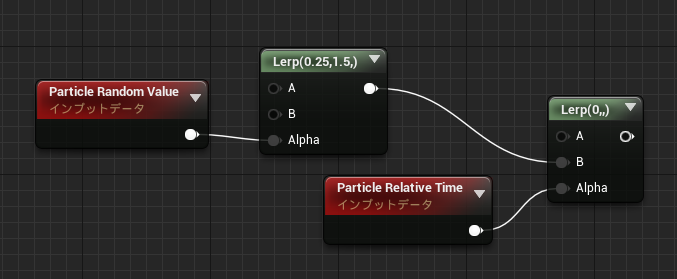
これとLerpを合わせると、AからBまでのランダムな数値を出力します、この例だと0.25~1.5の間でランダムに出力。
次のLerpにより、発生直後は0で0.25~1.5までの間に変化するようになります。
それでこの数値をどうするか?としては。

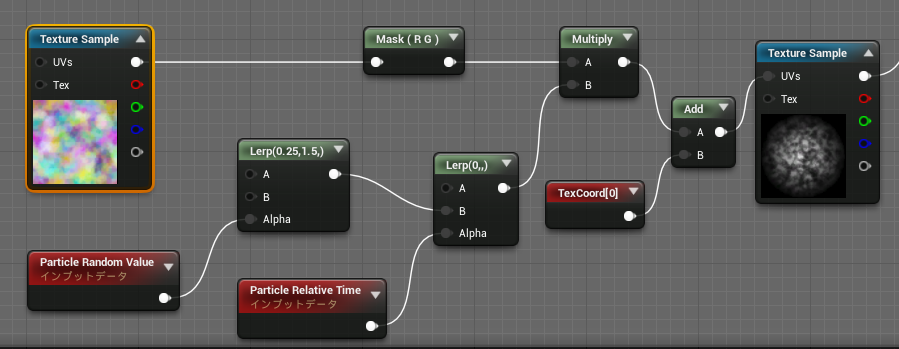
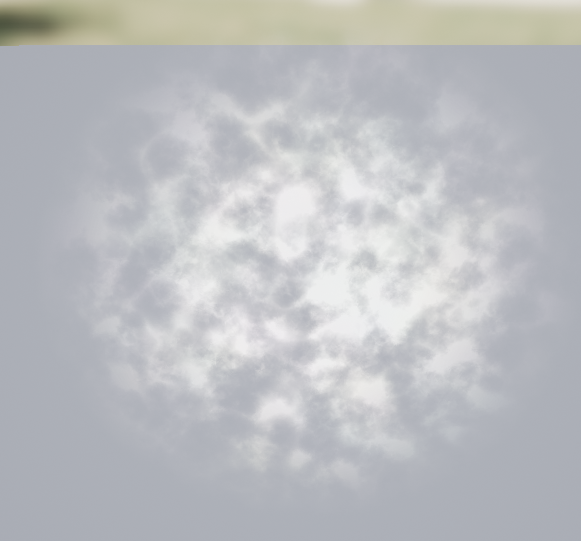
例えばこんな感じに、この場合
左から0、0.25、1.5となります。



実際に使う場合は、オパシティや、マスク用テクスチャなどで周りは切り取ると綺麗になります。
三角関数と合わせて

三角関数であるサイン(sine)とあわせて使う方法
まずサインでどういう事が出来るか
とりあえずは角度を取って長さを返します
ノードに接続しているのは、Rotation型変数ではないですが(マテリアルエディタなのでこの型がそもそもない)
数値を角度と扱って習得します。
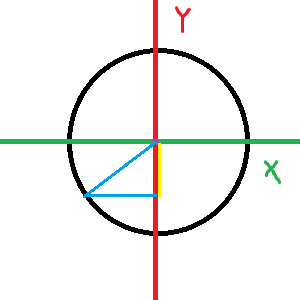
中心ズレてますが、円があって、緑がX、赤がY、中心の紫が原点があるとします。

取得する角度というのは、中心から一本線があるとして、その開き角度です。

この茶色が、入力する角度、そして左の黄色の線が、返す数値です。
線の長さは、黒丸の半径と同じです。
返す数値は割合で返します黒丸の半径と、黄線の長さの割合です、この場合大体50%位になると思います。

また、このように180°を超えて下側に行くと、負の数値になります。
マテリアル側での数値的には、0だと0°で、1だと360°として扱います。
Paticle Relative Timeは、0から1に変化する値なので、丁度一周します、したがって0→1、1→0、0→-1、-1→0、の変化をします。
ただ負の数値になると少々面倒なので、半分の数値にしています。
これにより、0から1、1から0の変化するようになります。

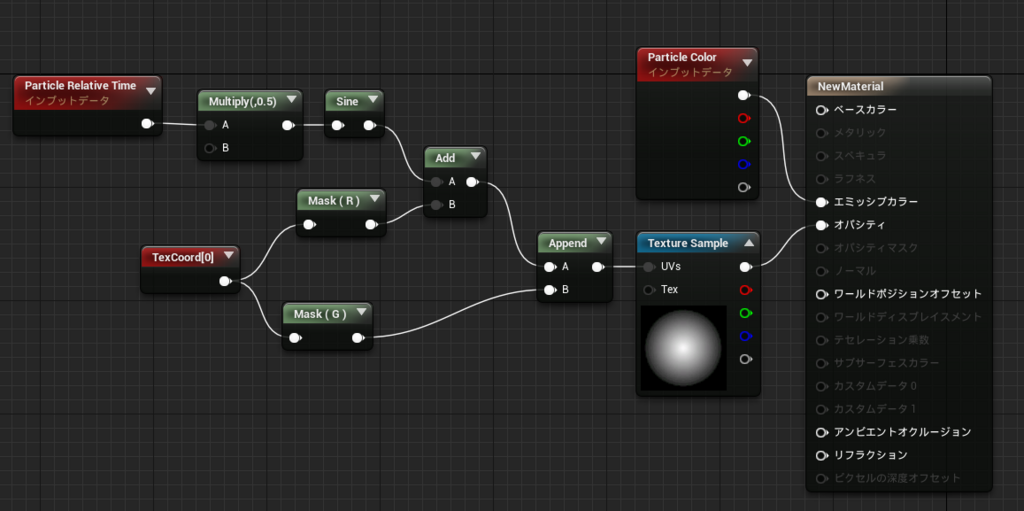
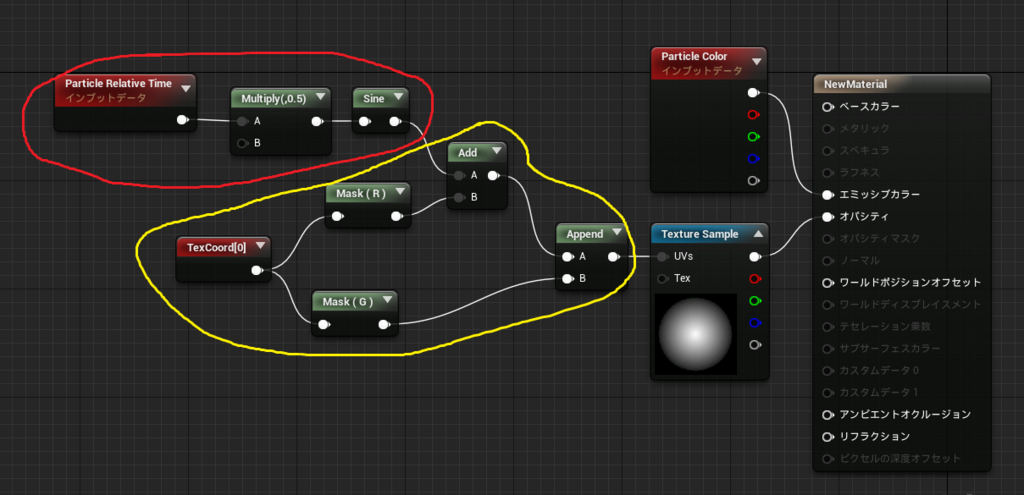
先ほどの、サインの処置が赤枠部分、続けて黄色の部分では
タイリング処理からRのみ取り出して、Addによる加算をすることで
横方向にスクロールさせています。
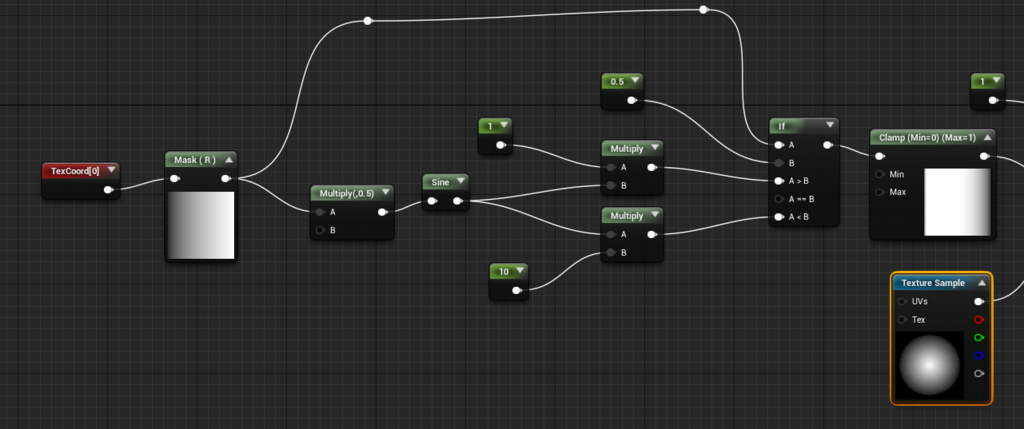
フェードインとアウトを作る

実際の用途的に考えると、このように繋げば、フェードインとフェードアウトを作ることができます。
ただ、この状態では用途が限られるので色々弄っていきます。

掛け算してから、Clampする方法。
この図では2倍しているので、0→2、2→0の変化ですが、Clampによって、1以上を強制1にします、従って1の期間が長くなります。

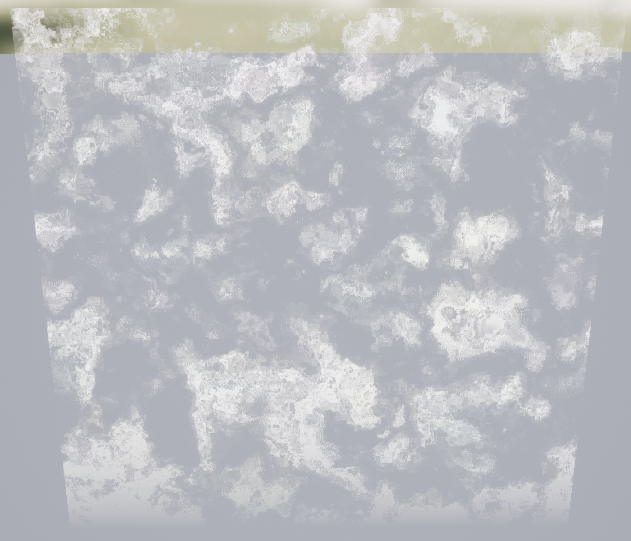
具体的には、こんな感じの変化になります青枠は赤枠に比べて真っ白な部分が増えているのがわかると思います。
このままだと、フェードインとフェードアウトが一緒になってしまうので、IFで変える手段。

Paticle Relative Timeと、0.5の定数で比較して、フェードインか、フェードアウトなのかを判定させ、それぞれ黄色枠と、青枠で、別々に設定することができます。

今回の場合、こんな感じの変化となります、左右でグラデーションが変わっているのが解ると思います。
自分なりに色々用途考えた結果、この様になりました。
基本的にGPUタイプを使う場合のDynamicParameterの代わりとして使ったり、ピンが足りない場合などに使うかな?と思います。
後半の透明度に関しては、カスケード側でαのカーブを直接弄ったりするのが面倒なら、このカーブをインスタンスでも変えれるので使い道がありそうなのかな?と
三角関数と合わせると結構他にも用途はあると思います、良さそうな使い方があれば、教えていただけると大変助かります。