【Effekseer】親子階層を使って回転を制御する

Verは1.42fです
【初めに】

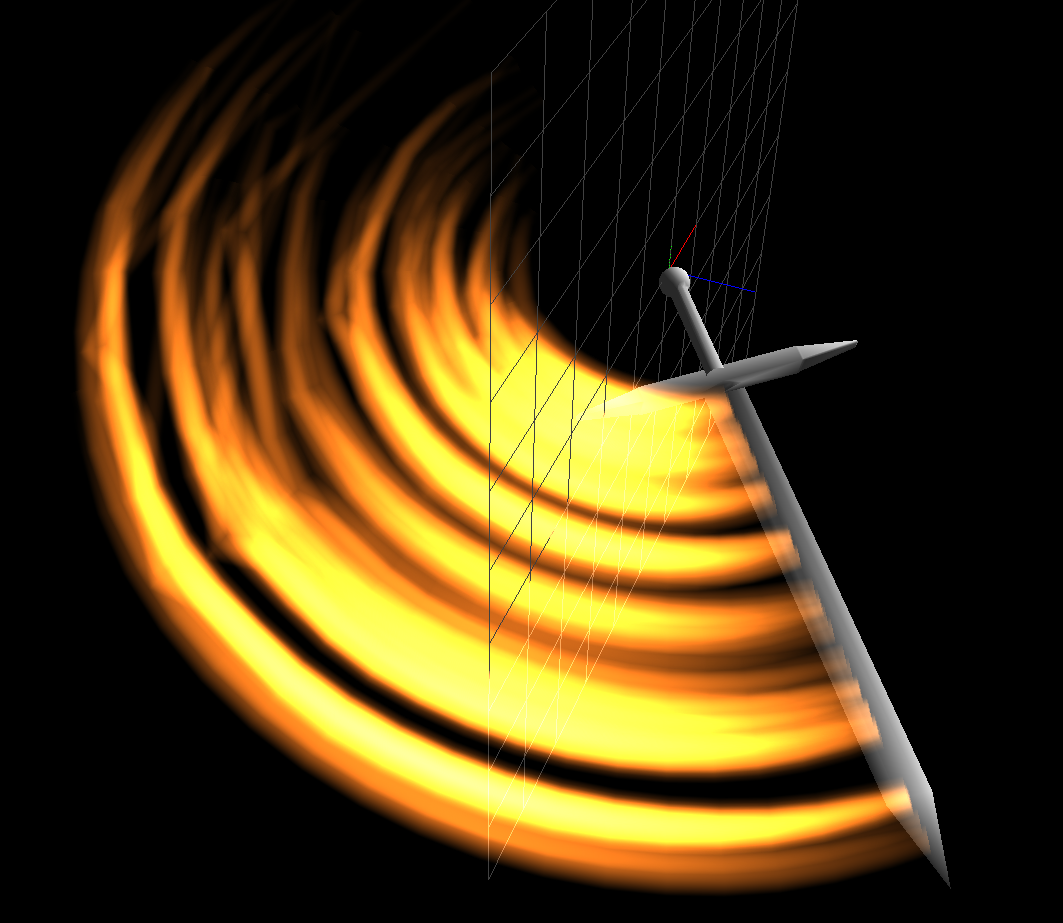
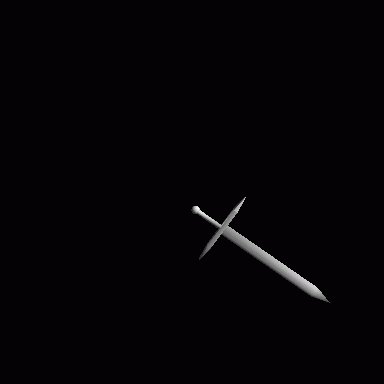
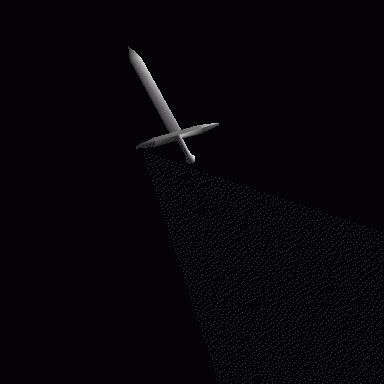
ちょっとライティングオカシイところがありますが。
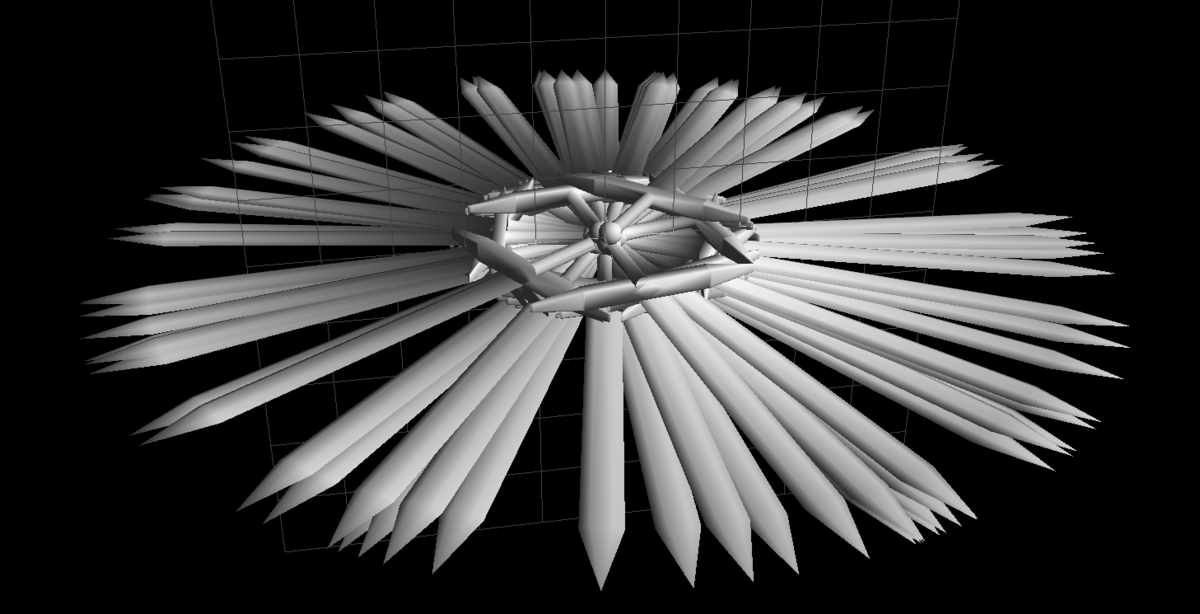
回転という事で、この剣を元に説明していこうかなと。
なぜ剣なのか?はあまり気にしなくても大丈夫です。
剣が好きだからです。

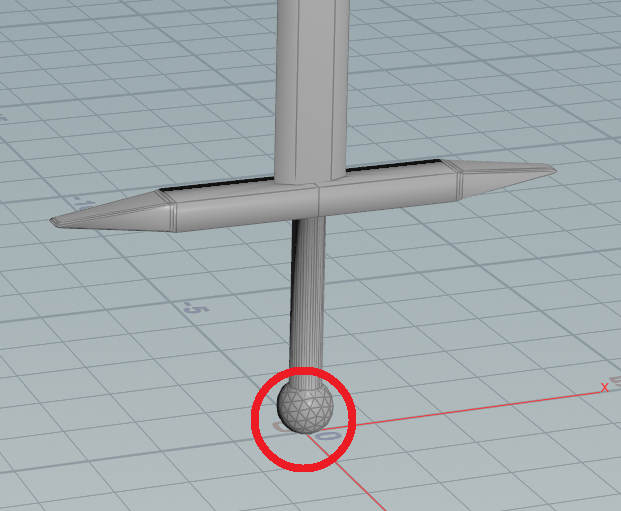
このモデル、原点は持ち手の先端部分にあります。
ここを基準に回るので
エフェクト用のモデルとして出す場合も、原点はエフェクトを作りやすい位置に置いておくと便利です。
【まずは基本的な回転】



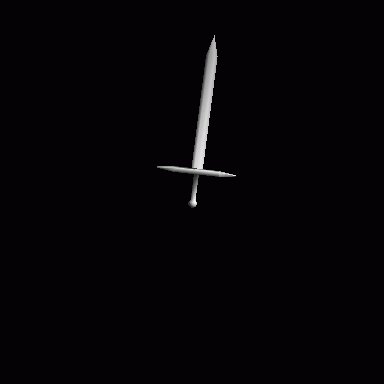
XかYかZ
それぞれ1回転させるとこんな感じになります。
どれも、回ってます。
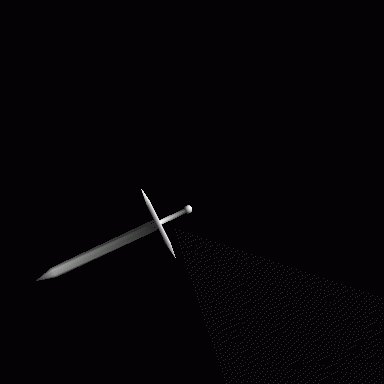
では、ちょっと傾けた状態で回したい。
となった場合に、

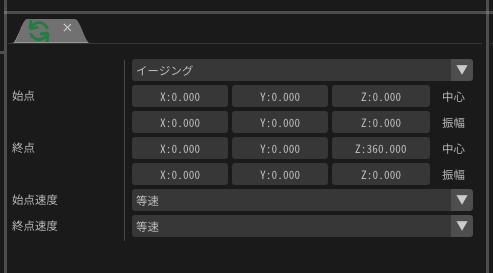
このイージングなどだけで回すのは、少々難しいです。

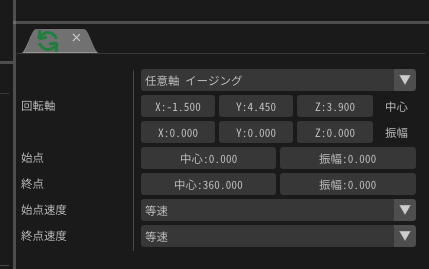
また、任意軸などで動かすことも可能なので。
ここで上手く制御出来る人であれば、これ単体でも問題ないとは思いますが。
今回は、親子階層を使って、ここの回転を制御していきます。
【親子階層を使って回す】

親子階層はシンプルに、これだけでとりあえずOKです。

例えば、この動きをしている、「回転子」
に対して
親でXYZそれぞれ60度変更してあげると

剣で切る様な回り方を維持しつつ
角度が変わってくれます。
子の方の回転で、どのような回転を与えたいかを入れてから
親を回転させると。
今回のような、剣で切る様な動きを維持したまま回ってくれます。
とはいえ、このままだと、まだ角度を動かすたびに
動き確認するのが面倒、となってくる場合もあると思います。

その場合は、この様に、回すのではなく、乱数を与えて確認しやすくしましょう。
例えばZを0~360度回す場合であれば、この様にすると...

このようになります。
見た目は中々酷いですが、これであれば、角度の確認がしやすくなると思います。

親の方の、角度を一つだけ動かすとこんな感じになります。
これを使えば、どういう角度がいいかが想像できたら
それを数値を動かして調整していくだけになります。

あとは、いい感じの速度とか角度とかを指定してあげて

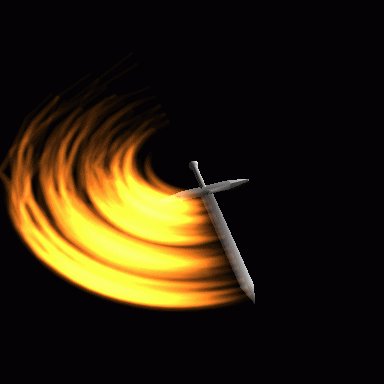
ここに軌跡入れてあげるだけで、剣を振って、その時に出てくる斬撃ブラー
っぽいものにはなります。

剣の刃先の部分を発生位置にして、軌跡引っ張るだけです。
古いVerでの解説ですが、軌跡そのものに関してはこっちの記事にて。
ただ、軌跡は位置の制御と絡んでくるので、細かくはまた別の記事で書きます。
【Niagara】Niagara用のアニメーション通知を自作する

Verは4.23です
【初めに】
少し前のVerから、漸くNiagaraにも
アニメーション通知から、エフェクト呼び出すことが出来るようになりました。

この「Play Niagara Particle Effct」
これがNiagaraのエフェクトを発生させるアニメーション通知となります。

設定としては、こんな感じになっています。
カスケードにあったものと基本変わらないと思います。
ただ、Niagaraの場合はデータの作り方によっては
ここで角度や座標などを変えても、変わってくれない場合があります。
その辺に関しては、こちらの記事を参考にしてください。
この場合、この通知では動かすことが出来ない、という事になります。
また、ここの数値だけでは制御しにくい。
というエフェクトの場合もあると思うので。
その対処のために、この通知自体を作ろう、という内容になります。
【アニメーション通知を作る】

ブループリントの作成画面から、AnimNotifyを選択して、ブループリントを作成します。

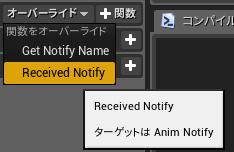
中に入り、左上にある、オーバーライドから
Received Notifyを選択します。

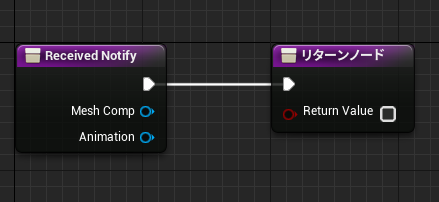
すると、この二つのノードが作られたグラフが作られます。

例えば、とりあえずこの様に、Niagaraのエフェクトを発生させる処理を組みます。

(アセットを作った時点で、アニメーション通知に追加できるように自動でなります)
そして、今回作ったアセットを追加すると(名前はAnim_Testにしてます)

それだけで、アニメーションの画面でエフェクトが再生されます。
単純に発生させるだけならこれだけで可能なので
ここから使いやすいように、調整していきます。
【通知をカスタムする】
まずは、再生するエフェクトを選択できるようにしましょう。

変数作れば良いだけなのですが。
型がややこしい場合は
System Templateからピンを引っ張ってきて、その先で変数へ昇格
をしてあげると、自動で型を選んでくれるので非常に楽です。

また、アニメーション側から設定できるようにするには
変数の右にあるボタンをクリックするなどで、インスタンス編集可能にする必要があります。
これをしておかないと、変数を作っても、アニメーションの画面から編集する事ができなくなってしまいます。

キャラそのものの座標などが欲しい場合は
GetWorld系のノードを、MeshCompと接続して、繋ぎます。

Soketから指定する場合はこんな感じでしょうか...?
自分自身はSoketから指定するのが、あまり解っていないので
間違ってたらごめんなさい。

MeshCompの出力からは、Skeletal Mesh Component Object Reference
が出力されているようです。
下のAnimationはまんま再生するアニメーションのようです。

具体的にどう使うのか?という部分に関しては
エフェクトそのものをどう作るのかに掛かってくると思いますが。
個人的には、この様に、自分がそれぞれ制御しやすいようになるように
Niagaraの中で直接動かせるようなものを入れています。

イメージとしては、エフェクト用のマクロ作るようなイメージ...
でいいのかなとは思います。

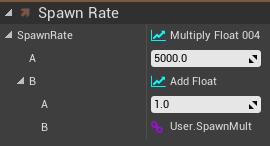
例えばですが、この様な大量のパーティクルが飛び散るエフェクトであれば

発生数と乗算してあげることで。
同じエフェクトでも、アニメーション毎に発生するパーティクルの数を増やしたり減らしたり、という事が可能です。
ただし、デフォルトではUser.系のデータは0の数値が入ってくるようなので
乗算をする場合は、1を加算した数値などを乗算すると解りやすいと思います。
煙などのパーティクルであれば。ここを分ける事により
全体の大きさだけでなく、Particle.SpriteSizeと乗算してパーティクル単体の大きさを変えたり。
Particle.Velocityと乗算して、速度だけを変えたりする事もできます。
特に砂埃などでは、普通に走ってるだけだと発生数少ないが
地面に叩きつけられたモーションでは発生数を増やす...という事も出来るようになります。
【Niagara】レベルで正しくエフェクトを再生させる為に

Verは4.23です
【初めに】
記事のタイトルに悩みましたが、所謂サムネイルみたいになってしまう
という時の対処みたなものです。
今回は最近の記事より初歩的な内容だと思います。
今更と思われるかもしれませんが、ちゃんと記事として書いてなかったので...
ただし、今回はアニメーション通知でのNiagaraのエフェクトを発生させる内容については触れません、そこはご了承を。
この記事の続きみたいな感じで書くのを予定しています。

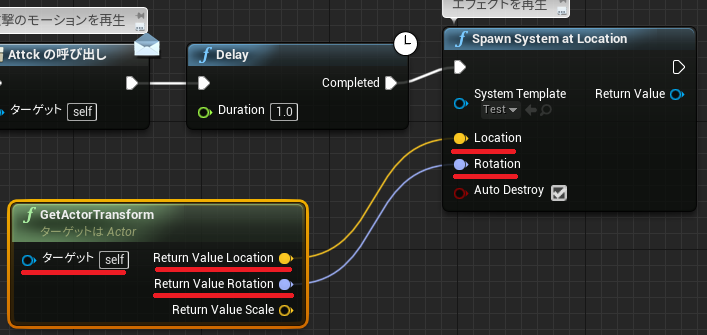
例えば、BPで攻撃ボタンを押すと、剣を振るモーションが再生され
エフェクトが発生する
という処理をこの用に作ったとします。

このBPは、操作するプレイヤーのBPと仮定します
なので、プレイヤーの座標と角度を取得して
それを使ってエフェクトを再生します。
なお、Scaleの接続がありません。
(アニメーション通知で再生する場合にはあります)


同じ条件で、プレイヤーを違う位置、違う向きで再生しても。
エフェクトの位置と向きが固定されています。
【座標、角度の指定】
Niagaraのエフェクトを発生させる「SpawnSystematLocation」
LocationとRotationの接続がありますが
これは発生させるエフェクトそのものを動かす、という内容ではありません

ここにあるパラメータの
Locationの接続は
「Engine.Owner.Position」
Rotationの接続は
「Engine.Owner.Rotation」
に情報が入ってきます。
Niagaraでの座標を指定する「Particle.Position」
これを新しく作ってときに、最初から設定されているので
こちらは、特に気にしてなくても、座標がずれること自体は、少ないと思います。
※古いVerでは、自分で設定する必要があります。
「Engine.Owner.Position」はVectorではなくVector4となります。
これはRotationのVector型が、クォータニオンのVector4型に自動的に変換された
と考えると解りやすいと思います。

メッシュ型の場合
角度を指定するのは「Particles.MeshOrientation」というパラメータですが
これがVector4のクォタニオンを指定するので
ここに直接指定してあげると。
角度を綺麗に変換してくれます。
【角度を使った座標変換】


次はこういう場合の対処です。

座標の指定はこうなっています。
キャラの前方にパーティクルを出そうとして
キャラの座標にY軸+0~500の位置に出したとしても
この座標には、キャラの向きの計算が入っていないので、キャラの向きを無視した方向に出てきてしまいます。

なので、この座標自体を、キャラの角度からとってきた
角度を使って回します
(キャラの前方に出すのはY軸ではなくX軸でした...)
こうする事で、キャラ座標からX軸0~500の座標を、キャラの向きで回した結果が。
発生位置となりました。


今回はここまでとなります。
Niagaraでの基本的な内容だと思います。
アニメーション通知関係は、また記事書いていきたいと思います。
【Effekseer】渦を描くような発生位置を作る

EffekseerのVerは1.42fとなります

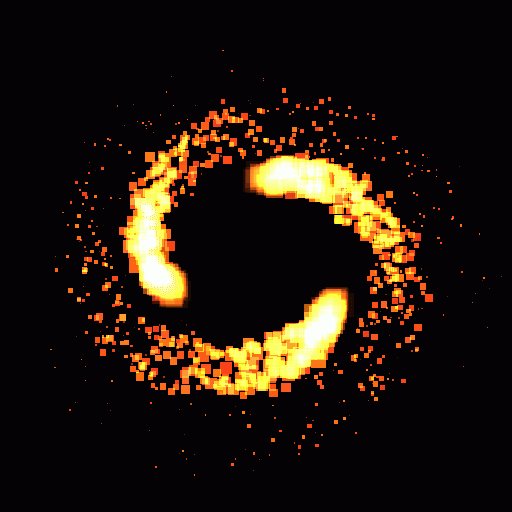
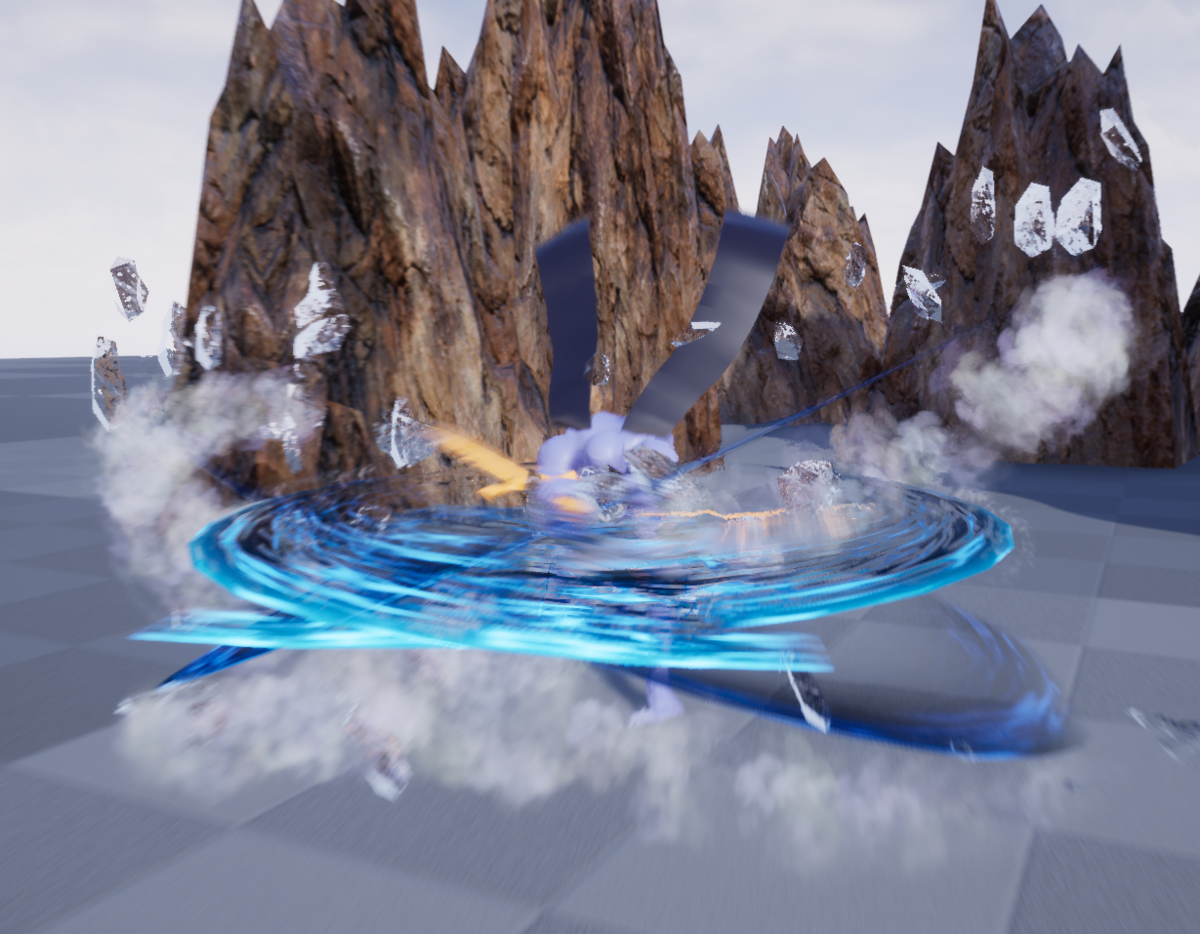
いわゆる、こういう動きを作っていきます。
【構成】

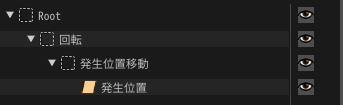
ノードツリーはこの様になってます。
ノード其々の役割としては
【回転】
その場で回転する、子のノードを回すために使用
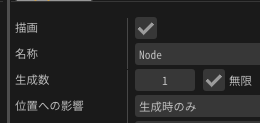
【発生位置移動】
一直線に移動する、今回はY軸
この移動を、親の回転のノードで回します
【発生位置】
実際にパーティクルを発生させる位置
其々のノードの設定を
【回転】

単体の動きだとこうなります。
ただ回転しているだけです。

設定としても、回転のみになります。
今回はイージング設定でZ軸を回します。
発生数は1。寿命に関してはお好みで。
【発生位置移動】

ノード単体だと、このような動きになります。

このノードの親である、回転のノードの影響を与えると、この様な動きとなります。


こちらは、位置と生成方法の二つを設定します

見当たらない場合は、画面上部のウインドウ、とある部分から出してください。
移動に関して、今回の場合は
イージング設定で、Y軸に動かしています。
生成方法に関して、今回の場合は
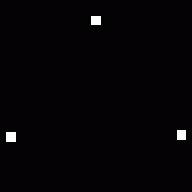
生成角度にチェックを入れます。これにより、発生位置そのものが変化します。
軸方向を「円」「Z軸」
分割数を「3」
生成位置種類を「正順」
分割数は、何方向から出てくるかの設定になります。
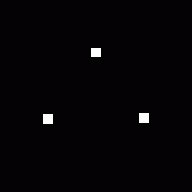
5方向にすると

こんな感じになります。
ここは使いたいエフェクトに応じて色々変えてみてください。

共通の設定は今回こんな感じになっています。
生成数は、分割数と同じが好ましいです、今回は3に
生成時間は、1フレームで纏めて発生させる場合は小さい数値を、今回は0.010に
生成開始時間、これなのですが
デフォルトの0にした場合、最初のフレームで1つだけ発生して
2つめ以降が次のフレームで発生する、という事が起こってしまうので
「1フレームでまとめて出す場合は負の数値」を入れます、基本-1が解りやすいと思います
【発生位置】
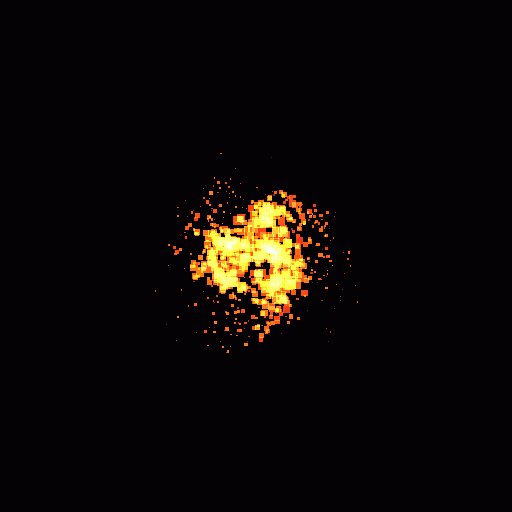
あくまでも発生位置としてみるだけなら、こんな感じになります

デフォルト設定から、生成数の無限にチェックを入れ
位置への影響を

「生成時のみ」に変えるとこの様になります。

テクスチャ一切使わなくても、ある程度調整するとこんな感じになります。
これはこれで綺麗かなとは。
基本設定
パーティクルの寿命は50の振幅20(30~70)
フェードイン、フェードアウトは
描画共通から、インが8、アウトが12
ブレンドは「加算」
色の設定
描画から全体色をランダムに、範囲は
R255、G64、B16、A255
R255、G128、B32、A255
大きさの設定
拡大から単一イージング
1の振幅0.125(0.875~1.125)から
0の振幅0
始点速度高速2の、終点速度は低速3
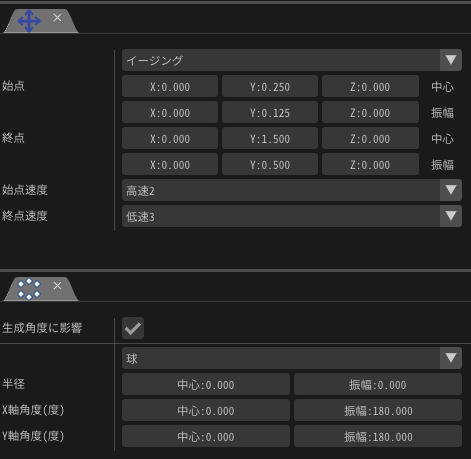
位置の設定
移動からイージングの
Y0.25の振幅0.125から(0.125~0.375)
Y1.5の振幅0.5(1~2)
始点速度高速2、終点速度低速3
生成方法から「生成角度に影響にチェックを入れる」
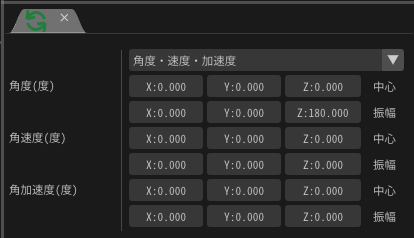
球に設定し
X軸角度とY軸角度、それぞれ中心0の振幅180(0~360)
エフェクト自体の設定はこんな感じになります。

「位置」と「生成方法」
この二つは合わせると中々便利な挙動になるので
色々試してみると、表現の幅が広がると思います。
生成角度に影響、ここにチェックを入れるのは忘れないようにしてください。
【Niagara】渦を描くような発生位置を作る

【初めに】
今回制作したVerの都合で少しVer古いです、ご了承下さい
Ver:UE4.21
また、サムネイルは3本のラインですが
これにはエミッターを3つ使っています、そこもご了承ください。
#クリ祭19
— moyasi@マテフォの中の人 (@torisutamoyasi) September 13, 2019
タイトル:魔法使いの枯葉処理#UE4#Niagara#GameSynth
秋+赤って事で落ち葉に、レベルが室内なのは気にしない方向で
エフェクトはNiagara、効果音はGameSynthで作ってます
レベル、キャラ、BGMはマケプレのアセット pic.twitter.com/vT56I23SIP
Twitterに投稿した、このエフェクトの前半部分の制御の内容です。
動きの制御としては、単純にクォタニオン使っていきます。
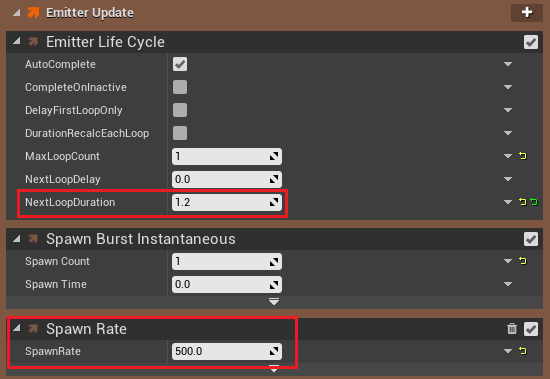
事前準備として、一定期間パーティクルが発生する設定をしておきます

赤枠の部分を設定します、今回は1.2と500にしました。
【動きを考える】
今回の動きは二つの動きが組み合わさってます。
1、外から中心に向かう動き
2、時計回りに回る動き
【動きを作っていく】
今回はまず外から中心に向かう動き
を作ってから
そこに時計回りに回る動きを合わせていきたいと思います。
今回の制御は、速度などではなく、直接発生位置を制御していく形となります。
なので、動かすのは「Particle.Position」のみとなります。

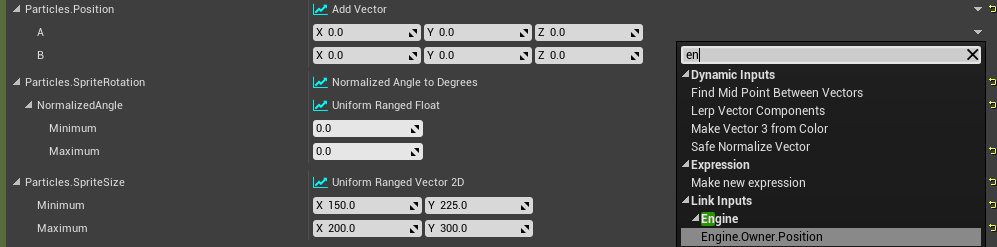
BPなどで、発生位置に指定した座標を持ってくる「Engine.Owner.Posion」は
パラメータの右にある▼から検索で持ってくる事が出来るようです。(最近知りました)

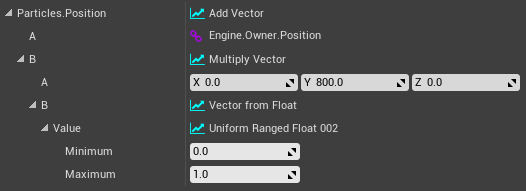
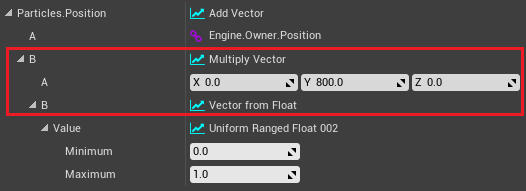
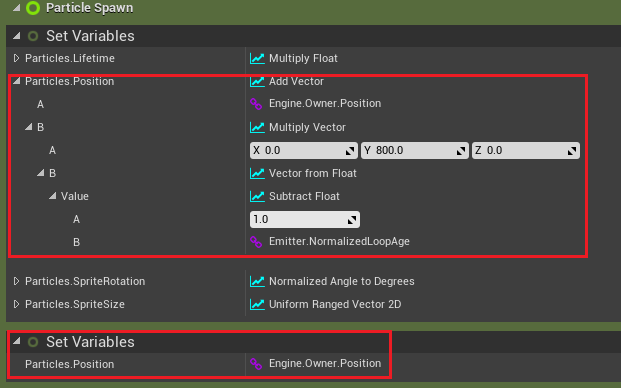
まずはPositionをこのように設定します。
まず上から

AddVectorで、AとBに入ってる数値を加算します。
Positionの設定は、基本的にはEngine.Owner.Posionと加算するのが多くなってくると思います。

Bに入っているMultply Vectorにより、その下のAとBを掛け算します。

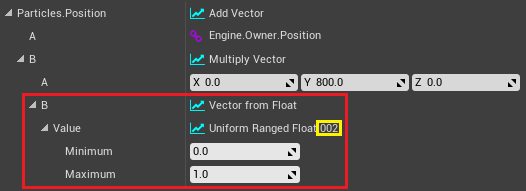
最後に、掛け算のBの部分に入っている部分は
VectorをFloatに変換する機能と(Vectorの3要素全てに同じ数値が入るようになります)
最低値から最大値の乱数を出してくれる機能
となります
黄色枠の数値は、同じのを作ると勝手に出てくるだけなので、気にしなくても大丈夫です。
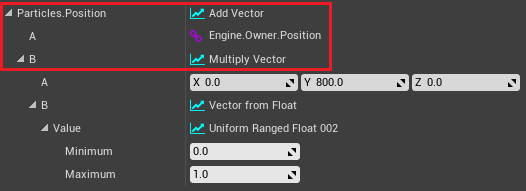
この赤枠部分は、0~1の乱数をXYZそれぞれに代入します。
ただし、VectorFromFloatで変換しているので、XYZは常に同じ数値が入ります
この場合X0,Y800,Z0とXYZ0~1を掛けているので
XZは0固定で、Yのみ0~800のランダムとなります。
この時点で発生させてみると...

このようになりました、黄色の丸が発生位置の基準で
そこから絶対座標のY方向+0~800の位置にランダムに再生されます
(相対座標ではないので注意)
ですが、今回やりたいのは、外から内側に向かうように制御したいので。
ここから調整していきます。

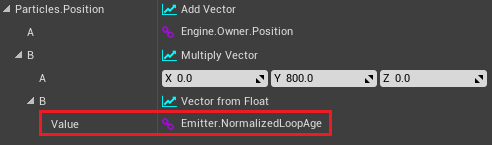
先ほど0~1の乱数にしていたところに、この「Emitter.NormalizeLoopAge」を入れましょう。


すると、このように、左の方から発生して、右の方に動いていくようになります。
発生位置の基準が、落ち葉の中心位置なので
そこから外に向って行っている
つまり
Yの800と掛けている数値が、増えていっているという事になります。
また、最初に設定してNextLoopDuration
ここは発声期間を指定していますが、ここを高い数値にすると
炎の位置はゆっくり動くようになります。
この事から「Emitter.NormalizeLoopAge」は、発生時間そのものではなく
発生時間を割合で取得していると推測できます(違ってたらごめんなさい)

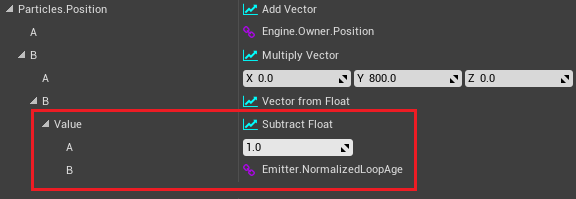
0から1では都合が悪いので
1から引き算する事で1から0になるように設定します。
これにより、外側から中心に向かう炎となります。
【炎の動きに回転を入れる】
では、次にこの動きに回転を入れて、サムネイルのような動きができるようにします。
今回、説明をしやすくする為にPositionの設定を分割します

Niagaraは上から計算を行います
なのでこの場合、上で設定した、外から内側に向かっていく炎の計算の後に
Engine.Owner.Positionを設定しています。
この場合は下ので上書きするので、発生位置が一箇所に固定されます。

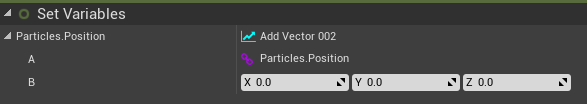
なので、Positionに更に動きを入れたい場合は
この様に、計算式の中にPositionを持ってくる事で解決します。
この状態だと、XYZに0を加算しているので、何の変化も起こりません。
まずは角度のランダムを設定しましょう
今回はクォタニオンを使います
Niagaraでのクォタニオンの説明などはこちらの記事などを参考にしてください

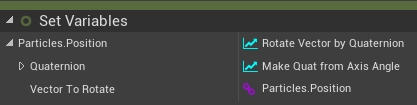
内容としては、非常に単純で
Positionの数値を、クォタニオンで回す、本当にただそれだけです。

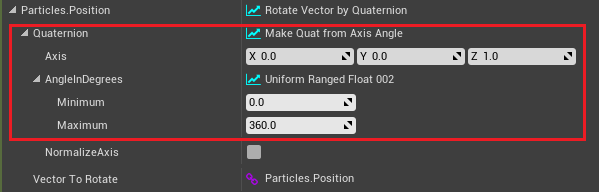
クォタニオンを作る手段としても、回転軸と角度から作る場合は解りやすいと思います。
この場合は上のVectorが回転軸
UE4ならZUpなので、0,0,1を回転軸にして
角度には0~360の乱数を入れます。
これで、回ってはくれます...が
今の状態のPositionは、発生位置と加算しています。
つまり、相対座標としてではなく、絶対座標として回してしまいます。
個人的にNiagaraで座標を扱う場合はここが面倒かなと思います。
なので、実際作るときは、Positionはあまり別けない方がいいです。

今回説明用という事で、少し強引なやり方を使います
上の赤枠でVector同士の減算をする事で、Positionが相対座標に変換し
その下の赤枠部分で、Engine.Owner.Positionを加算します。
簡単に言ってしまうと、計算式に、エフェクトの発生位置そのものが影響しないようにします。

こうする事で、Y座標800から0に向かう動きが
半径800から0に向かう動き、に変換する事ができました。
ただし、今回やりたいのは

このような動きを作りたいので、角度の方の制御をしていきます。

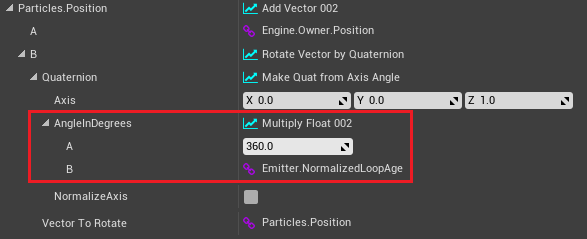
単純に、角度をランダムにしていた部分に「Emitter.NormalizeLoopAge」を掛け算するのみです。
この場合だと、0から360度に変化していきます。
この360の部分を大きくすると、回転が早く、小さくすると、回転が遅くなります。

これで渦を描くようにはなります。
ラインを3本に増やすには、エミッターを増やしましょう。
(条件指定するIF使えば一つのエミッターでも可能ではあると思います)

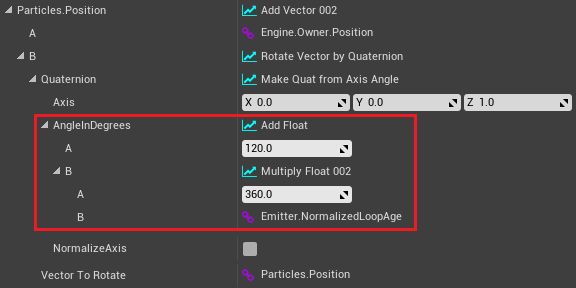
角度を固定値で増やしたい場合は、角度の計算の後に角度を固定値で増やしてあげるだけでいけます。
【まとめた場合】

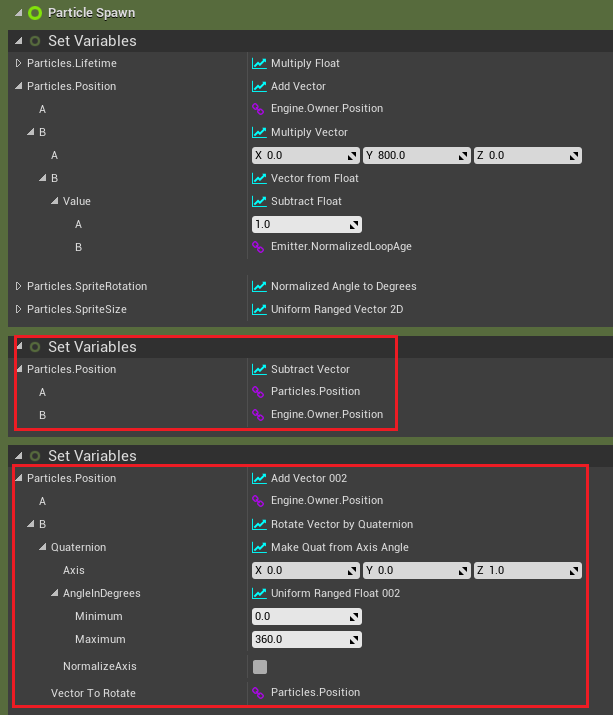
まとめた場合はこんな感じになります。
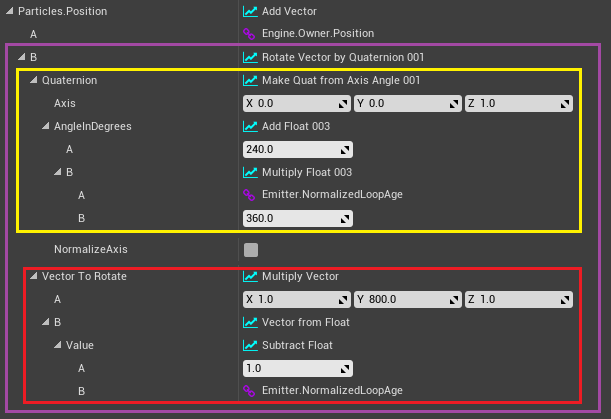
赤枠の部分が、前半部分のY座標の800から0に向かっていく部分で
黄枠の部分が、クォタニオンを作っている部分です
紫枠の部分が、赤枠のベクトルを黄枠のクォタニオンで実際に回している部分となります。
今回はここまでとなります。
動画の後半部分はまた別の制御方法でやっているので。
機会があればおそらく記事にすると思います。
【GameSynth】Modularモデルでカーブを使って制御する

Verは2019.2です
少し前に2019.2の更新が来ました。
とはいえ、今回は新しく増えた機能使ったりはしておりません...
Modularモデルにて、カーブのデータを使って音の制御をしていこう、という内容になります。

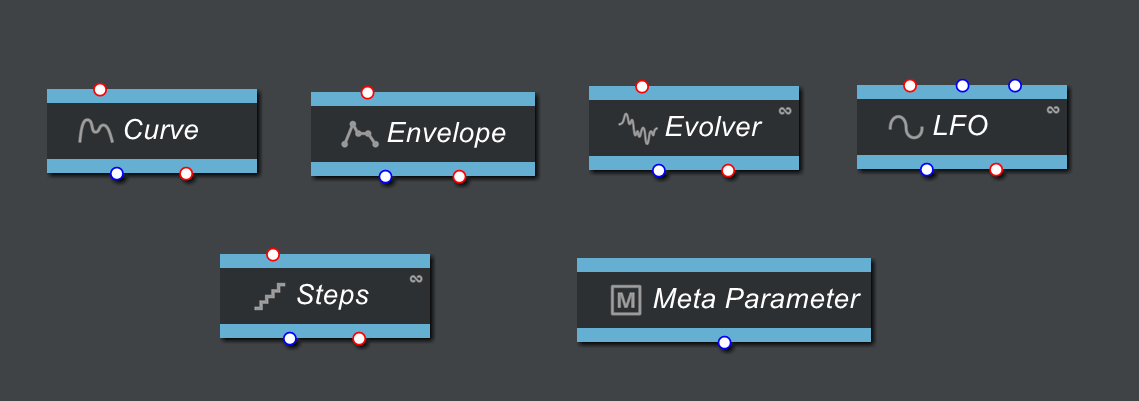
Control Signalsに入ってる青いノードなどが、一つの例だと思います。

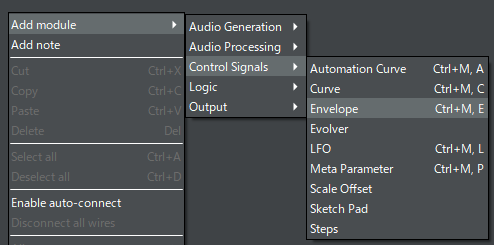
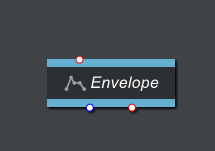
今回は、このEnvelopeを使っていきます。
制御としては比較的にやりやすいのかな?というのが理由です。

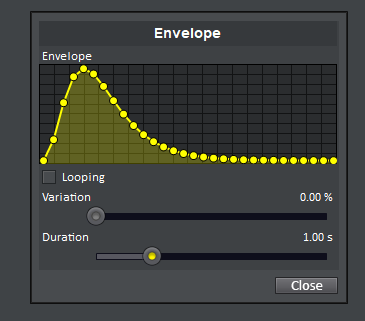
このノード、初期状態で開いてみると、このようになっています。
Loopingはそのまま、カーブをループ処理するか
Variationはランダム性
Durationは時間(単位はおそらく秒?)
Envelopeの入出力ピン
このノードの入力ピンは
Trigger
ここに接続していると、いつ発生するのかを制御します。

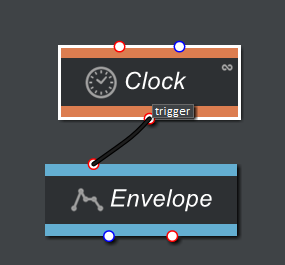
例えばLogicの中のClockというノードと、こう繋いだ場合
Clockは出力にTriggerを持っており、これが発生する事に
Envelopeが再生されます。

出力に赤ピンがありますが、これはTriggerではなく
Stoppedです。
これは再生時にトリガーとして発生します。

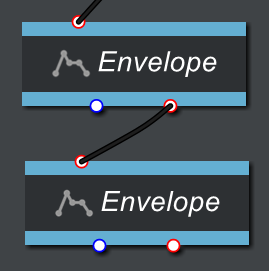
このようにした場合
上の再生が終わる時に、Stoppedからトリガーとして発生し
それを受け取り、下が再生されます
つまり上の再生が終わると下が再生されます。
同じピンでも、名前によって内容変わってくるので、この辺は注意です。
最後の左下はOutputです。
単純に出力ですね。
実際にカーブを適応してみる
ではここから実際にカーブを使っての制御をしていきます。
ただ、これはあくまでカーブのデータとして見ます。
細かく言うと、音声そのもののデータとしては見ないものとします。
なので、まずは音をループで流しておきましょう

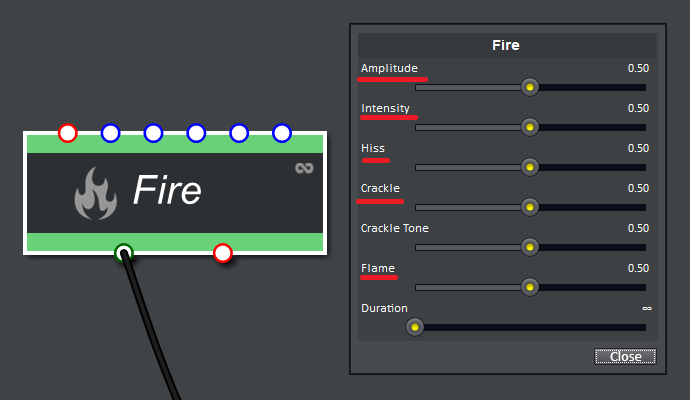
折角なので2019.2で実装されたFireを今回使います。
(ここは基本的に音が鳴るものなら大体何でも問題ないです)
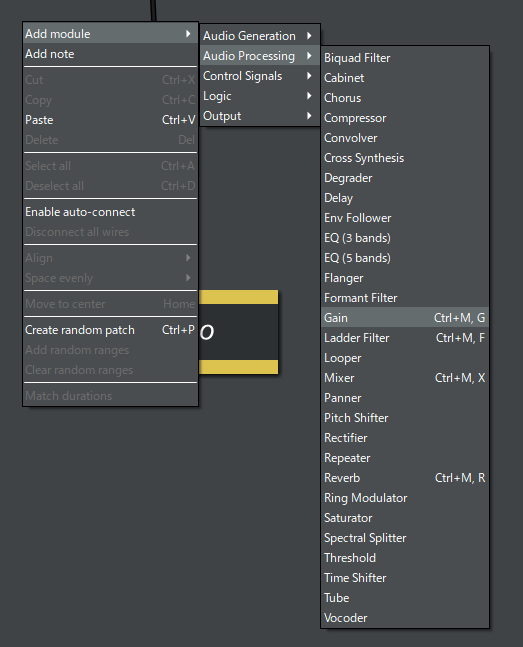
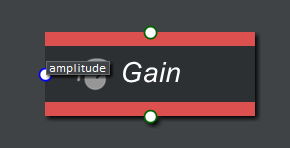
まずは、音量を調整する為にGainというノードを出します。


この赤色のノードになります。
このノードは音量を調整できるノードです。

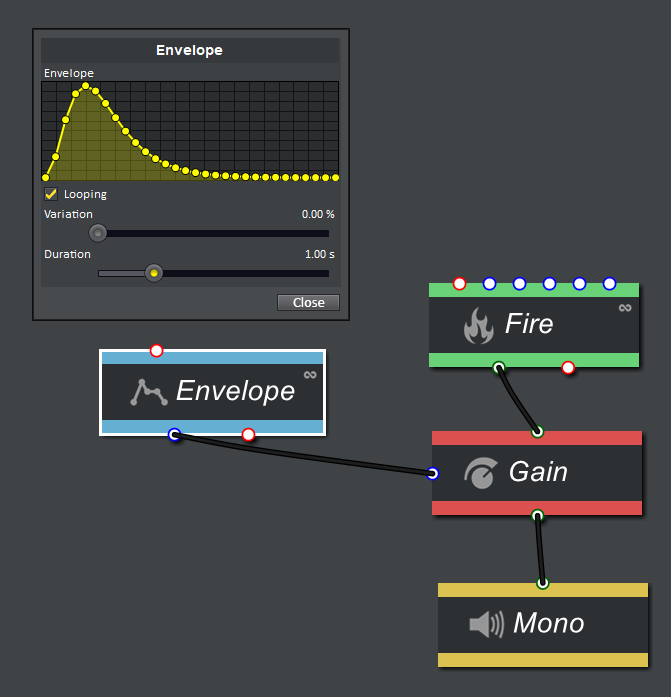
このように、FireとMonoの間に入れる事で
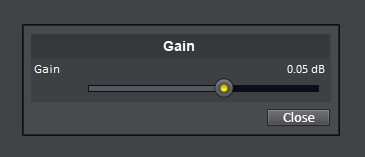
音量を調整できます。

このノードのパラメータは一つのみで非常にシンプルです。
ここの数値によって、音量の上げ下げのできる、シンプルなノードになります。
単体としての機能はこのようになります。

そしてこのノードには左側に青色のピンがあります。
この意味合いとしては、音量の調整ができる、という内容です。
つまり、ここに接続した情報を使って音量を調整する事が可能です。

ここで、Envelopeで設定したカーブで調整できる、という事になります。
Loopingにチェックを入れると、1秒感覚で、音量がループするように大きくなったり小さくなったりします。
このカーブを設定する事で、同じ音量で流れていたものを、後半は音量小さくしてフェードアウトしたりする事ができるようになります。
また、青ピンでも種類がものによって変わります。

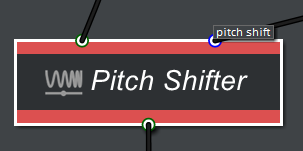
例えば、Pitch Shifterというノードでは
青ピンはありますが、接続名の名前が変わります。
なので、当然同じカーブを使っても、出力される内容も変わってきます。
なので、ピンの色だけでなく、ピンの接続名の方も見ながら、使っていくのが大切なのかな、と思います。

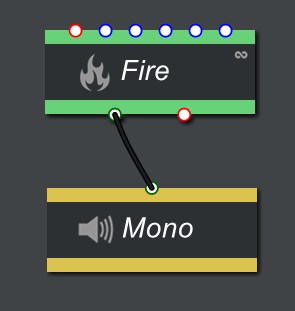
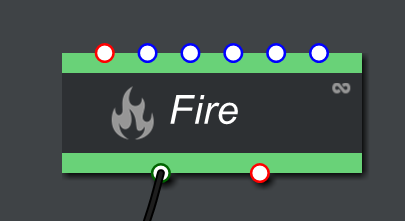
今回ベースの音として使ったこのFireノード
上には1つの赤ピンと
5つもの青ピンがあります。
基本的にベースの音源になったりもする緑のノードは
このように、上に複数の青ピンが付いていることが多いです。

ただ、Fireの場合、上の青ピンにある接続と、同じパラメータがノードそのものの設定でも存在します。
なので、ノードのパラメータを弄って、どんな感じに変化するのかを確認しながら
必要に応じてカーブのデータを接続するのが良いかと思われます。
効果音製作自体はまだまだ慣れないので、作例みたいなのを書けるのはまだまだ先になると思いますが。
作ったエフェクトに合った効果音を作れるようになりたいところですね。
【Niagara】発生位置をクォタニオンで制御する

この記事の続きというか、派生のような内容になります。
こちらでは、クォタニオンで変更する角度をつかって、位置を制御しよう、という内容になります。
こちらの方は、最初からモジュール作って処理作りました

全体図としては、こうなっています。

エミッター側から設定するためのパラメータは4つあります
BaseLocation
ベースとなる座標になります。
基本的にはParticle.Positionとなります
Angle
そのまんま角度ですね
R
これは半径となります
AddAngleByVector
角度を加算するベクトル、という意味で
具体的には、BP側で設定した、RotationをVectorとして、ここに適用します

重要そうな部分だけを拡大するとこんな感じになります。
まず、Angle、つまり角度から方向を示す回転軸をつくります。
角度から、SinとCosを取ってきて、そこからVectorを作ります。
これの時点で、Z軸が0で正規化されているVectorにする事ができます。
次に、BPから持ってきた角度の情報をクォタニオンに変換します。
AddAnglebyVectorを一回BreakVectorで分解します
その後、Euler to Quaternionでクォタニオンに変換します。
その後、Multply Vector with Quaternionを使い、Vecorをクォタニオンで回転させます。
これにより、元々あった方向のVectorがクォタニオンで回転したので
そこに半径であるRを乗算します。
最後に、元の座標であるBaseLocationと加算して完成です。
最終的に何をしたのかっていうと。
Floatの角度からVectorを作ります。
そのVectorにBPから取ってきた角度ベクトルで回します。
最後に半径を掛けます。
内容としてはこの三つになります。

モジュールの名前は変わってはいますが
これが先ほどの手順で作ったモジュールになります。
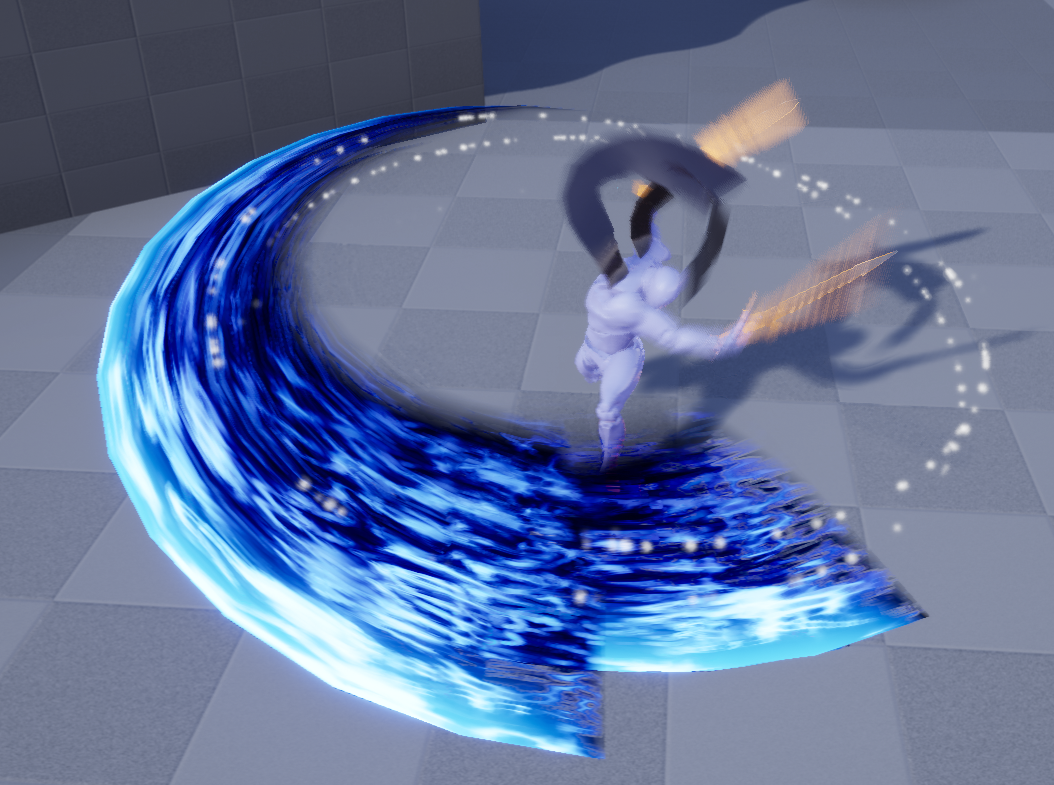
半径を200、角度を0~360のランダム
そしてBPから取ってきたUser.Rotationの角度を代入すると


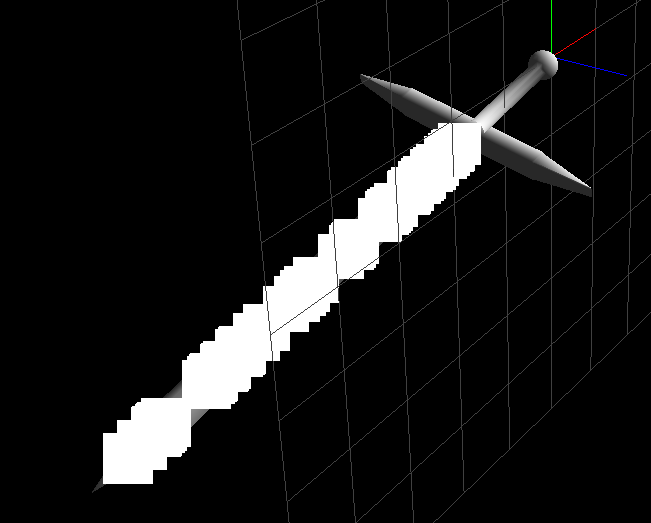
このように、斬撃のメッシュと角度が同じになるように作ることができます。
(この白い粒子がそうです)
また、BPからとってくるので、同じ数値を使えば、連動させるような挙動にすることも可能です。
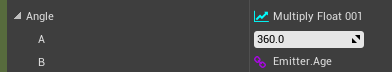
次に発生する角度の制御をしていきます。
とはいえ、設定そのものは時間を取ってこればいいだけなので、非常に簡単です。

Angleの部分に、Emitter.Ageなどの、エフェクトそのものが発生してからの、時間を取得してくるデータを入れてしまえばうまくいきます。
前の記事の続きということで、今回は短いですがここまでになります。
最近は更新頻度下がってきているので、何かしら更新続けていきたい所です。