【Effekseer】マテリアルの基本

Verは1.50です
EffekseerのVer1.5での新機能の一つであるマテリアル方面を紹介していきます
サムネイルは、サンプルに入っているマテリアルの一つです
ここまで長いのを今回作る、というワケではありません。
【マテリアルとは】
UE4のマテリアルやUnityのシェーダーのようなものです
これらのツールを使った事がない人向けに簡単に説明すると
画像同士の合成
みたいな感じに最初は考えてもらえば良いかと思います。
画像を使うのは必須でないなど、細かい部分は違うので
厳密には違う部分はありますが
最初はそのくらいの認識で良いのかなと思います。
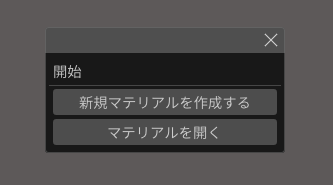
【エディタを開く】
EffekseerMaterialEditor
というファイルがあるので、これから開くことができます

また、描画共通から、ファイルを選択して
生成、を押してもエディタを開くことができます
こちらから開く場合は、まずマテリアルのファイルを保存する所からとなります
「.efkmat」という拡張子となっています

エディタの操作そのものは
ホイールで拡大縮小
全体を動かす場合(パン)は右ドラッグ
ノードの検索は右クリック
ノード選択は左クリック
ノードを動かす場合は左のドラッグになります
範囲選択も左のドラッグとなります
【マテリアルの基本】

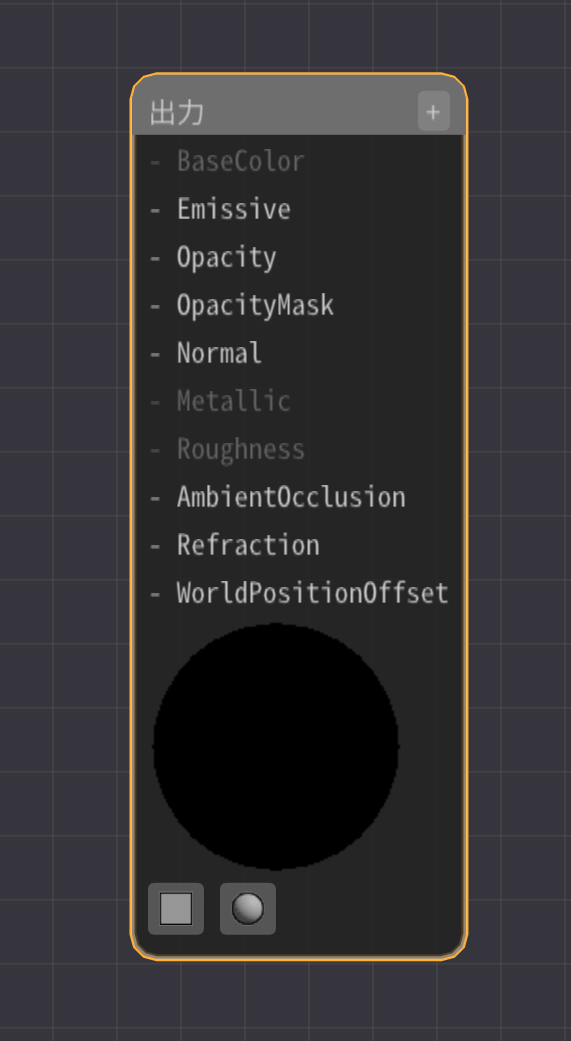
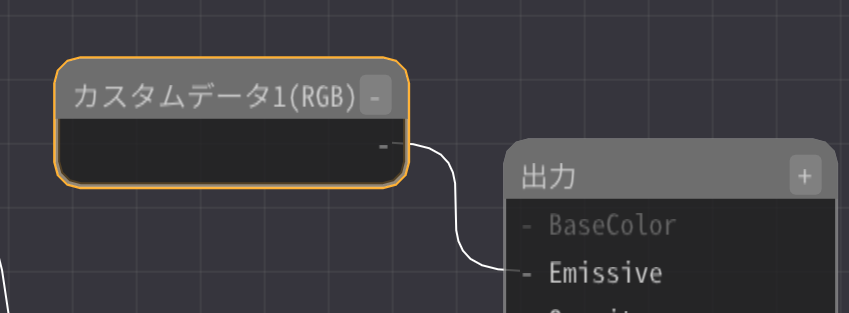
開くと、最初はこのような縦長のノードが置いてあります

この「出力」とあるノードに
このようにノードを繋いでいきます(文字が暗くなっているのは無効化されています)
全てで10種類あります
デフォルト設定だと、3つは暗くなっているので7種類の出力があります
最初から覚えようとするとどうしてもややこしいので
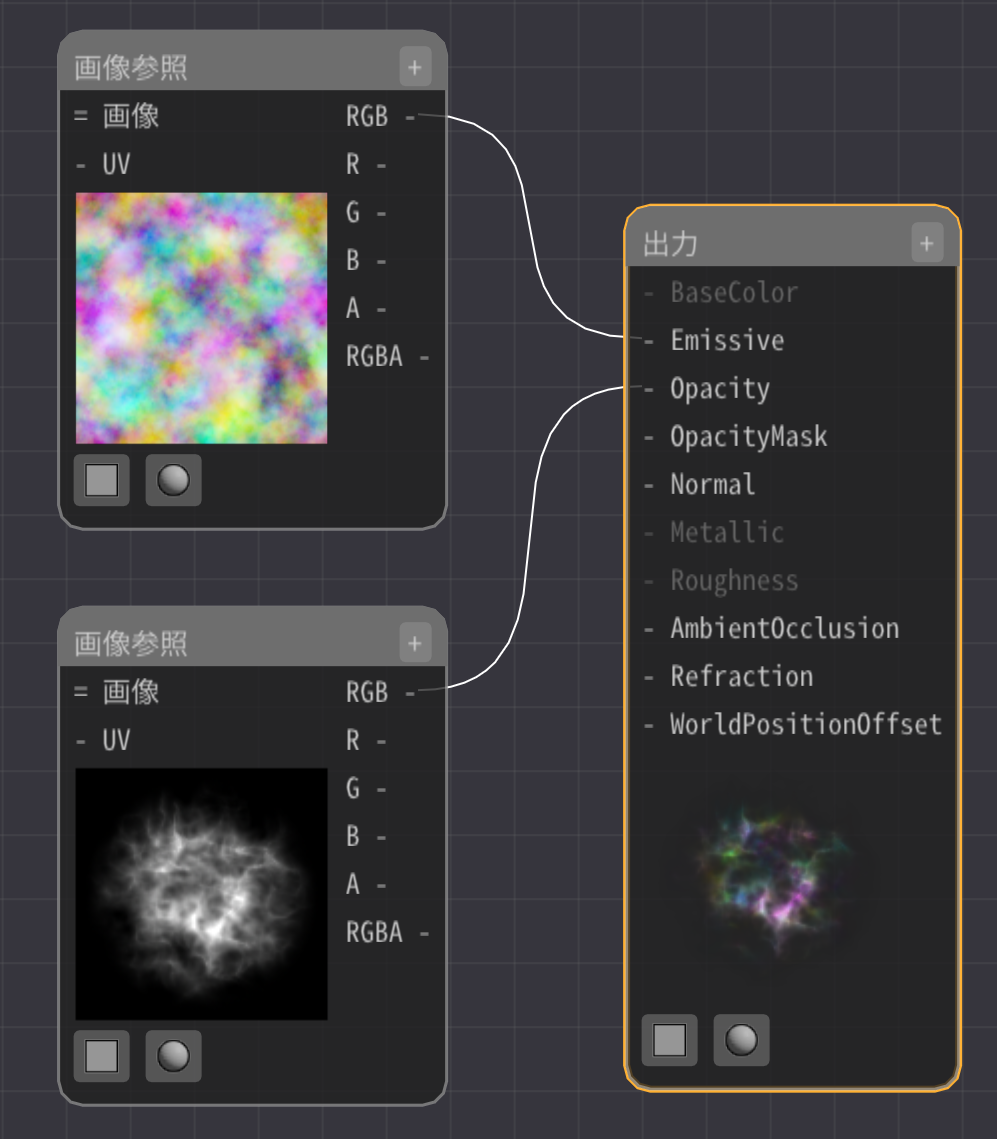
最初は上の画像で接続してある
EmissiveとOpacityのみ覚えればいいです
他の8つはある程度慣れてからをオススメします
Emissiveは色(RGB)
Opacityは透明度(A)
と考えるのがわかりやすいと思います
Pngとかの画像みたいなものかと思ってもらえれば

これはサンプルの画像を適当に繋いだものです
上の画像からRGBのカラー情報
下の画像からAの透明度
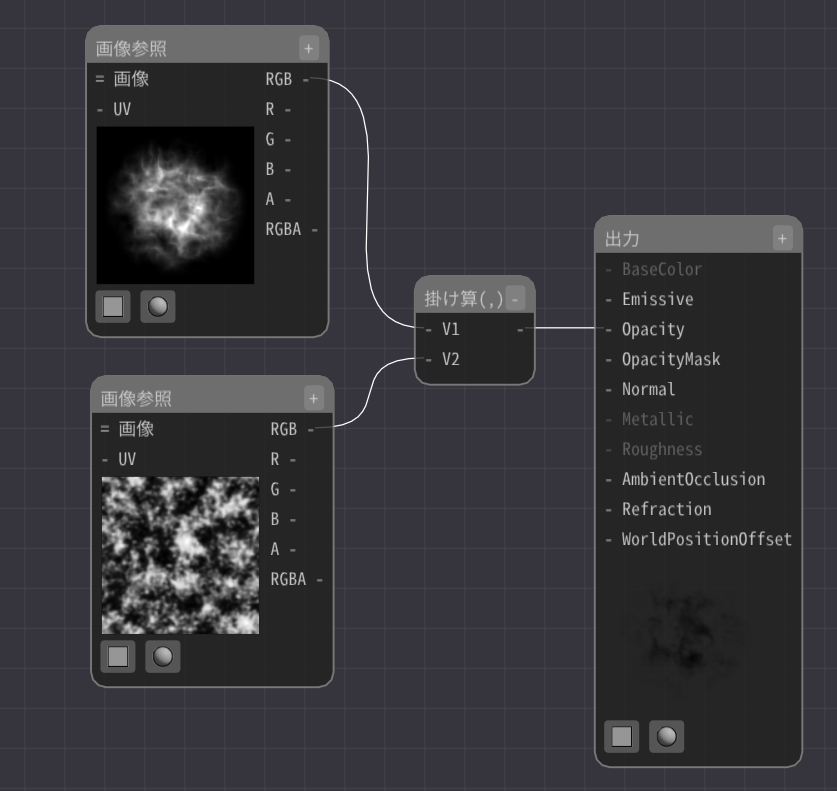
この二つが合わさったものが、出力の下の方に表示されています
これが最終結果となります。

あとは、ここに色々計算したりしていくだけとなります
【実際に作ってみる】
とりあえず、マテリアルで定番であるテクスチャ同士の乗算から

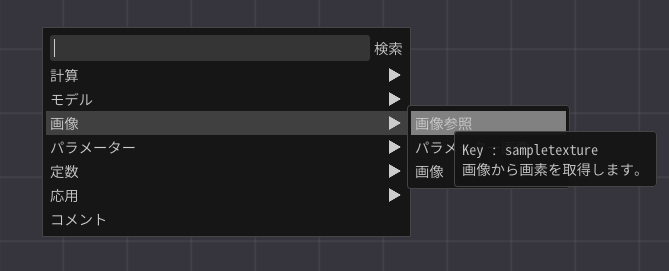
まず画像自体を出すには、右クリックから「画像参照」というノードを出しましょう

右クリックから検索もできます
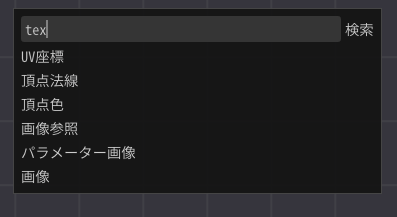
画像関係であれば「tex」と打つと画像関係の候補がいくつか出てきます
ノード説明のKeyと書いてある部分で検索してきます

とりあえず2枚画像を読み込んでみます。
基本的に何でも問題ありません

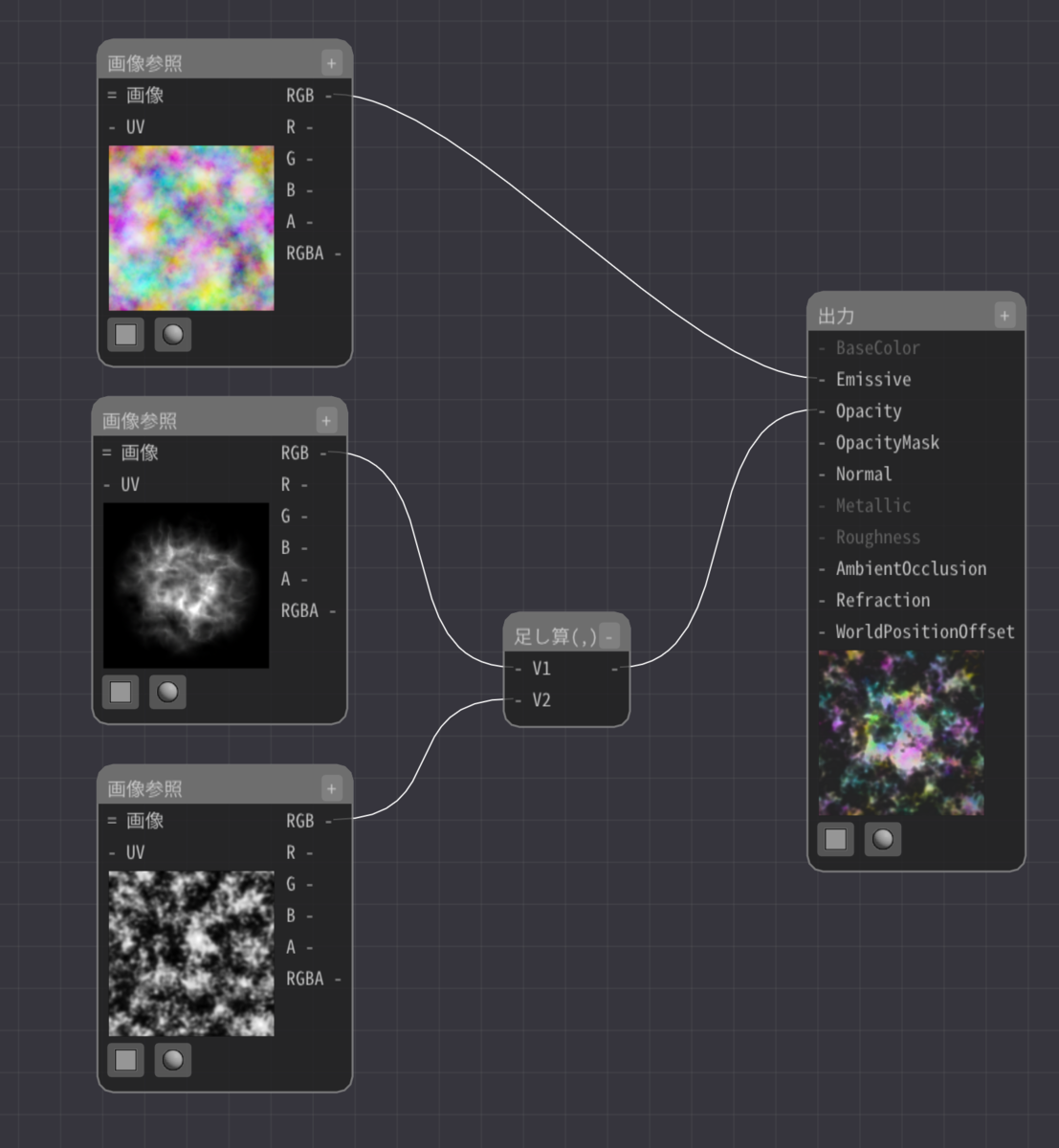
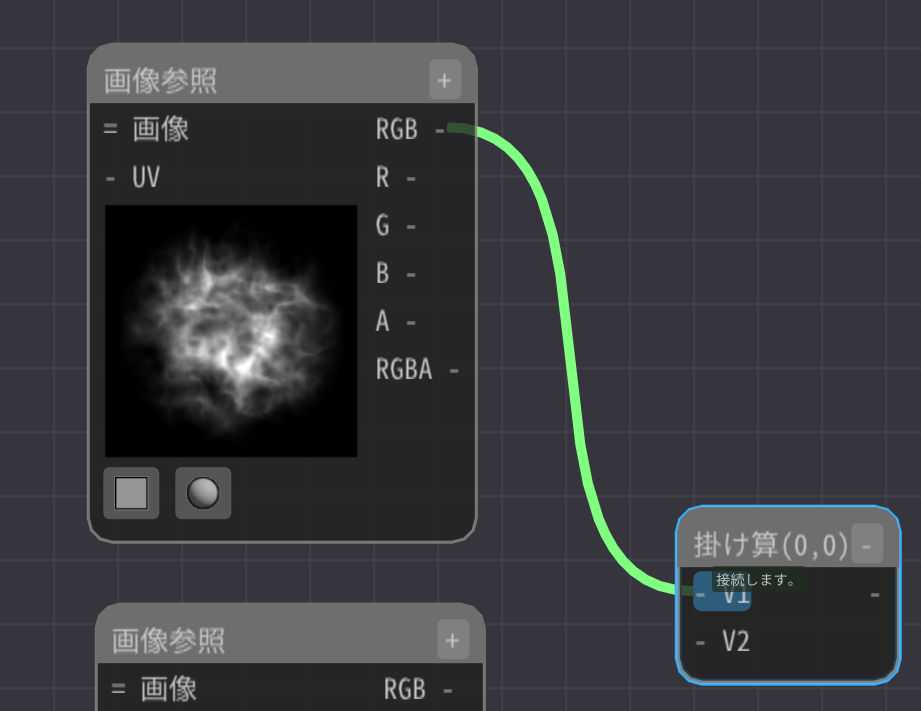
また、「乗算」というノードも出して接続します
ノード同士の接続は、左のドラッグで引っ張ってくると繋げることができます

そしてこのように繋げると、画像同士を掛け算したものが
透明度として出力されます
Emissiveではないの?と思われるかもしれませんが
エフェクトの場合、基本的に白黒画像を透明度に繋ぎ
Emissive(RGB)は画像ではなくツール側で制御する事が多いです
画像同士の乗算というのは慣れない人は解りにくいと思います
(というより自分が最初中々理解できなかった部分です)
画像の色情報はRGBAそれぞれ0~255の値を持っています
そして、画像同士の乗算は、1Pixel毎にそれぞれ乗算する事になります
ただし、乗算する際には0~255の数値を0~1に変換してから計算します
中間の128*128の場合
128*128=16384で255よりかなり高い数値になり...ますが
実際は0~255を0~1に変えてからとなるので
0.5*0.5=0.25
そしてその後0~255に変換すると64となります
画像の乗算の場合にはとりあえず
片方が真っ白(255)なら変化なし
片方が真っ黒(0)なら真っ黒になる、と覚えるのも良いかなとは

Effekseerそのもので色を変える場合
カスタムデータを使います

初期はRGとなっているので
左の方に、このようになっている部分があるので
Bにチェックを入れましょう。
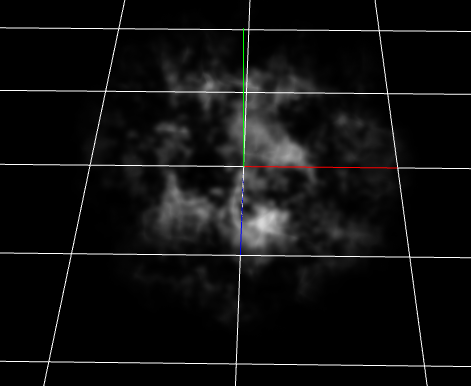
Effekseerで適応してみましょう
先ほどのマテリアルを読み込みます

ただし、カスタムデータはデフォルトだと全て0なので
固定4などに設定して全て1にしてみると、白で表示されてると思います

小さかったので5倍にして画像とっています
基本、という事であまり実用的な部分は入れれてないですが
長くなってきていますので一旦ここまでとなります
他にはスクロール、タイリング、歪みなどがあります。