【UE4】雲模様テクスチャで出来ること

Verは4.26です
【初めに】
エフェクトに使うテクスチャは、いわゆるノイズ系のテクスチャも比較的に多く
そのようなテクスチャだけで、結構様々なものが作れます
が、使い方が解らないとテクスチャが作れてもエフェクトに組み込めないと思うので
単純な例として書いてみます。
【使用するテクスチャ】
ノイズテクスチャをどう用意するのか?もありますが
今回は定番のPhotoshopで作ったものを使います
カンバスサイズを1024*1024にして、黒で塗りつぶしてから、フィルターの雲模様を掛けます
今回はあくまで一例なので、使用するテクスチャが変われば結果も変わってきます。
また、どのように変化するのかを見せるために、

このような単純なグラデーションのテクスチャも使用します。
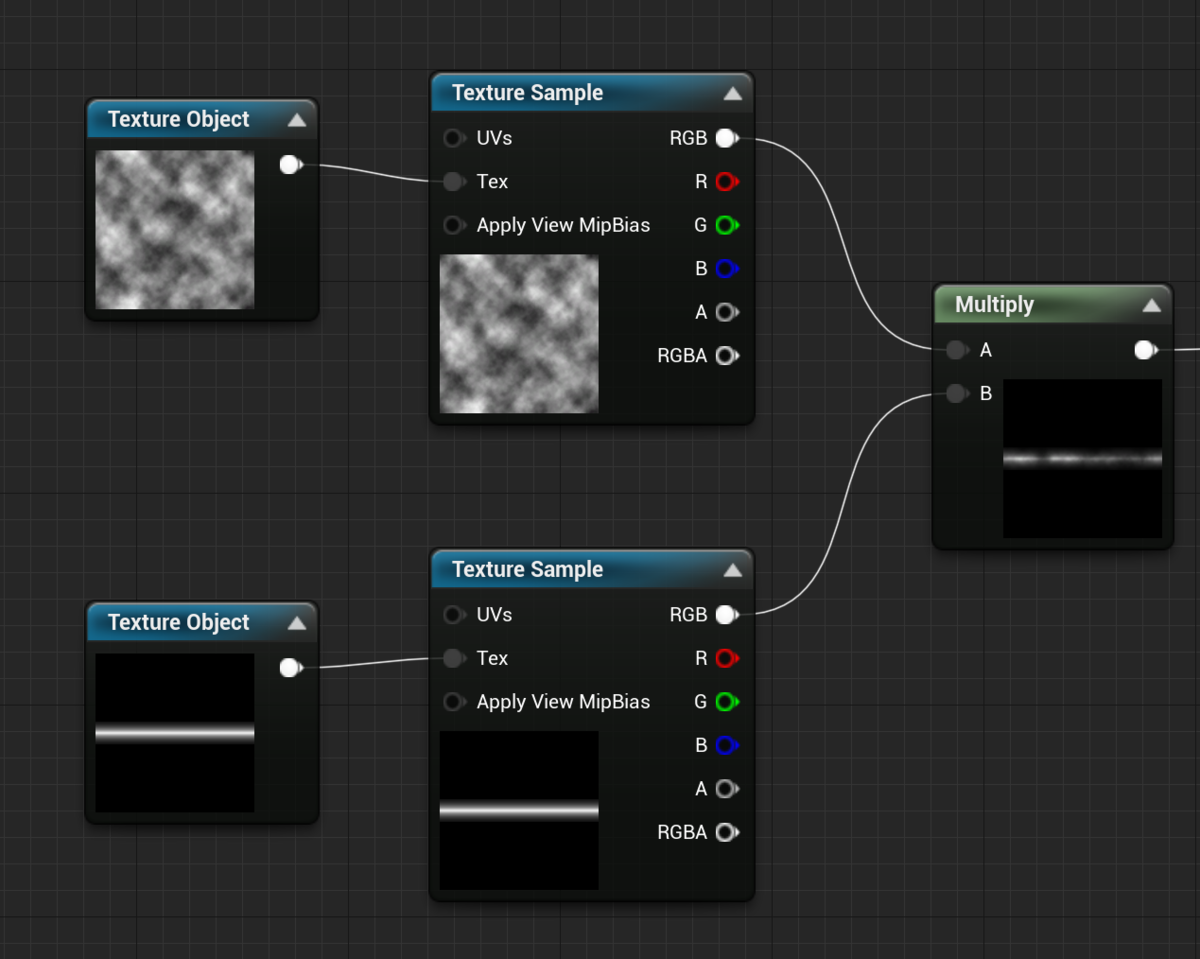
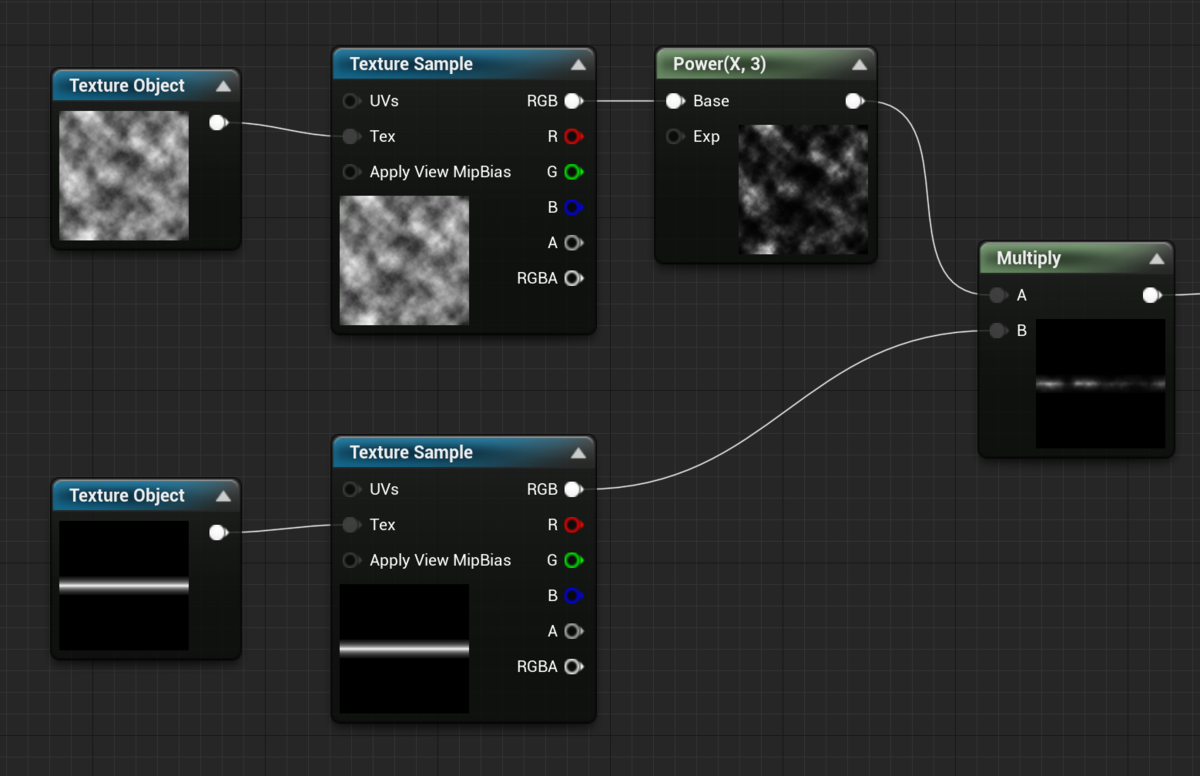
【乗算】

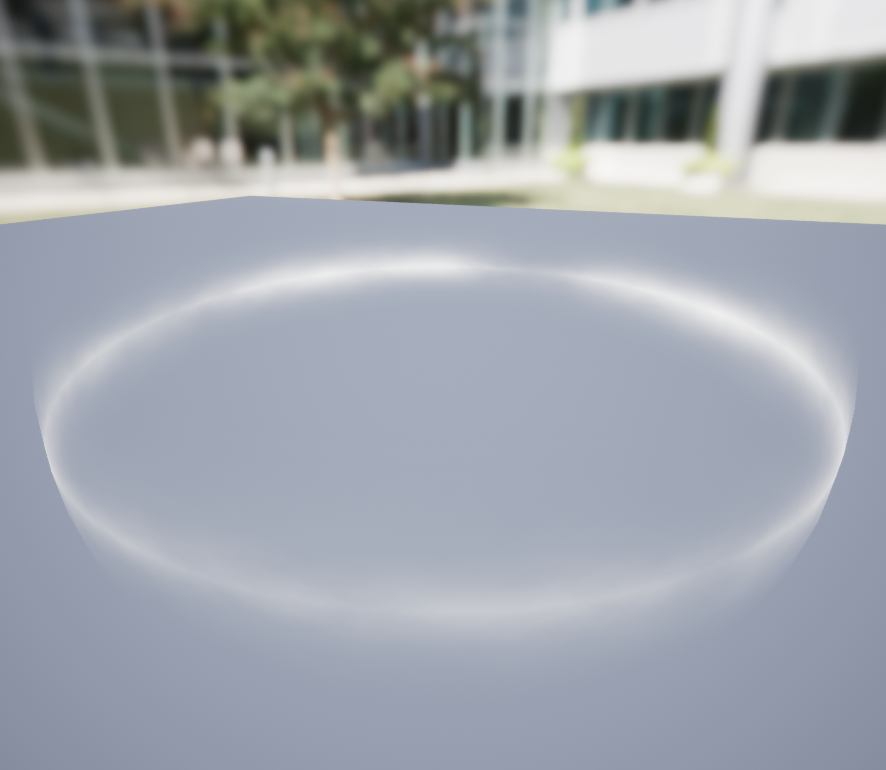
これはUE4のプレビューにある球体に貼ったものです

単純にMultply(乗算)を重ねただけです。
使う場面としては、エフェクトにラインが欲しいけど、そのままだと、ラインが目立ってしまう場合などに
このようなテクスチャを乗算することで、目立ちすぎるのを防ぎます。

また、ノイズテクスチャに対して、Power(べき乗)を加えることで、描画面積を操作することもできます。
このようにして描画面積の調整もできます。
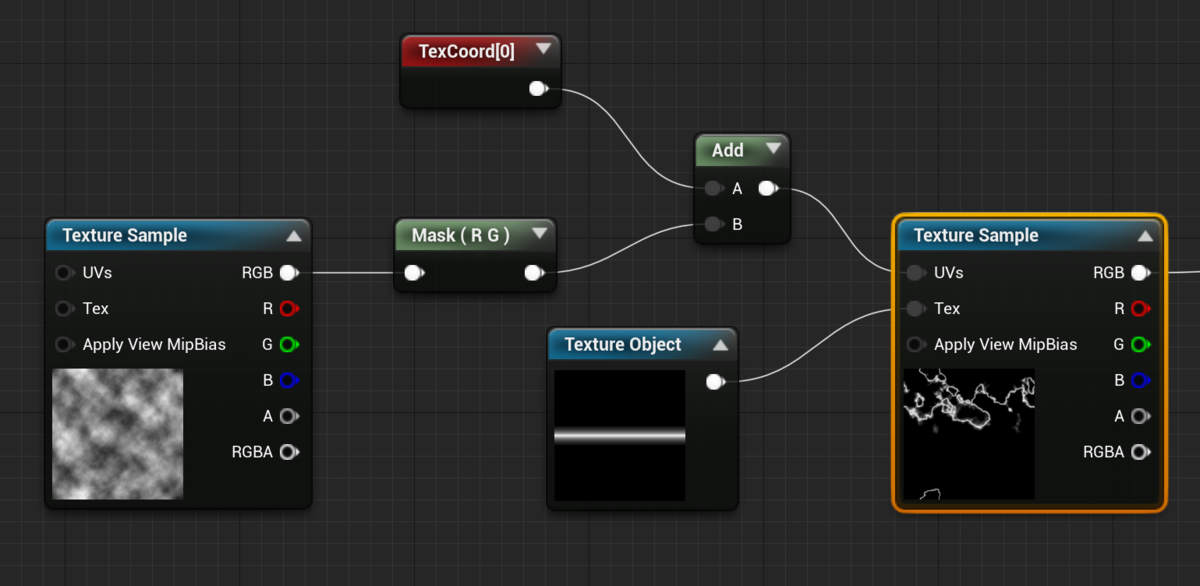
【歪み】

サムネイルのようなのをつくる場合は、この歪みの機能を利用します。
UVsに接続している情報で表示されるのが変わってきます。
極座標がメインの記事ではありますが、この機能自体に関する部分が気になる方は
この記事を参考にしてください。

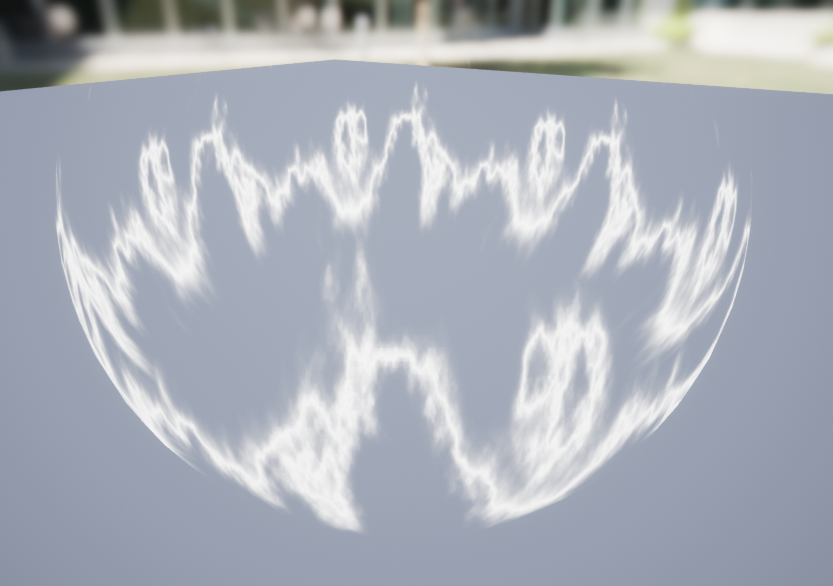
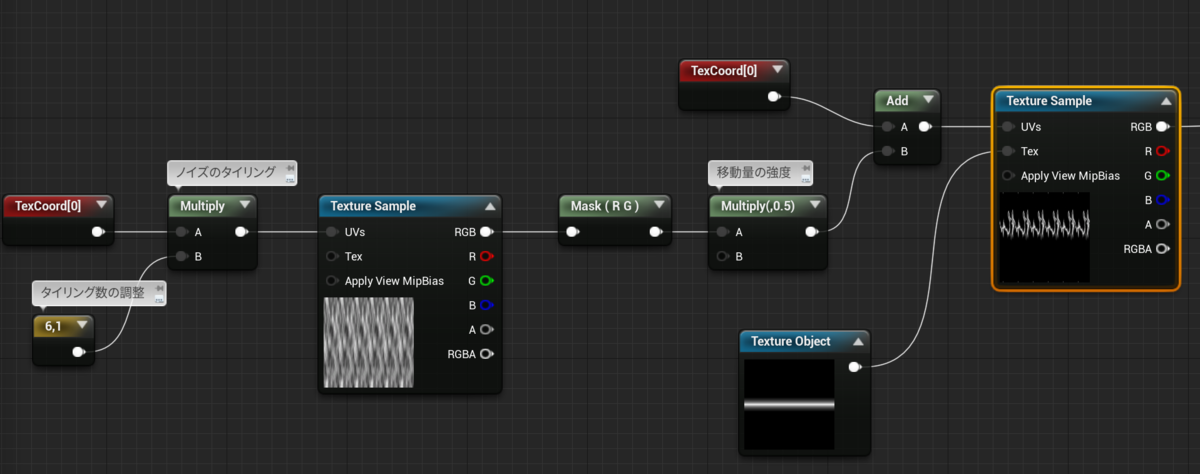
先ほどの状態から、タイリング数や歪みの強度を変えたものがこちら
ノイズテクスチャを横にタイリングしているので、若干ギザギザした形状が作れます
(今回はこのギザギザが欲しいので横にタイリングする例を)

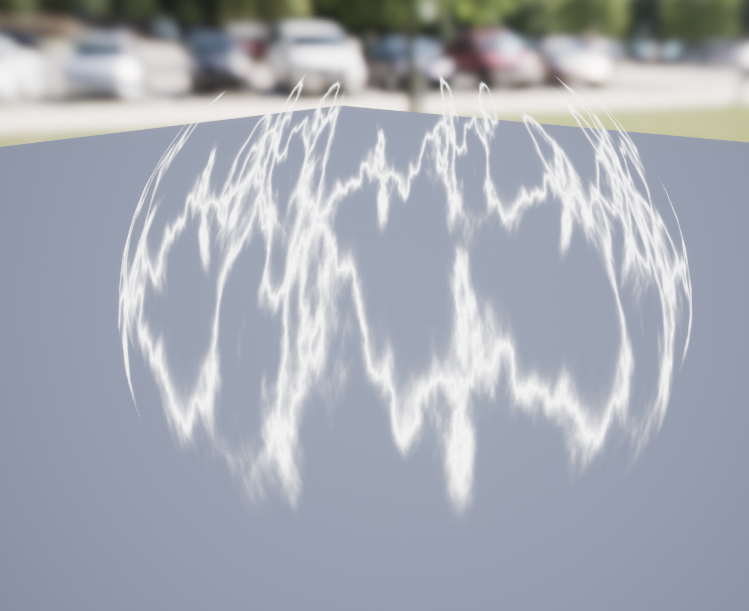
プレビューで球体に張るとこのようになります。
移動量がやや強い印象がありますが、それは手軽に調整できるので
必要なものに応じて調整しましょう。

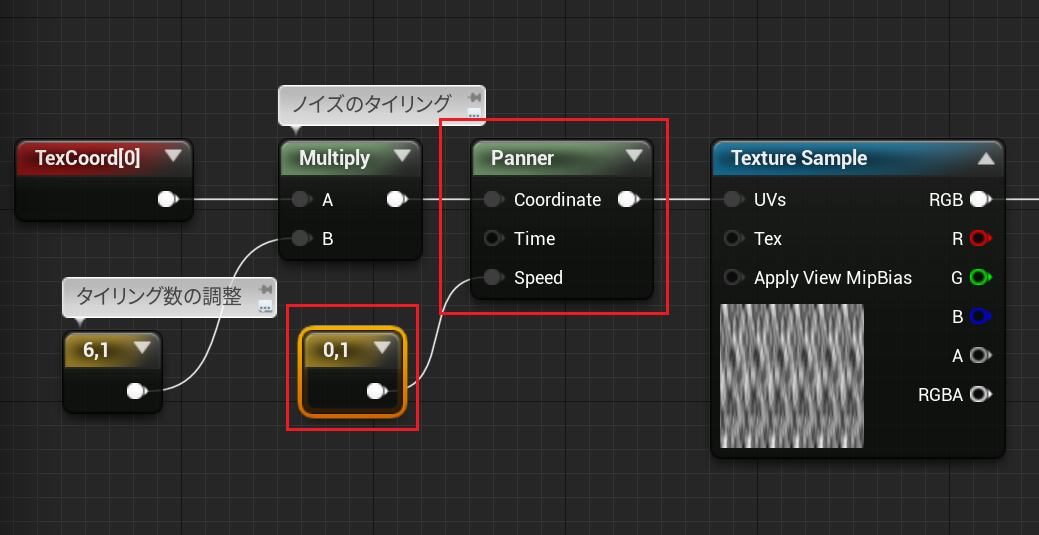
また、Pannerというノードでスクロールしつづける処理を作れます
この処理をノイズテクスチャに対して使うことで
上に流れ続ける処理が作れます
単純に雲模様を使う場合、地面から出てくる水の柱や、炎などでは便利なやり方の一つです。
またオーラ系のテクスチャを用意できれば、光魔法や闇魔法のような、エネルギー系のエフェクトにはおおよそ流用出来ると思います。
この辺はどのようなテクスチャを使うかで非常に変わってくるので。
ノイズテクスチャがあれば、このような処理を試してみるとエフェクト作り始めた場合には非常に便利だと思います。
今回はここまでとなります。
既にエフェクト作ってる人ならおおよそ知ってるような内容だとは思いますが
初歩的な内容として