【SD】Pixel Processorでブレンドノードにない合成を作る

Verは2019.1.3です
【初めに】
画像同士を混ぜたりする合成方法
SubstanceDesignerの場合は、基本的にブレンドノードを使いますが
例えばその場合に、Photoshopなどにある合成方法の全てがあるとは限りません。
その場合はブレンドノードによる合成はできませんが
計算の内容さえ知っていればPixel Processorで作ってあげることができます。
【Pixel Processorについて】
このブログでもたまに書いている記事の中に入っていることもありますが
主に四則演算などを使って編集するものだと考えてもらえればいいと思います。
【実際に作っていきます】

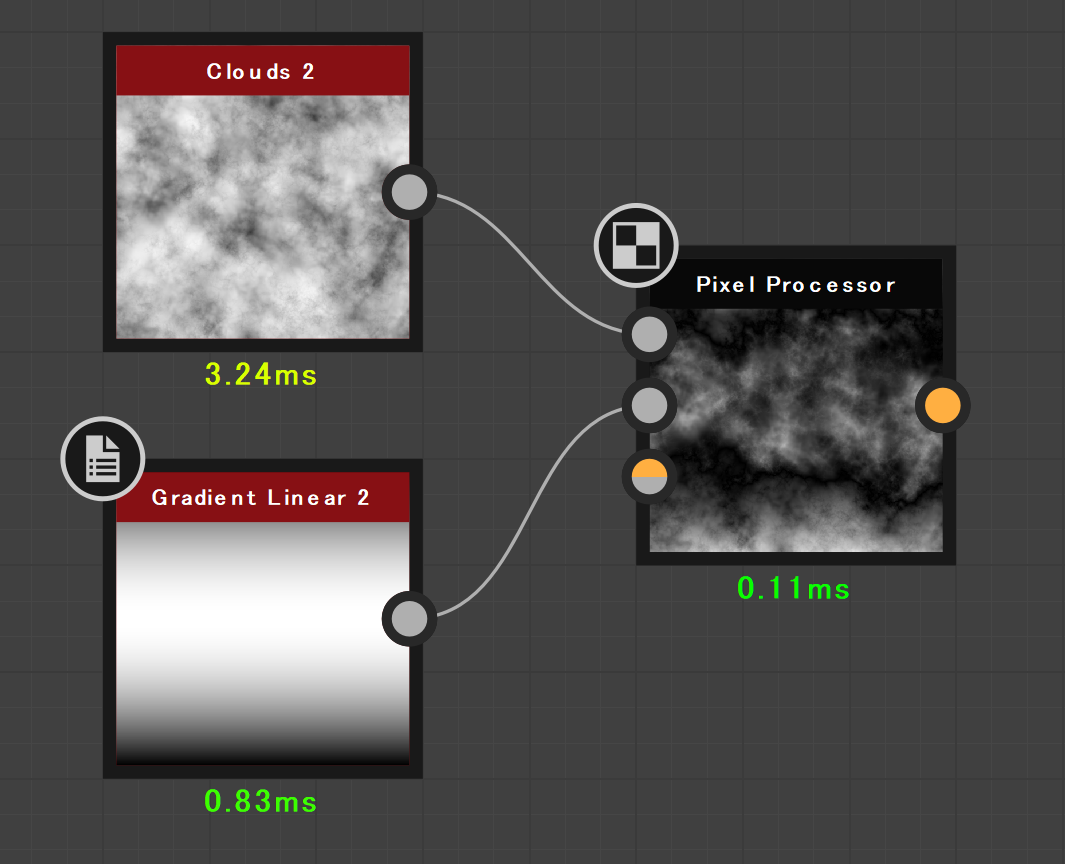
とりあえず合成したいものを同士を繋ぎましょう

その後、パラメータのこの部分から中に入ります
入ると、Float4のノードが一つだけ出てると思います。
そのノードは必要ないので消しても問題無いです。

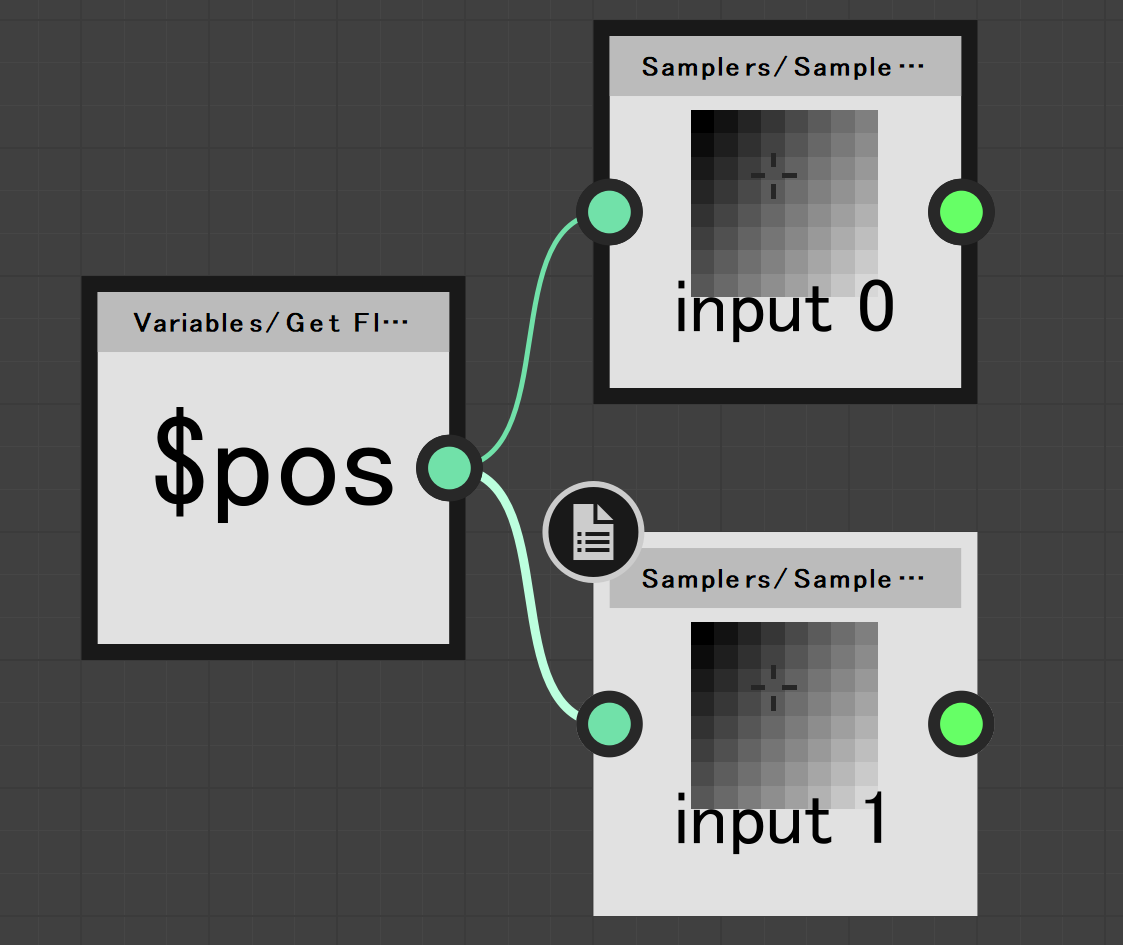
そして「Get Float2」ノードを出して$posというパラメータを設定しましょう。
このFloat2は座標の情報となります。

次にSample Grayノードを出して繋げます。
ここのinputは、このノード自体に繋いでいる情報から、何を取るかを取得します。
今回の場合0には雲模様、1にはグラデーションが入っています。

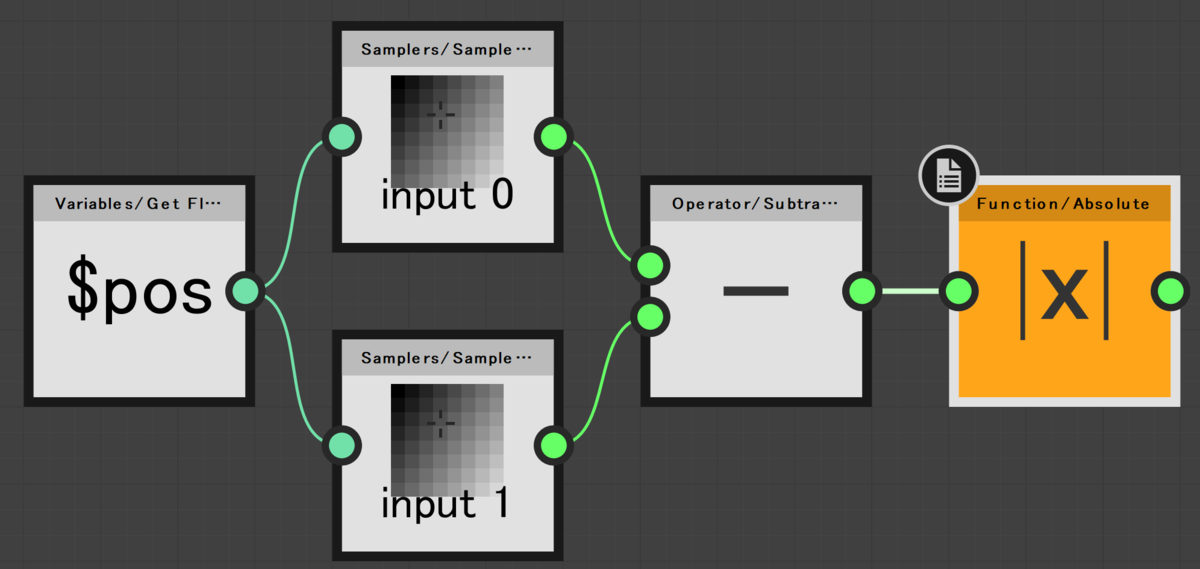
その後は、自分のしたい合成方法の計算を入れていきましょう。
今回は差の絶対値をした場合です。
また、Pixel Processor内では負の数値や1を超える数値も扱う事ができるので
計算の途中でこれらを超える場合は、ブレンドノードだけでなくPixel Processorを使とスムーズに計算が出来ると思います。
今回は短いですがここまでとなります。
【Niagara】DynamicParameterの動的パラメータを16個使う方法

Verは4.25です
【初めに】
UE4でエフェクトを使う場合に便利な「DynamicParametr」
カスケードでも便利ですが、Niagaraだと特に改造などしなくても、16種類までパラメータを扱えます(DynamicParametの4つのピン*四つのDynamicParametr)
そもそもDynamicParameterとは?という方は
この記事を先に見るのをオススメします。
そもそもNiagaraでDynamicParameterどうやって使うの?という方は
この記事を先に見るのをオススメします。
【Materialの設定方法】

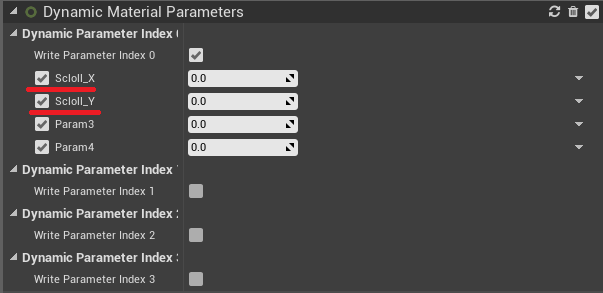
DynamicParameterを選択後、詳細の部分はこのようになっているはずです。
一番下の「Parameter Index」は0~3までの数値が入ります
ここでどのDynamicParameterかを判断するので
16種類の動的パラメータを使う場合は、DynamicParameterを4つ出して
それぞれ0,1,2,3と設定しましょう。

それぞれ別に設定すると、パラメータもそれぞれ別の名称を設定することができます。
Indexの数値が同じものがあると、パラメータ名を変更すると、連動して変わります。
【Niagara側の設定】

Niagara側の設定としては
「Dynamic Material Parameter」のモジュールのここのチェックを入れるだけで完了です。
デフォルトだと0にのみチェックが入った状態でモジュールが作られます

きちんとマテリアルのを認識していれば
ここの名前も、マテリアルで設定した名前で出てきます。
出てきていない場合は、右上にあるボタンで更新しましょう。
ここを出してからマテリアルのみ変えた場合だと、名前は自動で更新はしてくれません。
ただここはカスケードでも同様なので。
カスケード触ってた方なら特に困ることはないと思います。
今回はここまでとなります。
場所が少し解りにくいという程度でしかないので、そんなに書ける内容が多いわけではありませんね...
【Niagara】UVスクロールやUVランダムなどの処理方法について※DynamicParameter

Verは4.25です
【初めに】
サムネイルは...こういう斬撃は多分スクロール大活躍だからいいかなと...
そういえば書いてなかったような...というのと
DynamicParamererをNiagaraで16個使えるようになりましたけど
この内容はまた別の記事で予定してます。
ややこしい部分があったような気がしたので、記事として書いておきます。
【Material側の設定】

これだけです
TextureCoordinate(TexCoord)からRとGそれぞれ
ComponentMask(Mask)で分離したものと
DynamicParameterの情報をAddで加算するだけです。
あとはAppendVector(Append)で2チャンネルにして、UVsに繋ぎます
DynamicParameterの情報はどこを取ってもいいですが
Niagaraで組むときにどこを取ってくるかはここで変わります。
Niagaraはデフォルトの状態で、これだけで開始時の座標ランダムとカーブによるスクロールの併用ができます。
【UV座標ランダム】

パーティクルのスポーンに「Dynamic Material Parameters」を追加します

そうするとこのようなモジュールが出てきます。
ここのScloll_Xなどは、Materialでつけた名前が出てきます。

この二つのところにUniform Ranged Floatを挿入します。
デフォルトで0~1の乱数になっているので
これで、発生ごとにランダムで座標が変わる処理が完成しました。
【UVスクロール】
やることとしては、UV座標ランダムとそこまで変わりませんが
パーティクルのスポーンではスクロールできないので
パーティクル更新に「Dynamic Material Parameters」を入れます。
ランダムで「Uniform Ranged Float」を入れたところに

「Float from Curve」を挿入します。
デフォルトで1から0のカーブになっているので
入れた時点でUVスクロールが始まります。
あとは好みでカーブを弄れば完成です。
【UV座標ランダムとスクロールの併用】

このようにすれば、先ほどのやり方を混ぜるだけで出来はしますが
DynamicParameterを4つ占領してしまいます。
Niagaraであれば、デフォルトでも2つのチャンネルで
UVランダムとスクロールの併用が可能です。

まずパーティクルのスポーンで「Set new or existing parameter directly」を追加します。
既にある場合は追加はしなくても大丈夫です。

右上の+ボタンから、新規パラメータの追加
Floatのパラメータを追加します

パラメータ生成後、わかりやすい名前に変えておきます(今回はPosition_X)
そして「Uniform Ranged Float」を追加します。

XとY軸両方でする場合は、名前だけ違うパラメータをもう一つ作ります
ただ、この段階では、0~1の乱数を二つ作っただけなのでこれだけでは何も動かないので
ここからDynamicParameterに入れ込んでいきます。

パーティクルの更新に入れた「Dynamic Material Parameters」
にAddFloatを入れます。

後は、AddFloatのAとBに
先ほど作った乱数と、カーブをそれぞれ入れます。
これで、発生時の座標がランダムで、尚且つカーブで調整できるスクロール処理が完成です。
最初の乱数作るときに、パーティクルの更新で作ってしまうと
毎フレーム座標がランダムに計算されるという、凄まじい動きになるので注意しましょう...
【終わりに】
今回はUVスクロールやUV座標のランダムに関する内容でしたが
パーティクルのスポーンでパラメータを定義しておいて
パーティクルの更新で利用する、というやり方は中々便利です。
発生ごとにランダムな変数が欲しい、という場合はこのやり方が通用します。
また、これはFloatに限った話ではないです。
個人的に作った便利な乱数だと
ランダムな方向を向くVector型のパラメータです

処理内容としてはこうなっています。
数値を代入するところは一切なく
このモジュールを追加するだけでAxisという、Vector型で
尚且つ正規化されたパラメータがランダムに生成されるという内容です。
【PhotoShop】アクション機能を使って効率化を試した話

おそらく初めてのPhotoshopの記事になると思います。
【初めに】
恐らくかなり初歩的な内容
それに踏まえて
恐らくいろんなサイトでも紹介されてるので
エフェクト面から見ていこうかなと
【基本的な部分】
アクション機能は、ウインドウのアクションから出すことができます。
ショートカットはAlt+F9
何ができるのかっていうと、一連の動作を記録、実行が可能
これによりショートカットが可能。

ここのボタンから各種実行可能。
紙のアイコンは新規作成、左の方の●アイコンが録画開始
新規作成時、自動で録画が開始されます。

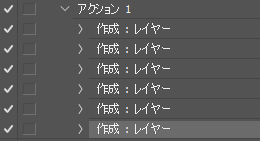
録画開始をして、例えばレイヤーをいくつか作ると、このように記録されていきます。
一度記録すると、再生をするだけで自動で実行してくれます。
【実際に作ってみる】

エフェクトとしてみると、恐らく一番定番なのがこれだと思います。
レイヤーを作り、色を塗ってから雲模様。
こうすることで、ワンクリックで雲模様出すところまでできます。
また、雲模様は基本はシームレスで生成されますが
その後ぼかしをそのままかけると、シームレスが途切れたりします。

対策法としては、事前に並べてから中央を取ればいいので
加工をするのを前提の場合であれば
雲模様を作りつつ、四つ並べる機能もあると便利だと思います。
ただし、そのままやると今のサイズになってしまうので
アクションに登録する場合は、最初にカンバスサイズを256*256や512*512などにしたほうがいいと思います。
PhopShopの場合、最初のサイズで模様も変わってくるので
最終的に使うサイズよりも、ディテールでサイズを決めればいいと思います。
後は雲模様を作ってから、カンバスサイズを縦横2倍にしてから
複製しつつ敷き詰めればOKです

今回は1024で作ってみましたが、その場合恐らくこのようになると思います。
当然このあと、ぼかしなどのブラーの加工が決まってる場合は
それらの加工をしてから、最後にサイズを元の大きさに切り取るまで入れるのも便利です。

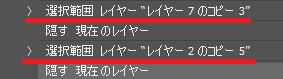
最後に注意点として、レイヤーを選択する場合
現在選択しているレイヤーとしてならいいですが
別のレイヤーの場合は、レイヤー名の参照になるので
複数のレイヤーを使う場合、レイヤーを作った時に名前を変える処理をしておかないと
アクションの途中でレイヤーを探してこれなくなる場合があります。
特にレイヤー1や2などの指定になると
全く関係ないレイヤーを巻き込む場合もあるので、複数レイヤーの場合は注意したほうが良いです。
今回はここまでとなります。
【Houdini】LineやCurveからモデリングする

Verは18.0.566です
初めに
今回はHoudiniでLineやCurveという、つまりラインのデータからモデリングしていく手段を
モデルを作っていく手段そのものは色々あると思います
そしてこのやり方の長所としては
UV展開が非常に楽になる事です
Gridなどの板の状態でUV開いておいて変形する
というやり方の派生のようなやり方となります
Gridから作る方がUV展開そのものは楽ですが
作りにくい形状とかもあるので
そのような場合に使うのを想定しています。
基本
ラインからモデリングがどのように作るかから

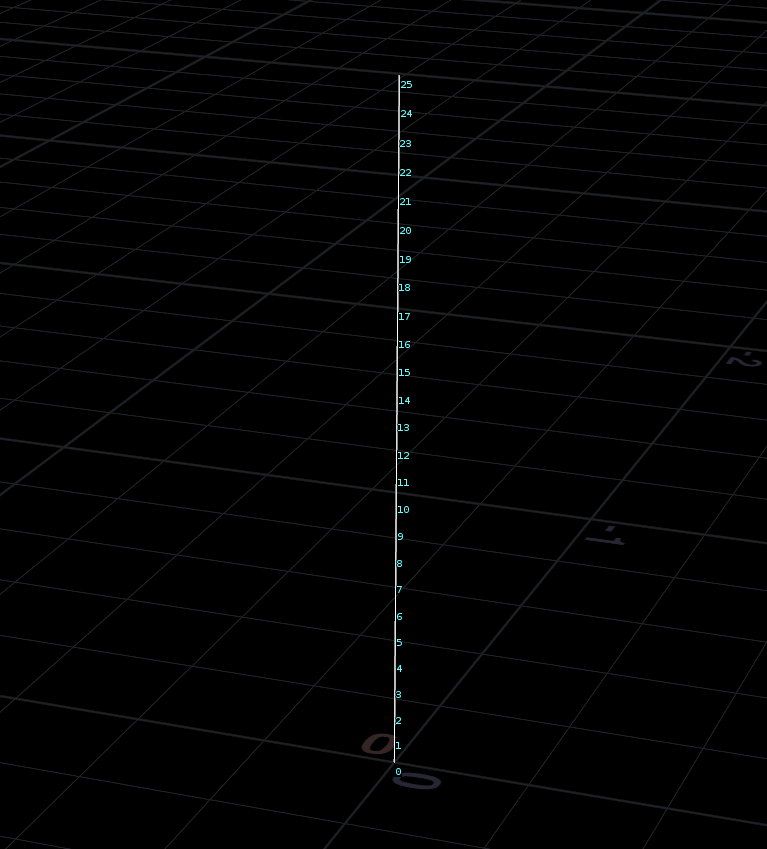
まずはLineノードからラインを作ります


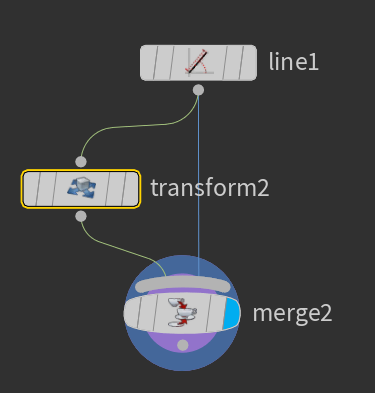
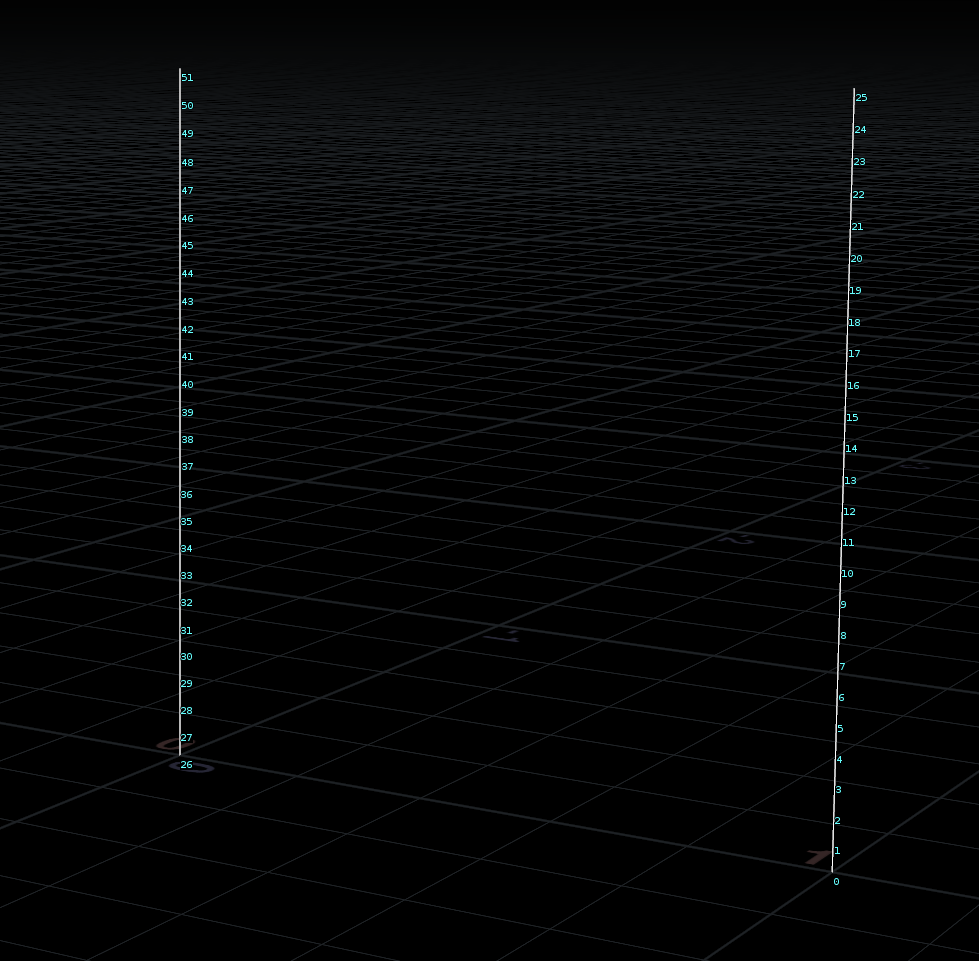
その後、Transformでずらした後にMergeでラインを二本にします

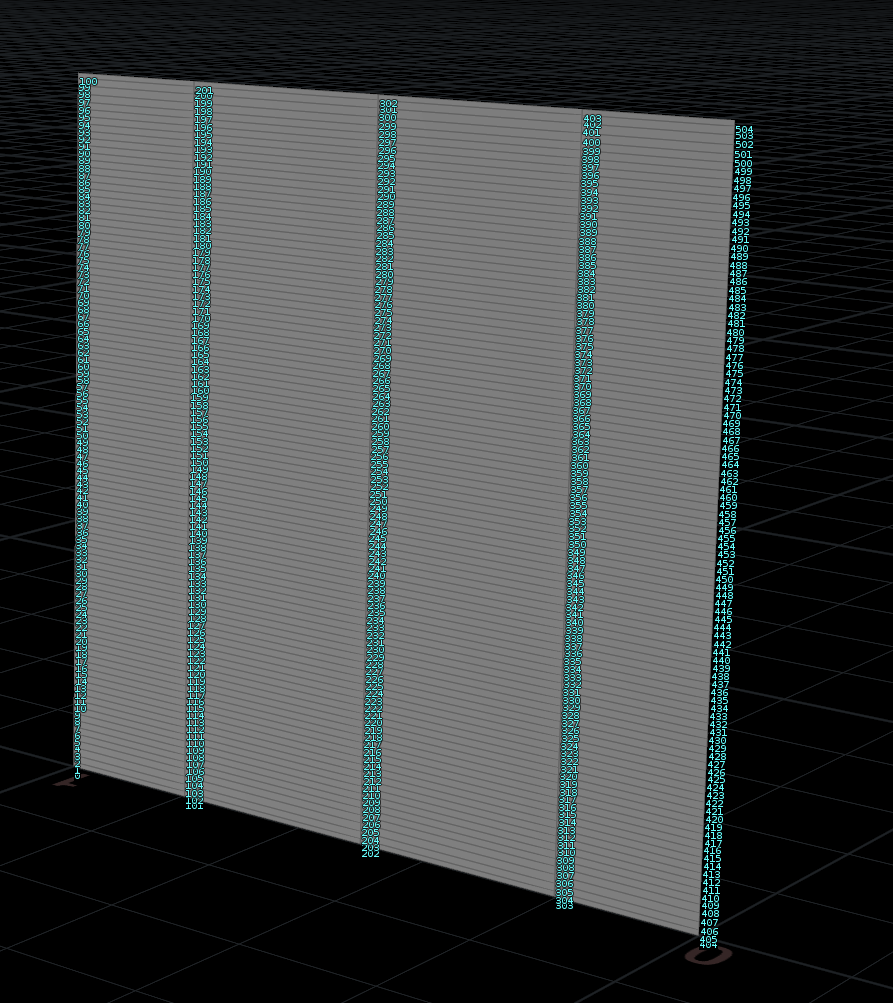
その後、PolyPatchを繋ぐとこのように面を張ってくれます
分割数を細かくする機能も入っていて
デフォルトだと4なので、このように細かくなります

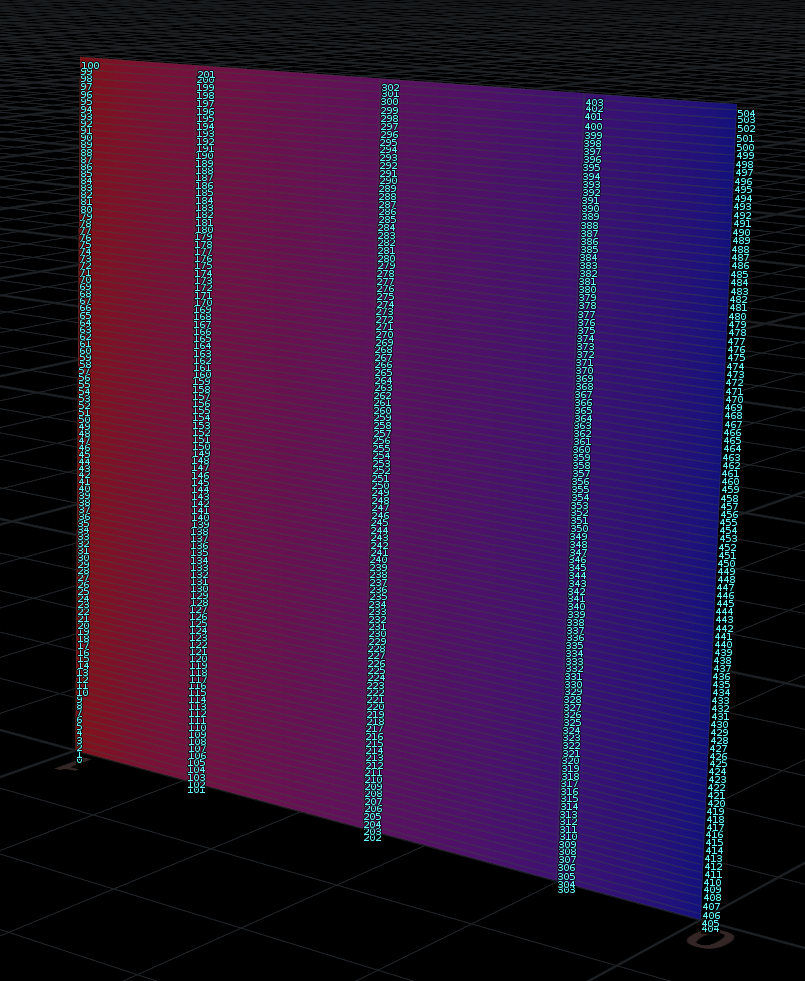
そしてこちらは、ラインの状態でそれぞれ赤と青にしておいたもの
アトリビュートを入れておくと、間の情報が綺麗に補完してくれます
この機能があるので、ラインの状態でUVの情報を入れておくと、非常に手軽にUV展開を済ませる事が出来ます。
このやり方を使うメリット
UV展開はたしかに楽ですが、この程度であれば、Gridから作ったほうが楽に作る事が出来ます。
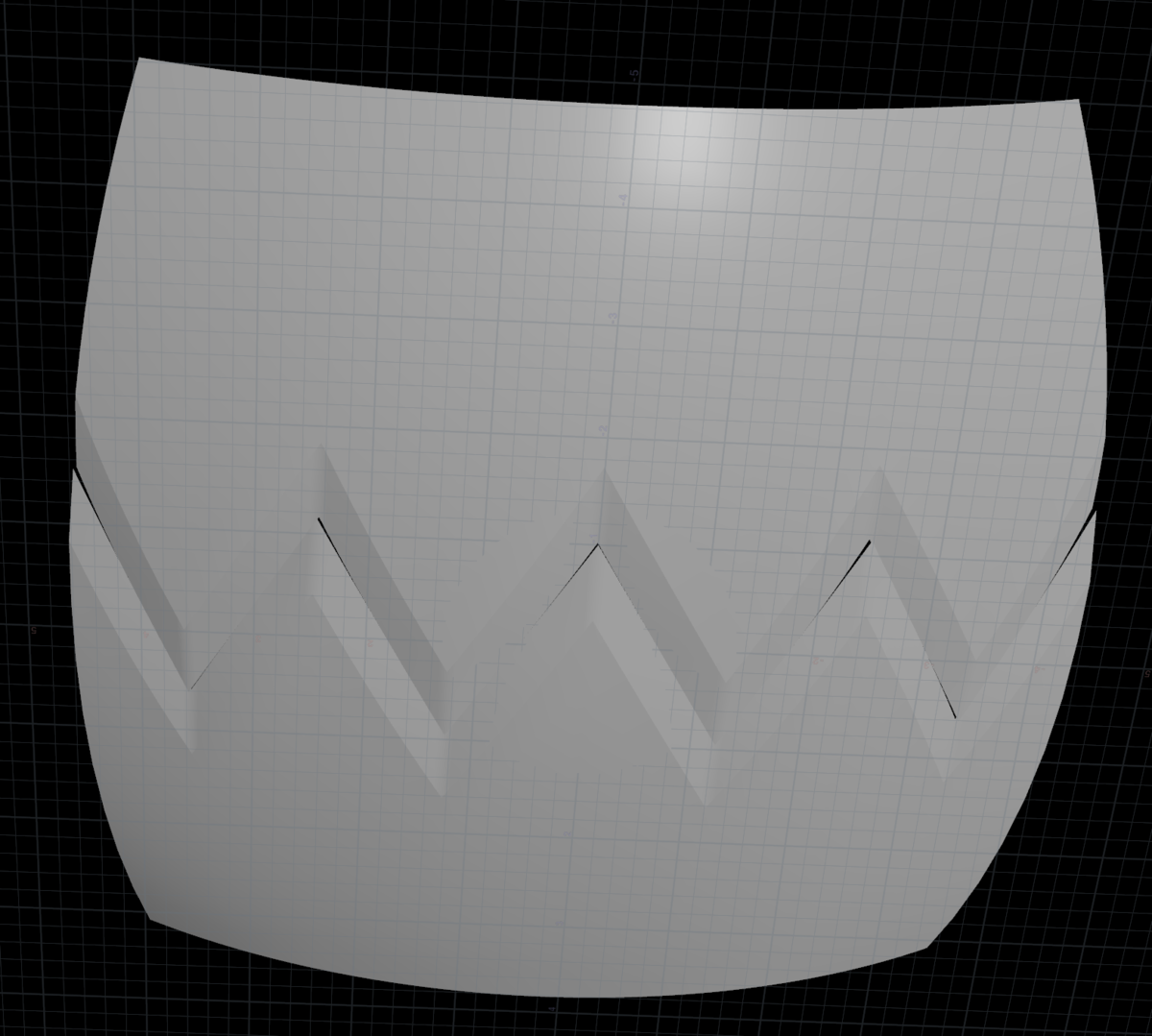
このやり方として、一本のラインであれば直線でなくてもよい。

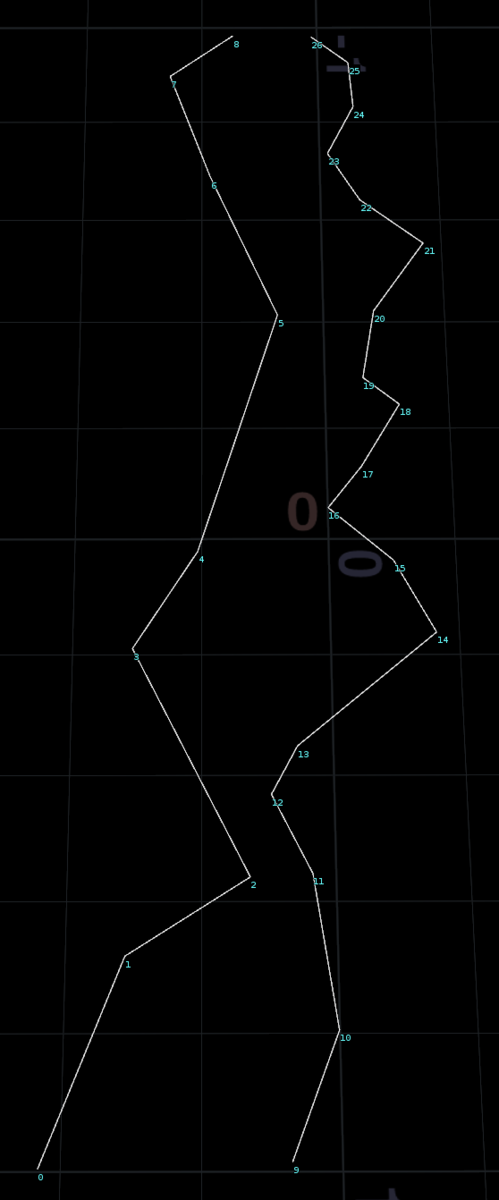
つまりこのような、湾曲した形状も作りやすい事になります。
最初にLineではなく、Curveを使う事で
このような湾曲した形状も作りやすいです
これにより、直線などの情報から変形したりするのがやりにくいデータでも、モデルに落とし込むことがやりやすいです。

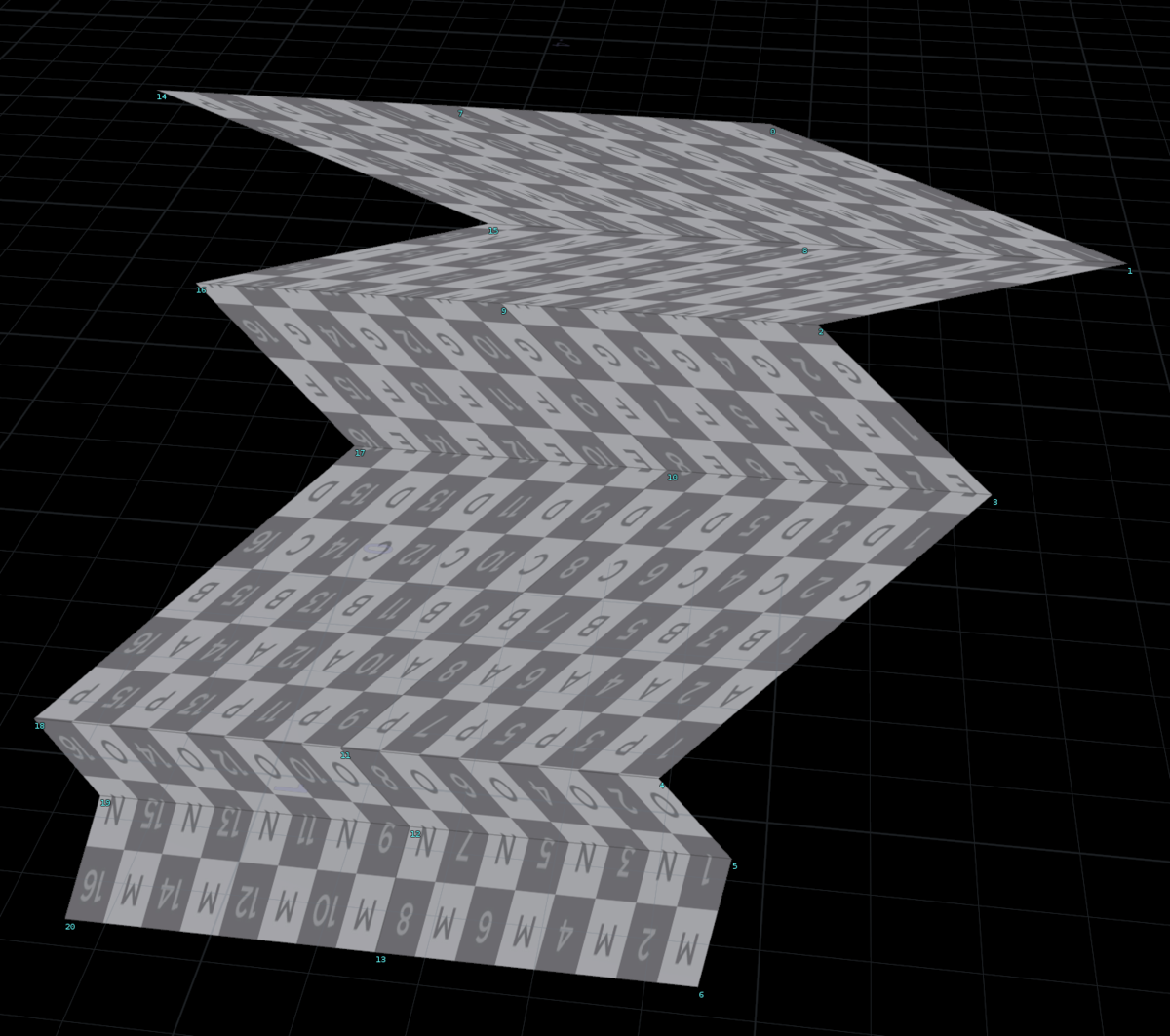
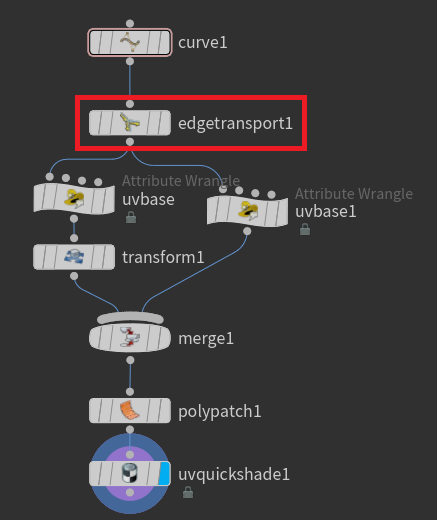
このUV展開まで終わらせたモデルはこのような作りになっています
赤枠で囲ったEdgTransportというノード
こちらは、0のポイントから順番に距離を測ってくれるノードです
お互いの座標だけでの位置ではなく、0から順番順番に長さを計算してくれます
なので、この情報をベースに使う事で
一部だけUVが伸びる、などが起こらないように作る事が出来ます。
更に派生して使う
ここまで、一本のラインや曲線から作るやり方だったので
横幅が一定のもののみでしたが
二本のラインからでも当然作る事はできます。


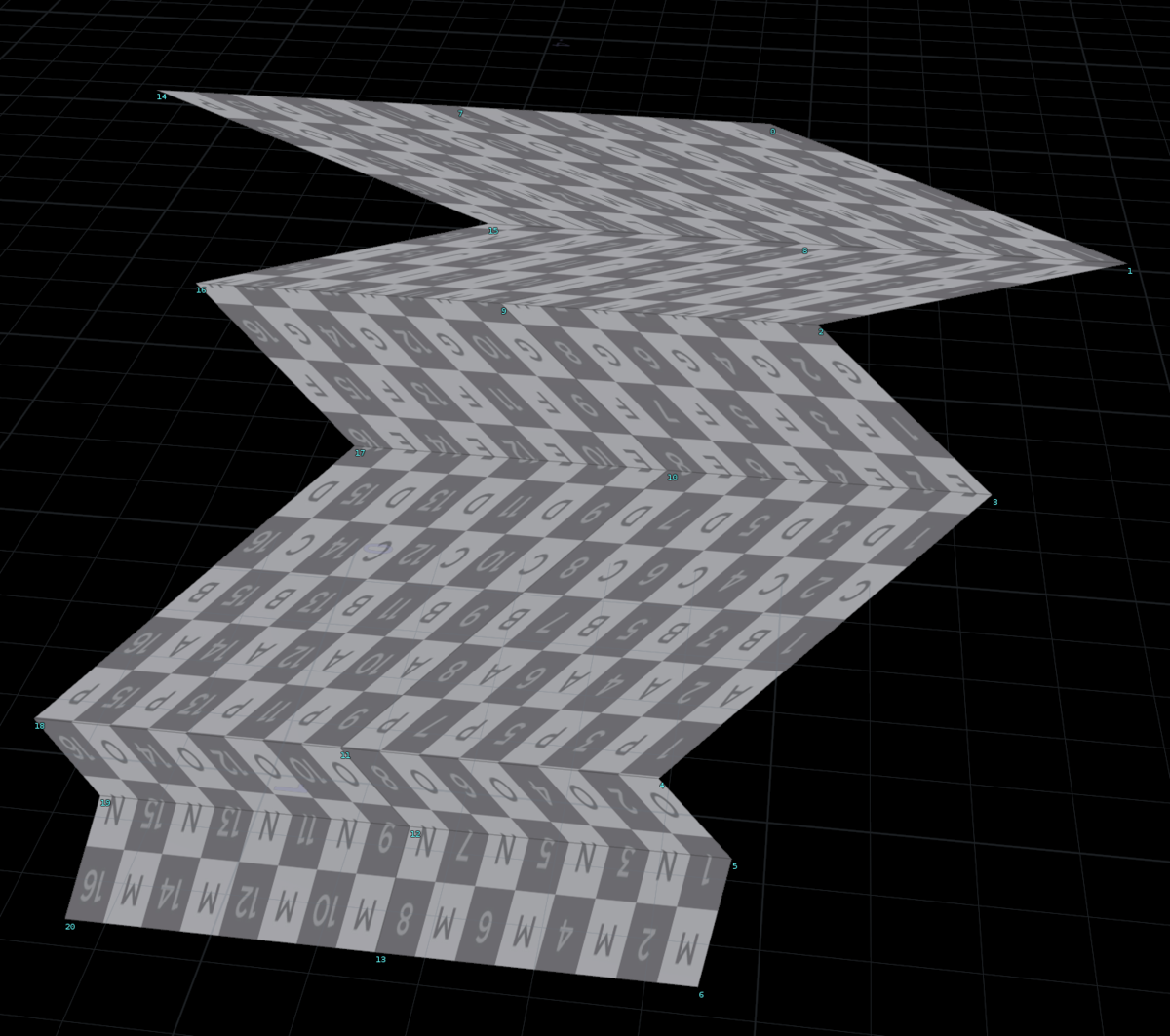
例えばこのような、ポイント数も違う二本のラインから作る場合
MergeしてからそのままPolyPatchに繋ぐとこのように破綻してしまいます。

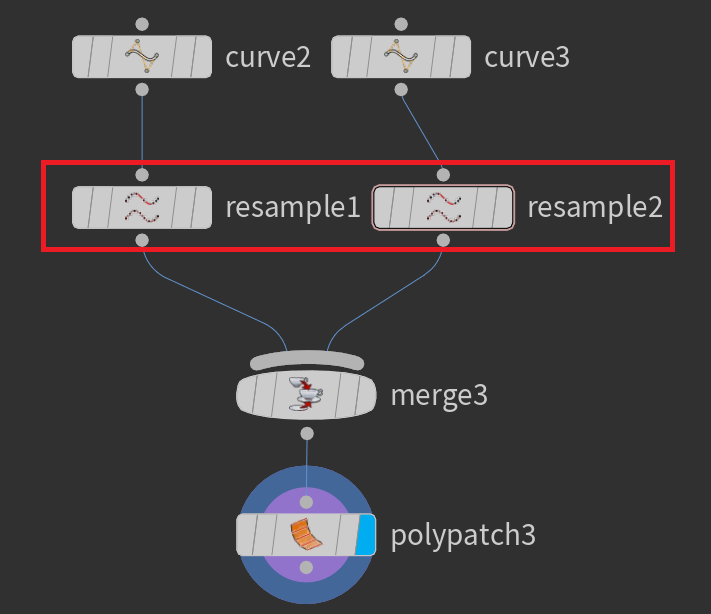
そこで登場するのがResampleノード
いろんな場面で便利なノードなので、割と使う事多いノードかと思います。

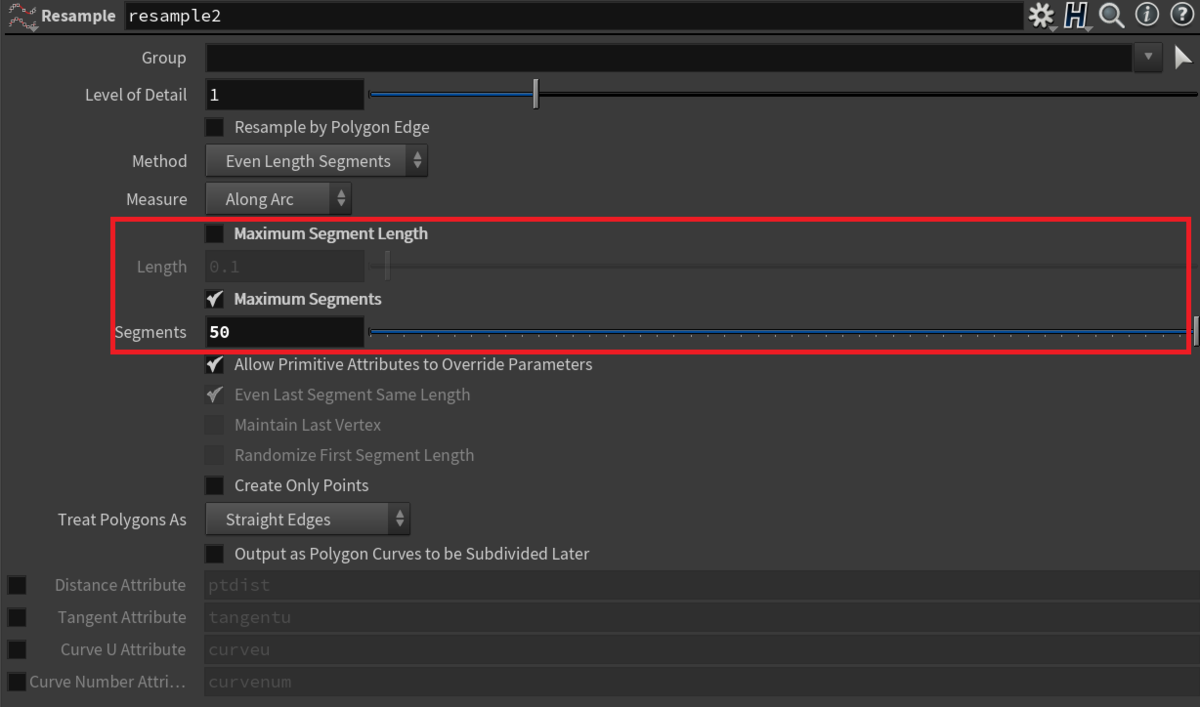
設定は今回このようにしました
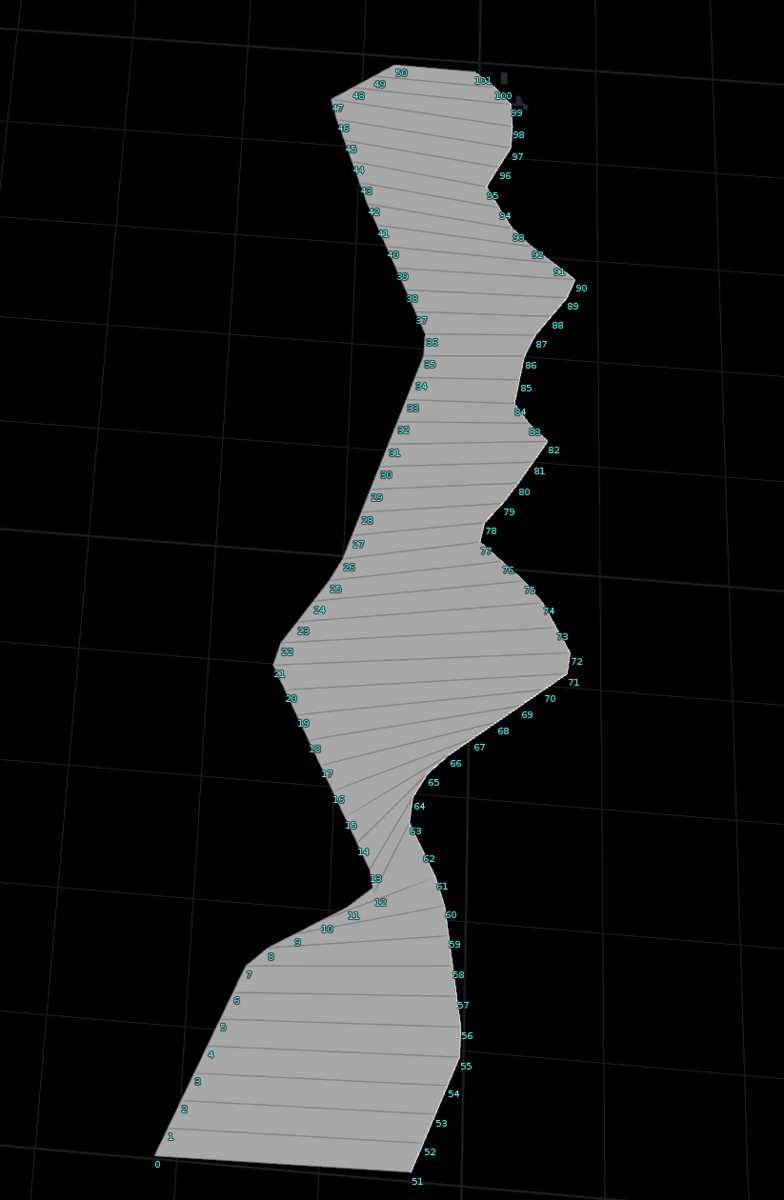
こうする事で、ポイント数を無理やり50になるように揃えてくれます
同じ設定にしたものを、二つのCurveの直後に入れます

ポイント数を合わせたことで、綺麗に面が貼れています。
最後に
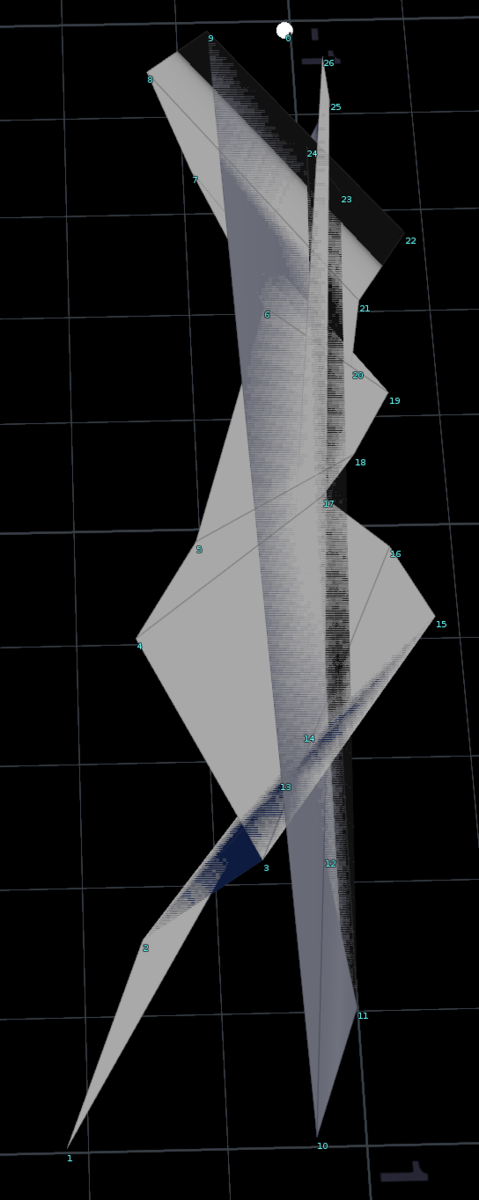
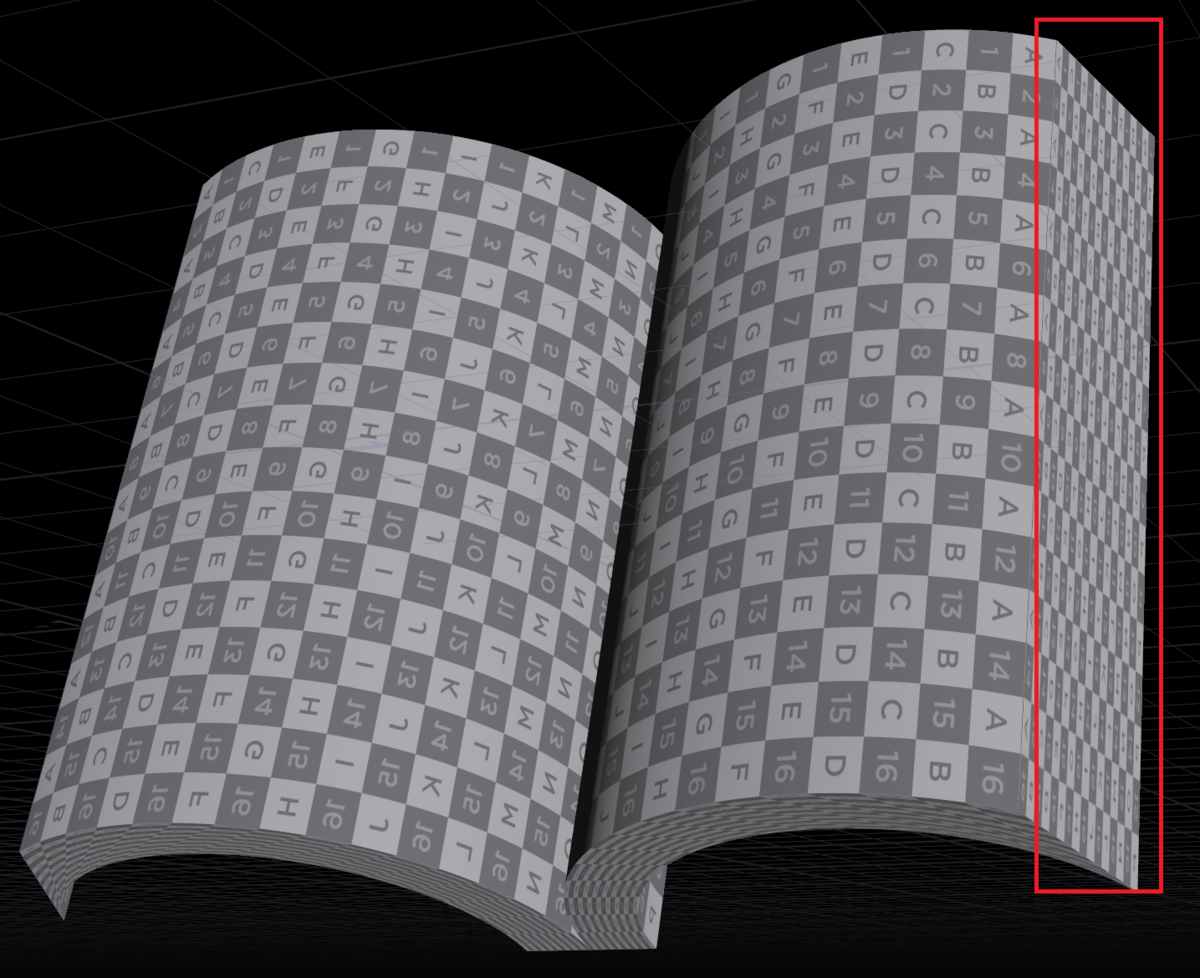
少しだけ自分で作った例を載せておきます

開いた本のモデル、赤枠の部分以外は
今回の手法を使って作っています。

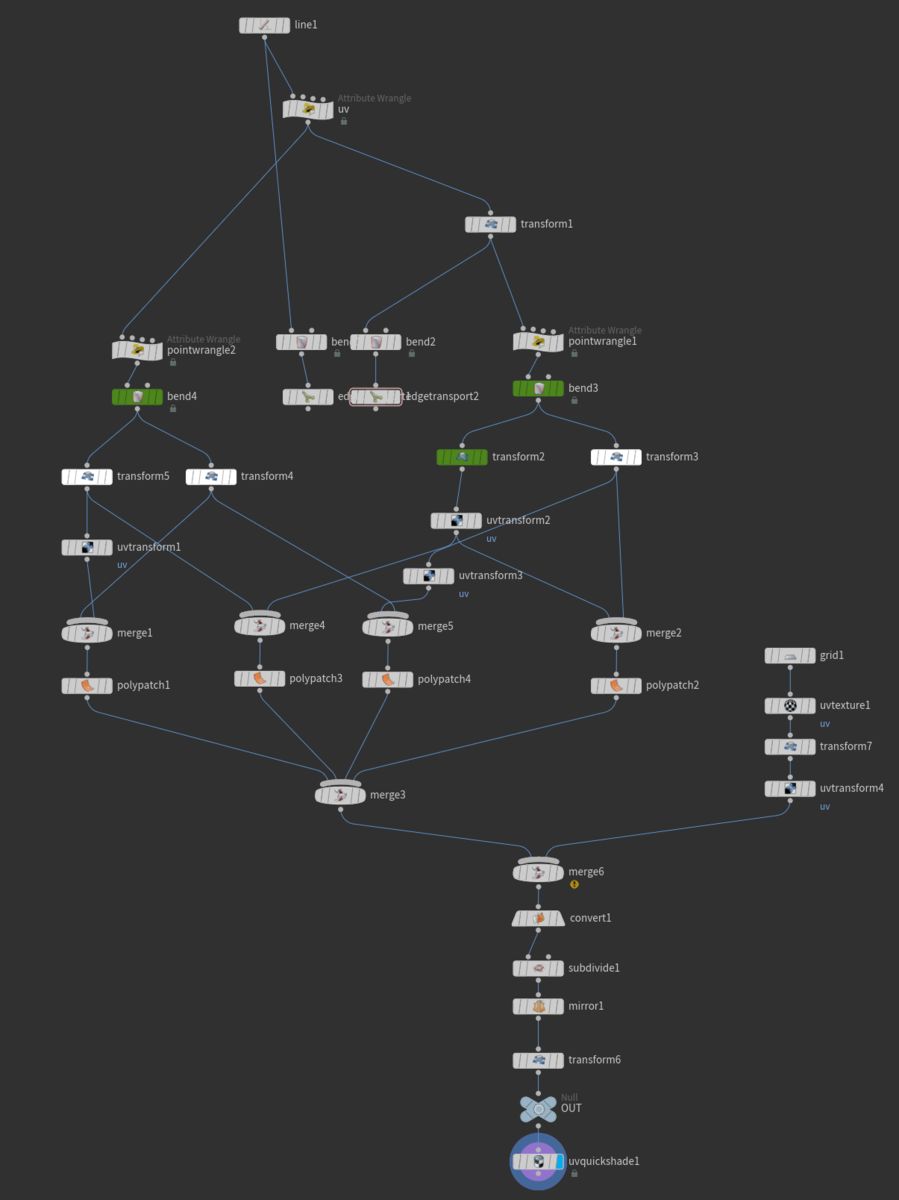
ノードツリーはこのような感じに

若干解りにくいかもしれませんが牙用のモデル

こちらのノードツリーはこんな感じに
上と下で分離して処理作っているので
その辺りでばっさり分かれています。
今回はここまでとなります。
あまりHoudiniで記事に掛けるネタあんまりないですが
何かあれば書いていきたいです。
【Effekseer】サンプルのマテリアル解説、ToonImpact

Verは1.52gです
【初めに】
この記事は、Effekseerへのサンプルとして投稿したものの
マテリアルの一つである
ToonImpactの内容の解説になります。
このマテリアルがある場所は
Sample/02_Tktk03/Parts
のフォルダにあります
内容の解説になりますので、グラフを開きながらの方が解りやすいと思います。
【どういう機能のマテリアルか】

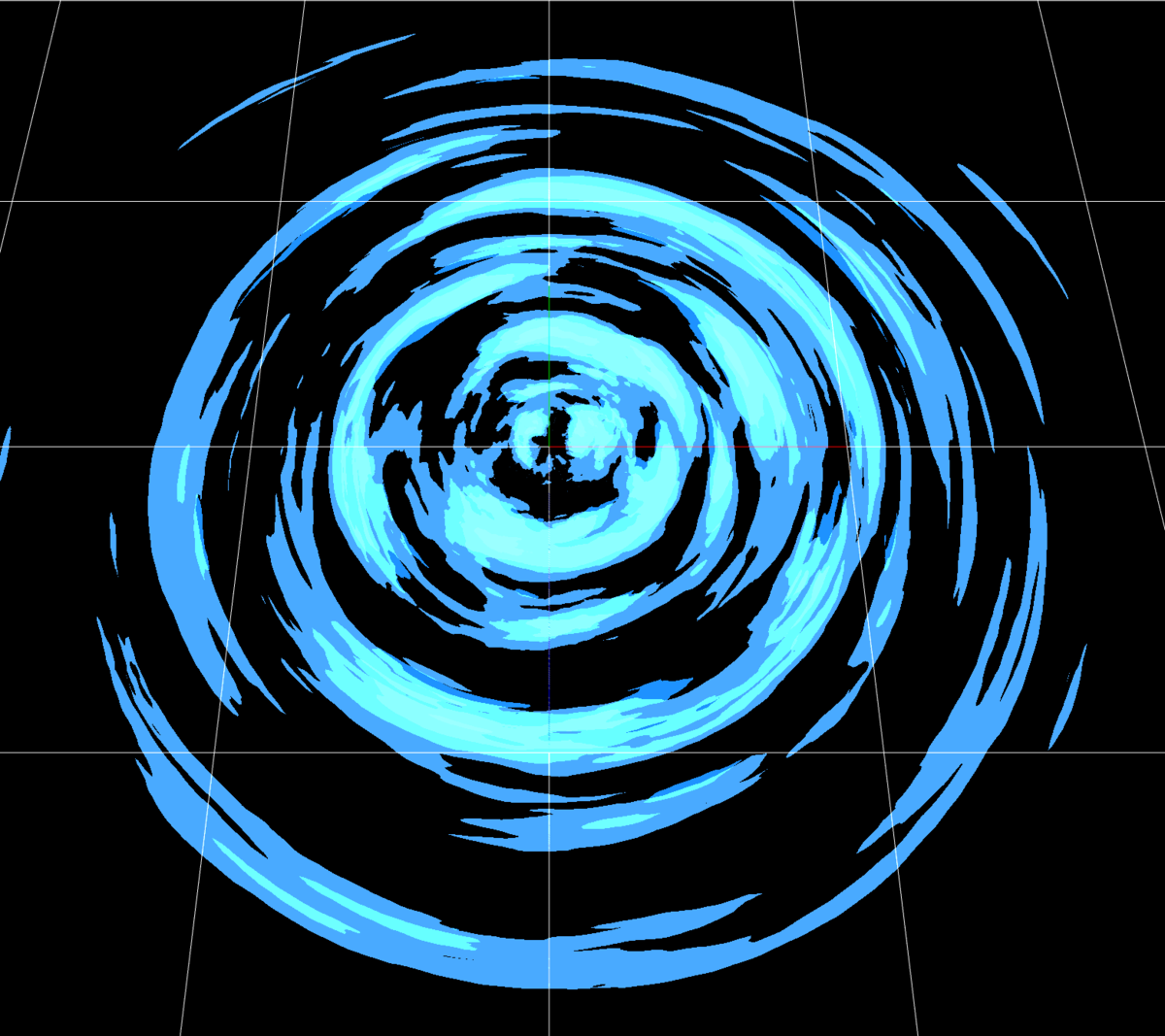
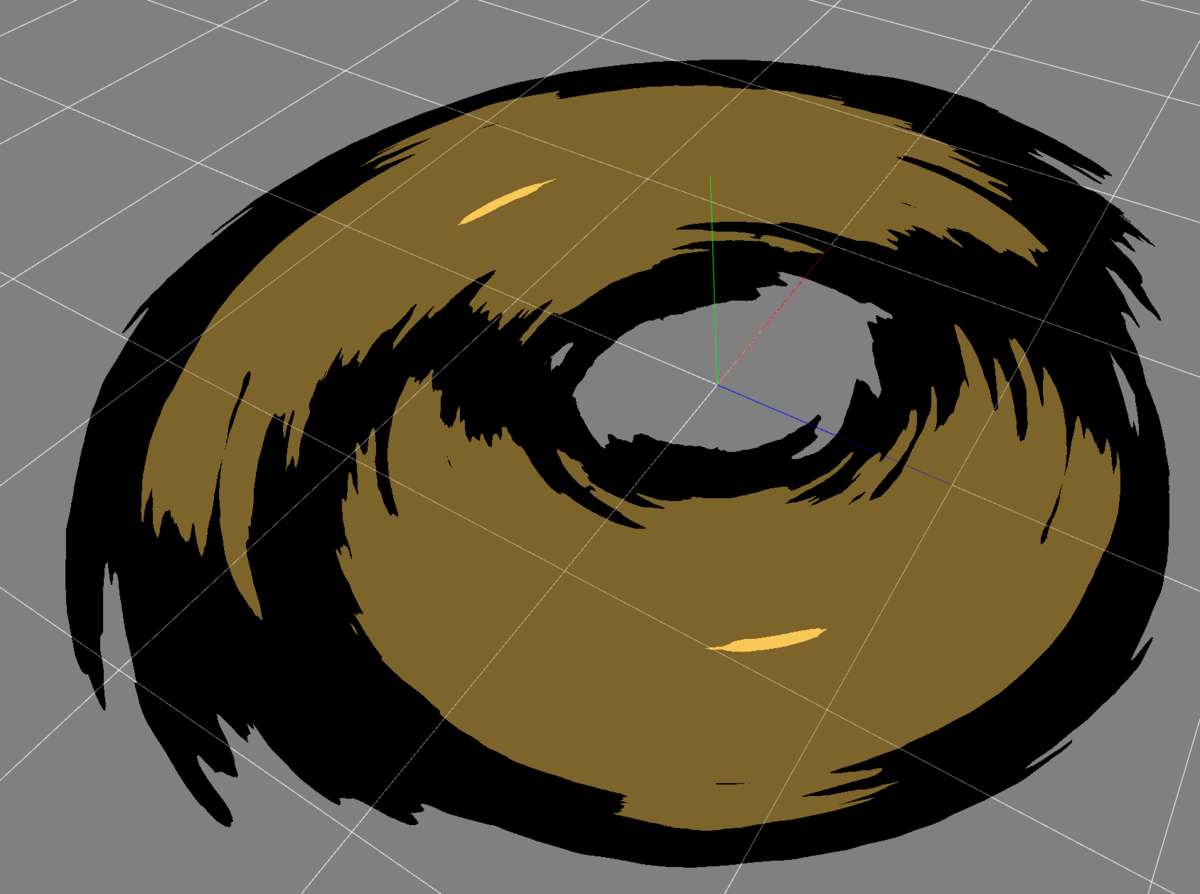
サムネにある、このような表現はこのマテリアルで作られています

画像は3枚入れることが出来ます
またパラメータもいくつかあります
画像のタイリングやスクロール速度に加え
描画する領域などを決めるものがあります
下二つのパラメータは若干ややこしいとは思います
どういう風に動いているのかは
実際に数値を変えてみてください
【マテリアルの解説】
なお、基本になる、スクロールやタイリング、歪み関係の解説はここでは省きます
内容はこちらの記事で纏めてありますので
ここから知りたい方は先にこちらの記事をオススメします

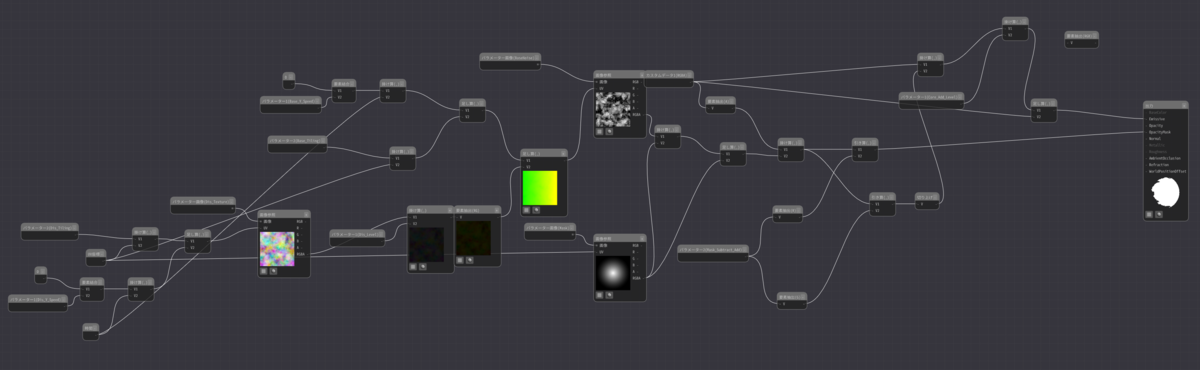
マテリアルの中身はこのようになっています
開いた段階で、中央付近や、一番右に表示されている部分は
動いているのが分かると思います

右枠のこうなっている部分は
上に向かって動いているのは解ると思います
そしてこのマテリアルは、上下方向の移動にのみ対応しています
名前にあるImpactというのは、主に中央から外に向かって動く動きを想定して付けている為です

また、左半分のこの部分は、タイリングやスクロール、歪みの調整のみになるので
この辺は上に付けた別の記事を参考にしてください

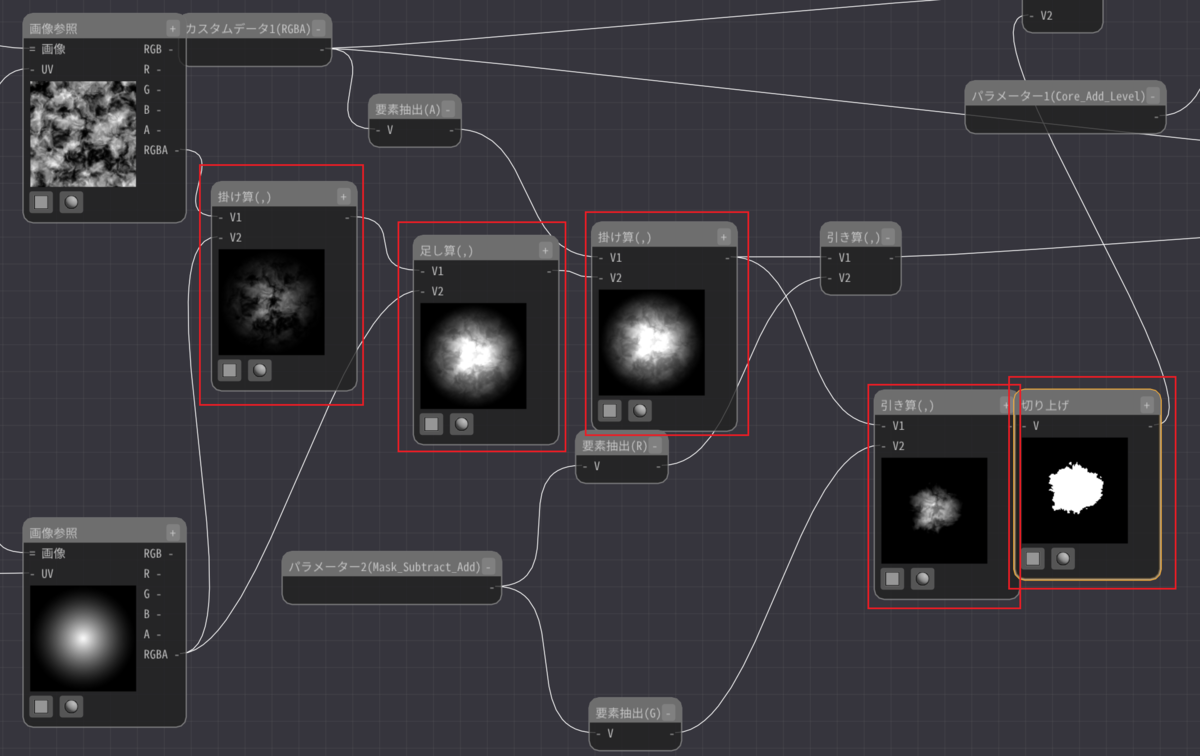
このマテリアルの、色を極端にする加工の場所はこの赤枠の部分が重要になってきます
そして画像ですが、上の画像はシームレスなノイズのテクスチャ
下の画像はグラデーションの画像などを想定しています

サムネにもなっている部分では
この二つの画像を使用しています(歪み用も使っています)
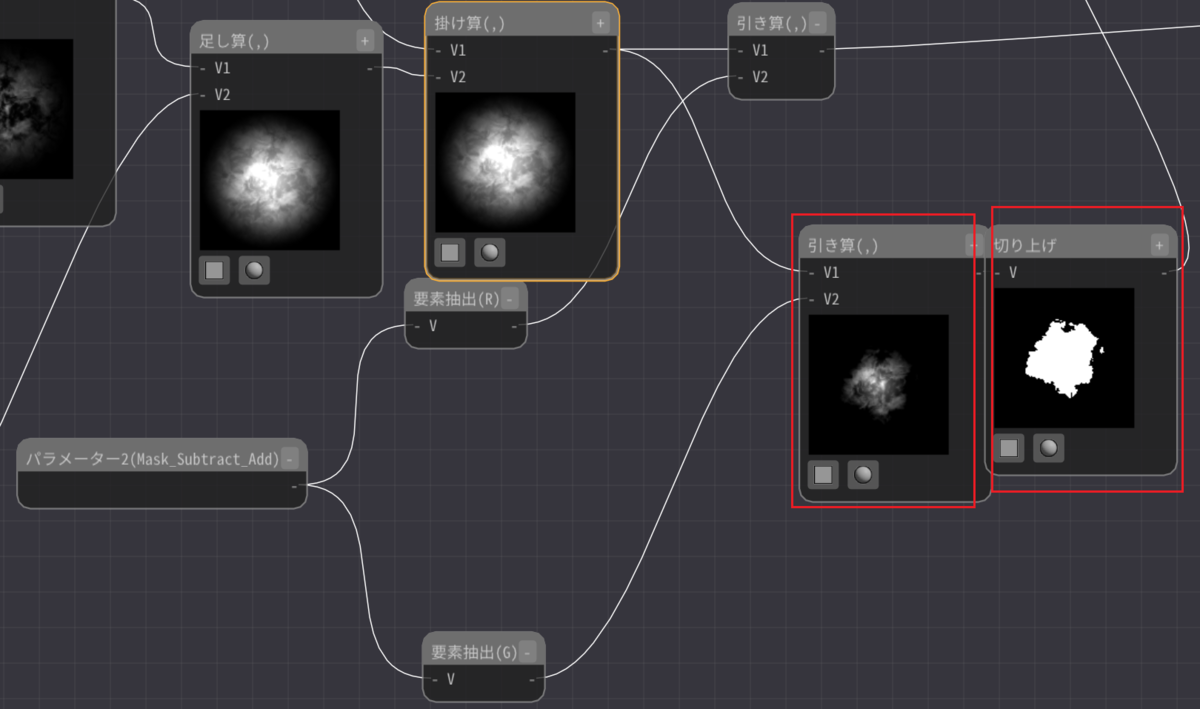
まず、一番左の乗算、これは単純に画像同士の掛け算です
その次の足し算ですが
ここで乗算用の画像を加算しています
これにより、0~2の情報となります

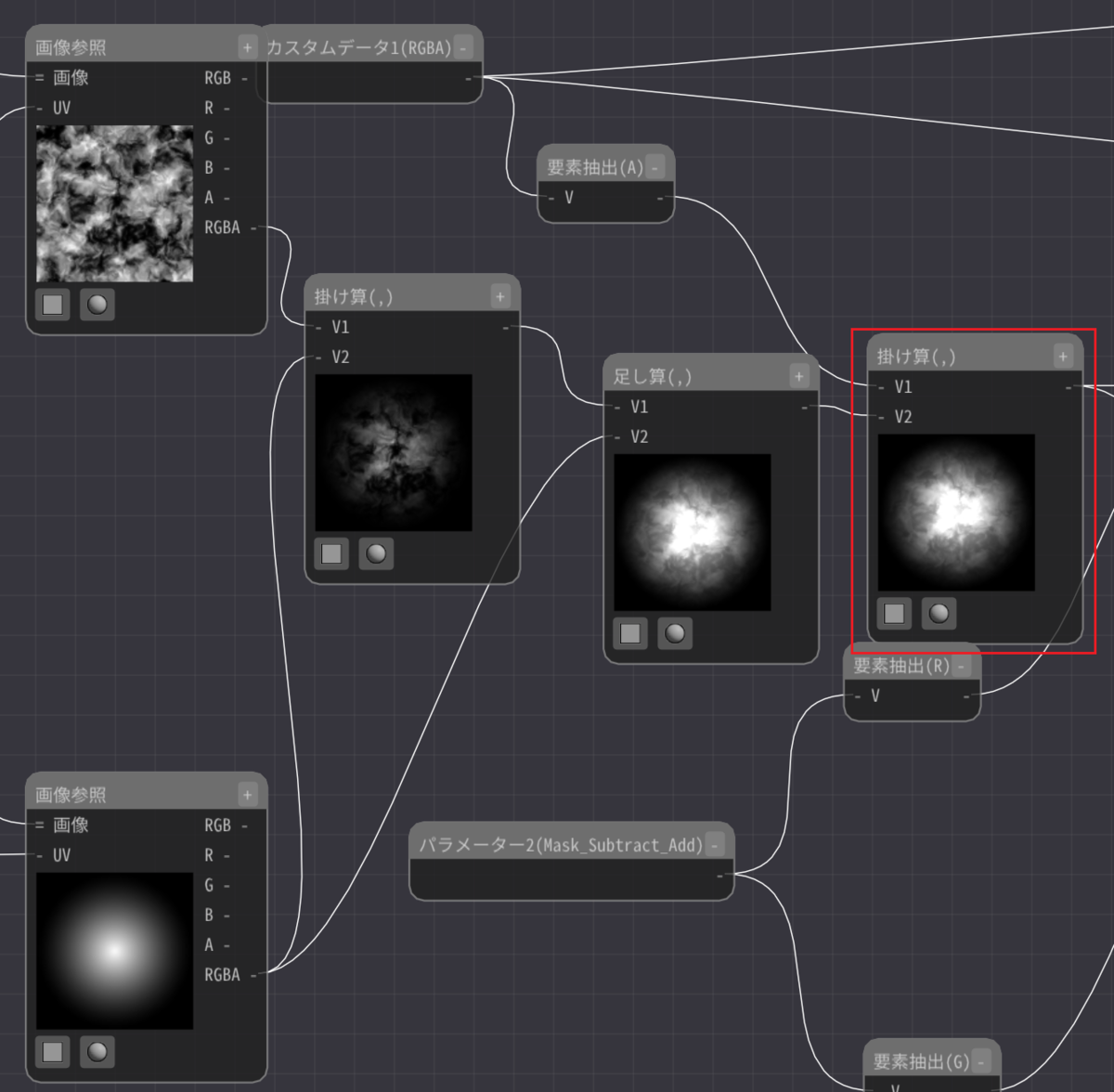
その次の掛け算ですが、これはカスタムデータのAの要素を持ってきています

そしてここには基本色、という名前も入っていると思います
固定4などにして、数値を色々弄ると、Aの部分の数値が小さい程
描画される領域が小さくなるのが解ると思います
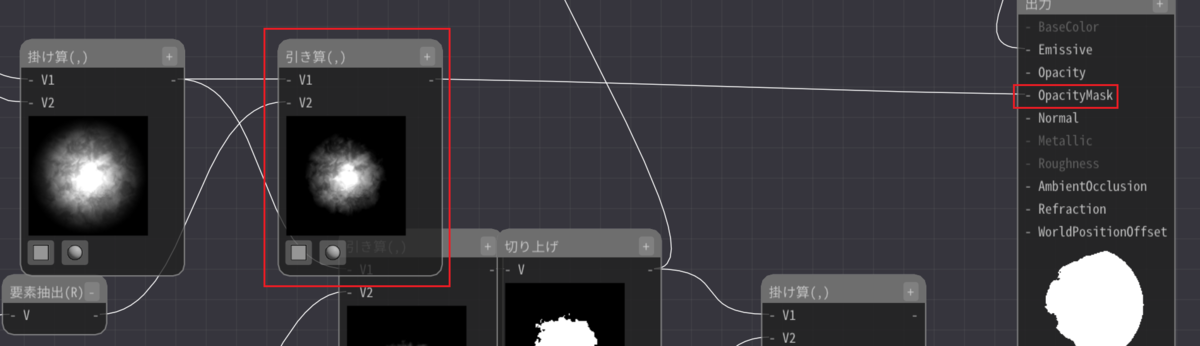
その次の引き算ですが、こちらは
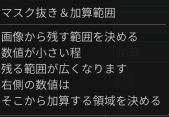
【マスク抜き&加算範囲】
という名前の付いているパラメータから持ってきている情報となります

説明文はこのように出てきます
数値が小さいほど残る範囲が広くなる
右側の数値は加算する領域を決めます
とあります
この加算する領域というのは

例えばこの部分の場合、濃い水色と明るい水色がありますが
明るい水色を描画する範囲をここで決めます
ここの数値は0~1を使うのを想定しています
そして0~1の数値を使う場合であれば

ここの赤枠の引き算の部分に入る数値は0~2となります
今回のサンプルのエフェクトでは0.6という数値が入っています
その場合は-0.6~+1.4という範囲となります
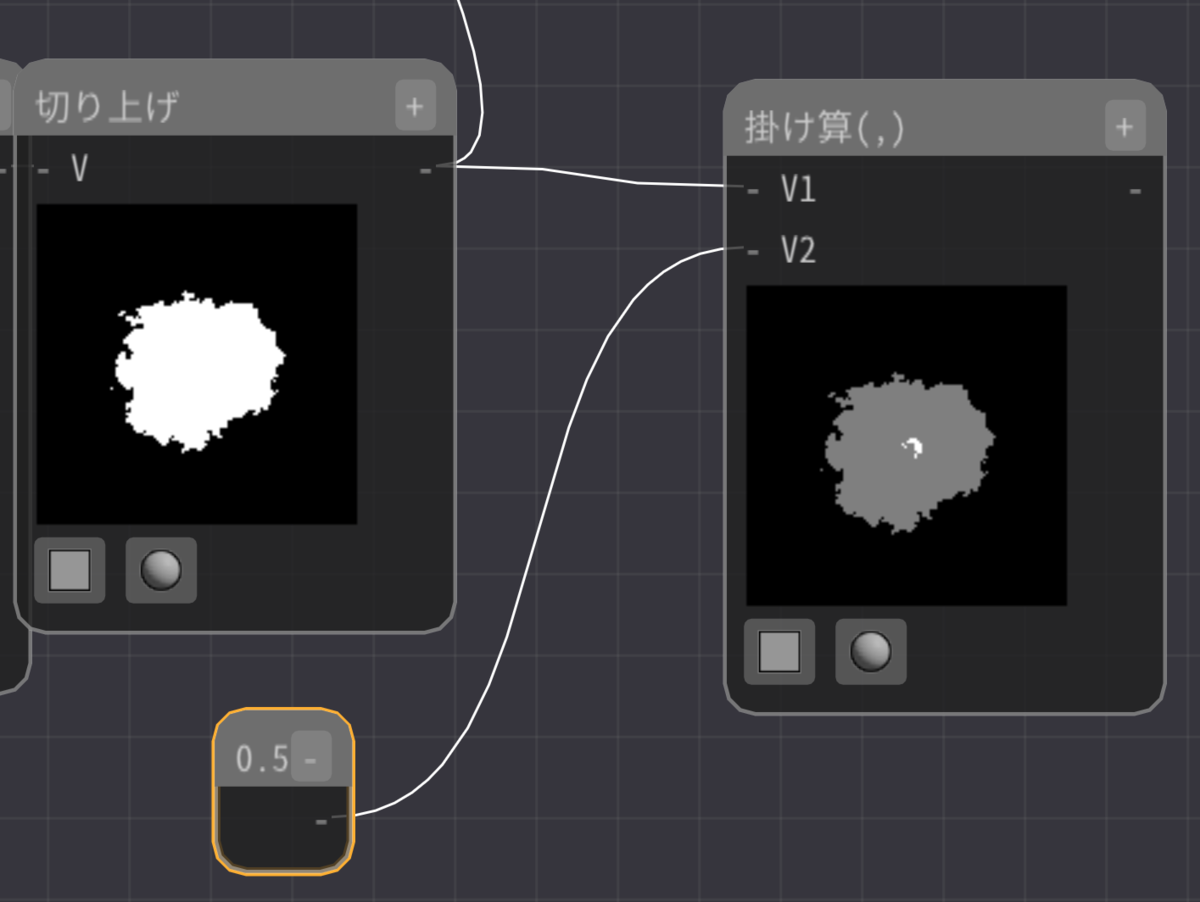
その次の切り上げは、そのまま小数点以下を切り上げます。
そうすると、0か1か2
という3つの情報のみになります
0は真っ黒の部分
1は真っ白の部分です
2の部分は、この状態では見えないのですが
数値とはしてはしっかり入っています

なのでこのように、0.5で掛け算してあげると
1だった部分が灰色、2だった部分は白のままとなります
今回では、使っているテクスチャの影響で
2の範囲が小さい領域になっています
そして、この2の数値が入っている部分こそが

この部分でいう、明るい水色の部分となります
おおよその機能としては主にこの辺になります
ここからは、調整しやすくする為などに入れたりした部分などが入ってきます

このマテリアルでは、描画領域を決めるのに
OpacityではなくOpacityMaskを使用しています
Opacityは透明度になりますが
OpacityMaskは、0より大きい数値が1で返ってきます
切り上げに近いもの、と考えてもらえば良いと思います

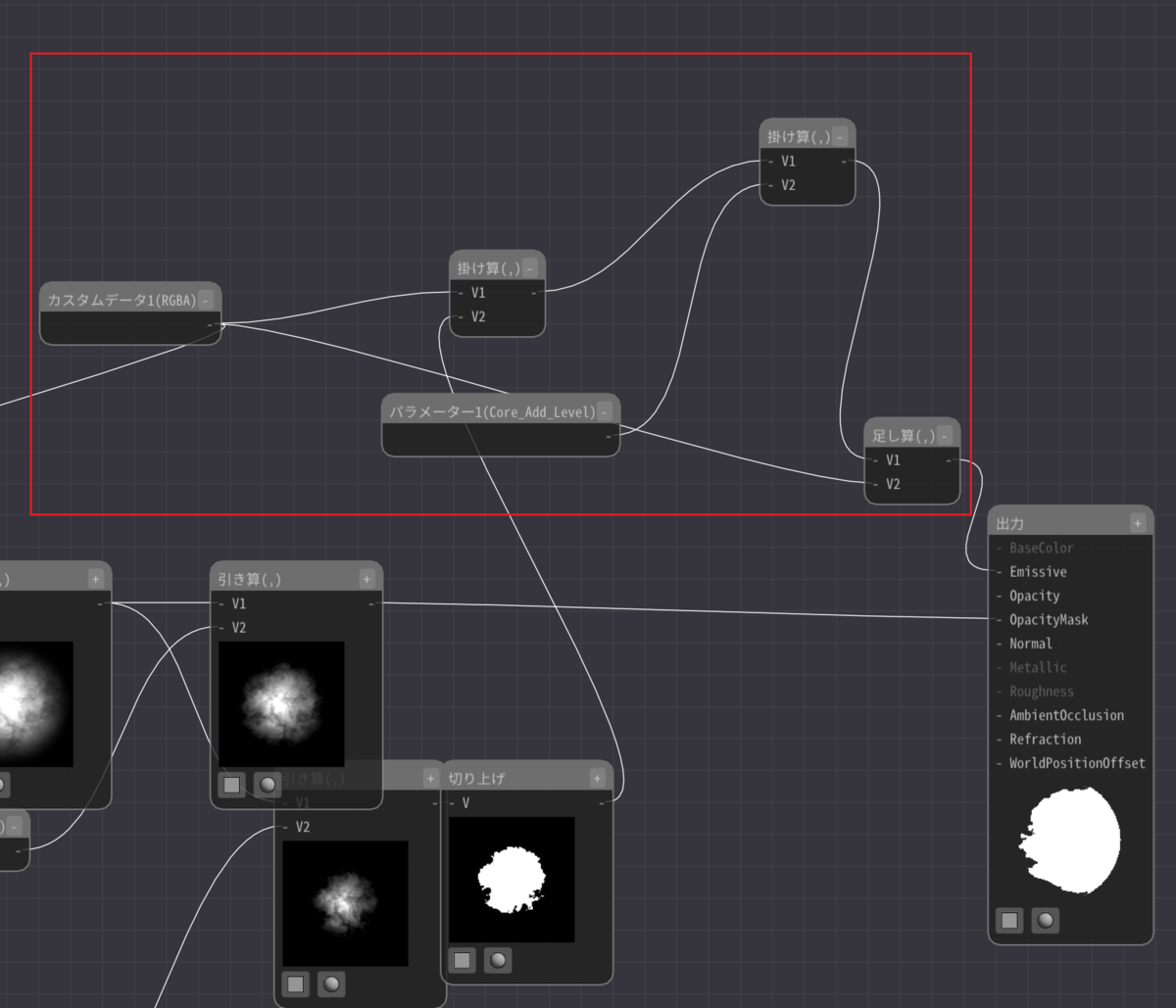
最後にこの赤枠の部分になります
左にあるカスタムデータ1は
上の方でも出てきた基本色という部分と連動しています
こちらはRGBつまり青や水色などはここから色を取ってきています

その次にある掛け算、これは切り上げをして0か1か2の情報と
基本色を掛け算しています
その次にも掛け算がありますが
こちらは加算強度と名前の付いているパラメータと連動しています


ここの数値を一気にあげると、明るい水色だった部分が白くなります
おもにここは色味を微調整する為のパラメータとなります
そして最後に足し算
ここで、作った要素と足し算する事で
中心の明るい部分の調整を組み込んでいます
そしてこの最後の足し算ですが
これは、基本色のRGBと加算することで
意図しない黒色が出てくるのを防ぐ為です

元々の切り上げをした情報の部分で0が入っていると
掛け算をしても基本的に0のままになるのが理由です
ただ加算合成では黒色はそもそも見えなくなるので
確認をする場合は、通常合成で確認してみてください
今回はここまでとなります
ツクールのMZでEffekseerを使う前提になるそうなので
それに合わせてEffekseerの記事も増やしていけたらなと思います
【Niagara】モーションに合わせた角度に調整しやすくする

Verは4.25.0です
初めに
今回は、斬撃ブラーなどの
モーションに依存しやすいエフェクトで
そのモーションに合わせた角度調整がやりやすい方法を
一応、角度をそれぞれ弄っていっても合わせるのは出来ますが
それだけだとどうしても手間が掛かると思うので
調整をしやすくする手段を
今回の記事ではメッシュを使ったエフェクトが対象となります。
アニメーション通知での調整
Verの更新で、アニメーションシーケンスからも
Niagaraのエフェクトの再生ができるようになり
そこから角度も調整できるようになりました。
また、再生しながらNiagaraSystem上で角度を弄ることも当然できます
ただし、角度を微調整するにしても
角度が変わるのは再び再生されるとき
になるようです
発生時に角度を決めているので当然といえば当然ですが...
また、こちらで調整する場合、角度を調整する手段は
XYZで調整する方法、クォタニオンで調整する方法などがありますが
数値をいれて調整するのは、直感的ではないかなと
レベル上で確認して角度を取得する
なぜレベル上かというと


このように、アニメーションの再生もここで出来るのが理由です
(静止画だと解りにくいですが)
また、手動での調整もしやすいです

レベル上に、BPなどの装備した状態のメッシュを持ってきて(今回はプレイヤーキャラ)
アニメーションのデータを適応する事で、レベル上での再生ができます
問題の角度をどのように調整するかの部分ですが
このキャラのBPに調整したいメッシュを持ってきます


若干見た目が奇妙な気はしますが
読み込んだあとは、アニメーションを再生し、それに合った角度に調整するだけです

このやり方であれば、数値を直接入力するのではなく
向きに合わせて、かなり直感的に角度の調整がしやすいと思います
スナップが入っていると調整しにくいので、外すのは忘れずに
また同時に座標の微調整もやりやすいです


位置などを調整する場合
原点の位置は確認しておきましょう
今回使っているグレーマンのメッシュは足元が原点になっていました
Niagaraで調整する

調整が終わったら、読み込んだメッシュのトランスフォームの所の数値をNiagaraで読み込みます

あとは、そのまま同じ数値をNiagaraの方で代入すれば問題ないはずです
ただ、座標はキャラ基準なので、エンジンオーナーPositionとの加算
向きはキャラの向きもほしいのであれば、エンジンオーナーRotationは入れておきましょう。
メッシュの角度を決めるMeshOrientationはクォータニオンの型なので
変換する必要があります

以前の記事でも出したと思いますが
自身はこのような変換する機能を作ってあります
関数を使えばそこまで手間の掛かるものでもありません
今回はここまでとなります
大分前にやろうとしたときは一回諦めたのですが
再びやったら結構あっさり解決したのがこの件です...