【Effekseer】リング機能で立体を作る
Effekseerの機能、リングでちょっとした立体を作れます、というお話

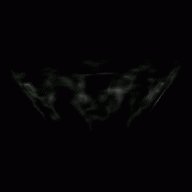
こんなの作れるよ!(Twitterサムネ用に静止画です)

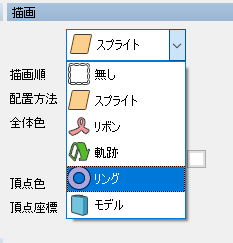
そもそもリングがどこにあるのか?というと、描画の所に、「リング」があります
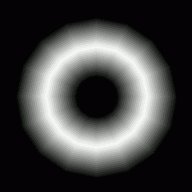
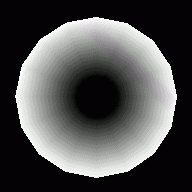
初期の、テクスチャが入っていない状態でリングにすると

こんな描画になります、輪っかは輪っかですが
カクカクで、あまりキレイな曲線じゃないです
ただ、これを見て「リング上のテクスチャ用意すればいいじゃないか」と、思わないで欲しいのです
なので、自分がこの「リング」機能を使う利点や理由などを解説していこうかなと
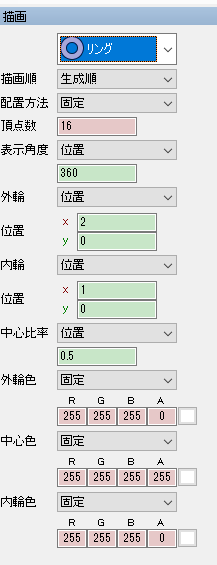
リングの描画には、スプライトなどより、多数の項目があります
この中でも、リング独自な部分の解説を。

【頂点数】
頂点の数です頂点?って思う方居るかもしれませんが
早い話、3Dモデルの頂点数のようなものです。
【表示角度】
初期では、360なので、一周していますがこの角度を変えることができます
素の状態だですと、途切れてしまい何のためか解りにくいですが、使い方によってはかなり便利です
なお角度は固定のみではなく、ランダムやイージング指定が可能です。

【外輪・内輪】
これ非常に重要です、頂点数の説明で入れたように、3Dモデルのようなもので
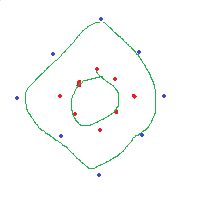
イメージとしては

青色の点が外輪、赤色が内輪、で実際の描画はこの緑ので繋がったリングの形をしています(絵が下手で申し訳ない)
でこの数値を変えるということは、リングを太くしたり細くしたり
内輪が0になると、中心まで塗りつぶされます

外輪がX軸2固定、内輪をX軸0→2に変化させた例
実際に白で描画されている範囲は、外輪から内輪の間なので
この二つが同じになると、一切描画されなくなります
この手段を使うと、輪っかが細くなりつつ消える、といった表現が可能になります
X軸のみ弄っています、じゃあY軸は?と
Y軸を動かすと、立体になりますその解説は少し下にて。
【中心比率】
言葉そのままだと思いますが、これは中心の位置を何処に持ってくるか?を設定します。


左が中心比率0、右が中心比率1になります
便利ではありますが、0や1だと極端になりやすいので
平面で使う場合、自分は0.1~0.9程度をオススメしておきます。
なお、この中心比率もランダムやイージング指定が可能です。
【外輪色・中心色・内輪色】
最初にリングをした時点で、グラデーションがかかっていますが
これがなんでかというと、初期設定で、この外輪と内輪のαが0(完全透明)
なのが理由です
また、リング機能のこれらの色は、設定するとグラデーションを自動で描いてくれます
なので、中心のみαが255に設定するだけで、ちゃんとグラデーションが掛かってくれます
なお細かい調整をしたい場合は、これらの色と、中心比率を弄ってみるのもいいと思います。
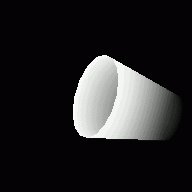
【外輪・内輪による立体】

このような形状を、簡単に作ることができます
このGIFでは、立体であるこをを解りやすくするために回しているだけで
本来は勝手に回ったりしないので、ご安心を。

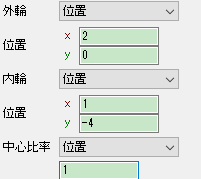
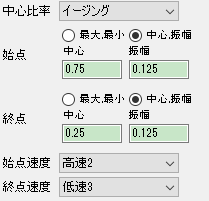
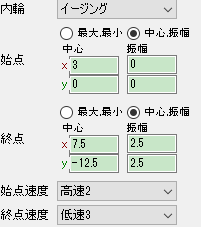
設定した数値はこのようになっております
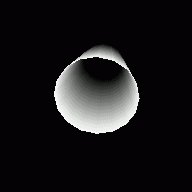
中心比率は1にすると、極端になりやすいのですが
Y軸を動かして立体にする場合は、この方が見栄えが良い事が多いです。

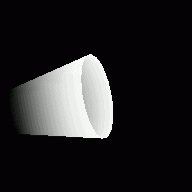
中心比率を0.5に変えるとこのようになります。

中心比率を1から0にイージングで動かすと、このような動きに
能力強化などの、バフ系のエフェクトに使えそうな動きになります。
【ちょっと実用的っぽい内容】
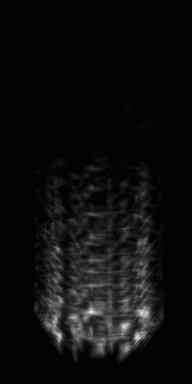
水しぶきに使えそうなのが出来ていた pic.twitter.com/yhZeEdrf51
— moyasi@エフェクト垢 (@torisutamoyasi) 2017年12月2日
これ、以前Twitterにあげたやつなのですが、構造は単純なのでちょっとした解説を

まず、使用テクスチャはこちらです、SD製です
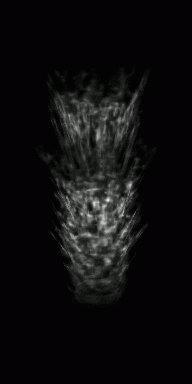
まず、この一つの動きを作ります

まずは、寿命を「20~40」
フェードインを5の、フェードアウトが10
この二つで、寿命がランダムで、透明状態から、フェードインして、フェードアウトしていくと思います

また、この上に向かう動きを中心比率で作ります
中心比率も、イージングにて動かします
Y軸を動かして立体にすると、中心比率で上下に動くような動きを作ることが可能です。
外に広がるような動きにしたいので
内輪の、Xを5にしましょう

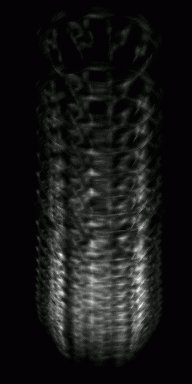
こうすると、広がりながら、上に動く動きになります
内輪より外輪の方が大きくなっていますが、基本的に
どちらが大きくても問題ない場合が多いです。
ただ、Y軸はいいのですが、X軸は極力マイナスとプラス数値の混合は止めてください
描画がおかしくなりやすいです。

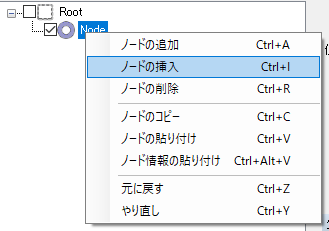
ここで、このリングのノードに親ノードを追加します
リングのノードを右クリックして、ノードの挿入をします
ノードの追加をすると、子にノードが追加され
ノードの挿入をすると、親にノードが追加されます。
最初の頃は慣れないと思いますが、エフェクト作っていると次第になれると思います。

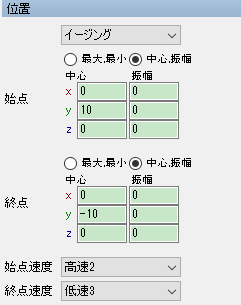
こうして、新しく作った親のノードの寿命を20に
位置の、Y軸をこのように、10からマイナス10に動かします。

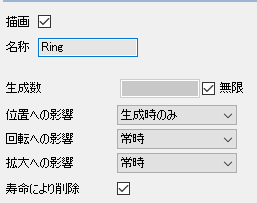
そして、リングで描画しているノードを、発生数の無限にチェックを入れて
位置への影響を生成時のみにします。

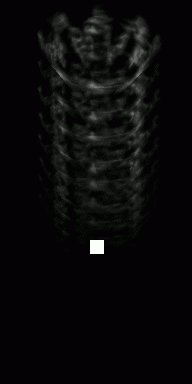
この時点で、だいぶそれっぽくなります。
中心の白い□が邪魔であれば、親ノードの描画のチェックを外してやってください
まだまだ違和感あると思います、ここからは微調整していく感じなので、細かい部分は省きますが(こういう部分は、自分の目で確かめながら是非調整してやってください)
リング部分の、Z軸を180°ランダムにして

内輪の動きをこんな感じにすると

こんな感じに、割と自然な感じになるのかなと。
またこれ、立体故に、アングルによっていろんな用途に使えますので
3Dゲームに使う場合でも中々重宝するかなと。
ただ、実用性を考えるなら、リングの頂点数には注意です
多いほど綺麗になりますが、描画負担が上がります(そこまで影響大きいわけではないそうです)
また、このような形の場合、頂点数を多少少なくしても、結構破綻が見えないので
どの程度まで頂点数を落とすかは、実際のゲームの描画負担と相談して決めてやってください。