【SD】ユーザーパッケージで効率化

※今回は具体的な作り方でもなく、初歩的な事だと思うのでご了承ください
【そもそもユーザーパッケージについて】
SD既に使ってる方は、大体知ってそうな内容かとは思いますが、自分は最近知ったことなので、知らない人も居るのかもしれない、と思ったのでちょっと纏めます

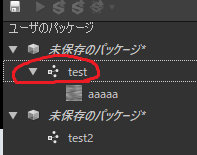
SDで新規でsbsファイルを作ったりすると、最初に左側のユーザーパッケージが作られます。
(厳密には、新規で作ったときで、sbsファイルで保存する前に作られます)

そして、この▼をクリックすると、その下の(今の状態ではtestというファイル)が出たり隠れたりします。
この段階では何も意味をなしません。

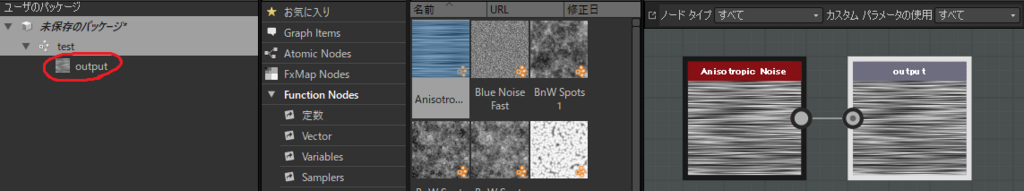
ここで、出力というノードを、繋げると
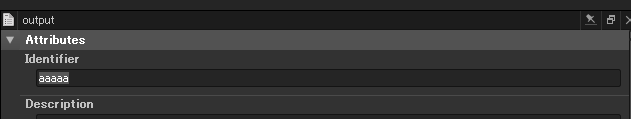
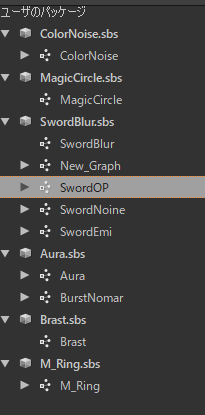
ユーザーパッケージの部分に、outputという名前のが出てきます。

デフォルトではoutputという名前ですが、このノードには名前を入力する項目があり
ここに名前を入力すると、ノードに表示される名前と、ユーザーパッケージの部分に出てくる名前が連動します。
なので、ここには自分の解りやすい名前を入力しましょう。
【利用の仕方】

この、testから、グラフ上にドラッグ&ドロップします。

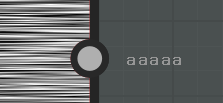
そうすると、outputで指定した名前の、ノードが出てきます。
ただし、ノードを配置する場合は、同じ場所では配置できないので注意。
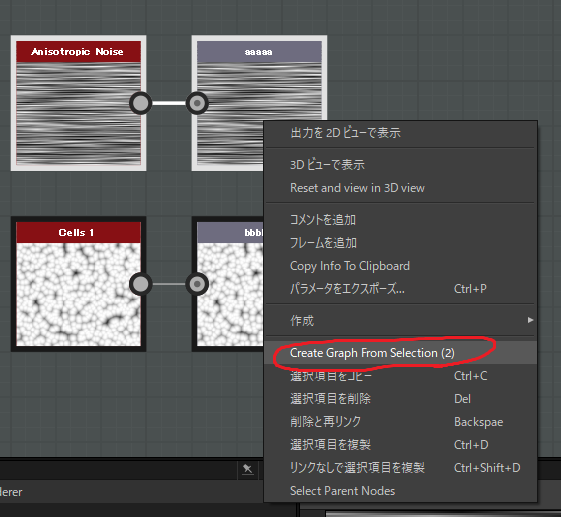
ここで、outputに指定した名前がaaaaaなのに対して
ノードの名前がtestになっています。

そしてaaaaaという名前は、出力ピン側に付いています。
この理由は出力ノードを複数配置すると解りやすいです。

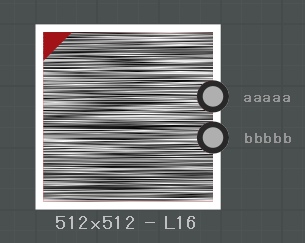
出力ノードを二つ配置すると

出力のピンが二つになります、これは、ピンによって出力される情報が
それぞれの出力ノードの情報になります。
これはこれで需要ありますが、別々のノードで出したいという場合があると思います。
これのノードを別々にする為の機能というのも存在していて。

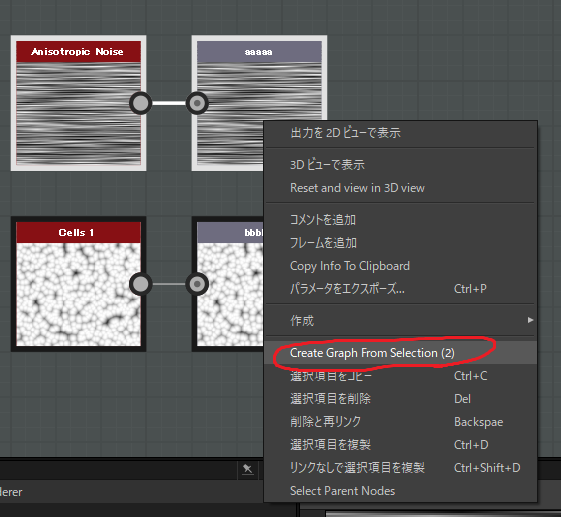
出力ノードを含む、そのノードを構成しているノードを、すべて選択して(ドラッグで複数指定できます)右クリックをするとメニューが出てきます。
ここで赤枠で囲った部分をクリックします(左の()内は、選択されたノード数です)

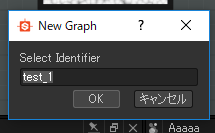
そうすると、この様な画面が出てきます、ここで設定した名前が


この二箇所に表示されます(なお、ここで作られたものは別途sbsファイルにはならず、一つのsbsファイルの中に複数存在できるので、sbsファイル数が増えるという心配はないです)
こうすることで、出力ノード毎、別々のノードにしつつ、sbsファイル数も抑えることが可能です。
これによって作ったデータを出力ノードに繋げておくだけで、簡単に再利用が可能。
一手間加えることで、ノードを別々にする事も可能です。

これにより、作ったsbsファイルを同時に開いておくことで
すぐに再利用する事が可能になります。
【パラメータ化】
正式名でないかもしれませんが、このパラメータ化というのは
普段使うようなノードにある、数値を弄れたりする部分です、一部のノードは、設定できないものもありますが
大体数のノードは、数値などを弄れる事ができますが。
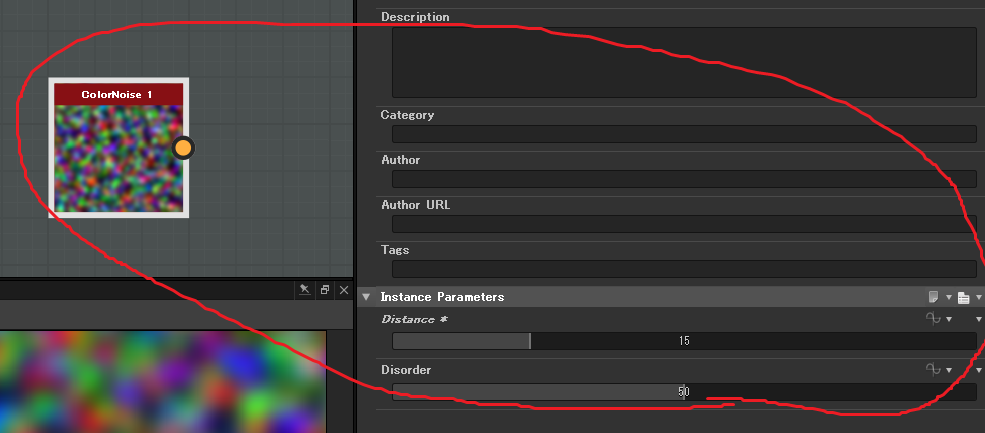
この手段で出したノードは、数値を調整することができません、なので、数値を調整する為の手段を。

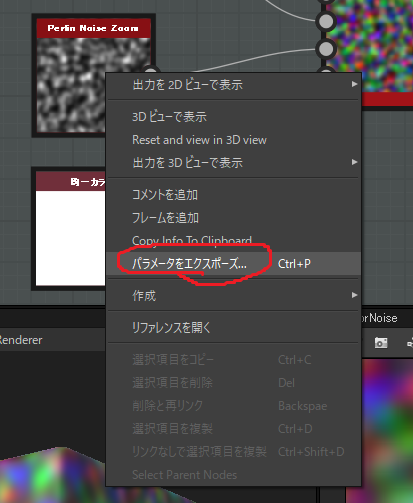
まず、パラメータを調整したいノードを選択した後に
「パラメータのエクスポーズ」を選択します。

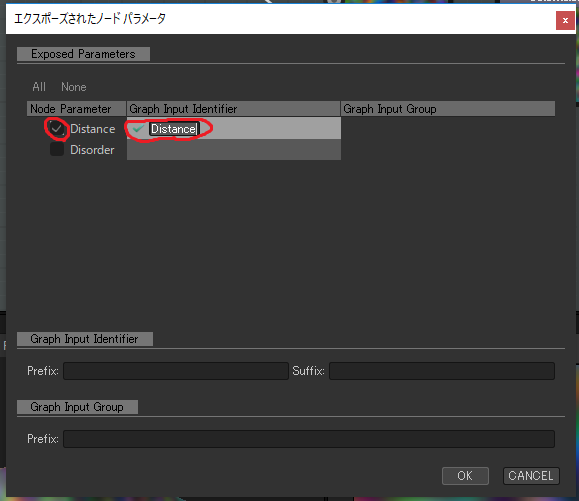
そうすると、この様な画面が出てくるので
パラメータしたい項目の左にチェックを入れると
右側に名前が出てきます。
この名前が、調整する際に表示される名前になるので、変更をしたい場合には、名前の上でダブルクリックして名前を変えることができます。
また、ここの名前が同じには出来ないので、被らないように、名前を設定する必要があります。

こうすることで、設定したパラメータを他のsbsファイルに入れた時にも、設定出来るようになります。
ただし、このパラメータ化する際には注意が必要です。

理由としては、パラメータ化をしてしまうと、このように編集ができなくなる為です。
これを解除する方法は

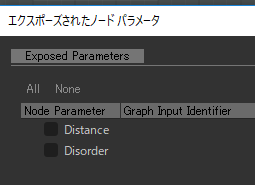
パラメータのエクスポーズから、ここのチェックを外してOKを押すと、編集できるようにはなります。

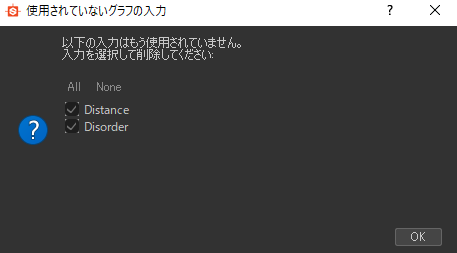
OKを押すと、この様な画面が出てきて、OKを押すと解除されますが
設定したパラメータがデフォルトに戻ります。

ここの、デフォルト値にリセットでも、パラメータ化は解除されますが
名前の通り、デフォルトに戻ります。
なので、パラメータ化する場合は

この設定で、一旦分けてからやると便利です。
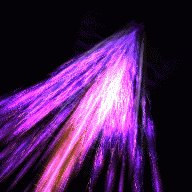
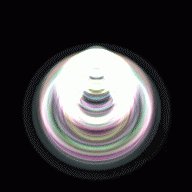
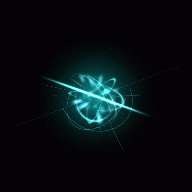
【SD】斬撃に使えるテクスチャを作ろう

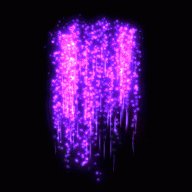
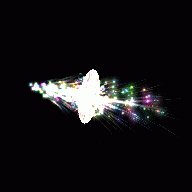
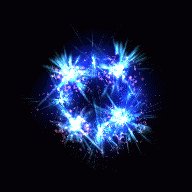
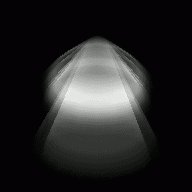
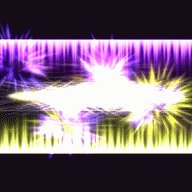
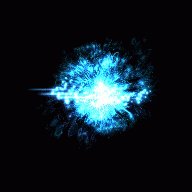
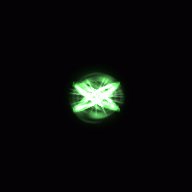
今回は、SubstanceDesignerを使ったテクスチャ制作を
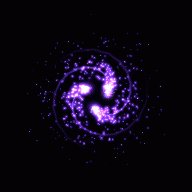
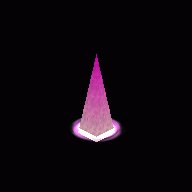
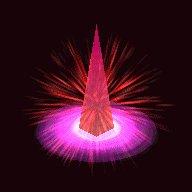
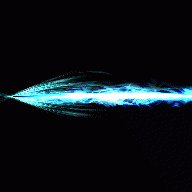
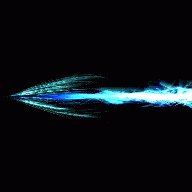
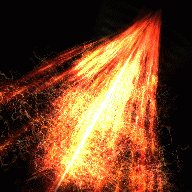
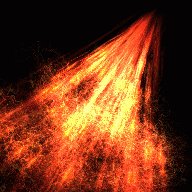
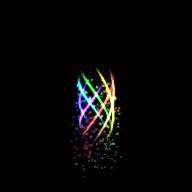
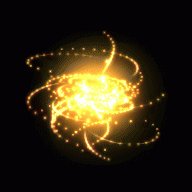
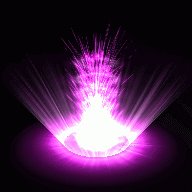
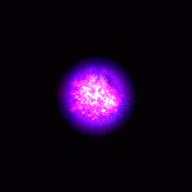
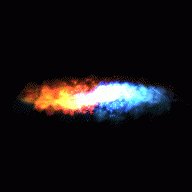
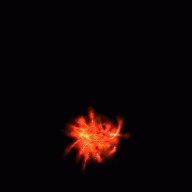
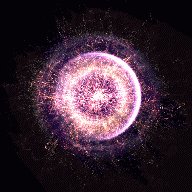
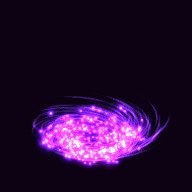
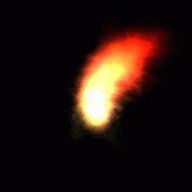
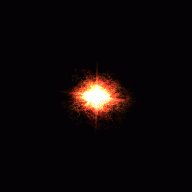
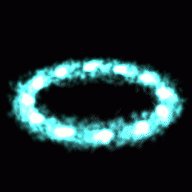
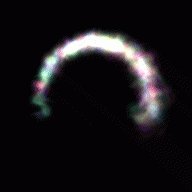
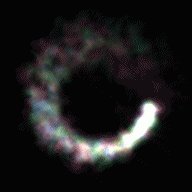
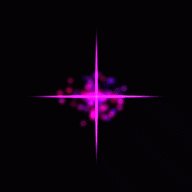
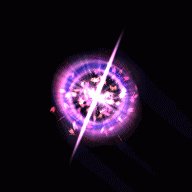
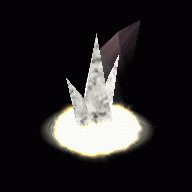
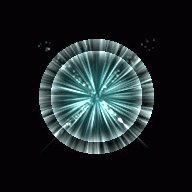
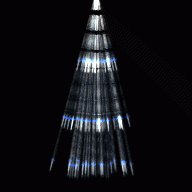
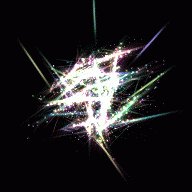
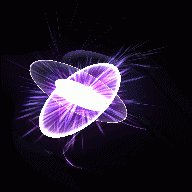
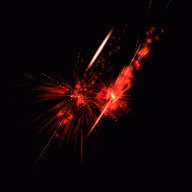
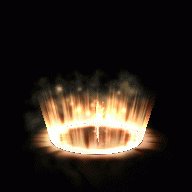
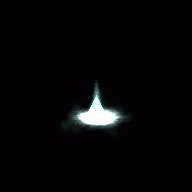
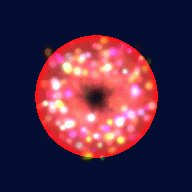
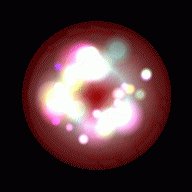
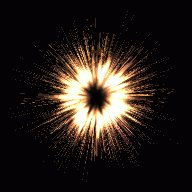
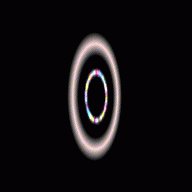
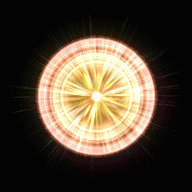
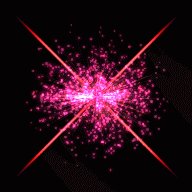
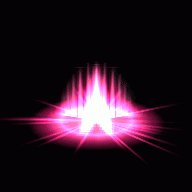
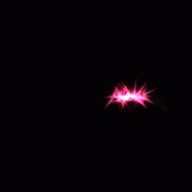
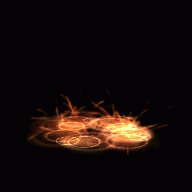
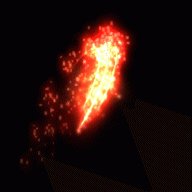
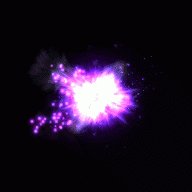
具体例は、斬撃ブラーと呼ばれる元になるような、この様なテクスチャですね

エフェクト部分の構成自体は省きますが
この様なエフェクトの元となります
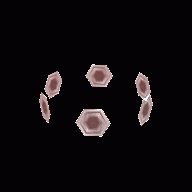
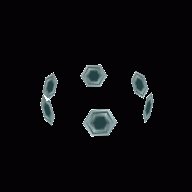
ただ、テクスチャ1枚だけ作るのではなく、今回はUE4に入れる前提として
大まかな形となるマスク用テクスチャ
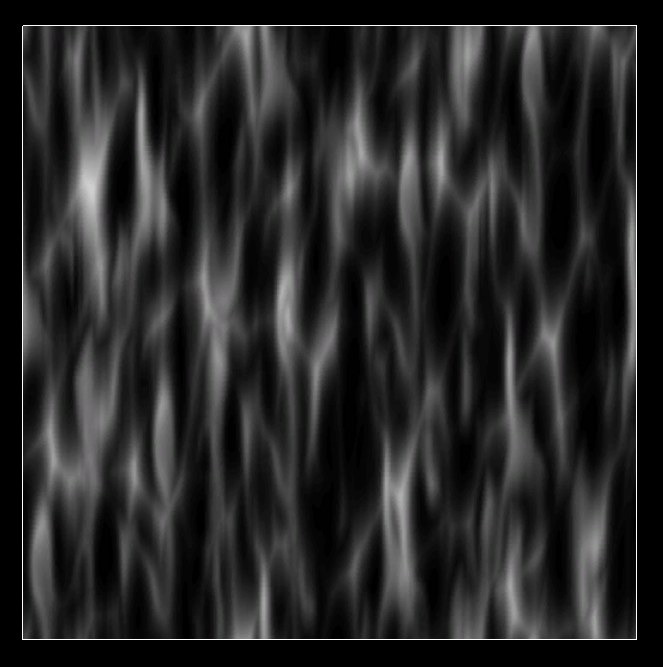
鋭い筋の形になるノイズ用テクスチャ
先端の一部を光らせる発光用テクスチャ
複数の色を与えるノイズテクスチャ
この4種類となります

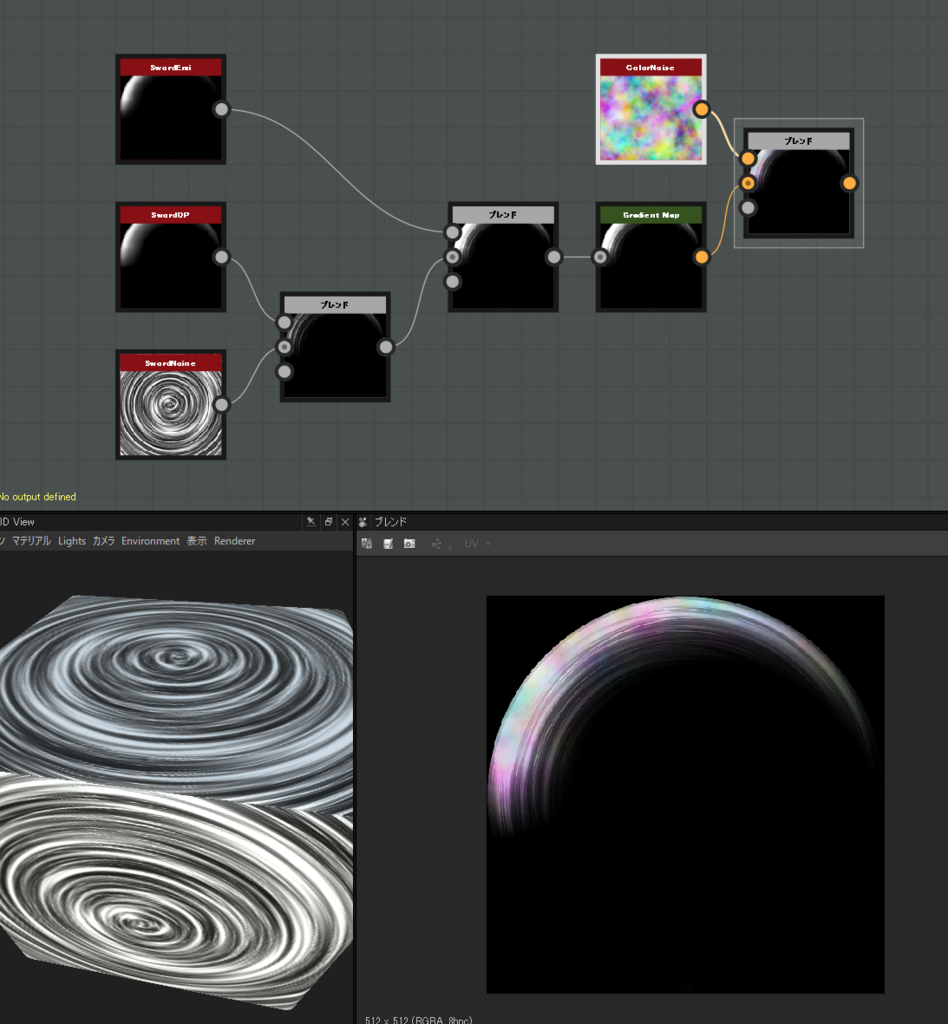
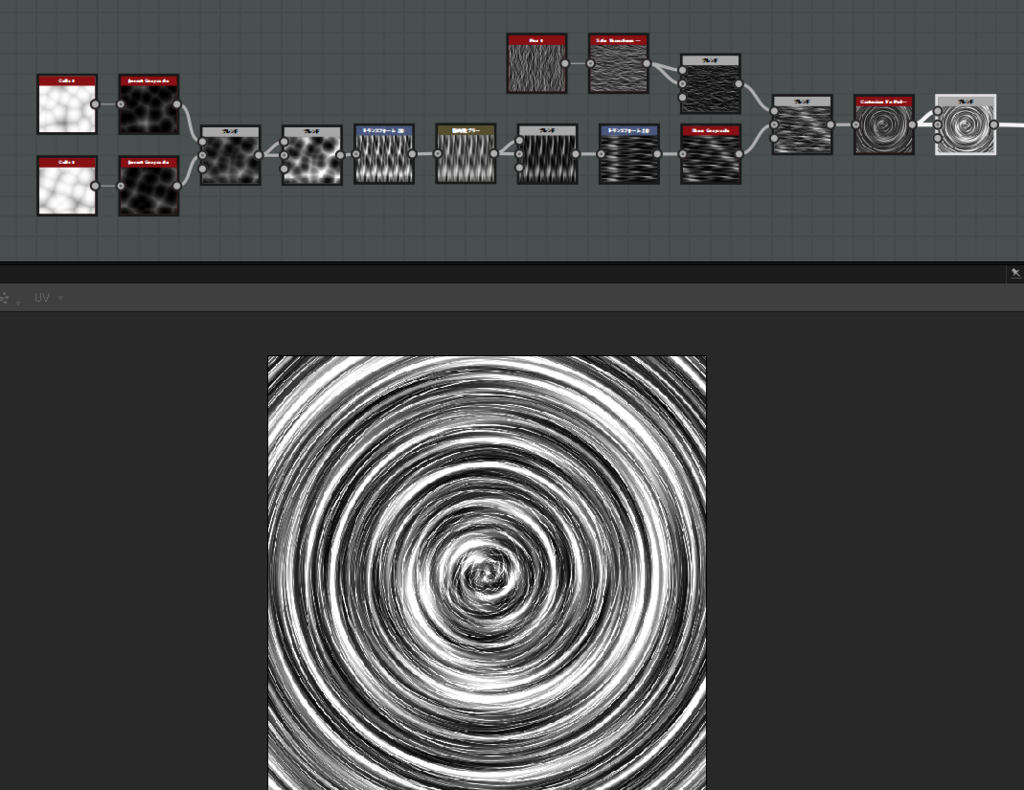
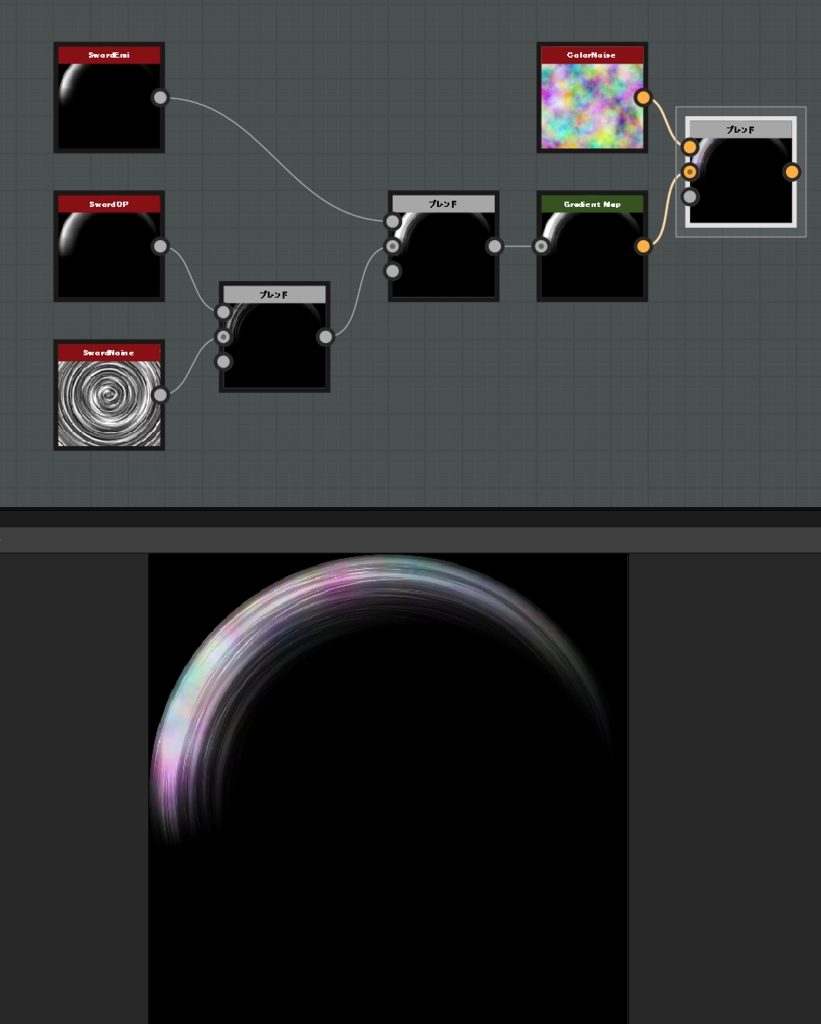
最終的な構造としては、こんな感じ、色が可笑しいと思われると思いますが
これは、強度を自由に調整出来るように組んでおくことで
斬撃のメインの色の中に、ひっそりとカラフルな色を入れる事で、見栄えを良くするためです。
どの位混ぜるかは、エフェクトを作る方のお好みで。

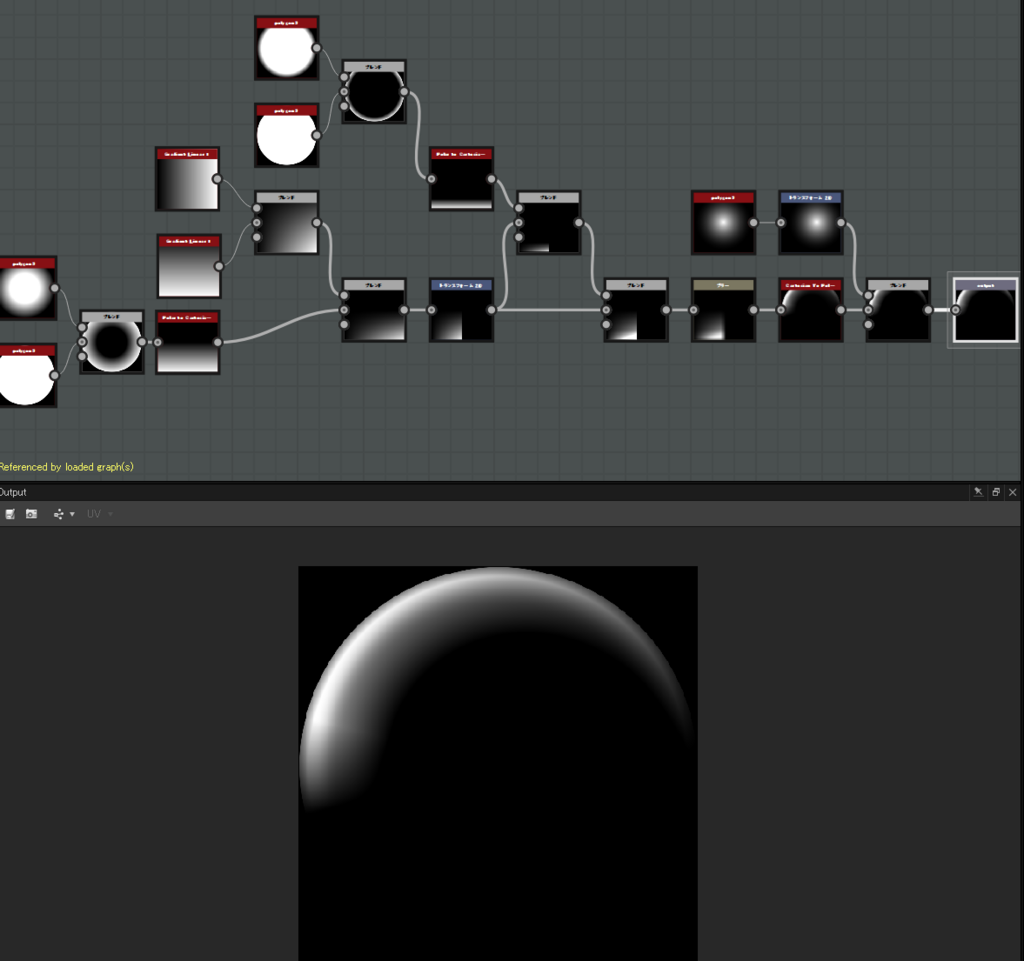
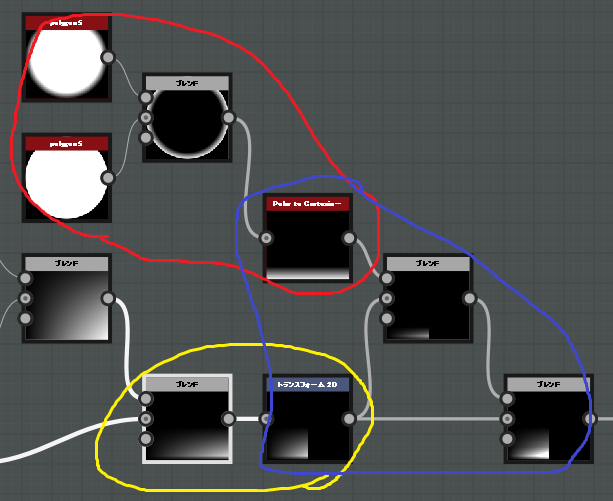
まずは基本となるOP(オパシティ)の部分
この部分で、斬撃の大まかな形が決まります

まずはリング部分を作ります

パターンのこのノードでのCurveを1にすると完全な丸になるので
その後、Gradientを調整して、丸を二つ作ります
今回は、0.05と0.4
その後、この二つをブレンドノードで繋いで、減算します
中心がくり抜かれてリングになります。


パターンのこのノードでグラデーションを作ります
Rotationの項目があるので、90°と180°にして、向きの違うグラデーションを作り
ブレンドノードの乗算で合成します。

トランスフォームにあるこのノードにて、丸同士のブレンドで作ったリングを加工することで、グラデーションになります。
そこでできた二つのグラデーションをブレンドノードの乗算で合成します。

赤い部分は最初に作ったリングと同じ容量で、先程より細いリングを作り
リングを加工してグラデーションにします。
黄色部分は、先ほどの加工したグラデーションをトランスフォーム2Dで
幅を半分にして、タイリングを切る、その後オフセットで左側に寄せます
青の部分は、両方ブレンドノードで、左上の方は乗算
右下の方は加算にしています。

先ほどできた形では、クッキリしすぎなので
ここでブラーノードを繋いで、ぼかします、ブラーの強度は10です

トランスフォームのこのノードでブラーの後に加工します
この時点で、かなり形が出来上がります。
ただ、斬撃なので鋭さが欲しいので、後ろの方を少し尖らせます。
それが黄色の部分

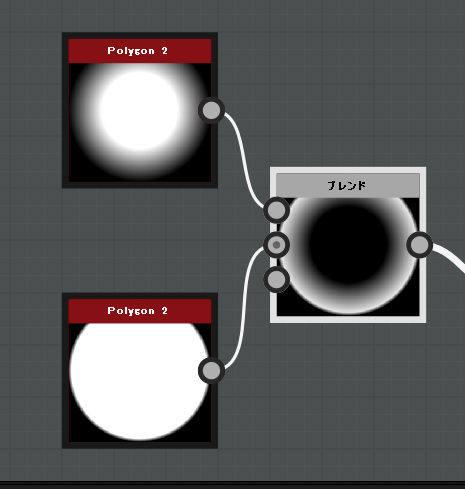
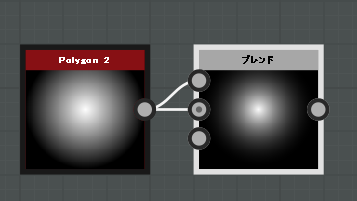
左上のノードは、自作したものでしたが、中身はこんな感じになってます

このノードで丸の形を作ったあと、ブレンドノードで二つとも繋いで、乗算しています。
これで作った丸い部分を、トランスフォーム2Dのオフセットで位置を調整します。
青の部分は、作った二つを減算しています
丸の部分を、減算で削ることで、後ろ側になる部分が、細くなって鋭さを増します。

次は、ノイズの部分になります
これがあることで、斬撃部分に、細い筋のような模様が入り、きめ細かく鋭く強そな描画になります


ノイズのこのノードを出し、Distanceを2の低めな数値にしてから
複製します
ランダムシードや、Disorderは、最後のブレンドノードまでやってからやったほうがいいと思います。

調整のこのノードで白黒を反転させます
その後、作った二つのノイズを
ブレンドノードで加算
その後、同じのをブレンドノードにつないで、更に加算します。
この時点で、最初のノイズのノードを弄って、比較的に、不規則な形になるようにランダムシードなどを調整しておきます。

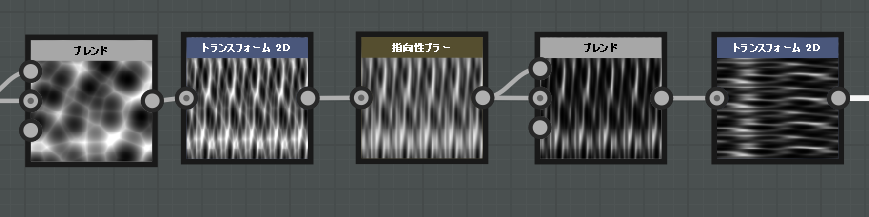
ここは単純に基本的なノードが並んでいるだけです
最初のトランスフォーム2Dでは、幅を20%にしているだけです
こうする事で細長くなり、デフォルトでタイリング処理になっているので
5つ並ぶようになります。
その後の指方向ブラーは、角度を90にして、強度を20
こうすることで、上下方向にぼかします。
その後のブレンドノードでは乗算をすることで、全体的に暗くなります。
その後のトランスフォーム2Dでは、角度を90°動かして横にします。

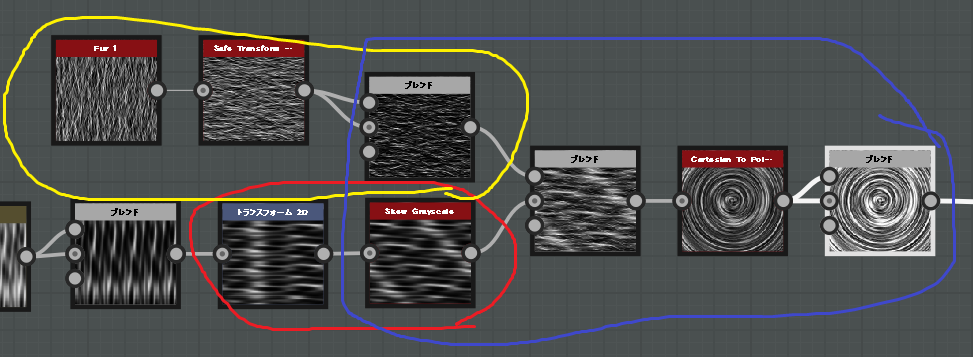
赤の部分は

トランスフォームのこのノードを使うことで、斜めにすることで、タイリングを誤魔化します。
黄色の部分は

ノイズのこのノードでノイズを追加して

このノードで90°傾けます
それを、ブレンドノードで乗算します。
青の部分は、出来上がった二つのノードをブレンドで加算しますが
そのままでは強すぎたので、不透明度を0.7にして、若干薄めに合成します。

その後トランスフォームのこのノードで加工したあと
ブレンドノードで加算します
今度もそのままでは強かったので、不透明度を0.75程度にしています。

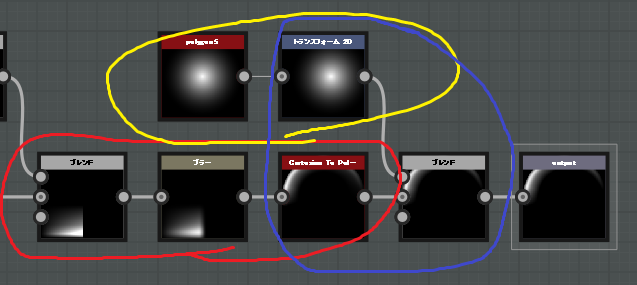
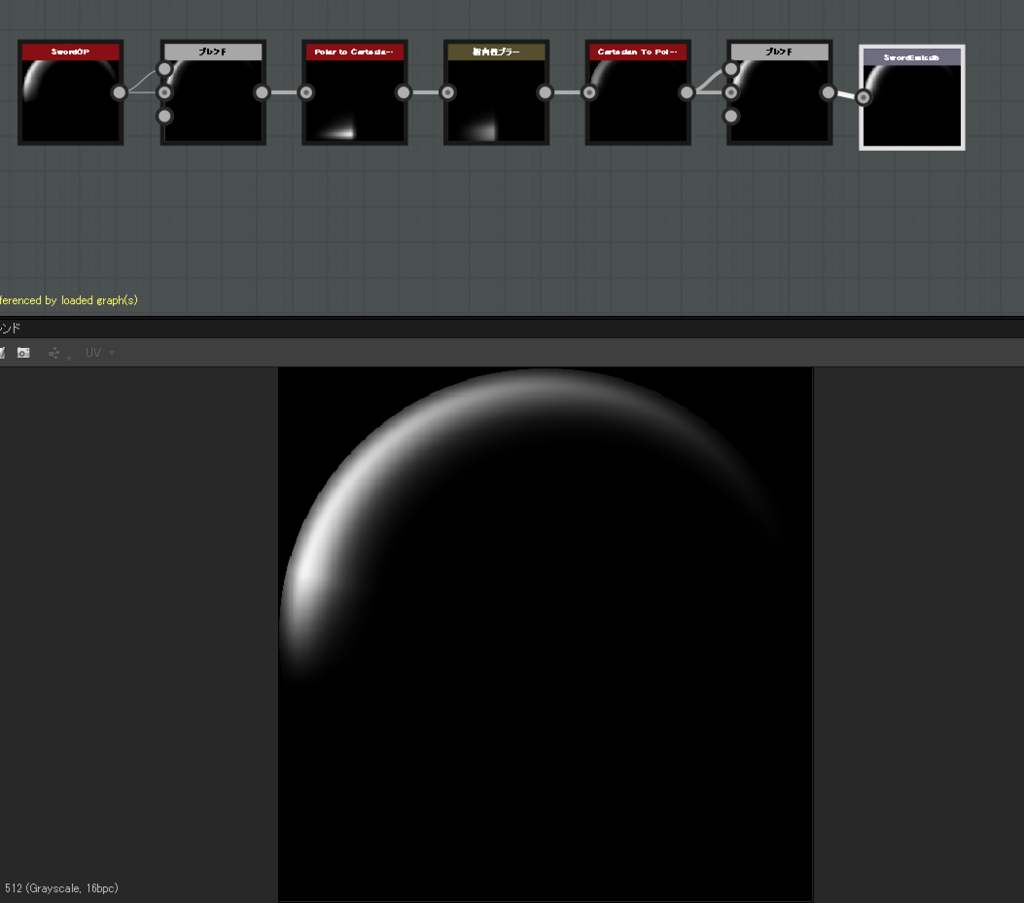
次に、エミッシブで光らせるこのパーツ
ノイズと、OP用のテクスチャでは、結構スカスカになるので
それを補いつつ、鋭い発光感もプラスするためのパーツです。

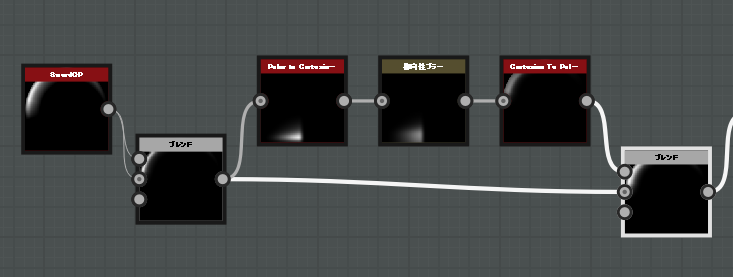
ノード構成は左から一直線
一番左のは、OP用のをそのまま持ってきています。
1、ブレンドノードで乗算。

2、このノードで極座標を解除
3、指方向ブラーで90°の強度20でブラーを掛ける

4、このノードで再び極座標に戻す
5、ブレンドノードでScreen

第一入力と第二入力は違うので注意。
これで完成。

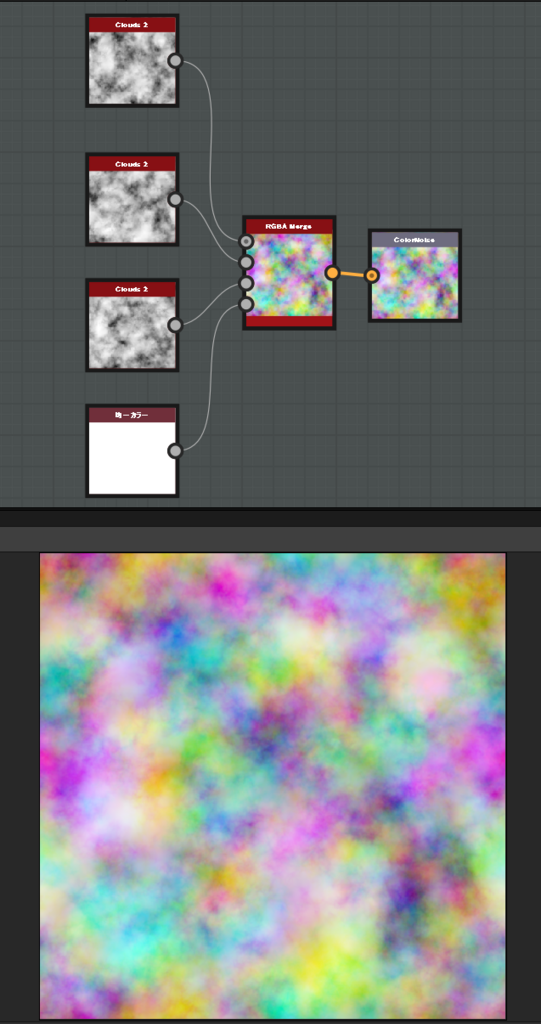
最後は、カラフルを与えるためのパーツですが
ノイズをそのまま繋いだだけになります。
ここの部分は、エフェクト上で調整するのか、テクスチャ自体で調整するのかは、人による部分はあると思いますが
そこまで前面に出てくる部分ではないので、そこまでこって作るものでもないかな?と個人的には思います。
前面に出てきたらそれこそマズイですし...

ノイズのこのノードを3つ配置して、ランダムシードをそれぞれ変えます。
α用の均一カラーは、グレースケールの真っ白にします

チャンネルのこのノードでそれぞれを合成してカラフルにします。

これで、全てのパーツができあたので、それを合成すれば完成するかなと
ただ、この部分は、UE4側でするのを想定しています。
【UE4】バリアーっぽいマテリアル

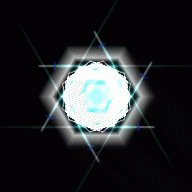
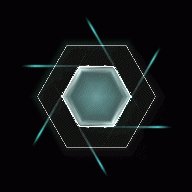
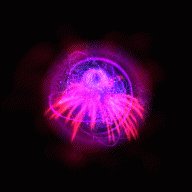
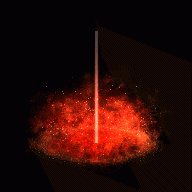
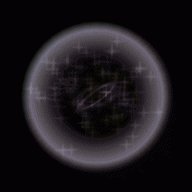
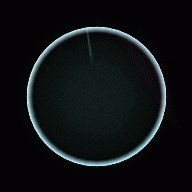
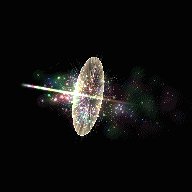
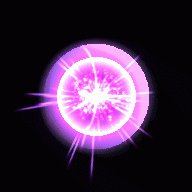
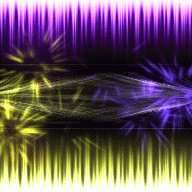
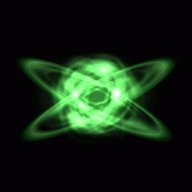
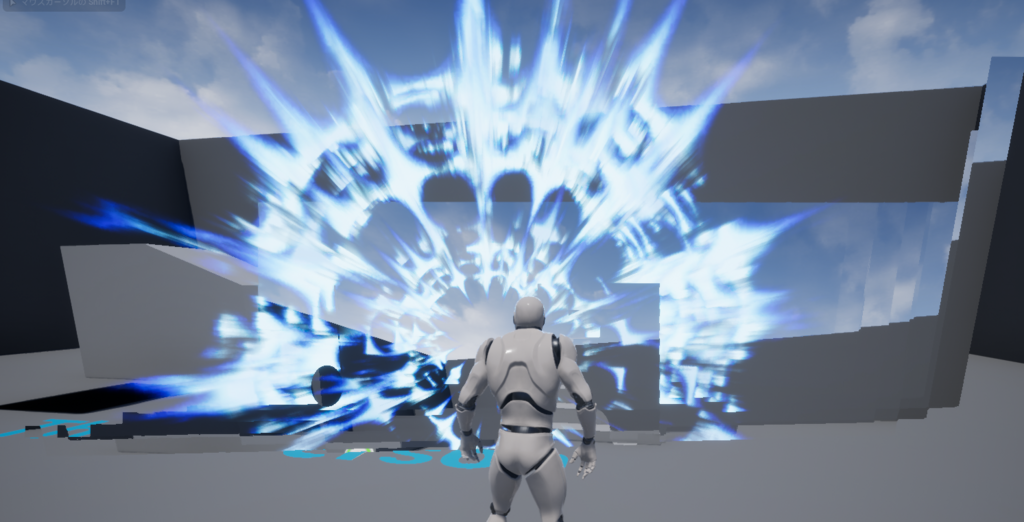
今回は、こんな自分を守る防壁っぽいマテリアルのつくり方を
スクロールや、全体の光が強くなったり弱くなったりの明暗も付けていきます。

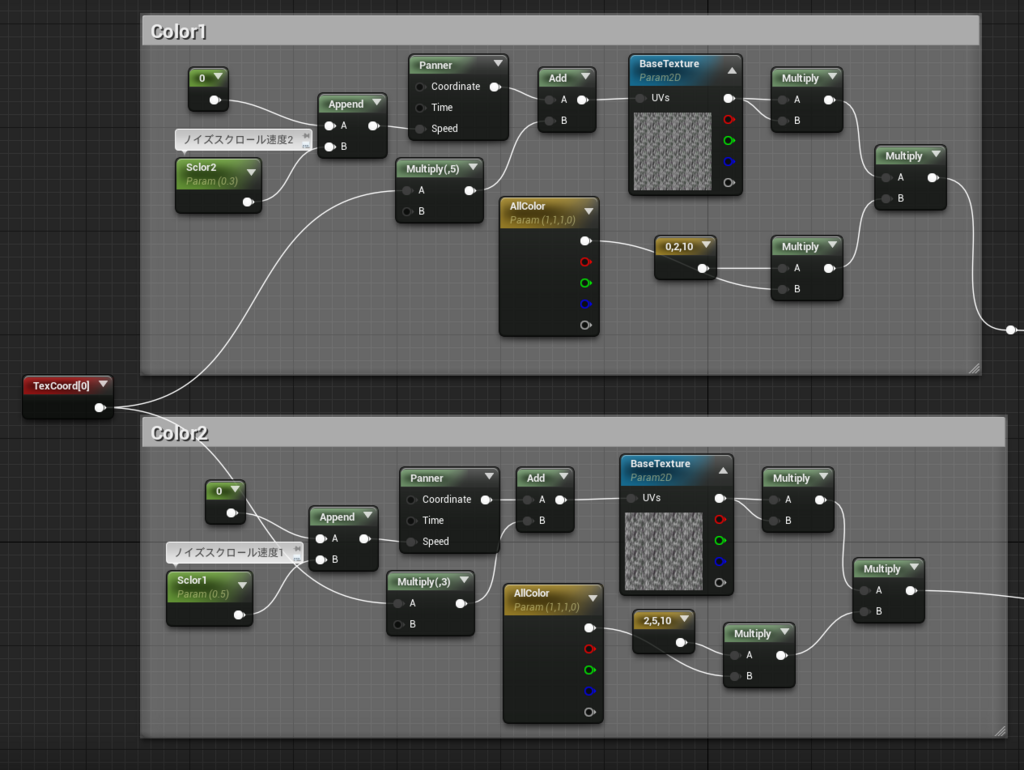
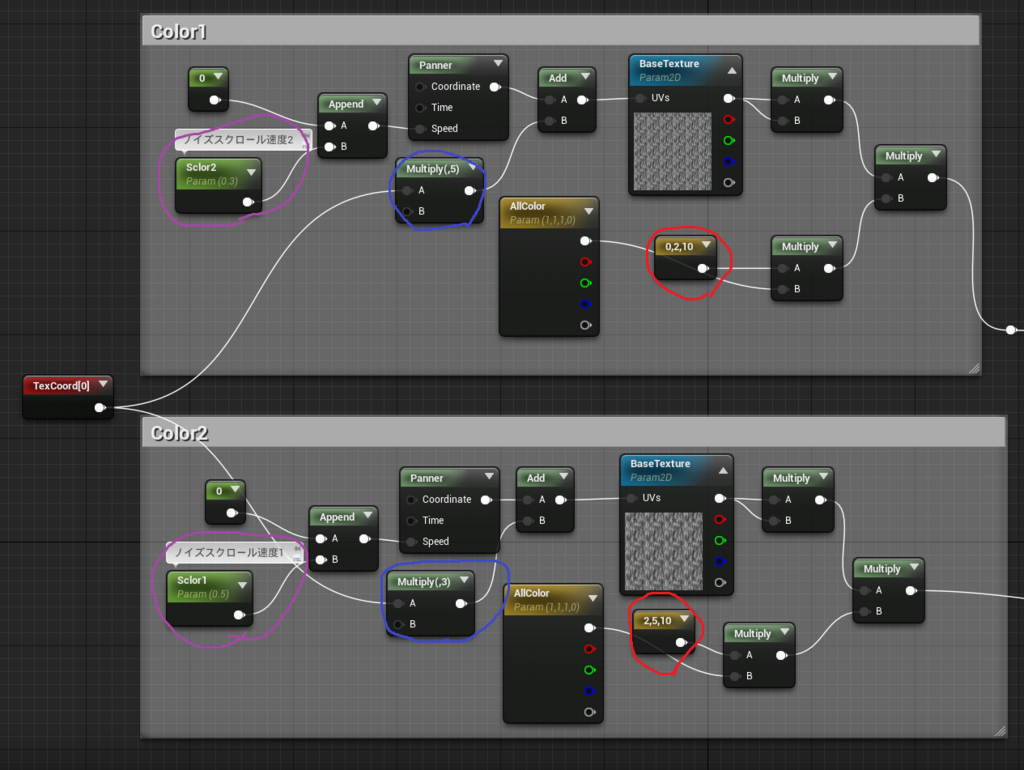
今回作るマテリアルの全体図はこちら

今回使用したテクスチャは、こんなシームレスなテクスチャ1枚です
そこまで複雑ではないかなと
この例では、一部パラメータ化してあるノードもありますが
必要そうな部分だけパラメータ化しておいてください。

まずは、左上のこの部分
この部分で何をしているかというと、テクスチャを使い、マテリアル全体の模様を作っています。
白や水色の部分です
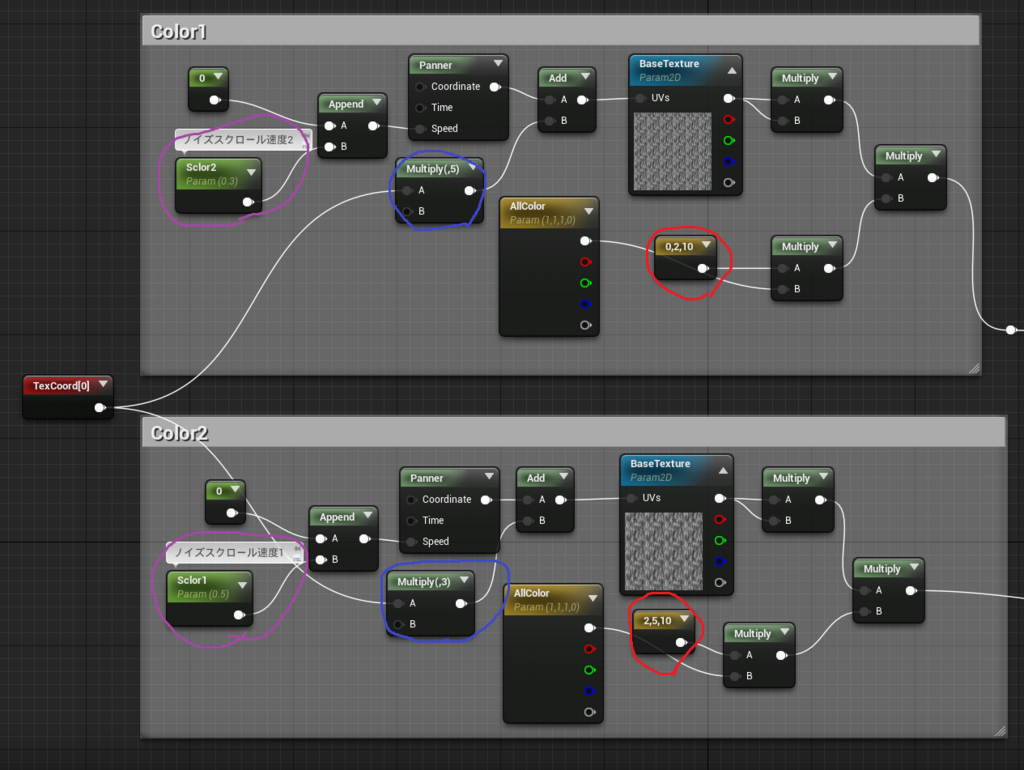
また、上のColor1とColor2の部分は、殆ど一緒です

違う部分をあげるとすれば、この○で囲った3箇所です
具体的にどこを変える用なのかというと左から
・スクロール速度
・テクスチャのタイリング数
・色
この3つの要素です
また、「TextureSmple」をパラメータ化したノードがありますが
名前が同じであれば連動します
片方を変えると、もう片方も変わります
同様に、パラメータ化した定数ノードも
名前が同じであれば連動します
連動するのは、定数ノードではそこまで大きな意味にはなりませんが
テクスチャの場合は、同じテクスチャを使いつつ
UVsに違うデータを入れたい場合に重宝します。(インスタンス側でも連動します)

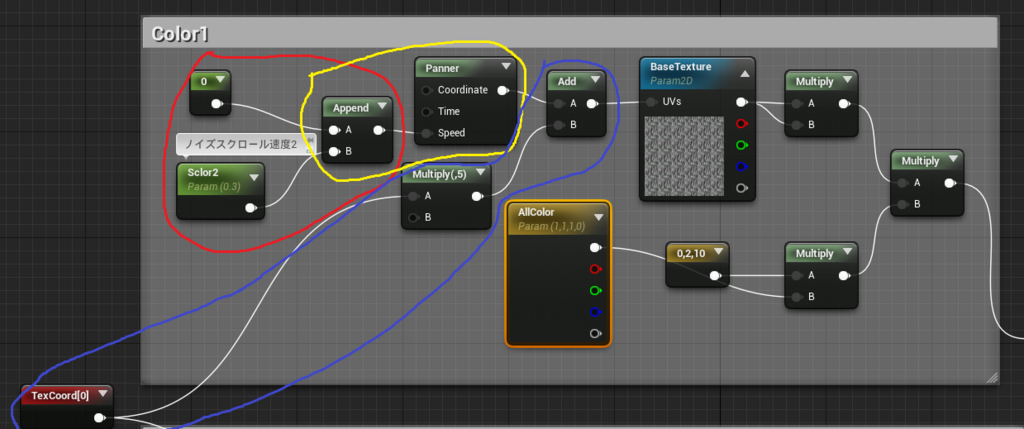
まずはこの部分
赤の部分は、スクロールする為の数値を入れています
内容は、定数の0と、パラメータ化した定数をそれぞれ「AppendVector」で、RとGの2チャンネルの情報に合成しています。
「AppendVector」このノードはAとBチャンネルの情報を合成します単純な足し算ではなく、チャンネル数を増やします
この場合0という1チャンネルと、0.3という1チャンネルを合成して
0と0.3という2チャンネルの情報にしています。
次に黄色の部分で、スクロールさせてます
「Panner」がスクロールさせるノードで、Speedに接続した情報でスクロールさせます
で、なぜ態々2チャンネルの情報に事前にした理由は
RとGでXY軸が其々別にスクロールし、1チャンネルの場合、必ず斜めにスクロールします(同じ数値になるので)
今回の場合、上にのみスクロールしたかったので、Rを0に固定し、Gには0.3といれることで、上方向にスクロールします。
青の部分は、タイリングの部分で
タイリングさせる「Texture Coordinate」と乗算させる「Multply」に繋いだ場合、乗算した数値分タイリングします。

つまり、ここの数値分タイリングします、当然定数ノードをつないでも大丈夫です
パラメータ化したノードであれば、インスタンス側でタイリング数を調整する事もできます

次は、後半のこの部分
まずは赤い部分UVsに繋ぐ要素は、基本的に「Add」(厳密な理由までは解らないです、申し訳ない)
それを、テクスチャのUVsに接続、この時点で、タイリングとUVのスクロールがしているはずです
その後の「Multply」は、全体が明るすぎた為の調整なので、なくても問題ないです。
黄色の部分は、このノード全体の色を決めます
一番左のAllColorは、パラメータ化した4チャンネルの定数ノードで、なくても構いません、今回はインスタンス側でも、全体の色を調整しやすくするために入れてあります
基本的な色は、真ん中の定数ノードで指定しています
それを「Multply」で接続します、これでAllColorの数値を変えると、全体の色が調整できます。
青の部分は、出来上がった模様と色の要素を「Multply」で乗算しているだけです。

あとは、上にあったようにこの部分を複製して、一部だけ変更します

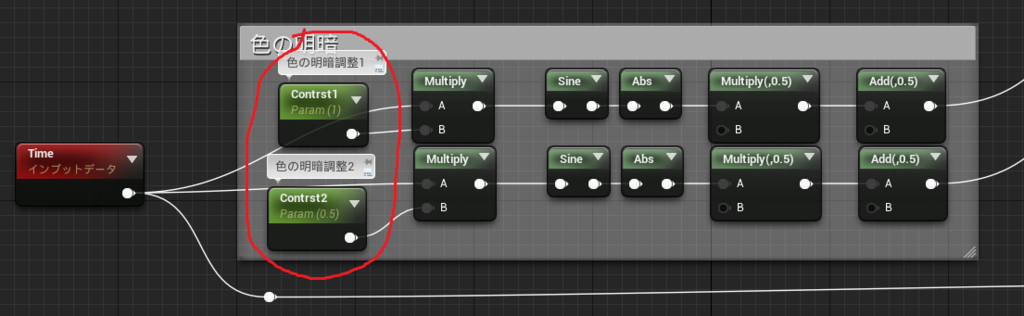
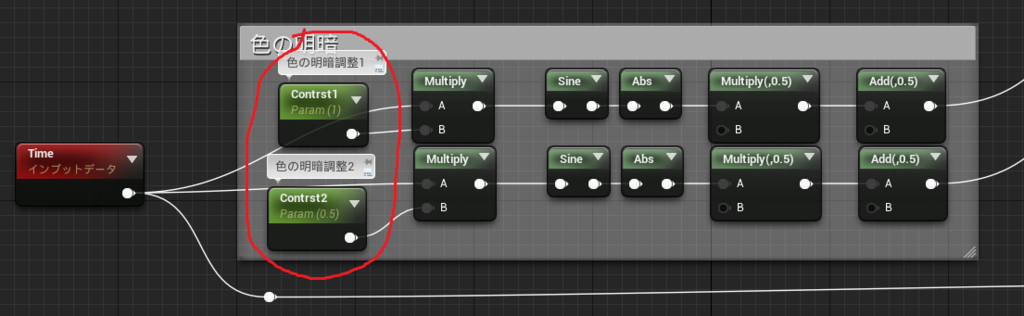
次に、下の方にある、色の明暗とある部分。
殆ど似たノードですが、赤の部分の数字だけ変えてあります
この部分は、色が強くなったり弱くなったりする部分を制御しているのですが
1パターンのみだと短調になるので
ここで差分を付けています、ここの数値は、色の明暗の変わるタイミングを制御していて
数値が小さいほど、遅く、高いほど早くなります
この部分は、殆ど左から右に繋いでいるだけです
一番左にある「TIme」ノードこれは、時間を数値で返してくれるノードで、延々と数字が増え続けます
その次に、定数とこの「TIme」を「Multply」で乗算します。
こうすることで、数値の増える速度が変わります
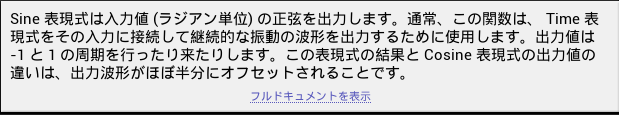
それを「Sine」につなぎます、これは三角関数です

どんな用途なのかというと、UE4での説明ではこうなっています
「Time」と併用する事で、-1~1の数値を緩やかに行ったり来たりするようになります
三角関数がよくわからなくても「Time」とつなぐことで、こういう結果になる、とだけ覚えてもらえばいいかなと。
その後の「Abs」アアブソリュート、絶対値を取るノードです、絶対値は簡単に言えば正の数ですマイナスをプラスにします。
これを合わせることで-1~1の波が、0~1の波になります
その後は「Multply」に接続、Bにはノードは接続せずに0.5と入力
こうすることで0~1の波が半分になり0~0.5になります
更にその後「Add」に接続、Bにはノードは接続せずに0.5と入力
これにより0~0.5の波が0.5~1の波になります

つまり、このノードのまとまりは、一定間隔で0.5~1を出力する為です
そして最初の数値により、その波の速度を調整できます。

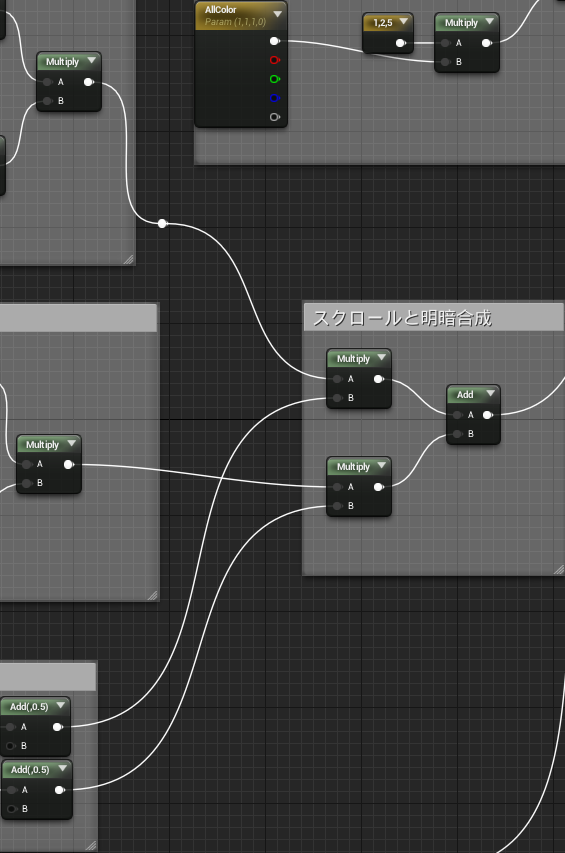
真ん中辺りにある、スクロールと明暗合成
とある部分
ここでは、Colorで作った模様と、色の明暗の部分で作った波をそれぞれ「Multply」でで乗算します。
色の明暗の部分で、最後に0.5を足した理由は、数値が0になってしまうと完全に真っ黒になり、明暗が激しくなりすぎたためです。
防御系のバフ的な物をイメージしたマテリアルなので、明暗によって完全に消えるタイミングがあるのは、不自然ではないか?との考えからです。
「Multply」で繋いだあとは、その二つを「Add」で足し算します、これでスクロール速度と明暗のランダム性が出たと思います

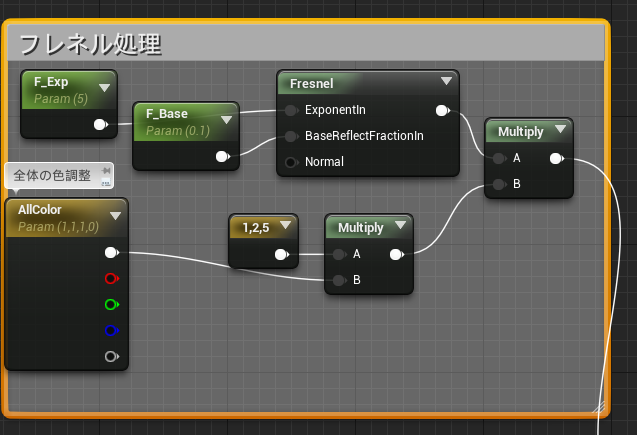
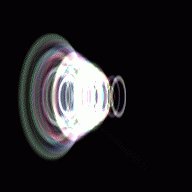
上の方にある、フレネル処理という部分
そもそも、ここが何のためかというと。

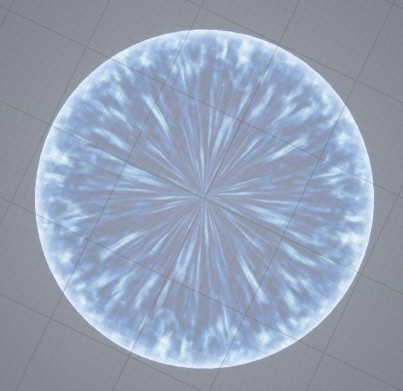
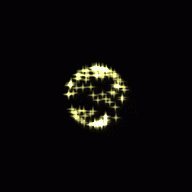
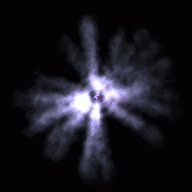
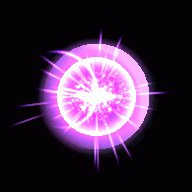
この、表面が白くなってるのが解るでしょうか、ここを作るための処理です

このように、たとえ角度を変えたとしても、周囲が白く見えます
これにより、輪郭がクッキリします
逆に、中心のみ薄くすることで、キャラクターと重なった時にキャラが見えにくくなるのを防いだりする事もできます

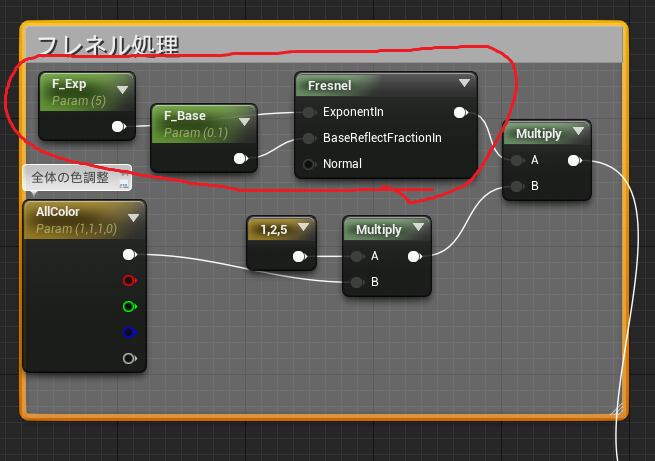
まず、メインとなる「Fresnel」というノード
主に上の二つのピンで、このノードを操作します、ただこのノードの影響は非常に解りにくい&影響が非常に強く出る
事が多かったので、一度パラメータ化した定数ノードを繋げて、インスタンス側で調整するのをオススメします。
それらを、色を指定している定数ノードと「Multply」で乗算します。

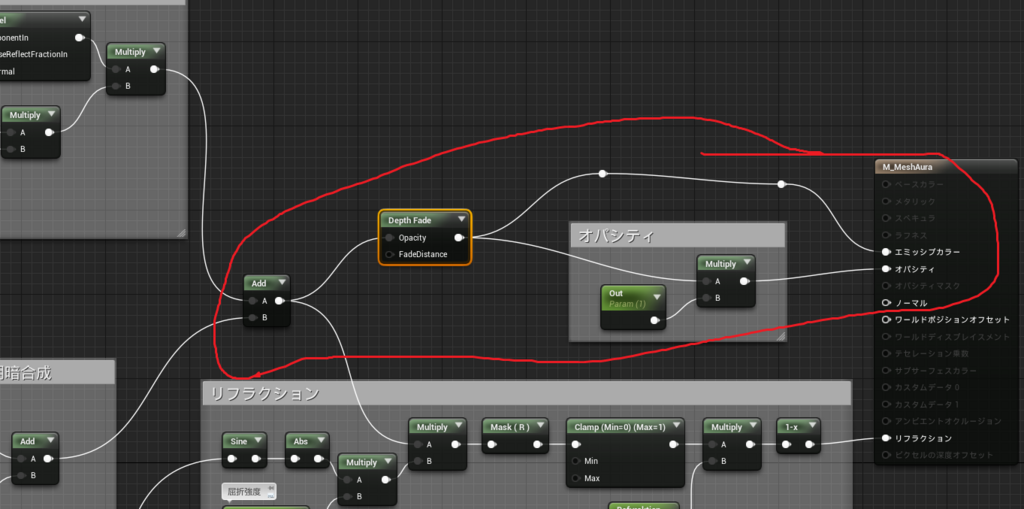
次は右上辺のなんか寂しい部分
左にある「Add」で、フレネル処理の部分と、スクロールと明暗合成の部分を加算します
で、その後にある「Depth Fade」のノードの解説を
これは不透明な地形などに、刺さった時の刺さり具合を軽減するもので
上のピンに接続したものを、下のピンに接続した情報で刺さり具合を軽減します。

定数ノードの他、詳細の部分でも数値を指定できます


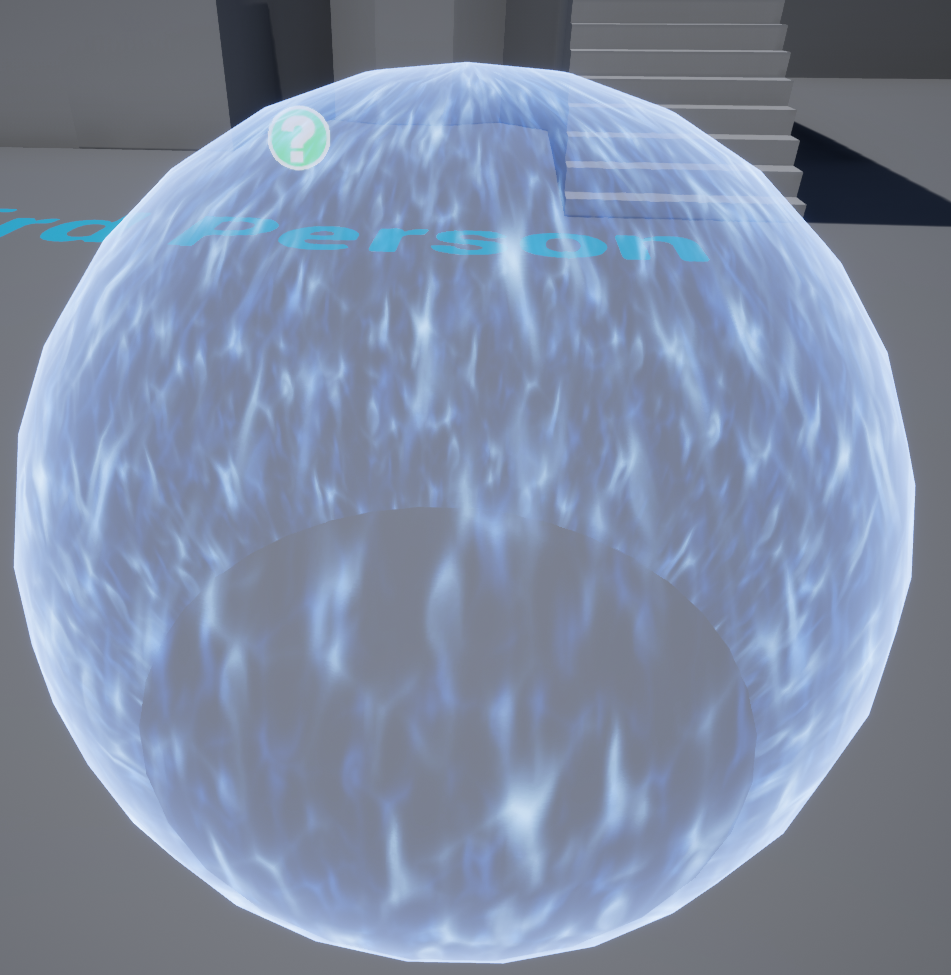
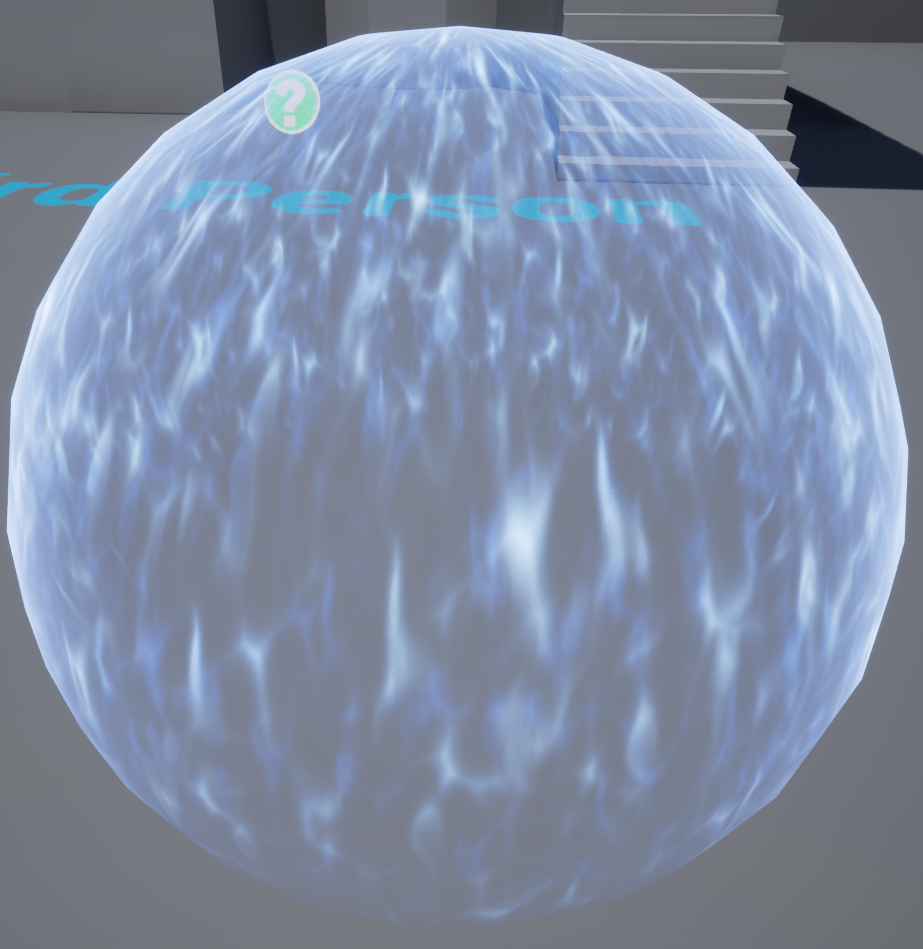
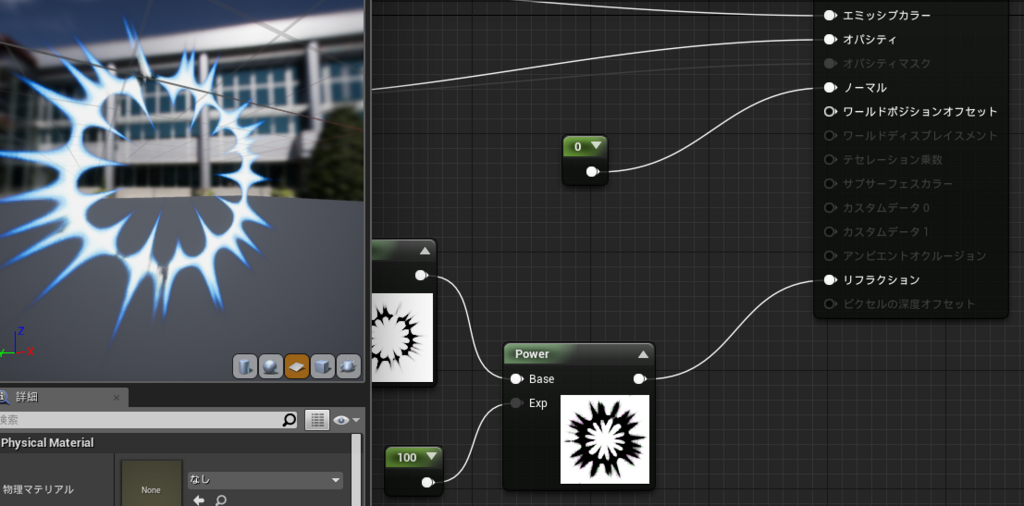
これが比較です、左が数値0(無効化)
右が数値100(デフォルト)
です、ちょっと効果が解りにくい部分もあるかもしれませんが、理由がなければ、入れておいたほうが不自然さが解決される部分も出てきます
ただ、効果がわかりにくいからといって、極端に大きい数値を入れると、全体が半透明になるということになりかねないので、ご注意を。
オパシティとある部分のパラメータ化した定数ノード、これは全体のα値をインスタンス側で変えるためだけです

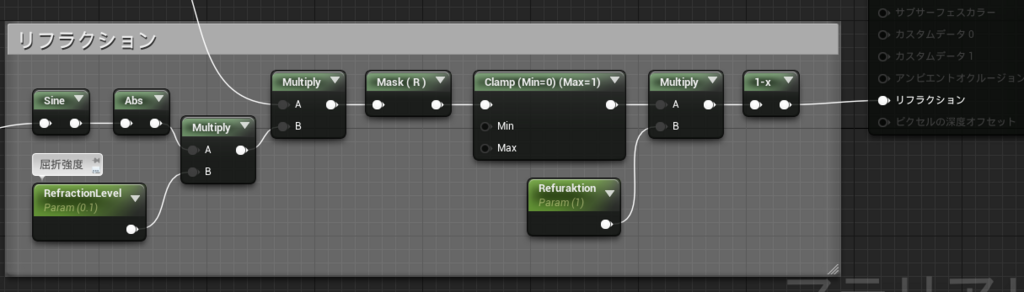
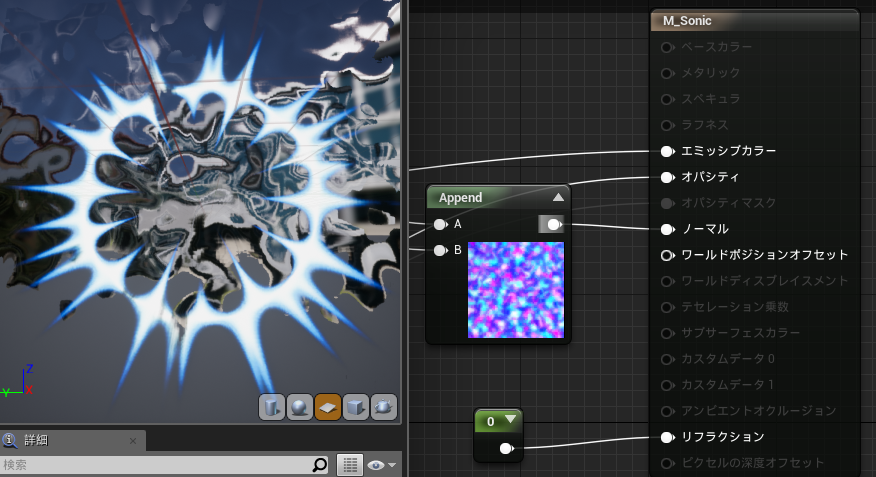
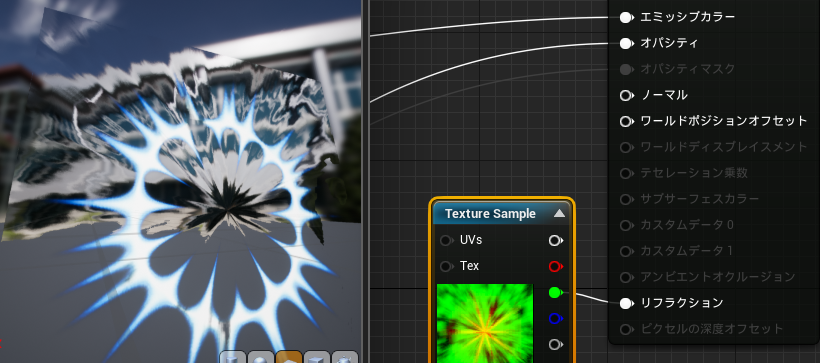
最後に、リフラクションの部分
左の場外に出てるピンは、「TIme」ノードにつながってます。
上に上げたエディタ全体図を見てもらえばわかると思いますが
かなり遠い位置から引っ張ってきているので省略しました。
Sine、Absは明暗の部分でやったので省略
その後の「Multply」で、数値を調整する事で、リフラクションの強度を調整します。
その後の「componentMask」は、模様部分と、加算した情報を持ってきていてRGBチャンネルが入っているので、Rのみにして、1チャンネルにします(なくても問題はないです)
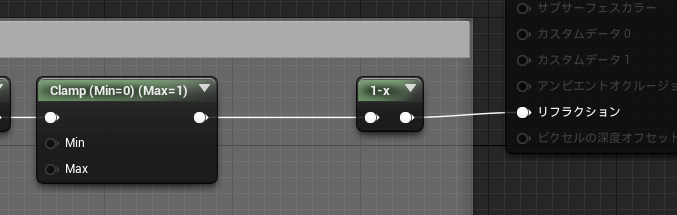
「Add」や「Multply」が至る所にあるので、数値が1を超えている場合もあるので、この時点で「Clamp」で0~1の範囲に収めます。

「Clamp」の後に「Multply」を入れてましたが、考えたらこれ必要ないので消します。
「Clamp」で0~1になったので、それをそのまま「OneMinus」にすると数値が反転します、これにより、リフラクションの効果も出ると思います。

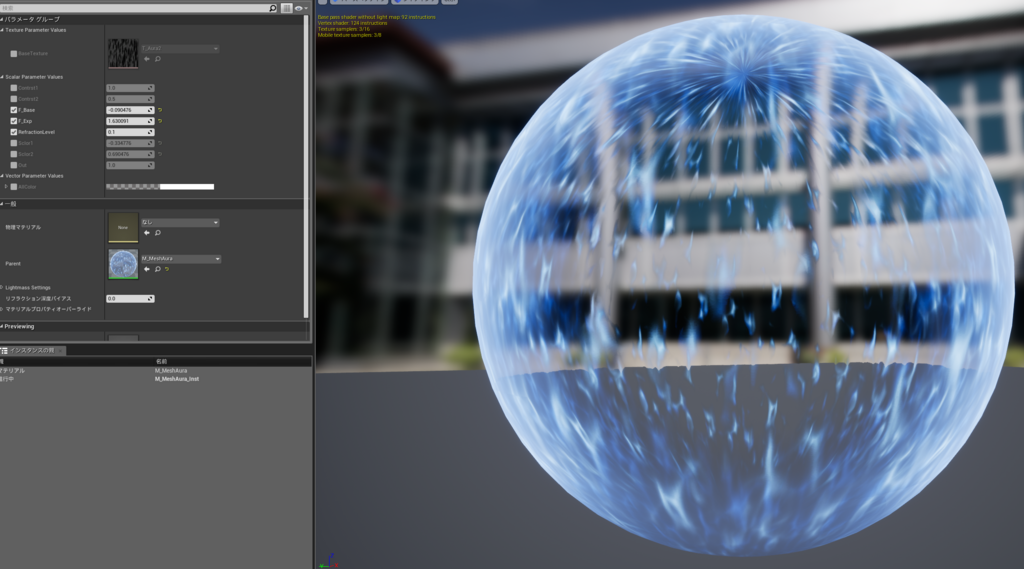
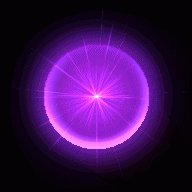
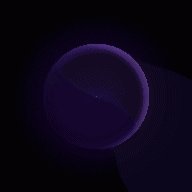
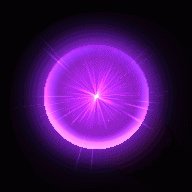
今回のフレネルですが
インスタンス側でパラメータを変えると、こんな表現なんかも簡単に出来たりしますので、球状のものにはかなり相性良いかなと。
戦闘エフェクト素材
2019年より、配布場所を変更しました、ご了承ください
配布場所はここになります、上のメニューから「Aeeet(素材」のリンクによりDL可能です、サイトは色々改良予定なので、細かい場所は変わる予定です、ご了承下さい・・
gooブログの方に上げていた、エフェクト素材配布をこちらに移行します
Ver1.05で235種類
1セル192*192の、横5マス
15FPSの、RPGツクールVxAceやMVの標準規格です
使用ソフト:Effekseer
使用可能範囲
・ゲームの素材として使用し、そのゲームを配布する
(有償、無償問わず、ツクール外でも使用可能)
・動画などの使用も可能
利用不可範囲
・素材として使用する場合でも、暗号化などをしない利用
(Pngなどの形式で、そのまま使用できる状態で含めないこと)
・素材としての二次配布(素材としての配布はNG、改変したものでもNG)
・作者偽装
その他
・efkprojやefk形式での配布はこのブログでは行いませんが
Effekseerの公式サイトには、投稿しているものもありますので必要であればそちらをご確認ください
・Effekseerの公式に上げてあるものに関しては、そちらに従ってください
・ツクールへの組み込み済みは、今の予定では行いません、ご了承下さい
・使った場合のクレジット表記は必須ではありませんが、書いていただく場合は
・moyasiエフェクト館
・tktk
・http://tktknkyo.hatenadiary.jp
これらの表記をお願いします(上からブログ名、作者名、ブログURL)
表記は必須ではありません、表記する場所はお任せします。
DLリンク(goo.gl/DYvpXi)
こちらのリンク先ではありません
上にある「Material Forward」からDLしてください
クレジット表記で、配布場所がここに記載されている場合、可能であれば「Material Forward」の方に変更していただけると幸いです。
Material Forw

































































































































































































































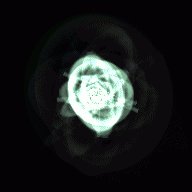
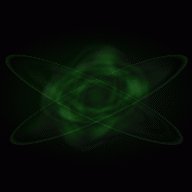
【UE4】背景歪み(リフラクション)で色々試してみる

UE4による、背景歪みについて、ちょっと色々試したくなったので
エフェクトで背景を歪ませる場合

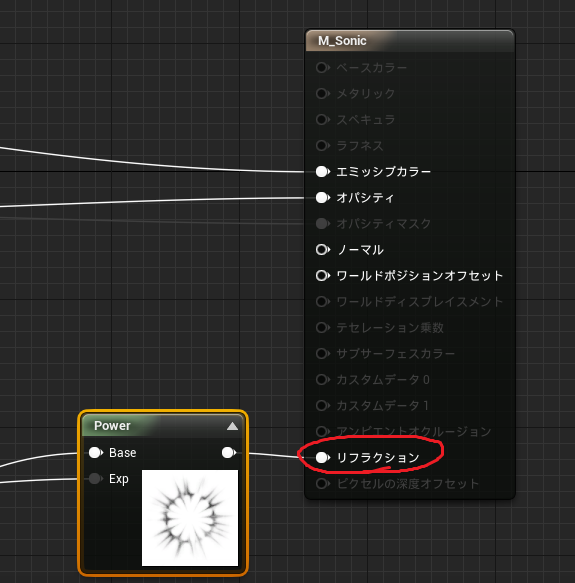
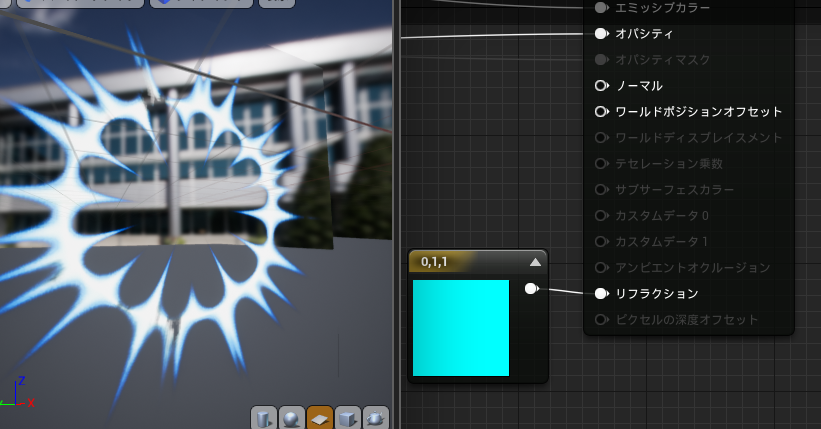
リフラクションに接続します
とりあえずで背景を歪ませる場合、確認のためにまずは定数ノードを繋いだところ
1では歪みませんが、0では歪むようです

この画像は、リフレクションに定数ノードで0を繋いだ結果
背景が歪んでるのは歪んでますが、定数ノードを直接繋いでいるので
当然この様な結果になります

これはマテリアルエディタ上ですが
0で歪みます、歪みというとRとGでX、Y軸を其々だったりしますが
リフラクションのRチャンネルのみ影響する模様、つまり1チャンネルなので
グレースケールを接続することになりそうです。
で、肝心の歪みの調整としては1で歪まない、0で歪むという特徴を考えると...

歪ませたい形のグレースケールを「oneMinus」で繋ぐのが解りやすい手段かなとお
このノード、SSでは名前分かりにくいのでやや注意が必要?
Oがショートカットキーなので、それで出しましょう
ノードの効果としては、1を引いてくれるノードで
0~1の数値であれば色の反転と考えてもらえばOKです
数値が高い場合は「Clamp」で0~1の数値に調整してから使いましょう
で、この歪ませたい形のグレースケールはどうするのか?

解りやすい例かなと思うのとしては
オパシティに使っているのテクスチャをそのまま流用すれば良いのでは?と
オパシティ用にテクスチャ別途用意していない場合

オパシティに接続しているのを、そのまま「OneMinus」に繋いでリフラクションにするのも有りだと思いますが
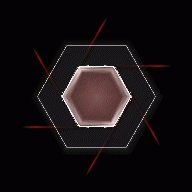
そのままの場合、歪みが解りにくいと思うので(赤の部分は僅かに歪んでますが解りにくいです)

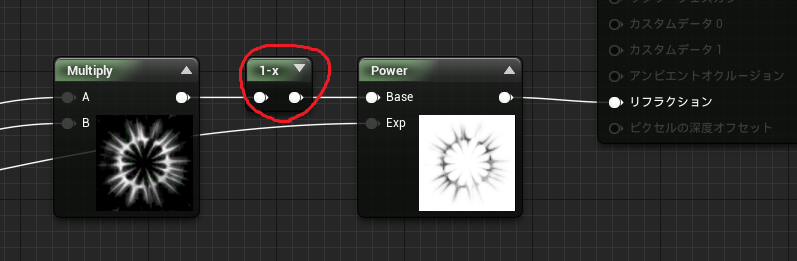
なので、オパシティに繋いでいるのを流用する場合「Power」で累乗すると
歪みの強度が強くなります(これは解りやすく数値を高めてます)
オパシティのを流用する場合「particleColor」でαを調整する場合が多いと思うので
定数を設定するだけで、歪みもフェードアウトを勝手にしてくれるので非常にお手軽
リフラクションを接続すると、ちゃっかり白くなるノーマルの方も少しだけ。

ノーマルマップには、専用のテクスチャいれるのが基本ですが
好奇心で定数ノードを入れてみました
0を入れると、歪みがなくなるようですが、0.1などを入れると、普通に歪んでますので、あまり実用性は無さそうです。

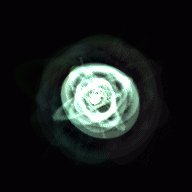
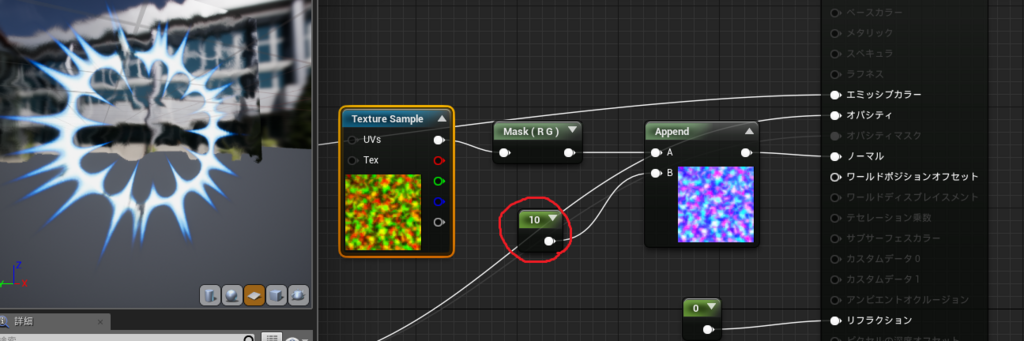
とりあえずは、リフラクション0で、歪み用のテクスチャを適用してみた結果
ノーマルマップのRとGチャンネルで歪ませている感じに(Bチャンネルは定数ノードの1を使っています)

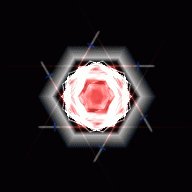
また、この歪みBチャンネルの数値が増えると歪みの模様が薄くなる模様です
ただし、RとGチャンネルを減らしても、歪みの模様が薄くなります

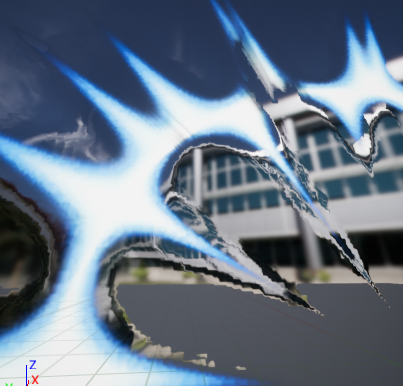
この画像は歪みのリフラクションを、オパシティから流用したのに差し替えて
歪みの強度を上げた例ですが
当然ながら背景のみ歪み、重なっている部分は歪みが解らないです
なので、この部分が気になる場合は
マテリアル自体を歪ませると、自然になりやすいかなと

歪み部分に、模様をつけるだけであれば、ノイズテクスチャをそのままリフラクションに繋げばOKですが
ノーマルマップの場合はRとGチャンネルの情報で歪ませる軸を変えるワケですので
この辺を意識したい場合にノーマルマップを使うと良いのかもしれません

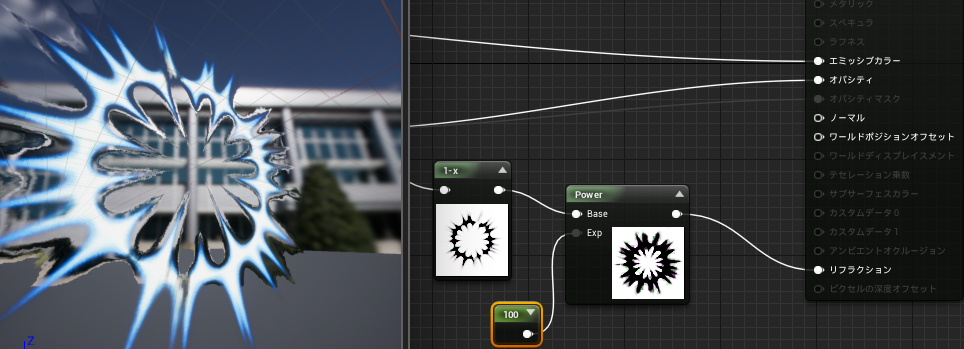
こちらは、ノーマルマップでRに100を入れた結果
上にも同じのをコピーしたような描画になります。
これをうまく使えば、画面が左右に分割されるような演出も...
この辺はBPでするべきなきがしなくもないですが
自分はBP殆ど解りませんので、その辺はご勘弁を。
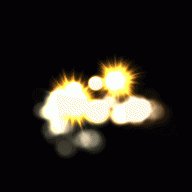
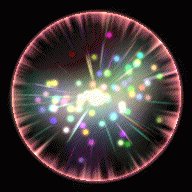
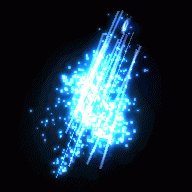
【Effekseer】1種類のテクスチャでエフェクトを作ってみよう

エフェクトを新しく始めようとした方に、まず知ってもらいたいと思う部分が個人的には、「どんなテクスチャを使えばどんな描画になるのか」を、知ってもらいたいと。
という訳で、汎用的な1種類のテクスチャでエフェクトを作ってみよう、という内容です


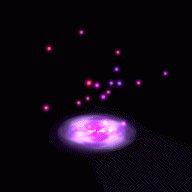
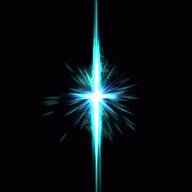
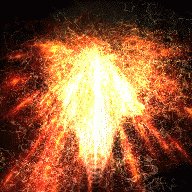
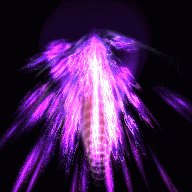
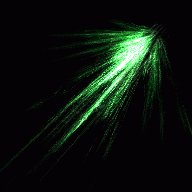
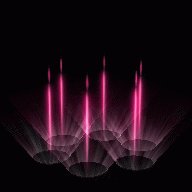
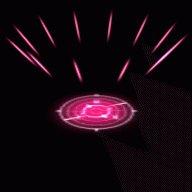
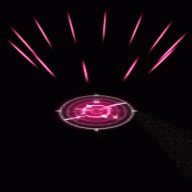
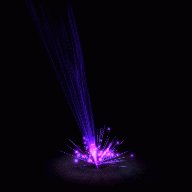
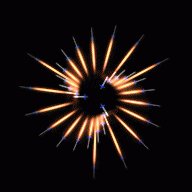
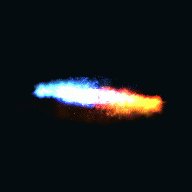
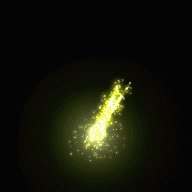
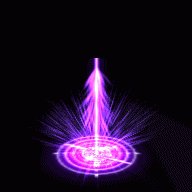
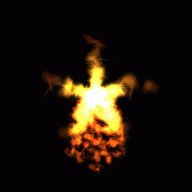
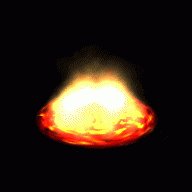
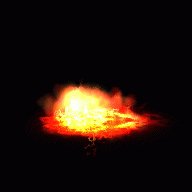
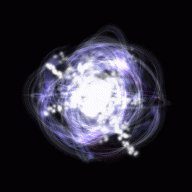
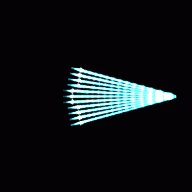
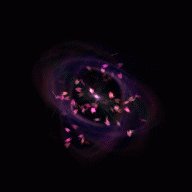
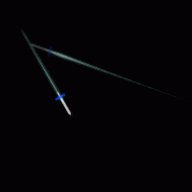
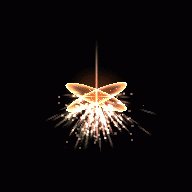
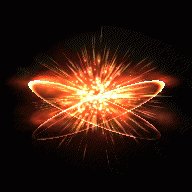
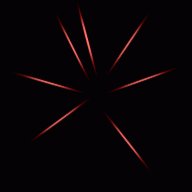
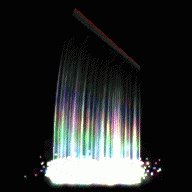
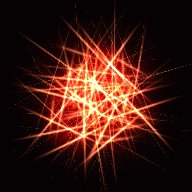
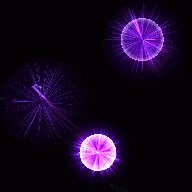
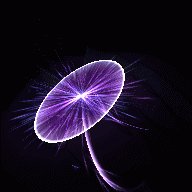
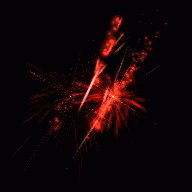
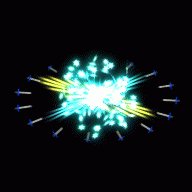
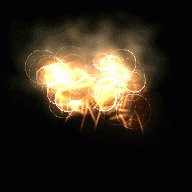
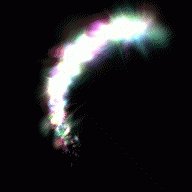
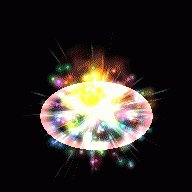
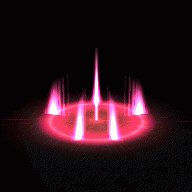
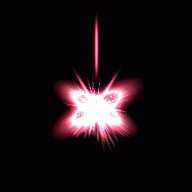
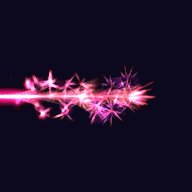
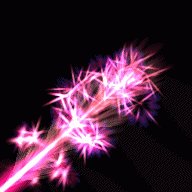
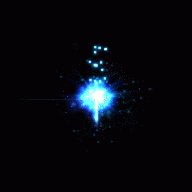
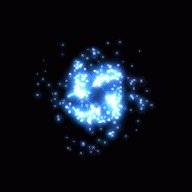
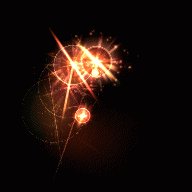
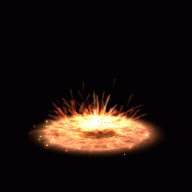
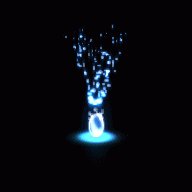
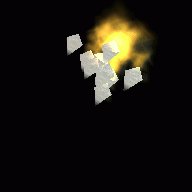
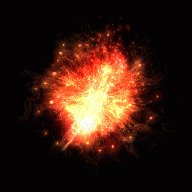
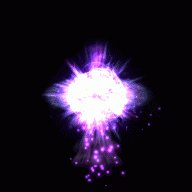
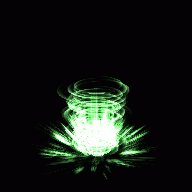
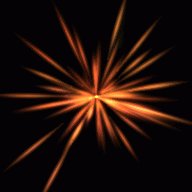
今回作るのがこちら、右は見えにくいですが、使用したテクスチャです




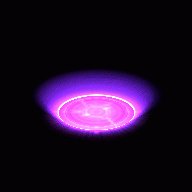
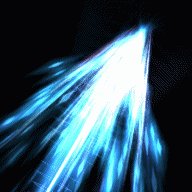
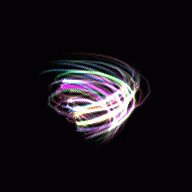
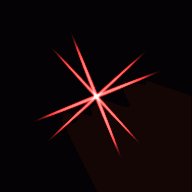
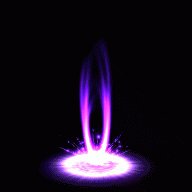
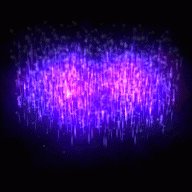
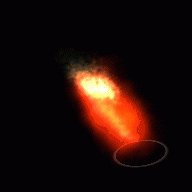
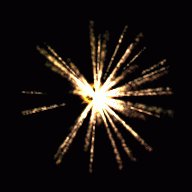
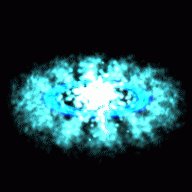
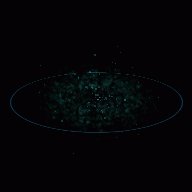
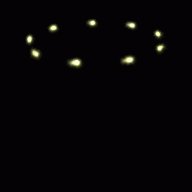
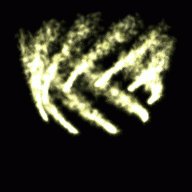
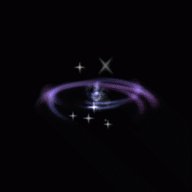
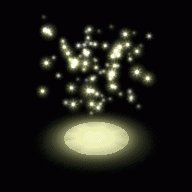
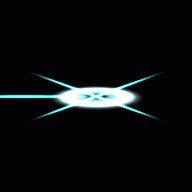
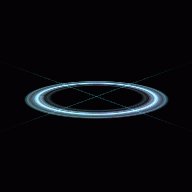
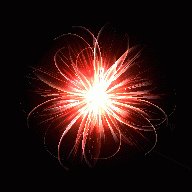
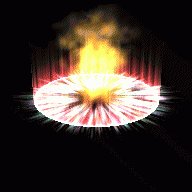
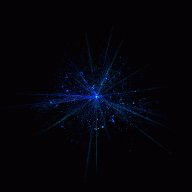
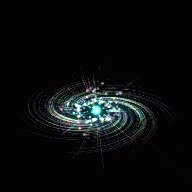
今回のエフェクトは、この4つの要素が合わさって出来ています。
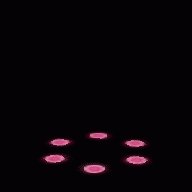
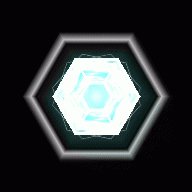
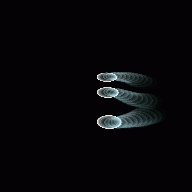
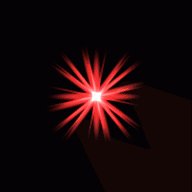
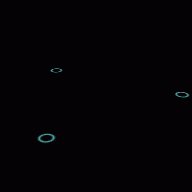
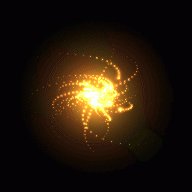
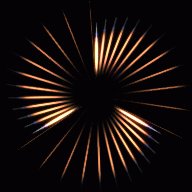
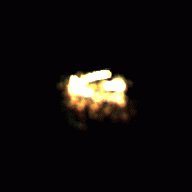
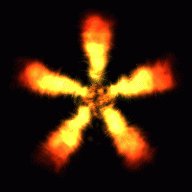
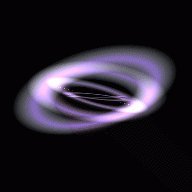
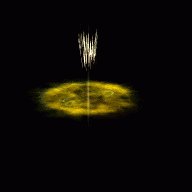
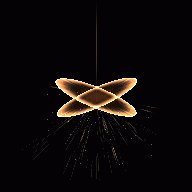
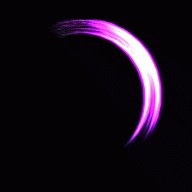
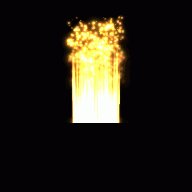
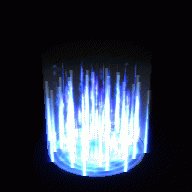
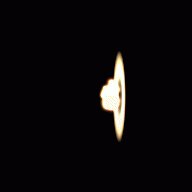
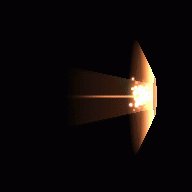
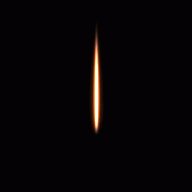
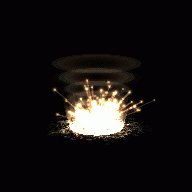
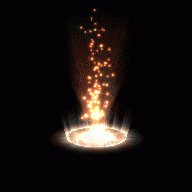
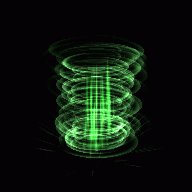
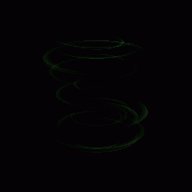
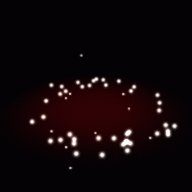
最初の湾曲しながら、中心に向かう動き

ノード構成はこのようになっています
・Angle

このノードは、XYZが360°ランダムになるように設定しています
また、ライン部分のαの制御は、このノードのFカーブにて設定しています
Fカーブは、ほかのノードまで作ってから、フェードイン、フェードアウトが自然になるように設定していきます。
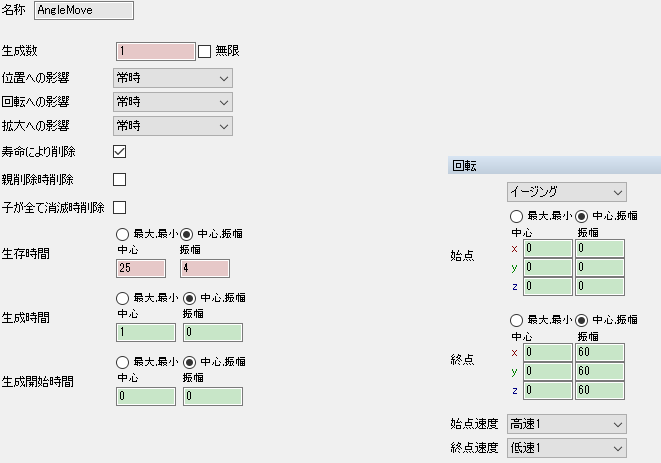
・AngleMove

寿命を設定し、その他は回転のみ
これは、XYZそれぞれ-60~60°の間からのランダムな数値になるようにしています
これにより、角度が各方向ランダムにバラけた動きになります。

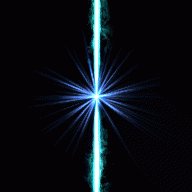
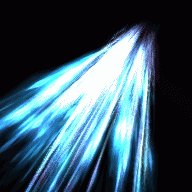
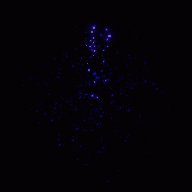
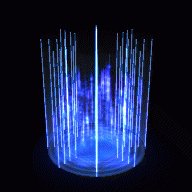
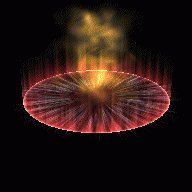
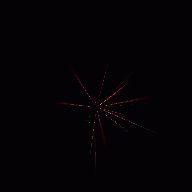
ちなみに、このノードで回転に動きを入れない場合は、このようになります。
・Move

このノードはY軸を、4.5~7.5から0の位置まで持っていく内容になっていて
ライン全体の色も設定しています。
なお、この例ではY軸を動かしていますがX軸でもZ軸でも問題はないです。
なぜどの軸でも問題ないのか?というのは
親のAngleにて、XYZそれぞれの角度をランダムにしているのが理由です。
この○軸というのは
親からの影響を受けないようにするとワールド座標
親からの影響を受けるようにするとローカル座標
になります、今回は親の影響を受けるのでローカル座標に
ローカル座標なので、親の向きから見てY軸になり
その親が全方向ランダムなので、ランダムな方向から、中心に向かうことになります
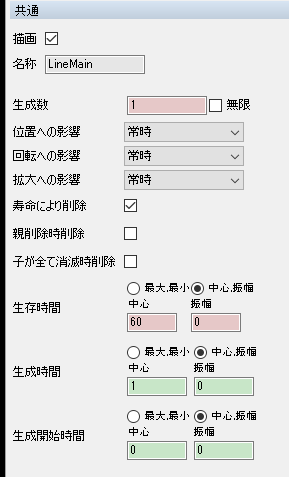
・LineColor、LineMain

こちらはLineMainのノードですが、殆ど初期状態です、拡大率と寿命辺を少々いじった程度です。
LineColorは、このノードを複製後、拡大率を0.5にしています。
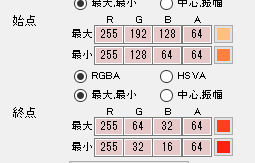
一番親のAngle以外のノードは、描画共通にて、色への影響を「常時」に変えておきます
これにより、この湾曲しているラインに、親のRGBAの情報が入るようになります。
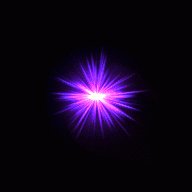
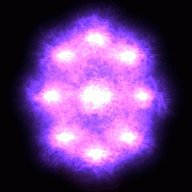
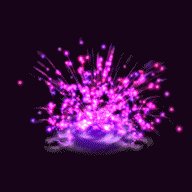
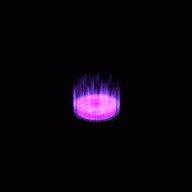
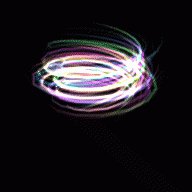
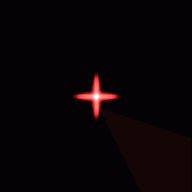
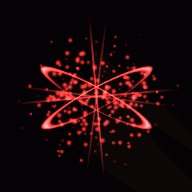
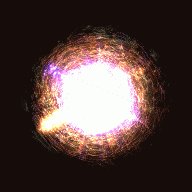
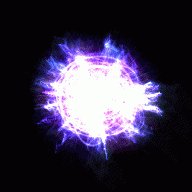
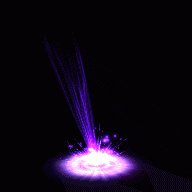
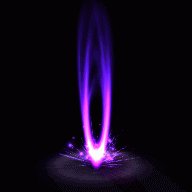
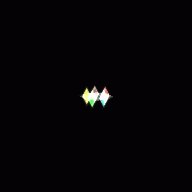
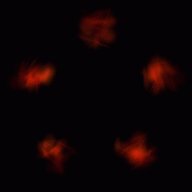
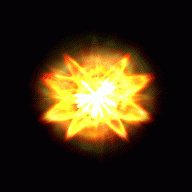
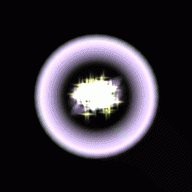
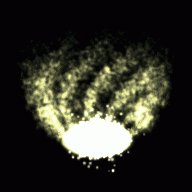
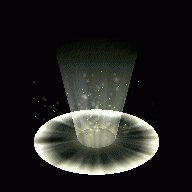
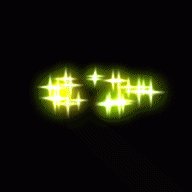
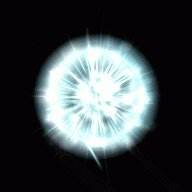
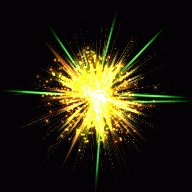
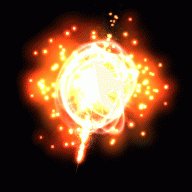
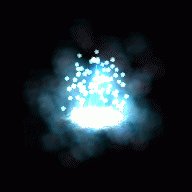
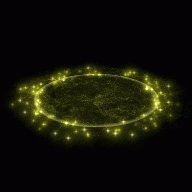
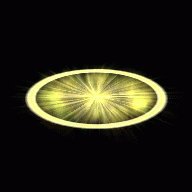
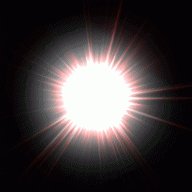
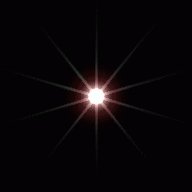
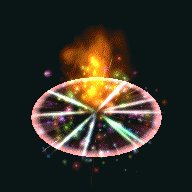
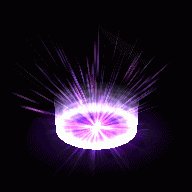
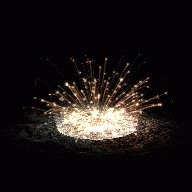
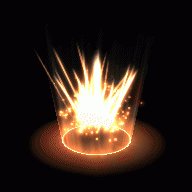
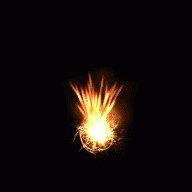
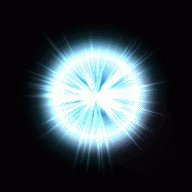
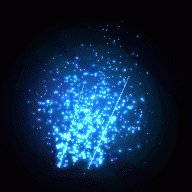
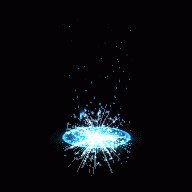
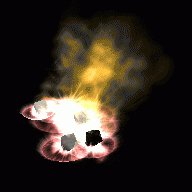
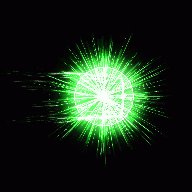
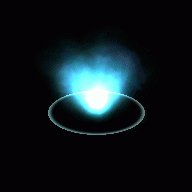
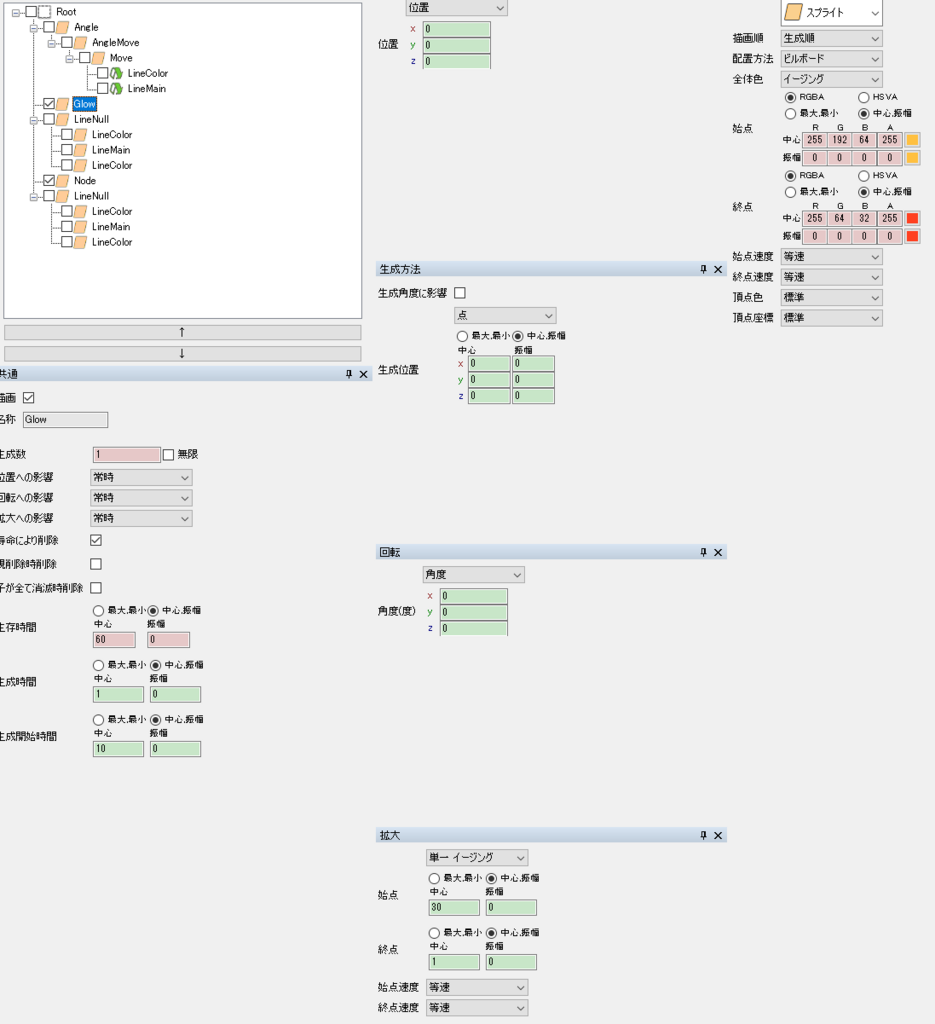
【Glow】


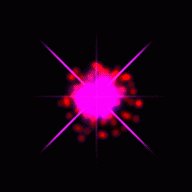
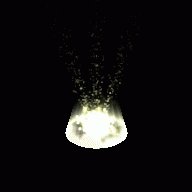
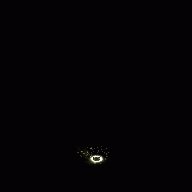
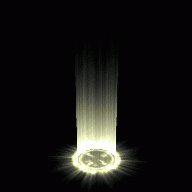
いわゆる、Glowです
エフェクトを作るにおいて、何かと便利です
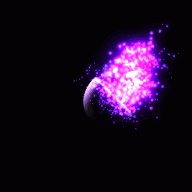
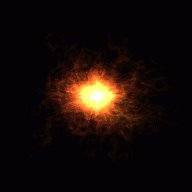
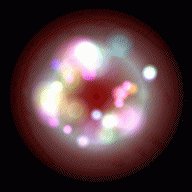
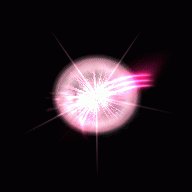
ここでは、色がオレンジから赤っぽい色に変化しながら、小さくなっていきます
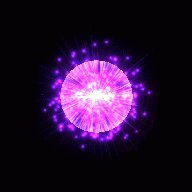
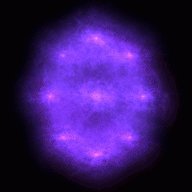
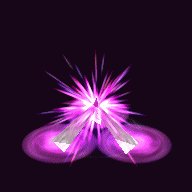
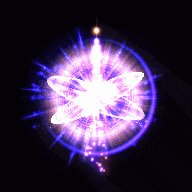
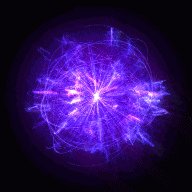
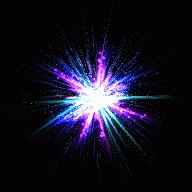
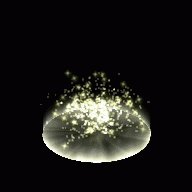
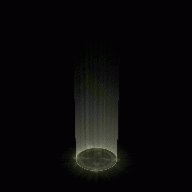
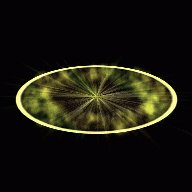
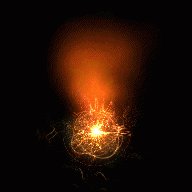
もう一つのNodeという方も、用途は同じですが
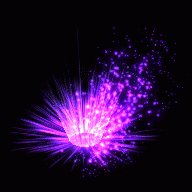
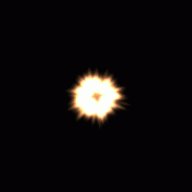
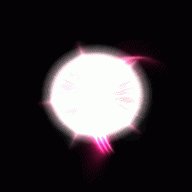
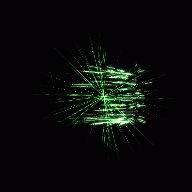
こちらは、最後の爆発部分用なので
寿命が40
生成開始時間が50
拡大は、1→30
これで、爆発のタイミングに合わせて、拡大するような描画になります。
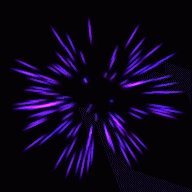
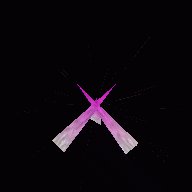
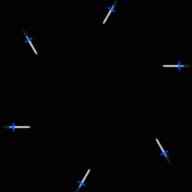
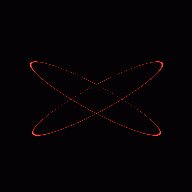
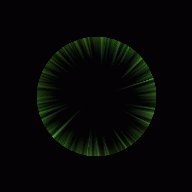
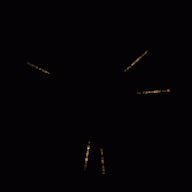
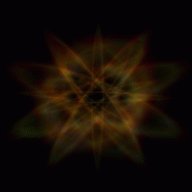
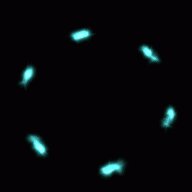
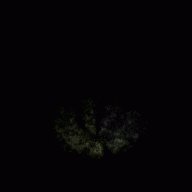
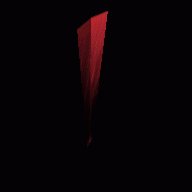
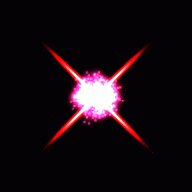
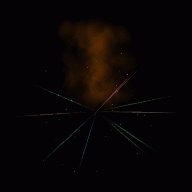
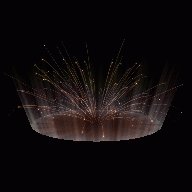
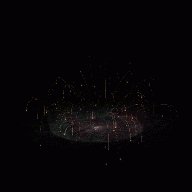
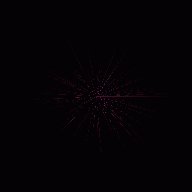
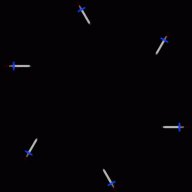
【衝撃「ライン」】

・LineNull

このノードにて、飛び散るラインの大体の動きを入れておきます
寿命にブレ幅を大きめにいれ、一気に放出するように生成時間を小さい数値に。
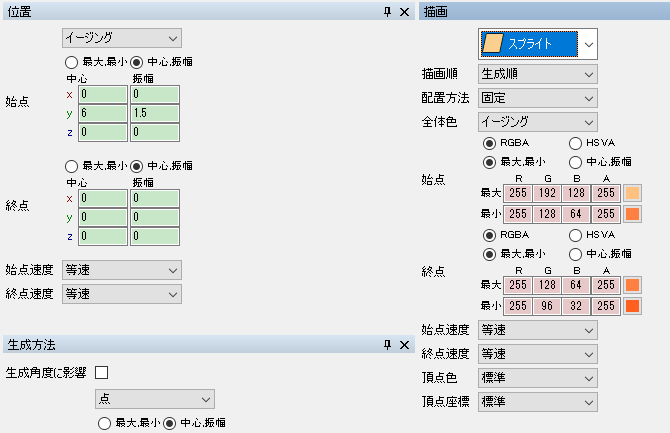
位置は、イージングで動かし
それと、生成方法の、生成角度に影響を与えるようにすると、各方向ランダムに飛ぶようになります。
拡大では、だんだん細くなって消えるようにしたかったので
X軸の終点は0に。
描画では、全体の色を設定。
この子ノードの実際に描画しているノードは
配置方法をY軸固定にし、色の影響を、親の影響を常時受けるようにすると、大体出来ています。

この描画のタブは3つのノードとも全て同じです。
上のノードから順番に






パラメータは各自こんな感じです
基本的に、細いやつ程、白くすることで中心部分だけが白くなって綺麗に見えます
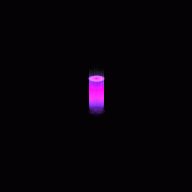
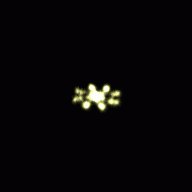
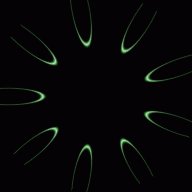
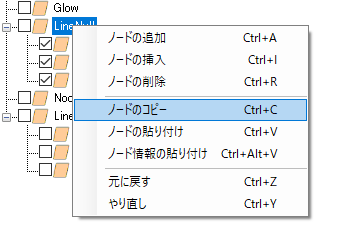
【衝撃「粒子」】

この部分は、ラインからの流用なので、具体的にどうやって流用するのかというと

LineNullのノードをコピーすると、子のノード毎コピー出来るので
それを貼り付けます
LineNullの、拡大を、単一イージングの0.5から0に変化するようにした後に
子にある三つのノードの、配置方法を、Y軸固定から、ビルボード(Z軸回転ビルボード位でも可)

ただし、子のLiinColorの一つが、XとYで拡大率が違うので同じにします
今回の例では2に。
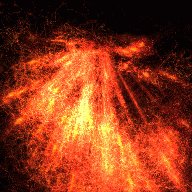
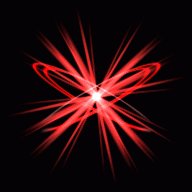
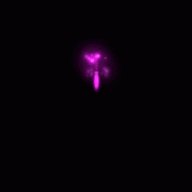
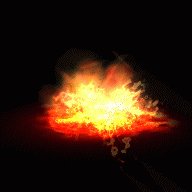
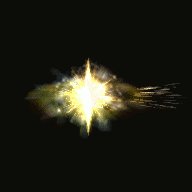
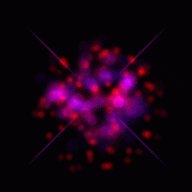
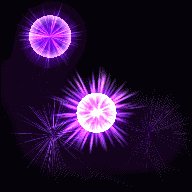
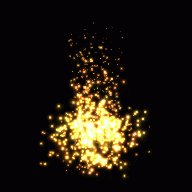
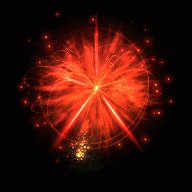
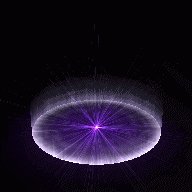
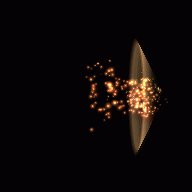
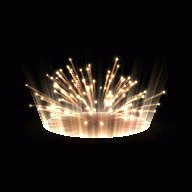
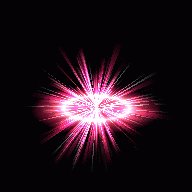
これらの4つの要素を混ぜると

この様な動きになってくれるかと思います。
最初の湾曲部分は、軌跡を使うと結構手軽に表現できるので、ぜひ試してみてください。