このブログについて
ブログの名前の通り、エフェクトに関係することを上げていこうかと思います
自分がわかる範囲で、エフェクトに関係することであれば何でもいいかな?とは
エフェクト自体の作り方は勿論の事
エフェクトの再生手段や、エフェクトに使うテクスチャ等
エフェクト素材の配布も始めました
(http://tktknkyo.hatenadiary.jp/entry/2017/12/31/095520)
なお、情報はTwitter(moyasi@エフェクト垢 (@torisutamoyasi) | Twitter)
でも出していたりするので、興味のある方は是非
Twitterではmoyasiという名前になっていますので、tktkでもmoyasiでもどちらでも呼びやすい方で
また、Discordにて「エフェクト交流所」というサーバーというのも作りました
ここは、エフェクトを作ろうとしているor作っている人同士で
相談したり、情報の共有したりするのを目的としております。
【UE4Tips】ノイズとグラデーションを混ぜたちぎれ表現

VerはUE4.27です
【初めに】
名称がわからないので、このようなタイトルになりましたが
今回やることとしては、サムネイル画像のような
先端だけノイズでちぎれ表現を入れたい場合などのものとなります。
オーラ系もそうですが、炎などの表現にも使い勝手がいいと思います。
【原理的な部分】

処理自体の基本的な構造自体はこのような非常にシンプルな作りとなります
この場合だと、ノイズとグラデーションを加算して1を超えたもののみ白となっています。
【その他制御など】
構造自体はシンプルですが、Floorなどの切り上げ、切り下げなどを使う場合
数値の制御がしにくい場合も場合によっては起こるかも知れないので(基本数値は0-1で制御したほうが整理しやすいと思います。)

こちらが、乗算と減算、最後にClampでの制御法です
加算を入れていないので、根元でも完全に白くなる形状にはなりにくくなります。
根元でもノイズの形状をしっかり出したい場合の選択肢として

また、途中の減算部分の制御で描画領域の調整が出来
今回のような上が0のグラデーションと乗算の場合、一番上は黒になるので、円柱などにはって、上が見えるのが都合が悪い場合だけの処理としての使い方もあります。

境界線にだけノイズのちぎれを入れたりする場合であれば
グラデーションに乗算を掛けてからノイズと加算、その後減算とすると、グラデーションの部分が強くでた描画となります。
ノイズとグラデーションで合成するだけですが、合成などの方法で結果も変わってくるので
必要な描画に合わせて作っていくと良いと思います。
同じちぎれ表現の記事としてこちらもありますが
トゥーン調でこの表現を使いたい場合は、こちらも合わせてみてみてください。
今回はここまでとなります。
グラデーションとの合成は、円状のものも含めてエフェクトだと非常に使うことが多いので、ある程度でも覚えておくと表現できるものが増えると思います。
【UE4Tips】トゥーン調マテリアル

VerはUE4.27です
【初めに】
この記事はエフェクトの小技的なちょっとした記事となります。
トゥーン調のエフェクトで自分が試した内容の一つです。
表現方法はいろいろあると思うので、選択肢の一つとして見てもらえると幸いです。
【機能説明】
トゥーン調なエフェクトをつくる場合
オパシティマスクなどを使った表現が定番で手軽にやりやすい手段ではありますが
どうしても数値が極端になりやすく、細かい制御がしにくい欠点も出てきます。

拡大してみたりすると、形状がガタガタになりやすい問題も抱えていたりします。

なのでこの端だけ半透明の処理をいれて処理をするという内容です。
半透明の処理の領域自体の制御もできるように組んでいるので
端が目立ちやすいかどうかで、数値を変えて処理する事も可能です。
【処理説明】
今回の処理で必要となってくる部分は
0となる部分(描画されない部分)
1となる部分(描画される部分)
0~1となる部分(半透明でなじませる部分)

切り捨てる処理自体は比較的にシンプルです。
定数で減算して0以下となった部分です。
負の数値は後の処理で面倒になることもあるので、MAXを使って0以上の数値のみになるようにします。
最後の除算(Divide)は減算で減った数値を0~1に直してくれます。
OneMinusも忘れずに

こちらは切り上げです
切り捨てとやってることはほぼほぼ同様です。
最初にOneMinusをしてから切り捨てと同じ処理を行います。
最後はその後にOneMinusも入れましょう。
【最後に】
今回はここまでとなります。
数値を0~1で管理する手法は、利便性が高いので
できればこの数値内で管理するようにすると、制御もしやすくなりやすいと思います。
【Niagara】飛び道具エフェクト系モジュールの構築2

Verは4.27です
【初めに】
今回はこの記事の続きで
1の記事であまり触れていなかった部分や、制御などをもう少し詳しく書いていきます。
【角度の整理】

まずは1の記事で作った「Rotation(Quat)」の中身が長いので整理しましょう
クォタニオンを三つ合成しるのは固定でいいので、Niagaraシステム側ではなく、モジュール側に計算を入れます
また、エンジンオーナーの情報も固定で使うので、こちらもモジュールの中に仕込みます

今まで使っていた「Rotation(Quat)」を削除して
新しいQuaternion型のパラメータとしてQuat1とQuat2を追加します。
そしてエンジンオーナーのRotationとそれぞれ合成します。

そしたら先ほどと同じ情報を入れます
これで動きは同じで不必要な項目は表示されない状態になります。
大分行数はスッキリ減りました...がまだ減らせますね
そもそもNiagaraシステム上でクォタニオンを作るのではなく
必要な情報から、モジュール側でクォタニオンを生成しましょう
二つとも、回転軸のVectoruと回転角度のFloatから生成しているので、これらに置き換えます

パラメータをVectorとFloatに分解するとこのようになります。
Floatの角度の後には「DegreesTpRadians」を入れています
必須ではありませんが、これがないと角度はラジアンで制御する事になるので注意。
モジュール側で回転軸と角度からクォタニオン生成はVector4から作ることになります
パラメータでVector4からでもいいのですが、角度のFloatのみ乱数をしにくくなるので、個人的にオススメはしません。

これでここまでスッキリさせる事ができるようになります。
乱数も制御できれば良かったのですが、かなりややこしそうなので、一旦置いておきます(できそうなら視野に入れます)
整理自体はこれでもいいのですが、もう少し手を加えていきます。
回転軸に入っている数値、今の現状だとシステム側ではなく、モジュール側に固定値を入れてしまっても問題の無い作りになっています。

ですが、このモデルのように、向いている方向が違うモデルの場合、モジュール内に固定値を入れてしまうと対応する事ができません。
なので、回転軸の数値を入れて対応が今の状態なのですが
X,Y,Zのどれかであるならば、軸の方向だけ指定する仕方も可能なので、そこも触れていきます。(流石に原点の位置が変なところにあるとか、方向が変な向きのものは対応しきれませんが)
まずは角度に乱数を与えているQuat2から調整していきます。

Niagaraには、軸専用かのようなパラメータが既に存在しています
Axisなどで検索するとすぐ見つかると思います。
名前が妙に長いですが、単純にXかYかZのどれかの軸を選択して出力するパラメータとなります。

このパラメータ使う手段として、等しいとあるノードを使いますが
こちらはパラメータを自分で変換する必要があります

変換したら、回転軸のパラメータを接続して判定をとります。
出力はbool型になるので、選択ノードで条件によって取得する軸を選びます。

実際に軸を作っている変換ノードがややこしくなっていますが
XAxisはXのみ1のように、対応する軸のみ1を接続
それ以外は0を接続しているだけです。

クォタニオンの生成して繋げるところまで終わるとこのようになります。
Quat1の方も調整する場合は、それぞれ判定をとって、それに合わせた角度と回転軸を設定してあげてください(やり方は同じなので記事内では省きます。)
【位置調整】
1の記事で、座標のところは角度に対応はしたものの、XYZでそれぞれ数値入れるスタイルでやっていました...が
前後なら前後の専用の数値の方がおおよそ調整しやすいと思いますし
前後以外の、中央から外に出すパーツは、外に向かう角度と距離の方が調整しやすいと思うので、その部分を調整していきます。

パラメータを作ったら、マップ取得に入れていきます
前後に出す距離の「Position_BackLength」
前後以外に出す距離の「Position_SideLength」
前後以外に出す距離の角度を制御する「Position_SideLengthAngle」

前後を取得するだけなら、角度の時に使った軸と乗算で済むのですが
ほかの部分はどうしても調整しにくくなるので注意です。

ただ軸を取得した判定などは使えるので
この部分は複製して使いまわします
Boolの変数は、同じところから情報を拾ってきます

それぞれの軸に情報を入れるとこのようになります
BackLengthの情報は、軸と合わせた場所に(XAxisならXに)
SideLemgthの情報は、軸とは違う場所のいずれかに(XAxisならYかZに)
そうすると一つ情報が空くので、そこには0を入力します。
SideAngleはそのまま流してるだけなので任意で大丈夫です
ここから、向きで使った三つのクォタニオンをそれぞれ適応していきます。

少しややこしいので矢印なども入れています
緑枠が一つ目、青が二つ目、紫が三つ目(紫のは大元が見えていませんがエンジンオーナーのRotationです)
緑だけやや変則的ですが、角度の情報だけ、位置用のもの(SideLengthAngle)に差し替えているからです。
既に軸は出来ているので、回転軸は同じものを流用ですが、角度のみ変わるので
別情報でVector4を生成し、クォタニオンに変換します。
青枠は、角度の方で作ったクォタニオンをそのまま使うだけです。

グラフが長くて見えなくなっていますが、最後にエンジンオーナーのPositionと加算して完了です。


今回の機能で出来ることとしては、このように円状に並べつつ
中央だけ抜いたり、中央も詰めたりしたり


直線ベースで、外側に少し乱数で発生位置をずらしたり

空洞のある長い円柱を作ったりできるようになります。
今回はここまでとなります。
Niagaraの角度とか位置制御のあれこれは、基本的な部分はこの辺の情報から大体なんとかなると思います。
Positionとかをいじる場合、エンジンオーナーの角度とかを適応をしてから、最後にエンジンオーナーの座標加算するのは入れておくと割とやりやすいと思います。
中に入れるかどうかは、どういうモジュールにするかで変わってくると思うので、用途によっては不要だと思いますが
【Niagara】飛び道具エフェクト系モジュールの構築1

VerはUE4.27です
【初めに】
エフェクトの制作そのものというよりも
モジュール側の制御となります
長くなりそうなので記事は分ける想定です。
また、今回はスクラッチパットで作ったものを、モジュールに変換するつくり方で作ります。
【下準備】

空のシステムから作成でNiagaraシステムと

Emptyからエミッターを生成します。
今回はモジュールを作る目的なので、空の状態から作っていきます。

また、レベルに作ったNiagaraシステムも配置しておきます(置いておくと確認しやすくなります)

また、3Dモデルの方が都合がいいので、今回はこのようなモデルを使います。
同じである必要はありませんが、原点が先端に来るようにし
根元がZのマイナス軸になるようにしてください。
どの軸でも対応できるやり方もありますが、それは次以降の記事で触れていきます。
【Niagaraシステムの下準備】
まずはNiagaraシステムに、作ったエミッターを入れます
最終的にはエミッターに入れたほうがいいのですが、システムに入れてから、システム側で色々と組んでいきます。

最初から入っているモジュールは「Emitter Stare」と「Particle State」だけ残して他は不要です。

次に発生自体をさせる為の「Spawn Rate」「Mesh Renderer」を追加します。
モデルは先ほどのものを設定しておきます。今回は処理部分なのでマテリアルなどは任意で
SpawnRateはわかりやすくする為に持続的に発生させています。数は任意でいいですが10~30程が確認しやすいかと思います。
今回本題のモジュールですが、スクラッチパットで作り、そこからモジュールのアセットとして出力します。

スクラッチパットの、モジュールの右にある+ボタンをクリックして生成します
名前は「NM_Test」と付けておきます。

名前をつけたら、あとはパーティクルのスポーンの所に設定すれば下準備は完了です。
【スクラッチパットの設定】
汎用的なものを目指すので、ほぼほぼ使うであろう機能から入れていきます

Vector4型の【Color】
色を制御するパラメータ
Float型の【LifeTime】
寿命を制御するパラメータ
Vector型の【Position】
座標を制御するパラメータ
Quat型の【Rotation(Quat)】
角度を制御するパラメータ
Vector型の【Scale】
大きさを制御するパラメータ

必須ではありませんが、パラメータは初期値とソート順を設定する事もできるので
必要であればやっておくと良いです。

スクラッチパットを編集したときは、ここの適用のボタンを押さないと
変えた部分が反映されないので、そこも注意してください。

LifeTime、Color、Scale
この三つはややこしい部分は特にありません、Scaleだけは、エンジンオーナーの情報とMultplyと乗算しておくと良いです。

座標と角度、座標は角度で後々対応する必要があるのでこちらで設定しておきます。
Positionはエンジンオーナーの情報とAddで良いです
角度の情報Rotation(Quat)をMeshOrientationに繋ぎます

Niagaraシステム側で、RotationにエンジンオーナーのRotation情報を入れ込みます(右の▼マークを押すと検索できます。)

この状態で、Niagaraシステムをレベル上で回すと、発生しているモデルも同じように回ってはくれます...が
元々のモデルの向きと、Niagaraシステムからの矢印の向きがあっていない状態です。
対応する向きのモデルにする方法もありますが、今回はNiagara側で対応する前提で組んでいきます。
また、発生ごとに角度のランダムも対応、発生位置も角度に合わせての対応、これらもやっていきます。
【角度の乱数】
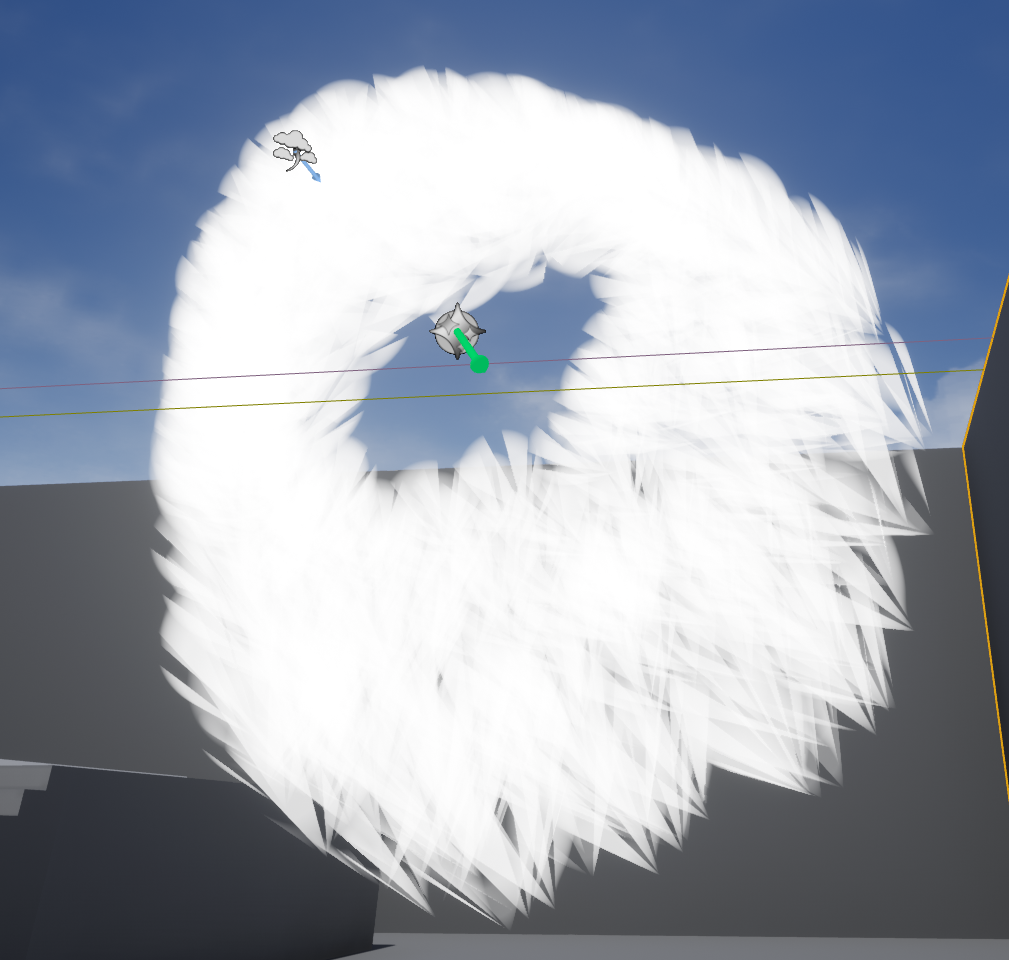
今回穴の空いているモデルをサンプルで出しているのは、角度をわかりやすくする為です。

最終的にサムネ画像のような、角度をランダムにする向きに持っていきます。

今度はNiagaraシステム側に数値そのものを入れていきます。
「Rotation(Quat)」は角度を制御しているので、こちらを調整していきます。
まずは「MultplyQuaternion」を適応して角度の合成自体を作ります
一つ目はエンジンオーナーのRotation情報を入れ込みます
二つ目は「MakeQuat from Axis Angle」を適応します(パラメータの右の▼マークから検索すると出てきます。)
これでVectorとFloatが出てくるので、Vector型にはZのみ1を
Floatには「Rand Range Float」を適応し、0と360を設定します。

この設定で、発生する角度がランダムになります(穴の空いてるところが目立たなくなっていると思います)
矢印の向きと合っていない問題がここで発生しているので、ここを調整していきます。

MultplyQuaternionをさらに追加して、三つを乗算でそれぞれ計算します。(順番によって動きが変わることがどうもあるみたいなので注意してください)

ここまでの設定で、矢印の方向に合わせた向きに出るようになりました。
座標の調整もここからやっていきます。
【座標の調整】

このサムネの画像を見てもらうと、矢印の前後に発生位置がばらついているのが解ると思います。
座標調整用のPositionというパラメータはあるので

X軸が0~200のランダムになるように設定します

そうすると、Niagaraシステムのプレビュー上では綺麗に位置が取れていますが

レベル上にもっていくと、このように変な位置になっています。
理由は角度の対応を座標に適応する処理を入れていないからです。
既にあるモジュールからは対応されているものもあると思いますが、自分で作る場合はこの辺の対応もしていく必要があります。

対応そのものは複雑なものではなく
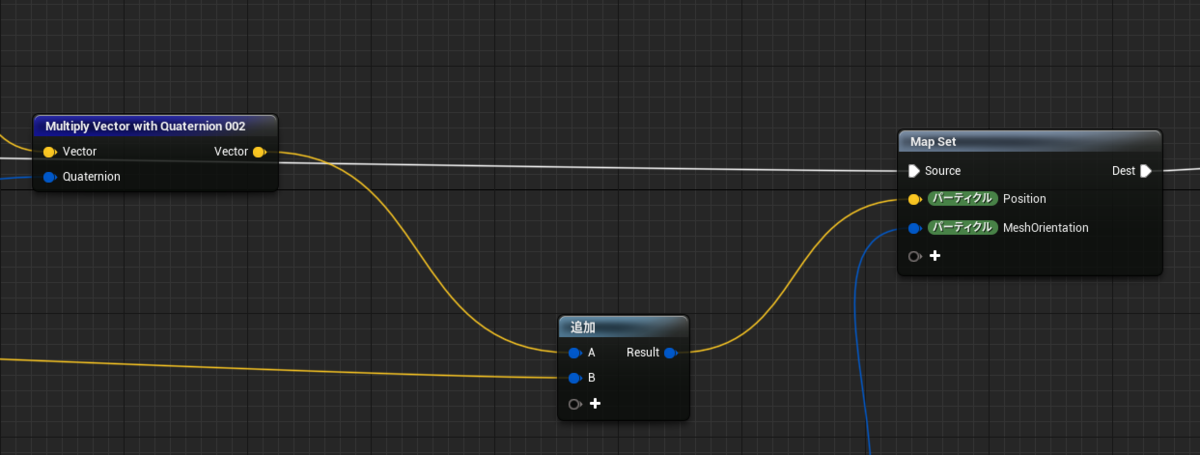
「Multply Vector with Quaternion」で角度を適応するだけで終わります。
一つ注意は、エンジンオーナーのPostionと加算する前に回転をかけないといけないという点。
スクラッチパット上で編集せずとも

こういう組み方をすれば処理は同じように動いてくれます。
ただ、エンジンオーナーの部分に赤線を引いてありますが
このような組み方は、こういう情報が割とむき出しになってしまい、解りにくくなる場合があります。
AddやMultplyなども同様で、スクラッチパットやモジュール内で組んでしまえば、このようなものは出てこないので、設定項目も比較的にスッキリするようになります。

モジュール自体のアセットにするには、右クリックから項目があるので、そこから行うことができます。
今回はここまでとなります、まだ処理が甘い部分がある部分は次以降の記事で触れていきます。
【SD】HSV空間でカラーを生成する

【初めに】
この記事はSubstance Designerを使い
色の制御をRGBではなくHSV(色相、彩度、明度)でしよう、という内容です。
【HSVについて】
HSVはRGBとは違う制御方法で
・色相(赤とか青とか紫とか)
・彩度(色が鮮やかさ)
・明度(色の明るさ)
の三つで制御する方法です、エフェクトとして見た場合
ブルームの処理をかける場合にRGBで青から黄緑に色を変えようとした場合
ブルームでの光り方が変わりやすい、という面があるのですが
HSVの色相のみを動かす場合、このような事が起こりにくくなるので
もうちょっと赤っぽい色にとか、青っぽい色にとか
そういう色のイメージを直感的に操作しやすいメリットがあります
調整以外の面としては、虹色を作る場合RGB空間だと制御しにくいですが
HSV空間の場合、色相のみを動かすと自然とこのようなカラフルな色を作りやすいです。
なお、この記事では変換する場合の計算式などは載せませんのでご了承ください。
【HSVの変換自体をしてみる】

SDでつくる場合、PixelProcessor用の関数として、変換用のものがあらかじめ用意されています。
最終の出力としては、RGB空間となります。あくまでHSV空間で色の制御をするだけです。

Float3から数値を入れると、それだけで変換してくれます
なお、3チャンネルの場合、アルファが0になっていると真っ黒に表示されたりするので
出力時には4チャンネルに変換しましょう。
これだけでHSVで色は作れます...が
単色だけの画像...一体何に使うのでしょうか?
というわけで、ここからサムネイルのようなテクスチャを作る為の機能を増やして行きます。
【色幅などを作る】
そもそも何故単色になるのかという部分ですが
入力している3つの情報が、それぞれ固定の数値の情報でしか無いからです。
なので色幅を持たせる場合、この三つの色相、彩度、明度の情報を
単体の数値ではなく幅を持たせる必要があります。
数値の幅をどうやって持たせるのか?という部分もありますが
PixelProcessor、というよりSDの処理として
全てのピクセルに対して色情報の数値が全て入っているという処理になっています。
先ほどの定数を入れているものは、64*64の画像と想定すると
4096のピクセル全てに同じ数値が入っていることになるので、ここの数値を場所事に変える必要があります。

PixelProcessorはGetFloat2にて$posという変数を取得してくると
横と縦(縦はYチャンネルに入っています)の座標を数値(色)として出力してくれます。

色相に先ほどの$posから取得した情報を入れると
このようなカラフルな色が出力されてきます。
これてサムネイルのような画像自体が作れるようになります。
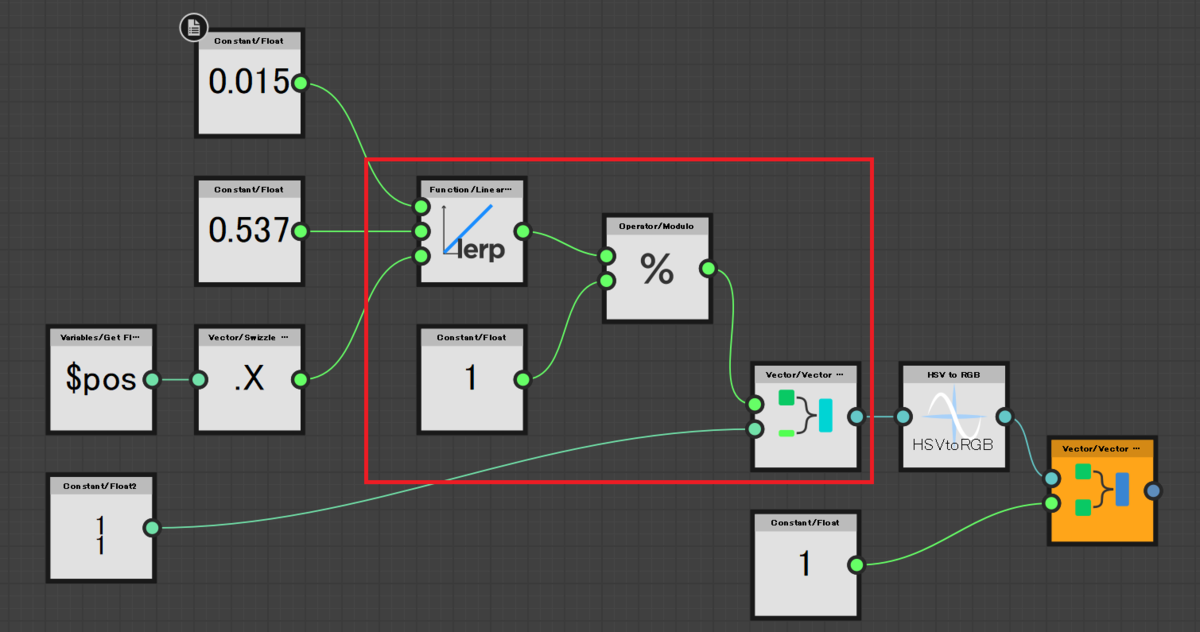
色相、彩度、明度、これら全てにこのようなグラデーションの情報を入れると自由に作れるようになります、が制御がややこしい部分もあります。
ここだけだと、色相が一周してしまい、緑要らないとか青要らないとなっても、全部引っ付いてきます。

それぞれ端の制御をする場合は、Lerpなどを使うと良いです。
これにより、右端と左端の色相を自由に弄ることが可能です。
これを、彩度、明度にも入れると、かなり自由に色を作ることが出来るようになります。
一つ注意点として、負の数値は対応していないので

このように、小数点以下の数値のみ取得するようにしておくと利便性が上がります。
この計算としては、1で割った余りを取得するというものです。
【Gradient(Dynamic)で更に制御する】
若干話題かわるかもしれないですが、Gradient(Dynamic)を使うと更に使い勝手がいいものがつくれます。

先程までの手段だと、左右や上下のグラデーションのみでしたが
このノードを使うことで、色情報を別のグラデーションに載せることができます。
今回はここまでとなります。
カラフルなテクスチャを作る機会はそう多くない気もしますが
黄色、オレンジ、赤のようなグラデーションも使えるので
必要そうな時に思い出してもらえればと
【UE4】デカールエフェクト、制御編

Verは4.25です
【初めに】
この記事は
この記事の続きのような内容となります。
【問題点や制御の考え方】
基礎編でやった内容でデカールのエフェクトの発生のみは出来ました...が
実際に組み込む場合は問題点などもあります。

このようにタイムラインで制御していますが
タイムラインの難点として、終わる前に再度処理が走ると、そちらで上書きされてしまいます
なので、アクターの消える処理の前に再度この処理が発生すると、消えずに延々と残り続けてしまいます。
この部分をちゃんと制御するには、アクターとして分ける必要があります。

こちらは、自身が使っているキャラクターBPの処理となります
単純に攻撃が発生するときに右側に処理が流れていくという内容ですが
タイムラインをこのキャラクターBp自体に入れるのではなく
右側にあるSpawnActorの中でタイムラインを走らせています。
処理のイメージとしては、タイムラインを複数発生させるのではなく
タイムラインが一つ入っているアクターを複数発生させます。
【処理を作っていく】
今度はタイムラインを含むデカール情報なので
Decal用のではなく、普通のActorクラスのBPを作ります。

処理の内容自体は基本同様なのでそのままコピーでも大丈夫です。
また、子ブループリントを使う事で
編集できるようにしてある変数は、そちらから調整する事も可能です。
何を編集出来るようにするのか、については用途によって変わりすぎるので
今回はデカールのマテリアルのみ変えれるように処理を組んであります。
SpawnActorに接続されている紫の変数がデカールの変数となります

変数の型はDecal Actorのクラス参照となります。
変数を作ったら、外部から編集できるようにするのを忘れずに。

その後、作ったBPを右クリックからの「子ブループリントクラスを作成します」から子ブループリントを作ります

中を開くと、デフォルトの所に先ほど作った変数が出ていればここから編集できます
あとは、この作ったBPをSpawnActorで発生させると、自動で消えていく処理まで作られていると思います。
今回はここまでとなります。