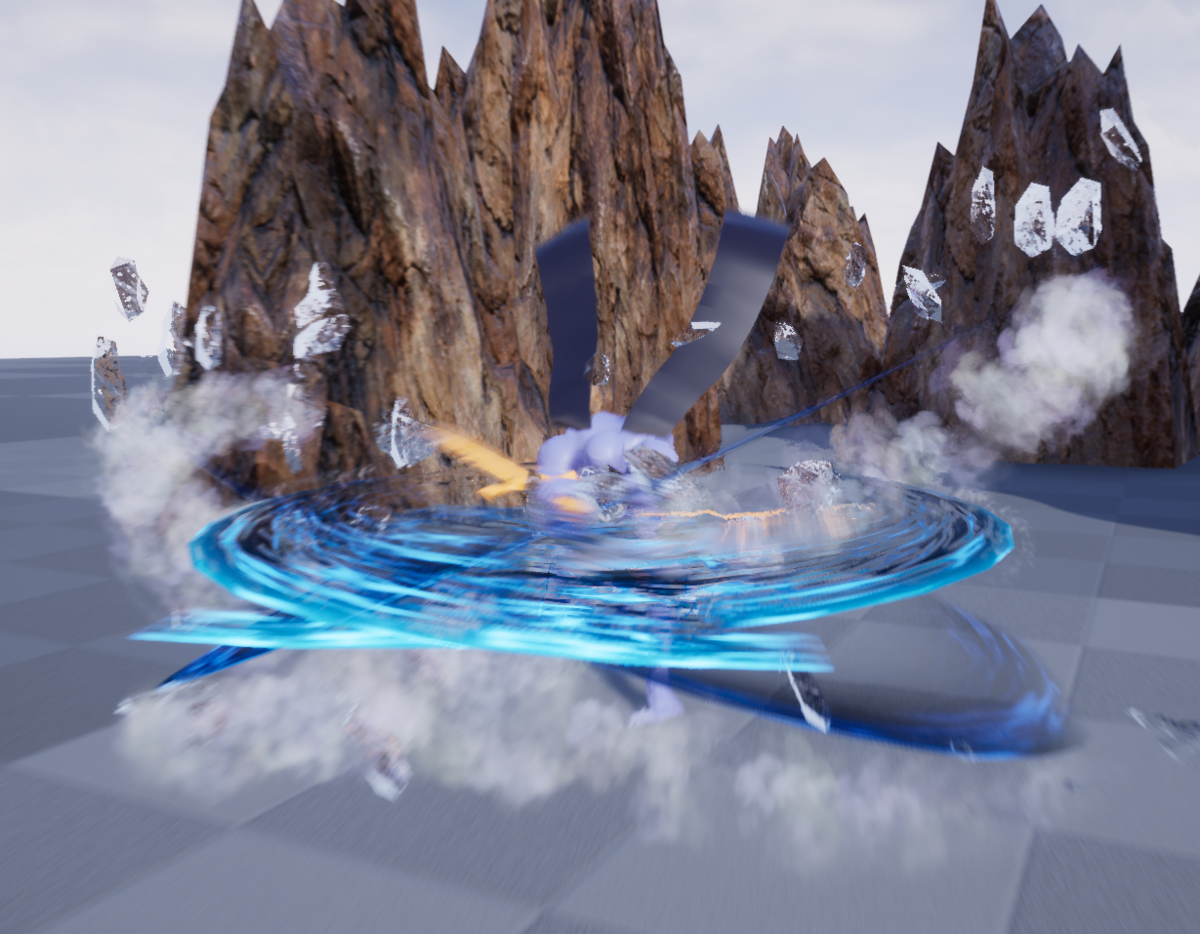
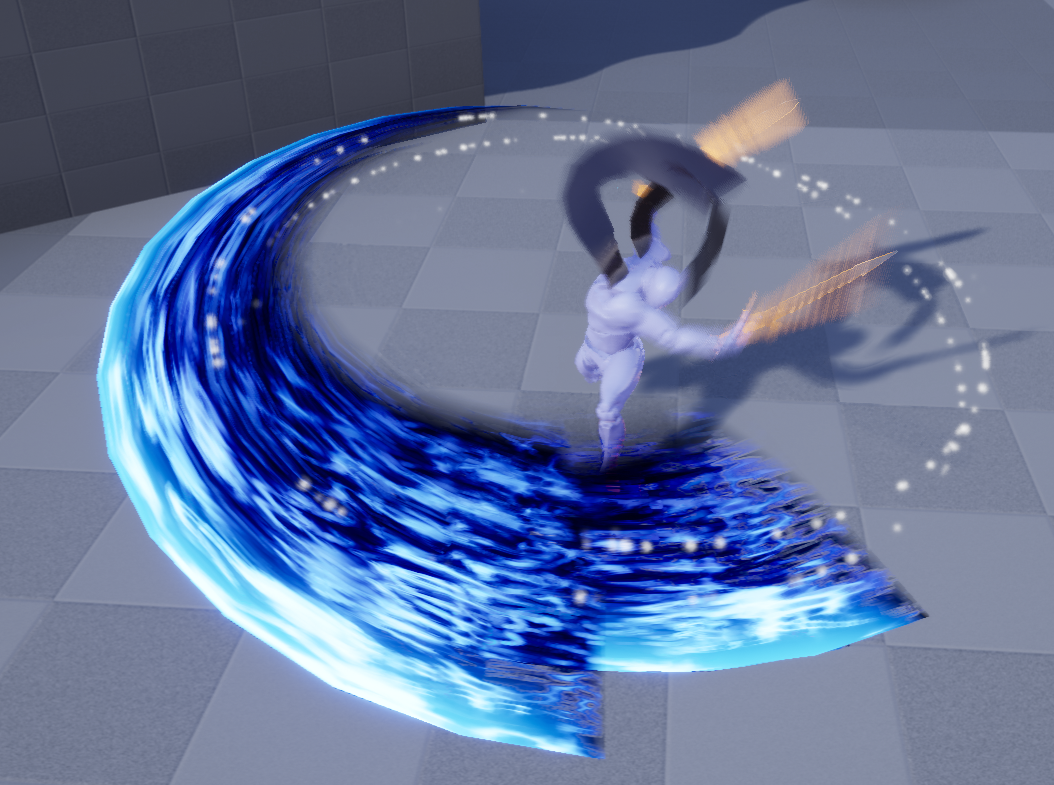
【Niagara】渦を描くような発生位置を作る

【初めに】
今回制作したVerの都合で少しVer古いです、ご了承下さい
Ver:UE4.21
また、サムネイルは3本のラインですが
これにはエミッターを3つ使っています、そこもご了承ください。
#クリ祭19
— moyasi@マテフォの中の人 (@torisutamoyasi) September 13, 2019
タイトル:魔法使いの枯葉処理#UE4#Niagara#GameSynth
秋+赤って事で落ち葉に、レベルが室内なのは気にしない方向で
エフェクトはNiagara、効果音はGameSynthで作ってます
レベル、キャラ、BGMはマケプレのアセット pic.twitter.com/vT56I23SIP
Twitterに投稿した、このエフェクトの前半部分の制御の内容です。
動きの制御としては、単純にクォタニオン使っていきます。
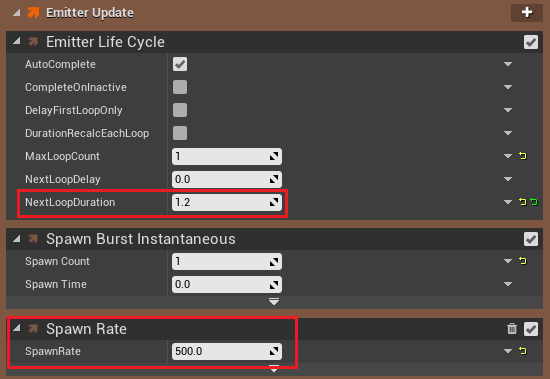
事前準備として、一定期間パーティクルが発生する設定をしておきます

赤枠の部分を設定します、今回は1.2と500にしました。
【動きを考える】
今回の動きは二つの動きが組み合わさってます。
1、外から中心に向かう動き
2、時計回りに回る動き
【動きを作っていく】
今回はまず外から中心に向かう動き
を作ってから
そこに時計回りに回る動きを合わせていきたいと思います。
今回の制御は、速度などではなく、直接発生位置を制御していく形となります。
なので、動かすのは「Particle.Position」のみとなります。

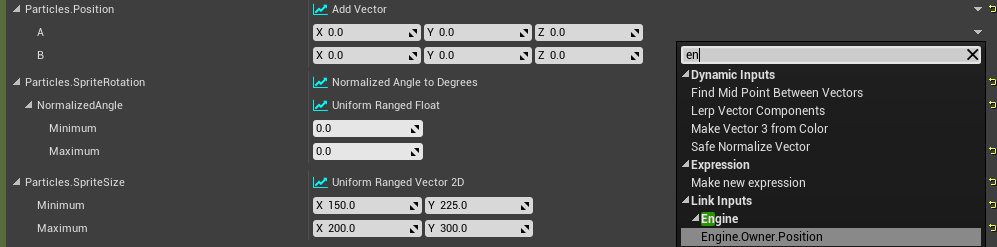
BPなどで、発生位置に指定した座標を持ってくる「Engine.Owner.Posion」は
パラメータの右にある▼から検索で持ってくる事が出来るようです。(最近知りました)

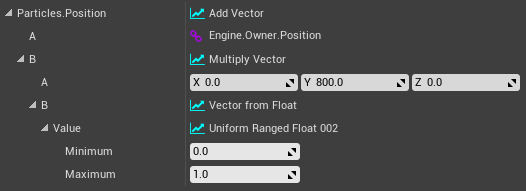
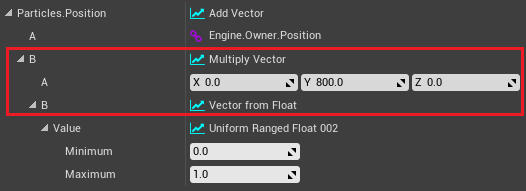
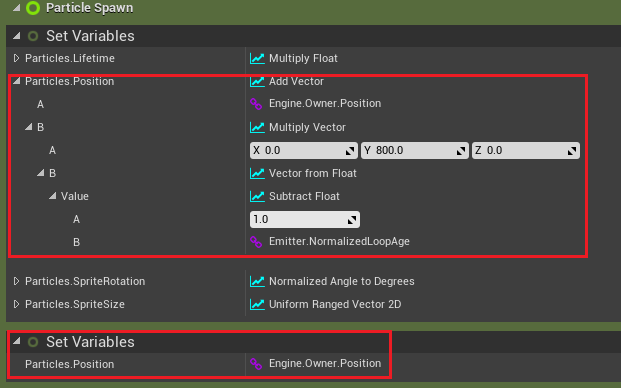
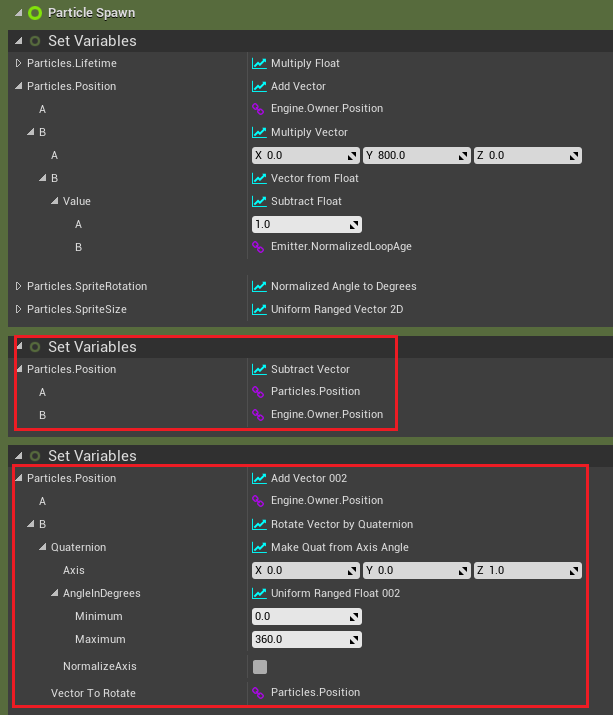
まずはPositionをこのように設定します。
まず上から

AddVectorで、AとBに入ってる数値を加算します。
Positionの設定は、基本的にはEngine.Owner.Posionと加算するのが多くなってくると思います。

Bに入っているMultply Vectorにより、その下のAとBを掛け算します。

最後に、掛け算のBの部分に入っている部分は
VectorをFloatに変換する機能と(Vectorの3要素全てに同じ数値が入るようになります)
最低値から最大値の乱数を出してくれる機能
となります
黄色枠の数値は、同じのを作ると勝手に出てくるだけなので、気にしなくても大丈夫です。
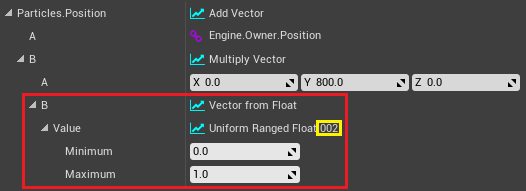
この赤枠部分は、0~1の乱数をXYZそれぞれに代入します。
ただし、VectorFromFloatで変換しているので、XYZは常に同じ数値が入ります
この場合X0,Y800,Z0とXYZ0~1を掛けているので
XZは0固定で、Yのみ0~800のランダムとなります。
この時点で発生させてみると...

このようになりました、黄色の丸が発生位置の基準で
そこから絶対座標のY方向+0~800の位置にランダムに再生されます
(相対座標ではないので注意)
ですが、今回やりたいのは、外から内側に向かうように制御したいので。
ここから調整していきます。

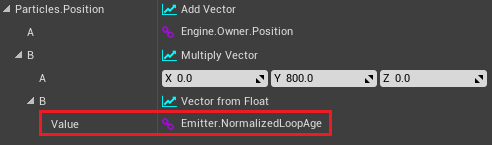
先ほど0~1の乱数にしていたところに、この「Emitter.NormalizeLoopAge」を入れましょう。


すると、このように、左の方から発生して、右の方に動いていくようになります。
発生位置の基準が、落ち葉の中心位置なので
そこから外に向って行っている
つまり
Yの800と掛けている数値が、増えていっているという事になります。
また、最初に設定してNextLoopDuration
ここは発声期間を指定していますが、ここを高い数値にすると
炎の位置はゆっくり動くようになります。
この事から「Emitter.NormalizeLoopAge」は、発生時間そのものではなく
発生時間を割合で取得していると推測できます(違ってたらごめんなさい)

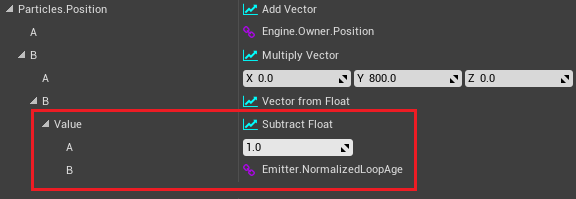
0から1では都合が悪いので
1から引き算する事で1から0になるように設定します。
これにより、外側から中心に向かう炎となります。
【炎の動きに回転を入れる】
では、次にこの動きに回転を入れて、サムネイルのような動きができるようにします。
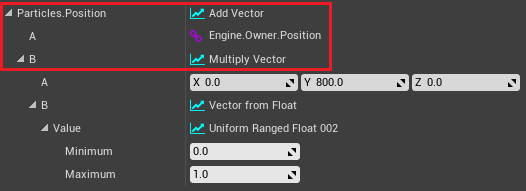
今回、説明をしやすくする為にPositionの設定を分割します

Niagaraは上から計算を行います
なのでこの場合、上で設定した、外から内側に向かっていく炎の計算の後に
Engine.Owner.Positionを設定しています。
この場合は下ので上書きするので、発生位置が一箇所に固定されます。

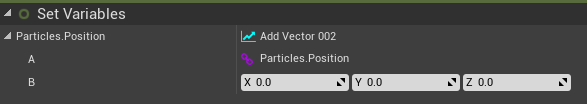
なので、Positionに更に動きを入れたい場合は
この様に、計算式の中にPositionを持ってくる事で解決します。
この状態だと、XYZに0を加算しているので、何の変化も起こりません。
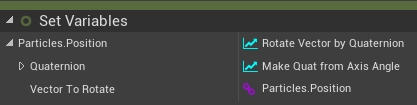
まずは角度のランダムを設定しましょう
今回はクォタニオンを使います
Niagaraでのクォタニオンの説明などはこちらの記事などを参考にしてください

内容としては、非常に単純で
Positionの数値を、クォタニオンで回す、本当にただそれだけです。

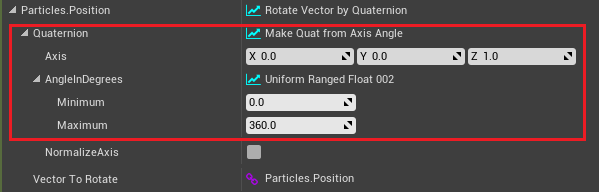
クォタニオンを作る手段としても、回転軸と角度から作る場合は解りやすいと思います。
この場合は上のVectorが回転軸
UE4ならZUpなので、0,0,1を回転軸にして
角度には0~360の乱数を入れます。
これで、回ってはくれます...が
今の状態のPositionは、発生位置と加算しています。
つまり、相対座標としてではなく、絶対座標として回してしまいます。
個人的にNiagaraで座標を扱う場合はここが面倒かなと思います。
なので、実際作るときは、Positionはあまり別けない方がいいです。

今回説明用という事で、少し強引なやり方を使います
上の赤枠でVector同士の減算をする事で、Positionが相対座標に変換し
その下の赤枠部分で、Engine.Owner.Positionを加算します。
簡単に言ってしまうと、計算式に、エフェクトの発生位置そのものが影響しないようにします。

こうする事で、Y座標800から0に向かう動きが
半径800から0に向かう動き、に変換する事ができました。
ただし、今回やりたいのは

このような動きを作りたいので、角度の方の制御をしていきます。

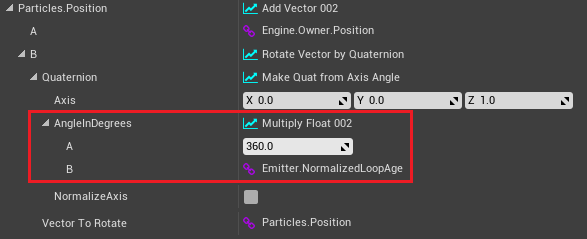
単純に、角度をランダムにしていた部分に「Emitter.NormalizeLoopAge」を掛け算するのみです。
この場合だと、0から360度に変化していきます。
この360の部分を大きくすると、回転が早く、小さくすると、回転が遅くなります。

これで渦を描くようにはなります。
ラインを3本に増やすには、エミッターを増やしましょう。
(条件指定するIF使えば一つのエミッターでも可能ではあると思います)

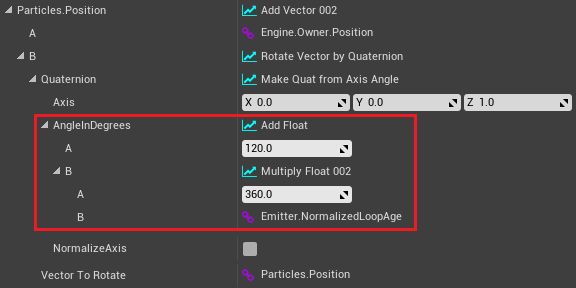
角度を固定値で増やしたい場合は、角度の計算の後に角度を固定値で増やしてあげるだけでいけます。
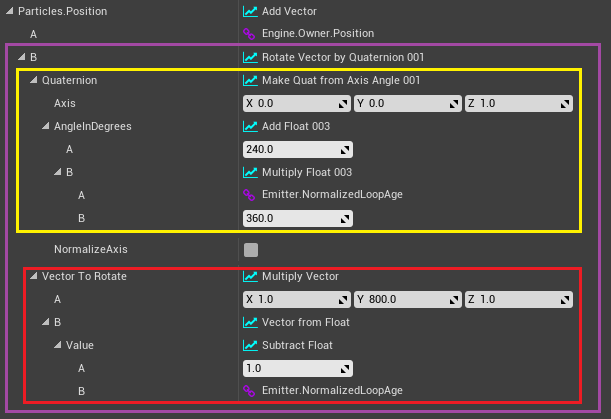
【まとめた場合】

まとめた場合はこんな感じになります。
赤枠の部分が、前半部分のY座標の800から0に向かっていく部分で
黄枠の部分が、クォタニオンを作っている部分です
紫枠の部分が、赤枠のベクトルを黄枠のクォタニオンで実際に回している部分となります。
今回はここまでとなります。
動画の後半部分はまた別の制御方法でやっているので。
機会があればおそらく記事にすると思います。
【GameSynth】Modularモデルでカーブを使って制御する

Verは2019.2です
少し前に2019.2の更新が来ました。
とはいえ、今回は新しく増えた機能使ったりはしておりません...
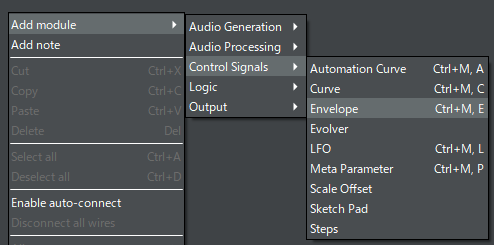
Modularモデルにて、カーブのデータを使って音の制御をしていこう、という内容になります。

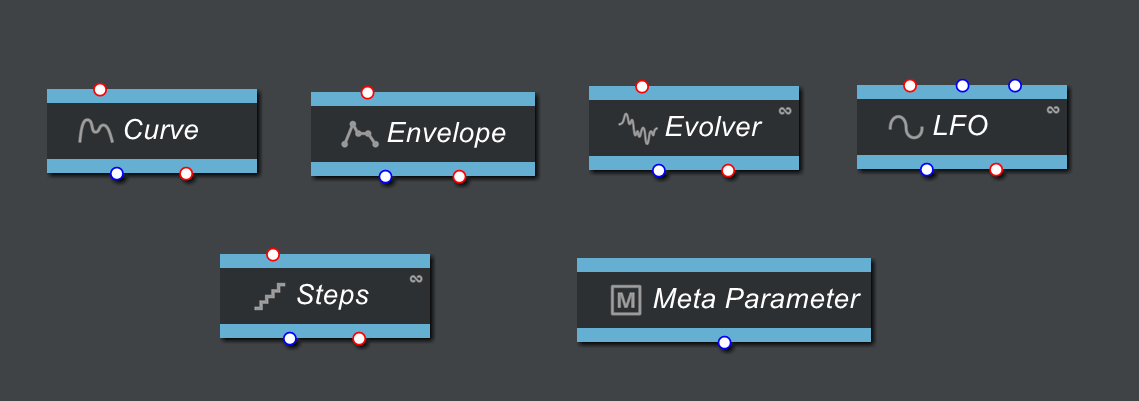
Control Signalsに入ってる青いノードなどが、一つの例だと思います。

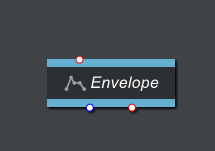
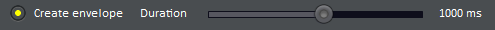
今回は、このEnvelopeを使っていきます。
制御としては比較的にやりやすいのかな?というのが理由です。

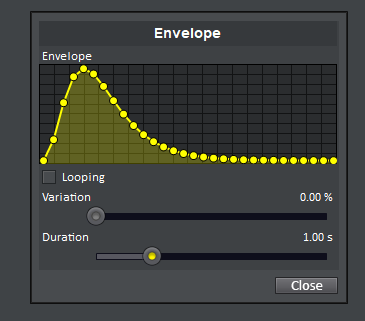
このノード、初期状態で開いてみると、このようになっています。
Loopingはそのまま、カーブをループ処理するか
Variationはランダム性
Durationは時間(単位はおそらく秒?)
Envelopeの入出力ピン
このノードの入力ピンは
Trigger
ここに接続していると、いつ発生するのかを制御します。

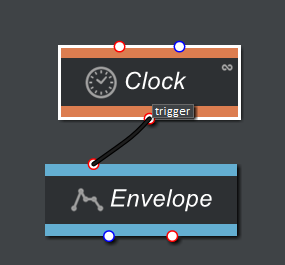
例えばLogicの中のClockというノードと、こう繋いだ場合
Clockは出力にTriggerを持っており、これが発生する事に
Envelopeが再生されます。

出力に赤ピンがありますが、これはTriggerではなく
Stoppedです。
これは再生時にトリガーとして発生します。

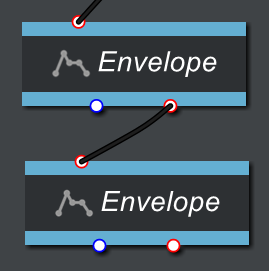
このようにした場合
上の再生が終わる時に、Stoppedからトリガーとして発生し
それを受け取り、下が再生されます
つまり上の再生が終わると下が再生されます。
同じピンでも、名前によって内容変わってくるので、この辺は注意です。
最後の左下はOutputです。
単純に出力ですね。
実際にカーブを適応してみる
ではここから実際にカーブを使っての制御をしていきます。
ただ、これはあくまでカーブのデータとして見ます。
細かく言うと、音声そのもののデータとしては見ないものとします。
なので、まずは音をループで流しておきましょう

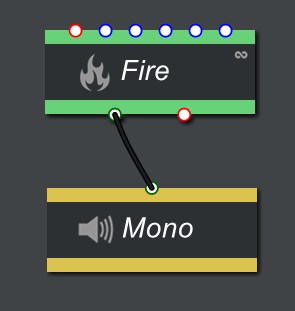
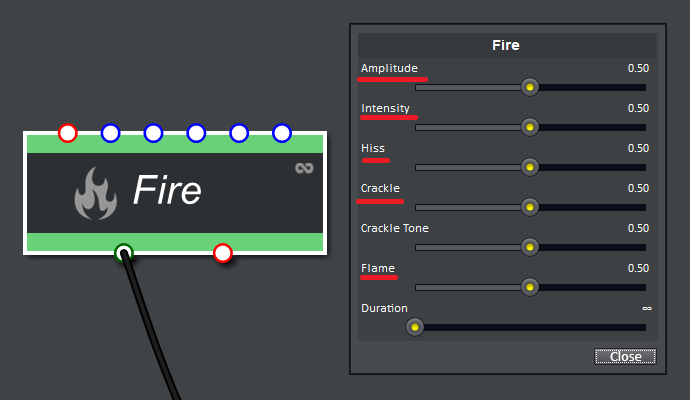
折角なので2019.2で実装されたFireを今回使います。
(ここは基本的に音が鳴るものなら大体何でも問題ないです)
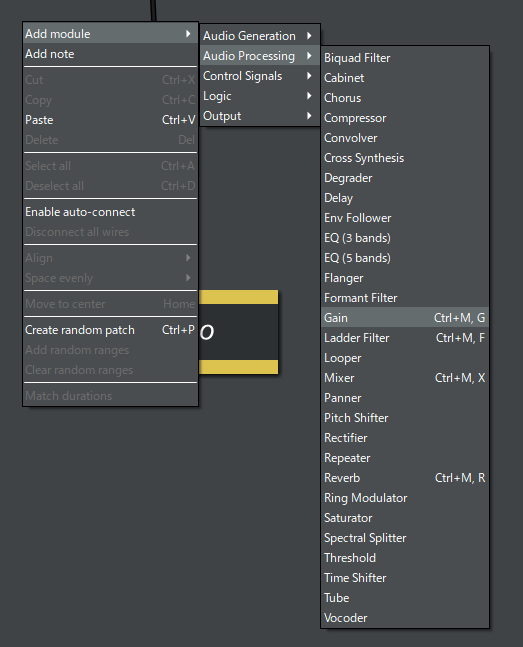
まずは、音量を調整する為にGainというノードを出します。


この赤色のノードになります。
このノードは音量を調整できるノードです。

このように、FireとMonoの間に入れる事で
音量を調整できます。

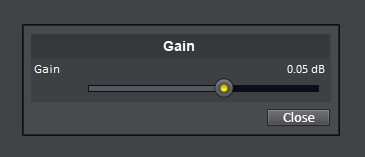
このノードのパラメータは一つのみで非常にシンプルです。
ここの数値によって、音量の上げ下げのできる、シンプルなノードになります。
単体としての機能はこのようになります。

そしてこのノードには左側に青色のピンがあります。
この意味合いとしては、音量の調整ができる、という内容です。
つまり、ここに接続した情報を使って音量を調整する事が可能です。

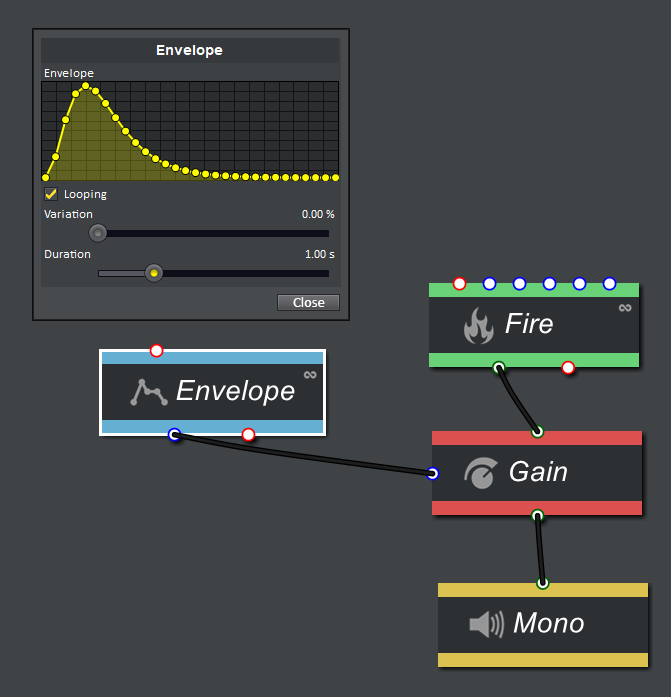
ここで、Envelopeで設定したカーブで調整できる、という事になります。
Loopingにチェックを入れると、1秒感覚で、音量がループするように大きくなったり小さくなったりします。
このカーブを設定する事で、同じ音量で流れていたものを、後半は音量小さくしてフェードアウトしたりする事ができるようになります。
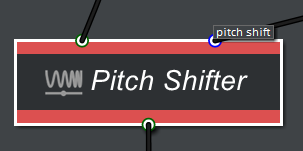
また、青ピンでも種類がものによって変わります。

例えば、Pitch Shifterというノードでは
青ピンはありますが、接続名の名前が変わります。
なので、当然同じカーブを使っても、出力される内容も変わってきます。
なので、ピンの色だけでなく、ピンの接続名の方も見ながら、使っていくのが大切なのかな、と思います。

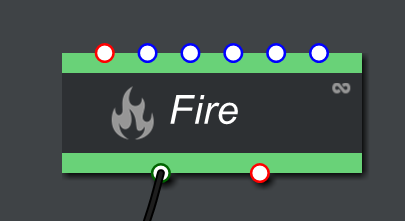
今回ベースの音として使ったこのFireノード
上には1つの赤ピンと
5つもの青ピンがあります。
基本的にベースの音源になったりもする緑のノードは
このように、上に複数の青ピンが付いていることが多いです。

ただ、Fireの場合、上の青ピンにある接続と、同じパラメータがノードそのものの設定でも存在します。
なので、ノードのパラメータを弄って、どんな感じに変化するのかを確認しながら
必要に応じてカーブのデータを接続するのが良いかと思われます。
効果音製作自体はまだまだ慣れないので、作例みたいなのを書けるのはまだまだ先になると思いますが。
作ったエフェクトに合った効果音を作れるようになりたいところですね。
【Niagara】発生位置をクォタニオンで制御する

この記事の続きというか、派生のような内容になります。
こちらでは、クォタニオンで変更する角度をつかって、位置を制御しよう、という内容になります。
こちらの方は、最初からモジュール作って処理作りました

全体図としては、こうなっています。

エミッター側から設定するためのパラメータは4つあります
BaseLocation
ベースとなる座標になります。
基本的にはParticle.Positionとなります
Angle
そのまんま角度ですね
R
これは半径となります
AddAngleByVector
角度を加算するベクトル、という意味で
具体的には、BP側で設定した、RotationをVectorとして、ここに適用します

重要そうな部分だけを拡大するとこんな感じになります。
まず、Angle、つまり角度から方向を示す回転軸をつくります。
角度から、SinとCosを取ってきて、そこからVectorを作ります。
これの時点で、Z軸が0で正規化されているVectorにする事ができます。
次に、BPから持ってきた角度の情報をクォタニオンに変換します。
AddAnglebyVectorを一回BreakVectorで分解します
その後、Euler to Quaternionでクォタニオンに変換します。
その後、Multply Vector with Quaternionを使い、Vecorをクォタニオンで回転させます。
これにより、元々あった方向のVectorがクォタニオンで回転したので
そこに半径であるRを乗算します。
最後に、元の座標であるBaseLocationと加算して完成です。
最終的に何をしたのかっていうと。
Floatの角度からVectorを作ります。
そのVectorにBPから取ってきた角度ベクトルで回します。
最後に半径を掛けます。
内容としてはこの三つになります。

モジュールの名前は変わってはいますが
これが先ほどの手順で作ったモジュールになります。
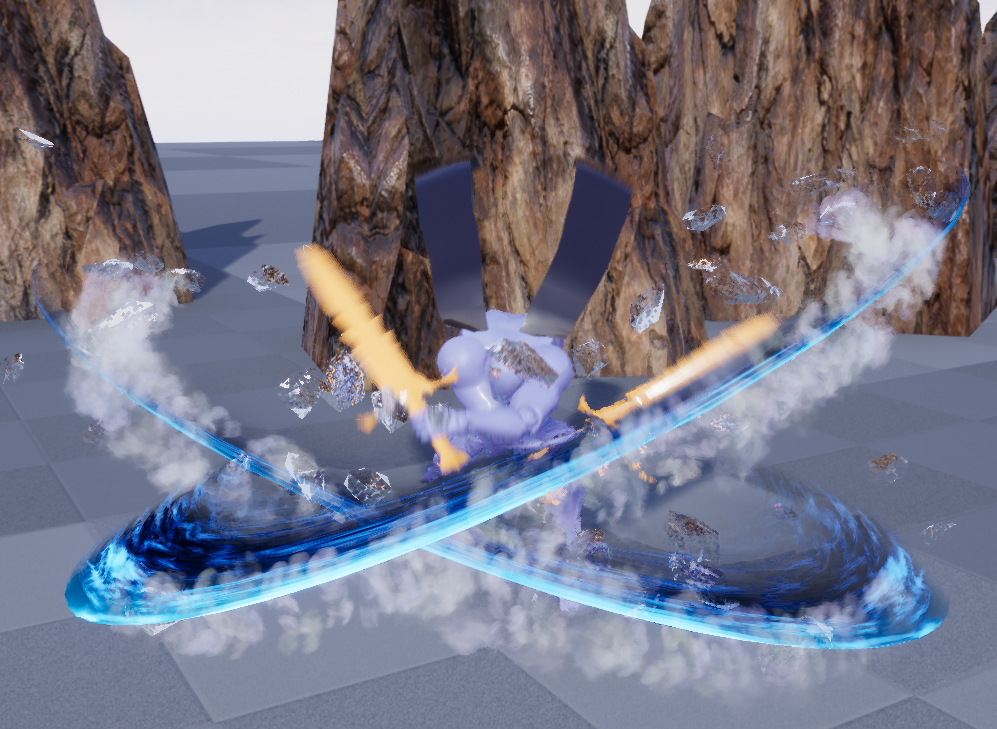
半径を200、角度を0~360のランダム
そしてBPから取ってきたUser.Rotationの角度を代入すると


このように、斬撃のメッシュと角度が同じになるように作ることができます。
(この白い粒子がそうです)
また、BPからとってくるので、同じ数値を使えば、連動させるような挙動にすることも可能です。
次に発生する角度の制御をしていきます。
とはいえ、設定そのものは時間を取ってこればいいだけなので、非常に簡単です。

Angleの部分に、Emitter.Ageなどの、エフェクトそのものが発生してからの、時間を取得してくるデータを入れてしまえばうまくいきます。
前の記事の続きということで、今回は短いですがここまでになります。
最近は更新頻度下がってきているので、何かしら更新続けていきたい所です。
【Niagara】メッシュの角度をクォタニオンで制御する

VerはUE4.22.3です。
今回は、Niagaraでクォタニオンを使ってちょっとした制御の方法を。
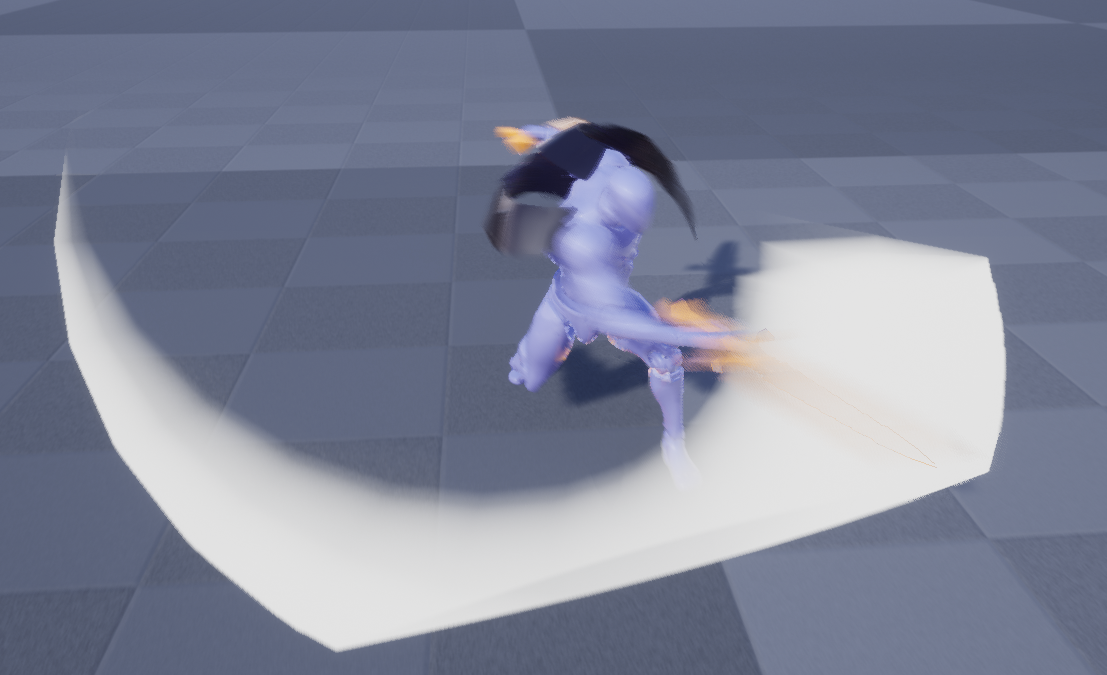
サムネイルが一つの例です。
モーションと合わせる部分は、割とゴリ押しなので、そこはご了承ください。

こちらが、Niagara上で表示されているこのエフェクトです。
エフェクト単体としては、水平に斬ってるだけの角度となっています。
今回のこの斬撃のエフェクトは、モーションに合わせて角度を変更したい。というのがありまして。
なので、固定の角度だけでなく、角度を変更しやすい作りにする必要がありました。
また、管理面も考えて、一つのエフェクトに対して、BPに制御する事でモーションにあった角度で発生させる
というのを目指しました。

タイミングの関係で判りにくいですが、水平に斬るモーションに合わせて、水平に角度を調整しています。

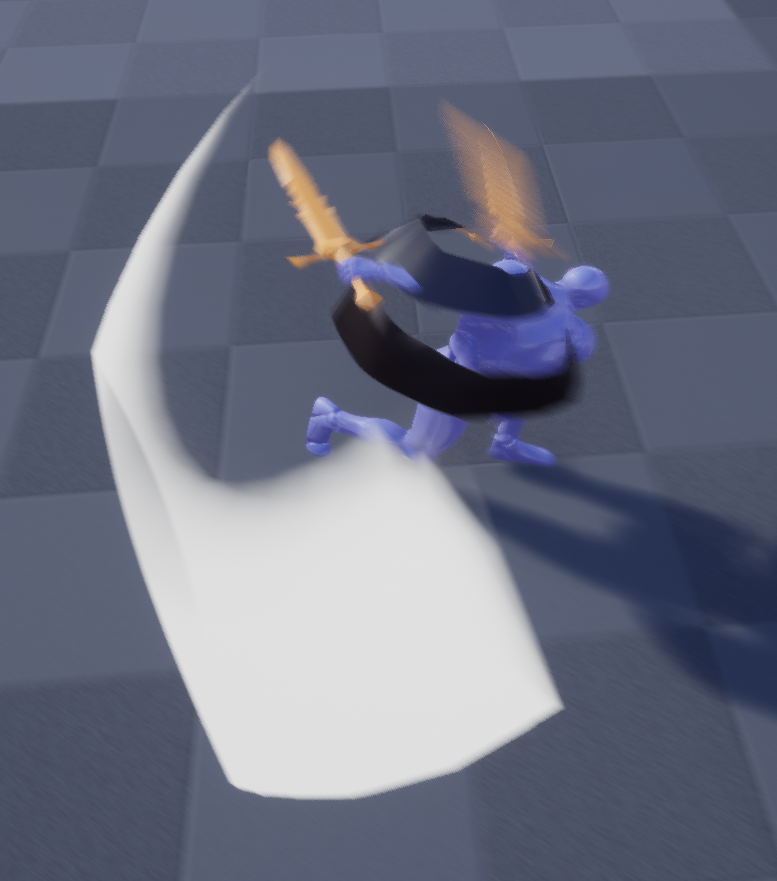
ちょっとした応用として、このように、前方にそのまま飛ばしたりする処理も作ることができます。
飛ばしてるエフェクトは、別途新しく作る必要はあります。
【そもそもクォタニオンについて】
まずクォタニオンについてですが、原理としては4元数とか、3つの虚数が、とかはありますが、ちょっと使う程度なら、原理的な所まではそこまで知る必要はないと思います。
UE4などでクォタニオンを使う場合で知っておいたほうがいい事としては。
4つの数値を持つ型である、という事
4つの数値のうち、3つは回転軸を指定し、もう一つで角度を指定している、という事。
原理から知ろうとするとややこしいですが、使うだけなら結構簡単です。
【Meshをクォタニオンで回転させる】
今回は、この斬撃のをメインに例を出していきます。
なので、まずはNiagara上で、水平に回転するという挙動を作っていきます。

まずは、このようなメッシュがあったとします。(メッシュは使いたい物で大丈夫です)

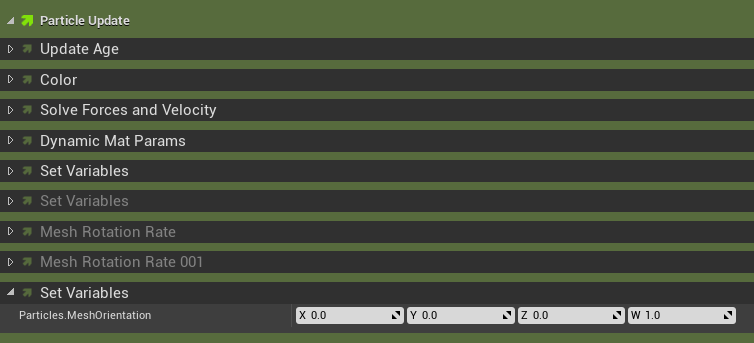
メッシュを回転させる為のモジュールは最初から入っています。
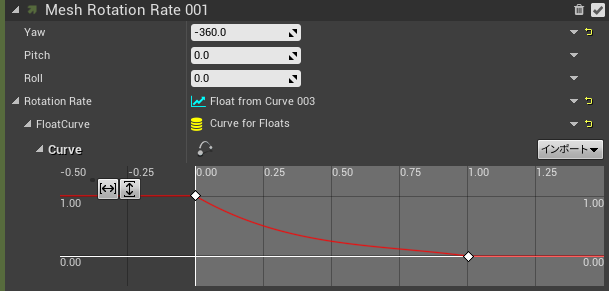
このMesh Rotation Rateなどがその一つですね。
これを、Particle Updateに入れて、Yawに-360と入れてみると、水平方向に回転するようになります。
Rotation Rate というパラメータがありますが、これは回転の速度を制御します。
数値を大きくするほど、高速で回転するようになります。

ここに、カーブを入れる事で、回転をだんだん遅くしたり、早くしたりする事も可能です。
このモジュール自体がクォタニオンで回転させています。
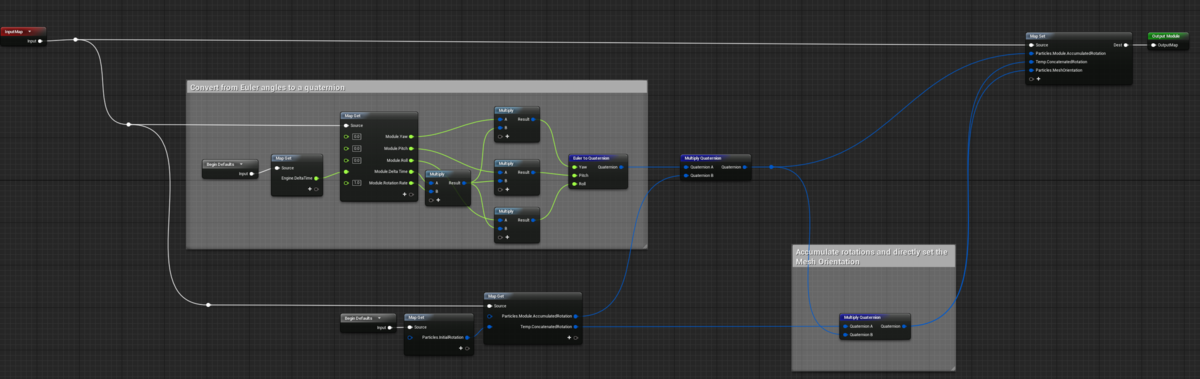
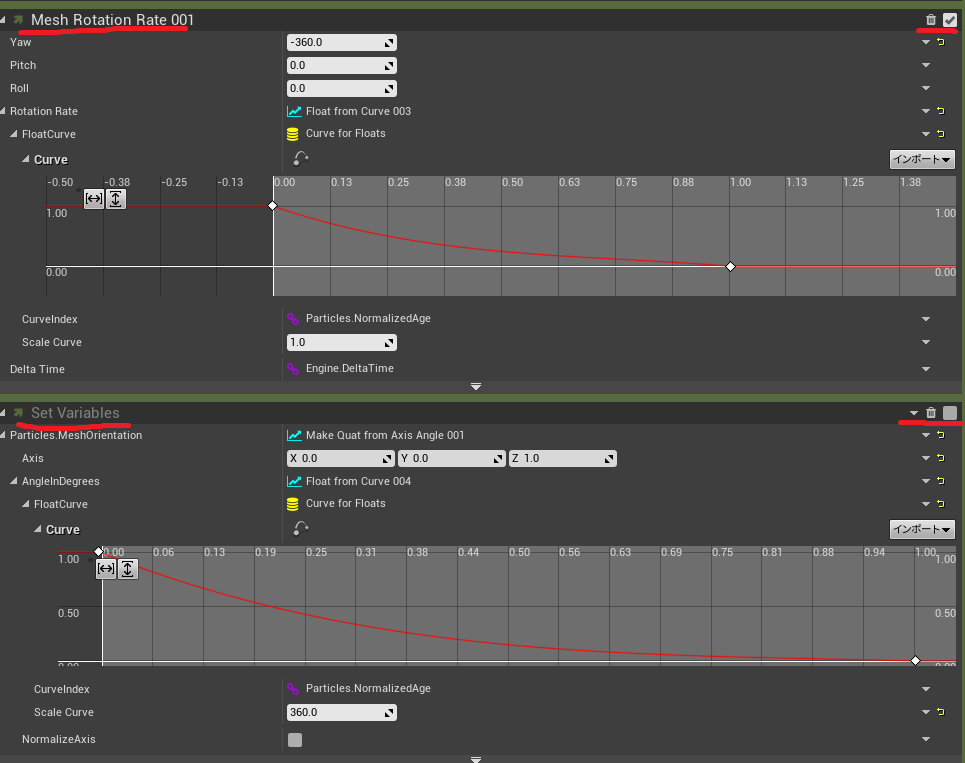
中身としてはこのようになっています。

デフォルトのモジュールはこれに限らず、結構複雑な事も多いです。

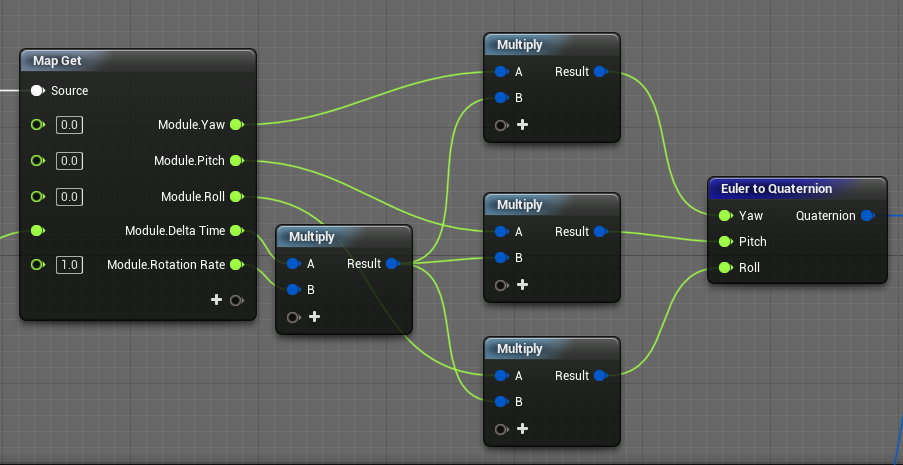
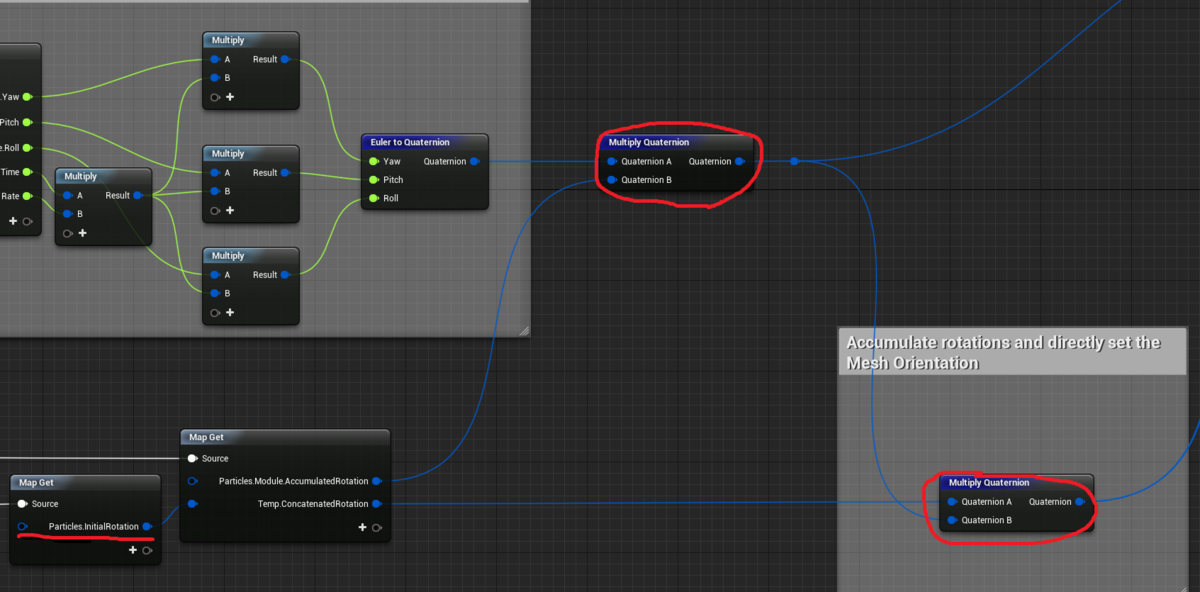
特に重要になりそうなのは、この辺でしょうか
内容としては、Yow、Pitch、Rollで指定した角度を元にクォタニオンを作っています。
Euler to Quaternuonという関数が一番重要となります。

また、設定したクォタニオンは、Particle.MeshOrientation
に設定する事で、角度が決まります。
このパラメータは、クォタニオンの型なので、クォタニオンで計算したら、そのまま適用出来る、というワケです。
特にモジュール自体を使わなくても、この型のパラメータにすれば、角度の制御ができます。

Updateに、この型のパラメータを追加します

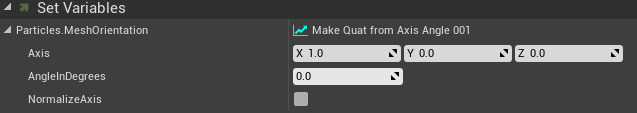
モジュールだけでなく、Dynamic Inputにも、クォタニオン専用のデータがデフォルトであります。
こちらは、回転軸と回転角度から指定すもので、こちらの方がイメージしやすいかもしれません。個人的にはこちらのほうが解りやすいとは思います。
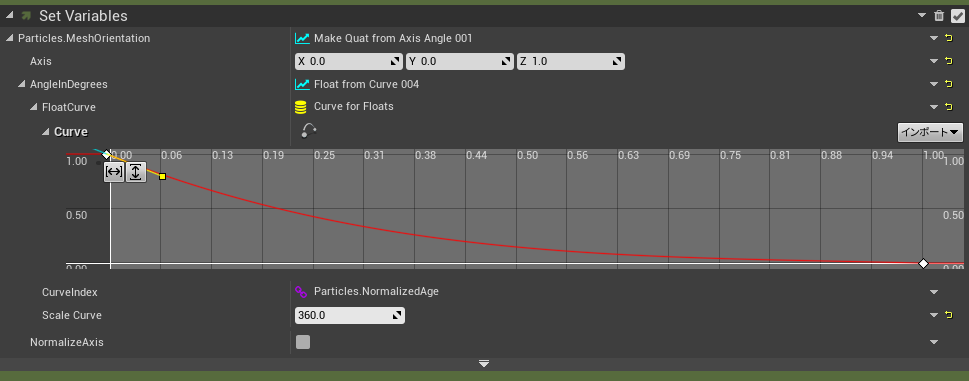
ただ、回転角度に固定値を入れても、そのままでは回ってはくれません。

このように、カーブを入れる事で回転をしてくれるようになります。
【クォタニオンでの回転の制御】
ここまでは、単純にクォタニオンで回転させてただけなので
ここから制御出来るようにしていきたいと思います。
今回としては、モーションなどと合わせて回転させるのを目標とします。
結論から言ってしまうと、回転軸をモーションに合わせて差し替えるだけですが。
モーションから角度をとってくる部分は、ちょっとゴリ押しになります、そこはご了承ください。

発生位置を、キャラに持ってきて、再生すると、このように真横に振ります。

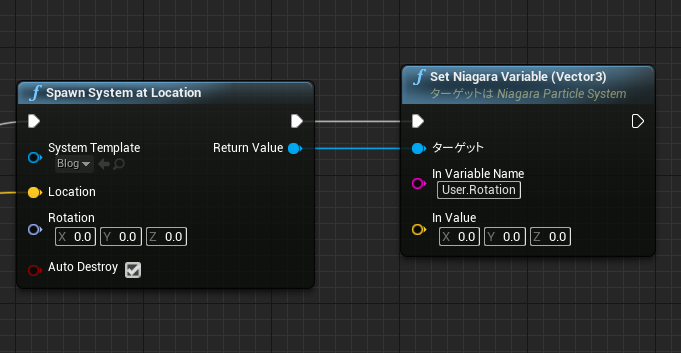
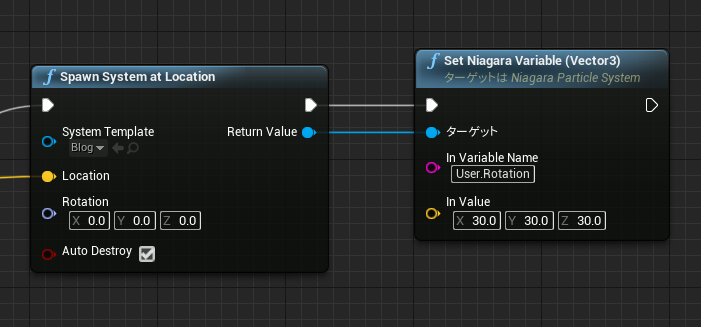
角度を制御する下準備として、Spawn System at Locationの後ろに、Set Niagara Variable(Vector 3)
を繋ぎます。
ただ、これ単体では動きません。

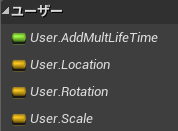
Niagaraの、パラメータの部分で、このようにパラメータを追加します。
User. までは固定なので注意してください、頭のみ大文字にしないと上手く反応してくれないようです。
今回は、User.Rotationというパラメータを追加して、ここに角度を入れていきます。
このパラメータを使っている部分に、BPで指定した数値が入ってくる、という事になります。
ここの制御法は、以前の記事で書いています、そちらも参照してください。
ここから、このRotationのVector型のパラメータを使って、角度を制御していく必要があります。
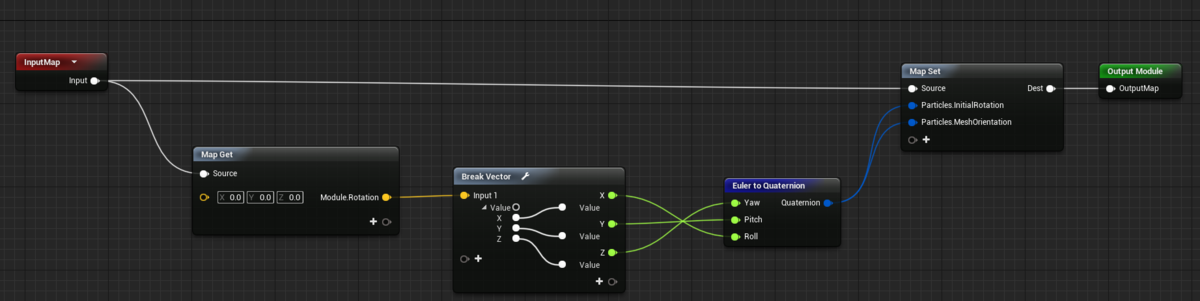
クォタニオンに変換する必要があります。
今回は新規でモジュールを作成しました。

内容としてはVectorをクォタニオンに変換しています。
Particles.InitialRotation というパラメータもありますが。
これはMesh Rotation Rateのモジュール内を見ると解りますが

クォタニオンの角度の合成をする際に使用されています。
なので、ここで入れておくことで、綺麗に角度の合成をしてくれるようになります。

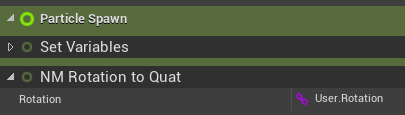
モジュールが完成したら、Particle Spawnに追加します
中身は、BPから取得してきたUser.Rotationを入れます。

今度は、角度を合成する必要があるので、Mesh Rotation Rateの方で回転させるようにしましょう。

XYZをそれぞれ30に設定すると

このように角度が更新されました。

ただし、XYZを固定値で入れて編集しているだけなので、キャラの向きを考慮してくれません。

キャラクターが、地面に立っている状態、つまり2次元での角度のみで良いのであれば。
自分はこのように設定して制御しています。
まず攻撃を出すアクターの角度を取得し、そこからZ軸だけを変数に格納します。
これにより、キャラの向きの動きを取得してこれるので
そこに固定値を足して、常に出したい向きにエフェクトが出るように調整します。
今回はここまでとなります。
次は、クォタニオンを使って、発生位置の制御をやっていきたいと思います。
【GameSynth】Whooshモデルで少し効果音に触れてみる

今回は久々になりますがGameSynthの内容を
今回はWhooshモデルという、風系の音を作るモデルでちょっとした作り方を
というワケで簡単にいくつかの機能に触れてみようかと思います。
機能の一部のみ触れる形になります、ご了承ください。
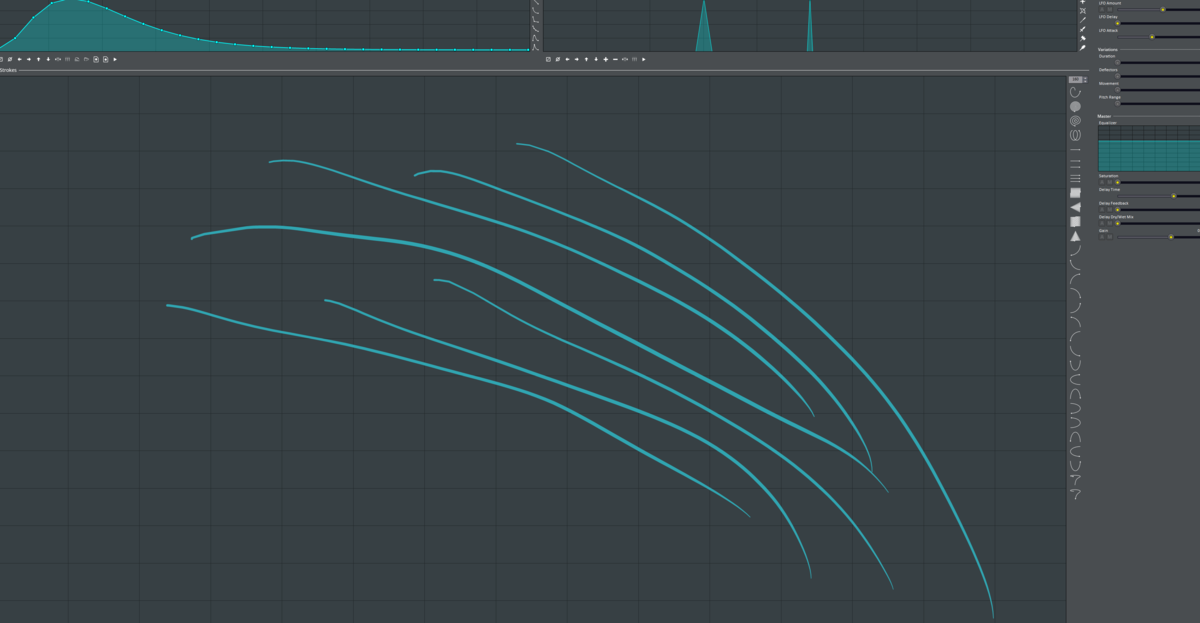
デフォルトの時点でから、ある程度線をサムネのように引っ張ってあげるだけでも
ある程度それらしい効果音が作ったりはできます。

画面の左下にある、ここのアイコン
これは、引いた線をランダムに配置しなおすような機能です
ランダムに配置しなおすといっても、引いた線の数などは色々引き継がれます。

例えば、このような太さがある程度違い、比較的に長めの線が複数ある
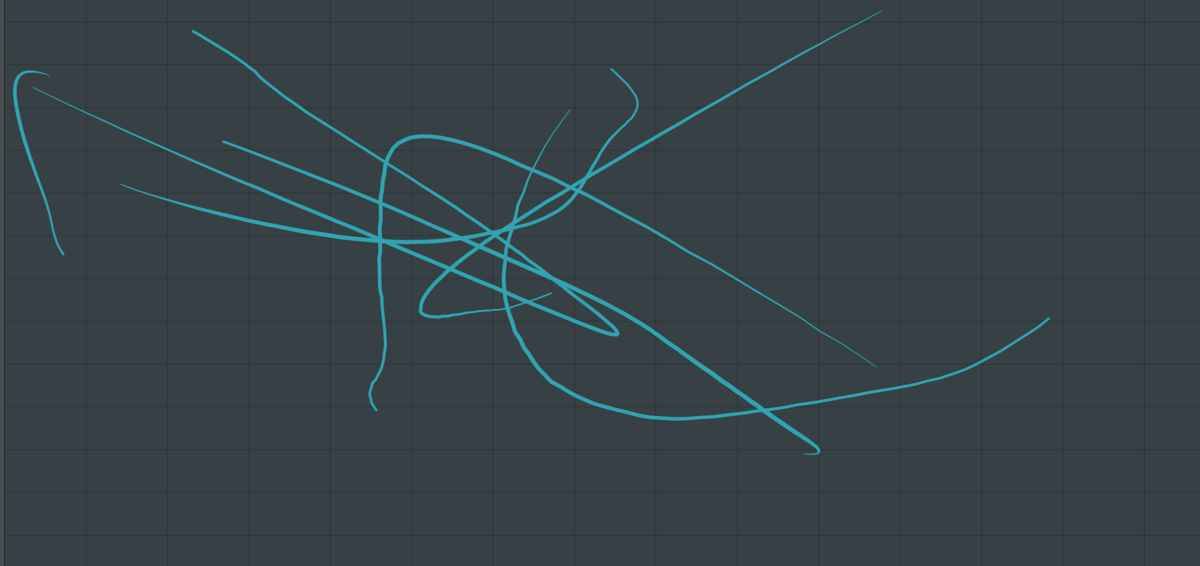
という場合にこの機能で配置をしなおすと

この様になりました。
向きなどはかなり変わっていますが、線の長さや本数などは、比較的維持されています。
なので、ある程度本数を引いたら、この機能を配置を変えて音を調整して、ある程度いい感じになったら、それをベースに使う...
といった事が比較的にやりやすいです。
線を引いて音を作れるといっても、どうやって引けばいいのか?となった場合に
この機能を使っていけば、比較的につくりやすいと思います。
また、これで配置を変えたあとに、更に追加で線を加えたりもできるので
最初のベースはランダムで配置し、その後自分で新しく線を引いたりする、というのも便利です。

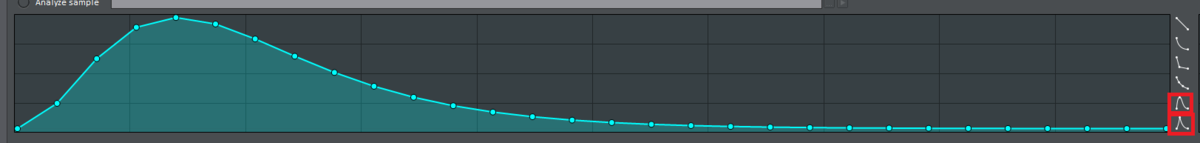
画面の左上にあるこのグラフは、時間と音量を設定しています。
デフォルトがこの状態で
右側に並んだアイコンから、ここを自動で変えることができます。
自分自身で微調整も可能です。
右側に6種類アイコンが並んでいますが。
使い勝手がいいのが、特に下の二つになります。

このグラフの上部にあるここが、効果音全体の長さになります。
作るものによって、長さもだいぶ変わりやすいので
再生しながら、ちょうどいい長さにここで調整しましょう。

画面右上にはパラメータが並んでいます。
LFO という項目の中には、4つ並んでいます。
LFO Rate
こちらは、音に加えるノイズの間隔です
右側になるほど、ノイズの間隔が狭くなります。
LFO Amount
こちらは、音に加えるノイズの強さになります。
強くすると、荒ぶるような音になります。
強くすると、かなり濁った感じで目立ちやすくなります。
LFO Delay
こちらは、音に加えるノイズの発生遅延になります。
最初は綺麗だけど、あとから荒ぶるようにしたい、という場合などに
LFO Attack
こちらは、上げると恐らくですが、ノイズが滑らかになる、という感じでしょうか
RateやAmountが高くても、こちらも高くすれば
ノイズでの荒ぶり感は比較的に小さくなります。
ただ、こちらは微調整というイメージになると思います。
最初に重要になってきそうなのは、恐らくこの辺の機能だと思います。
まだまだ機能が多くて自分自身理解できていないところも多いですが
定期的に記事に書いていけたらな、と思います。
【UE4】ノイズ+スクロールによるフェードアウト

Verは
UE4.21.2
となります。
今回作ったものは、このような動きを作るためのものとなります。
#UE4
— moyasi@マテフォの中の人 (@torisutamoyasi) May 13, 2019
漸くやりたいことが、いい感じでできるように
メインは上から消えていくのですが
そこにノイズを混ぜてみました。 pic.twitter.com/IG5Ujdev7i
調整していくと、このようにグラデーションでのフェードアウトに対して
ノイズを混ぜたような描画を作ることが可能となります。

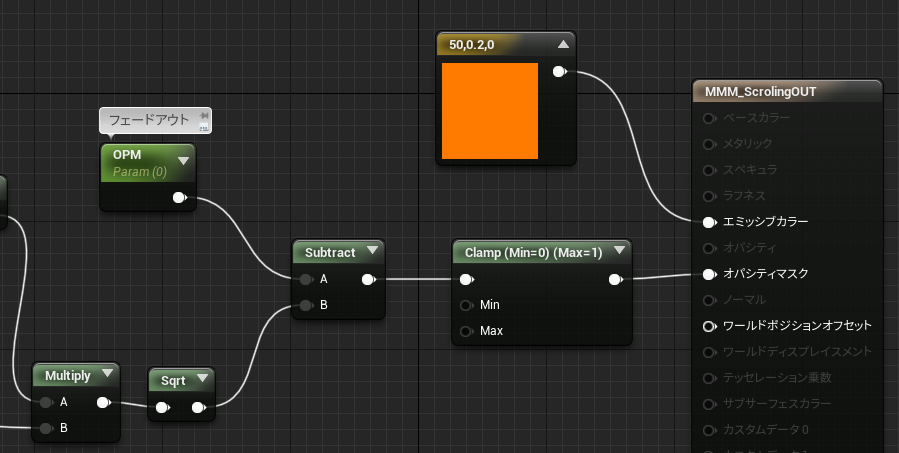
全体の構造はこのようになっています。
構造の解説

まずは左側のこの部分から
ここは、フェードアウトに使うノイズの調整となります。
今回は、ベースと歪み用は、同じテクスチャを使用しています。
上部の方は、タイリング数をXとYでそれぞれ調整する為の場所となります。
TexCoordに、定数を乗算すればその分がタイリングされるので
XとYをそれぞれパラメータ化して、インスタンス側でもいじれるように設定し。
それをタイリング数となるようにしているので
インスタンス側から、自由にタイリング数を変更させる事ができます。
下側は、テクスチャに追加するノイズとなります。
歪みには、XとYがRとGのみ必要になるので、この二つのチャンネルを取り出します。
ノイズはそのまま歪みに適用すると、大きすぎる事が多いので
低めの定数を乗算して、ノイズの強度を調整しておくと綺麗になりやすいです。
今回は、インスタンス側でも調整できるように、パラメータ化してあります。
こうして出来上がった、タイリングと歪みの処理を加算してから
テクスチャのUVsに接続します。

次にこの部分となります。
ここは、グラデーションとノイズを混ぜ合わせる役割となっております。
テクスチャからSqrtに接続しています、これは必須ではありません
使用するテクスチャに大きく影響しますが、フェードアウトの調整として、入れたほうが自然になりやすいかなと思います。
TexCordからGチャンネルを抜き出しているのは、単純にグラデーションを持ってくる為です。
当然ですが、ここを自身で容易したテクスチャを使っても構いません。
その後は、ノイズとグラデーションを乗算します。
その後に再度Sqrtに接続します。
2回Sqrtを使っていますが、このノードは平方根を出してくれます。
最後に平方根を入れているのは
グラデーションとノイズを乗算すると、かなり色が黒くなってしまうので、そこからの調整をする為となります。

グラデーションとノイズを混ぜた結果がこのようになっています。
ノイズの模様も維持しつつ、グラデーションが掛かっているのが解ると思います。

最後にこの部分となります
OPMとなるパラメータが、フェードアウトさせる場合の基準となる部分になります。
エフェクトで使う場合は、ここを動かすことになるので
DynamicParameterに置き換えてください
BPで制御する場合は、ScaleParameterで問題ありません。
OPMは基本的に0~1でフェードアウトの範囲を決定します。
そこに対して、先ほど作ったノイズとグラデーションを合成したものも、0~1の数値になっています。
また、グラデーションを混ぜているので、上は数値が低く、下が数値が高くなっています。
OPMのパラメータから減算する事により
1から0になるにつれて、全体の数値が少なくなります。
グラデーションが混ざっているので、下のほうから少しづつ0になる領域が増えていきます。
最後に、Clampを使い0~1からはみ出た部分を0~1に収めます。
エミッシブカラーは今回はあくまで機能説明なので、単色を使っています。
是非ParticleColorやノイズを混ぜたりしてみてください。
マテリアルとしては終わりですが、最後に一つやることがあります。
デフォルト設定の場合、オパシティマスクの数値は、1/3以下で消される設定になっています。
今回の、この設定の場合では、制御がどうしてもしにくいので
ここを変更しておきます。

作成したマテリアルから、インスタンスを作り
下にある、ここのパラメータを変更してください。
0にしたいところですが、0にした場合、うまく描画されないようなので
小さめの数値を入れておきます。
あとは、インスタンスのOPMのパラメータをいじると、ノイズが混ざったようなフェードアウトになってくれていると思います。
ただし、今回比較的に使用するテクスチャに依存する部分がどうしても大きいので、そこはご了承ください...
今回はここまでとなります。
今回文字ばっかりで、解りにくくてごめんなさい...
【UE4】【Houdini】VATをカスケードで制御する
今回使用するVerは
UE4・・・4.21.2
Houdini・・・17.5.229
今回は、HoudiniとUE4の連携的な内容をしていきたいと思います。
UE4にVATで持っていく手段は、色々な所に情報はありますが
私のような知識の乏しい人の場合
書いてある手段とちょっとでもずれると、途端に解らなくなってしまい...
という事があったので、記事に書いておこうと思います。
今回は基本的なRBDによるシミュレーション前提となります。
ほかのシミュレーションなどの場合は手段も恐らく変わってくると思います。
VATについて
まずはそもそもVATについて
Vertex Animation Textureの略称です
Vertexは頂点
Animationはアニメーション、ざっくり言うと動き
Textureはテクスチャ、ざっくり言うと画像
3Dモデルの動きデータを画像に入れ込んだもの、と考えればいいと思います。
VATを使うには
VATを作る機能は、Houdiniに最初から入っているわけではないので
データをDLする必要があります。

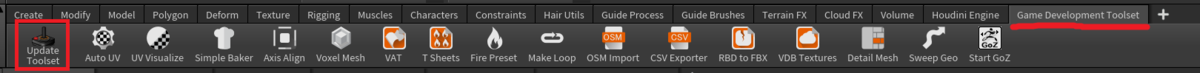
シェルフの部分の、UpdateでDL出来るはずです。
ただ、具体的な手順が若干解っていない所もあります、ご了承下さい
また、自身はsteamのIndie版です
ここが違うと、DLの仕方も変わってくるかもしれません。
まずはシミュレーションを作ってみる
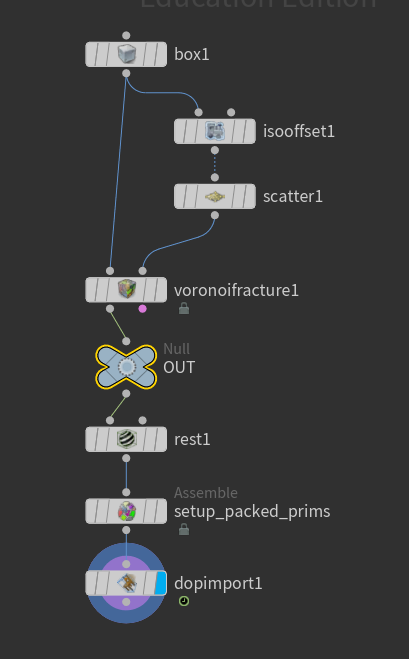
とりあえず、定番のシミュレーションを作ります。

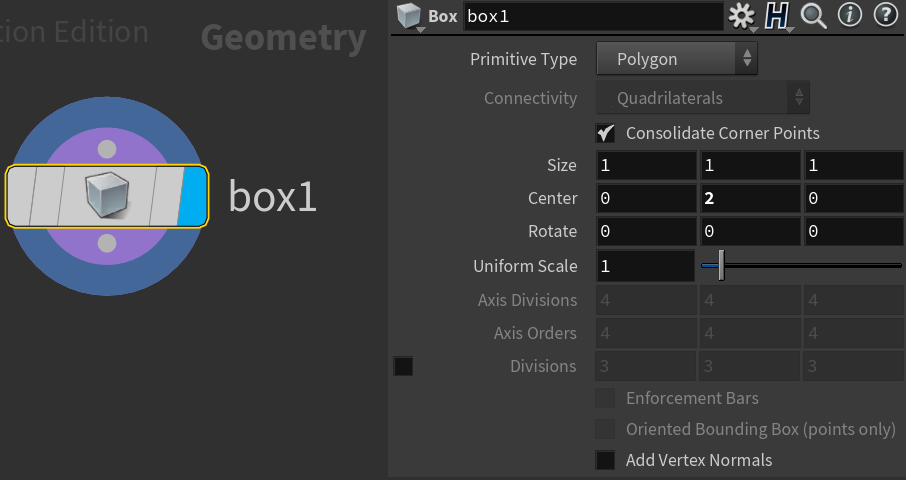
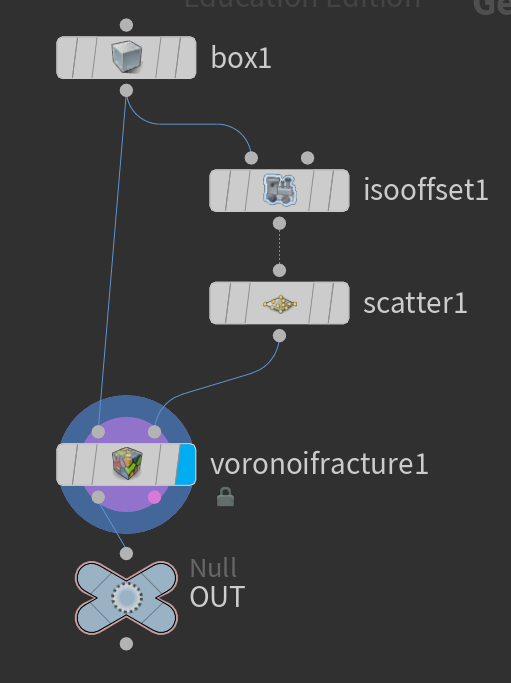
とりあえず、でBoxを作ります。
上空から落とすので、Centerをとりあえず2程度に設定しておきましょう。

その後の設定はこのようにします。
ノードの設定そのものは初期設定で問題ありません。
最後はNUllノードを作り、解りやすくする為に、名前を「OUT」にしています。

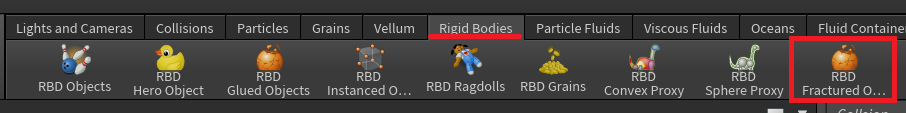
その後、OBJまで戻り
ここのシェルフにてシミュレーションを作ります。

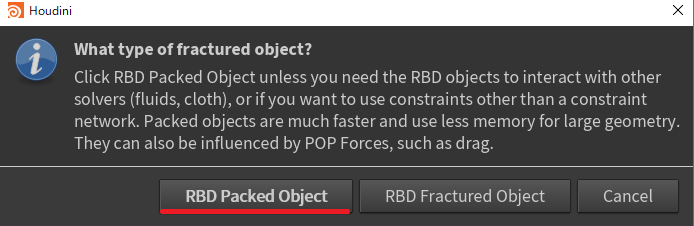
シミュレーションを作る際に
この様なメッセージが出てきます。
左側をクリックしておきましょう。
VATでもっていくには、シミュレーションをパック化しておく必要があります。
ほかのシェルフなどで作る場合、UE4にもって行ったときに変な動きになることがあります。

OBJネットワーク上に、DOPのノードが作られるので、中に入ります。
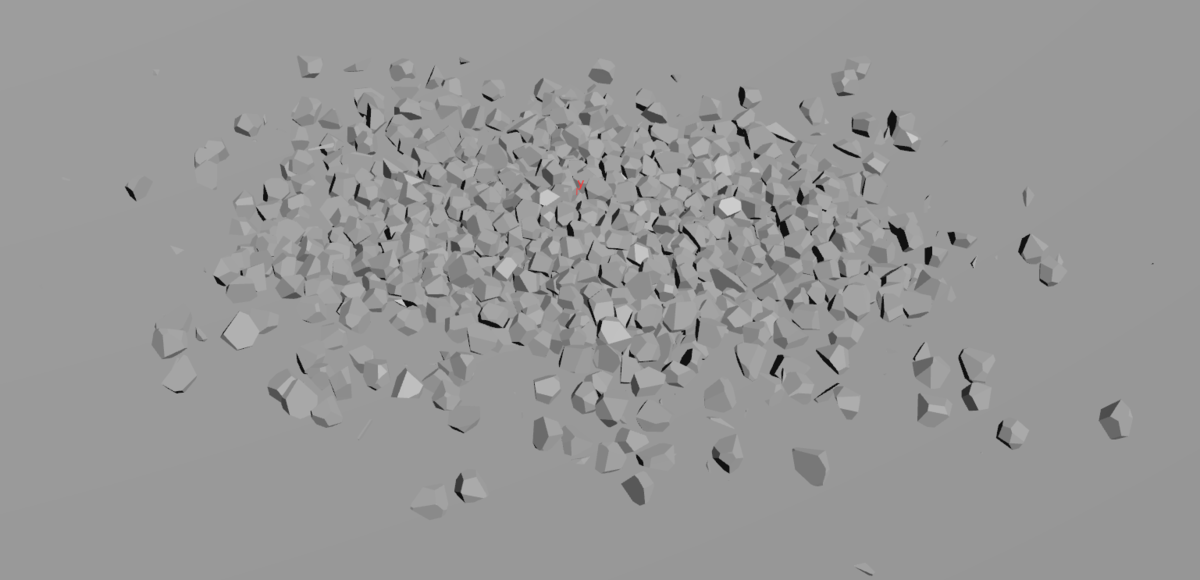
今の段階で再生しても、ただ重力で落ちるだけとなっています。

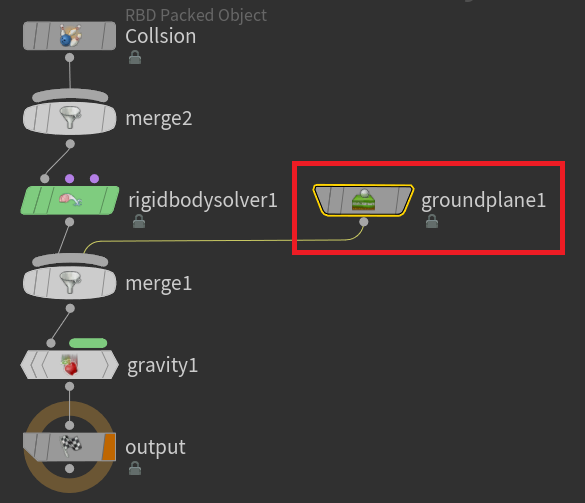
地面が作られていないので、地面を作ります。
これで、地面に落ちて割れるシミュレーションが作られました。

次に、VATに変換してUE4に組み込みます。
VATの作成

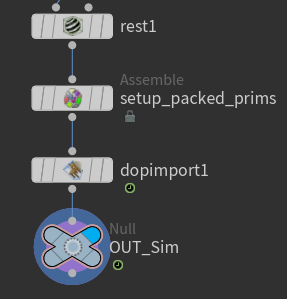
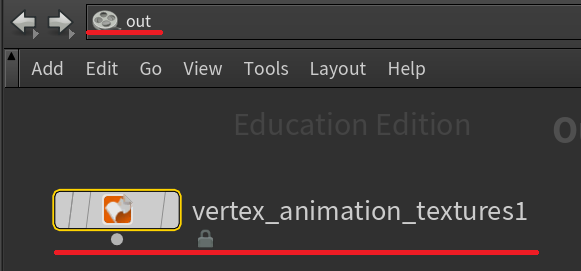
まずは、破壊したBOXを作ったノードに入ります
OUTの下が、シェルフでシミュレーションを作った時に自動で作られたノードです。
このままでは、若干解りにくいので

最後にNULLノードを接続しておきます。
名前はOUT_Simとしました。

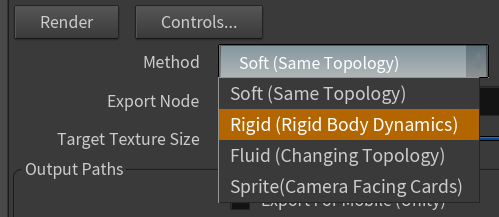
OUTネットワークに移動し、VATを作るノードを作成します。

今回はRBDのシミュレーションを作ったので
Rigid、を選択します。

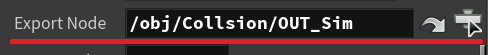
Export Nodeは、変換するノードを選択します。
シミュレーション自体はDOPで作っていますが。
DOPで作ったシミュレーションは、SOPで読み込んでいます
なので、SOPの方のパスを選択しておきます。
最後に作ったOUT_Simを設定しておきましょう。

設定できたら、Renderのボタンで出力します。
プロジェクトのExportというフォルダに出力されたデータが出てくると思います。
UE4への組込み

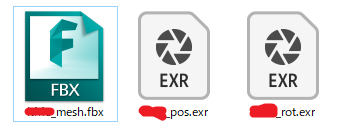
RBD用の場合は、メッシュと最後にPOSとあるテクスチャとROTとあるテクスチャが書き出されます。
ここは書き出す種類によって変わってきます。
まずは、この書き出した三つのデータをUE4にインポートします。
次にマテリアルが必要になるので、新規でマテリアルを作ります。

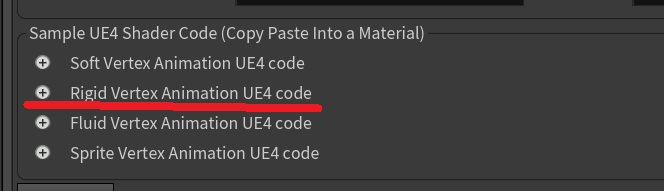
HoudiniのVATを作ったノードにこの様な部分があります。
+のボタンを押すと開くので、この中身をコピー&ペーストでUE4に持っていきます。
コードをコピーしたら、UE4のマテリアル上で貼り付けをすると、ノードが作られます。

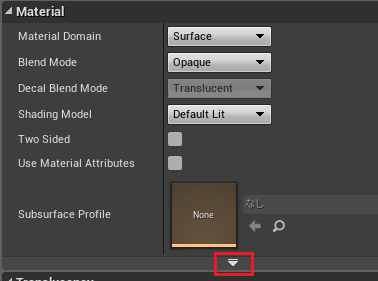
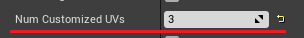
詳細設定の、ここの矢印をクリックで展開して

ここの設定を3にしておきます。
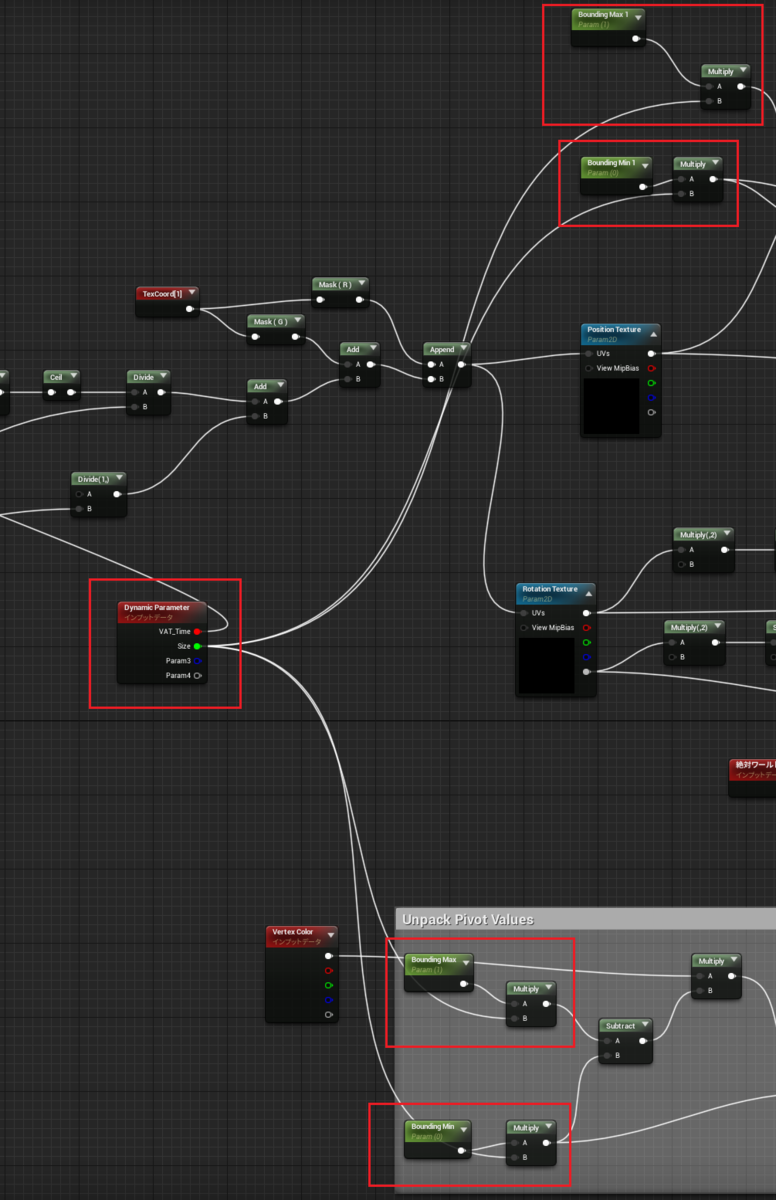
 Houdiniから持ってきたノード群には
Houdiniから持ってきたノード群には
コメントで何処に接続すればいいのか?が書いてあるので
それに従い設定していきます。
マテリアルは完成ですが
VAtで動かすには、インスタンスを作っておきます。
作ったマテリアルからインスタンスを作成します。

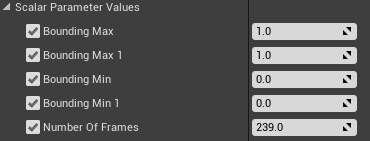
インスタンスのこの5つのパラメータは編集する必要があるので
チェックを入れて編集します。
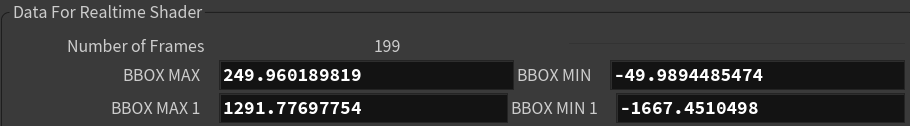
ここに入れる数値は

Houdini側の、この部分と同じ数値を入れる必要があります。

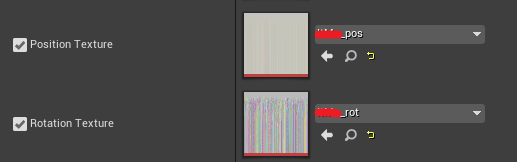
インスタンスにある、ここの部分も編集する必要があります。
Houdiniで生成したテクスチャを、ここでそれぞれ設定していきます。
最後に、メッシュに、このインスタンスを設定すれば完成です。
カスケードにて調整する
では次に、カスケード側で調整できるようにしていきます。
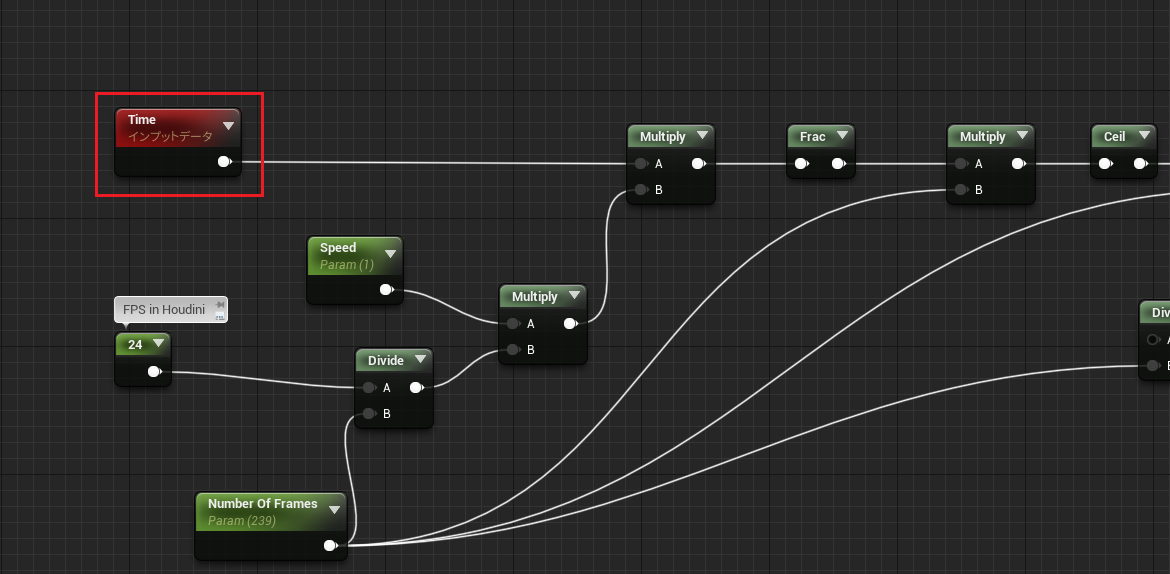
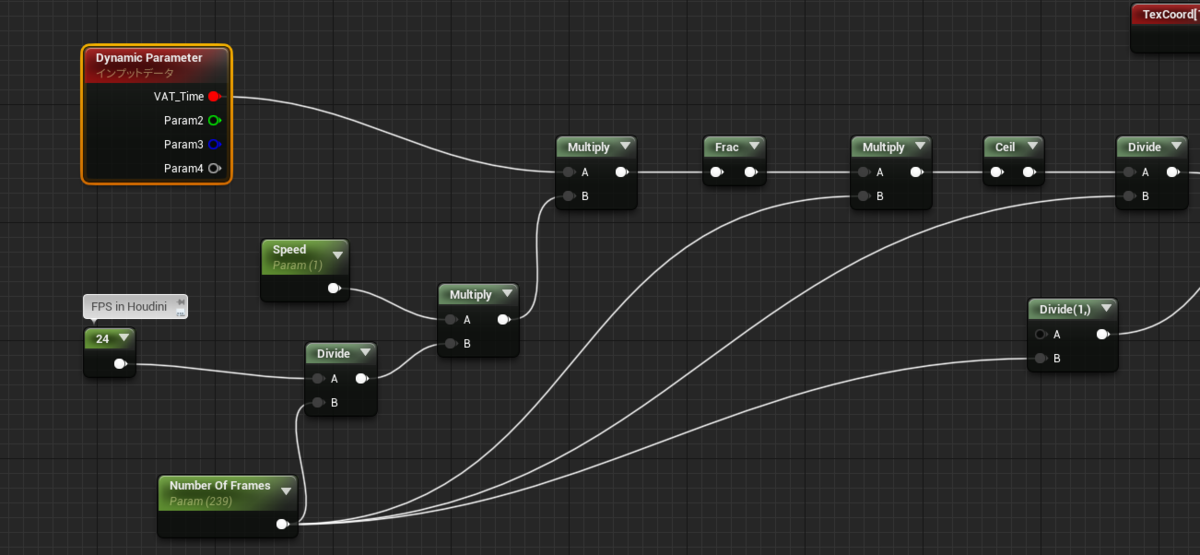
まず、VATの動きが、どこで動いているのか、という部分ですが

左の方にひっそりとTimeのノードがあり、ここで制御されています。

なので、ここをDynamicParameterに差し替えればできます。
ただし、時間の制御は、フレーム数ではなく、秒数なので注意が必要です。
ここで一つ問題が出てきます。
恐らくこの時点でそのまま読み込むと、変な形になると思います。

地面に落ちて割れるシミュレーションのはずが
カスケードで読み込むと、変な動きをするようになります。
原因は大きさで、InitialSizeを1に設定すると解決します。
ただ、大きさが完全固定では面倒なので、制御できるようにします。
おそらくですが、カスケード側で大きさを変えると、移動量の計算がおかしくなるようです。

マテリアル側で、ここの大きさを制御してる部分に、DynamicParameterを乗算します。
こうする事で、カスケード側で大きさを変えれる...ようにはなりますが。
InitiarSizeの大きさと同じにする必要が出てくるようです。
ちゃんと乱数で制御したい場合は、どうしてもBPでの制御が必要になってきそうではあります。
今回はここまでになります、VATに関してはまだまだ解っていない部分が多いので、判明次第色々情報纏めていこうかと思います。