【Effekseer】リング機能で立体を作る
Effekseerの機能、リングでちょっとした立体を作れます、というお話

こんなの作れるよ!(Twitterサムネ用に静止画です)

そもそもリングがどこにあるのか?というと、描画の所に、「リング」があります
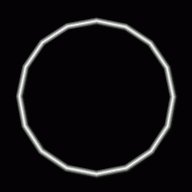
初期の、テクスチャが入っていない状態でリングにすると

こんな描画になります、輪っかは輪っかですが
カクカクで、あまりキレイな曲線じゃないです
ただ、これを見て「リング上のテクスチャ用意すればいいじゃないか」と、思わないで欲しいのです
なので、自分がこの「リング」機能を使う利点や理由などを解説していこうかなと
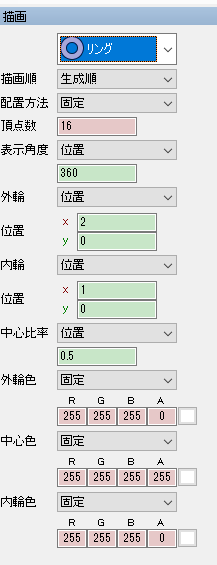
リングの描画には、スプライトなどより、多数の項目があります
この中でも、リング独自な部分の解説を。

【頂点数】
頂点の数です頂点?って思う方居るかもしれませんが
早い話、3Dモデルの頂点数のようなものです。
【表示角度】
初期では、360なので、一周していますがこの角度を変えることができます
素の状態だですと、途切れてしまい何のためか解りにくいですが、使い方によってはかなり便利です
なお角度は固定のみではなく、ランダムやイージング指定が可能です。

【外輪・内輪】
これ非常に重要です、頂点数の説明で入れたように、3Dモデルのようなもので
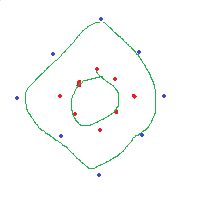
イメージとしては

青色の点が外輪、赤色が内輪、で実際の描画はこの緑ので繋がったリングの形をしています(絵が下手で申し訳ない)
でこの数値を変えるということは、リングを太くしたり細くしたり
内輪が0になると、中心まで塗りつぶされます

外輪がX軸2固定、内輪をX軸0→2に変化させた例
実際に白で描画されている範囲は、外輪から内輪の間なので
この二つが同じになると、一切描画されなくなります
この手段を使うと、輪っかが細くなりつつ消える、といった表現が可能になります
X軸のみ弄っています、じゃあY軸は?と
Y軸を動かすと、立体になりますその解説は少し下にて。
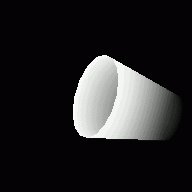
【中心比率】
言葉そのままだと思いますが、これは中心の位置を何処に持ってくるか?を設定します。


左が中心比率0、右が中心比率1になります
便利ではありますが、0や1だと極端になりやすいので
平面で使う場合、自分は0.1~0.9程度をオススメしておきます。
なお、この中心比率もランダムやイージング指定が可能です。
【外輪色・中心色・内輪色】
最初にリングをした時点で、グラデーションがかかっていますが
これがなんでかというと、初期設定で、この外輪と内輪のαが0(完全透明)
なのが理由です
また、リング機能のこれらの色は、設定するとグラデーションを自動で描いてくれます
なので、中心のみαが255に設定するだけで、ちゃんとグラデーションが掛かってくれます
なお細かい調整をしたい場合は、これらの色と、中心比率を弄ってみるのもいいと思います。
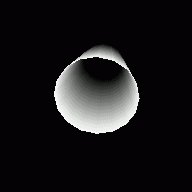
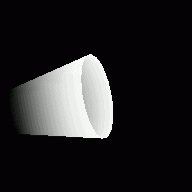
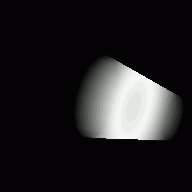
【外輪・内輪による立体】

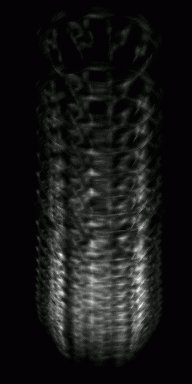
このような形状を、簡単に作ることができます
このGIFでは、立体であるこをを解りやすくするために回しているだけで
本来は勝手に回ったりしないので、ご安心を。

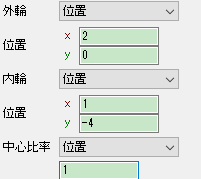
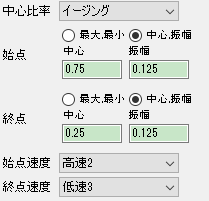
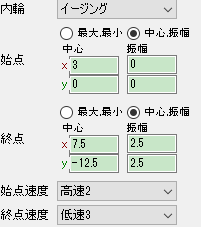
設定した数値はこのようになっております
中心比率は1にすると、極端になりやすいのですが
Y軸を動かして立体にする場合は、この方が見栄えが良い事が多いです。

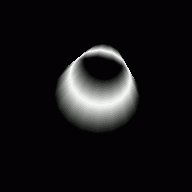
中心比率を0.5に変えるとこのようになります。

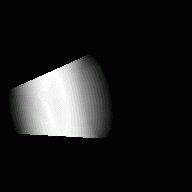
中心比率を1から0にイージングで動かすと、このような動きに
能力強化などの、バフ系のエフェクトに使えそうな動きになります。
【ちょっと実用的っぽい内容】
水しぶきに使えそうなのが出来ていた pic.twitter.com/yhZeEdrf51
— moyasi@エフェクト垢 (@torisutamoyasi) 2017年12月2日
これ、以前Twitterにあげたやつなのですが、構造は単純なのでちょっとした解説を

まず、使用テクスチャはこちらです、SD製です
まず、この一つの動きを作ります

まずは、寿命を「20~40」
フェードインを5の、フェードアウトが10
この二つで、寿命がランダムで、透明状態から、フェードインして、フェードアウトしていくと思います

また、この上に向かう動きを中心比率で作ります
中心比率も、イージングにて動かします
Y軸を動かして立体にすると、中心比率で上下に動くような動きを作ることが可能です。
外に広がるような動きにしたいので
内輪の、Xを5にしましょう

こうすると、広がりながら、上に動く動きになります
内輪より外輪の方が大きくなっていますが、基本的に
どちらが大きくても問題ない場合が多いです。
ただ、Y軸はいいのですが、X軸は極力マイナスとプラス数値の混合は止めてください
描画がおかしくなりやすいです。

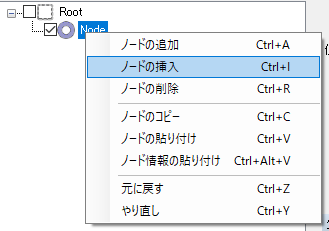
ここで、このリングのノードに親ノードを追加します
リングのノードを右クリックして、ノードの挿入をします
ノードの追加をすると、子にノードが追加され
ノードの挿入をすると、親にノードが追加されます。
最初の頃は慣れないと思いますが、エフェクト作っていると次第になれると思います。

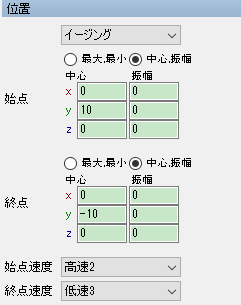
こうして、新しく作った親のノードの寿命を20に
位置の、Y軸をこのように、10からマイナス10に動かします。

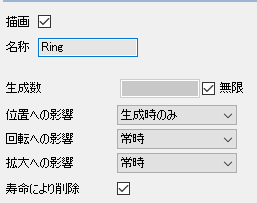
そして、リングで描画しているノードを、発生数の無限にチェックを入れて
位置への影響を生成時のみにします。

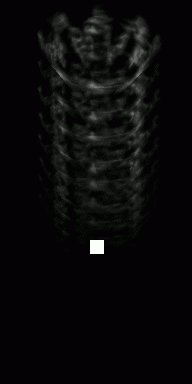
この時点で、だいぶそれっぽくなります。
中心の白い□が邪魔であれば、親ノードの描画のチェックを外してやってください
まだまだ違和感あると思います、ここからは微調整していく感じなので、細かい部分は省きますが(こういう部分は、自分の目で確かめながら是非調整してやってください)
リング部分の、Z軸を180°ランダムにして

内輪の動きをこんな感じにすると

こんな感じに、割と自然な感じになるのかなと。
またこれ、立体故に、アングルによっていろんな用途に使えますので
3Dゲームに使う場合でも中々重宝するかなと。
ただ、実用性を考えるなら、リングの頂点数には注意です
多いほど綺麗になりますが、描画負担が上がります(そこまで影響大きいわけではないそうです)
また、このような形の場合、頂点数を多少少なくしても、結構破綻が見えないので
どの程度まで頂点数を落とすかは、実際のゲームの描画負担と相談して決めてやってください。
【Effekseer】描画「軌跡」の使い方
Effekseerの描画の一つである軌跡
ちょっと使い方が解りにくい描画なので、その辺の解説をしていこうかなと
今回の記事に限りませんが、ブログに書いていく内容としましては
過去自分が苦戦したりした内容をメインに書いていこうかと思います。
【そもそも軌跡で何が出来る?】
基本的には、湾曲orカーブさせた動きを作る場合に使うかと思います
軌跡を使った単純な例がこちら


使用テクスチャは、こんなありふれたテクスチャです
まず、どういう動きをさせているかというと
上から下に、公転させて螺旋させながら動かしています
【軌跡で描画させるには】
そもそも、軌跡でややこしい部分としまして
軌跡のノード単体では、何も描画されない事が上げられると思います
Root直下に、軌跡のノードを置いた場合、何も表示されません
とりあえずで軌跡を試そうとしても、そもそも何も表示されないのです
軌跡での描画としては、文章で説明する場合は発生地点同士を繋ぎ合わせる
という感じでしょうか

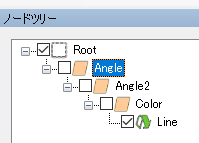
この上のラインでのノード構成はこちら
軌跡で描画させるには、親子階層にする必要があります
これだけでは解りにくいので
軌跡にしてある部分を、スプライトに変更して、尚且つラインを一本にすると

こうなります、カーブしながら粒子が落ちていっているのが解ります
なお、particle単体は一切動いていません

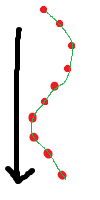
動きとして、この矢印のように動くノードを作り
回転と位置の影響を、生成時のみ受けるようにして
生成数を無限にします
こうすることで、矢印のような動きをしながら、1フレーム毎にparticleが生成されまて、上のGIFのようになります
で、ここで軌跡って何をするの?という話になると
この連続で発生しているparticle同士を繋ぎます

赤の粒子毎の位置を、軌跡にするとつなぎ合わせてくれて
一つの大きなラインとなります
その位置をつなぎ合わせてくれるので、湾曲したり、カーブした動きを作ることができます
【軌跡の制御あれこれ】
軌跡は、こういう湾曲したりする動きをつくりやすい利点はありますが
なんといっても、制御が面倒なのが事実です
なぜなら、軌跡一つのノードでは動きを付けることができない為です
更に、見た目が一本のラインでも発生数が多いのも、制御のしにくさを与えています

この一本のカーブしたライン、この紫の○毎に、個別でparticleが発生しています
この例ですとparticle数が9となります
見た目が一本でも、このように発生数が多くなる=処理が重くなる
無数のラインが飛び散るようなエフェクトを作る際
スプライトより軌跡の方が見た目が綺麗になるからといって
軌跡で作るのは、描画負担からあまり望ましくありません
また、particle毎が個別に発生する分制御が大変な部分が他にもあり


これは、軌跡のノードのフェードインの比較です
左がフェードイン0、右がフェードイン10
右側は、全体が薄めになってると思いますが、これはライン一本でフェードインではなく
発生ごとの節目毎にフェードイン処理が入ります
この仕様、どういう時に困るかといいますと

例えば、軌跡でこのようなカーブを作りたい場合で
ライン自体が発生し始めの

この部分は透明状態からゆっくり出したいが

ラインの途中のこの部分では色をはっきり出したい場合
この場合、軌跡のノードのフェードインを使うと途中から発生した部分にもフェードインがかかってしまい、場合によってははっきり見えない
(なおこれは、フェードアウトの方もちょっと描画が汚くなりがちです)
これを解決するのが、ver1.3辺りから追加された色への影響です
考え方としては、位置への影響と特に変わりはありませんが
軌跡の場合は、軌跡の描画の仕様から相性がいいです


この二つのGIFアニメ、左が軌跡のノードのフェードイン、フェードアウトで描画したもの
右が色の影響にて描画したもの
右のほうが、途中の色がクッキリとしていて、フェードアウトも自然にできていると思います
左はフェードアウトの部分が、短くなったのが残ってしまっています
で、この色の影響で何をしたのかというと
常に親のRGBαを、この軌跡自体に影響を与えることができるので
このライン一本全体のαを一括で制御する事ができます
このラインに使った色はFカーブでこのように指定しています

最初の10Fでフェードインしつつ
最後の10Fでフェードイン
中間の10F~30F感はα255で、クッキリ出しています
この辺のカーブをどうするかは、そのエフェクトによると思います。
なお、この方法で変える場合の利点として
動いている途中で消したり、途中で途切れる描画も可能という点です

軌跡に限らず、この色の影響の効果、ノード全体の色を一括で制御する事が出来るので
表現したい方法によっては便利な場合もあります、ただ普段はそこまで使われないかな?とは
軌跡もそうなのでが、ちょっと凝ったものを作りたいという場合には中々力を発揮するのかなとは。
最後に、軌跡は描画の関係上、カーブっぽく見えても、繋ぎ合わせているだけなので
カーブが激しい場合などは、カク付いて見えることがあります

あまり極端過ぎる数値だと、このようになる場合があるので注意が必要です
逆に、かなり緩やかなカーブの場合

この、生成時間を増やしてみるのも一つの手段です
これが高くなるほど、描画は荒くなりますが、発生数自体が少なくなるので、処理が軽くなります
単純に生成時間を1から2に変えると、発生数が半分になる為です。
【UE4】エフェクトにおけるマテリアル
UE4でエフェクトを作り出した時に、真っ先に思ったのが
「マテリアルって何?」という部分
この辺に付いて色々
UE4のカスケードにてエフェクトを作る時
Effekseerと違い、マテリアルによってエフェクトを作ることになります(Effekseerなどではテクスチャ)
で、マテリアルというのを知らなかった自分は色々検索したわけですよ
そうするとまず見るのが
「マテリアルは質感を設定するもの」
「UE4では主にベースカラー、ラフネス、メタリックなどを使う」
「ベースカラーが色」
「ラフネスは表面の粗さを定義する」
「メタリックは金属かどうか」...
他にもノーマルマップとか色々ありますが
エフェクト作ろうとしている時に、それを見ても「え?」となる訳で
マテリアルとしての説明はそうなのですが、エフェクトにおいては、そこまで質感として使うことはないのでは?と
当然物によっては必要だとは思いますが、背景やメッシュに使うマテリアル程、そこまで重視されることは少ないでしょう
また、そうなってくるとマテリアルでエフェクトを作る意味は?質感とかは別にそこまで必要無いのでは?との疑問が出てきたりしました。
エフェクトにおけるマテリアルは、普通のマテリアルとは違った考え方だと思うので
UE4でエフェクト作ろうとする場合、最初ここに躓く人が自分以外にも居るのでは?と
エフェクトに使う場合のマテリアル、自分の中のイメージとしては
「色々な情報を持ったテクスチャ」
こういう風に考えています(あくまで自分の個人的な考え)
どういう情報を持てるのか?というのは、そこはマテリアル勉強してくると解ってくる内容かな?とは
タイリングやUV関係、複数のテクスチャを掛け合わせるなど、UE4のマテリアル自体でかなりの動き自体をつける事が出来ます
また、UE4の場合エフェクトに使うようのノードも存在しているので
SubstanceDesignerなどで作ったマテリアルをそのまま持ってくるのとでは、また違った事もできます

最も短調と思われるエフェクト用のマテリアルの例
「particleColor」
このノードは、カスケードのRGBαの情報を持ちます
エフェクトにおいてこのノードは非常に重要で、このノードがないと、色を変えれません
Effekseerなどのツールでは、テクスチャを読み込み、RGBαを弄ると、読み込んだテクスチャの色が変わるのが普通だと思いますが
UE4の場合、このノードから色の情報を出力する結果になります
「Multply」
このノードは単純な掛け算です
0.5×2=1みたいな、ただそれだけです
シンプルなものほど、よく使うものです。
単純ですがかなり使う機会が多いかと思います、Mを押しながら左クリックでショートカットで配置できます
「TextureSample」
テクスチャを読み込むノードです
Tを押しながらクリックでショートカットですが
エディタ上に、テクスチャをドラッグ&ドロップすると、自動的に生成されます
なので、ノードを直接配置する機会は少ないかなと
簡単に言うと、この状態では、ほかのエフェクトツールなどで、テクスチャをそのまま使った状態と殆ど一緒です
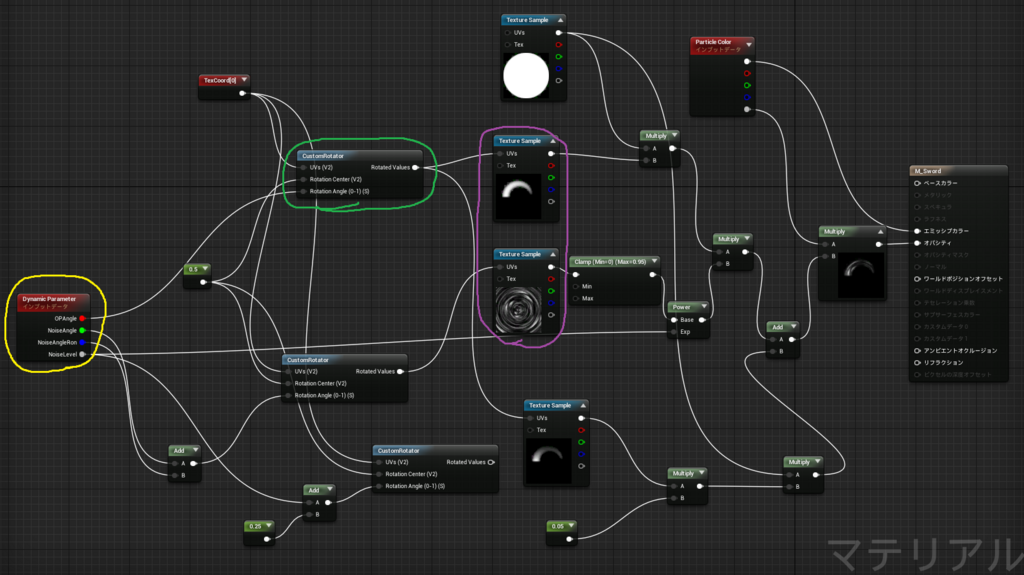
以前自分がエフェクト用に作ったマテリアルがこちら

長いので流石に全部は解説はしませんが、マテリアルで何が出来るか?の説明を
このマテリアルは、回転切りのようなエフェクト用に作ったものです
まず、左の黄色で囲ってあるノードは「Dynamic Parameter」(自分は略してDPって読んでます)といい
カスケードで設定した数値を、このマテリアルに持ってくることができます
次にその右側の緑で囲ってるノード(厳密にはマテリアル関数)は、テクスチャの角度を調整したりする事の出来るノードです
一番下のピンに読み込んだ数値によって、角度を変更させます
単体では角度を変更させるだけですが、時間ごとに数値が増えると、回転するようになります(1毎に360°で1周します)
なのでDPを使い、数値を0→1にすると回転します、この動きでエフェクト自体を動きを付けています
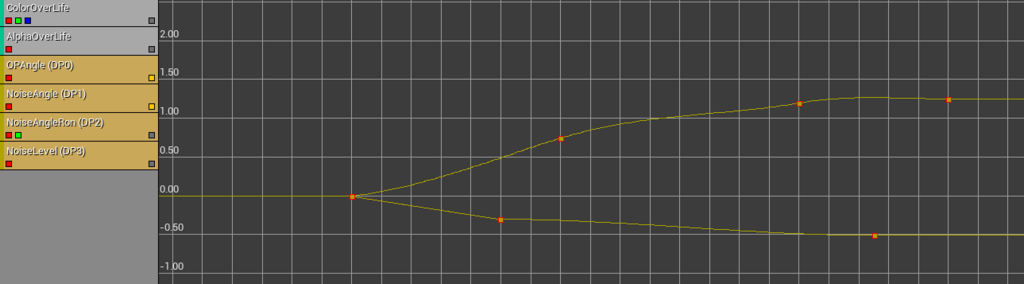
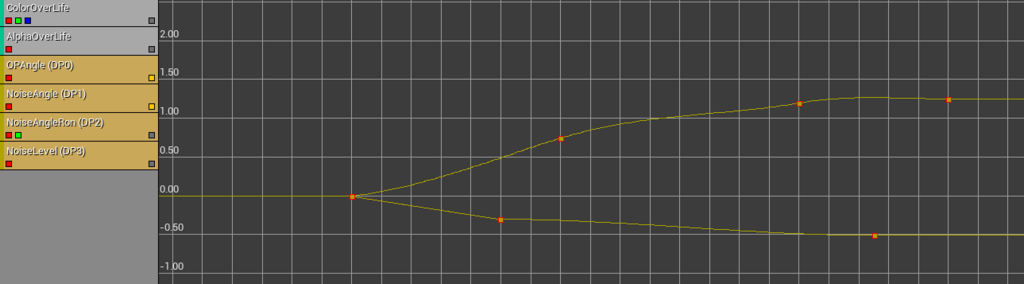
動きを付けるだけなら、Timeなどのノードでも良いのですが、DPを使う利点は、数値をカーブで指定することができる点です
このカーブはカスケード上で指定できます、実際の画面としてはこんな感じです

一気に回転してから、後の回転を遅くする余韻をだす事で、自然で勢いのある動きにできます
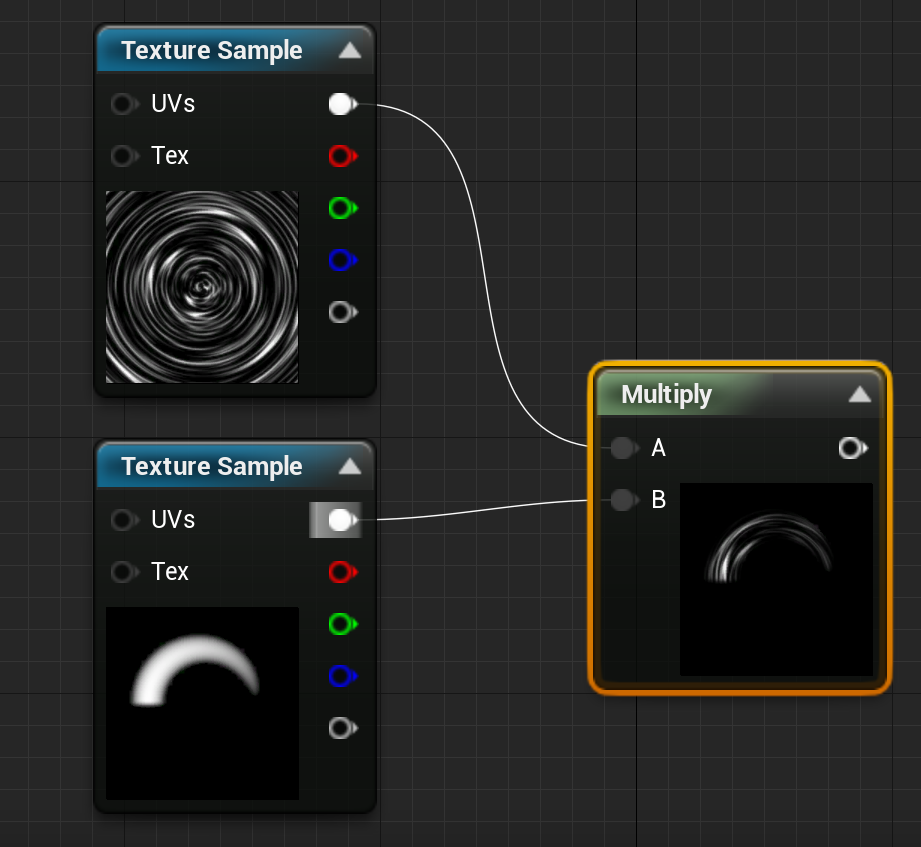
最後の紫で囲った二つのテクスチャ
色々ノードが絡まってますが、この二つを乗算しています
単純にこの二つを乗算すると、このような結果に

乗算する場合、簡単な考え方は
白の部分が残り、黒の部分が消えます
テクスチャのデータもすべて数値で扱われ、黒は0白は1になり
それらを乗算するからです
数字に1を掛けるとそのままになる=白の部分はそのまま
数字に.0を掛けると0になる=黒の部分は黒になる
白黒のグレースケールの場合基本的にはこのような考え方です
この例の場合、上のぐるぐるしてる画像から
下の画像の白い部分だけ切り取った形となります
で、この合成した形で回転させているわけですが
マテリアル自体を回転させる事はカスケード上でもできます
態々マテリアル上で動きを作った理由は
この二つのテクスチャの回転を逆回転にさせたかったのが理由です

先ほどのこのカーブ
上に伸びているのと、下に伸びている二本がありますが、これは先ほどの二つのテクスチャを
逆回転させているのが理由です
こうした理由は「全体が回転するより、模様だけ逆回転した方が強そうに見えるのでは」
との自分の発想です
自分が勝手にこうした方が強そうだ、という本当かどうかは不明な事をやろうとしたのがキッカケです。
テクスチャではなく、マテリアルで作る利点というのが解ってもらえたら良いな、と思いました。
またエフェクト用のマテリアル関係の記事も書いていこうかと思います。
#UE4Gamejam
— moyasi@エフェクト垢 (@torisutamoyasi) 2017年11月19日
回転斬りとか実装する?みたいなのがあったので、作ってみた
回転切りエフェクト
ただ、発表したときには、再生されなかった、途中版の状態では、出てたんですけどね
ちょっと発生に条件とかあったはずですが pic.twitter.com/Sfb342Xom8
なお、これはゲームジャム中に作ったやつです、最終的なエフェクトとしてはこんな見た目になりました
【SD】テクスチャ作例「汎用テクスチャ」
SubstanceDesignerで、エフェクトに使うようなテクスチャ作っていきます
(使うノードは、基本ノードは名称を、それ以外のノードはサムネイルで表示します、基本ノード以外は、サムネイルのアイコンから探してください)




とりあえずは、汎用的なエフェクト作ってる人だと、見たことはあると思われるようなものから。
黒背景にしてあるのは見やすくするためで、一番最後に黒背景を透明処理するやり方も載せます。
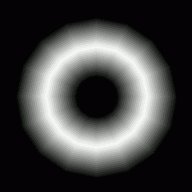
ますは、最初の粒子やglow非常に多数の用途がある●テクスチャです

まずは、パターンにあるこのノードを配置して
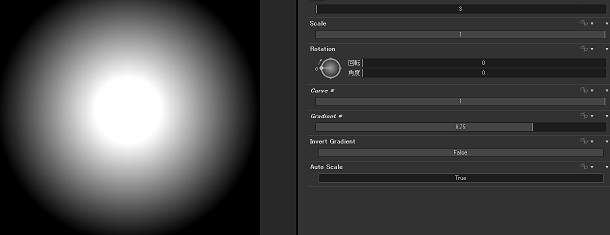
Curvcを1にすると終了です、ただコレだけだと、応用効かないので
調整したりする項目を


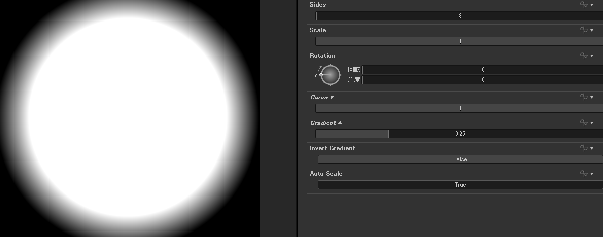
Gradicntを操作する事で、中心の白い部分の幅が変わります
細かくエフェクトを作る場合には、必要になってきやすい部分かと思います

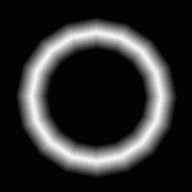
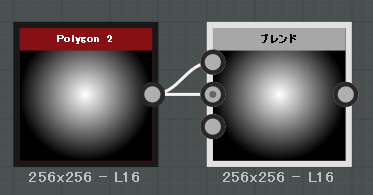
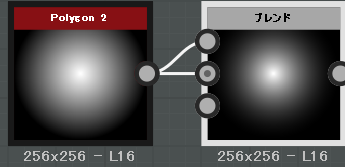
また、ブレンドノードをで、二つの端子を繋ぎます
その後、ブレンドモードを乗算にすると

こんな感じに、外側が薄くなります、不透明度の調整をすることで外側を微調整することができます
不透明度が1の場合、各数値を2乗するので、薄い部分がかなり薄く、濃い部分はあまり変わらないからこういう結果になります。
粒子系のテクスチャなら、この辺で殆どカバー出来ると思います。

次はこのような、回して風の表現なんかに使えそうなテクスチャです

今度もこのノードを使い
Curveを1に、Gradientを0.05に
このノードをトランスフォーム2Dに繋ぎ
オフセットのYを-0.05に
その後、タイリングの処理を切ります

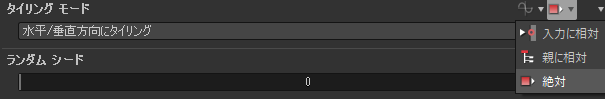
上の方にある、タイリングモードをクリックすると項目が出てくるのでここを絶対に
その後、タイリングモードの下の部分を変えれるようになるので、ここをタイリングなしに

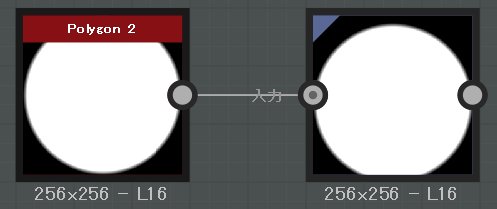
この時点で、恐らくこうなってると思います
これを、ブレンドで減算します

これにて完成です、●を二つ用意して、片方だけずらして減算で削って作ってます。

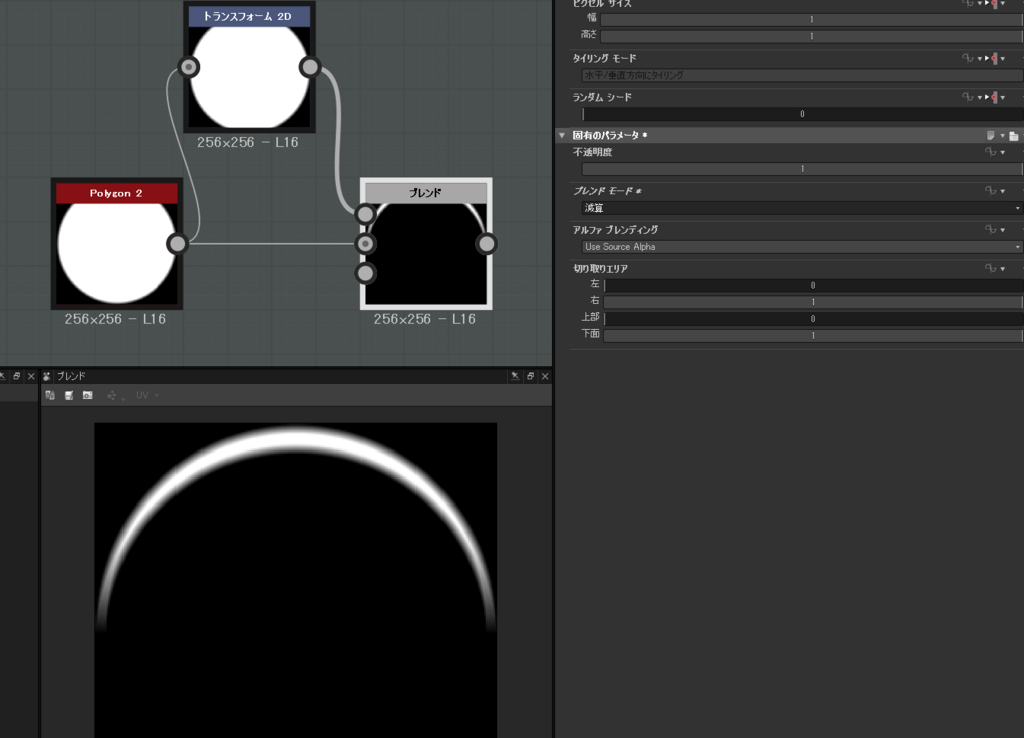
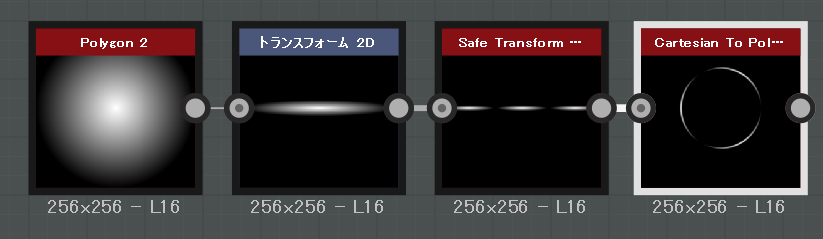
次はこんなのです、用途としては主に余韻や、歪みと合わせて使うことが多そうな。

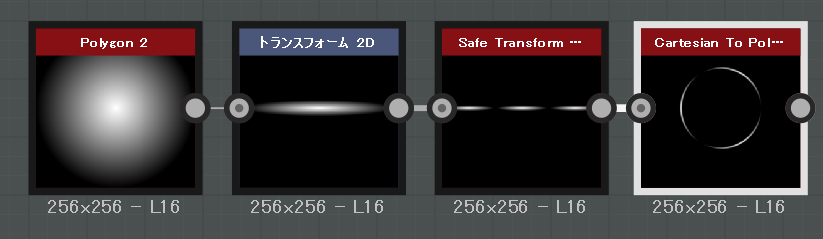
ノード構成としてはこんな感じ

円状作るまでは上と同様
その後、トランスフォーム2Dに繋ぎ
高さを10%に(数値に10を入れてエンターでOKです
タイリング処理がされているので、タイリングを切ります、これで細長い一本の筋になったはずです。

続いてトランスフォームにある、このノードを繋ぎます。
今回の例ではTileを3にすると、中心に小さいのが一つだけでます
本来はタイリング処理がされるのですが、トランスフォーム2Dでタイリングを切っていて、それを引き継いでいる状態なので
今度は、タイリング処理を水平方向にタイリングにします、そうすると、横に3本並ぶはずです

続いてトランスフォームにある、このノードを繋ぎます。
これはいわゆる極座標するようなノードです
ただ繋ぐだけで

この形になっているかと思います。
調整しやすい箇所としては
トランスフォーム2Dの、高さや幅、ここを変更すると、ライン毎の長さや太さが変化します

このノードのTileは、ラインの数なので、これも使う用途によって数値は変えていけば良いかと思います
オフセットのYを変えると、リングの大きさが変化します、ただ小さい数値にしようとすると二重になってしまうので注意が必要です。
これは、座標を変えたあとにある極座標の処理の影響でこうなっています。

最後にこちら、光ってる表現に使ったりする、黒い部分多いので無駄が多いですが、そこはご了承を...

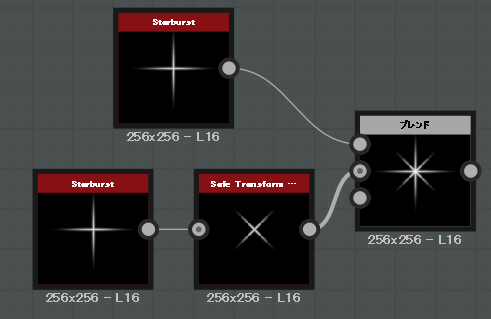
ノード構成はこうなります

パターンにあるこのノードを配置します
Branchesを4にします
このノードを複製して、複製したノードを

トランスフォームのこのノードに繋ぎ
角度を45に
この二つのノードをブレンドノードに繋ぎます
ブレンドモードはScreenをオススメしますが、最大(明)でもいいかなと、これは好みに分かれそうかと思います
これで完成すると思います。
最後に、グレースケールのノードの、黒部分を透明処理する方法

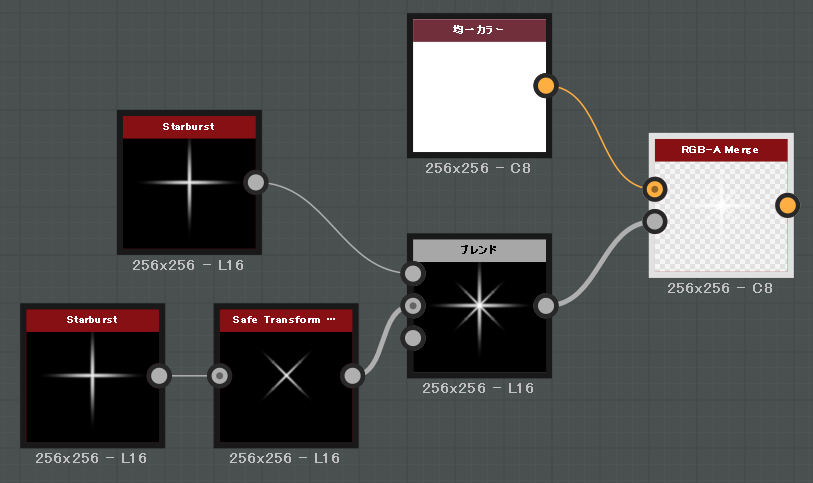
ノードツリーはこんな感じ。
均一カラーをだして、カラースケールにしてRGBを255(0~1の表示なら1)

チャンネルのこのノードを配置し、先ほどのカラースケールの白を上のピンに
グレースケールの星型を下のピンに接続すると、黒い部分が透明処理されます。
はてなブログ始めました
どうもtktkです、moyasiじゃないのかって?誰ですかねそれは(すっとぼけ
前のブログ(tktkの貧弱一般日記)から乗り換えというより、新規で作った感じです
なんでかっていうと
あっちのブログは、ツクールとかの記事とかが色々入っていたので
なんで、完全にエフェクト専用みたいなブログを新しく作ろうかなと
態々新しく作る必要薄いかもですが
はてなブログ使ってる方結構見かけるので
流れに乗って~という感じですね。
名前は別にmoyasiの方でも問題ないです
ブログ案は、前ブログと似ている「tktkの貧弱野菜日記」か
Twitter名のmoyasiを取った「moyasiエフェクト館」のどっちにするかな?
と思ったのでTwitterの投票使わせてもらいました。
既に12月ですけど、今年は色々動きもあるので、勢いに乗ってブログも、という感じでもあります。
Effekseer、SubstanceDesigner、Unreal Engine 4、この辺は日本語情報とかまだまだ少ないみたいなので
自分でも出していけたらな、とは思います。