【Effekseer】歪み機能のあれこれ

今回は、Effekseerの機能である歪みの解説みたいなのをしていきます
歪みをEffekseer上で有効にする場合にはまず
「ウインドウ」の中の「オプション」を開き

下の方にある、「歪み方法」を「1.20互換」に変更します

そもそも歪みとは?
歪み自体がどういう処理なのかと言いますと
読み込んだテクスチャのRとGチャンネルの情報を元にX軸、Y軸を移動させます
ただ、どのように動いているかを説明したとしても、具体的にどうやって活かすのかを、ピンと来る方はあまり居ないのではないでしょうか。
例えば、単色(緑のみの■テクスチャ)であれば、これを使えば全体が動く、というのは想像出来ると思いますが
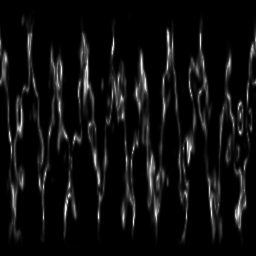
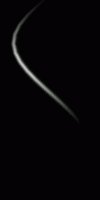
例えば

この様なテクスチャを歪みとして使ったらどうなるか?と言われると
歪みを使ったことがない人には、中々想像しにくいと思います。
個人的に、歪みの機能に関しましては、まずは歪み機能を使ってみて、どのように入れたら、どの様な結果になるのか、を試してみてからをオススメします。
歪み機能の実装
Effekseerで歪み機能を使う場合、描画共通のタブにある、歪みのチェックを入れます

これで、歪みがONになります
下の歪み強度は、初期では1になっています、この数値は必要に応じて変えてください
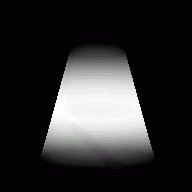
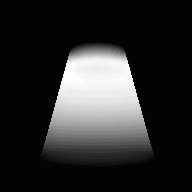
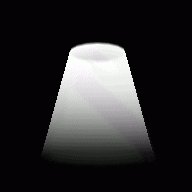
比較としてGIFアニメ貼ります、左から強度が0.2、0.5、1です
なお、これはブレンドが「加算」で試しています。



強度が強くなるにつれて、歪みテクスチャの細かい模様が出やすくなっていきます
個人的に、強度は0.2と0.5を使うことが多いです。
これは加算合成での歪みで、通常合成で歪みを入れた場合

この様になります、歪みの強度は0.2で試しています

この画像は、歪み強度を0.2、加算合成で歪みを適用した先ほどのものから
ラインの本数を少なくしたものです
緑で囲った部分が、元のラインの部分と思われるもの
加算での歪みは、元のラインを残しつつ、歪ませた描画を足している感じでしょうか。

こちらが、上記のを通常合成に差し替えたものです
緑で囲った部分には、かろうじて元のラインと思われるものは残っていますが
青で囲った部分は、原型が殆どないです。
通常合成での歪みは、元の形を壊してしまいやすいです、ただそもそも歪みを使うことで元の形が多少雑でも、歪み機能によって誤魔化したりも出来る、という利点にもなります。
それぞれの長所・短所
加算合成としての長所として
元の形に、加算していく形になるので、元の形状を崩しにくく
元の描画に、付け加えることで、攻撃エフェクトなどではより強そうに見せたりするのを
一つ歪みを付け加えるだけで可能です、ただ加算する事の最大の短所が「白飛び」です具体的にはこのようになります

エフェクトで加算合成使う場合には、白飛びする危険があるというのは
歪みでも同様というワケです

また、背景色にも加算の歪みが適用される関係上
背景が明るい場合、加算の歪みを使うとかなり白飛びが発生する恐れがあります
黒背景上では、加算合成の歪みは手軽なのですが
そのままでほかのゲームツールに入れ込んだ場合、ゲームの背景を加算合成で歪ませることで真っ白になってしまう危険性があります。
これ、非常に重要です、自分もやらかしたことあるので。
加算合成する場合は、背景色を明るめにして作ってください、またゲームデータ自体の方でも、ちゃんと確認するのを私はオススメします。
また白飛び対策をしたい場合、歪み強度ではなくαを調整してください。

簡単な対処法の一つとしましては、一度Pngなどの画像に出力してから
通常合成で再生する事です、こうすることで、歪みが入っているような描画になりますが
背景などには一切影響を受けなくなります。

出力形式を1枚にまとめて出力、にして、録画のボタンを押せばOKです。
ただしこの方法をする場合、ノードは全て加算合成にしてください。
通常合成を混ぜると、うまく出力してくれない事が多いです。
公式さんに要望出したことはありますが、技術的に難しいとの事。
では、通常合成の方の長所に注目しますと
大きいことが、白飛び対策が基本的に不要という点です
背景が灰色の状態で、RGBα全て255で発生させ続けても、白飛びしません
(背景が歪みはするので、多様は禁物ですが)
なので、強い歪みを連続的に出して、蠢いている表現をしやすいです。
一つの例としてがこちら

中心部分に通常合成の歪みを入れています
1フレーム毎に発生し続けて、更にRGBαが255となっています
これを加算合成ですると...

中心が真っ白になります
通常合成の歪みは、連続的に歪ませる場合にかなりの効力を発揮します。
HITエフェクトなどの、単発系などには加算合成の歪みはかなり便利ですが
白飛びへの対処には気を使う必要があります。
なお、Effekseerの歪みは、上にあるノードを歪ませます

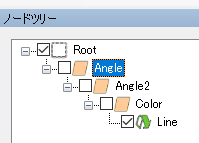
この用なツリーの場合、2に歪みを入れている場合
1には歪みが適当されますが、3には歪みが適用されません。
【UE4】Dynamic Parameterを使ったフェードアウト

今回は、UE4のマテリアルエディタのノードの一つである「DynamicParameter」による簡単なフェードアウトのやり方を
そもそも「DynamicParameter」とは
パーティクルシステムである、カスケードで数値を設定することができ
その数値を、マテリアル内に適用する事ができます
例えば、カスケード内で、数値を5に設定したら
DynamicParameterが5の数値として出力されます
定数であれば、定数ノードを使えばいいのですが
このノードを使う利点は、カスケード内で動的に数値を変化させることが出来る点です。
マテリアルダイナミックインスタンスの、エフェクト版とでも思ってもらえば良いかなと。
で、重要なのがおそらく、動的に動かせて、結局何ができるのか?という事
具体例がないと、ピンと来ないと思います

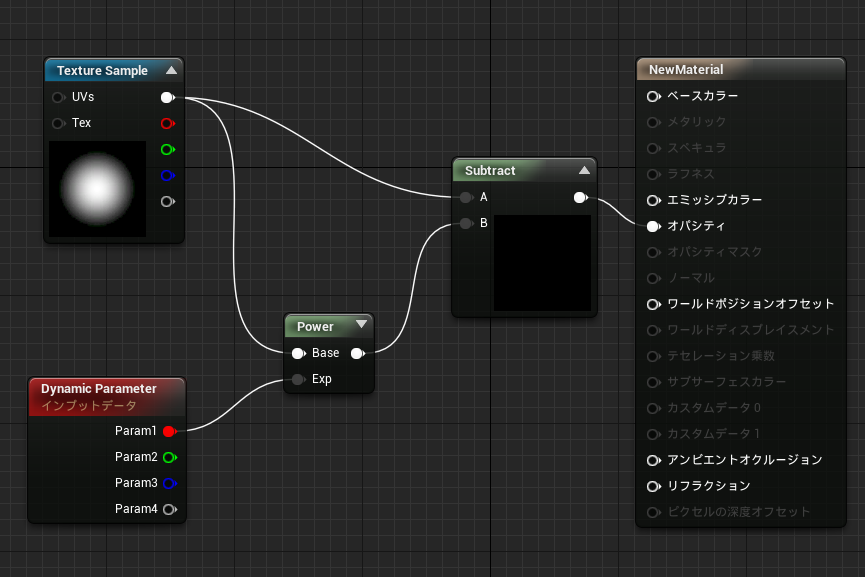
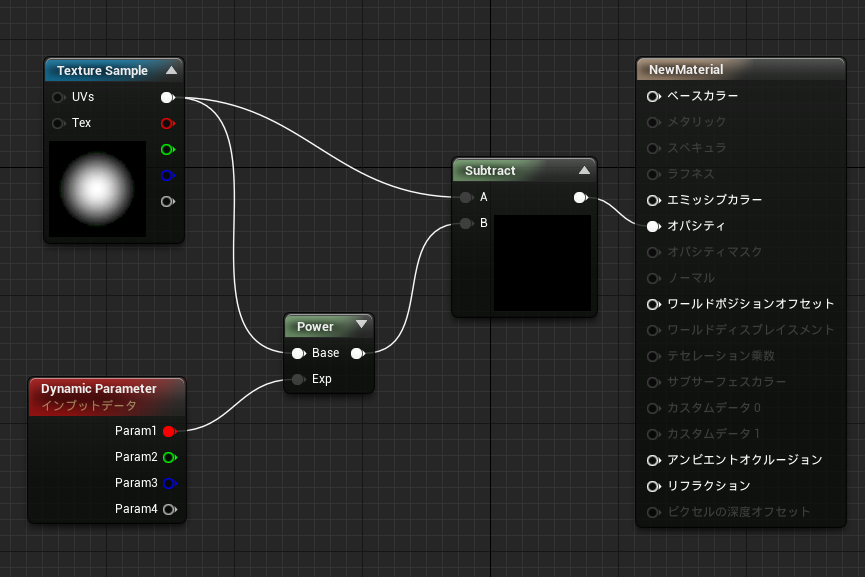
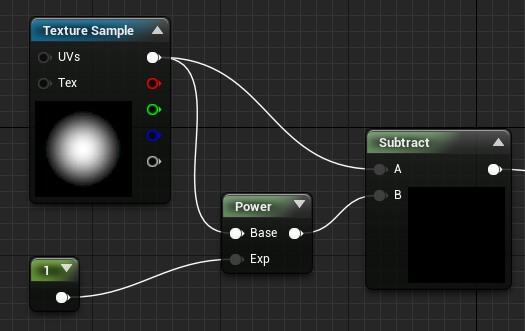
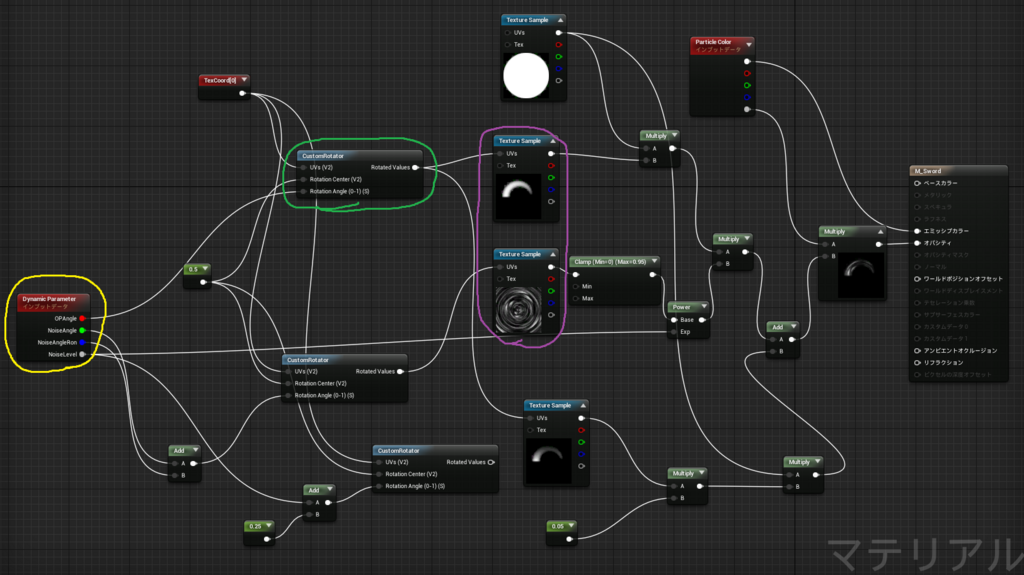
これはサムネイルでもある画像ですが、一つの単純な例として見てもらえればなと
中央の「Power」は、Baseに読み込んだデータを、Expで読み込んだ数値で累乗します
Baseに3
Expに3なら、3の3乗で27になる、といった感じです。
右側にある「Subtract」は、引き算をするノードです、AからBを引きます
DynamicParameterで数値を変化させるとどう変わるのか?というと



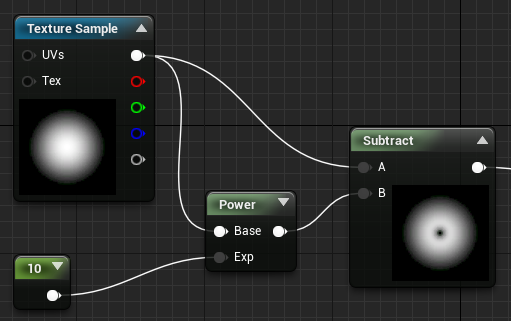
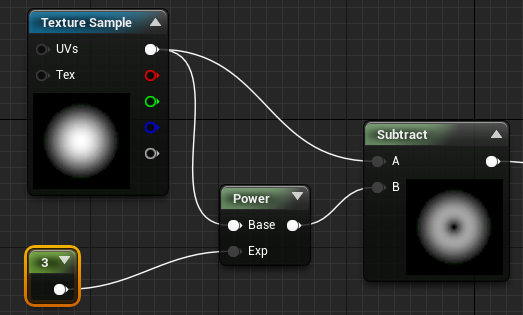
エディタ内では、定数ノードに置き換えています
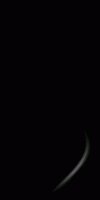
この構成の場合、数値が低くなるほど、最終結果の、中心の黒い部分が大きくなります
また、1になると、全て真っ暗になります
どのような数値でも、1乗してもそのままになり
元が同じテクスチャから引き算をしているので、全て0になるので真っ黒に
しかし、1を超える数値を入れた場合、テクスチャからそのまま情報をとってくる場合
0~1に限定されます
なので、1の部分がそのままで、1未満の部分のみ減っていきます(0.9*0.9=0.81など)
で、その減った数値を引いているので、中間の部分は白い部分が残り
中心の白が強い部分がくり抜かれて、リングのような表示になります。
これにより、高い数値から1に持っていくことで、中心から削れて、細くなっていって消えるような表現にすることが可能です。
当然、別々のテクスチャ同士で引き算することも可能ですが
その場合はDynamicParameterが1になっても、完全に消えて切れないので注意が必要です
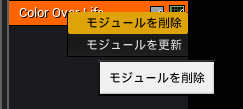
その場合は、particlecolorのαをマテリアル側で繋げておいて
カスケードのColorOverLifeのαを最後に0にやって消してあげるといいです。

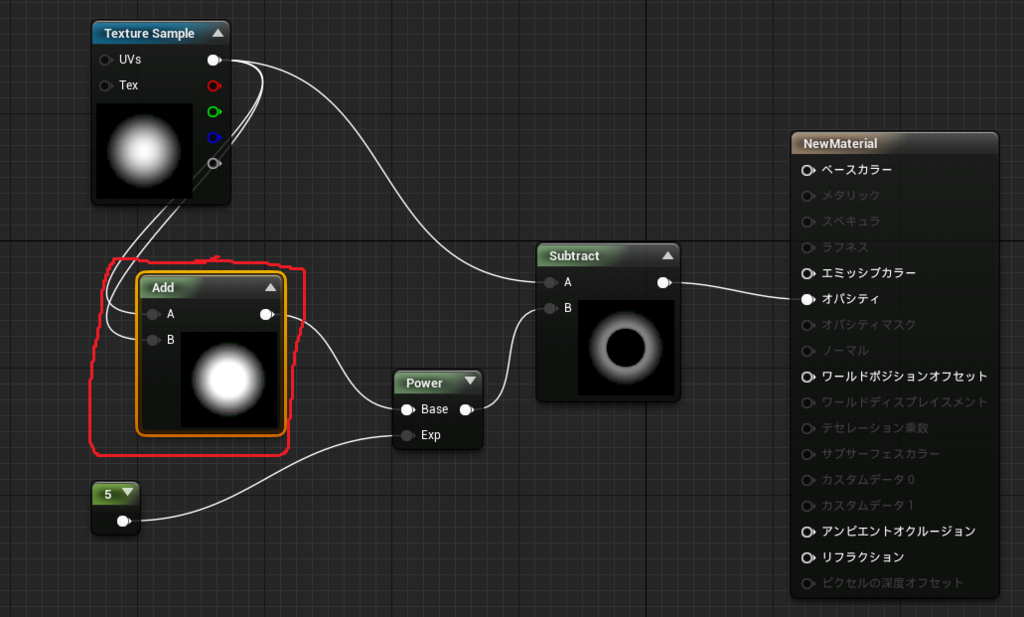
また、このように引き算する前のノードに、加算や乗算などの処理を入れたノードを入れる場合、数値が1を超えてしまう場合があるので注意です(Addは足し算するノードです)
1を超えるとどうなるのか、というと
たとえば、1を超えて1.5になってしまい
累乗が5の場合だと、1.5の5乗で約7.5
1から7.5を引くと、-6.5と、高いマイナスの数値になってしまいます
こうすると、実際に表示した場合に、極端に黒く表示されてしまう場合があるので注意が必要です。
その場合にはこの

Clampというノードを使うといいです
これは数値の最大値と最小値を決めてくれるノードです
Powerや、Subtractの前に、このノードにつないで0~1にすると、解決してくれます。
ちなみにこのClamp、Powerを使う際に、結構便利なことも多いです
理由は今回と同じく、1を超える数値を累乗すると、極端に高い数値になる事がある為。
Clampの最大値を0.95など、ちょっと低めの数値にしてから、Powerで累乗すると
1の部分がなくなるので、全ての場所が薄くなっていくので
Powerノードで薄くしたいけど、1の部分が消えなくて邪魔、という場合などに特に重宝します。
【UE4】カスケードで何かを作ってみよう

UE4で、エフェクトつくろうとした時に、カスケードって何?ってなりそうかな?というか自分はなったので、勝手に記事書きます、ご了承を。
そもそも自分が最初につまづいたのが、カスケードの起動が出来ない
というより、新規作成が解らない(論外)
UE4起動した画面の、コンテンツをクリックすると
コンテンツブラウザというのが出るので
この中の「パーティクル」をクリック

エフェクトでもカスケードでもなく、パーティクルです
この辺若干ややこしい用語なのかもしれません。

作ったのを開くと、こんな画面が出てきます
ビューポートにある、この謎の物体が上の方向に動いています
未だに、これが何なのかはよく解りません。

エフェクト作る際に、重要そうなこの三つ
緑の部分が、エミッターに入れたマテリアル
赤の部分が、エミッターに設定されているモジュール
紫の部分が、モジュールに設定していく中身
エミッターは、放出するもの、という意味
つまりマテリアル(パーティクル)を放出しているものです
このエミッターは、エミッターが並んでいる部分の
黒い部分を右クリックで、新しくエミッターを追加することができます。

モジュールは、いわゆるエミッターに入れる効果などのもので
色を変えたり、発生数を変えたり大きさや角度などを変えたりするものです。
このモジュールはモジュールの上で右クリックから削除したり

モジュールが並んでいる下の灰色部分の右クリックで新しく追加したりできます

結構数が多いです、またこれらは更に展開して、色々種類があるので
全体のモジュール数はかなりの数になります
各モジュールの説明などは、公式のリファレンスを見るといいと思います。自分も全部は覚えきれてないです...
あとは、幾つかモジュールの解説を。
初めから入っていて、消すことの出来ない
「Required」
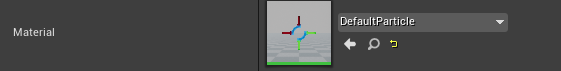
・Material
そのまんま、使用するマテリアルを設定します。
ドラッグ&ドロップや、右の▼から探すこともできます

・スクリーン整列
初期設定ではPSA Squareとなっています
この状態では、パーティクルの大きさはXのみ影響します
また、常にビルボード表示(カメラの方に向いてしまう)ので
これを変更したい場合はここを変えるといいです

その下の三つのチェック
「Ues Local Space」
これにチェックを入れると、レベルなどに配置し、大きさを変えた時に位置も連動してくれます
これにチェックがいれていないと、拡大しときに表示が変になりやすいので注意
パーティクル単体の大きさは変化するが、位置がそのままになるので
大きさを調整した場合にかなりの破綻になります
「Kill on Deactivate」「Kill on Completrd」
この二つは、エミッタ自体の消去をします
無限ループするようなエフェクトではチェックは無しで
それ以外であればチェックを
大体の場合は全部チェック入れればいいかなと

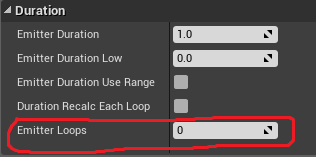
次に、DurationにあるEmitter loops
この数値はループ回数を設定します
初期値が0、0は延々とループします
基本的には1がいいかなと
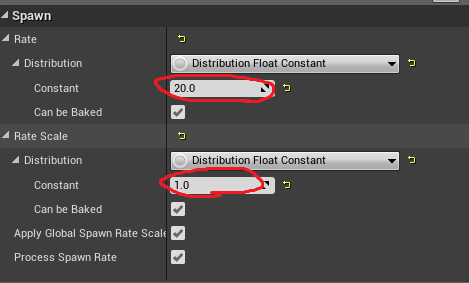
こちらも最初からあって消せない
「Spawn」

上の方にあるのを、開いていくと、こんなのが出てきます
この二つは、増やすほど放出していく量が増えていきます
どっちを増やしても増えるので、放出量を増やしたい場合は数値を増やしていけばいいのかなと
ただ、これは放出し続ける場合に使います
「HITエフェクトに、粒子を100個一気に散らしたい!」
という場合には向きません
こういう場合に使うのが「Burst」

という項目にあるここです。
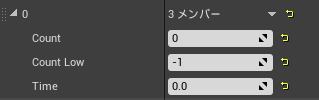
+マークをクリックしてエレメントを追加すると、このような表示が出てきます

「Count」
この数値分だけ、発生します
「Count Low」
0以上の数値を入れると、Countとの数値のランダムになります(つまり最小値、-1で無効)
「Time」
実際にどのタイミングから発生させるか?というもの
ただ1などの数値にすると、発生してくれない?発生しなくなる理由は不明です...
必須はこの二つのモジュールです
後は、個人的に使用頻度が高そうなモジュールをいくつか
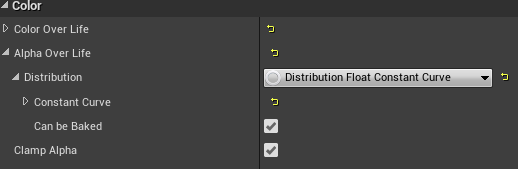
【Color Over Life】
Colorの中にあります
色を変える為のモジュールです
ただし、このモジュールで色を変える場合、マテリアル内でparticleColorをつないでおく必要があります

モジュールの詳細ではこの用になっていて、数値設定する部分は、折りたたまれています
このモジュールに限らず、数値を設定する部分が折りたたまれていることが多いです。
ColorOverLifeは、RGBを変化させる
AlphaOverLifeあ、αを変化させます

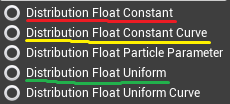
数値を設定する項目は、5パターンありますが、まずは線を引いた3つ覚えればとりあえずは問題ないです
赤線は、数値を固定で設定
黄色線は、数値を変動させる
緑は、数値の最小最大を設定

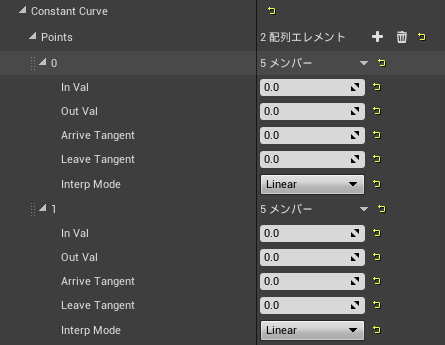
配列のエレメント、とある右の+をクリックするとエレメントを追加します
InValは、どの時間の数値を設定するか
OutValは、実際に設定する数値
ArriveTangent,LeaveTangent
この二つは、カーブの微調整するものです、細かい調整をしたいときに使いますが
数値で指定するより、カーブエディタで動かすのが主だと思います
Interpは、この数値の中間の間をどのようなカーブをさせるかを設定
とりあえずは「CurveAuto」が一番安定かなと
上で名前だけだしたカーブエディタ初期位置では右下にあるグラフのようなものです
ここで、これらの数値を動かすことができますが、初期状態では、そもそも何も出ていないです

モジュールの、この部分をクリックすることで、カーブエディタに追加されます

左の青の丸の部分に、モジュール名が追加されます
ただ、モジュールが増えてくると複雑になるので、右の方にある小さな□をクリックすると
カーブエディタ上での、表示、非表示が切り替えできます。
赤丸の部分は、カーブエディタにあるピンをクリックすると出現します
これをドラッグする事で、このカーブの湾曲を変えることができます
上にある紫の部分は、このカーブの曲線をどうやって表示するか、の設定です
基本的に自動でOKです
こりたい場合だけ変えて色々弄ると良いかなと
RGBの設定は、数値の挿入にカラーピッカー使えたりしますが、そこまで大差はないです。
数値の設定は、他のモジュールも基本的に同じです。
詳しくしりたい方が、上にはった公式のドキュメント参照するといいと思います。
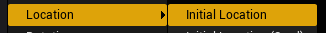
【InitialLocation】

いわゆる座標を設定します
ある程度ランダムな範囲に発生する系などに
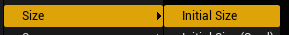
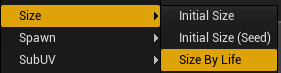
【InitialSize】【SizeByLife】


初期のサイズと、時間で変化するサイズ
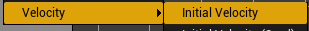
【InitialVeloctiy】

移動させる為のモジュールです
ただ、単純に移動というより、重力で引っ張るようなイメージ...?
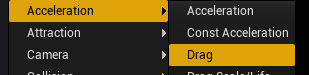
【Drag】

減速、IntialVeloctiyと合わせて使う事が多いかなと
割とお手軽に動きの緩急つけやすいので便利です
ただ、あくまで減速するだけなので逆方向に進んでくれたりはしません
ただ、このおかげで手軽に使いやすいと思います。
【LifeTime】

パーティクル毎の寿命を設定します
【InitialRotation】

発生時の角度を設定します、回転はできません
【InitialRotationRate】

回転させるモジュールです。
今回はここまでです、Dynamicは、使う頻度多そうですが、マテリアル絡むので、個別でなにか記事書きます、出来ること多すぎますし。
【Effekseer】リング機能で立体を作る
Effekseerの機能、リングでちょっとした立体を作れます、というお話

こんなの作れるよ!(Twitterサムネ用に静止画です)

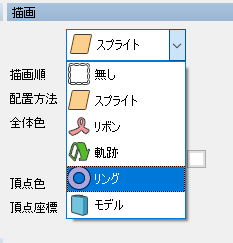
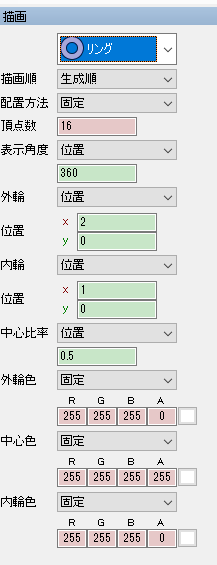
そもそもリングがどこにあるのか?というと、描画の所に、「リング」があります
初期の、テクスチャが入っていない状態でリングにすると

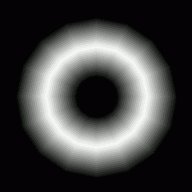
こんな描画になります、輪っかは輪っかですが
カクカクで、あまりキレイな曲線じゃないです
ただ、これを見て「リング上のテクスチャ用意すればいいじゃないか」と、思わないで欲しいのです
なので、自分がこの「リング」機能を使う利点や理由などを解説していこうかなと
リングの描画には、スプライトなどより、多数の項目があります
この中でも、リング独自な部分の解説を。

【頂点数】
頂点の数です頂点?って思う方居るかもしれませんが
早い話、3Dモデルの頂点数のようなものです。
【表示角度】
初期では、360なので、一周していますがこの角度を変えることができます
素の状態だですと、途切れてしまい何のためか解りにくいですが、使い方によってはかなり便利です
なお角度は固定のみではなく、ランダムやイージング指定が可能です。

【外輪・内輪】
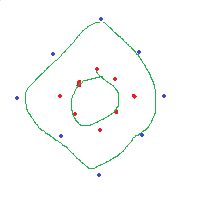
これ非常に重要です、頂点数の説明で入れたように、3Dモデルのようなもので
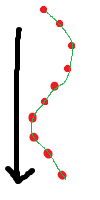
イメージとしては

青色の点が外輪、赤色が内輪、で実際の描画はこの緑ので繋がったリングの形をしています(絵が下手で申し訳ない)
でこの数値を変えるということは、リングを太くしたり細くしたり
内輪が0になると、中心まで塗りつぶされます

外輪がX軸2固定、内輪をX軸0→2に変化させた例
実際に白で描画されている範囲は、外輪から内輪の間なので
この二つが同じになると、一切描画されなくなります
この手段を使うと、輪っかが細くなりつつ消える、といった表現が可能になります
X軸のみ弄っています、じゃあY軸は?と
Y軸を動かすと、立体になりますその解説は少し下にて。
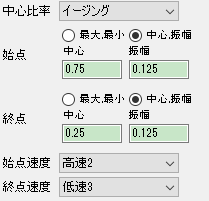
【中心比率】
言葉そのままだと思いますが、これは中心の位置を何処に持ってくるか?を設定します。


左が中心比率0、右が中心比率1になります
便利ではありますが、0や1だと極端になりやすいので
平面で使う場合、自分は0.1~0.9程度をオススメしておきます。
なお、この中心比率もランダムやイージング指定が可能です。
【外輪色・中心色・内輪色】
最初にリングをした時点で、グラデーションがかかっていますが
これがなんでかというと、初期設定で、この外輪と内輪のαが0(完全透明)
なのが理由です
また、リング機能のこれらの色は、設定するとグラデーションを自動で描いてくれます
なので、中心のみαが255に設定するだけで、ちゃんとグラデーションが掛かってくれます
なお細かい調整をしたい場合は、これらの色と、中心比率を弄ってみるのもいいと思います。
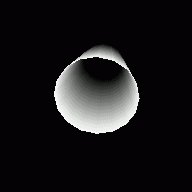
【外輪・内輪による立体】

このような形状を、簡単に作ることができます
このGIFでは、立体であるこをを解りやすくするために回しているだけで
本来は勝手に回ったりしないので、ご安心を。

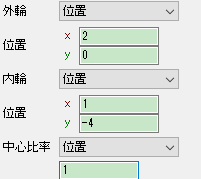
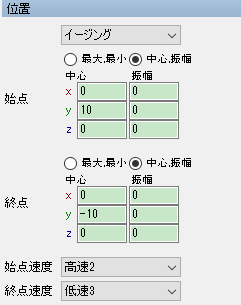
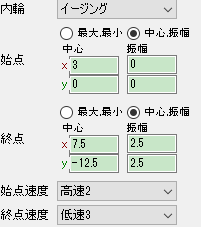
設定した数値はこのようになっております
中心比率は1にすると、極端になりやすいのですが
Y軸を動かして立体にする場合は、この方が見栄えが良い事が多いです。

中心比率を0.5に変えるとこのようになります。

中心比率を1から0にイージングで動かすと、このような動きに
能力強化などの、バフ系のエフェクトに使えそうな動きになります。
【ちょっと実用的っぽい内容】
水しぶきに使えそうなのが出来ていた pic.twitter.com/yhZeEdrf51
— moyasi@エフェクト垢 (@torisutamoyasi) 2017年12月2日
これ、以前Twitterにあげたやつなのですが、構造は単純なのでちょっとした解説を

まず、使用テクスチャはこちらです、SD製です
まず、この一つの動きを作ります

まずは、寿命を「20~40」
フェードインを5の、フェードアウトが10
この二つで、寿命がランダムで、透明状態から、フェードインして、フェードアウトしていくと思います

また、この上に向かう動きを中心比率で作ります
中心比率も、イージングにて動かします
Y軸を動かして立体にすると、中心比率で上下に動くような動きを作ることが可能です。
外に広がるような動きにしたいので
内輪の、Xを5にしましょう

こうすると、広がりながら、上に動く動きになります
内輪より外輪の方が大きくなっていますが、基本的に
どちらが大きくても問題ない場合が多いです。
ただ、Y軸はいいのですが、X軸は極力マイナスとプラス数値の混合は止めてください
描画がおかしくなりやすいです。

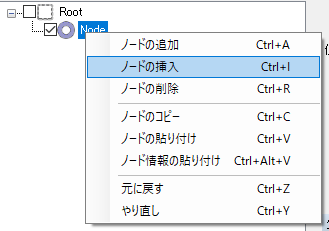
ここで、このリングのノードに親ノードを追加します
リングのノードを右クリックして、ノードの挿入をします
ノードの追加をすると、子にノードが追加され
ノードの挿入をすると、親にノードが追加されます。
最初の頃は慣れないと思いますが、エフェクト作っていると次第になれると思います。

こうして、新しく作った親のノードの寿命を20に
位置の、Y軸をこのように、10からマイナス10に動かします。

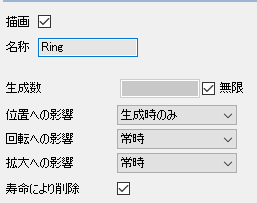
そして、リングで描画しているノードを、発生数の無限にチェックを入れて
位置への影響を生成時のみにします。

この時点で、だいぶそれっぽくなります。
中心の白い□が邪魔であれば、親ノードの描画のチェックを外してやってください
まだまだ違和感あると思います、ここからは微調整していく感じなので、細かい部分は省きますが(こういう部分は、自分の目で確かめながら是非調整してやってください)
リング部分の、Z軸を180°ランダムにして

内輪の動きをこんな感じにすると

こんな感じに、割と自然な感じになるのかなと。
またこれ、立体故に、アングルによっていろんな用途に使えますので
3Dゲームに使う場合でも中々重宝するかなと。
ただ、実用性を考えるなら、リングの頂点数には注意です
多いほど綺麗になりますが、描画負担が上がります(そこまで影響大きいわけではないそうです)
また、このような形の場合、頂点数を多少少なくしても、結構破綻が見えないので
どの程度まで頂点数を落とすかは、実際のゲームの描画負担と相談して決めてやってください。
【Effekseer】描画「軌跡」の使い方
Effekseerの描画の一つである軌跡
ちょっと使い方が解りにくい描画なので、その辺の解説をしていこうかなと
今回の記事に限りませんが、ブログに書いていく内容としましては
過去自分が苦戦したりした内容をメインに書いていこうかと思います。
【そもそも軌跡で何が出来る?】
基本的には、湾曲orカーブさせた動きを作る場合に使うかと思います
軌跡を使った単純な例がこちら


使用テクスチャは、こんなありふれたテクスチャです
まず、どういう動きをさせているかというと
上から下に、公転させて螺旋させながら動かしています
【軌跡で描画させるには】
そもそも、軌跡でややこしい部分としまして
軌跡のノード単体では、何も描画されない事が上げられると思います
Root直下に、軌跡のノードを置いた場合、何も表示されません
とりあえずで軌跡を試そうとしても、そもそも何も表示されないのです
軌跡での描画としては、文章で説明する場合は発生地点同士を繋ぎ合わせる
という感じでしょうか

この上のラインでのノード構成はこちら
軌跡で描画させるには、親子階層にする必要があります
これだけでは解りにくいので
軌跡にしてある部分を、スプライトに変更して、尚且つラインを一本にすると

こうなります、カーブしながら粒子が落ちていっているのが解ります
なお、particle単体は一切動いていません

動きとして、この矢印のように動くノードを作り
回転と位置の影響を、生成時のみ受けるようにして
生成数を無限にします
こうすることで、矢印のような動きをしながら、1フレーム毎にparticleが生成されまて、上のGIFのようになります
で、ここで軌跡って何をするの?という話になると
この連続で発生しているparticle同士を繋ぎます

赤の粒子毎の位置を、軌跡にするとつなぎ合わせてくれて
一つの大きなラインとなります
その位置をつなぎ合わせてくれるので、湾曲したり、カーブした動きを作ることができます
【軌跡の制御あれこれ】
軌跡は、こういう湾曲したりする動きをつくりやすい利点はありますが
なんといっても、制御が面倒なのが事実です
なぜなら、軌跡一つのノードでは動きを付けることができない為です
更に、見た目が一本のラインでも発生数が多いのも、制御のしにくさを与えています

この一本のカーブしたライン、この紫の○毎に、個別でparticleが発生しています
この例ですとparticle数が9となります
見た目が一本でも、このように発生数が多くなる=処理が重くなる
無数のラインが飛び散るようなエフェクトを作る際
スプライトより軌跡の方が見た目が綺麗になるからといって
軌跡で作るのは、描画負担からあまり望ましくありません
また、particle毎が個別に発生する分制御が大変な部分が他にもあり


これは、軌跡のノードのフェードインの比較です
左がフェードイン0、右がフェードイン10
右側は、全体が薄めになってると思いますが、これはライン一本でフェードインではなく
発生ごとの節目毎にフェードイン処理が入ります
この仕様、どういう時に困るかといいますと

例えば、軌跡でこのようなカーブを作りたい場合で
ライン自体が発生し始めの

この部分は透明状態からゆっくり出したいが

ラインの途中のこの部分では色をはっきり出したい場合
この場合、軌跡のノードのフェードインを使うと途中から発生した部分にもフェードインがかかってしまい、場合によってははっきり見えない
(なおこれは、フェードアウトの方もちょっと描画が汚くなりがちです)
これを解決するのが、ver1.3辺りから追加された色への影響です
考え方としては、位置への影響と特に変わりはありませんが
軌跡の場合は、軌跡の描画の仕様から相性がいいです


この二つのGIFアニメ、左が軌跡のノードのフェードイン、フェードアウトで描画したもの
右が色の影響にて描画したもの
右のほうが、途中の色がクッキリとしていて、フェードアウトも自然にできていると思います
左はフェードアウトの部分が、短くなったのが残ってしまっています
で、この色の影響で何をしたのかというと
常に親のRGBαを、この軌跡自体に影響を与えることができるので
このライン一本全体のαを一括で制御する事ができます
このラインに使った色はFカーブでこのように指定しています

最初の10Fでフェードインしつつ
最後の10Fでフェードイン
中間の10F~30F感はα255で、クッキリ出しています
この辺のカーブをどうするかは、そのエフェクトによると思います。
なお、この方法で変える場合の利点として
動いている途中で消したり、途中で途切れる描画も可能という点です

軌跡に限らず、この色の影響の効果、ノード全体の色を一括で制御する事が出来るので
表現したい方法によっては便利な場合もあります、ただ普段はそこまで使われないかな?とは
軌跡もそうなのでが、ちょっと凝ったものを作りたいという場合には中々力を発揮するのかなとは。
最後に、軌跡は描画の関係上、カーブっぽく見えても、繋ぎ合わせているだけなので
カーブが激しい場合などは、カク付いて見えることがあります

あまり極端過ぎる数値だと、このようになる場合があるので注意が必要です
逆に、かなり緩やかなカーブの場合

この、生成時間を増やしてみるのも一つの手段です
これが高くなるほど、描画は荒くなりますが、発生数自体が少なくなるので、処理が軽くなります
単純に生成時間を1から2に変えると、発生数が半分になる為です。
【UE4】エフェクトにおけるマテリアル
UE4でエフェクトを作り出した時に、真っ先に思ったのが
「マテリアルって何?」という部分
この辺に付いて色々
UE4のカスケードにてエフェクトを作る時
Effekseerと違い、マテリアルによってエフェクトを作ることになります(Effekseerなどではテクスチャ)
で、マテリアルというのを知らなかった自分は色々検索したわけですよ
そうするとまず見るのが
「マテリアルは質感を設定するもの」
「UE4では主にベースカラー、ラフネス、メタリックなどを使う」
「ベースカラーが色」
「ラフネスは表面の粗さを定義する」
「メタリックは金属かどうか」...
他にもノーマルマップとか色々ありますが
エフェクト作ろうとしている時に、それを見ても「え?」となる訳で
マテリアルとしての説明はそうなのですが、エフェクトにおいては、そこまで質感として使うことはないのでは?と
当然物によっては必要だとは思いますが、背景やメッシュに使うマテリアル程、そこまで重視されることは少ないでしょう
また、そうなってくるとマテリアルでエフェクトを作る意味は?質感とかは別にそこまで必要無いのでは?との疑問が出てきたりしました。
エフェクトにおけるマテリアルは、普通のマテリアルとは違った考え方だと思うので
UE4でエフェクト作ろうとする場合、最初ここに躓く人が自分以外にも居るのでは?と
エフェクトに使う場合のマテリアル、自分の中のイメージとしては
「色々な情報を持ったテクスチャ」
こういう風に考えています(あくまで自分の個人的な考え)
どういう情報を持てるのか?というのは、そこはマテリアル勉強してくると解ってくる内容かな?とは
タイリングやUV関係、複数のテクスチャを掛け合わせるなど、UE4のマテリアル自体でかなりの動き自体をつける事が出来ます
また、UE4の場合エフェクトに使うようのノードも存在しているので
SubstanceDesignerなどで作ったマテリアルをそのまま持ってくるのとでは、また違った事もできます

最も短調と思われるエフェクト用のマテリアルの例
「particleColor」
このノードは、カスケードのRGBαの情報を持ちます
エフェクトにおいてこのノードは非常に重要で、このノードがないと、色を変えれません
Effekseerなどのツールでは、テクスチャを読み込み、RGBαを弄ると、読み込んだテクスチャの色が変わるのが普通だと思いますが
UE4の場合、このノードから色の情報を出力する結果になります
「Multply」
このノードは単純な掛け算です
0.5×2=1みたいな、ただそれだけです
シンプルなものほど、よく使うものです。
単純ですがかなり使う機会が多いかと思います、Mを押しながら左クリックでショートカットで配置できます
「TextureSample」
テクスチャを読み込むノードです
Tを押しながらクリックでショートカットですが
エディタ上に、テクスチャをドラッグ&ドロップすると、自動的に生成されます
なので、ノードを直接配置する機会は少ないかなと
簡単に言うと、この状態では、ほかのエフェクトツールなどで、テクスチャをそのまま使った状態と殆ど一緒です
以前自分がエフェクト用に作ったマテリアルがこちら

長いので流石に全部は解説はしませんが、マテリアルで何が出来るか?の説明を
このマテリアルは、回転切りのようなエフェクト用に作ったものです
まず、左の黄色で囲ってあるノードは「Dynamic Parameter」(自分は略してDPって読んでます)といい
カスケードで設定した数値を、このマテリアルに持ってくることができます
次にその右側の緑で囲ってるノード(厳密にはマテリアル関数)は、テクスチャの角度を調整したりする事の出来るノードです
一番下のピンに読み込んだ数値によって、角度を変更させます
単体では角度を変更させるだけですが、時間ごとに数値が増えると、回転するようになります(1毎に360°で1周します)
なのでDPを使い、数値を0→1にすると回転します、この動きでエフェクト自体を動きを付けています
動きを付けるだけなら、Timeなどのノードでも良いのですが、DPを使う利点は、数値をカーブで指定することができる点です
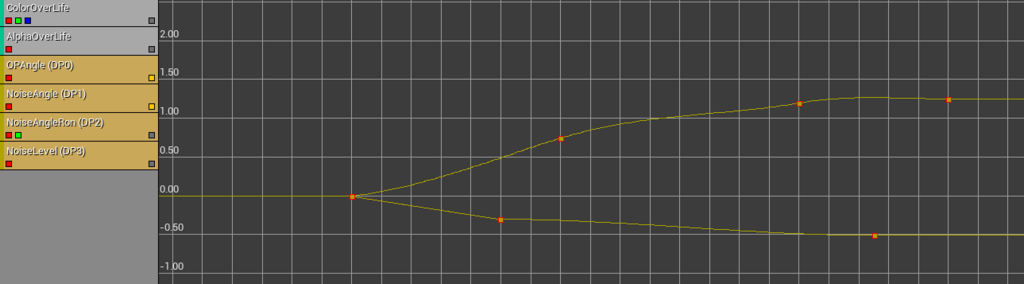
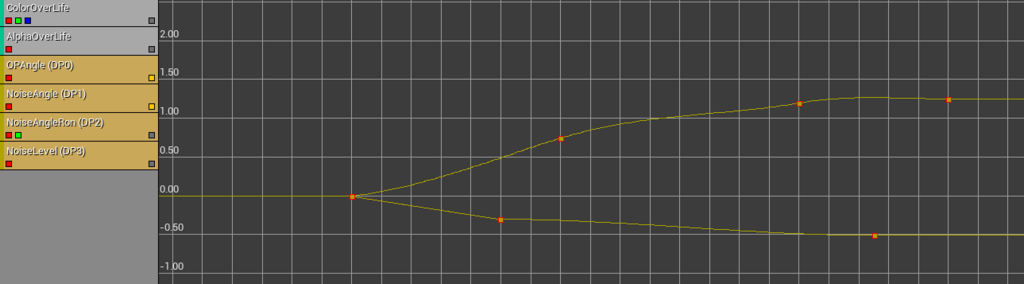
このカーブはカスケード上で指定できます、実際の画面としてはこんな感じです

一気に回転してから、後の回転を遅くする余韻をだす事で、自然で勢いのある動きにできます
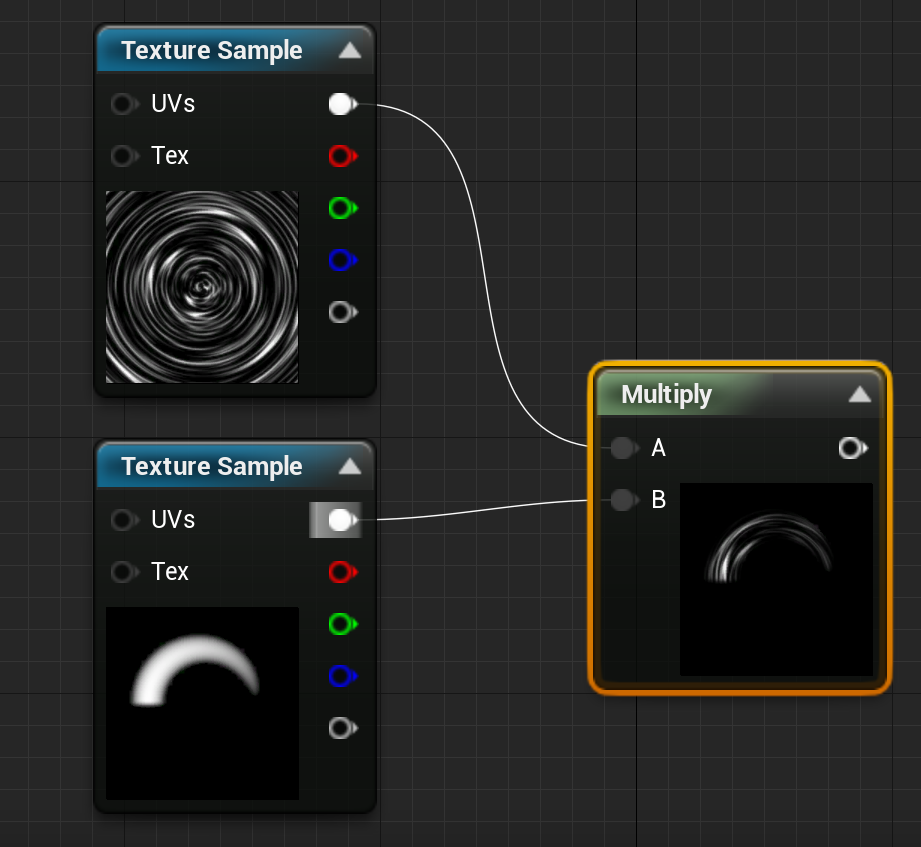
最後の紫で囲った二つのテクスチャ
色々ノードが絡まってますが、この二つを乗算しています
単純にこの二つを乗算すると、このような結果に

乗算する場合、簡単な考え方は
白の部分が残り、黒の部分が消えます
テクスチャのデータもすべて数値で扱われ、黒は0白は1になり
それらを乗算するからです
数字に1を掛けるとそのままになる=白の部分はそのまま
数字に.0を掛けると0になる=黒の部分は黒になる
白黒のグレースケールの場合基本的にはこのような考え方です
この例の場合、上のぐるぐるしてる画像から
下の画像の白い部分だけ切り取った形となります
で、この合成した形で回転させているわけですが
マテリアル自体を回転させる事はカスケード上でもできます
態々マテリアル上で動きを作った理由は
この二つのテクスチャの回転を逆回転にさせたかったのが理由です

先ほどのこのカーブ
上に伸びているのと、下に伸びている二本がありますが、これは先ほどの二つのテクスチャを
逆回転させているのが理由です
こうした理由は「全体が回転するより、模様だけ逆回転した方が強そうに見えるのでは」
との自分の発想です
自分が勝手にこうした方が強そうだ、という本当かどうかは不明な事をやろうとしたのがキッカケです。
テクスチャではなく、マテリアルで作る利点というのが解ってもらえたら良いな、と思いました。
またエフェクト用のマテリアル関係の記事も書いていこうかと思います。
#UE4Gamejam
— moyasi@エフェクト垢 (@torisutamoyasi) 2017年11月19日
回転斬りとか実装する?みたいなのがあったので、作ってみた
回転切りエフェクト
ただ、発表したときには、再生されなかった、途中版の状態では、出てたんですけどね
ちょっと発生に条件とかあったはずですが pic.twitter.com/Sfb342Xom8
なお、これはゲームジャム中に作ったやつです、最終的なエフェクトとしてはこんな見た目になりました
【SD】テクスチャ作例「汎用テクスチャ」
SubstanceDesignerで、エフェクトに使うようなテクスチャ作っていきます
(使うノードは、基本ノードは名称を、それ以外のノードはサムネイルで表示します、基本ノード以外は、サムネイルのアイコンから探してください)




とりあえずは、汎用的なエフェクト作ってる人だと、見たことはあると思われるようなものから。
黒背景にしてあるのは見やすくするためで、一番最後に黒背景を透明処理するやり方も載せます。
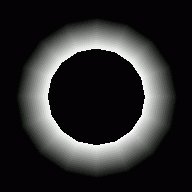
ますは、最初の粒子やglow非常に多数の用途がある●テクスチャです

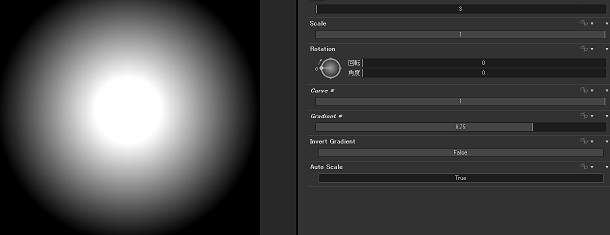
まずは、パターンにあるこのノードを配置して
Curvcを1にすると終了です、ただコレだけだと、応用効かないので
調整したりする項目を


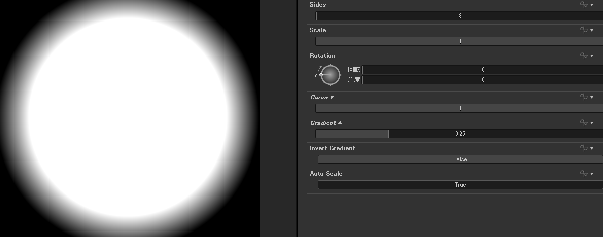
Gradicntを操作する事で、中心の白い部分の幅が変わります
細かくエフェクトを作る場合には、必要になってきやすい部分かと思います

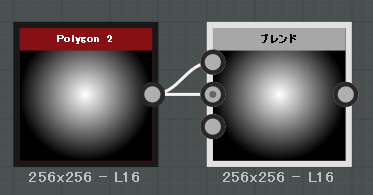
また、ブレンドノードをで、二つの端子を繋ぎます
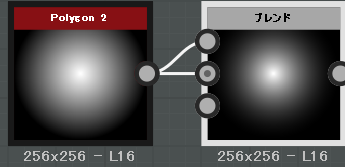
その後、ブレンドモードを乗算にすると

こんな感じに、外側が薄くなります、不透明度の調整をすることで外側を微調整することができます
不透明度が1の場合、各数値を2乗するので、薄い部分がかなり薄く、濃い部分はあまり変わらないからこういう結果になります。
粒子系のテクスチャなら、この辺で殆どカバー出来ると思います。

次はこのような、回して風の表現なんかに使えそうなテクスチャです

今度もこのノードを使い
Curveを1に、Gradientを0.05に
このノードをトランスフォーム2Dに繋ぎ
オフセットのYを-0.05に
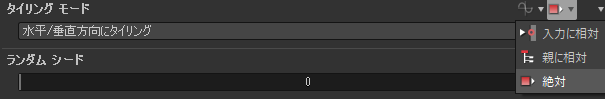
その後、タイリングの処理を切ります

上の方にある、タイリングモードをクリックすると項目が出てくるのでここを絶対に
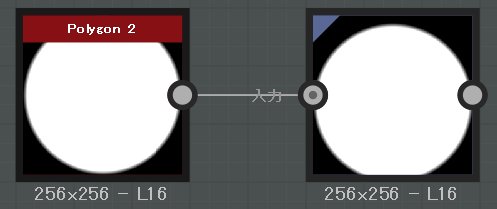
その後、タイリングモードの下の部分を変えれるようになるので、ここをタイリングなしに

この時点で、恐らくこうなってると思います
これを、ブレンドで減算します

これにて完成です、●を二つ用意して、片方だけずらして減算で削って作ってます。

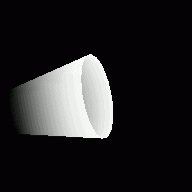
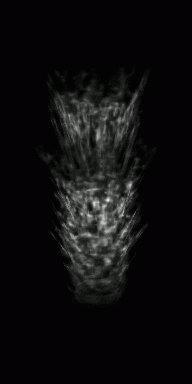
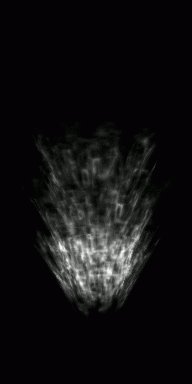
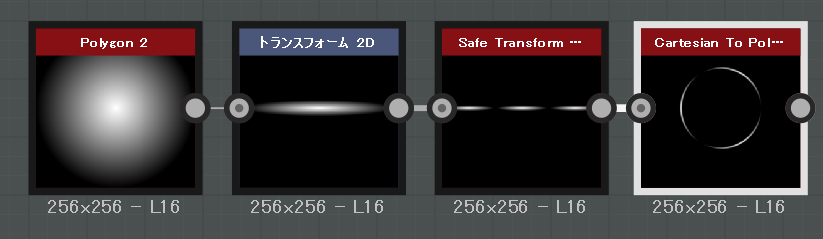
次はこんなのです、用途としては主に余韻や、歪みと合わせて使うことが多そうな。

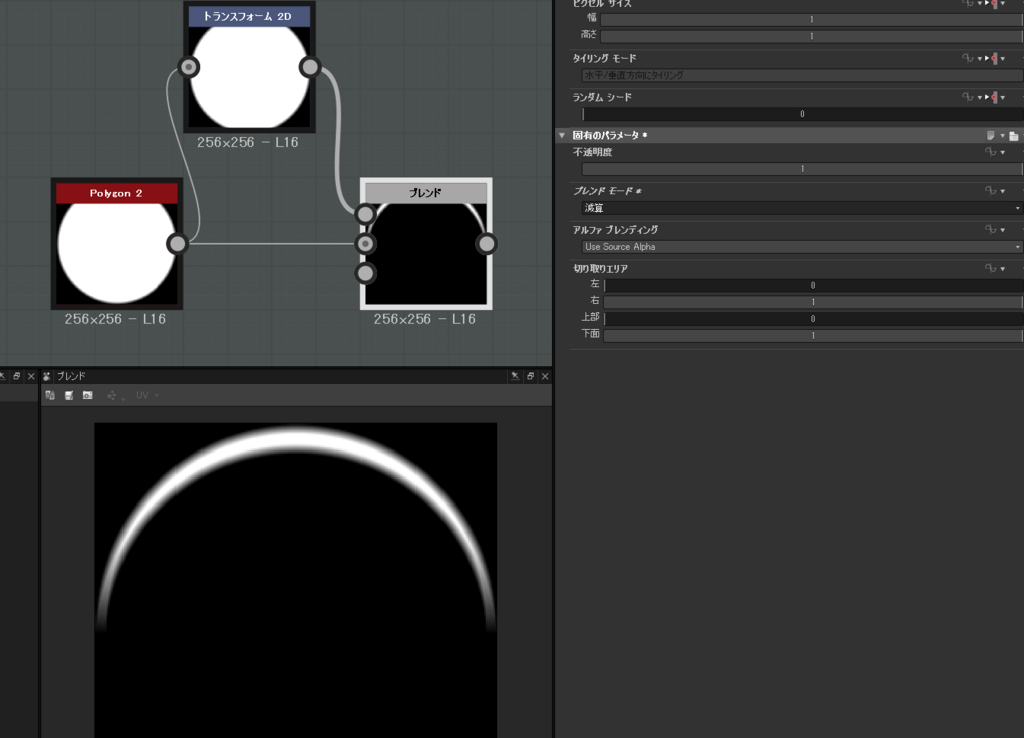
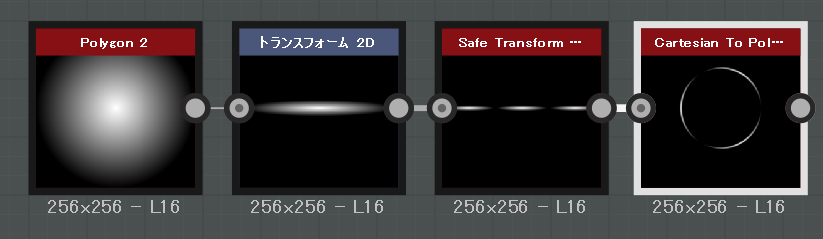
ノード構成としてはこんな感じ

円状作るまでは上と同様
その後、トランスフォーム2Dに繋ぎ
高さを10%に(数値に10を入れてエンターでOKです
タイリング処理がされているので、タイリングを切ります、これで細長い一本の筋になったはずです。

続いてトランスフォームにある、このノードを繋ぎます。
今回の例ではTileを3にすると、中心に小さいのが一つだけでます
本来はタイリング処理がされるのですが、トランスフォーム2Dでタイリングを切っていて、それを引き継いでいる状態なので
今度は、タイリング処理を水平方向にタイリングにします、そうすると、横に3本並ぶはずです

続いてトランスフォームにある、このノードを繋ぎます。
これはいわゆる極座標するようなノードです
ただ繋ぐだけで

この形になっているかと思います。
調整しやすい箇所としては
トランスフォーム2Dの、高さや幅、ここを変更すると、ライン毎の長さや太さが変化します

このノードのTileは、ラインの数なので、これも使う用途によって数値は変えていけば良いかと思います
オフセットのYを変えると、リングの大きさが変化します、ただ小さい数値にしようとすると二重になってしまうので注意が必要です。
これは、座標を変えたあとにある極座標の処理の影響でこうなっています。

最後にこちら、光ってる表現に使ったりする、黒い部分多いので無駄が多いですが、そこはご了承を...

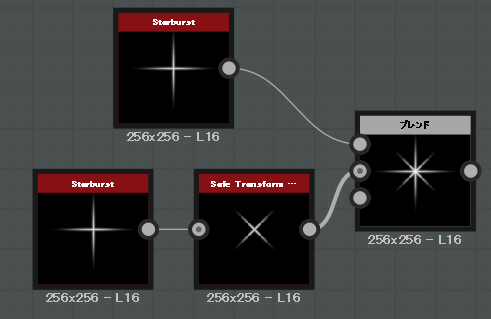
ノード構成はこうなります

パターンにあるこのノードを配置します
Branchesを4にします
このノードを複製して、複製したノードを

トランスフォームのこのノードに繋ぎ
角度を45に
この二つのノードをブレンドノードに繋ぎます
ブレンドモードはScreenをオススメしますが、最大(明)でもいいかなと、これは好みに分かれそうかと思います
これで完成すると思います。
最後に、グレースケールのノードの、黒部分を透明処理する方法

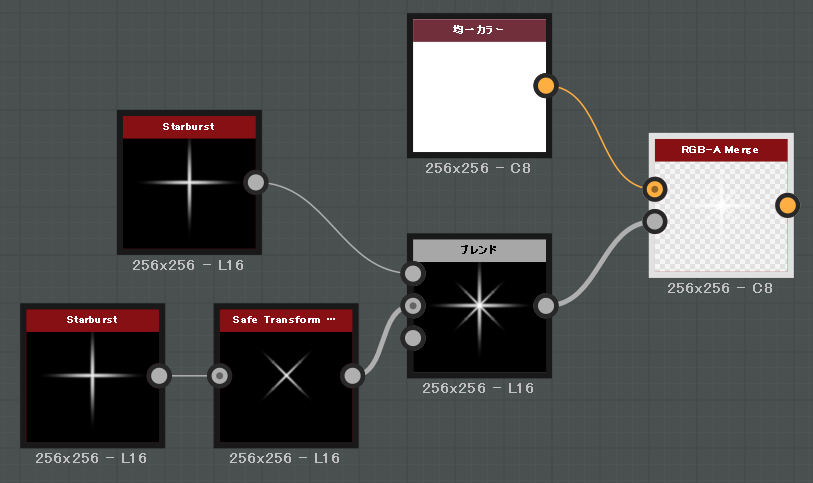
ノードツリーはこんな感じ。
均一カラーをだして、カラースケールにしてRGBを255(0~1の表示なら1)

チャンネルのこのノードを配置し、先ほどのカラースケールの白を上のピンに
グレースケールの星型を下のピンに接続すると、黒い部分が透明処理されます。