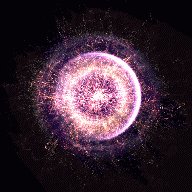
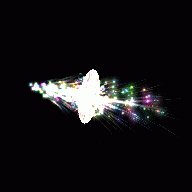
【UE4】バリアーっぽいマテリアル

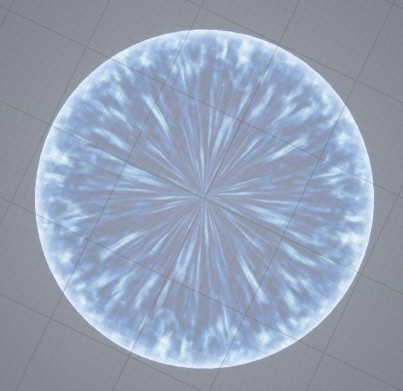
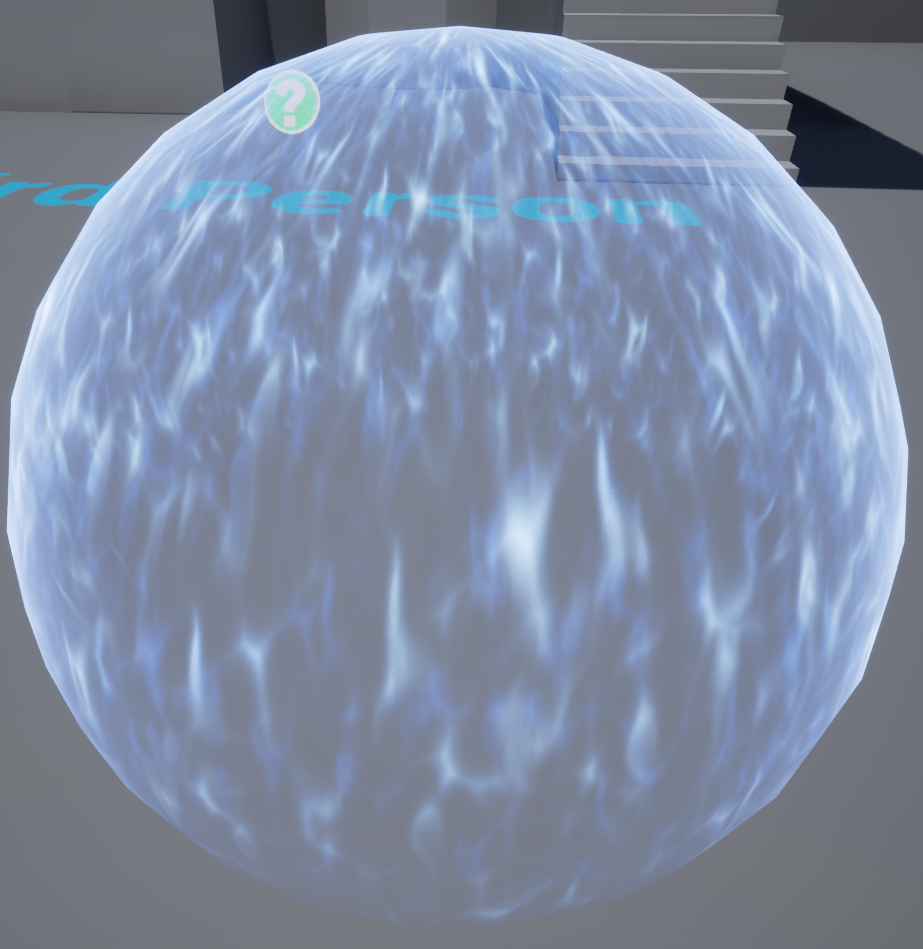
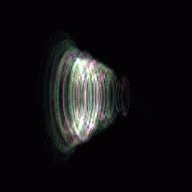
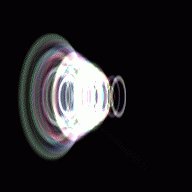
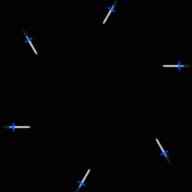
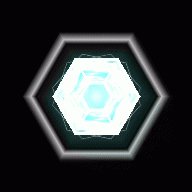
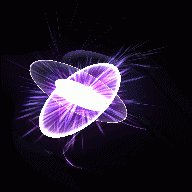
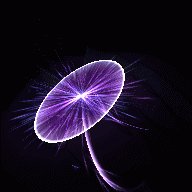
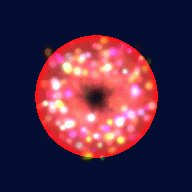
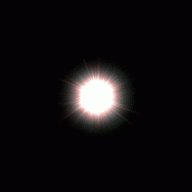
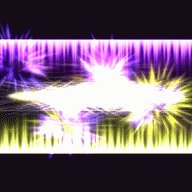
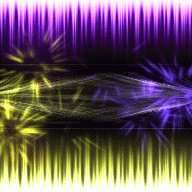
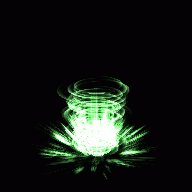
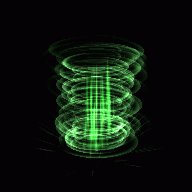
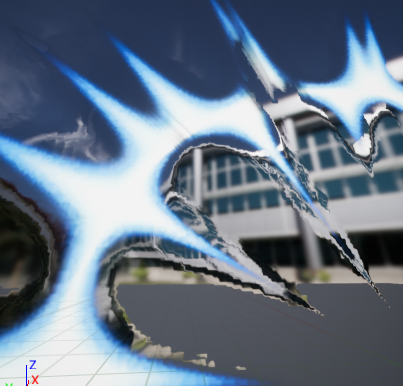
今回は、こんな自分を守る防壁っぽいマテリアルのつくり方を
スクロールや、全体の光が強くなったり弱くなったりの明暗も付けていきます。

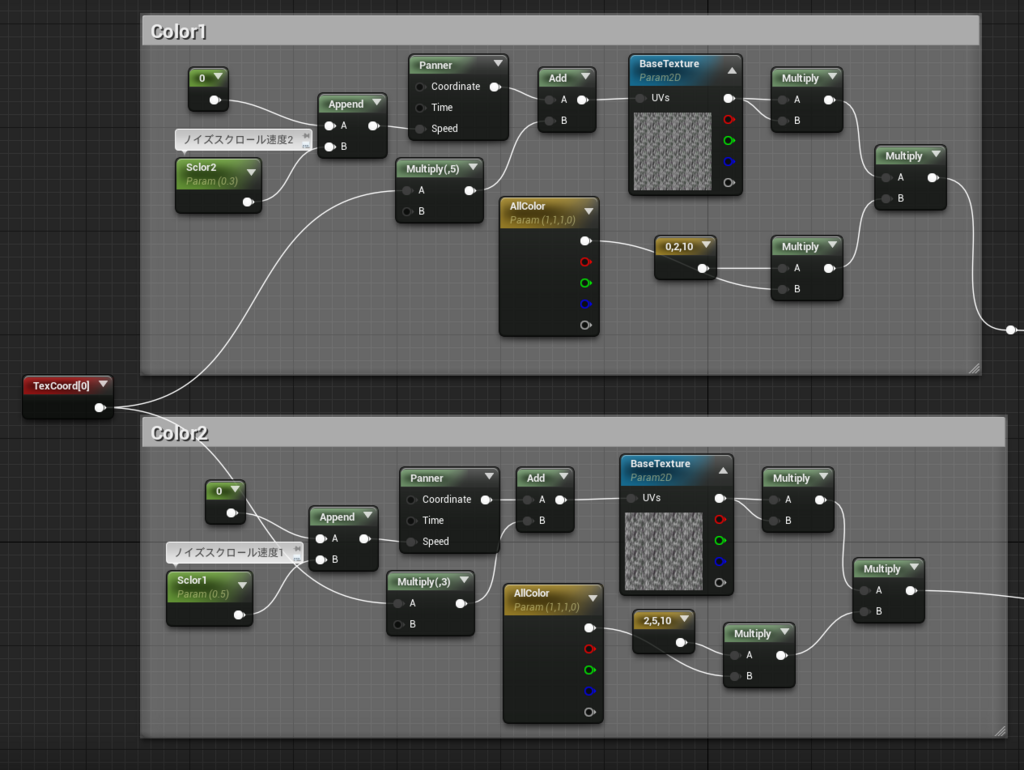
今回作るマテリアルの全体図はこちら

今回使用したテクスチャは、こんなシームレスなテクスチャ1枚です
そこまで複雑ではないかなと
この例では、一部パラメータ化してあるノードもありますが
必要そうな部分だけパラメータ化しておいてください。

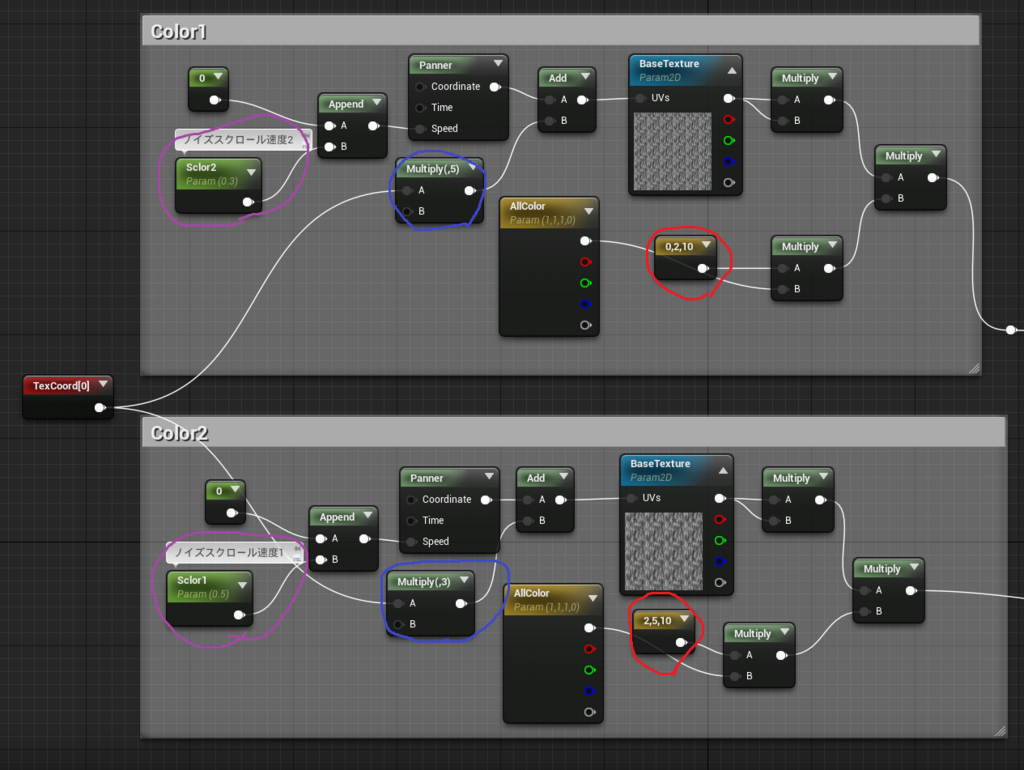
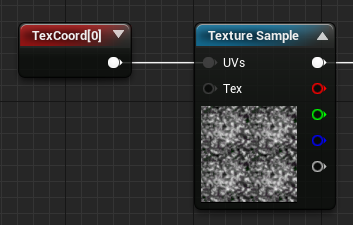
まずは、左上のこの部分
この部分で何をしているかというと、テクスチャを使い、マテリアル全体の模様を作っています。
白や水色の部分です
また、上のColor1とColor2の部分は、殆ど一緒です

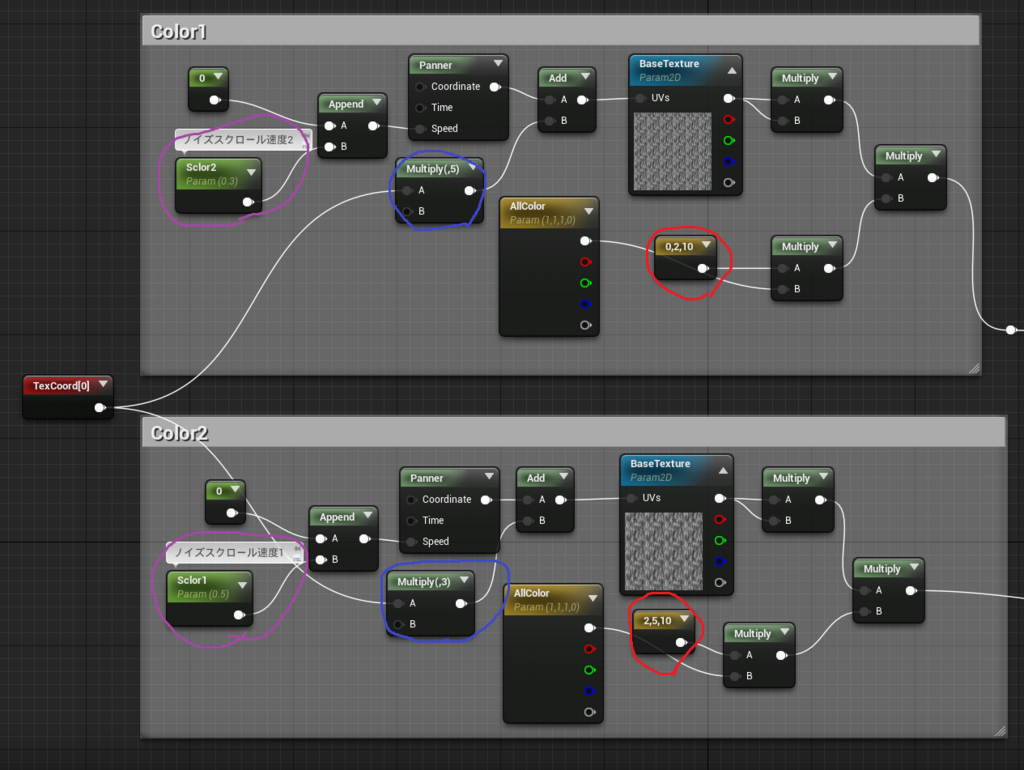
違う部分をあげるとすれば、この○で囲った3箇所です
具体的にどこを変える用なのかというと左から
・スクロール速度
・テクスチャのタイリング数
・色
この3つの要素です
また、「TextureSmple」をパラメータ化したノードがありますが
名前が同じであれば連動します
片方を変えると、もう片方も変わります
同様に、パラメータ化した定数ノードも
名前が同じであれば連動します
連動するのは、定数ノードではそこまで大きな意味にはなりませんが
テクスチャの場合は、同じテクスチャを使いつつ
UVsに違うデータを入れたい場合に重宝します。(インスタンス側でも連動します)

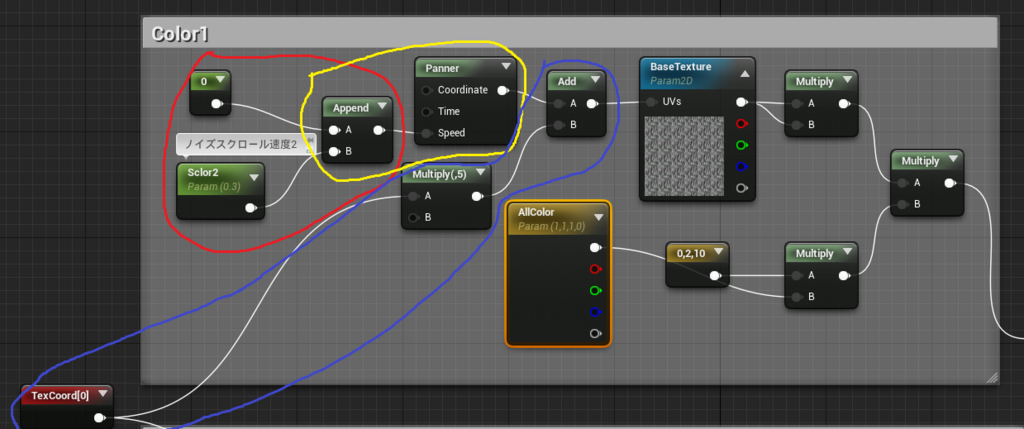
まずはこの部分
赤の部分は、スクロールする為の数値を入れています
内容は、定数の0と、パラメータ化した定数をそれぞれ「AppendVector」で、RとGの2チャンネルの情報に合成しています。
「AppendVector」このノードはAとBチャンネルの情報を合成します単純な足し算ではなく、チャンネル数を増やします
この場合0という1チャンネルと、0.3という1チャンネルを合成して
0と0.3という2チャンネルの情報にしています。
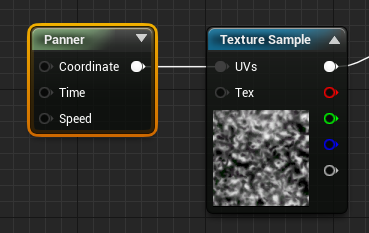
次に黄色の部分で、スクロールさせてます
「Panner」がスクロールさせるノードで、Speedに接続した情報でスクロールさせます
で、なぜ態々2チャンネルの情報に事前にした理由は
RとGでXY軸が其々別にスクロールし、1チャンネルの場合、必ず斜めにスクロールします(同じ数値になるので)
今回の場合、上にのみスクロールしたかったので、Rを0に固定し、Gには0.3といれることで、上方向にスクロールします。
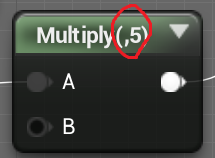
青の部分は、タイリングの部分で
タイリングさせる「Texture Coordinate」と乗算させる「Multply」に繋いだ場合、乗算した数値分タイリングします。

つまり、ここの数値分タイリングします、当然定数ノードをつないでも大丈夫です
パラメータ化したノードであれば、インスタンス側でタイリング数を調整する事もできます

次は、後半のこの部分
まずは赤い部分UVsに繋ぐ要素は、基本的に「Add」(厳密な理由までは解らないです、申し訳ない)
それを、テクスチャのUVsに接続、この時点で、タイリングとUVのスクロールがしているはずです
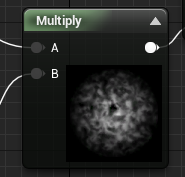
その後の「Multply」は、全体が明るすぎた為の調整なので、なくても問題ないです。
黄色の部分は、このノード全体の色を決めます
一番左のAllColorは、パラメータ化した4チャンネルの定数ノードで、なくても構いません、今回はインスタンス側でも、全体の色を調整しやすくするために入れてあります
基本的な色は、真ん中の定数ノードで指定しています
それを「Multply」で接続します、これでAllColorの数値を変えると、全体の色が調整できます。
青の部分は、出来上がった模様と色の要素を「Multply」で乗算しているだけです。

あとは、上にあったようにこの部分を複製して、一部だけ変更します

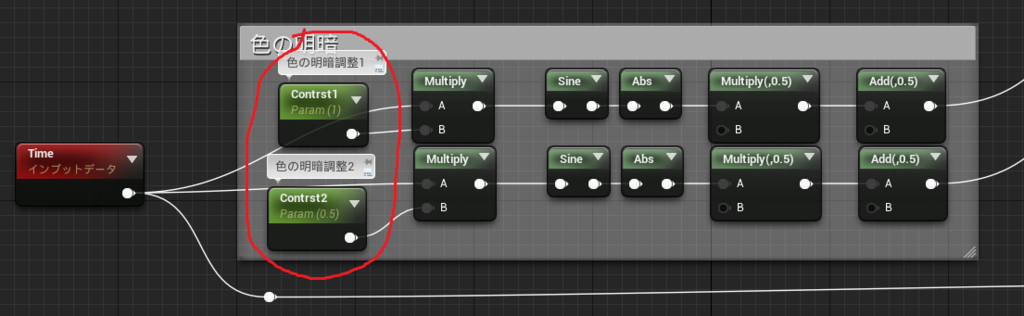
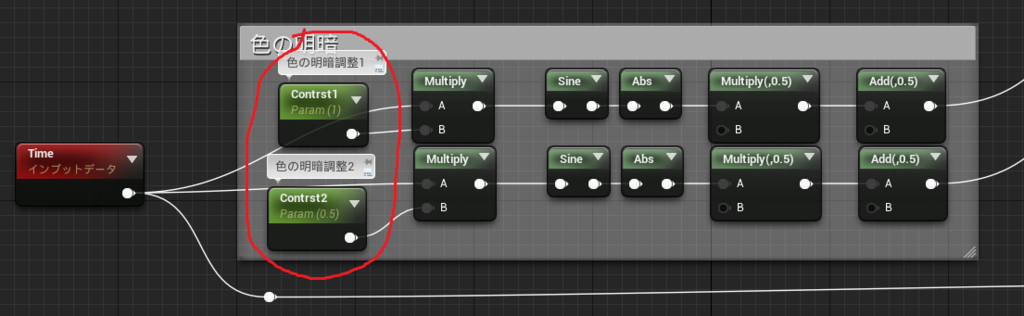
次に、下の方にある、色の明暗とある部分。
殆ど似たノードですが、赤の部分の数字だけ変えてあります
この部分は、色が強くなったり弱くなったりする部分を制御しているのですが
1パターンのみだと短調になるので
ここで差分を付けています、ここの数値は、色の明暗の変わるタイミングを制御していて
数値が小さいほど、遅く、高いほど早くなります
この部分は、殆ど左から右に繋いでいるだけです
一番左にある「TIme」ノードこれは、時間を数値で返してくれるノードで、延々と数字が増え続けます
その次に、定数とこの「TIme」を「Multply」で乗算します。
こうすることで、数値の増える速度が変わります
それを「Sine」につなぎます、これは三角関数です

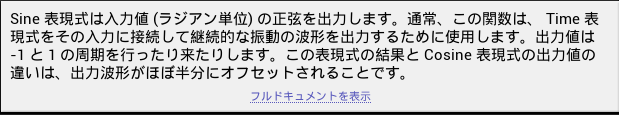
どんな用途なのかというと、UE4での説明ではこうなっています
「Time」と併用する事で、-1~1の数値を緩やかに行ったり来たりするようになります
三角関数がよくわからなくても「Time」とつなぐことで、こういう結果になる、とだけ覚えてもらえばいいかなと。
その後の「Abs」アアブソリュート、絶対値を取るノードです、絶対値は簡単に言えば正の数ですマイナスをプラスにします。
これを合わせることで-1~1の波が、0~1の波になります
その後は「Multply」に接続、Bにはノードは接続せずに0.5と入力
こうすることで0~1の波が半分になり0~0.5になります
更にその後「Add」に接続、Bにはノードは接続せずに0.5と入力
これにより0~0.5の波が0.5~1の波になります

つまり、このノードのまとまりは、一定間隔で0.5~1を出力する為です
そして最初の数値により、その波の速度を調整できます。

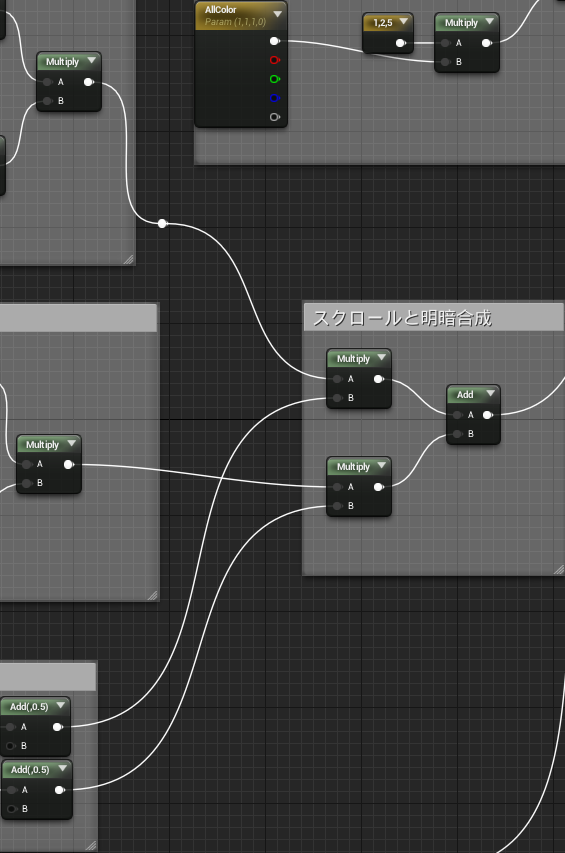
真ん中辺りにある、スクロールと明暗合成
とある部分
ここでは、Colorで作った模様と、色の明暗の部分で作った波をそれぞれ「Multply」でで乗算します。
色の明暗の部分で、最後に0.5を足した理由は、数値が0になってしまうと完全に真っ黒になり、明暗が激しくなりすぎたためです。
防御系のバフ的な物をイメージしたマテリアルなので、明暗によって完全に消えるタイミングがあるのは、不自然ではないか?との考えからです。
「Multply」で繋いだあとは、その二つを「Add」で足し算します、これでスクロール速度と明暗のランダム性が出たと思います

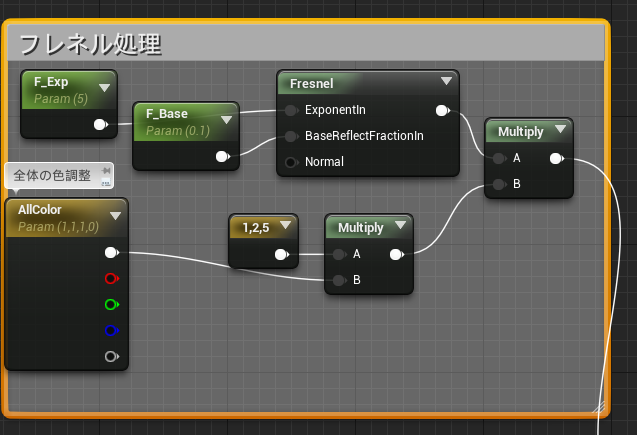
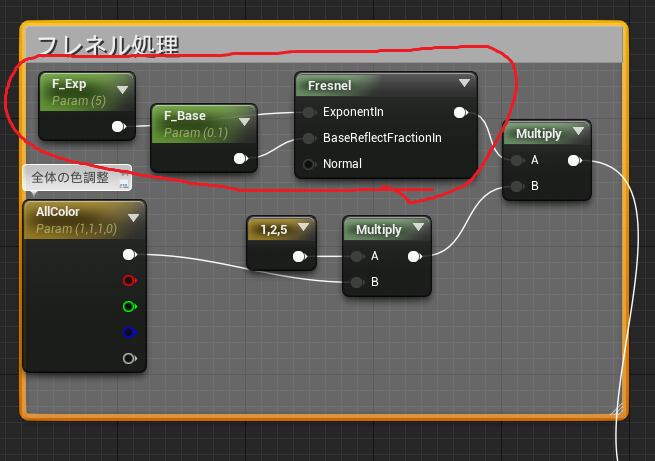
上の方にある、フレネル処理という部分
そもそも、ここが何のためかというと。

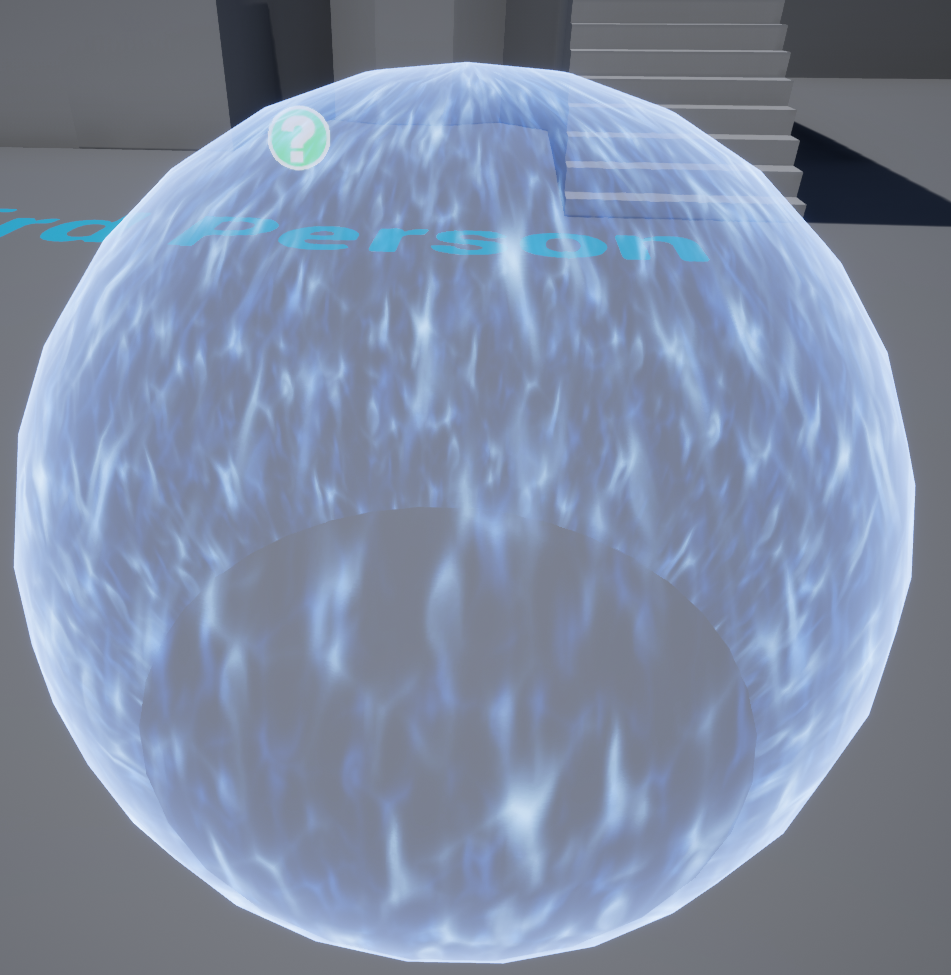
この、表面が白くなってるのが解るでしょうか、ここを作るための処理です

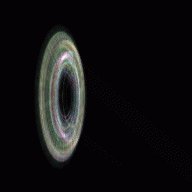
このように、たとえ角度を変えたとしても、周囲が白く見えます
これにより、輪郭がクッキリします
逆に、中心のみ薄くすることで、キャラクターと重なった時にキャラが見えにくくなるのを防いだりする事もできます

まず、メインとなる「Fresnel」というノード
主に上の二つのピンで、このノードを操作します、ただこのノードの影響は非常に解りにくい&影響が非常に強く出る
事が多かったので、一度パラメータ化した定数ノードを繋げて、インスタンス側で調整するのをオススメします。
それらを、色を指定している定数ノードと「Multply」で乗算します。

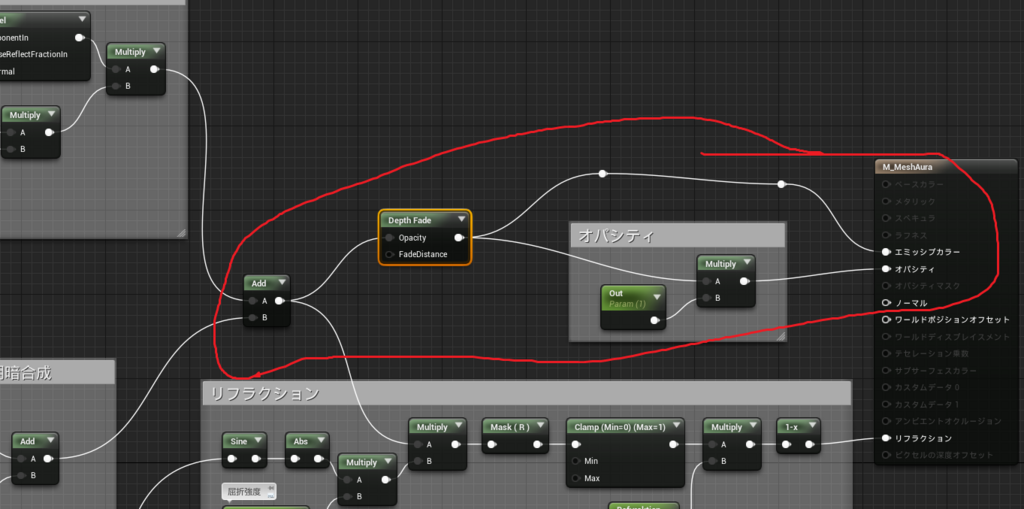
次は右上辺のなんか寂しい部分
左にある「Add」で、フレネル処理の部分と、スクロールと明暗合成の部分を加算します
で、その後にある「Depth Fade」のノードの解説を
これは不透明な地形などに、刺さった時の刺さり具合を軽減するもので
上のピンに接続したものを、下のピンに接続した情報で刺さり具合を軽減します。

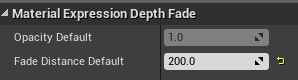
定数ノードの他、詳細の部分でも数値を指定できます


これが比較です、左が数値0(無効化)
右が数値100(デフォルト)
です、ちょっと効果が解りにくい部分もあるかもしれませんが、理由がなければ、入れておいたほうが不自然さが解決される部分も出てきます
ただ、効果がわかりにくいからといって、極端に大きい数値を入れると、全体が半透明になるということになりかねないので、ご注意を。
オパシティとある部分のパラメータ化した定数ノード、これは全体のα値をインスタンス側で変えるためだけです

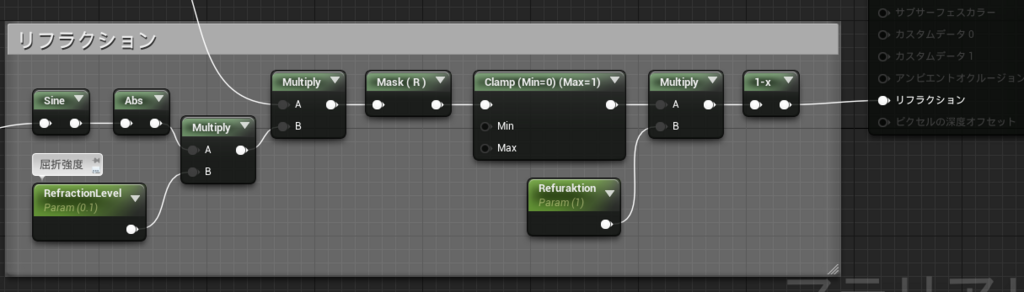
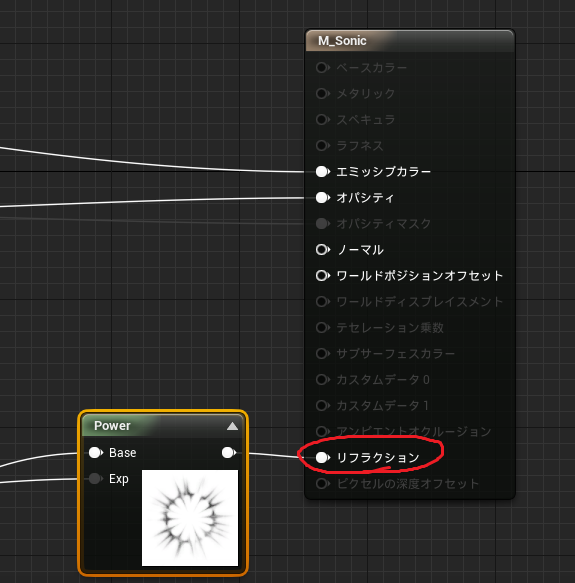
最後に、リフラクションの部分
左の場外に出てるピンは、「TIme」ノードにつながってます。
上に上げたエディタ全体図を見てもらえばわかると思いますが
かなり遠い位置から引っ張ってきているので省略しました。
Sine、Absは明暗の部分でやったので省略
その後の「Multply」で、数値を調整する事で、リフラクションの強度を調整します。
その後の「componentMask」は、模様部分と、加算した情報を持ってきていてRGBチャンネルが入っているので、Rのみにして、1チャンネルにします(なくても問題はないです)
「Add」や「Multply」が至る所にあるので、数値が1を超えている場合もあるので、この時点で「Clamp」で0~1の範囲に収めます。

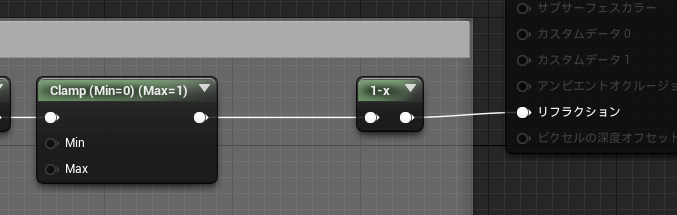
「Clamp」の後に「Multply」を入れてましたが、考えたらこれ必要ないので消します。
「Clamp」で0~1になったので、それをそのまま「OneMinus」にすると数値が反転します、これにより、リフラクションの効果も出ると思います。

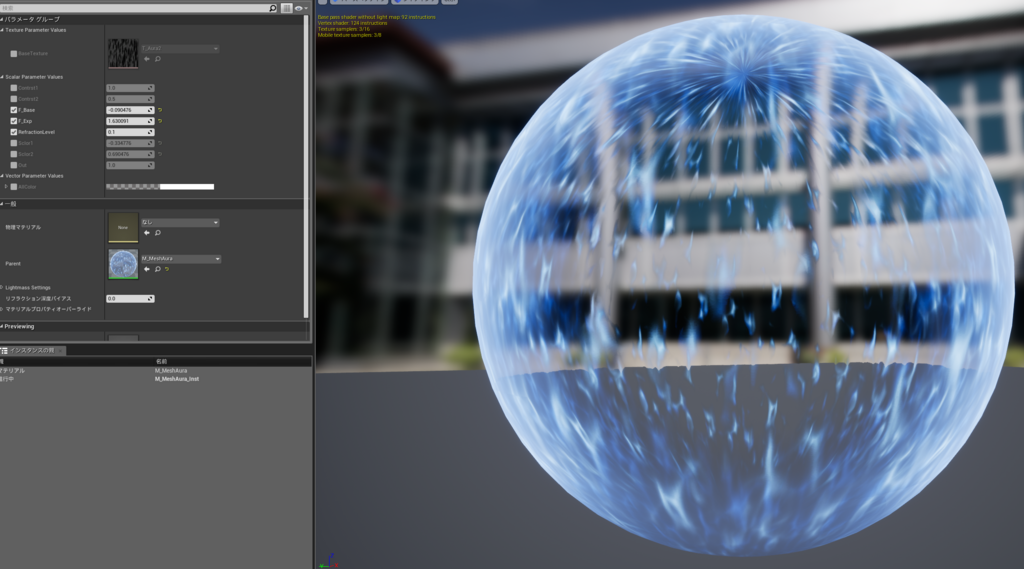
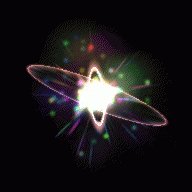
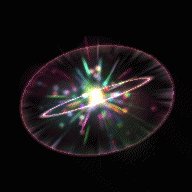
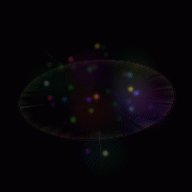
今回のフレネルですが
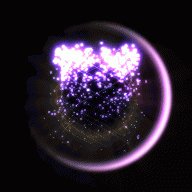
インスタンス側でパラメータを変えると、こんな表現なんかも簡単に出来たりしますので、球状のものにはかなり相性良いかなと。
戦闘エフェクト素材
2019年より、配布場所を変更しました、ご了承ください
配布場所はここになります、上のメニューから「Aeeet(素材」のリンクによりDL可能です、サイトは色々改良予定なので、細かい場所は変わる予定です、ご了承下さい・・
gooブログの方に上げていた、エフェクト素材配布をこちらに移行します
Ver1.05で235種類
1セル192*192の、横5マス
15FPSの、RPGツクールVxAceやMVの標準規格です
使用ソフト:Effekseer
使用可能範囲
・ゲームの素材として使用し、そのゲームを配布する
(有償、無償問わず、ツクール外でも使用可能)
・動画などの使用も可能
利用不可範囲
・素材として使用する場合でも、暗号化などをしない利用
(Pngなどの形式で、そのまま使用できる状態で含めないこと)
・素材としての二次配布(素材としての配布はNG、改変したものでもNG)
・作者偽装
その他
・efkprojやefk形式での配布はこのブログでは行いませんが
Effekseerの公式サイトには、投稿しているものもありますので必要であればそちらをご確認ください
・Effekseerの公式に上げてあるものに関しては、そちらに従ってください
・ツクールへの組み込み済みは、今の予定では行いません、ご了承下さい
・使った場合のクレジット表記は必須ではありませんが、書いていただく場合は
・moyasiエフェクト館
・tktk
・http://tktknkyo.hatenadiary.jp
これらの表記をお願いします(上からブログ名、作者名、ブログURL)
表記は必須ではありません、表記する場所はお任せします。
DLリンク(goo.gl/DYvpXi)
こちらのリンク先ではありません
上にある「Material Forward」からDLしてください
クレジット表記で、配布場所がここに記載されている場合、可能であれば「Material Forward」の方に変更していただけると幸いです。
Material Forw

































































































































































































































【UE4】背景歪み(リフラクション)で色々試してみる

UE4による、背景歪みについて、ちょっと色々試したくなったので
エフェクトで背景を歪ませる場合

リフラクションに接続します
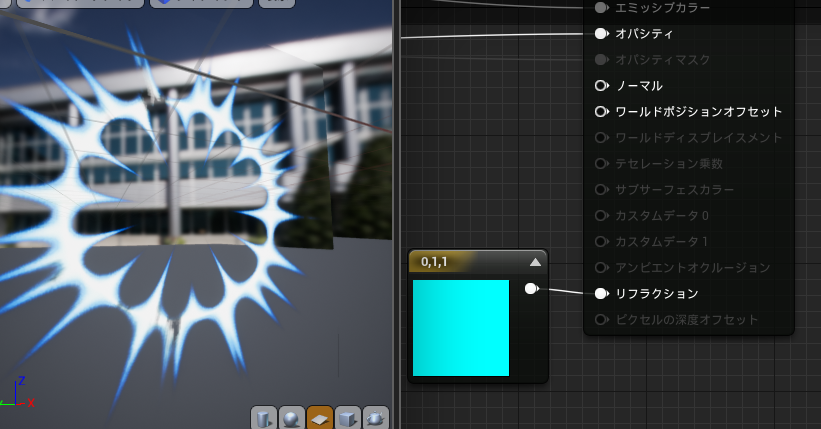
とりあえずで背景を歪ませる場合、確認のためにまずは定数ノードを繋いだところ
1では歪みませんが、0では歪むようです

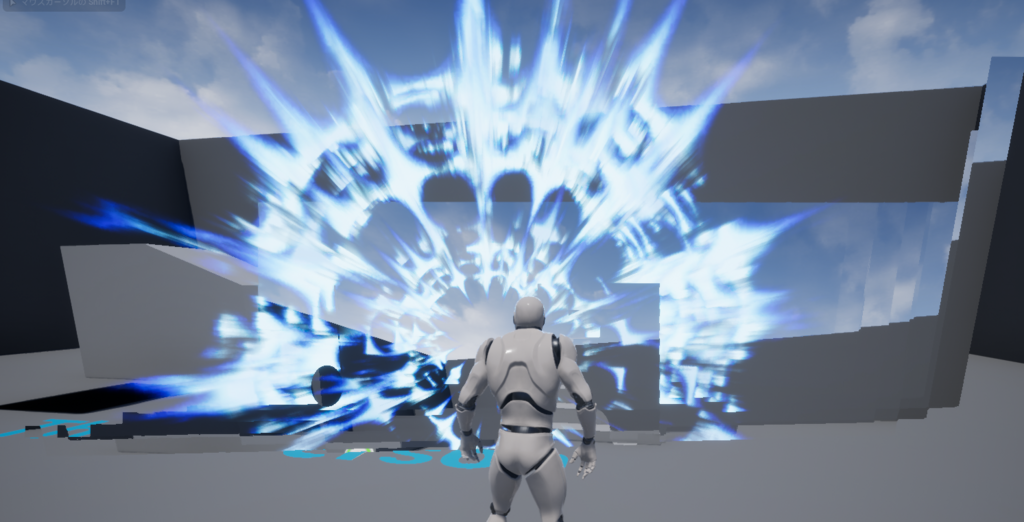
この画像は、リフレクションに定数ノードで0を繋いだ結果
背景が歪んでるのは歪んでますが、定数ノードを直接繋いでいるので
当然この様な結果になります

これはマテリアルエディタ上ですが
0で歪みます、歪みというとRとGでX、Y軸を其々だったりしますが
リフラクションのRチャンネルのみ影響する模様、つまり1チャンネルなので
グレースケールを接続することになりそうです。
で、肝心の歪みの調整としては1で歪まない、0で歪むという特徴を考えると...

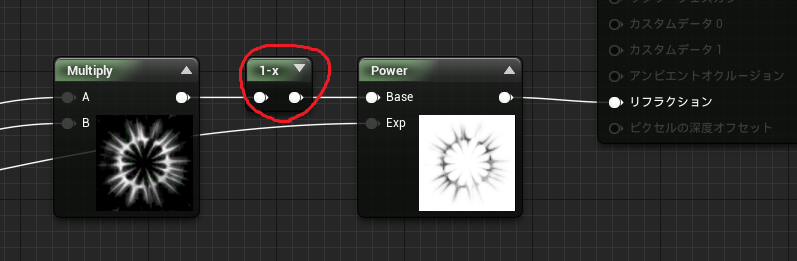
歪ませたい形のグレースケールを「oneMinus」で繋ぐのが解りやすい手段かなとお
このノード、SSでは名前分かりにくいのでやや注意が必要?
Oがショートカットキーなので、それで出しましょう
ノードの効果としては、1を引いてくれるノードで
0~1の数値であれば色の反転と考えてもらえばOKです
数値が高い場合は「Clamp」で0~1の数値に調整してから使いましょう
で、この歪ませたい形のグレースケールはどうするのか?

解りやすい例かなと思うのとしては
オパシティに使っているのテクスチャをそのまま流用すれば良いのでは?と
オパシティ用にテクスチャ別途用意していない場合

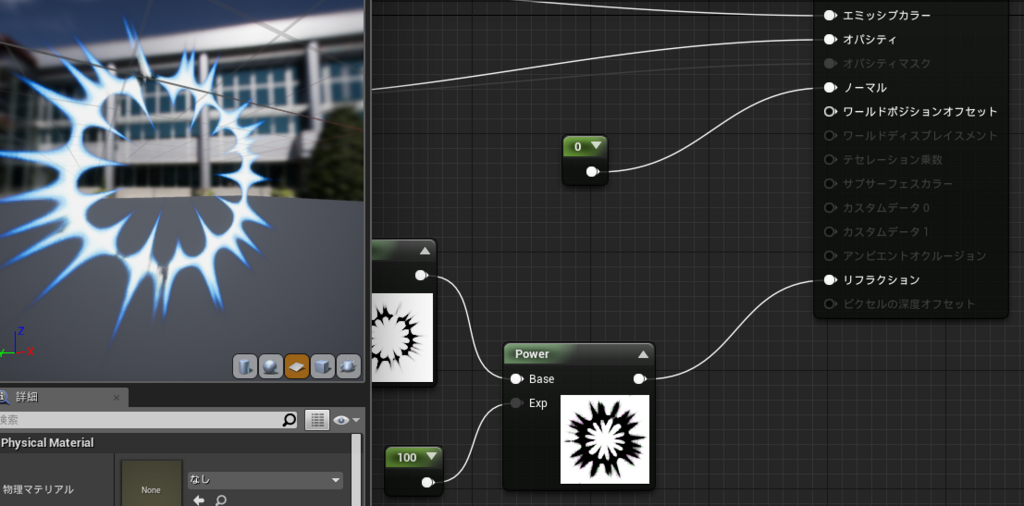
オパシティに接続しているのを、そのまま「OneMinus」に繋いでリフラクションにするのも有りだと思いますが
そのままの場合、歪みが解りにくいと思うので(赤の部分は僅かに歪んでますが解りにくいです)

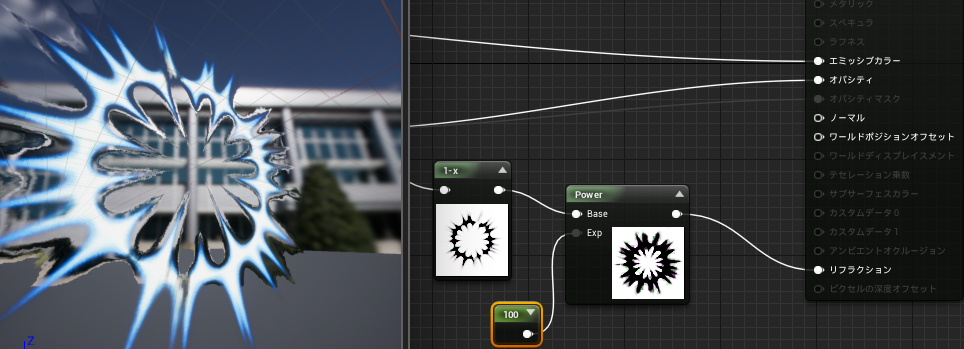
なので、オパシティに繋いでいるのを流用する場合「Power」で累乗すると
歪みの強度が強くなります(これは解りやすく数値を高めてます)
オパシティのを流用する場合「particleColor」でαを調整する場合が多いと思うので
定数を設定するだけで、歪みもフェードアウトを勝手にしてくれるので非常にお手軽
リフラクションを接続すると、ちゃっかり白くなるノーマルの方も少しだけ。

ノーマルマップには、専用のテクスチャいれるのが基本ですが
好奇心で定数ノードを入れてみました
0を入れると、歪みがなくなるようですが、0.1などを入れると、普通に歪んでますので、あまり実用性は無さそうです。

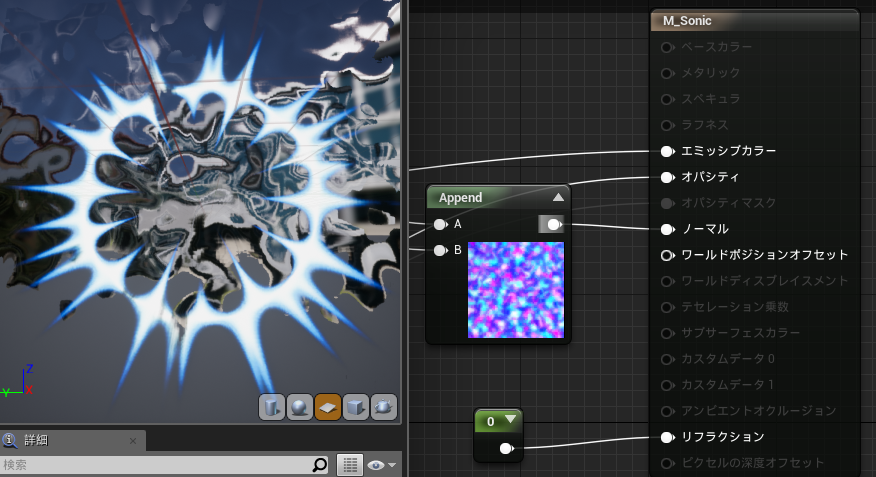
とりあえずは、リフラクション0で、歪み用のテクスチャを適用してみた結果
ノーマルマップのRとGチャンネルで歪ませている感じに(Bチャンネルは定数ノードの1を使っています)

また、この歪みBチャンネルの数値が増えると歪みの模様が薄くなる模様です
ただし、RとGチャンネルを減らしても、歪みの模様が薄くなります

この画像は歪みのリフラクションを、オパシティから流用したのに差し替えて
歪みの強度を上げた例ですが
当然ながら背景のみ歪み、重なっている部分は歪みが解らないです
なので、この部分が気になる場合は
マテリアル自体を歪ませると、自然になりやすいかなと

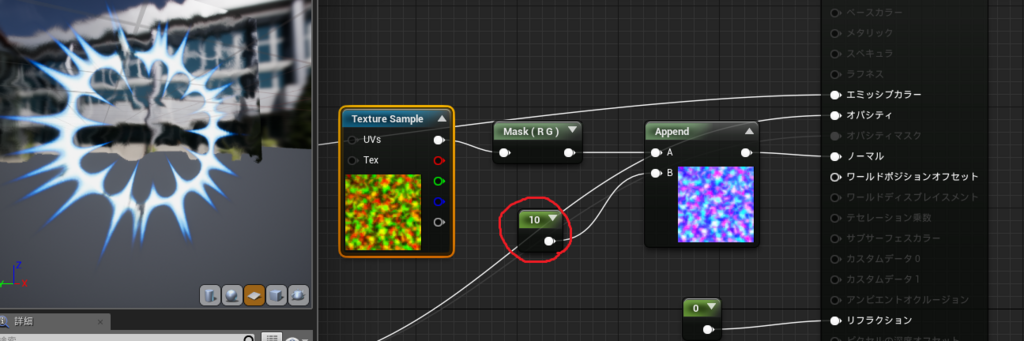
歪み部分に、模様をつけるだけであれば、ノイズテクスチャをそのままリフラクションに繋げばOKですが
ノーマルマップの場合はRとGチャンネルの情報で歪ませる軸を変えるワケですので
この辺を意識したい場合にノーマルマップを使うと良いのかもしれません

こちらは、ノーマルマップでRに100を入れた結果
上にも同じのをコピーしたような描画になります。
これをうまく使えば、画面が左右に分割されるような演出も...
この辺はBPでするべきなきがしなくもないですが
自分はBP殆ど解りませんので、その辺はご勘弁を。
【Effekseer】1種類のテクスチャでエフェクトを作ってみよう

エフェクトを新しく始めようとした方に、まず知ってもらいたいと思う部分が個人的には、「どんなテクスチャを使えばどんな描画になるのか」を、知ってもらいたいと。
という訳で、汎用的な1種類のテクスチャでエフェクトを作ってみよう、という内容です


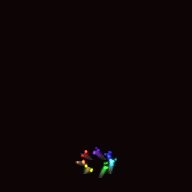
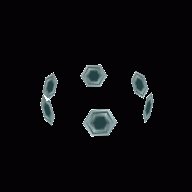
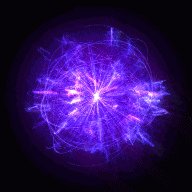
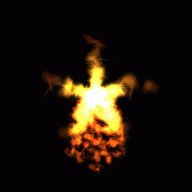
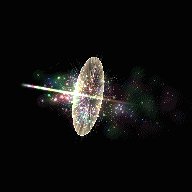
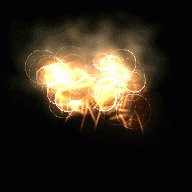
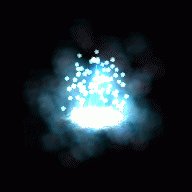
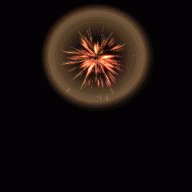
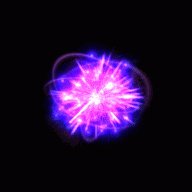
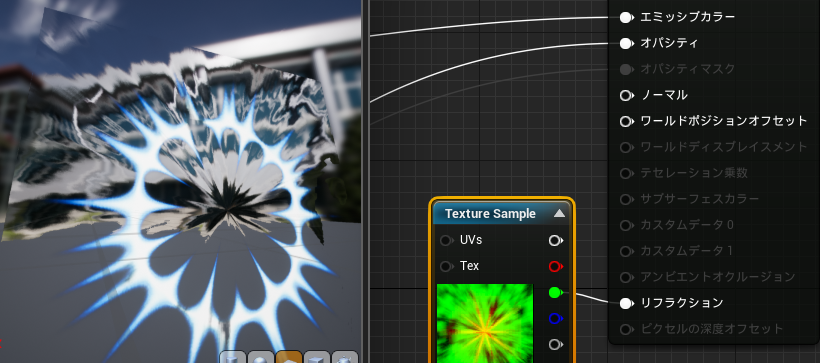
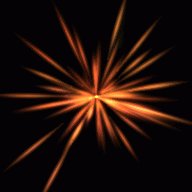
今回作るのがこちら、右は見えにくいですが、使用したテクスチャです




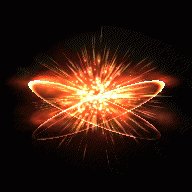
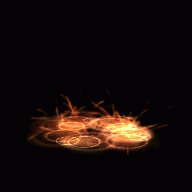
今回のエフェクトは、この4つの要素が合わさって出来ています。
最初の湾曲しながら、中心に向かう動き

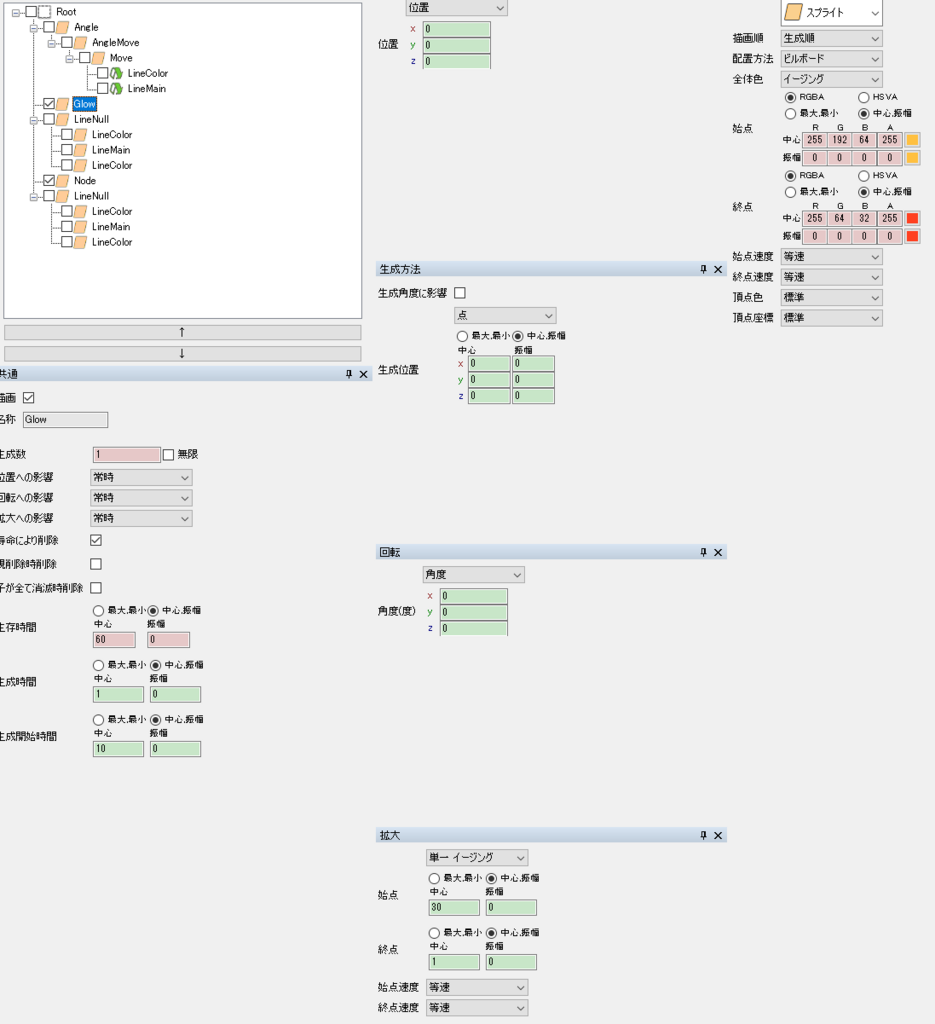
ノード構成はこのようになっています
・Angle

このノードは、XYZが360°ランダムになるように設定しています
また、ライン部分のαの制御は、このノードのFカーブにて設定しています
Fカーブは、ほかのノードまで作ってから、フェードイン、フェードアウトが自然になるように設定していきます。
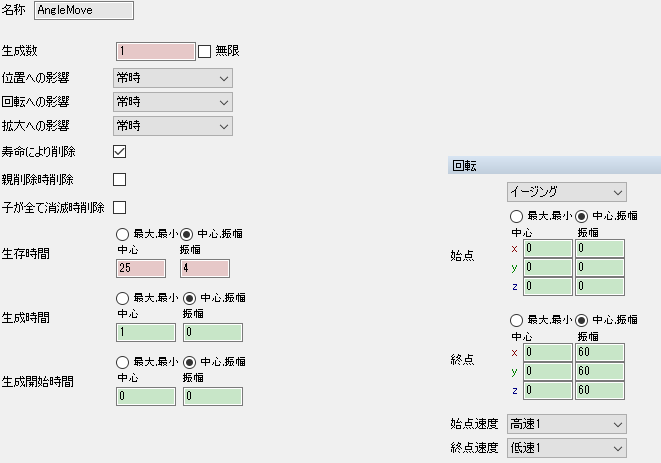
・AngleMove

寿命を設定し、その他は回転のみ
これは、XYZそれぞれ-60~60°の間からのランダムな数値になるようにしています
これにより、角度が各方向ランダムにバラけた動きになります。

ちなみに、このノードで回転に動きを入れない場合は、このようになります。
・Move

このノードはY軸を、4.5~7.5から0の位置まで持っていく内容になっていて
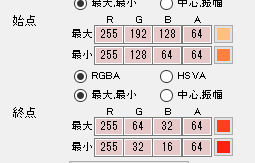
ライン全体の色も設定しています。
なお、この例ではY軸を動かしていますがX軸でもZ軸でも問題はないです。
なぜどの軸でも問題ないのか?というのは
親のAngleにて、XYZそれぞれの角度をランダムにしているのが理由です。
この○軸というのは
親からの影響を受けないようにするとワールド座標
親からの影響を受けるようにするとローカル座標
になります、今回は親の影響を受けるのでローカル座標に
ローカル座標なので、親の向きから見てY軸になり
その親が全方向ランダムなので、ランダムな方向から、中心に向かうことになります
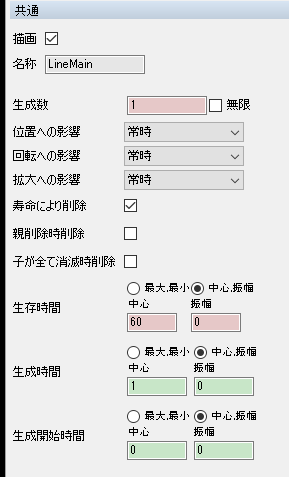
・LineColor、LineMain

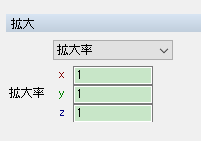
こちらはLineMainのノードですが、殆ど初期状態です、拡大率と寿命辺を少々いじった程度です。
LineColorは、このノードを複製後、拡大率を0.5にしています。
一番親のAngle以外のノードは、描画共通にて、色への影響を「常時」に変えておきます
これにより、この湾曲しているラインに、親のRGBAの情報が入るようになります。
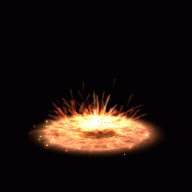
【Glow】


いわゆる、Glowです
エフェクトを作るにおいて、何かと便利です
ここでは、色がオレンジから赤っぽい色に変化しながら、小さくなっていきます
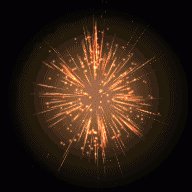
もう一つのNodeという方も、用途は同じですが
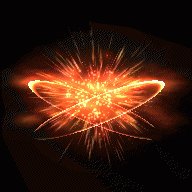
こちらは、最後の爆発部分用なので
寿命が40
生成開始時間が50
拡大は、1→30
これで、爆発のタイミングに合わせて、拡大するような描画になります。
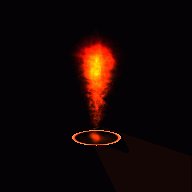
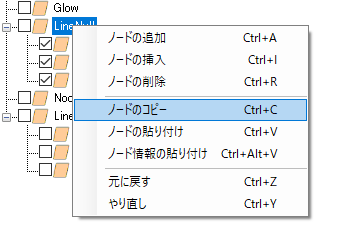
【衝撃「ライン」】

・LineNull

このノードにて、飛び散るラインの大体の動きを入れておきます
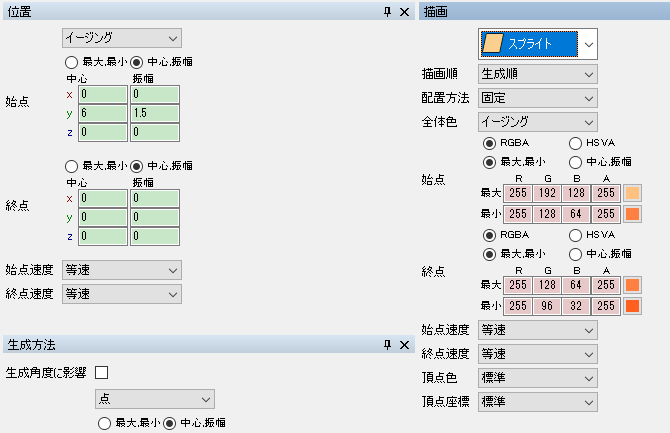
寿命にブレ幅を大きめにいれ、一気に放出するように生成時間を小さい数値に。
位置は、イージングで動かし
それと、生成方法の、生成角度に影響を与えるようにすると、各方向ランダムに飛ぶようになります。
拡大では、だんだん細くなって消えるようにしたかったので
X軸の終点は0に。
描画では、全体の色を設定。
この子ノードの実際に描画しているノードは
配置方法をY軸固定にし、色の影響を、親の影響を常時受けるようにすると、大体出来ています。

この描画のタブは3つのノードとも全て同じです。
上のノードから順番に






パラメータは各自こんな感じです
基本的に、細いやつ程、白くすることで中心部分だけが白くなって綺麗に見えます
【衝撃「粒子」】

この部分は、ラインからの流用なので、具体的にどうやって流用するのかというと

LineNullのノードをコピーすると、子のノード毎コピー出来るので
それを貼り付けます
LineNullの、拡大を、単一イージングの0.5から0に変化するようにした後に
子にある三つのノードの、配置方法を、Y軸固定から、ビルボード(Z軸回転ビルボード位でも可)

ただし、子のLiinColorの一つが、XとYで拡大率が違うので同じにします
今回の例では2に。
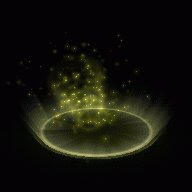
これらの4つの要素を混ぜると

この様な動きになってくれるかと思います。
最初の湾曲部分は、軌跡を使うと結構手軽に表現できるので、ぜひ試してみてください。
【UE4】DynamicParameterにて、ノイズテクスチャを使ったフェードアウト

今回は「DynamicParameter」によるフェードアウト
【UE4】Dynamic Parameterを使ったフェードアウト - moyasiエフェクト館
「DynamicParameter」に関することは、こちらも参考にしてみてください。
今回は「DynamicParameter」と、ノイズテクスチャを合わせたフェードアウトに関して。
「DynamicParameter」でどういう処理をするか
今回はノイズテクスチャの、模様に沿ってちぎれて消える用なフェードアウトを作りたいと思います。
この方法、手軽で見栄えが綺麗になるのでオススメです。

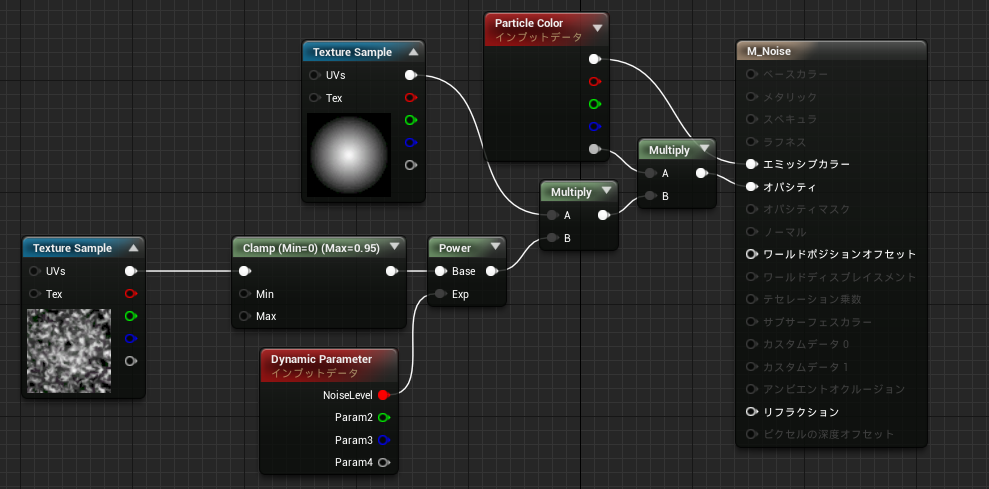
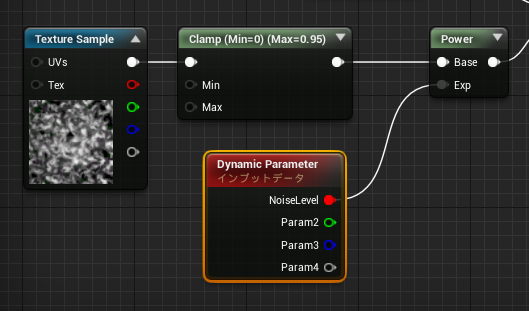
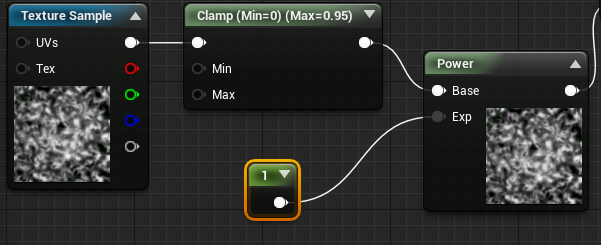
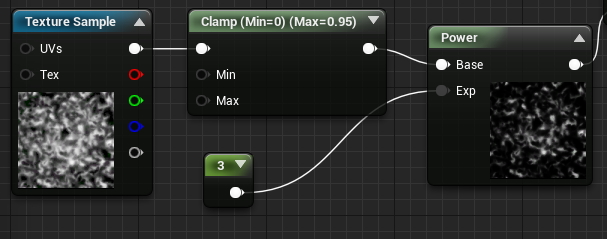
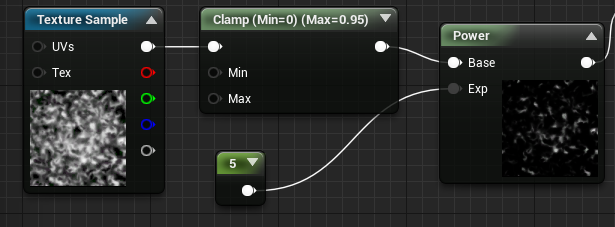
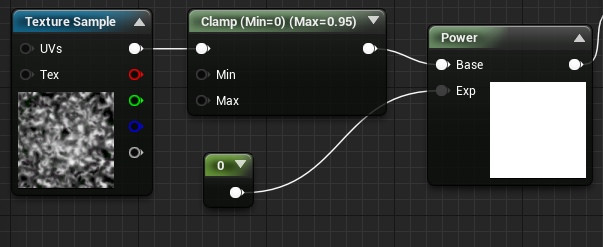
まずはここの部分の「DynamicParameter」を、マテリアルエディタ上で確認しやすくするために、定数ノードに差し替えて、それぞれの変化を確認します。



上から順番に、1,3,5で設定した例です
この時点で、ちぎれて消える表現にはなってきていると思います。

また0乗は1になる性質上、元のノイズテクスチャに限らず真っ白になります。(ただしこの例ではClampで最大0.95にしてあるので、厳密には少しだけ灰色です)
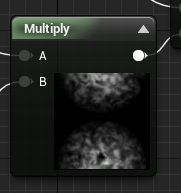
つまり、この「Power」のノードのExpのピンに「DynamicParameter」を繋げて
カスケード上で0から数値を上げていけば、契れて消えていく表現にすることが可能です。

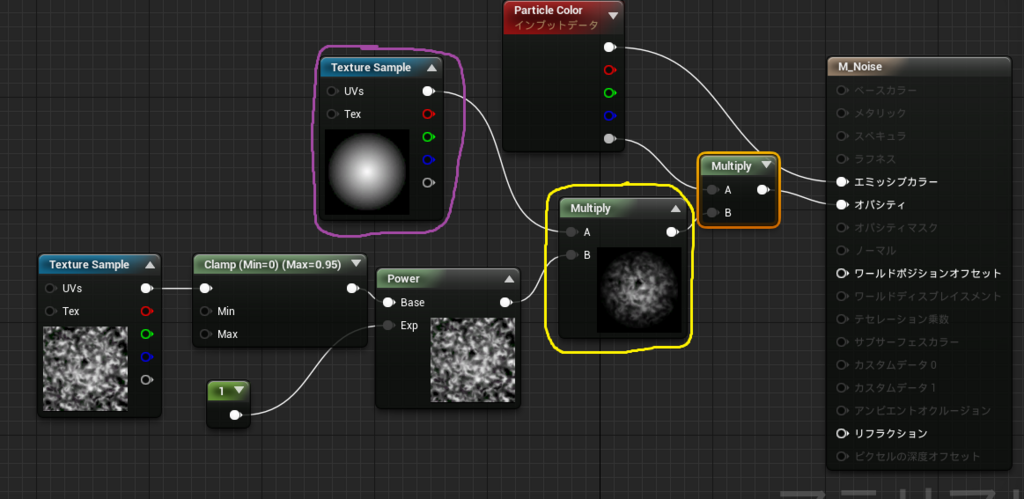
このノイズでのフェードアウト部分を作っても、シームレスなテクスチャの場合、そのままでは使いにくいので、そのノイズから切り取るためのテクスチャと「Multiply」で乗算すると、その形に切り抜かれます
元から、形を切り取ったテクスチャを使えば良いのでは?と思われるかもしれませんが
分けるのには利点があります。

この様なタイリング数を変えることで、模様を細かくしたり

この様なUV座標を動かして歪みを適用してみたり

この様なUV座標をスクロールさせてみたりができます
「Panner」ノードは、UVスクロールさせるなどの動きができるノードで
上二つであれば、加工したテクスチャそのまま持ってくることも可能ではありますが
スクロールさせる場合には、テクスチャをそのまま持ってくるだけでは、再現できません。

乗算したこの形のテクスチャを作って、それのUVを動かしてしまえば
この周りを切り取っている場所毎移動してしまい

この様な結果になってしまいます。

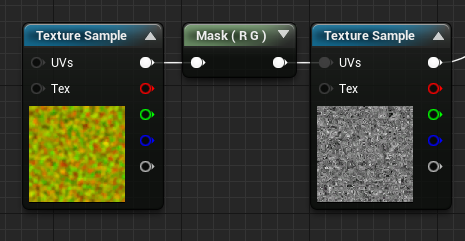
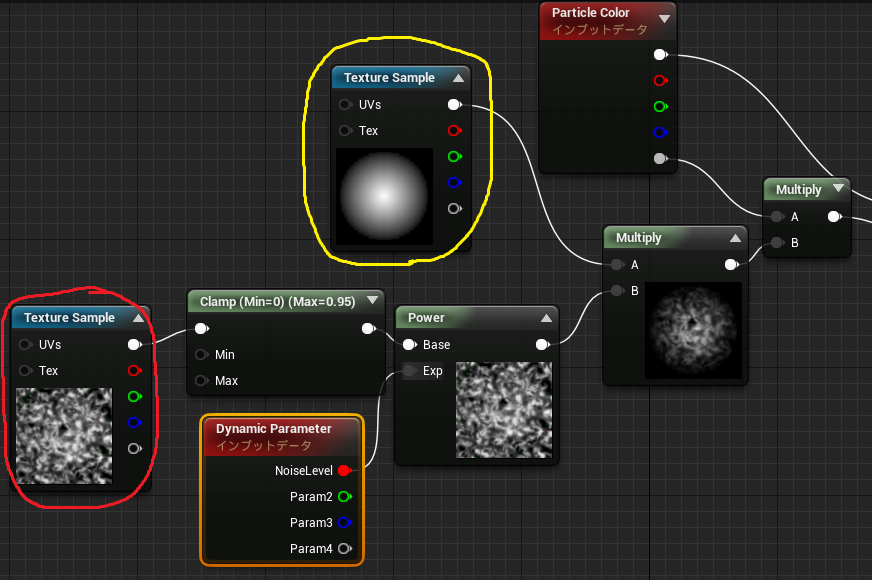
またこの囲った二つの「TextureSample」ノードは
赤枠がノイズテクスチャ
黄色枠が切り取るテクスチャ
なので、パラメータ化すれば、違う模様で消えたり、違う形で消える差分をマテリアルインスタンスで作ることもできます。
当然、上の例で出したようにノイズのUVを歪ませる処理や、UVスクロール処理を入れたり、それらのテクスチャや定数ノードをパラメータ化して
そちらを動かせるようにしてみても、表現が広がると思います。
【UE4】UE4によるパーティクルの歪み

今回はUE4での、パーティクル自体の歪みについての記事となります。
歪みというのは、X軸とY軸を動かす事で、屈折の原理と似たようなものかなと。
歪みを使う利点としてテクスチャそのものを変えるような処理であるために、同じテクスチャでも、差分をつくりやすくなるなどの利点があります。
歪みを使うには、マテリアルの「TextureSample」のUVの入力ピンに、歪み用のノードを接続します。

ただし、そのまま繋いでもうまく表示してくれません、理由はUVは座標のことであり、テクスチャ(2D)なので、X軸とY軸の2つのチャンネルの情報なのに
テクスチャそのまま繋いでいるので、3チャンネル(RGB)の情報を入れているからです。
間に「componentMask」というノードを挟むと、ちゃんと表示されるようになります。

このノードの役割は、チャンネル数を削減するノードであり
ノード名の横の()内に、削減して使うチャンネルを表示します
この画像の例の場合、テクスチャそのままから持ってきた3チャンネル(RGB)の情報を、2チャンネル(RG)に変えてくれます。
このノードはこのような役割の他に、RとGとBチャンネルにそれぞれ別のグレースケールの情報を入れておき、個別に取り出すこともできます。

ただ「TextureSample」のノードには、この用に元々個別に出力するピンがあります。
なのでこのノードから、ComponentMaskにて1チャンネルの情報を取り出すことは不要になるのですが

この様な、ほかのノードで加工した後に、取り出したい場合には有用です、UE4でのマテリアルエディタで色々加工したい場合には、所々で使う機会はあると思います。

上の方で歪みを適用した元のテクスチャはどんなのかといいますと


このような、短調な粒子状のテクスチャになっています
ただ、このままだと全体に模様が出来てしまい、エフェクトとしては使いにくくなってしまっています
なので、もう一つ同じテクスチャを追加し、「Multiply」で乗算すると、丸い形に切り抜かれます。

ただ、この状態では、元々あったテクスチャ同士を合わせて、歪みを適用しただけなので、色々な用途に使いやすいか?と言われると正直疑問だと思います。
むしろ、このくらいであれば、テクスチャ自体に加工をしてやれば良いのでは?と、その方がテクスチャの枚数少なくなります。
なので、サムネイルに使った画像の様な、差分を作りやすくする様に組んでいきます。

まずは、この歪み処理とある部分です

この紫の部分の説明です
歪み用のテクスチャを「componentMask」に繋いだあと
「Multiply」にて「constant」の定数ノードを掛け算をしています
歪ませるのはX軸とY軸を移動させているのですが、その数値を2倍にすることで、移動量を強くしています、この数値を強くしていくと、模様がどんどん変わっていきます。
「DynamicParameter」を代わりにつないで、カスケード上で歪みの強度を操作した動きを作る事も出来ますし
「ScalarParameter」を使うことで、マテリアルインスタンスやBP上から操作することも可能です。マテリアルインスタンスについては、下の公式ドキュメントを参考にしてください。
BP上での操作について、カスケードで使っているマテリアルのパラメータを変えることもできるのですが、長くなってしまうのと、記事を見かけなかったので、いずれ記事は書きたいと思います。

次は、右の方のこの部分
「TextureCropping」このノードはUのショートカットキーがあるので、それで出しましょう。
このノードはタイリング処理を行うためのノードであり、シームレスなテクスチャを使う場合は接続する事が多くなるであろうノードです。
また、ノードの詳細部分に

この様な項目があり、ここでタイリング数を変えることができます
シームレスに作ったテクスチャであれば、ここを高い数値にして上げることで、模様が細かくなります。
この後ろの「Add」のノードは、こうやってつなぐもの、と覚えておけばOKです
今回の例ですと、タイリング処理をする部分と
歪みで模様と付ける部分の2種類を適用したかったので
その用な場合は、この「Add」ノードで加算してからUVにつなぐと綺麗につながってくれます。

次にこの紫で囲った部分です
最初の方の

この部分との違いは
間に「Power」ノードが挟まっていることです
これは、マスク用テクスチャとコメントが入れてあるテクスチャでは
外の方まで白すぎるのではないか?と判断したのでマテリアルエディタ上で調整しています。
このノードの例ですと、このテクスチャを4乗している結果になります
ノード自体に数値を入れていますが、Expとあるピンに、定数ノードなどを入れれば、その数値になるので
こちらも
【「Multiply」にて「constant」の定数ノードを掛け算をしています】
と上の方にある部分同様、「DynamicParameter」や「ScalarParameter」によって、動的に数値を動かすことも可能です。

最後のこの部分は、言うまでもないかもしれませんが
カスケード上にて、色を変えれるように「ParticleColor」を繋いでいるだけです。
今回はここまでとなります、マテリアルでの歪みは、少々面倒な部分もあるかもしれませんが
画像全体を動かすという、かなり影響の大きい処理であり、更に動的に数値の変更も可能なので
テクスチャをそのまま使っただけではできない用な、内側が蠢いていたりするようなエフェクトを作れたりもしますので、是非活用してくれればと思います。