【UE4】【Niagara】動かし方の考え方や、モジュールを弄ってみる
Niagaraで、実際に数値をあれこれして部分を、自分で調べたり試した部分を書いていきたいと思います。
既存のモジュールを使うのみであれば、カスケードと変わらないとは思いますが
既存のモジュールでは数値の持ち方的に使いにくい!などの場合
カスケードとは違い、非常に簡単にモジュールの中身を弄ってあげる事が出来ます。
ただし、既存モジュールのデータそのものを変えないように、上書き保存はしないように注意してください。
まずは、基本的な動かし方から

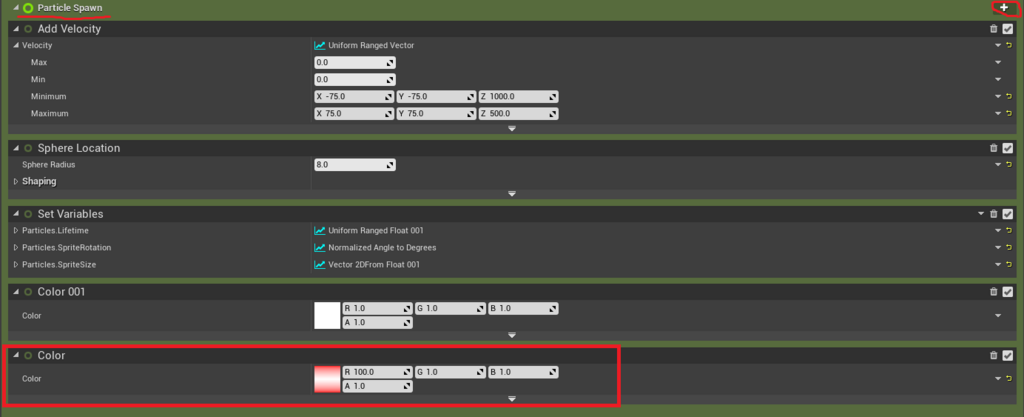
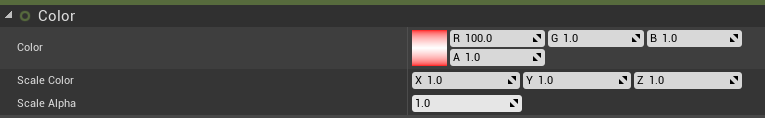
単純に色を変えるだけであれば、ParticleSpawnに、Colorのモジュールを追加して
このようにRを100に変更すれば。

エミッシブカラーにより、この様に発光する表現となります。
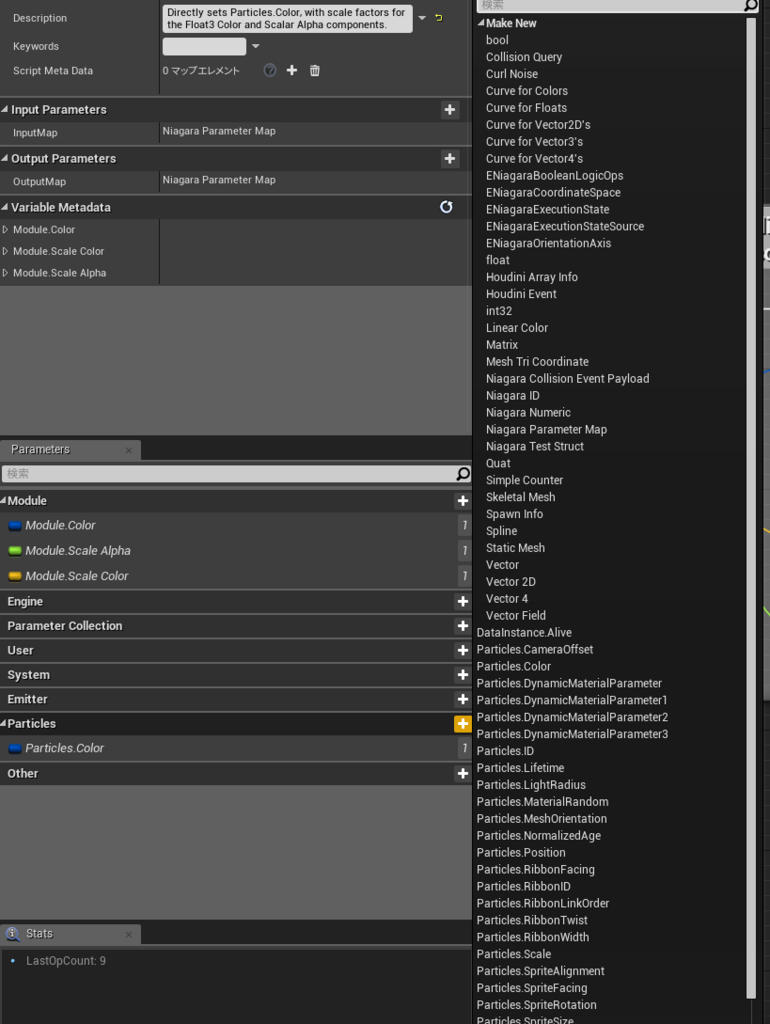
ここで、このColorモジュールの中身はというと

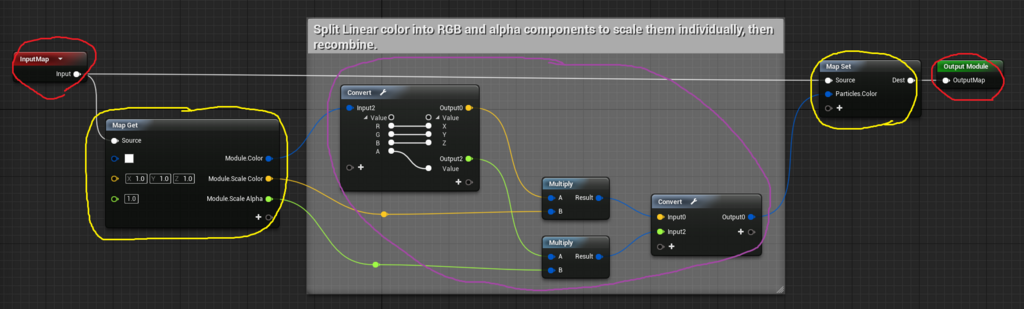
見にくいかもしれませんが
赤で囲った部分が、InputとOutput
黄色がGetとSet
紫が加工している部分
BP触った人であれば大体把握できそうな内容ではあると思います。

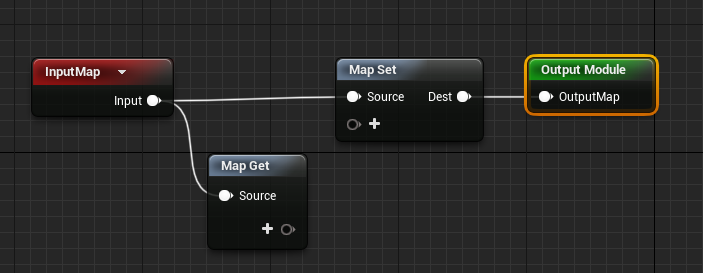
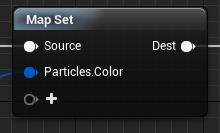
モジュールの新規作成をすると出てくる、この繋ぎ方が基本になってくると思います。
Inputから、GetとSetに繋ぎ
Setの出力をOutputに。
次は、ColorモジュールのGetとSetに入っている内容について。

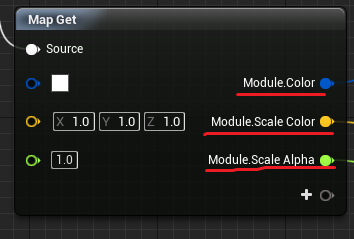
Getの中身はこのようになっています、上から
Module.Color
Module.Scale Color
Module.Scale Alpha
この三つになっています、一番重要なのは、頭に「Module.」と付いていることです。
Niagaraは、この最初の部分はしっかりした命名規則があります。
具体的には、「Module.Color」を「Color」に名前を変えてしまうと動かなくなります。
自分は最初これやらかしました...
この頭の「Module.」は、エミッター側で入力した数値を受け取る処理となります。
つまりこのモジュールの場合
「Color」「ScaleColor」「ScaleAlpha」
この三つをエミッターで入力できるように作られているわけです。

実際にエミッターを見てみると、同じ名前のパラメータがあると思います。
一方、Setの方はこちら

Particles.Color
が一つだけ存在します。
こちらは、基本的に名前は変えないほうが無難です、この状態で、1文字でも変えると機能しなくなります。
「Particles」は、受け取った数値を、実際に動かす処理となります。
基本的にはSetに入れることになります
その後のColorは、言うまでもなく、色を変更するという処理となります。
なので、これは受け取った数値を、色に適用する、という意味合いとなります。
「Particles」系は、実際に動かすのでSetに入れるのが基本になると思いますが
Getに入れることも可能です。
Getに入れる場合の目的としては、現在入っている数値を取得する、というものです。
具体的にColorで示す場合

このように設定したと仮定する場合
GetにあるColorで、例えばRが100の場合
Setにある、動きを示すVelocityに繋いだ場合
Rの100の数値を移動量のXに変換するので、Rが100の光っている赤の場合、上に動く処理となります。
また、この「Particles」系の数値は、自分で新たに定義する事もできます。

左のParameterという部分から、新しく追加することもできるのですが
この一覧には、ColorやScaleなどの他に、Flotなどもあります。
Flotなどで追加する場合、この数値で直接動かすというより
一度変数のような感じに数値を保存しておき、ほかのモジュールで実際に動かす、という処理が可能となります。
モジュールからの他に
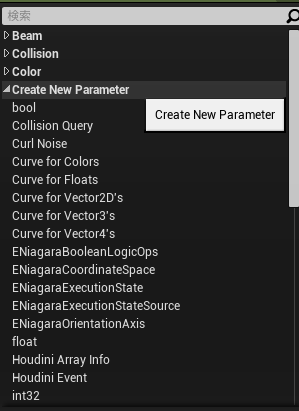
エミッターのCreateNewParameterという項目からも追加可能です

項目の部分でダブルクリックすると、名前の変更が可能です

これは、自分が勝手に定義したPositionRandというパラメータ
単体では、何も意味を成しません。
移動距離のランダムを作るために作っています。
Minを0.5、Maxを1にしたばあいには、0.5~1の数値をランダムに持つようになります

こちらは、既存のAddVelocityのモジュールの中身に組み込んだ図です
元々Setに繋いである部分を、Multplyに繋ぎ
Getには、先ほど自分で作ったものを入れ込み、これと乗算させます。
こうすると、AddVelocityの数値を定数にしていても、PositionRandの数値をランダムにすれば、移動量にばらつきを出すことが可能です。
【ここまでのまとめ】
モジュールを弄って使いやすくする場合は
パラメータの命名規則をしっかりと把握しよう!
【最後に】
最後に、何故この様な、態々新しいパラメータ定義した例を出したのか、に付いて。
この段階だと、移動量をランダムにする場合、Velocityを乱数にすればいい、と思う方が居ると思います。
この段階ではそれで全く問題有りませんが、個人的な感想としては
ノードベースなNiagaraの利点があまり生きないのでは?と思います。
最後の例で、結局何がしたいのか?と説明すると
「制御用のパラメータを個別に作って定義できる」
ある程度データ作った方だと経験ある方結構居ると思いますが、データが増えてきて場合、調整したいとあった場合、非常に色々な部分を調整する必要が出てきます。
その場合に、調整用のパラメータとして、作っておくことが出来る、というのが理由です。
この辺はNPCというのもあるのですが、それは現在色々調べ中なので次の機会にするとして...
パラメータとして持てるものなら、何でも調整出来るというのが、このやり方のポイントで
中心から、外に大量のパーティクルが放出されるエフェクトの場合。中心部分が重なってしまう、となった場合。
移動量を元に大きさを弄ることで、重なりを少なくして、描画負担を軽くしたり、αを弄ることで綺麗に見せたり、そういう事も恐らく可能なのかな、という事です。
(具体的なやり方は、この辺は現在調べ中なのでお待ちください)
外部ツールを使うわけでもなく、現段階だとナイアガラの方が情報も少ないと思いますので
折角ナイアガラを使うのであれば、ちゃんと利点を生かして使うことが出来ると良いのでは?と自分は考えます。
エフェクト全体として情報少ないという話もあるので、この記事を見てる方もエフェクト関係の情報を出す人が増えてくれればいいな、と考えています。