サイト作りました!!!

明けましておめでとう御座います。
2019年元旦にて、報告があります。
Material Forward(マテリアル フォワード)という名前のサイトを作りました!
以前からエフェクトの販売もそろそろ始めたいな、と思っておりまして。
ただ、具体的にどうすればいいのか?という所もありましたので
その活動をしやすくする為のサイトを作り、今後活動しやすくしたいと思っております。
当面の目標としては、このブログで配布していまして、多くの方に使ってもらっています、「RPGツクールVXAce」「RPGツクールMV」仕様のスプライトシート形式の素材の有料販売から始めたいと思っております。

今まで配布していた無料素材は、サイトの方に移動しましたが、以前と同じように使っていただけます、無料素材自体をなくす予定は御座いません。
今までの無料素材は、自分が使うようとして作ったものをそのまま出していたのみでしたが、有料素材で出すからには、今までよりもしっかりしたものを出していきたいと思っております。
このブログではUnreal Engine4でエフェクト制作をメインにしていましたので、マーケットプレイスにもアセットとして販売もしたいと考えております。
2018年は、作品を上げることよりも、自身の勉強で手一杯でしたが、2019年は作品投稿や、作品販売をしていける年にしていきたいと思っております。
↑リンクはこちらから
【SD】スプライトシートを作る②(ちぎれ表現用

今回は、以前のこの記事の改良版となります
以前作ったものを改良していきます
今回の記事は、この以前の記事を見ている前提の部分もありますのでご了承ください。
今回も、基本的に4*4のマス目で進めていきます。
Verは2018.2.0です
【改良内容】
以前には対応していなかった、ノイズ自体を並べる処理も追加したりして
使いやすいように改善していきます。
根本的な作り方自体を変えています。
【パラメータ一覧】

パラメータはこのようになっています。
Tiling
XとYでそれぞれいくつ並べるかを選択
出力選択
読み込んだノイズだけを出力するのか
パターンだけを出力するのか
合わせたものを出力するのかの選択
正規化
1コマめの時点でちぎれが出るようにするのか、出ないようにするのかの選択
Patter_Pow
パターンの色に対して敵用するべき乗の指数
Noise_Pow
ノイズの色に対して敵用するべき乗の指数
【ノードの全体図】

ノードの全体図としてはこんな感じです
今回は、調整しやすくする為の、正規化やPow系のパラメータなどの敵用の為に増えているノードなどもあります。
【マス目の制作】
まずは、ベースとなるここから
以前の作り方から改良して、1つのFX-MAPで作っています


中身は非常にシンプルな構造です。
以前のように、TilingのInt2の変数から持ってきます。
IterateノードのIterationsを編集します(所謂反復回数です)

今回は、一つのFX-MAPで作るので、XとYのタイリング数を乗算したものが、そのまま反復回数となります。

Quadrantで設定しているパラメータはこの3箇所になります(青くなっている部分)
Pattern Offsetは、BranchOffsetに内容は結合しているので、以前の記事と、編集している部分は実質変わりません。
Patternは前回同様Squareに設定しておきましょう。
Color/Luminosity
ここでは色を設定します

ノードツリーとしてはこんな感じになりました。
ここは複雑なことはやってはいません、タイリングのXとYを乗算して、反復回数を取得してきて
現在の反復回数から、全体の反復回数を割る事で0/16~15/16に変換します
Pattern Size
BranchOffetよりも、構造が単純なこちらから
こちらは単純に一つ一つの大きさを制御します

ノードツリーはこのようになっています。
こちらは、各サイズを、タイリング数で割った大きさにしています。
Branch Offset
こちらは、色と大きさを設定したものを、実際に並べる処理を作ります。

フレームでのコメントを見てもらえれば解ると思いますが
基本的に原点が中心になるものを、左上にするのと、順番に並べる機能を作っています。
まずは、上半分の並べる処理を作ります。

具体的にはこのような模様になります
中心からになっていますが、ここの座標を変えるのは、後でやるので一旦、この順番に並べる処理を作りましょう。

並べる処理の部分の全体図はこうなっています。
まず、何マス毎に並べる必要があるのかを調べる為に
Tilingの変数の要素を分解します
今回の例では4*4なので、4マスづつ並べます

まずは横に並べる処理から
横のタイリング数である、Xを使います
反復回数を取得してから、そこからタイリング数で割ります
反復回数は0~15が出力されて、4で割るので
0/4~15/4になります

1を超えると画面外に出かねない、1を超えないように小刻みに並べても
ちゃんと並んでくれないので、この処理を入れます
これは1で割った余りを出力します。
1で割った余りは、小数点以下を切り出すのと同じになるので
これにより、4/4の時点で小数点以下のみ切り出すと0になり
その次の5/4は、1/4と同等になります。
これにより、左から右に並べて、右端まで行ったら左に戻る
というループして並べる事が出来ます。
次は縦に並べます。

こちらは、縦と横のタイリング数が両方必要になってきます。
まずは、反復回数から、横のタイリング数で割ります
こちらは縦でやったものと同様です。
今回は、ここから小数点を切り捨てます。
これにより、1~16の反復が0~3に変換されます
その変換されたものを、縦のタイリング数で割ります、そうすれば0~3に変換されていたものが0/4、1/4、2/4,3/4に変換され、これで敷き詰めることが出来ます。
最後に、それぞれXとYとしてFloat2に変換しておきましょう。
次に、原点を左上に持っていく処理を作ります、こちらは比較的単純です。


このように、左上に座標が来るようになります。

まずは左に寄せる処理
タイリング数のXをとってきて、1から割ります、今回だと0.25になります
中心が基準位置なので、0.25を足して0.75の位置に来ます
そこから、0.5を乗算して半分にします
数値としては0.25から割るので0.125に中心が0.5の位置なので0.625の位置に
その後、-0.5から足します(0.5を引いてます)
0.625の位置になっていたので、0.5を引いて0.125の位置に来ます
この0.125というのは、一つのコマサイズの半分の大きさです、

ソフトの都合上、0の位置にすると、このようにタイリングの処理が入ってしまいます。

次は上に持っていく処理...ですが
グラフノードツリー見てもらえば解ると思いますが、左に持っていく処理とほぼ変わりません、タイリング数のXをとってくるか、Yをとってくるかが変わるのみです。

最後に、作った要素をそれぞれ合成して完成です。

この様になっていればOKです
【タイリング処理の制作】

次に、先ほどの設定を流用して、読み込んだデータをタイリングさせます。
先ほどマス目用とパラメータを流用しているので、常に同じタイリングとなります。
まずは、一旦何でもいいのでノイズなどを、2番目の入力に繋げてから
マス目を作ったFX-Mapをコピーして、FX-Mapの編集をします。
Quadrantノードの、Colorの関数を編集し、Floatで1の定数を指定して、出力ノードに設定します。

下は、マス目を作った際のデータなので、消しても構いません。
この時点で真っ白になっています。

Patternを、Input Imageに変更します、これで読み込んだデータを使用出来ます

Input Image IndexでInput Image 0に設定する事で、第二入力のデータを読み込むことが出来ます。
順番に並べる処理は、マス目を作った時に作ってありますので、この時点で綺麗にタイリングしてくれます。

この時点で、BlendでAddした後に、PixelProcessor(中身は前の記事参照)で加工すればとりあえずは完成です。
ここからは、これを更に使いやすい改善をしていきます。
【出力選択】

機能追加の一つ目はこちら、この三つのうち、どれを出力するのかを選択出来るようにします。

パラメータはInteger1の、ドロップダウンリストにすると、リストを作れるので、それぞれ入れましょう。
ブレンディングにある

このノードを使って、どれを出力するのかの選択をします。

パラメータはこうなっています
Input Numberは、入力する数なので、今回は3
Input Selectionは、実際に出力する部分になるので、先ほど作った「出力選択」のパラメータを設定しておきましょう。

あとは、それぞれ選択するだけで大丈夫です。
【正規化】
良い名前がい思いつかなかったのでこの名前になっています。

見やすくするために2*2にしています。
ノイズ+パターンにのみ有効で
補正の有りor無しの選択で、有りにすると、1コマ目が無地になります。
UVアニメで再生した際に、1フレーム目から契れて描画が見にくいんを防ぎます。
また、以降のフレームも、破綻しないように少しだけ補正が掛かります。

まずはパラメータを作りましょう
Boolean型で作ればOKです。

この調整はPixel Processorにて行います、ノードの位置としてはここになります
読み込んだノードの直後です、並べたりする処理の前のノイズに補正をかけておく形となります。

ざっくりとノードの中身はこんな感じです。
簡単に中身の説明をすると、4*4の場合15/16を掛けています2*2なら3/43*3なら8/9になります。
これでうまくいく理由としての解説を挟みますと
ちぎれ表現での契れている部分は、ノイズから、定数を加算して1の部分を千切れる部分にしています。

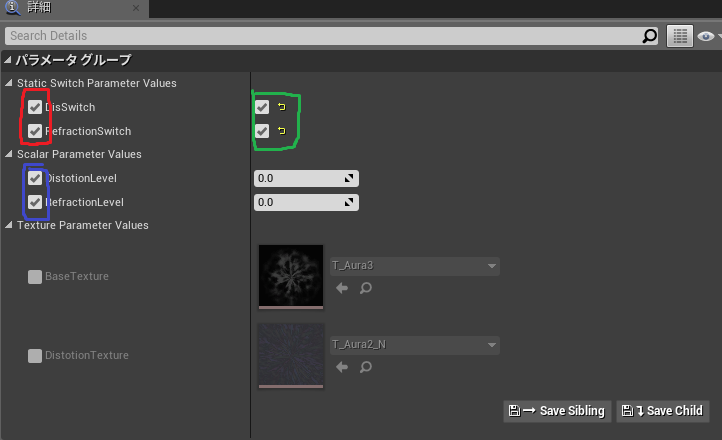
実際に処理しているのは、この赤枠の部分です。
SubstanceDesignerでは、関数などの一部以外では基本的に数値は0~1として扱いますので、1が上限です。
ちぎれ表現自体は、定数を加算して1(超えた分は1になる)の部分のみ取得しています、1コマめは加算している定数が無いので
1未満であればちぎれる部分が一切無くなりますので、ノイズから15/16で掛けると、全て1未満になるので、ちぎれる部分が全て無くなります。

関数側の計算に戻ります。
赤枠では、タイリングのXとYを掛け算して全体のコマ数を出します
黄枠では、読み込んだノイズをコマ数で割ります
緑枠では、読み込んだコマ数から1を引きます
紫枠では、緑枠を掛けます
コマ数で割った後に、コマ数から1を引いた数値を加算する事で4*4なら16で割ってから15で掛けるので、実質15/16で掛けています。
最後に、ノードツリーに差し込みましょう
ブレンディングの

このノードを使います、単純なスイッチです

switchの変数に、作った正規化を入れます

その後、Pixel Processorを通るのと、通らないのをそれぞれ接続して、この補正を有効にするかどうかを設定できます。
【Patter_Pow&Noise_pow】
これはべき乗計算です、コントラストを調整したりしやすいように、あると結構便利です

ちぎれ表現の動き方が簡易的ですが、結構制御できるようになります。


Float1型で両方パラメータを作ります。
調整からこのノードを使います

このノードだけでほぼほぼ機能完結します

ノイズ側は、ノイズの直後に入れ込みます、補正処理したPixel Processorよりも前です。

一つしかないパラメータに、Noise_Powを設定して終了です。

パターン側にも同じ要領でパターンの直後に入れ込み、今度はPatter_Powの関数を設定すれば終了です。

最後に、最初に接続していたノイズをInputに
最後のMulti Switch Grayscaleの後にOutputを繋げて、完成です。

最初に上げたグラフと少々違いますが、配置が違うだけですので、この部分は自分の見やすいように調整してあげてください。
今回は長めになりましたが、少しでも参考にしていただけでば幸いです。
SubstanceDesignerでのスプライトシートの記事
次はSubstancePlayerなどを併用してもっと細かいのを作る例を予定しています。
【Niagara】Niagaraでの具体的な作例&NPCやNPCIによる、データ一括管理

この記事は、AdventCalendar2018の9日目の内容となります。
今回は、Niagaraで汎用性っぽいデータを作って使いまわしやすそうな例を。
このブログでは似たような事は少しはやった事があったので、今回は。
ちゃんと具体的な例で記事を書いていこうと思います。
マテリアル製作から、ナイアガラで完成させるまで書いていく予定です。
UE4のVerは4.21.0です。
今回、私の知識的な理由もあり、動きをVelocityを多様して作っています、ご了承ください。
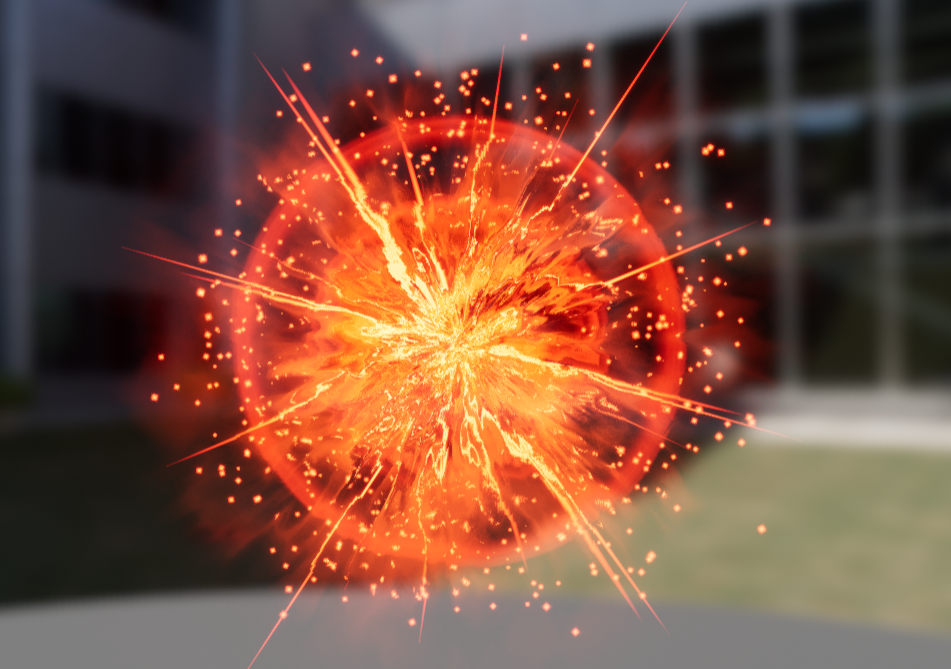
【作成するもの】
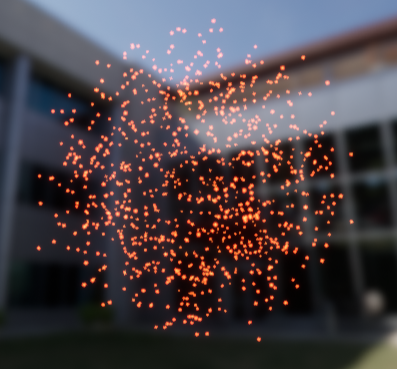
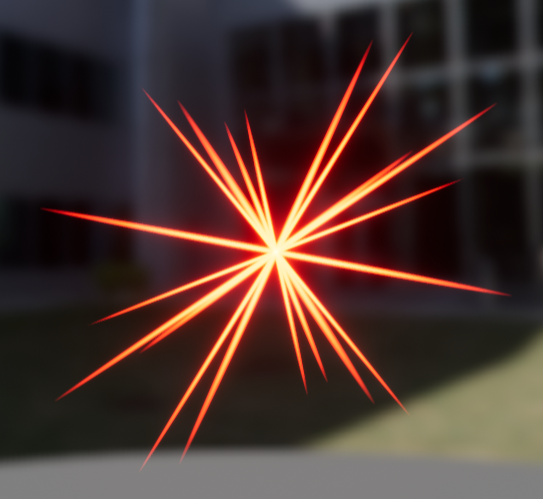
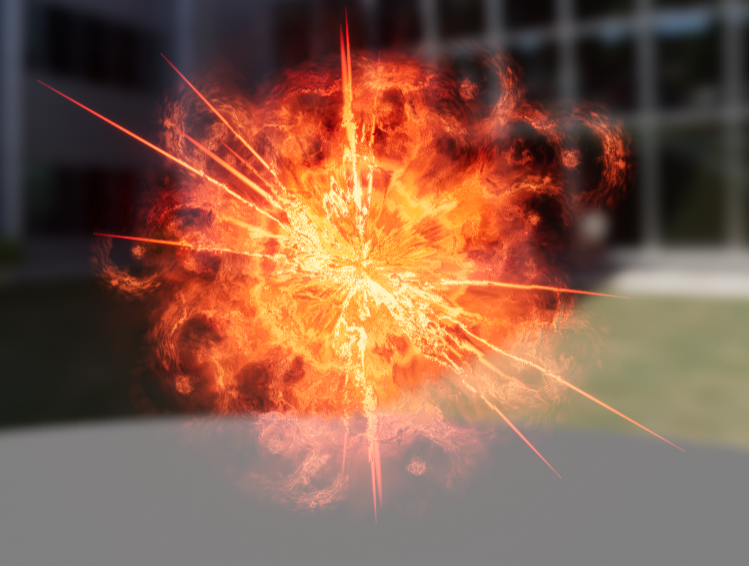
今回は、エフェクトそのものが汎用的で使いやすいものとして、定番ですがHitエフェクトをつくろうと思います。
また、データを使いまわしやすいように作っておき、属性差分を作っていく所まで。
使い回し関係の所は、結構下の方からとなります。
【マテリアル制作】
今回は、汎用的に使いまわしたいので、いくつかの用途に使いやすそうな、マスターマテリアルを作り、そこからマテリアルインスタンスを複製するだけで、数を増やしやすいようなデータを目指します。

左から
・MM_DistortionNoTilingBase
歪みで加工する前提のマスターマテリアルです。
歪みに使う画像は、タイリングしていないものを前提としています。
・MM_DistrtionTilingBase
歪みで加工する前提なのは、上と同じです。
ただしこちらは、歪みで使う画像はタイリングしているものを前提としています。
(この二つは、無理に纏める事もできますが、複雑になりそうなので分けています)
・MM_particleBase
所謂、単純にテクスチャを入れたマスターマテリアル。
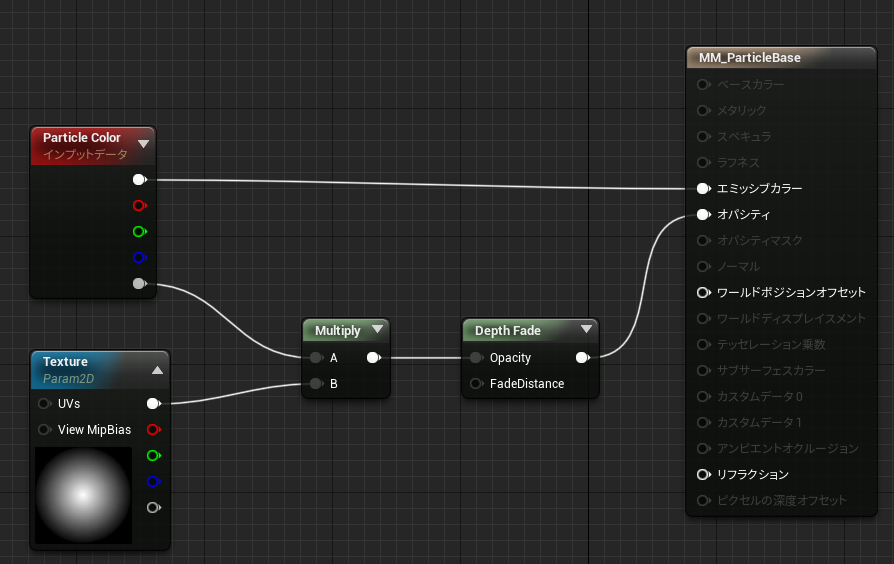
MM_particleBase
最も単純なこちらから

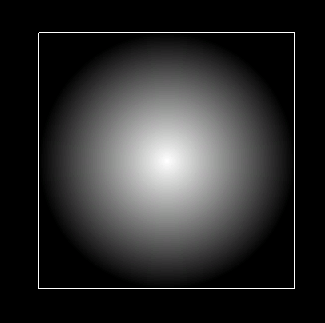
使用テクスチャは、この様な単純な粒子状のものを

非常にシンプル、左下のテクスチャは、インスタンスで制御できるように、パラメータ化されている方のノードを使っています。(TextureSampleをパラメータ変換すると出てきます)

右の方にあるこのノードは、不透明な物質との刺さり具合を軽減してくれるノードです。
簡単に言えば、違和感を少なくする為のノードです。

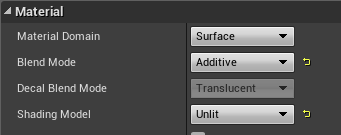
詳細の方はこうなっています、ライトの影響を受けない加算合成です。
今回作成するマテリアルは、全てこの設定になっています。
MM_DistortionNoTilingBase



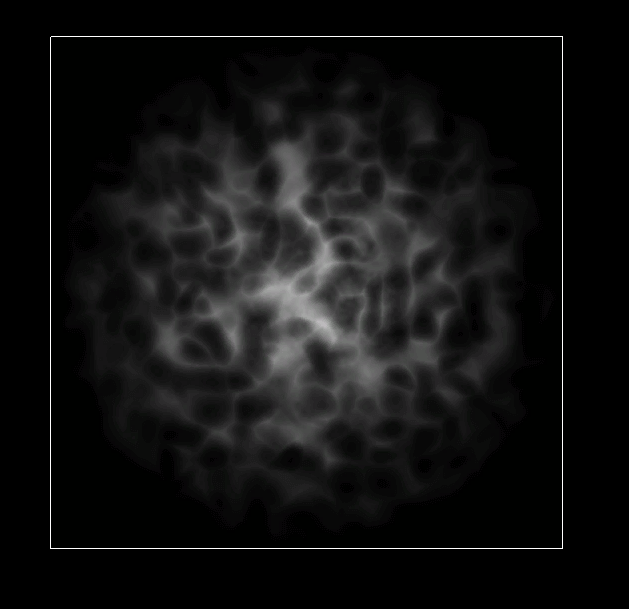
使用テクスチャはこの三つです。

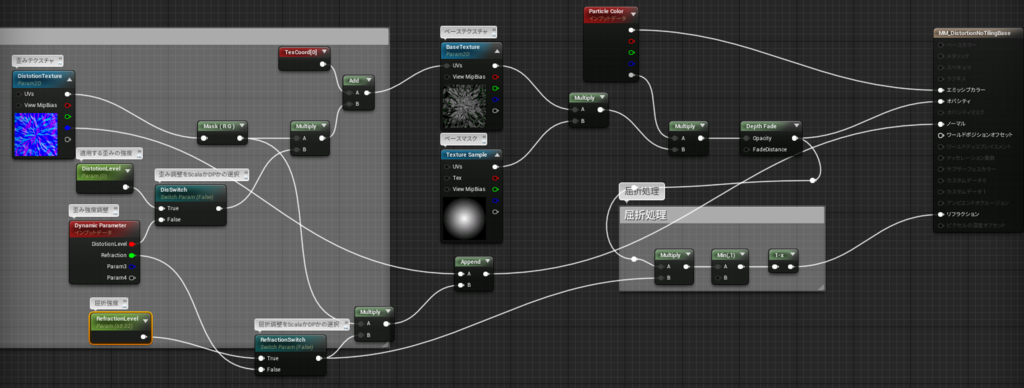
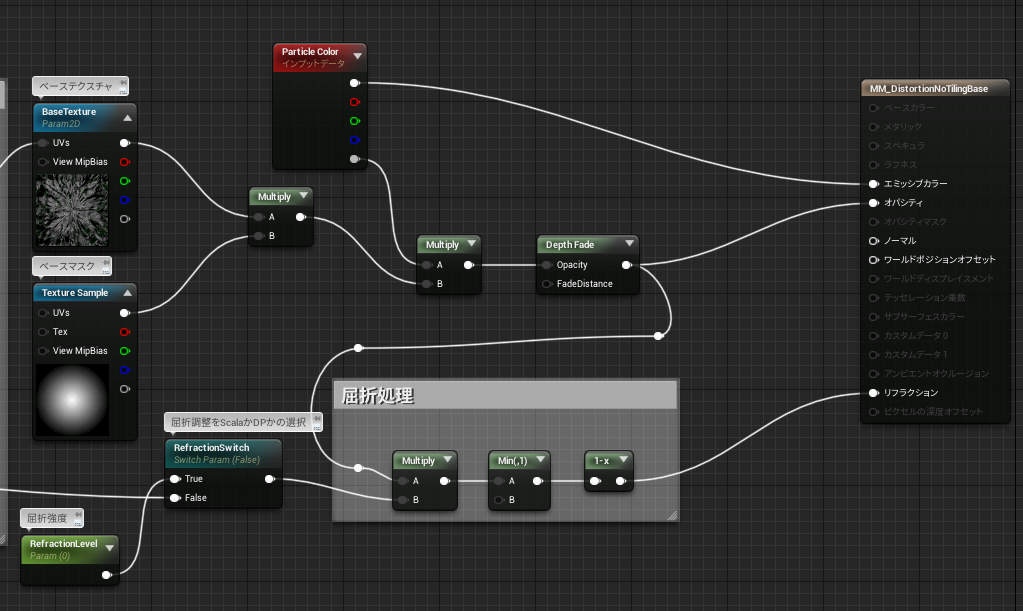
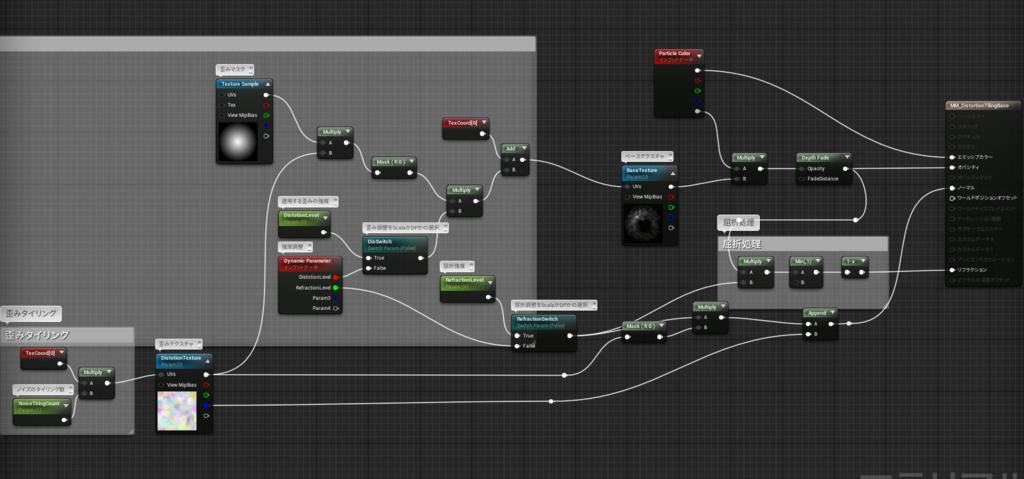
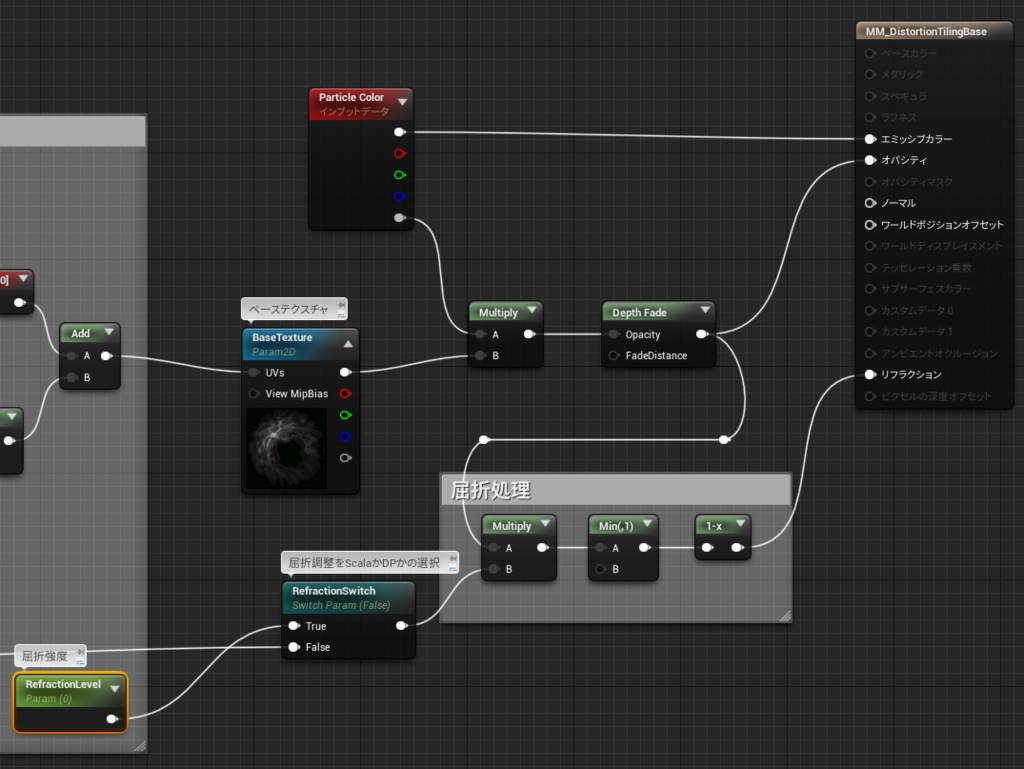
マテリアルの全体図はこうなっています。
ある程度はコメントなどは残していますが、全体の機能としては、ベースのテクスチャを歪み用のテクスチャで歪ませる機能を持っているだけ、と認識してもらえばOKです。
歪みだけでなく、屈折の機能を入れてみたり、インスタンス上で確認しやすいようには作ってあります。

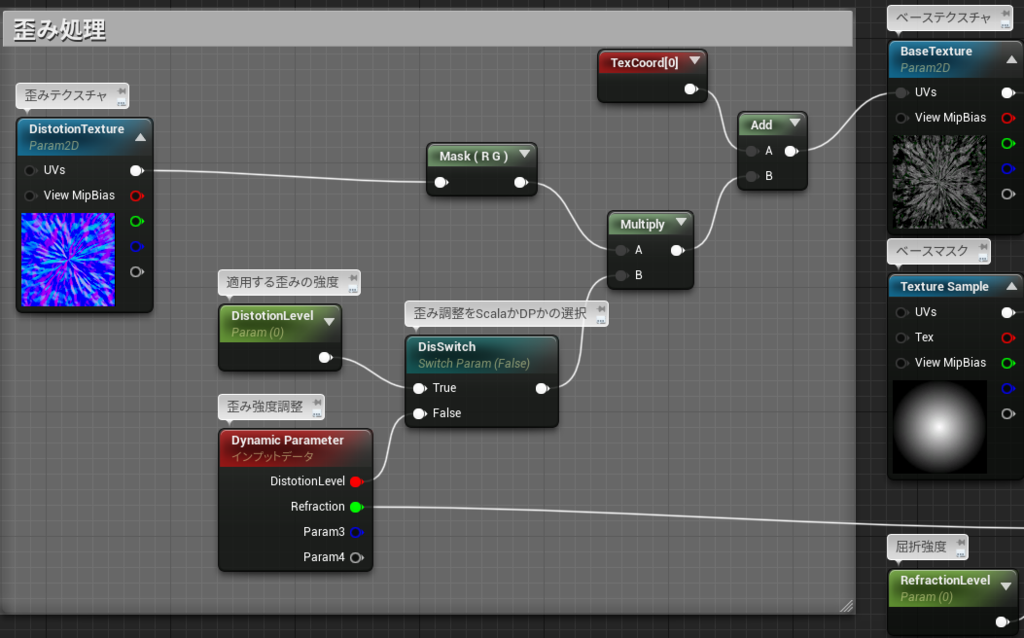
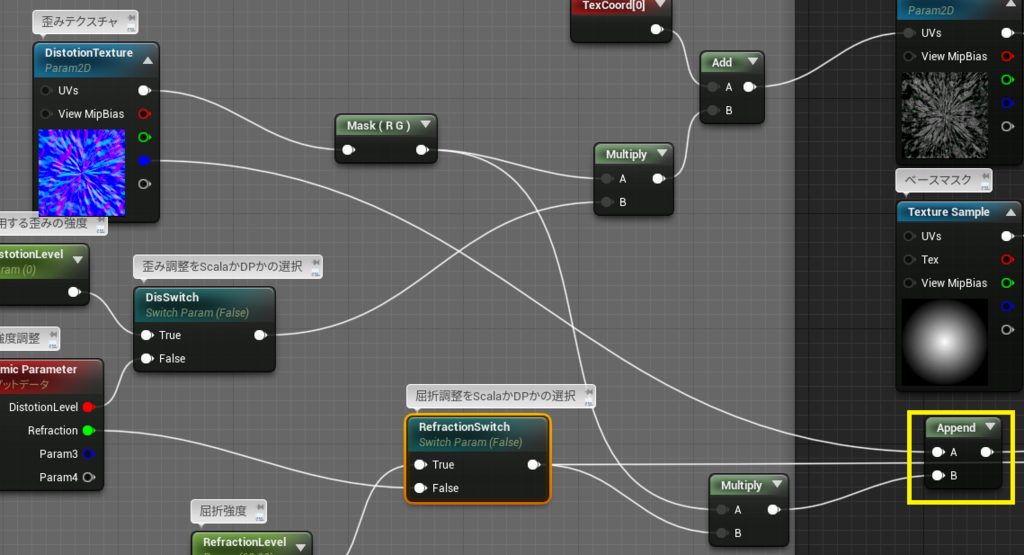
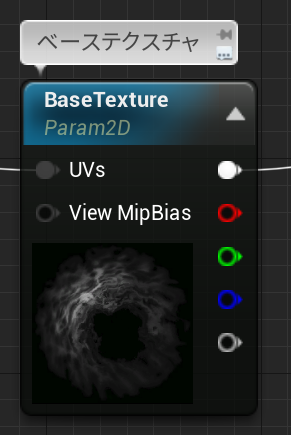
まずはこの、歪みの処理をしている部分。
歪み用のテクスチャは、必要に応じて変えるのが多いと思いますので、パラメータ化しています。
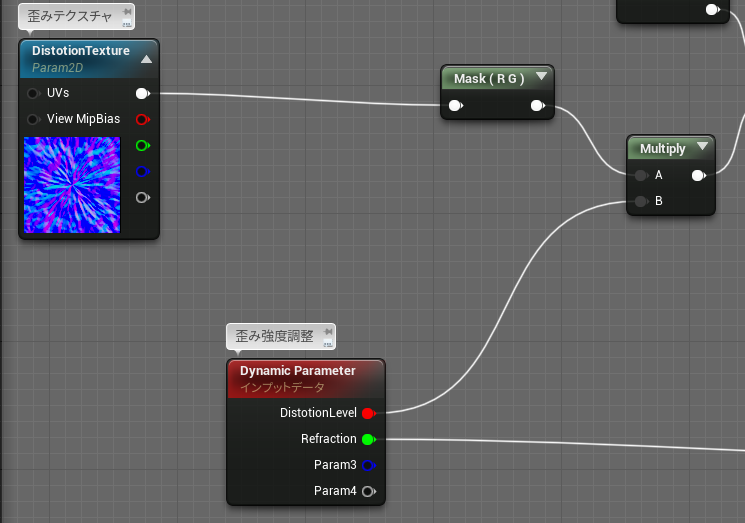
歪みに使うために、RとGのみ取り出して、Multiplyで強度を調整し
最後にTexCoodとAddで、歪みを適用させています。
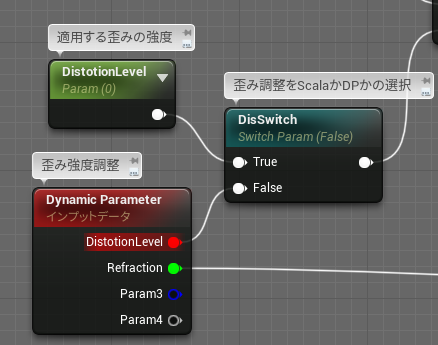
MultiplyのBの入力に繋がっている3つのノード
実際にエフェクトを作るだけであれば

これで問題ありません。

上はScalarParameter
右はStaticSwitchParameter
両方とも、インスタンスで確認しやすくする為に追加しています。
DynamicParameterはエフェクト上で数値操作できるのですが、インタンス上での確認がやや面倒なので、インスタンスで確認しやすくする為に配置しています。

後は後半部分です。
歪みを適用したテクスチャ、これもパラメータ化したTextureSampleです
これを、マスク用の下にあるテクスチャとMultpleで乗算します。
その後は、ParticleColerとの乗算で色をNiagara上で設定できるようにして
Depthfadeで刺さり具合を軽減しています。
下の屈折部分は、ここでαにでた数値を利用します。
歪みの強度と同じ方式で、屈折も操作しやすいようにしておきます。
ここをMultplyで乗算したあと、Minで1を超えた分を1に抑えたあとに
OneMinusで反転させて、リフラクションに繋げます。

この時点で歪んではいますが、実際に組み込んだ際に、ちゃんと背景歪みが上手く適応されてなかったので、ノーマルも追加します。

基本的なノーマルの強度調整と特に変わりません
RとGを抜き取って、屈折の強度をとってきているものと、Multplyで乗算してから、Bチャンネルと混ぜてVectorに合成してます。
黄色枠は、そのままノーマルに接続してます。
MM_DistortionTilingBase



使用テクスチャはこの三つです

マテリアルの全体図はこんな感じになっています
先ほどのMM_DistortionNoTilingBaseからの流用で少しだけ違います。

歪みに関するこの部分です。
こちらは、シームレスなテクスチャを歪みに使う前提の構造なので。
歪みのテクスチャをタイリングする処理を作っています。
ScalarParameterとTexCoodをMultiplyで乗算しておけば、インスタンス上でタイリング数を変化させることが可能です。
また、上の歪みに対するマスクとも乗算しています。
これは、移動量が大きくなりすぎて、移動しすぎるのを制御する為です。


左が、歪みのマスクを使わない場合
右が、歪みのマスクを使った場合
NoTilingのマテリアルのように、歪みを加えたあとに、マスクと乗算する場合に、殆ど写らなくなりやすくなってしまうので、その為に歪み自体を制御しています。

歪み適用部分後は、NoTilingから流用しています。
ノーマルへの適応も、ノイズに使ったテクスチャのRとGチャンネルを調整して使っています。
【マテリアルインスタンス】

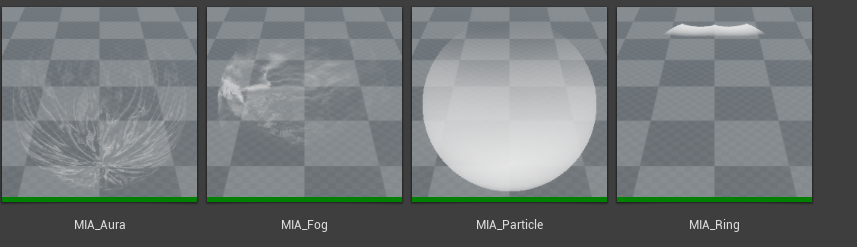
作成したマテリアルインスタンスはこの四つ。
・MIA_Aura
親はMM_DistortionNoTilingBase
加算合成のオーラっぽいマテリアル
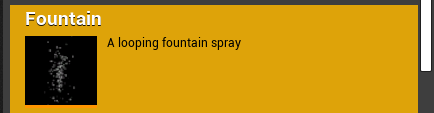
・MIA_Fog
親はMM_DistortionTilingBase
加算合成の煙用マテリアル
・MIA_Particle
親はMM_ParticleBase
加算合成の粒子マテリアル
・MIA_Ring
親はMM_ParticleBase
加算合成のリング状のマテリアル
今回はインスタンス自体でいじる必要があるのはMIA_Ringのみです

インスタンスで、この様なテクスチャを適用すればOKです。
機能的にはこれだけでいいのですが、今回はインスタンスで確認しやすい仕様にしてあるので、少しだけそこにも触れておこうかと思います。

MIA_Auraの方であれば、赤の部分のチェックをいれると、緑のチェックを入れれるようになります
緑のチェックをいれると、青の項目が出てくるので、ここにもチェックを入れると、右側の数値を調整できるようになります。


数値を変えていくと、こんな感じに変わっていっていると思います。
ただ、今回のは確認しやすくするためなので、確認が終わったら、チェックを外しておきましょう。
チェックを入れていると、これからする、この部分をNiagaraで動かせなくなります。
【エミッターの作成】
エミッターを作る工程で、いくつかモジュールなど途中で作っていくので、ご了承を。
エミッターはエミッターでも、具体的にはNiagaraEmitterの事なので。
パーティクルを放出するもの、ではありますが。
最終的にエフェクトにそのまま使うエミッターとは少々違います。
そのまま最終的に使うエミッターの、元となるデータ、と考えてもらうと良いかもしれません。
マテリアルと、マテリアルインスタンスとの関係に近いと思います。

まず、必要なものを考えましょう。
・飛び散る粒子
様々なエフェクトでの定番とも言えるエミッターです
当たった衝撃で、粒子が中心から外側に飛び出ます
・細長いライン
所謂レンズフレアのような、トゲトゲした描画です
エフェクト全体のメリハリをつけて、認識されやすくする大きなポイントです
・広がるリング
衝撃は、基本的には全ての方向に一定に広がるので、それをリングで表現します。
・オーラっぽいもの
これはやや言葉で表現しにくいのですが、上記の要素だけだと、物足りなさが出てくるので、それを補う為の表現...でしょうか
・グロウ
エフェクトを作っている方には定番だと思いますが、グロウです
用途的には、グロウとは外れているかもしれませんが、全体の色味を調整する重要なパーツとなります。
そこまで変わってる要素はなく、全体的にシンプルな構成になると思います。

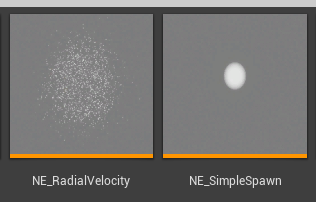
今回は、エミッターのアセットは二つだけ作りました。
・NE_RadialVelocity
外に向けて四方八方に飛び散るエミッターです。
・NE_SimpleSpawn
シンプルに中心に一つ発生させるエミッターです。
今回は少ないエミッターで作っていこうかと思います。
エミッターとしてのアセットを増やすのは、メリットもデメリットもあります。
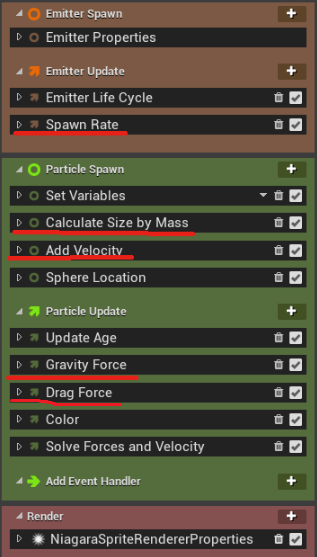
NE_SimpleSpawn

エミッターを作ろうとすると、4.21からはテンプレートを選べるようになっています。
とりあえずは、以前のVerで標準だったこのテンプレートから作りましょう。
初めに書いておきますが、このエミッターで何をしたいのかによって、どの様な設定にするのかは変わってきます、ご注意ください。

エミッターの名前のとおり、シンプルにしたいので
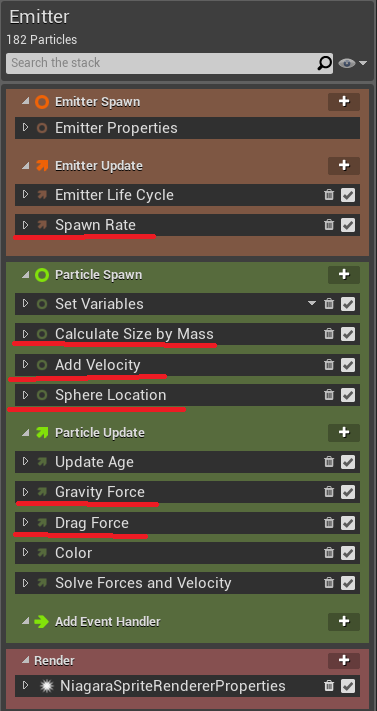
赤線を引いている部分のモジュールを削除しましょう。
削除は、右側のゴミ箱のアイコンをクリックすればOKです。

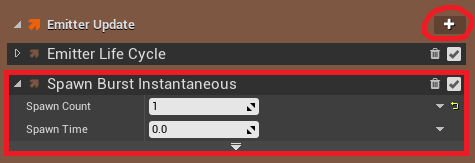
続きまして、次はモジュールを追加しましょう
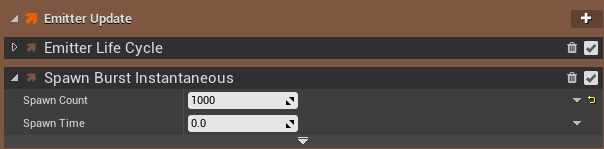
EmitterUpdateにこのモジュールを追加します。
SpawnCountは、汎用性を考えて1に設定しています。

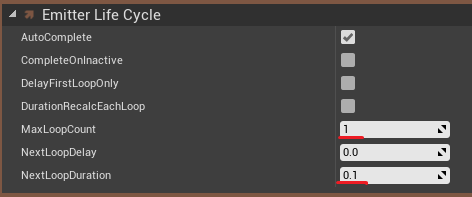
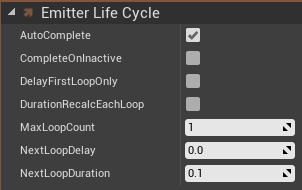
その上にある、EmitterLifeCycleも調整しておきましょう。
MaxLoopCountを1に
これは、ループ回数で0の場合は無限ループになるので注意です。
NextLoopDuration
これはエミッターで発生を続ける時間のようなもので
SpaenRateで発生させ続ける場合は、この数値の時間だけ発生を続けます。
今回は、エミッターの発生時に一回だけ発生させるので、低めの数値を入れましょう。

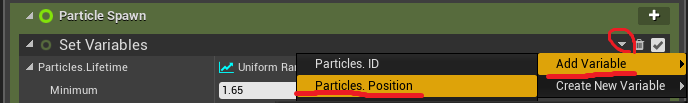
また、ParticleSpawnにある、ここも削除しておきましょう。
右の矢印から、Removeをクリックすれば消去できます。

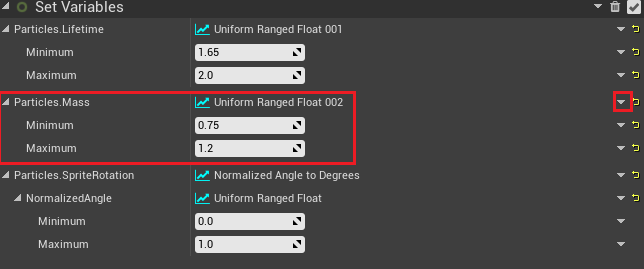
また、位置情報を消してしまったので、こちらで追加しておきましょう。
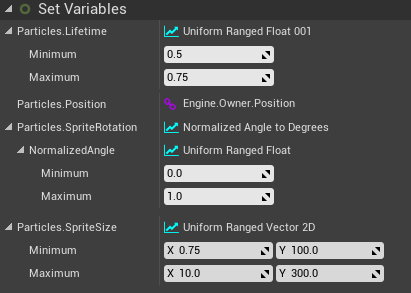
SetVariablesから、Particles.Positionを追加します。

この様な紫のが追加されていれば大丈夫です、自動で着くようになっています。
簡単に言えば、レベルに配置した場合の位置情報を持ってくれます。

ParticleUpdateにて、このモジュールを追加しておきましょう
これは、大きさを徐々に変化させるモジュールです。
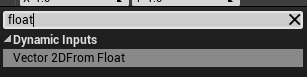
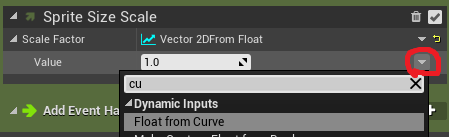
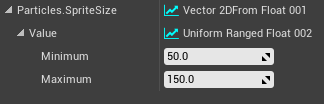
右の矢印から

Vector 2DFrom Float
を追加して、Floatで制御できるようにします。

その後、下の方の矢印から
Float From Curve
を追加して、カーブで編集できるようにします。

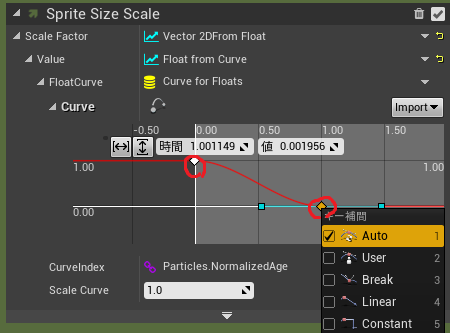
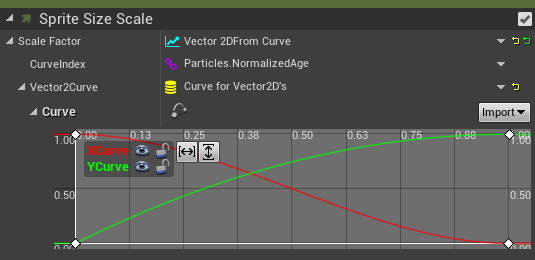
後で編集しやすいように、キーを右クリックして、両方ともAutoに設定しておきましょう。

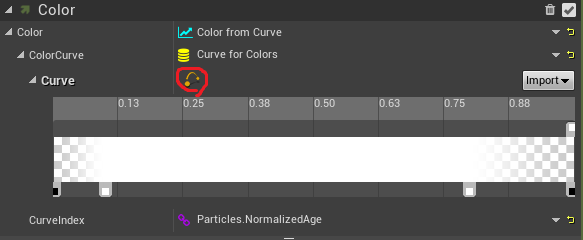
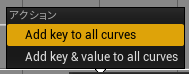
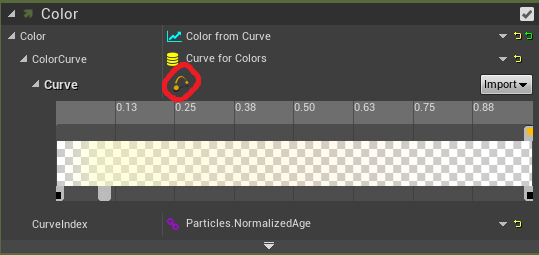
続いて、Colorの設定も少しだけしておきましょう。
編集をしやすくする為に、赤丸の部分をクリックしましょう、そうすると、カーブエディタで編集できるようになります。

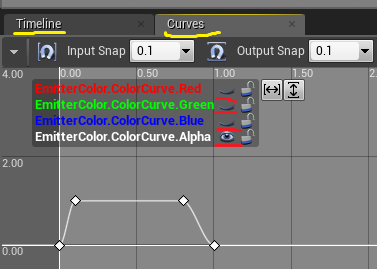
カーブエディタはTimeLineの横にあると思います、出ていなければ、ウインドウから開きましょう。
RGBは目のアイコンをクリックして、閉じた状態にしておきましょう。
個人的にですが、エミッターではRGBは全て1で設定しておくのがいいと思います。
今回はAのみ変えましょう、

カーブのキーは、カーブエディタ上で、右クリックから出るメニューで出すことができます、
これを使い、Aを0から1になり、最後にまた0になる、という数値に設定しておきましょう。

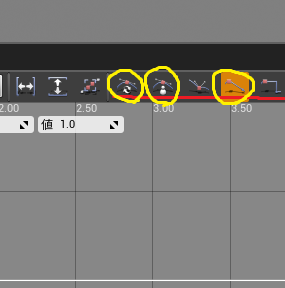
カーブを編集する際は、キーの補完をこの下線を引いてある部分で制御することが可能です。
黄丸は、個人的によく使う部分です
一番左・・・オート設定、とりあえずでカクついた動きにしたくないならこれ
真ん中・・・自身で設定、緩急を意図的に付けたい場合
3番目・・・直線、今回のように、途中は1で続けたい場合など
これで完了...と言いたいですが、少しだけ落とし穴があります

これはBチャンネルです、RGBを消してキーを打っても、RGBA全てにキーを打たれますので、忘れずに消しておきましょう、選択してからDeleteで削除できます。
これでこのエミッター側の設定は終了です。
NE_RadialVelocity

今回も、こちらのエミッターをベースに作ります。
このエミッターは、中心から外に無数のパーティクルを飛ばすものとなります。

赤線を引いた部分のモジュールは削除しておきましょう。
このエミッターの基本的な動きになる、外側に放出する動き、をどう作るのか?が少々困ったので、自分なりの作り方で作っています。
もっとやりやすい作り方はありそうです...

パーティクルの発生は、今回もSpawnBurstInstantaneousを使いましょう
発生数はとりあえず1000に

こちらはNE_SimpleSpawnと同じように設定しておきましょう。
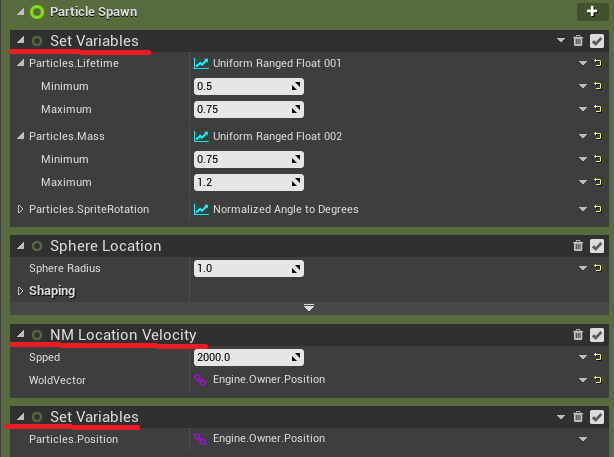
デフォルトにある、SphereLocationのモジュールが
球状に発生させるモジュールなので、これを使います。
この球状に発生させる位置を、Velocityに変換して、外側へ放出する動きにします。
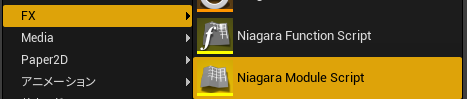
その為に、今回はNiagara Module Scriptを作ります。


名前はNM_LocationVelocityと付けました

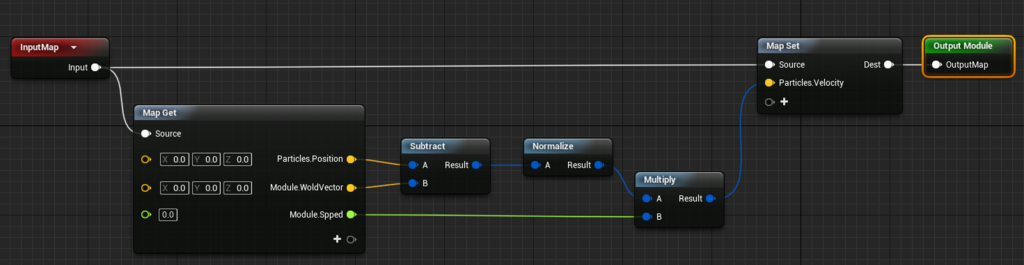
こちらがモジュールの中身です。
早い話、位置を速度に変換する為です。
入力するModuleのパラメータはVector型とFloat型で
Vectorは、基準となる発生位置
Floatは、速度です(方向を正規化した後に乗算します)
間の三つのノードは
Subtractは、ベクトル減算により、中心からのベクトルを求めています
Normalizeは、正規化して、減算して求めたベクトルから、角度の情報のみ取得します
Multiplyは、角度にから速度を乗算して、それを最終的にVelocityに出力しています。

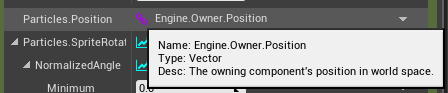
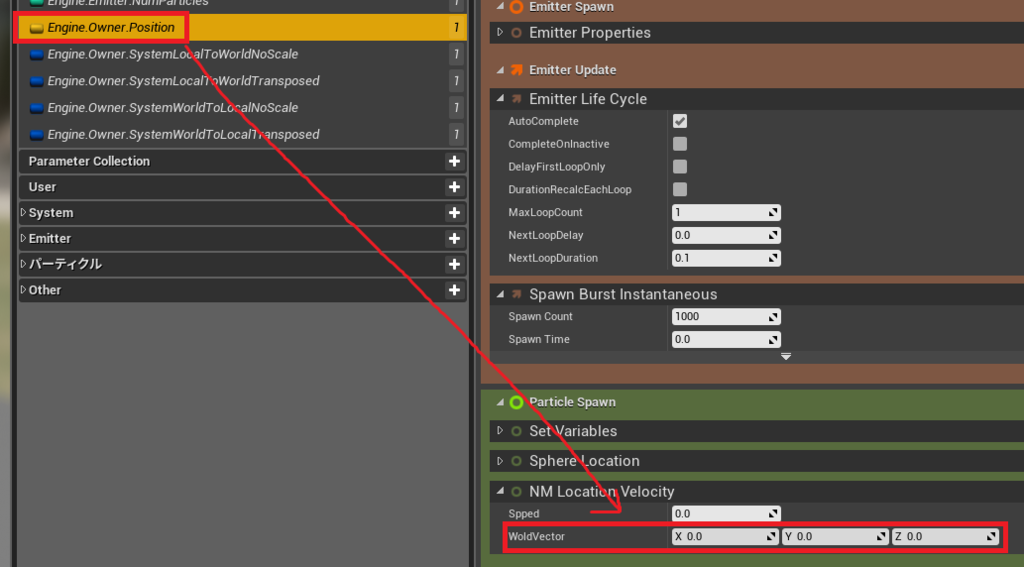
先ほどのNM_LocationVelocityのモジュールを追加したら、WoldVectorに、Engine.Owner.Positionをドラッグ&ドロップで敵用しましょう。
その後、Sppedに数値を入れると、その速度で外に向けて動くはずです。
ちなみにですが、Engine.Owner.Positionは使わず0,0,0でも、プレビュー上では動きますが、レベルに配置した時におかしくなったりしますので、後で困ります...
このままで動き自体は良いのですが、発生位置の制御がしにくいと思いましたので、そこの制御もできるように組んでいきましょう。

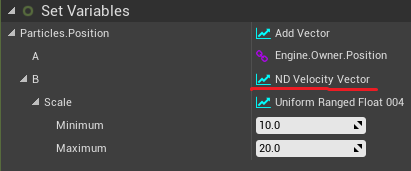
Particle.Spawnに、Particle.Positionを追加します。

いま追加したものが、順番的に最後になるようにします。
上から順番に処理されますので、順番が違うとうまく動いてくれなくなります。
いま追加したものは、発生位置を、中心から特定の距離に配置する為のものです。

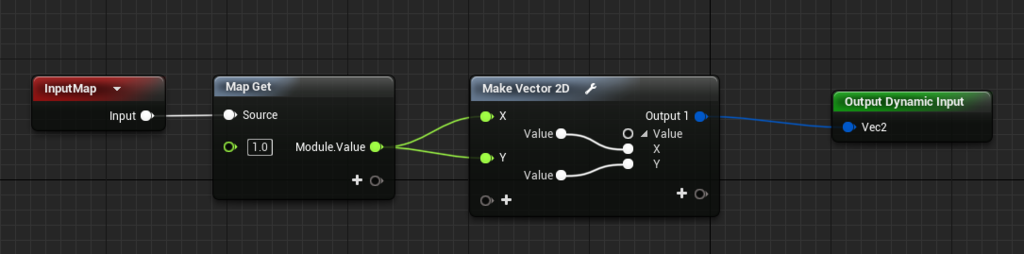
最終的な構成はこうなるように目指します。
速度のVelocityから角度をを取ったあとに、その角度に対して、どの程度の距離に配置するのか?を設定できるようにします。
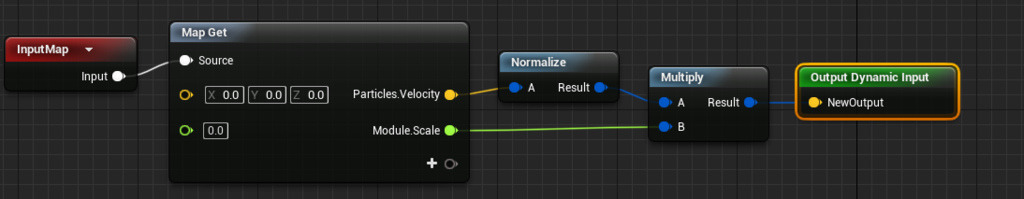
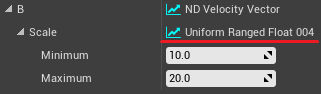
赤線を引いてありますが、ここはNiagara Dynamic Input Script(ND)を新しく作ったものを使っています。

内容としては、VelocityをVector型のパラメータに変換するような内容です。
Velocityの情報をNormalizeで正規化して、方向のみの情報にしてから、Scaleとの名前にしてあるFloat型のパラメータを乗算して、中心からの距離とします。
正規化してから、そのVectorにFloatで乗算すると、中心からの距離となるのは、非常に便利なので、覚えておくと様々な場面で使えると思います。
NDでは、基本的に出力する情報に、Position等の、固定の数値にはしない方やりやすいです。
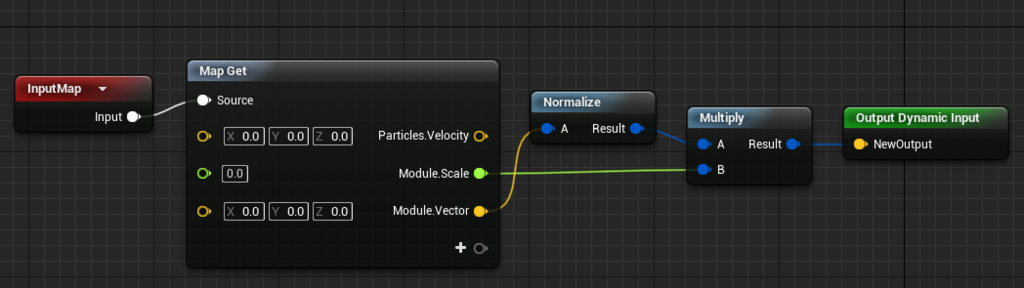
内容的には、Particle.Velocityも、Vector型のModuleのパラメータでも問題ないです。

具体的にはこの様な感じです、この場合、エミッター側で、このVectorにVelocityをセットしてあげましょう。

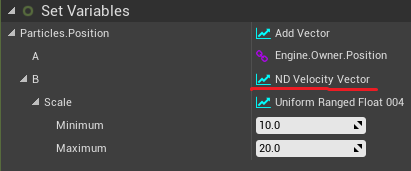
では、このNDの内容を説明したので、もう一度ここの部分に戻りましょう。
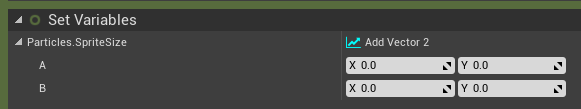
一番上のAddVector 、名前のとおり、Vector同士の足し算です。
Engine.Owner.Position + ND Velocity Vector
Engine.Owner.Position
は、上の方でも説明しましたが、このエミッターがレベル上などで配置されている位置を取得します。
よって、これを加算するのには、レベル上で配置した位置にキチンと配置させる為ですので、これ単体では、エディタ上では特に変化はありません。
ND Velocity Vector
こちらわ先ほどの説明のとおり、中心から一定距離に配置される仕組みとなっています

こちらはデフォルトで入っているNDアセット、UniformとありMinとMaxの間のランダムとなります、ここはカスケード触っていた方なら解りやすいと思います。
これにより、配置した位置を中心に、10~20の距離にランダムに発生させる、という処理となります。
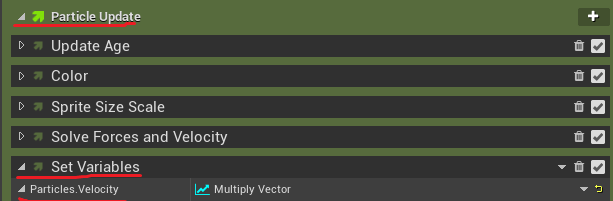
続いて、ParticleUpdateに、Particle.Velocityを追加しましょう

これは、パーティクルの外へ向かう速度に減速処理を掛けます。

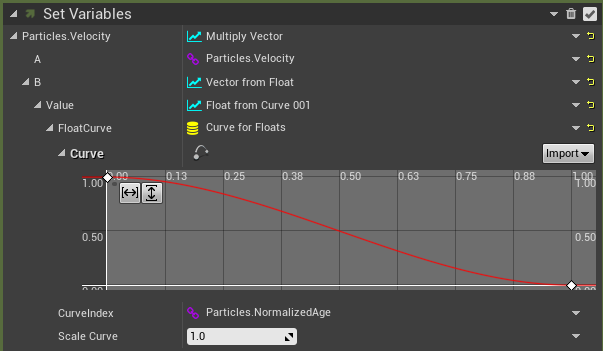
ここの数値はこの様になっています。
最初のMultply.Vectorにて、現在の速度である、Particle.Velocityと、Float型のカーブを乗算して、速度をカーブで制御します。
このカーブでの制御部分は、Vectorのままでは制御しにくいので
VectorFlomFloatでFloat型に変換してから
FloatFromCurveでカーブを描いていきます。
これで、このカーブ沿って動きが変わります。
後は、NE_SimpleSpawnと同じように
PartixleUpdateと同じように、大きさが小さくなっていく処理と、Aが0→1→0となる処理を追加しておきましょう。
これでエミッターの設定は一旦終了です。
【システムの作成】

漸く完成が見えてきました、作ったエミッターなどをシステムに登録して、エフェクトとして完成させます。
エミッター毎に数値の設定をしていっていますが、実際作るときは、全てのエミッターに仮として数値を入れておいてから。
最終的に全て表示している状態で、違和感が無いように数値を微調整していきます。

実際にエミッターを登録していきます。
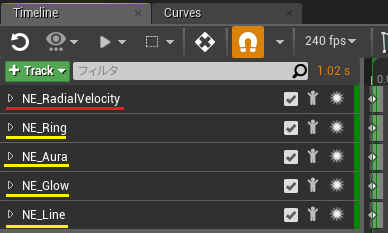
赤線は、 NE_RadialVelocity
黄線は、NE_SimpleSpawn
を使っています
NE_RadialVelocity

外側へ放出される粒子です。
エミッター自体で殆ど設定していますので、システム側で設定する項目はあまりありません。

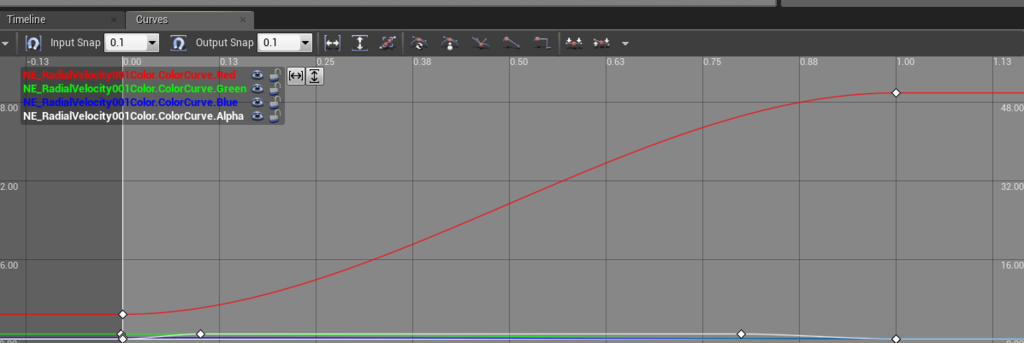
Colorのモジュールから、色の変更をしておきましょう。
エミッシブにて、Rに高い数値を入れて上げればOKです。

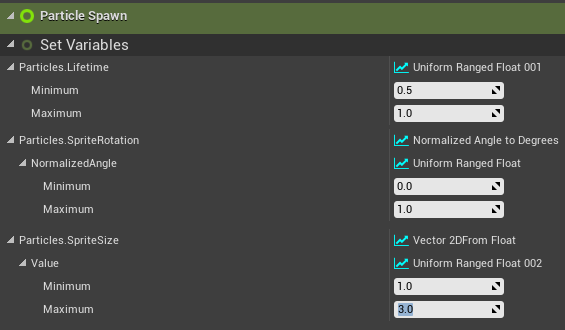
LifeTImeや、SpriteSizeは動きを見ながらいい感じになるように設定しておきましょう。

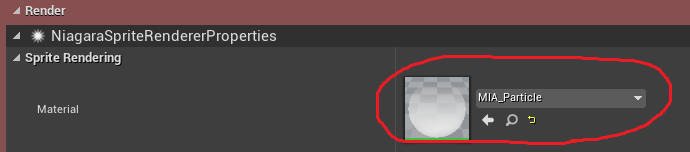
最後に、作ったマテリアルであるMIA_Particleを設定しておきましょう。
デフォルトのマテリアルとそこまで大きく変わりはありませんが。
NE_Ring

名前の通りリングです、それ以上でも以下でもありません。
これ移行は全てNE_SimpleSpawnから作ります。
まずは、見た目がそもそも違いすぎて確認しにくいので、マテリアルの設定をしましょう。

適用するのはこの、MIA_Ringとなります。
基本は、マテリアル側から設定すると、設定途中で確認しやすいのでおすすめです。
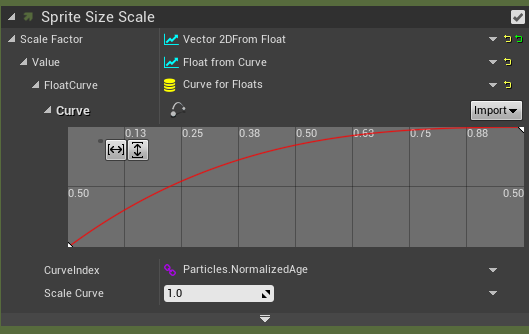
SpriteSizeScale
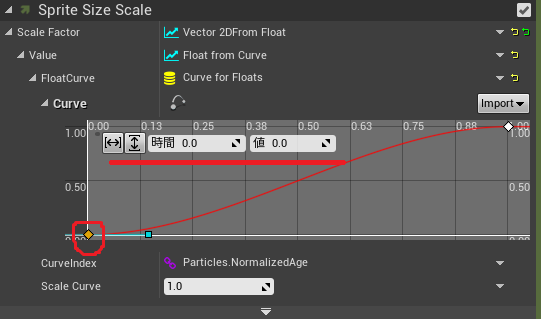
次に大きさを変えましょう、こちらのモジュールを弄り、段々と大きくなるように設定しましょう。

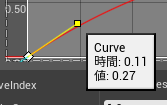
キーをクリックすると、上で時間と数値を直接入力できるので
時間0で値1
時間1で値1に設定して、徐々に拡大する動きに変化させます。
ただ、このままだと動きが地味すぎるので、カーブを弄りましょう

カーブの左右の◆はドラッグ&ドロップで動かすことが出来ます。
また、この時カーブの設定がオートになっている場合でも、ユーザーに書き換えられます。
なので、エミッターのアセット自体では、オートにしておくと、何かと便利です。
カーブの設定は、感覚で所謂いい感じに設定しておきましょう。
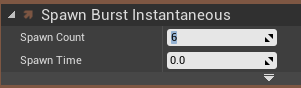
SpawnBurstInstantaneous

ここはパーティクルの発生数です、とりあえず6にしておきましょう。
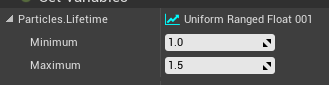
SetVariables


ここで大きさを、生存時間をランダムにしておきましょう。
Color

色の設定もしておきましょう、赤丸の所をクリックして、カーブエディタで編集すると楽です、黄色から赤になるような色合いに設定しました。
NE_Ringの設定は以上で終了です。
NE_Line

細長いラインです、レンズフレアのような表現でもあります。
こちらもエミッターはNE_SimpleSpawnから
マテリアルは、MIA_Particleを使います
発生数は今回は10個程に設定しています
SetVariables

寿命と、大きさを設定します
大きさは、細長くするのでXとYに別々の数値を入れておきます
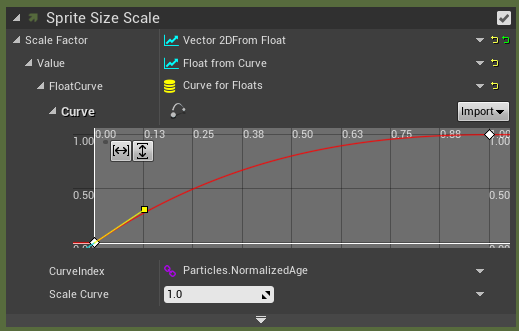
SpriteSizeScale

こちらでは、細長くなっていく動作にします。
このモジュールに初期で入っている数値は、黄色の矢印でリセットできるので
リセットしてから、Vector2でのカーブを再度入れて設定します。
Color

色はリングと大体似たような設定で、黄色から赤になるように設定しつつ、エミッシブカラーで発光させましょう。
エフェクト全体で見た場合、結構印象に残りやすい部分ですので、発光は基本的に強めに設定しておきましょう。
NE_Glow

グロウです、設定が最もシンプルなエミッターとなります。
NE_SimpleSpawnのエミッターを登録し
MIA_Particleを適用してください。
発生数は1です
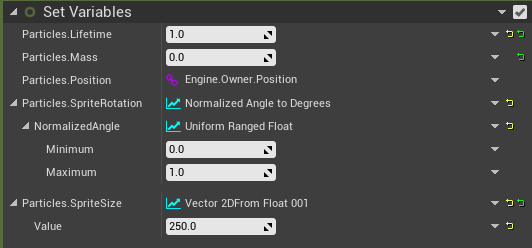
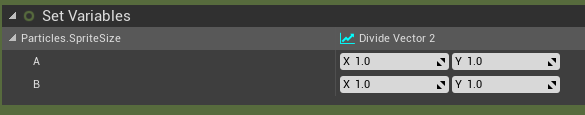
SetVariables

このエミッターでは、基本的にランダム性は必要ありません、設定はこの様になりました。
SpriteSizeScale

構成としては、NE_Ringと基本的に変わりません、徐々に大きくなるようにしています。
Color

このモジュールで色を設定していきますが、このエミッターではエミッシブで発光はさせません。
Rを1GBを0にして、後はAで色の調整をしています。
NE_Aura

オーラっぽい何かです、今回はマテリアルの解説もこみこみゆえに、簡易的な作りであるので、その点はご了承ください。
マテリアルはMIA_Aura
エミッターはNE_SimpkeSpawn
発生数は2です。
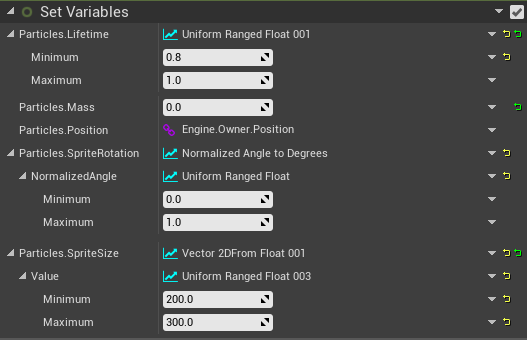
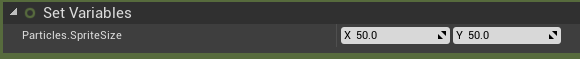
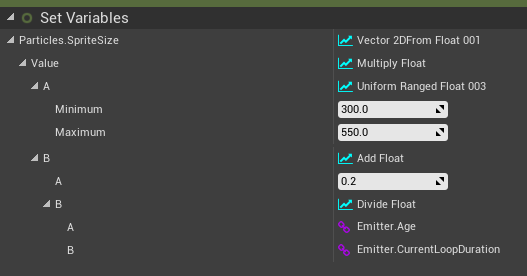
SetVariables

ここでの設定は、大きさや寿命辺を設定しておきます。
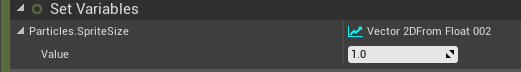
SpriteSize

他のエミッターでもよくやってるパターンです
Color

色は、カーブエディタで、黄色から赤への変化させつつ、エミッシブでの発光を入れておきましょう。
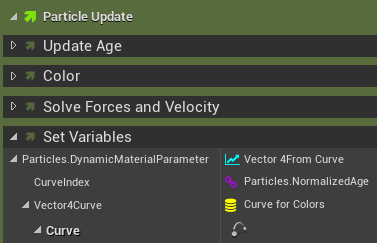
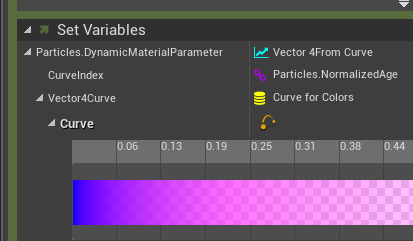
SetVariables(DynamicParameter)

ここから、DynamicParameterの設定をしていきます。
カスケードでも同じような機能はあるので、UE4で作っている方にとっては、馴染み深いのでは?と思います。
初めて聞く方は、こちらの記事も参考にしてください。
【UE4】Dynamic Parameterを使ったフェードアウト - moyasiエフェクト館
tktknkyo.hatenadiary.j
【UE4】DynamicParameterにて、ノイズテクスチャを使ったフェードアウト - moyasiエフェクト館

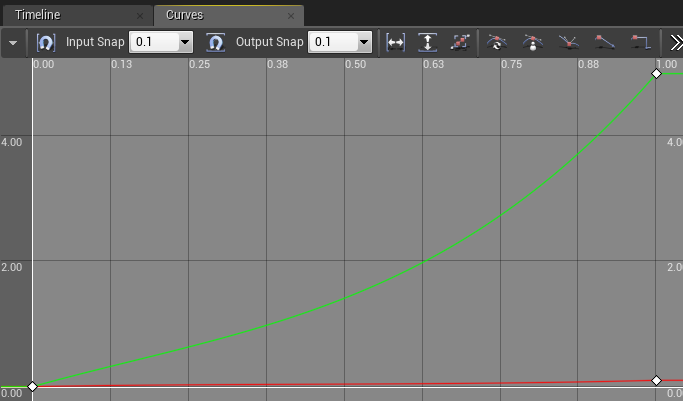
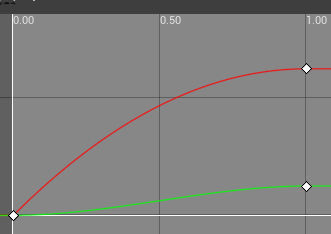
設定したカーブだとこんな感じになっています、BとAは使っていないので表示していません。
ここでの設定はとりあえずこのようになります。


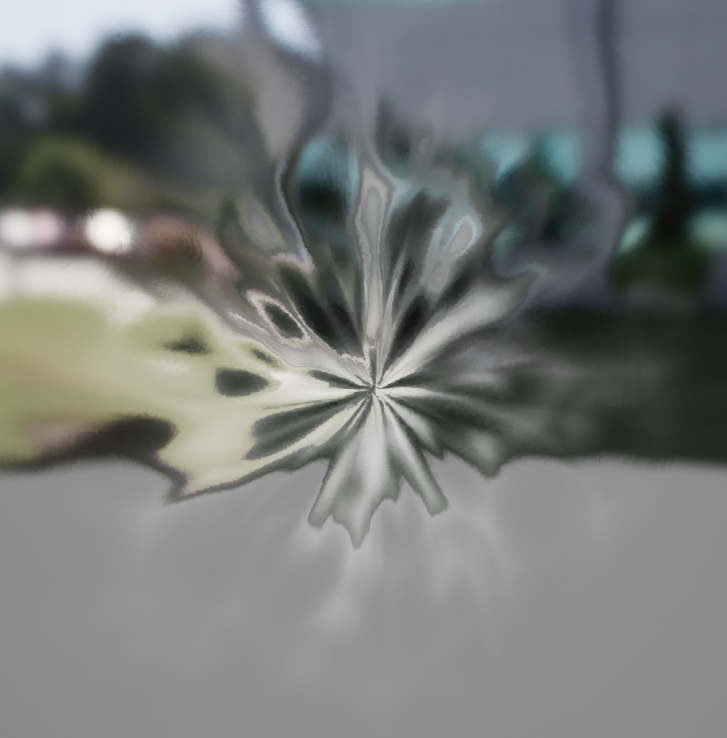
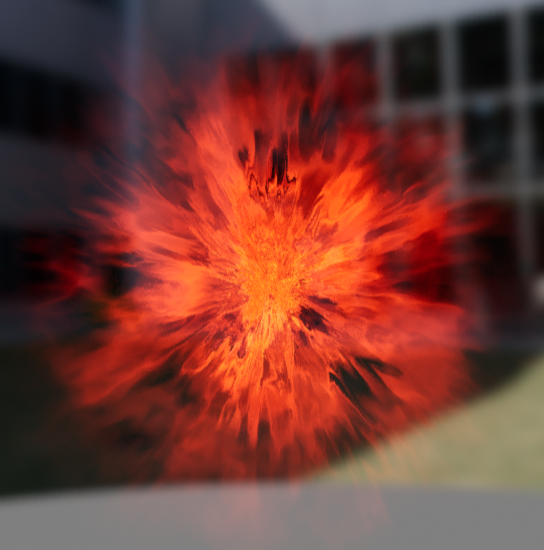
りフラクションを入れてあるので、エミッターや背景が歪んで表示されるようになります。
これで漸く完成です。
そしてここから、データ管理、NPCやNPCIに関する内容に入っていきたいと思います。
一応ここからが、元々メインで書こうとしていた部分です。
【NiagaraParameterCollection】
簡単に言ってしまうと、Niagaraのパラメータを一括で制御できたりする機能です。
基本的な使い方は、この記事でも紹介しています。

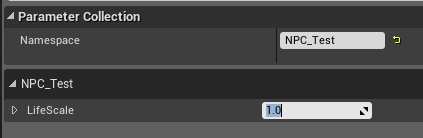
まずは、NPCファイルを作ります、名前はNPC_Testと名づけます
今回は、生存時間の長さを調整するようにします。

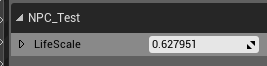
Float型のパラメータを作り、名前をLifeScaleに設定し、数値を1に設定します。
次に、エミッター側に適用します
NE_SimpleSpawnを開きます

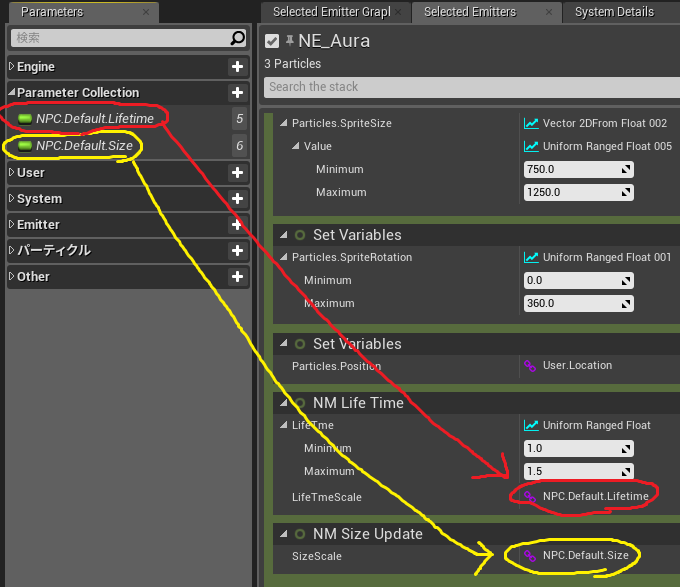
パラメータの部分から、先程作ったデータをここに入れます。

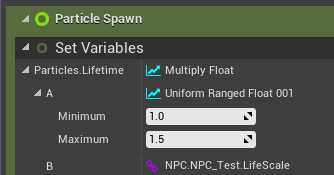
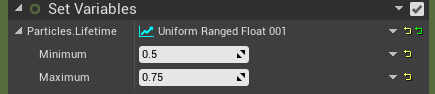
LifeTImeの所に、先ほどのパラメータを追加しておきます
内容としては、元ある数値と、NPCのファイルをMultplyで乗算します。
この時点では特に何も変わりません、変わったらまずいです...
NE_RadialVelocityにも、同じように登録しておきます。

この状態で、システムを開くとこうなっています。
先程登録したものが出ていません、右の緑の矢印をクリックすると、出てくるようになります。
ただし、この手法で、全てやっていると、手間が掛かります。
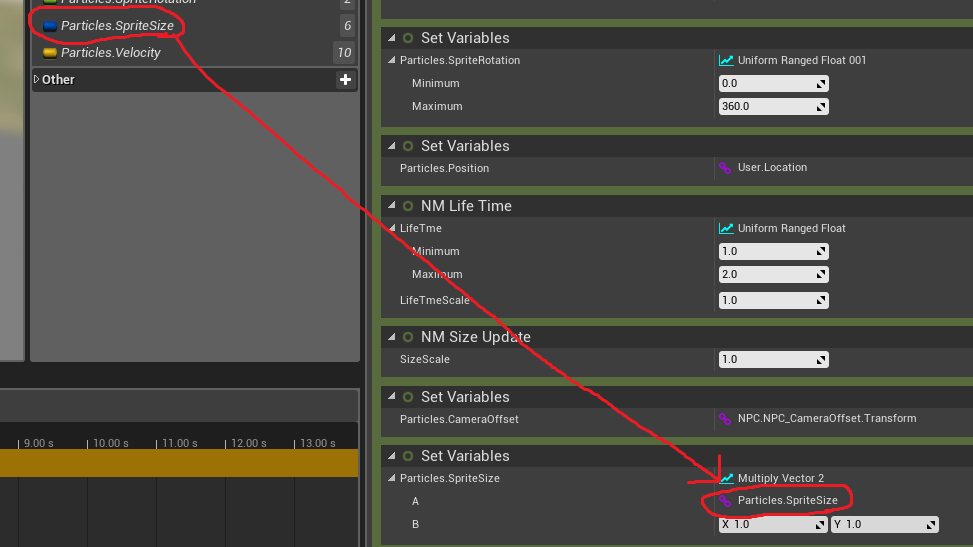
本来であれば、最初に登録しておくべきですが、この様な場合に便利な方法があります。

処理が上から順番にされるというのを利用します。
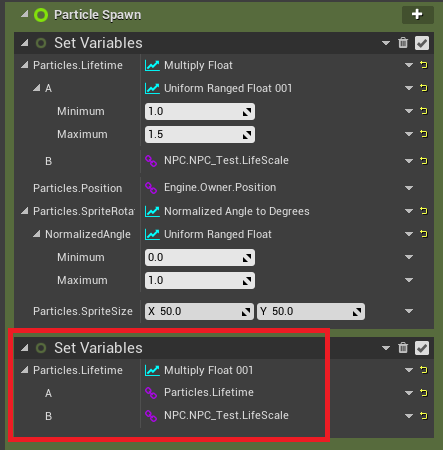
下の赤枠が、新しく追加したLifetimeです。
処理としては、Lifetimeの数値を
既に設定されている数値と、NPCファイルを乗算した数値に設定する、という内容です。
NIagaraでは、既に設定されているパラメータも、このように引っ張ってくることが出来ます。
これも、NE_RadiusVelocityにも敵用しておきます。
再度システム側に戻ると、入れた情報が、ちゃんと入っているはずです。
この状態で、NPCファイルの数値を弄ると、システムの方のパーティクルの寿命が変わるようになっているはずです

システムとエミッターは連動こそしていますが、既に入っているパラメータを変えた場合は、システム側でいじっている場合は、エミッター弄っただけでは更新されないので注意です。
【属性差分】

次は、火属性の属性差分を、簡易的にですが作ります

まずは、NS_HitNormalを複製して、名前をNS_HitFireに変えます。
煙なので、粒子程の発生数はないので、発生数は100程に設定します
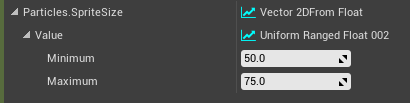
大きさは、粒子より大きいので、50~75程に設定しておきます

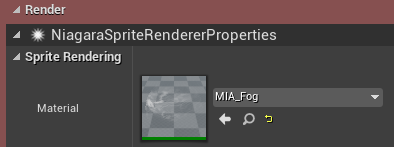
NE_RadialVelocityに、MIA_Fogのマテリアルを敵用します。

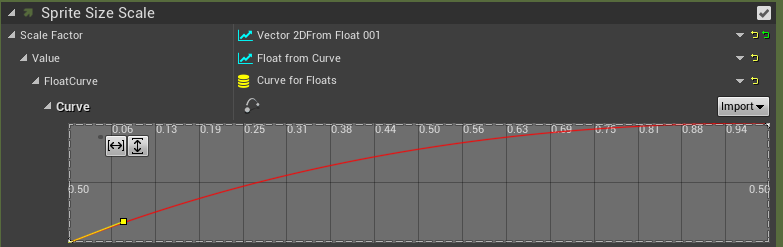
Sprite Size Scale

煙なので、拡大していく動きになるように設定します。
SetVariables

NE_Auraと同じように、ここでDynamicParameterを設定していきます。

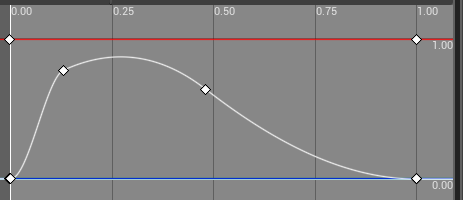
カーブはこのように設定しました。
後は、違和感のないように、色味を調整すれば完成です。
【NiagaraParameterCollectionInstance】
最後に、こちらの敵用、運用も載せておきます。

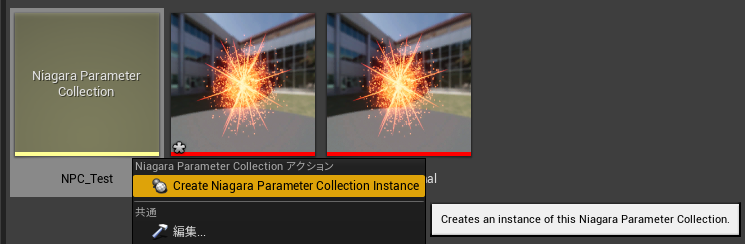
NiagaraParameterCollectionから作ることが出来ます。

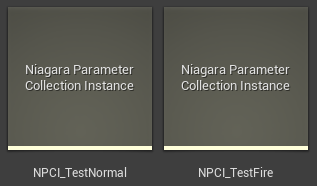
今回は、NormalとFireで二つ作ります。
このまま開いてもいいのですが、その前に敵用させましょう。

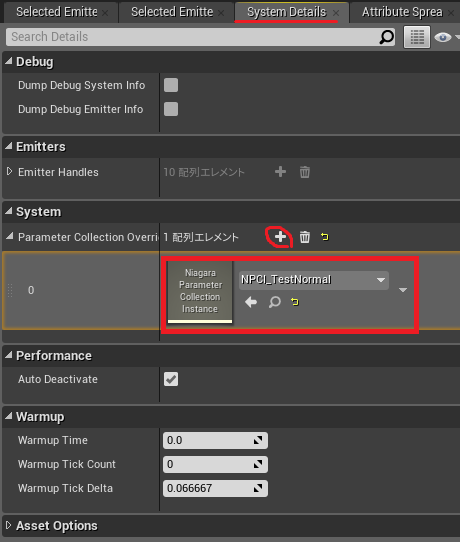
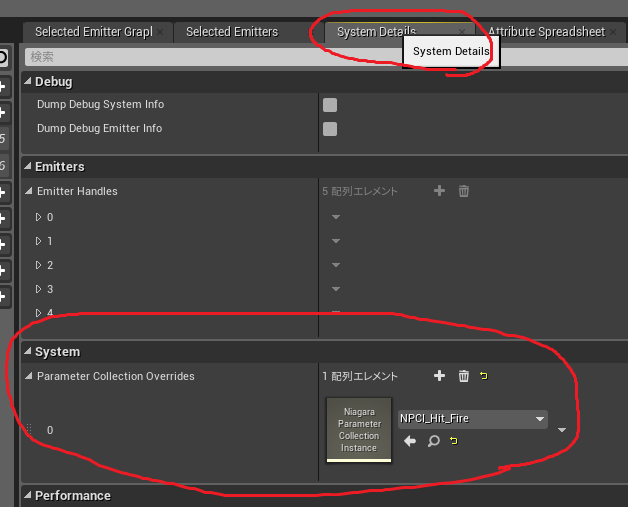
システムを開き、SystemDetailsから、先程作ったNPCIアセットをドラッグ&ドロップなどで敵用させましょう。
NormalとFireの両方に適応させましょう。

その後、NPCIアセットを開き、左のチェックボックスにチェックを入れて、数値を変更すると、NPCIアセットを敵用した方のみ数値が変動するようになります。
数値なら大体のものを変えることが出来るので、ここから歪みやパーティクル単体の大きさ、動く移動量などを制御することも可能です。
今回は比較的に長い記事となりました、ここまで読んでくださって有難うございます、間違え等ありましたら、拍手などでコッソリ教えていただけると幸いです。
【SD】スプライトシートを作る①(ちぎれ表現用

今回は、SubstanceDesignerでちぎれ表現の連番テクスチャの作り方を
タイトルに①とあるように、似たような案があるので、ある程度小分けにしたりして記事書いていこうと思います。
連番テクスチャに該当するものは、纏めておこうかなと。
Verは2018.2.0です
【具体的な用途】

この様なテクスチャを作れます、これを単純に連番で再生すると

この様になります。
但し、今回は若干簡易的な方法ではあるので、そこはご了承下さい。
【実際の構造】
例としてなので、4*4マスで進めます。

重要なのは、黄色で囲ったこの二つのノード。
先にこの二つの機能がどうなっているのかを。
【マス目の部分を作る】
今回において、最も重要な部分になります。
FX-Tiling
デフォルトであるノードではなく、自分で定義して作っています、なので、この名前で検索してもありません。
内部の構造としてはこうなっています。

パラメータはタイリング数のXとYをそれぞれ設定するパラメータのみ入れてあります。

FX-Tilingの設定で、パラメータを追加しておきましょう。
今回はXとYのタイリング数なので、変数の型は「Integer2」に設定します。

このデータで作っているものを解説を入れますと

それぞれ数字降っていますが、この数値を16分の1にした数値と思ってください。
なぜ16なのか?は、マス目が合計して16マスだからです。
また、このマス目にするのに、BlendノードのAddで加算合成していますが
加算している二つのデータはこうなっています。


こちらも、最終的に16マスになるので、全て16分の1にしてください。
この二つを加算すれば、16マスでそれぞれ連番になります。
Fx-Mapで作っていますが、FX-MAP自体の構成は至ってシンプルで
元となる「Quadrant」を「Iterate」で複数回処理しているのみです。
(ノードの流れは、下から上になるので注意)

どちらの模様も、今回の例だと4回反復処理させます
つまり、タイリング数がそのまま反復回数となります。
FX-MAPにある、このRoughnessを0に設定しておきましょう

Quadrantは大体関数が入っています、Pattrnには、Squareを設定しておきましょう。

【横線の作成】

まず、こちらから作ります。
反復処理の設定
まずは、反復処理をするIterateから

ここから、関数を作ります

こう繋ぐだけで終わりです。
左は、「Get Integer2」で、FX-Tilingに設定した変数を読み込みます。

タブを見ると、Tilingとあるはずです。

これを設定して、Tilingで設定した変数をここに読み込ます。

次は、ここからYの数値のみが欲しいので、「Swizzel Integer1」で、Yの情報のみ拾ってきます。
これで反復回数の処理はできました。
では、ここで取ってきた
反復回数によって、上から詰めていきます。
全体の処理内容としては、上から順番に隙間なく詰めていくだけです。
ただし下に行くほど、色を明るくしています。
色の設定
色の設定をしていきます、反復回数が多いほど、色の数値を上げていきます。

ノードとしてはこんな感じになります。
左下は反復回数を設定したのと同じなので、今回だと単純に4となります
その右にあるのは、変数の型を整数から、小数点に変えます。
上にある$numberと書いてあるノードがあります、これは現在の反復回数を取得しています。
ノードとしては、GetFloatで、検索すると$numberとあるので、これを設定します。

この数値は、現在の反復回数を取得する変数となります。
但し1からではなく、0から取得してきます。
今回の例では、反復回数が4なので、0,1,1,3とそれぞれ数値を取得してきます。
最後の右にあるのは、上の入力を、下の入力で割り算します。
下の入力は反復回数そのものになっているので、計算としては
0/4
1/4
2/4
3/4
...となります。

この数値は、上から順番にこの色と完全に同一している事が、解るでしょうか。
この時点で色は完成したので、後は上から順番に詰めていくだけになります。
大きさの設定
では、次は大きさを変更しましょう。
Pattern Sizeで関数を作り、中に入りましょう

最終的な構成はこのようになります。
大きさなので、当然XとYがあります。黄色の出力ノードになっているノードは
Vector Float2という名前で、二つnFloatを纏めてくれるノードです。
上の入力がX、下の入力がYとなります。
X軸は1をそのまま入力し、Y軸は、1からタイリング数を割った数に設定します。
今回の例だと、1/4になります。

大きさはこれだけで終了です。

現段階で、真ん中に、1/4の太さのラインが出てると思います。
この段階では、位置がかぶってしまっているので、ここを調整していきましょう。
位置の設定
処理の内容的には、反復の処理が行われる事に、上から下になるように設定しましょう。
ノードグラフとしてはこのようになりました。

フレームで囲いましたが、上と下で機能的には別々で
最後にそれをAddノードで加算している形となります。
先ずは上からです、必要な数値としては、反復処理毎に、座標をずらせば良いわけです。
そして、ずらす数値としては、タイリング数=反復回数なので、1から反復回数で割った数値となります、今回の場合ですと、4で割った数値なので、0.25だけずらします。
つまり欲しい数値は
0/4
1/4
2/4
3/4
となります。
気がついた方も居るかもしれませんが、これは色の設定と同じ数値となります。

ただ、座標でXとYがあるので、少しだけ変わります、Xにはとりあえず0を入れておきましょう。

この段階で、こうなっていると思います。
反復処理毎に下にずれていっています...が
中心から下にズレていっていますので、これを修正しましょう。
こちらの処理は、一つ一つのラインの太さに応じて上に動かせば良いのです
一番真ん中にあるラインが、太さが0.25で、中心に来ていますので
0.375~0.625の部分になっています
なので、Yの座標を-0.375だけ動かせば綺麗になります。
計算式的には、(中心-太さ/2~中心+太さ/2)となります、中心基準に拡大されるので、若干数値がややこしくなります。

グラフとしては、このようになっています。若干ややこしそうですが、基本は四則演算です。

このように区切って考えていきます。
まずは赤
左下の三つはタイリング数を出していて、それを1で割っています。
大きさの設定でしたものと同様、つまり大きさをそのまま取得します。
数値は0.25
次の紫
こちらは、大きさから0.5で乗算、つまり半分にします。
数値は0.125
最後に黄色
-0.5から、先ほどの太さの半分を加算します。
数値は-0.375
先ほどの並べる処理と加算すると、これで綺麗に上から並ぶようになります。
考え方の元としては、大きさを変えると、中心基準(座標0.5)に動くので、その分だけ上に動かそうというわけです。
但し、太さも中心基準なので、そのまま-0.5して、半分だけずらすと...

このように、タイリング処理により、上下に出てしまいます。
これは、元々が中心から上に行っている部分、つまり太さの半分が下に行っていることになります。
なのでここの数値分だけ、移動量を下げてあげる必要がありました。

この時点で、漸くこの横線部分は完成です!
【縦線の作成】
続いて縦線の製作ですが、横線のデータをほぼ流用で作成していきます。
まず、全ての関数内にある、TilingからYを取得している部分を、Xに差し替えます。

更に、Vector Float2の部分の接続の、上下を差し替えましょう

↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

これにより、横線で上から下に並べていたものが
縦線で左から右に並ぶようになります。

回転を弄らなくても、簡単にこの様できます、これでほぼほぼ完成ですが、色の数値が高すぎるので、ここだけ調整します。

数値的には、こうしたいわけです。

ノードのグラフとしてはこんな感じ。
横線では、Yのタイリング数のみで割っていた部分を
XとYのタイリング数で2回除算しています。
【仕上げ】

作った二つのラインを、BlendでAddで合成し、使いやすいようにOutputも繋げておきましょう。


ちゃんと作れていれば、タイリング数を自由に変えても問題なく動くと思います。
【ちぎれ部分を作成】
では、次はちぎれていく処理の部分を作りましょう。

上にはったこのグラフの、右の黄色の枠の部分です。
「Pixel Processor」ノードを使います。

タイプがGrayscaleにしましょう、そのまま下にある、編集をクリックして編集画面へ
まず、このノードでしたい事は、読み込んだ数値が1なら1を返し
それ以外は0を返す、という処理です。

実際に組んだものがこちら
左上の$posは、GetFloat2で取得してきます。
これはXとYの位置を、割合で示してくれる変数です。
その右の「SampleGray」

このノードは、読み込んだデータを加工する際に必要、と覚えておいてください。
基本的にGetFloat2で$posを取得したものをそのまま繋ぐのが、基本的な流れとなります。
この時点で、「Pixel Processor」ノードが読み込んだ情報をそのまま映してくれるはずです。
その右の==とあるノード「Equal」は、上の入力と、下の入力が、同じかどうかを判定します。
正しいかor正しくない、どちらかの情報となります。

その後の?:とあるノードは「If...Else」

このノードは、一番上の入力で正しいかor正しくないの情報をいれると
正しい場合は、真ん中の入力
正しくない場合は下の入力が出力されます。

つまり、このグラフで言うと、読み込んだ情報が、1であるかどうかを判定し
1であれば、1を返し
そうでなければ、0を返します。
処理としてはこれで終了です。
【仕上げ】

最後の組み込みを
左上は、好きなノイズを使いましょう。
その右のタイリング処理は、トランスフォームにある

このノードでしています(ここの処理の自動化はまだされていません)
それを、Blendノードで加算します。
加算したものを先ほど作った「Pixel Processor」につなぐと、白or黒になるので、この情報を減算してあげると、ちぎれて消える表現となります。
今回は簡単な処理...のつもりが長くなってしまいました...
処理的には、まだまだ機能不足な所もありますが、既に長くなってしまったので一旦ここまでです。
色々可能性はあると思うので、詰めていきたいと思います。
中々エフェクトで使ってる人でないと需要はないかもしれませんが。
【Houdini】Resampleでランダムシードを制御してみる

Verは16.5.571です
今回は、このResampleノードで、ランダムシードの調整に関する事を。
ほかの方法でいくらでも代用こそできますが、使い道の一つとして便利なのかなと思ったので。

そもそもResampleとは?
このResampleノード、よく使われる使い方としては、恐らくポイント数を増やしたり減らしたり、になると思います。

CurveのNURBSでポイント数4つで作ったカーブ。
これをResampleノードを使うと、細かく分割する事が出来ます。


ポイント毎のエッジが直線で繋がっていて、モデリングしたりする場合は基本的にこちらを使うことになります。

また、逆に増やしすぎたのを、減らしたりする事も出来ます。

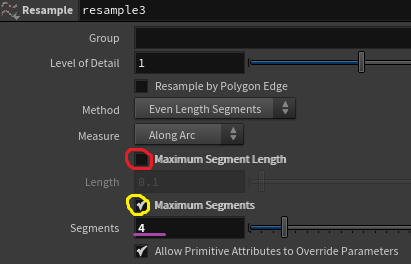
赤の部分のチェックを外して(ここは距離で制御する場合に使います)
黄色にチェックを入れて、紫の下線の数値にポイント数が制御されます。
ランダムシードの制御について
ランダムシード、所謂ランダム性に関するものです、VEXで記載する場合でシンプルな例では
rand(@ptnum)
ポイント番号に対して、0~1の乱数を与えるわけです。
ポイント番号なので、ポイント番号が変われば数値を変えることができます、この制御を今回はこのノードを挟んで作ってみます。
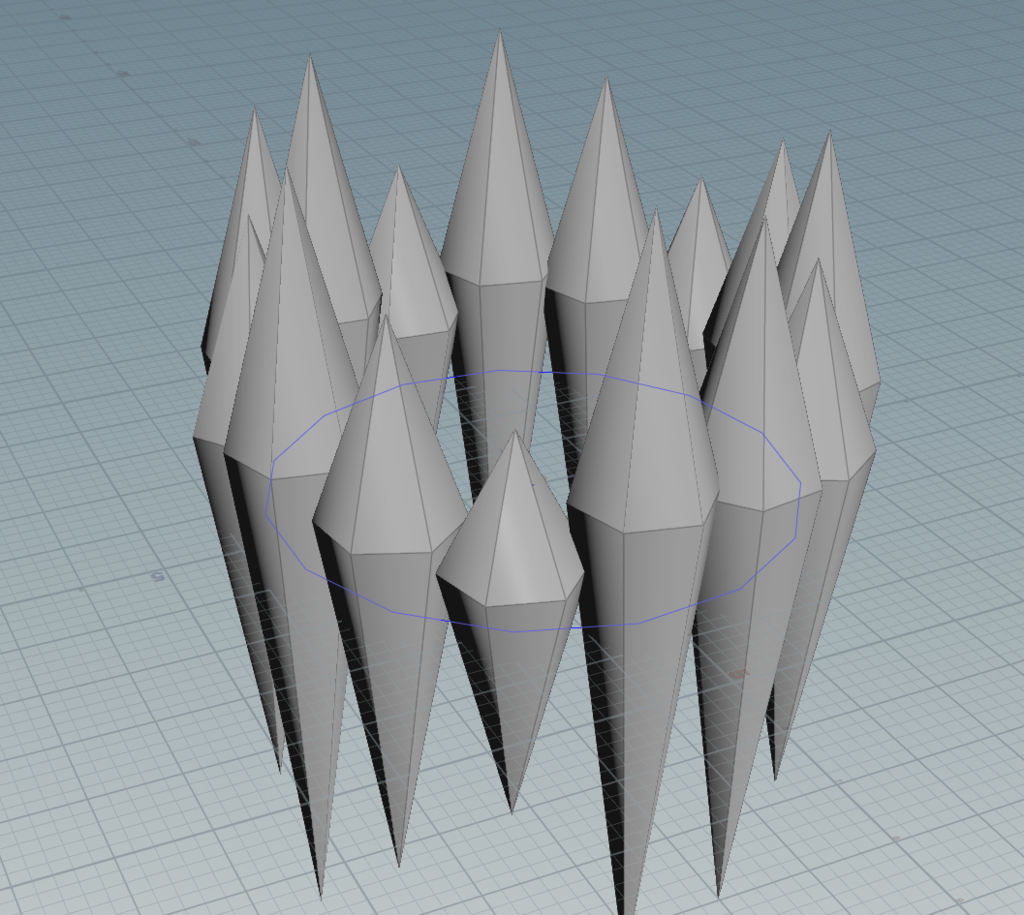
今回のサムネにあるものを例として、複製する位置を、この輪っかから作ります。

複製する場所はここから取ります、Circleで直ぐに出てきます。
ランダムシードの調整で便利なノードとしてあるのが、Sortノード

これはポイント番号を制御したりする際に使いますが
機能の一つに、ポイント番号をランダムにする機能があります。
この機能で制御するのですが、番号がランダムに入れ替えるだけなので
ポイント数が少ない場合、制御出来る幅が非常に小さいという点です。
そこで、最初のランダムにする時のポイント数を増やしてから、Resampleで削減します。

ツリーとしてはこんな感じです。
Circle2では、複製するポイントの元を作ります
Sortで、ポイント番号をランダムに入れ替えます
attcreでは、ここでポイント番号を元に、必要な数値をアトリビュートに保存しておきます。
最後にResample2にて、ポイント数を、最終的に必要な数値に削減します。
最後のResampleを入れる前に、アトリビュートとして保存しておくのを忘れずに。
こうしておくと、元々のcircle2のノードのポイント数によって、ランダムな数値がアトリビュートに格納されていきます。
サムネの画像は、ここで入れておいたアトリビュートの数値を使って、CopyStampノードでランダム性のある複製をしたものです。
今回はここまでです。
Houdiniでのランダム性の制御はかなり色々手段あると思うので、便利そうな方法を試していきたいところですね。
【Niagara】Niagara Parameter Collection Instanceの適用方法

Verは4.20.3です
以前解らなかったNiagara Parameter Collection Instanceの適用法が解ったのでメモ代わりに書いておきます。
マテリアルインスタンスのNiagara Parameter Collection版みたいなものです。
ただし、マテリアルと違い、適用する部分が違うのでマテリアルインスタンスのように扱うことができません。
NPC自体の機能については、こちらをご確認ください。
NPCIの作り方

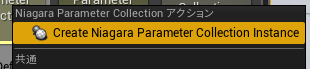
NPCのアセットの右クリックからのメニューで出てくる、これを選択すると、選択したNPCを元にNPCIが生成されます。

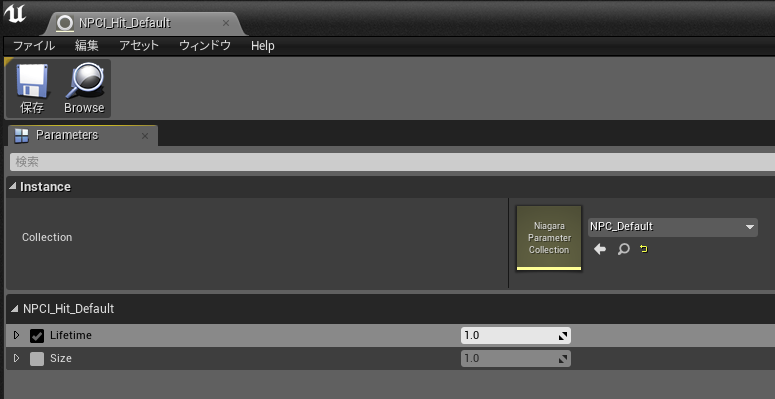
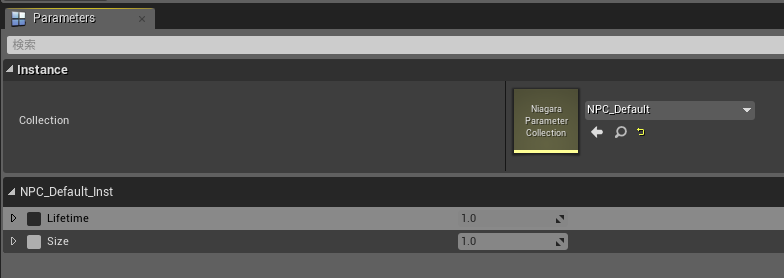
NPCIを開くとこんな感じになっています、上にあるのが、元になっているNPCアセット
下にある項目は、NPCが持っているパラメータです。
左側のチェックを入れると、この数値を変更することができます。
NPCIの適用方法
まずは、元になっているNPCファイルを、エミッターやシステムに登録していきます。

このように、D&Dで適用します(ここにはNPCIは入りません)

NPCIを登録する場所は、SystemDetailsのSytem→Parameter Collection Overridsの部分に登録します。
ここにNPCIを登録して、NPCIアセットから数値を変更すると、NPCの数値から上書きされて設定されます。
これにより、調整用の汎用的なパラメータをNPCで作った場合、エフェクト毎に個別のNPCIアセットで調整できるようにすれば、システムを触ることなく調整する事もできるので、エフェクト自体は作れない人が微調整したりするのは、非常に使いやすくなると思います。
【UE4】【Niagara】Niagara Dynamic Input Script使ってみる

Verは4.20.2です
今回はNiagara Dynamic Input Scriptに付いて。
名前が長いので、以下NDと省略します。
かなり基本的な部分は、この記事で紹介しているので、まだの方はこちらも参考にしてください。
今回の記事では、具体的にどうやって使っていくか?の所を。

NDファイルは、このような基本的な数値を設定するモジュールに対して

このように、XとYが分かれているのを引っ付けたりできます。

NDファイルの中身の構造はこちら、デフォルトは1が出てくるようになっており。
その数値をXとYに同じ数値を代入して、そのままOutputに繋がっています。

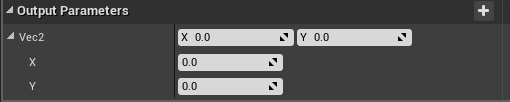
左上辺の、Output Parameterという項目に、出力にあるVec2の情報が入っています。
ここまでは、おおよそ以前の記事の内容と大体似てる部分だと思います。
【NDで計算式を追加する】




便利なのは、Inputを複数持て、このような四則演算用のNDがデフォルトで既に入っています。
システムに追加したりして、エミッターで設定している数値を直接いじるのではなく、ちょっと調整したい場合に非常に便利です。
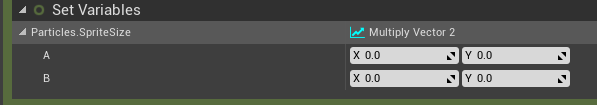
乗算ことMultplyは中でも特に使う機会が多くなると思います。
また、NDにNDを追加することが可能です。

具体例としては、こちらを参考に。
四則演算系の場合、Inputが二つできるのですが、そのInputに対してもNDを追加することが出来ます。
例えばNDの乗算を追加して、A*Bに
このAに加算を追加するとA(A+B)*B
となります、この中の()は、更に細かく設定していく事も可能です。
複雑にする事もできるのですが、その場合はNDファイル自体を追加することも検討に入れたほうが、数値的にややこしく成りにくいと思います。
【Parameterと連動させる】
NDと直接関係では無いかも知れませんが、色々思考中に便利だなと思った使い方を。
まず、他のモジュールでSizeを設定している場合、もう一つSize設定用のモジュールを作ります。


既に設定されている場合、Parameterに格納されているので、それをドラッグ&ドラッグで入れ込みます。
そうすると、このBの数値がそのまま放出されるparticleの大きさの割合を設定する事ができるようになります。
このままの例の場合、用途としては、後で調整したい場合に、調整する場所を解りやすくする事の他
エミッター側で設定した数値を、システム側で個別に調整したりする場合等に用途がありますが、重要なのは、他のパラメータでも自由に設定出来る事です。

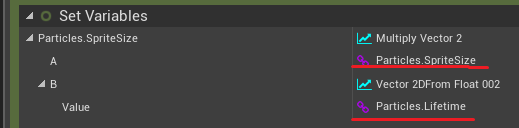
例えばこのように設定すると、放出されるparticleのサイズが、放出される生存時間が長いものほど大きいものが放出されるようになります。
SizeはVector2で、LifetimeはFloatですが
NDは、Vector2をFloatに変換する事も可能なので、このような、型の違うものを混ぜ合わせる事が可能です。
この機能を使うことで、一つの数値に入っている乱数を使いまわすことも可能です、生存時間によって、サイズだけでなく、放出位置や、角度など、非常に多数のものを設定する事ができます。
NDファイルそのものの製作などは、またいずれ書こうかなと思います。
それでは今回はここまでで。