【UE4】煙(半透明)のライディング関係

VerはUE4、4.23です
初めに
エフェクトとかで煙って使う機会多いのですが
煙っていわゆる光の影響受けたほうが自然に見えやすいですし(真っ暗な洞窟無いで土煙が明るいのは違和感が強い)
ただ、いわゆる半透明になってしまうので、ライディング関係が割とややこしくなってしまいます。
UE4の場合、半透明の基本的な設定だと、うまいこと影の影響などを受けてくれません
なので、色々試したりした結果とかを書いていこうかと思います。
とりあえず出してみる

マテリアル側は、とりあえずシンプルに煙用の画像と
ParticleColorを混ぜたものを
画像の所には歪みは入れてますが、ここはライディングには特に関係ないです。

基本的な半透明の設定だけだと、こんな感じに、影の影響を全く受けていません

一応ですが、レベル自体はこんな感じに
謎の物体を用意して、ディレクショナルライトからの影が出るように作っています。
煙に影を落とす

マテリアルの詳細から
Lighting Modeを
Surfacr ForwardShading
に変更します、そうすると

影が落ちます
ここで起きる問題点
影自体は落ちますが、これだけだとまだ問題が残ります。


この二枚、右も左も
同じレベルで再生した、同じエフェクトです。
見てわかると思いますが、明らかに色が違いすぎます。
1枚目の暗い方は、キャラの前の方から光が来ています
2枚目の明るい方は、キャラの後ろから光が来ています
つまり、ライディングの影響を受けることにより、影の影響を受けてくれるが
光の角度の影響まで受けてしまい
角度によって色合いが著しく変わってしまう、という問題が起こってきます。


結構見えにくい部分もありますが
UE4やってると頻繁に見ると思いますが、シェーダーコンパイル中に表示されるものですね。
光としては、キャラの前側から両方来ています。
煙用のテクスチャとかを使っていても、ビルボードなので、板ポリに貼ってある状態です。
そして、ビルボードは、カメラの向きに合わせて角度が変わります
上の二枚の画像、1枚目はキャラの上から、二枚目はキャラの後ろからで
角度が違いますが、ビルボードなので、カメラに向いて配置されます。
カメラに向いて配置されるので、カメラの向きによって
煙の板ポリの角度が変化します。
そしてその角度によって、光の入り方が変化します。
この例だと、1枚目は斜め上から光が入っていますが
2枚目は、ほぼ後ろから光が入ってきます
後ろからなので、当然暗くなります。それがおそらく原因で


このような、角度によって光の影響が違いすぎる、というのが起きるのだと思います。
画像だけだと解りませんが
カメラのみ動かしても色がどんどん変わっていきます(向きによって変化が大きい、小さいはありますが)
問題点の解決策
煙に影を落とす処理をするためにした
Lighting Modeを
Surfacr ForwardShading
に変更したことで、マテリアルの最終接続での有効になっているものも変化しています。

Metallic
スペキュラ
ラフネス
Normal
この四つの接続が有効になっています。
光の入る角度が問題だったので

ノーマルに接続しましょう
ビルボードにより、カメラの向きで光の当たる角度が原因
そして、球体であれば、どの向きからでも変わることはないので

このような、球体に近づけるような法線を作って適応します。
元々ダメ元で試していけただけでしたが
光の反射に計算されるのが、法線によって変形する...
のがおそらく理由だとは思います。

また、適応しただけでは影響が小さかったりするので
その下にあるDirectional Lighting Intensity
を10に設定します

この時点で、このようになりました
下の方が暗いのは、恐らく法線の範囲が届いていないのが原因かと思われます。
法線を入れてない時点では

全体がこんな感じに暗くなりすぎていたので
大分向きによる破綻は抑えれていると思います。
ただ、この時点でも、光の影響が寧ろ強すぎるとか出てきたりすると思います。

ラフネスは恐らく1の固定でいいと思います
またMetallicは、数値で色合いが結構見え方変わってきます


これはMetallicの1と0の比較です。
Metallicは金属のような反射の為ですが
それが具体的になぜこうなるのか?までは正直解ってないのが現状です。
とりあえず進捗
— moyasi@マテフォの中の人 (@torisutamoyasi) 2020年1月20日
メッシュにテクスチャ綺麗に貼れてないですが、一応こうして見るとそこまで目立ちにくくはあります
だからといって適当にして良いワケでもないですが pic.twitter.com/bxeFES5Gqv
この手法で作った煙をエフェクトのパーツとして入れたものが
このようになります。
最後の部分は原理は解ってない部分がまだありますが、今回はここまでとなります。
【UE4】トゥーンエフェクト用マテリアル
この記事は、UE4のアドベントカレンダー用の記事となります
17日のものになります。
#UE4#GameSynth#エフェクト
— moyasi@マテフォの中の人 (@torisutamoyasi) 2019年11月14日
トゥーン調のエフェクト練習用の
6属性の魔法エフェクト完成しました~
効果音も込で作ってます。 pic.twitter.com/VMDcliVw4r
自身が作ったトゥーン調のエフェクト自体はこのようなものを作りました。
【ベースとなるマテリアル】

大元のベースとなる部分は、このようになっています。
最後にあるFloorは数値の切り下げとなります。
最初に画像同士を乗算し、0~1の数値を出し
その次にAddで基本的に0~1の数値を加算(この場合は0.9)
※ここの数値は、インスタンスなどで調整できるようにすると、非常に楽です
その後に切り下げをすると、1以上の数値が1、1未満なら0となるので
これで0か1にする事ができます
必要なエフェクトによってマテリアルを作り直しはしますが
基本はこの考えがベースになってきます。
【火用マテリアル】

こちらが、これで作った炎のエフェクトの部分になります。
火用とありますが、煙など、他の物にも流用はしています
中央の炎と、煙のマテリアルは殆ど一緒の構成となります。

マテリアル単体だと、このような見た目となります。
所々に、緑や紫が混ざる理由は現状不明です...

マテリアル全体としてはこうなっています。
ただ左の黄色の部分は、主に歪みやスクロールの処理のみなので、今回は省きます
(この辺はほかの記事などで色々書いてあります)

今回のマテリアルを、部分的に分けるとこのようになります
赤枠の部分と、青枠の部分を作り
その二つを乗算しているのが黄色

赤枠部分は基本的に四則演算となります
紫の部分は、ParticleColorのAに繋いでいて、ここからも調整しやすいようにしています。
あとはベースとなるマテリアルと同様
テクスチャ2枚を乗算し、その後定数を加算
Floorによる切り捨てで、0か1の二極化します
最後にParticleColorと乗算するだけの紫
オパシティやオパシティマスクへの接続は、青枠からとなるので
青枠の部分が全体の映る範囲となります

そしてこちらは青枠の部分となります。
赤枠と基本は変わりませんが
色を1色ではなく、二色になるようにしてあるので。
全体の色と、色の濃い中心の部分
二つのマスクを作って、最後に加算しています。
内容としては、赤枠がベースですが
最後の加算する数値を、インスタンスで調整することで
濃い部分の色の割合を調整できるように組んであります。
Ceilというノードがありますが、これは切り上げの処理となります。
黄色の部分は、全体のマスクをとる赤枠部分と、色を取る青枠部分を乗算しています。

また、今回のマテリアルは、テクスチャを3枚使っています
全体のマスクに使うテクスチャと
色の部分に使うテクスチャで分けてあります。
そのまま乗算すると、薄くなりやすいのですが
Floorにより、整数にする事で、中途半端に薄くなったりがないような処理となっています。
これでマテリアルそのものは完成となります。

歪みなどを使う前提であれば、同じ構造で、このようなものも作れます。

水の余韻部分でつかったこのようなパーツもありますが
これは極座標ではなく、同じマテリアルにメッシュを使って作っています
一部飛び散る粒子や地面のグローなど
例外もありますが、基本的にはこの構成で作っているものとなります。
【Houdini】Stamp機能をCopyToPointで代用し、角度を調整する

Verは17.5.391です
【初めに】
Houdiniには

CopyStamp、という非常に便利なノードがあります
複製しつつ、ランダム性も持たせるという機能なのですが
ただ難点として、これがかなり重いです。
データ量が少なくても、このStamp機能で処理が結構かかってきてしまう
という事が起きたりします。

なので、こちらの、CopyToPointを使って
この機能を擬似的に真似してみようかと思います。
【複製する角度を乱数に】

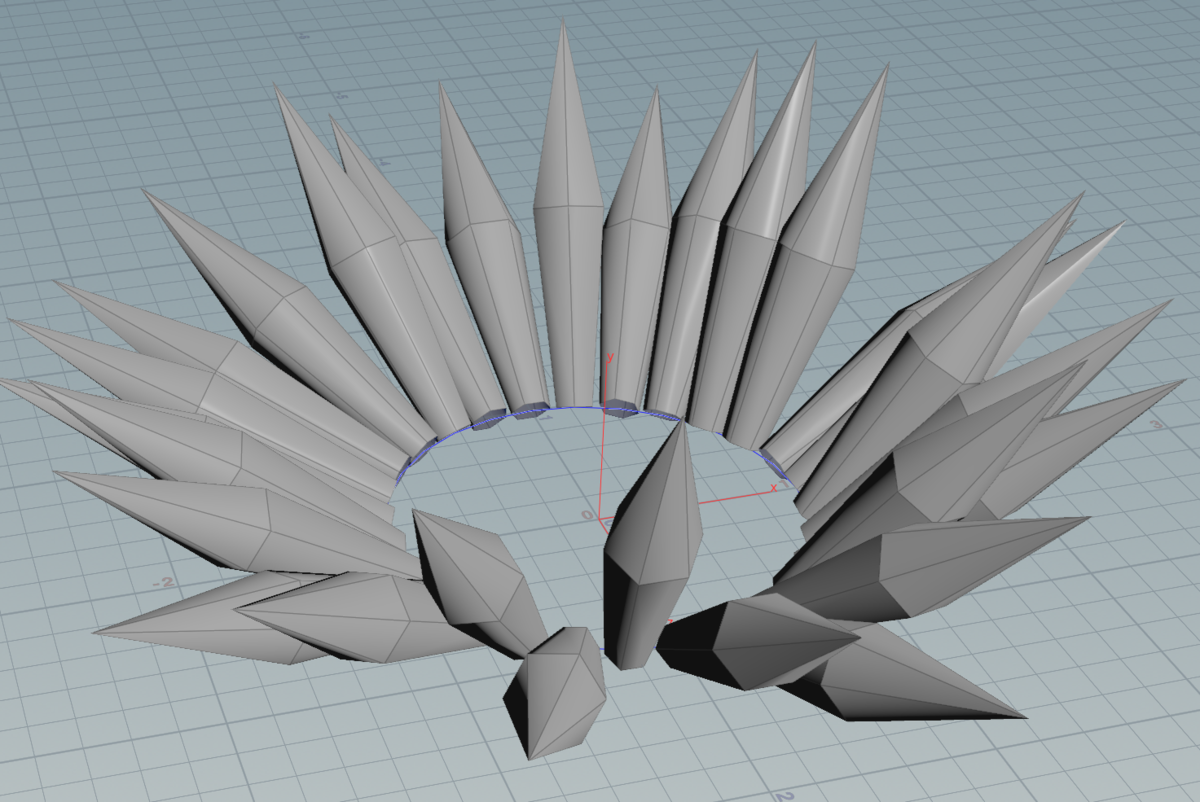
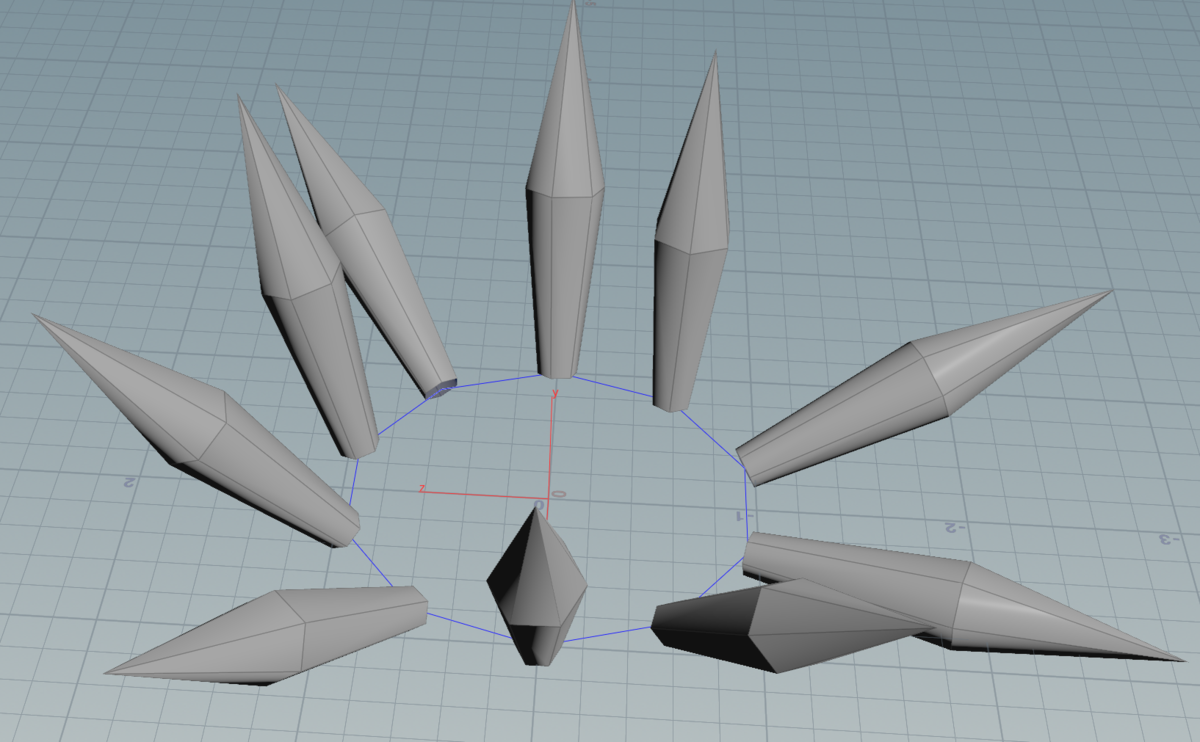
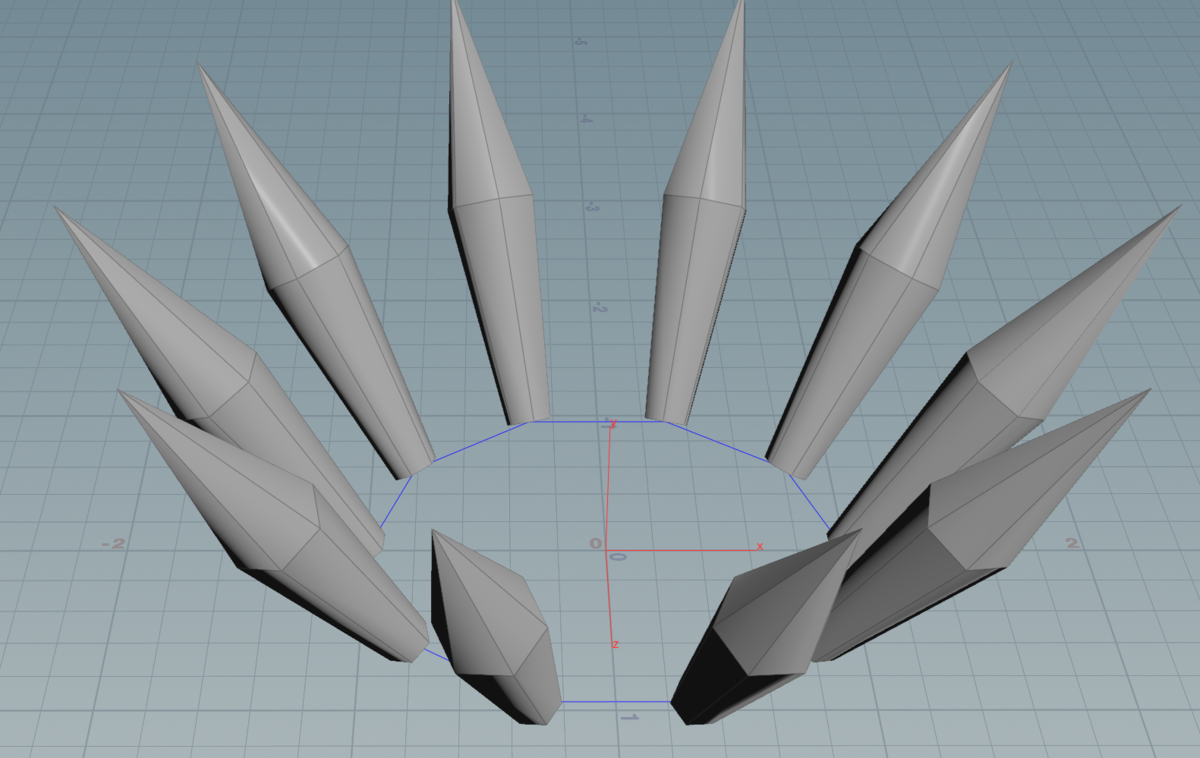
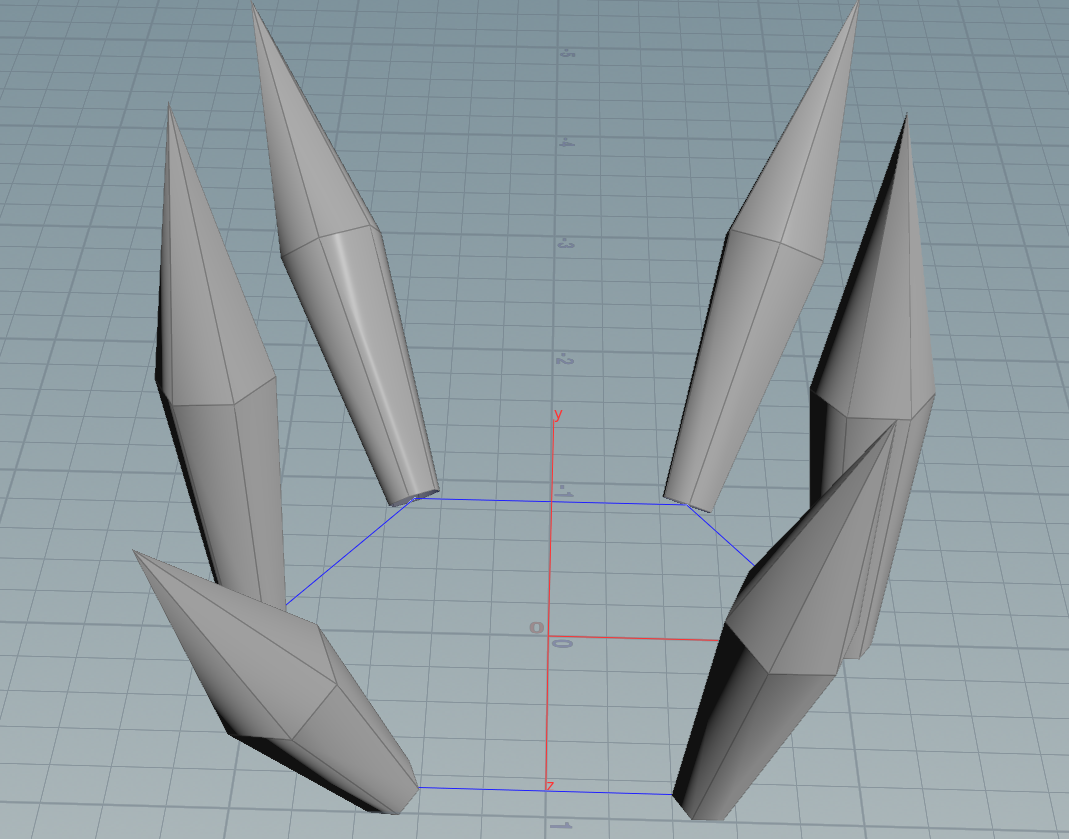
まずは、このようなものを作りました。
棘のようなものを、円状に並べたものです。
氷や岩などのベースなどに使えそうです。

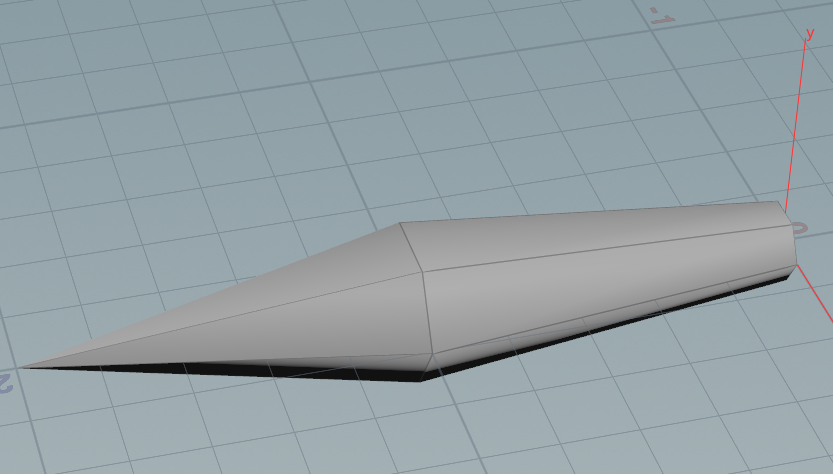
作り方としては、まず複製するジオメトリ自体は、Tubeを二つ繋げて作ります。
横に倒してあるのは、複製する場合に向きが可笑しくなってしまった為です。

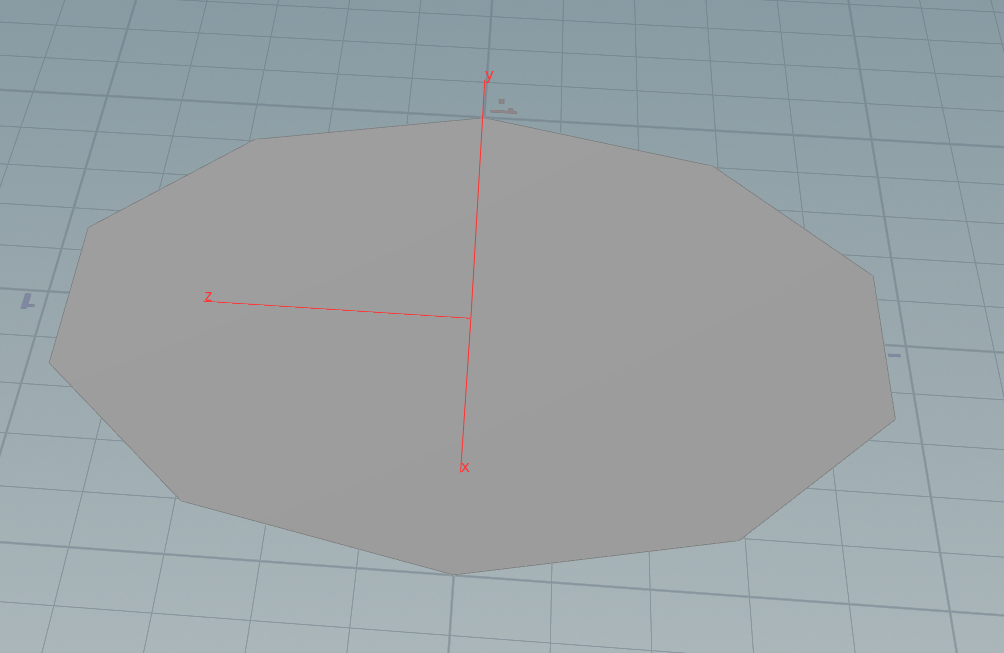
複製するポイントは、Circleを使っています。
デフォルトだと角度がおかしいので、X軸に90度回転を入れています。
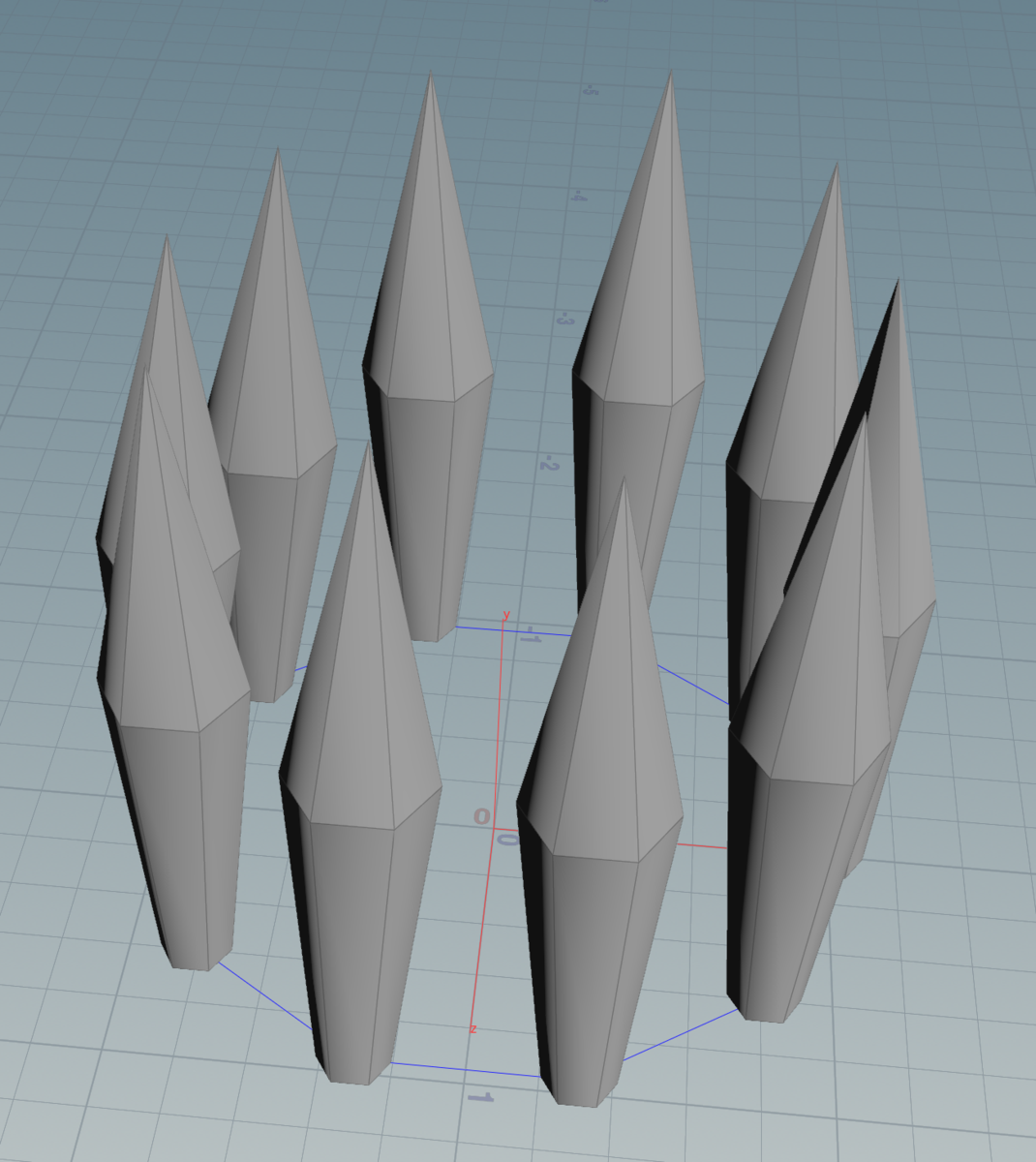
解りやすく極端な例としては

このように、複製する毎にランダムな角度になるようにします。
そもそもこの角度はどこで決まるのか?という話になります
CopyToPointノードの設定で第1入力か第二入力かのどちらかを選択できます。
ここでは第二入力の角度を取得するようにします(デフォルト設定のままです)

この場合、第二入力の、法線の方向によって決定されます。
つまり、法線さえ弄ってしまえば、角度を自由に変更できるということになります。
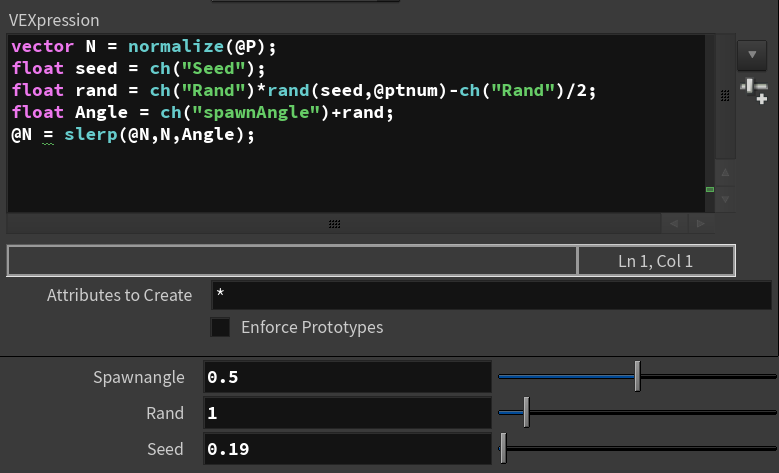
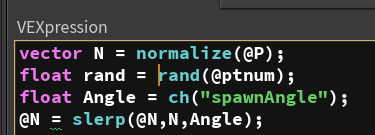
法線はPointWrangleで作っていきます

内容としてはこんな感じになりました。
やっている手順としては
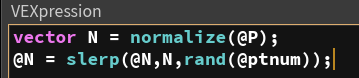
元の法線の情報である@N(今回は全て(0,1,0)の上向きの法線になります)と
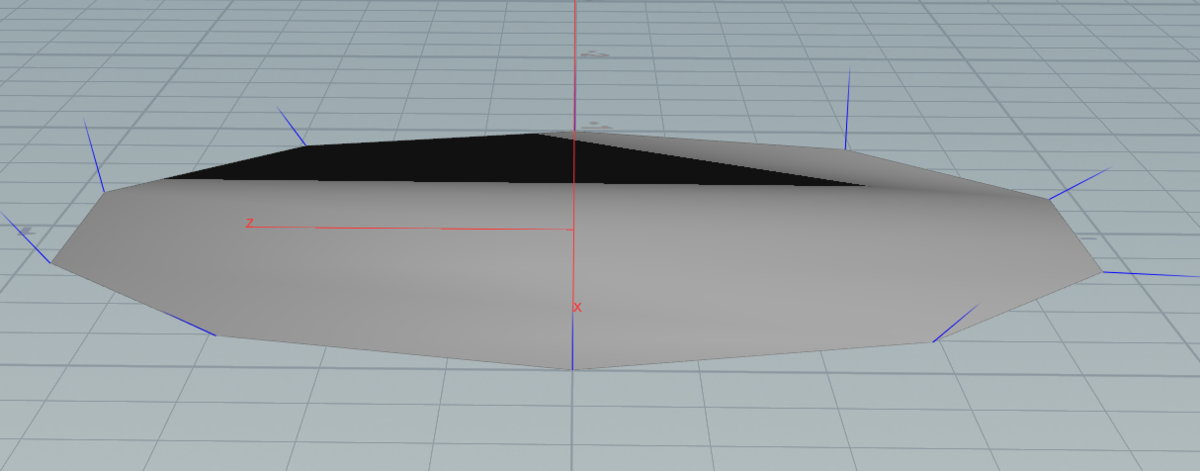
中心から外に向かうベクトルを仮の法線として
その二つの間からランダムに持ってくる。というイメージです。

中心から外に向かうベクトルは、このような方向を向くベクトルになります(青い線がそうです)

単純に、角度をバラバラにしたいのみであれば、これだけで十分です
ただ、これだと調整ができないので
自由に調整をしたいのであれば、ここを編集する必要があります。

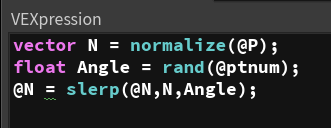
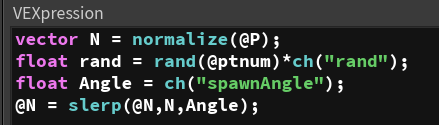
次に移る前に、コードを少し書き換えます。
内容としては変わっていません
この状態で、このAngleという変数に入れた数値で、法線の角度が変わるようになります。
では、このAngleに何を入れるのか?という部分になります。
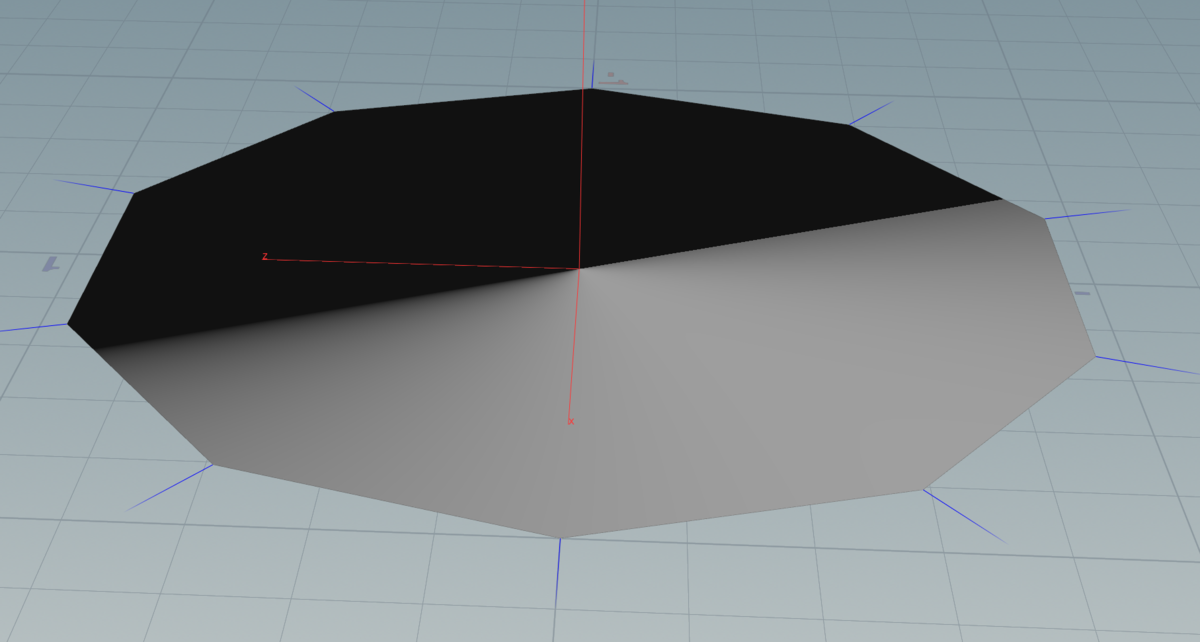
現段階で、このAngleが0であれば、上向きに複製されます
逆に1になれば、中心から外を向く配置になります。
どのように角度を調整するようにすればいいのか?
という部分は、個人差があると思いますが。
今回は、基準となる角度と、振幅を指定する二つの角度で制御します。
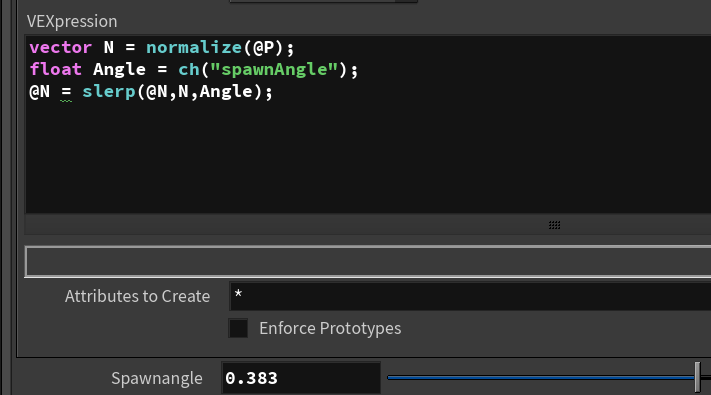
まず基準の角度を作ります

ch関数を使うことで、下に操作できるスクロールバーが追加されるので
ここで角度を調整できるようになります。

ここのパラメータで複製される角度が一律に変更されていれば完了です。
この段階を、基準の角度として、ここに乱数を加えていきます。
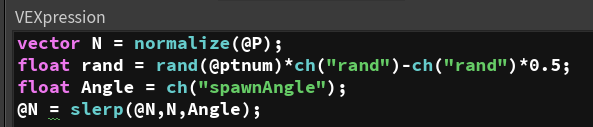
乱数の部分は見やすいように、一旦変数を作ります

また、rand関数で0~1の乱数は使うので、一旦作ります。
やりたい事としては、Angleの変数に乱数を追加する訳ですが
その乱数を、制御したい、という事になります。
厳密には例えば0.2であれば-0.1~0.1という事になります。
今回であれば、この0.2は後から調整するので、パラメータを作ります

実際にどのくらい変化するかは、スクロールバーで調整できるようになりました。

また、更に受け取った数値を0.5で掛けた数値を引き算すれば
0.2の場合であれば-0.1~0.1の数値が返ってくるようになります。

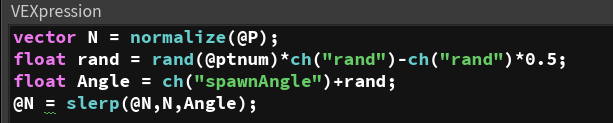
次は、計算した変数を、Angleの変数の中に加算します。
最後に、ランダムシードも作っておきます。
 これも解りやすいように、変数に入れておきます。
これも解りやすいように、変数に入れておきます。
randの変数の中のrandの関数の中の数値が変われば変化がするので
@ptnumでポイント番号からとってきている部分に、加算するだけで設定ができます。

これで、こんな感じに、パーツごとに倒れたり、倒れてなかったりの調整ができるようになってると思います。
【GamySynth】風魔法の効果音を作ってみる

Verは2019.2です
【初めに】
この記事は
この記事の続きの内容で
今回は水部分のを作っていきます。
【GameSynth】

今回割とシンプルです。

このWindのノードが非常に便利です
ただ、このWindのノード初期状態では、音量がかなり小さく
音が鳴り始めるまでに時間が掛かるので、そこは少し注意が必要かもしれません
比較的に早い風や遅い風
低音や高音などの調整のパラメータもあるので、このノードで比較的に調整できる部分は多いです
上から3番目のFluctuationを1にすると、これで音自体の確認は比較的にしやすくなるともいます。
下の方にあるHigh、Mid、Lowはそれぞれ高音、中音、低音
みたいなイメージで調整していくと、調整がしやすいと思います。

その後、Noise、Granular Noiseを使い、音を少しいじっていきます。
メインはWindの方なので、こちらはそこまで目立たないようにしておきます。

最後にEnvelopeとGainで音量のフェードイン、フェードアウトを追加して出力します。
また、ここのフェードインとフェードアウトを入れてないものも、同時に出力しておきます。
【UE4】

Mind_5Loop
という5秒で切った音声と
Wind_Min
というフェードインとフェードアウトを最後に追加したものを読み込みます。
Loopの方は、最初の部分の音がどうしても小さくなっています。
WIndで作るとこのようになりやすいようです。

最終的なサウンドキューの中身はこうなりました。
上の枠が、発生時の音
下の枠が、大きい竜巻が出たときの音となります。

上の枠が二つに今回分離してます。
今回で比較的に苦労した部分になります。
上の赤枠が、最初の予兆の小さい風部分の音で
下の赤枠が、予兆とメイン部分の音の間を繋ぐパーツとなります。
無音、もしくは非常に音の小さい部分が効果音でなってしまったので。
今回はこのような形で調整しています。
UE4に持って行く時に、フェードインとフェードアウトは入れてはいるものの
突然再生するとどうしても違和感が出てきやすいので
今回は、このような形で、間に音を埋め込むように調整しています。

こちらのメインの部分となる音に関しては

Enveloperを使い、緩やかにフェードアウトするように調整しています。
フェードインが比較的に急になったので、この部分をほかの既になっている音と被せて違和感が出ないように調整しています。
今回はここまでになります。効果音はまだ慣れてない部分が多いですが。
少しづつ記事は書いていこうかと思います。
【GameSynth】水魔法の効果音を作ってみる

Verは2019.2です
【初めに】
この記事は
この記事の続きの内容で
今回は水部分のを作っていきます。
【GameSynth】

サムネイルにもある、これが全体の完成図となりますが
この赤枠の部分は、プリセットをそのまま使っています。
なので左部分の内容となります。

水音とノイズを単純に混ぜているような構成になります。

左から、Gooは水道から少しづつ水が流れる音。
という感じでしょうか
メリハリのある様な、音を追加するのに使っています
今回Clockでトリガーを出して、ある程度連続的に音が出るようしています。
今回はGooノードの音が比較的長めなので、そこまで影響こそありませんが。
比較的に目立ってきやすい音でもあるので。再生し続けるのではなく。
流したり切ったり、というのを不規則に制御ができるようにはなっています。

Rainは雨が降り注ぐような音になっています。
また、比較的にパラメータ数が多いです。
今回作りたいのは、水の音ではありますが、雨の音ではないので。
デフォルトのままだと違和感がどうしても強いので、波のような音になるように。色々弄って調整していきます。
今回は、ここが最も大元となる要素になります。

次のHailも比較的にパラメータが多めです
雹の音のようですが。Gooと同じような用途で今回は入れています。
ただGooとは違い、低音でそこまで目立たないようにはします。

最後に、GranularNoiseとNoise。
この二つは比較的に使いやすいので、このような音を作る際は、とりあえずでも入れておくのが良いと思います。

後は単純にMixerで混ぜます。
最後にGainとEnvelopeをつかって、音のフェードインとフェードアウトを作って終了です。
また、今回UE4上で加工もするので
EnvelopeとGainを入れず、5秒程の、長い効果音もインポートしておきます。
【UE4】

Waterという、短い効果音と
Water_Loopという、途切れのない効果音を入れます。
これは、エフェクトの長さに応じて、UE4上で操作できるようにするためです。

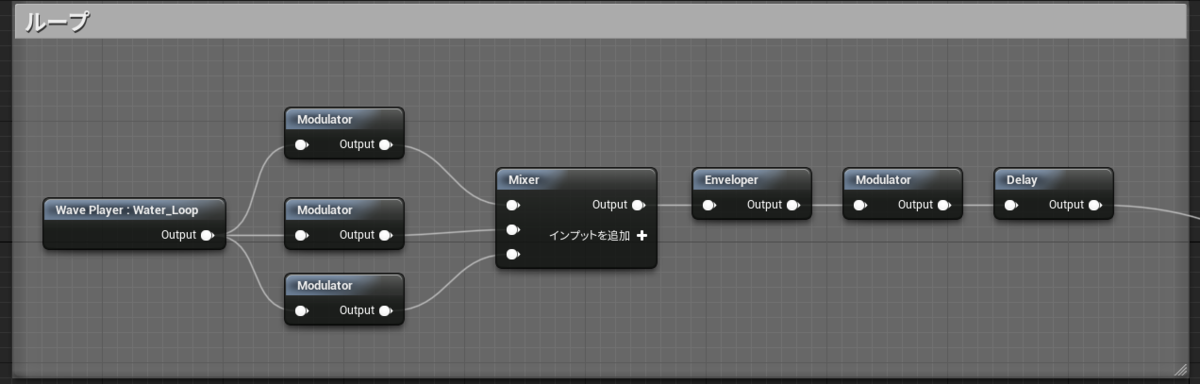
UE4側ではこのようになっています。
音の分け方としては
・最初の予兆の水が出るところ
・水が延々と出続けるところ
・中心の柱が拡大するところ
・最後の水が落ちる余韻のところ
主に4つに分けています。

予兆の部分はシンプルに、ピッチと音量を変えたのを混ぜて単純に再生しています。

ループの部分は、UE4側で音の長さをあるていど変えれるようにしています。

UE4側にもEnvelopeがあります、こちらでは、単体で音量とピッチを変更することができるので。
エフェクトに合わせてここを調整していきます。

拡大する部分、こちらにもEnvelopeを使っています。
そのままでは制御しにくいところを、少し弄っています。

音量、ピッチともに調整しています。

最後の余韻部分の音は、音量とピッチの振幅を増やしているだけです
Envelopeも使っていますが、拡大する部分と同じものを使っています。
音のなるタイミングの調整は、それぞれDelayで調整しています。
一つのキューにまとめる場合はこの手段が手軽かなと。
アニメーションシーケンスやモンタージュで鳴らす場合は。
そちらで制御するのもありだとは思いますが。あまり多くても大変かな、と思う部分はありますが。
逆にサウンドキューでタイミングまで調整すると、モーション毎にタイミングをズラすとかが、面倒になってきます...
今回はここまでとなります、次は風の音の記事を書きます。
【GameSynth】火魔法の効果音を作ってみる

Verは2019.2です
【初めに】
今回は、Modularモデルを使ったちょっとした効果音の作り方みたいなものを
とはいえ、まだまだ慣れてない部分はどうしても多いので
内容的にはかなり初歩的な内容になってくるかなとは。
また2019.2のVerで色々新規に増えたノードが中々便利なので、その辺使うと楽な部分は結構多かったりします。
#UE4
— moyasi@マテフォの中の人 (@torisutamoyasi) October 12, 2019
とりあえずこの三つには効果音まで装着完了 pic.twitter.com/aYsNcdXnFz
どんな効果音作ったか?に関しては、こちらで確認してください。
また、ある程度UE4側で制御している部分もあります。
今回は火の部分です
【GameSynthでの作業】

まずは火です

そして、このFireという、かなりダイレクトなノードがあり、これが非常に便利です。
今回は、左がメインの部分、右側が、余韻のような部分の音となっています。

パラメータとしては大体こんな感じになっており。
Fireで、ある程度パラメータを弄りながら、確認しつつ
ある程度音が合いそうなのをまずは探します。
また、デフォルトでは時間は∞になってます
今回は弄っていますが、ここは単体ではデフォルトのままでも、問題なかったりします。
フェードインとフェードアウトを作る場合、とりあえずやりやすいのが、EnvelopeとGainです。

Envelopeはデフォルトの時点で、このようなカーブが既に出来ています。
デフォルトのこの曲線自体が、比較的に使いやすいので。
そこまで弄る必要性は少ないかと思います。
下のDurationが時間になり、デフォルトだと1秒で短いので
これは必要に応じて頻繁に変えることになるかなと。
Fireで時間を変えることはできますが、音が自然には切れてくれないので
このような方法で切ったりします、その場合、Fireノード自体の時間はそこまで重視しなくても問題は少ないかと思います。

右の余韻部分はこのようになっています。

上のMixerで、この三つの音源を混ぜてます
今回はWindも入れてますが、GranularNoise、これは以前のVerからもありましたが、比較的に使い勝手がいいので、とりあえず、で入れておくのも良いと思います。
音源のノイズ系は、ある程度Mixerで纏めて置くと、ノイズ同士の混ざり合いなどが確認しやすくて良いのかなと思います。

後半部分は、先程もあったGainで音量調整です
その下のTimeShifterは音の発生を遅らせます。
GameSynth内でタイミングを調整する場合は、これでずらします。
バラにして、エンジン側で調整する方が、使い勝手は良さそうですが...
【UE4への組み込み】

UE4側では、読み込んだデータから、サウンドキューを作ります。

三つに分かれているModulatorは、音量やピッチの調整をするノードです。
最小と最大があるので、振幅を出すこともできます。
そのまま鳴らすのも当然出来ますが。個人的には、ピッチや音量の幅をある程度持たせたものを、混ぜています。
音量はそれぞれ0.95~1.05
ピッチは
0.85~0.95
0.95~1.05
1.15~1.25
この三種類を使っています。
その後のMixerは複数の音を混ぜる役割です。
インプットを追加で増やせるので、ピッチを5段階とかにさらに分けて、合成というのもできます。

最後のModulationは、全体としての調整になります。
今回は、出力した時点で、効果音が余りにも小さかったので、ここで一括して大きくしています。
全体の大きさ調整は、一括して調整したほうが楽なので、基本的に後になるようにしています。

Mixerは、音をちょっと変えたのを混ぜる他に。
要素毎をバラにしてUE4に持ってきて。
最後に要素毎を合成する手段にもよく使います。
今回はここまでとなります。水と風も纏めようかなとは思いましたが
一つの記事が長くなりそうなので、ここは分けて記事に書きたいと思います。
【UE4】TextureSampleでUVアニメーションさせる

Verは4.23です
【初めに】
エフェクト用のマテリアルで、時々使う機能が
UVアニメーションを使ったマテリアル。

基本はこのような、UVアニメーション専用のノードを使います。
横の枚数や縦の枚数、どのようにアニメーションさせるかなどは
カスケードやNiagara側から制御する事になるのですが。
Niagaraの場合、メッシュタイプでは、今のVerでは恐らく対応してなさそう?なので。
TextureSampleを使って、自分でここの計算をすることで。
本来は出来ないUVアニメーションを自分で実装してみよう、という内容です。
いけたぜ pic.twitter.com/fgRLZaZfN8
— moyasi@マテフォの中の人 (@torisutamoyasi) August 29, 2019
こういうのが出来ます。
【横のみのアニメーションを作ります】
基本的に、TextureSampleにある、UVsの接続にいろいろつないでいって動かすようにします。
この接続部分に関する部分は
この、極座標の処理組んだ時の記事で書いてあるので。
原理的なところから気になる場合は、こちらを確認してみてください。

まずは、この横だけのものから、処理を組んでいきます。

左の1/4だけ映す場合はこう、非常に単純
X(R)を0~0.25が映る様にすればいいだけです。
ただ、この場合この0.25どこから持ってくるの?となってしまうので

ちゃんとこんな感じにしておきましょう。
テクスチャが横に4枚あるので、4。
分割数は、元の使うテクスチャで変わってくるので
ここはインスタンスで変更できるようにしておくと、便利だと思います。
ただ、今回の本題は「UVアニメーション」なので
そちらの処理を組んでいきましょう。
原理的な話だと、Rが0~0.25表示になっている部分が
0.25~0.5
0.5~0.75
0.75~1
この様に変わってくれれば良いわけです。

ここで非常に便利なCeilというノードが
小数点の切り上げの処理をしてくれます。
つまり、1,2,3,4...と段階的に数値が上がっていきます
それを4で割るだけで
0.25,0.5,0.75,1と段階的に数値が上がっていきます。

今はTimeで代用しますが、グラフとしてはこんな感じになります。
Timeからの数値を切り上げて
タイリング数で割ってあげます
その数値を加算すれば完成です。
横の分割数の数値を使っているので。ここが例えば8になれば
Ceilからでてきた整数も8で割ってから加算されるので、綺麗な数値になります。

分割数が多いほど、遅くなるのであれば
その分割数で乗算してあげると
Timeの数値が0~1で、分割数に関係なく、最初から最後のコマまでアニメーションされます。
横だけなら、これで完成です。
最後に操作しやすいように、DynamicParameterをつないでおきましょう。
【縦と横に拡張します】

次は、縦と横のあるものを作ります。
原理的には一緒ですが、若干ややこしくはなります。

まず、1コマ毎の更新の速度が、縦と横を掛けたものになります。
1秒で全てのコマを再生するなら
1コマ辺1秒/(横*縦)となります、今回は8*4の32です。
この速度で、横軸を行ったり来たりします。
縦の分割が4なので、1秒の間に、横を左端から右端に4往復します。

若干複雑にはなりますが。
横の動きと同じように縦の動きを作るだけになります。
ただ、この状態で再生すると、少しだけズレが出てしまいます。

時間から横のコマが変わるパターンと、横の変わるコマのパターンが少しずれているのが理由なので
縦軸が変わる時間を、少しだけこのようにズラしてあげると綺麗になります。
1/32の32は、当然全体のコマ数です

最終的には、DynamicParameterも入れるのを想定して、おそらくこんな感じになるかなと
同じパラメータを流用したりで、結構ごちゃごちゃになります...
これを使えば、UVアニメーションとタイリングの併用も...
多分出来ると思います!
これはまた実際に試した時にでも記事に書くかなとは思います。