【SD】スプライトシートを作る①(ちぎれ表現用

今回は、SubstanceDesignerでちぎれ表現の連番テクスチャの作り方を
タイトルに①とあるように、似たような案があるので、ある程度小分けにしたりして記事書いていこうと思います。
連番テクスチャに該当するものは、纏めておこうかなと。
Verは2018.2.0です
【具体的な用途】

この様なテクスチャを作れます、これを単純に連番で再生すると

この様になります。
但し、今回は若干簡易的な方法ではあるので、そこはご了承下さい。
【実際の構造】
例としてなので、4*4マスで進めます。

重要なのは、黄色で囲ったこの二つのノード。
先にこの二つの機能がどうなっているのかを。
【マス目の部分を作る】
今回において、最も重要な部分になります。
FX-Tiling
デフォルトであるノードではなく、自分で定義して作っています、なので、この名前で検索してもありません。
内部の構造としてはこうなっています。

パラメータはタイリング数のXとYをそれぞれ設定するパラメータのみ入れてあります。

FX-Tilingの設定で、パラメータを追加しておきましょう。
今回はXとYのタイリング数なので、変数の型は「Integer2」に設定します。

このデータで作っているものを解説を入れますと

それぞれ数字降っていますが、この数値を16分の1にした数値と思ってください。
なぜ16なのか?は、マス目が合計して16マスだからです。
また、このマス目にするのに、BlendノードのAddで加算合成していますが
加算している二つのデータはこうなっています。


こちらも、最終的に16マスになるので、全て16分の1にしてください。
この二つを加算すれば、16マスでそれぞれ連番になります。
Fx-Mapで作っていますが、FX-MAP自体の構成は至ってシンプルで
元となる「Quadrant」を「Iterate」で複数回処理しているのみです。
(ノードの流れは、下から上になるので注意)

どちらの模様も、今回の例だと4回反復処理させます
つまり、タイリング数がそのまま反復回数となります。
FX-MAPにある、このRoughnessを0に設定しておきましょう

Quadrantは大体関数が入っています、Pattrnには、Squareを設定しておきましょう。

【横線の作成】

まず、こちらから作ります。
反復処理の設定
まずは、反復処理をするIterateから

ここから、関数を作ります

こう繋ぐだけで終わりです。
左は、「Get Integer2」で、FX-Tilingに設定した変数を読み込みます。

タブを見ると、Tilingとあるはずです。

これを設定して、Tilingで設定した変数をここに読み込ます。

次は、ここからYの数値のみが欲しいので、「Swizzel Integer1」で、Yの情報のみ拾ってきます。
これで反復回数の処理はできました。
では、ここで取ってきた
反復回数によって、上から詰めていきます。
全体の処理内容としては、上から順番に隙間なく詰めていくだけです。
ただし下に行くほど、色を明るくしています。
色の設定
色の設定をしていきます、反復回数が多いほど、色の数値を上げていきます。

ノードとしてはこんな感じになります。
左下は反復回数を設定したのと同じなので、今回だと単純に4となります
その右にあるのは、変数の型を整数から、小数点に変えます。
上にある$numberと書いてあるノードがあります、これは現在の反復回数を取得しています。
ノードとしては、GetFloatで、検索すると$numberとあるので、これを設定します。

この数値は、現在の反復回数を取得する変数となります。
但し1からではなく、0から取得してきます。
今回の例では、反復回数が4なので、0,1,1,3とそれぞれ数値を取得してきます。
最後の右にあるのは、上の入力を、下の入力で割り算します。
下の入力は反復回数そのものになっているので、計算としては
0/4
1/4
2/4
3/4
...となります。

この数値は、上から順番にこの色と完全に同一している事が、解るでしょうか。
この時点で色は完成したので、後は上から順番に詰めていくだけになります。
大きさの設定
では、次は大きさを変更しましょう。
Pattern Sizeで関数を作り、中に入りましょう

最終的な構成はこのようになります。
大きさなので、当然XとYがあります。黄色の出力ノードになっているノードは
Vector Float2という名前で、二つnFloatを纏めてくれるノードです。
上の入力がX、下の入力がYとなります。
X軸は1をそのまま入力し、Y軸は、1からタイリング数を割った数に設定します。
今回の例だと、1/4になります。

大きさはこれだけで終了です。

現段階で、真ん中に、1/4の太さのラインが出てると思います。
この段階では、位置がかぶってしまっているので、ここを調整していきましょう。
位置の設定
処理の内容的には、反復の処理が行われる事に、上から下になるように設定しましょう。
ノードグラフとしてはこのようになりました。

フレームで囲いましたが、上と下で機能的には別々で
最後にそれをAddノードで加算している形となります。
先ずは上からです、必要な数値としては、反復処理毎に、座標をずらせば良いわけです。
そして、ずらす数値としては、タイリング数=反復回数なので、1から反復回数で割った数値となります、今回の場合ですと、4で割った数値なので、0.25だけずらします。
つまり欲しい数値は
0/4
1/4
2/4
3/4
となります。
気がついた方も居るかもしれませんが、これは色の設定と同じ数値となります。

ただ、座標でXとYがあるので、少しだけ変わります、Xにはとりあえず0を入れておきましょう。

この段階で、こうなっていると思います。
反復処理毎に下にずれていっています...が
中心から下にズレていっていますので、これを修正しましょう。
こちらの処理は、一つ一つのラインの太さに応じて上に動かせば良いのです
一番真ん中にあるラインが、太さが0.25で、中心に来ていますので
0.375~0.625の部分になっています
なので、Yの座標を-0.375だけ動かせば綺麗になります。
計算式的には、(中心-太さ/2~中心+太さ/2)となります、中心基準に拡大されるので、若干数値がややこしくなります。

グラフとしては、このようになっています。若干ややこしそうですが、基本は四則演算です。

このように区切って考えていきます。
まずは赤
左下の三つはタイリング数を出していて、それを1で割っています。
大きさの設定でしたものと同様、つまり大きさをそのまま取得します。
数値は0.25
次の紫
こちらは、大きさから0.5で乗算、つまり半分にします。
数値は0.125
最後に黄色
-0.5から、先ほどの太さの半分を加算します。
数値は-0.375
先ほどの並べる処理と加算すると、これで綺麗に上から並ぶようになります。
考え方の元としては、大きさを変えると、中心基準(座標0.5)に動くので、その分だけ上に動かそうというわけです。
但し、太さも中心基準なので、そのまま-0.5して、半分だけずらすと...

このように、タイリング処理により、上下に出てしまいます。
これは、元々が中心から上に行っている部分、つまり太さの半分が下に行っていることになります。
なのでここの数値分だけ、移動量を下げてあげる必要がありました。

この時点で、漸くこの横線部分は完成です!
【縦線の作成】
続いて縦線の製作ですが、横線のデータをほぼ流用で作成していきます。
まず、全ての関数内にある、TilingからYを取得している部分を、Xに差し替えます。

更に、Vector Float2の部分の接続の、上下を差し替えましょう

↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

これにより、横線で上から下に並べていたものが
縦線で左から右に並ぶようになります。

回転を弄らなくても、簡単にこの様できます、これでほぼほぼ完成ですが、色の数値が高すぎるので、ここだけ調整します。

数値的には、こうしたいわけです。

ノードのグラフとしてはこんな感じ。
横線では、Yのタイリング数のみで割っていた部分を
XとYのタイリング数で2回除算しています。
【仕上げ】

作った二つのラインを、BlendでAddで合成し、使いやすいようにOutputも繋げておきましょう。


ちゃんと作れていれば、タイリング数を自由に変えても問題なく動くと思います。
【ちぎれ部分を作成】
では、次はちぎれていく処理の部分を作りましょう。

上にはったこのグラフの、右の黄色の枠の部分です。
「Pixel Processor」ノードを使います。

タイプがGrayscaleにしましょう、そのまま下にある、編集をクリックして編集画面へ
まず、このノードでしたい事は、読み込んだ数値が1なら1を返し
それ以外は0を返す、という処理です。

実際に組んだものがこちら
左上の$posは、GetFloat2で取得してきます。
これはXとYの位置を、割合で示してくれる変数です。
その右の「SampleGray」

このノードは、読み込んだデータを加工する際に必要、と覚えておいてください。
基本的にGetFloat2で$posを取得したものをそのまま繋ぐのが、基本的な流れとなります。
この時点で、「Pixel Processor」ノードが読み込んだ情報をそのまま映してくれるはずです。
その右の==とあるノード「Equal」は、上の入力と、下の入力が、同じかどうかを判定します。
正しいかor正しくない、どちらかの情報となります。

その後の?:とあるノードは「If...Else」

このノードは、一番上の入力で正しいかor正しくないの情報をいれると
正しい場合は、真ん中の入力
正しくない場合は下の入力が出力されます。

つまり、このグラフで言うと、読み込んだ情報が、1であるかどうかを判定し
1であれば、1を返し
そうでなければ、0を返します。
処理としてはこれで終了です。
【仕上げ】

最後の組み込みを
左上は、好きなノイズを使いましょう。
その右のタイリング処理は、トランスフォームにある

このノードでしています(ここの処理の自動化はまだされていません)
それを、Blendノードで加算します。
加算したものを先ほど作った「Pixel Processor」につなぐと、白or黒になるので、この情報を減算してあげると、ちぎれて消える表現となります。
今回は簡単な処理...のつもりが長くなってしまいました...
処理的には、まだまだ機能不足な所もありますが、既に長くなってしまったので一旦ここまでです。
色々可能性はあると思うので、詰めていきたいと思います。
中々エフェクトで使ってる人でないと需要はないかもしれませんが。
【Houdini】Resampleでランダムシードを制御してみる

Verは16.5.571です
今回は、このResampleノードで、ランダムシードの調整に関する事を。
ほかの方法でいくらでも代用こそできますが、使い道の一つとして便利なのかなと思ったので。

そもそもResampleとは?
このResampleノード、よく使われる使い方としては、恐らくポイント数を増やしたり減らしたり、になると思います。

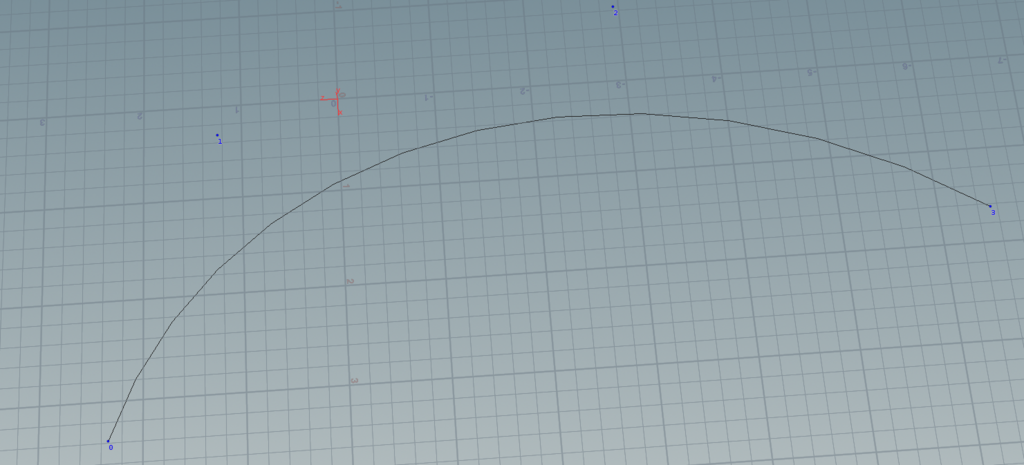
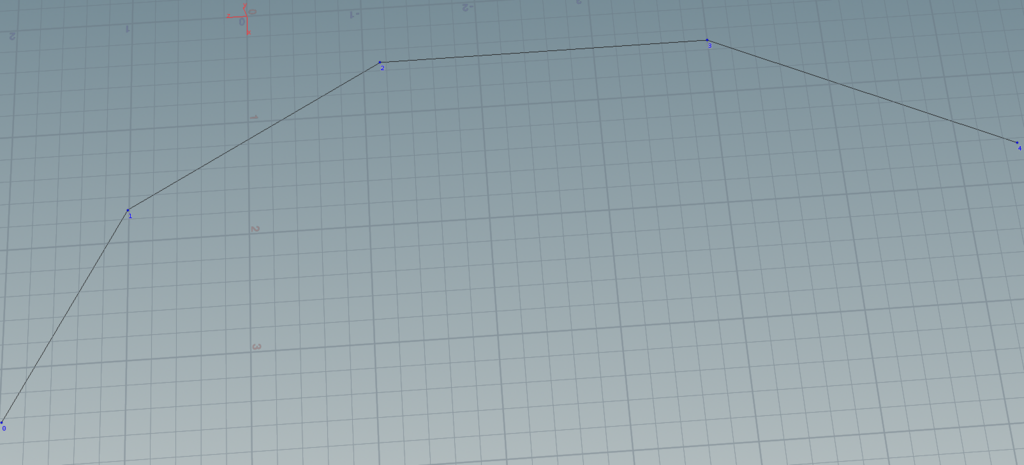
CurveのNURBSでポイント数4つで作ったカーブ。
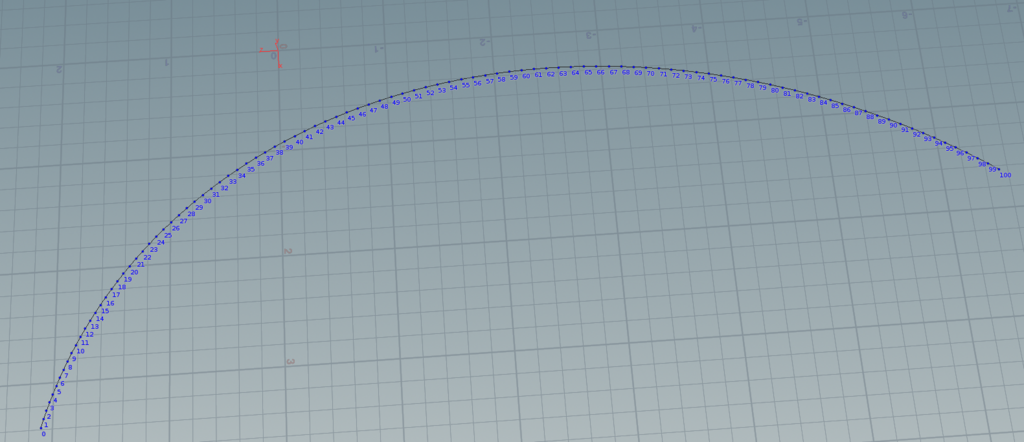
これをResampleノードを使うと、細かく分割する事が出来ます。


ポイント毎のエッジが直線で繋がっていて、モデリングしたりする場合は基本的にこちらを使うことになります。

また、逆に増やしすぎたのを、減らしたりする事も出来ます。

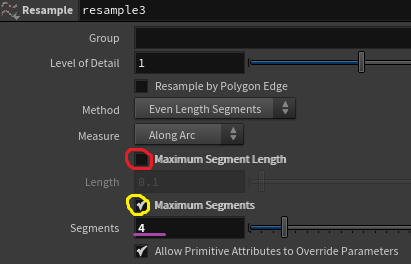
赤の部分のチェックを外して(ここは距離で制御する場合に使います)
黄色にチェックを入れて、紫の下線の数値にポイント数が制御されます。
ランダムシードの制御について
ランダムシード、所謂ランダム性に関するものです、VEXで記載する場合でシンプルな例では
rand(@ptnum)
ポイント番号に対して、0~1の乱数を与えるわけです。
ポイント番号なので、ポイント番号が変われば数値を変えることができます、この制御を今回はこのノードを挟んで作ってみます。
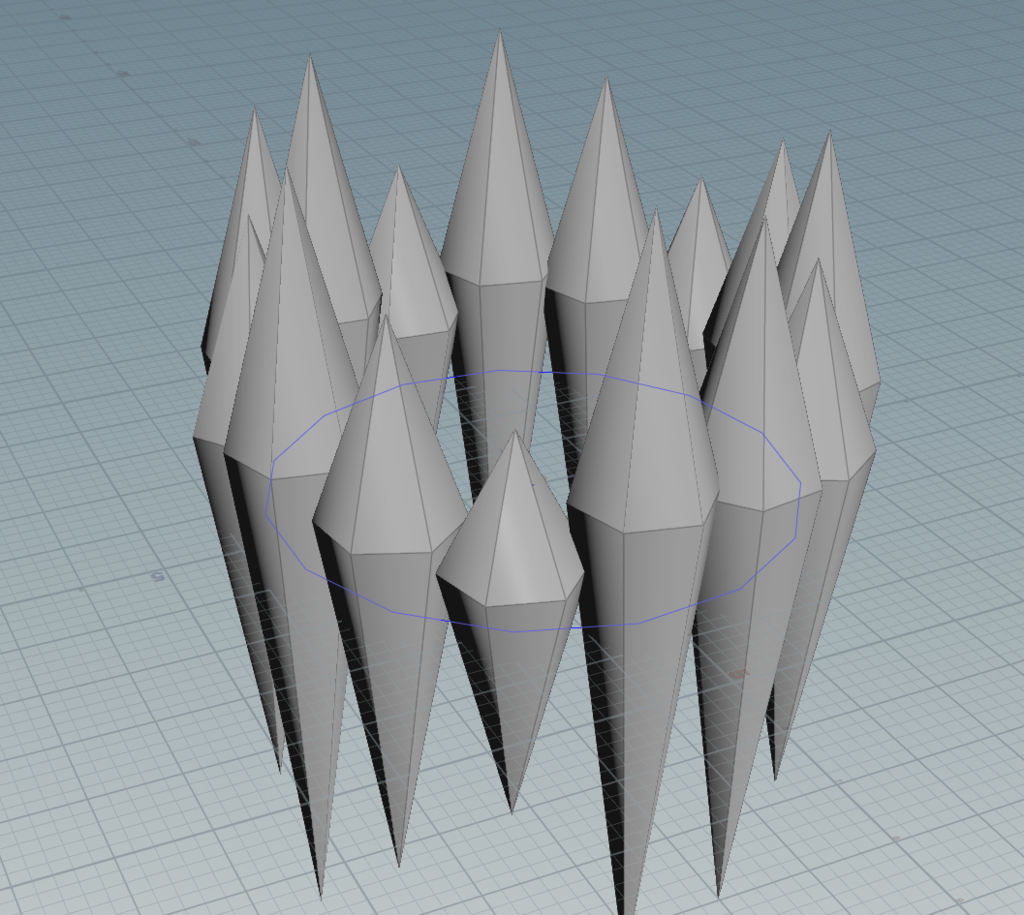
今回のサムネにあるものを例として、複製する位置を、この輪っかから作ります。

複製する場所はここから取ります、Circleで直ぐに出てきます。
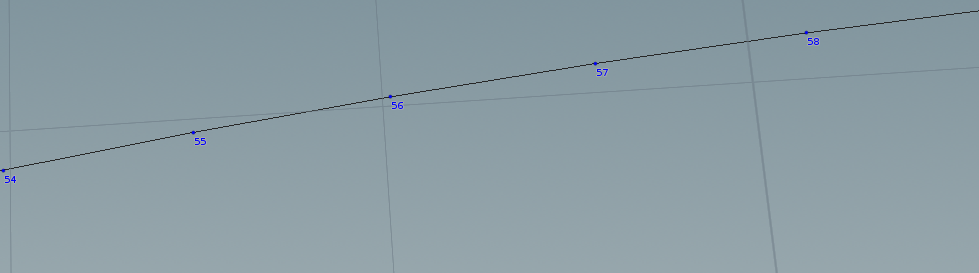
ランダムシードの調整で便利なノードとしてあるのが、Sortノード

これはポイント番号を制御したりする際に使いますが
機能の一つに、ポイント番号をランダムにする機能があります。
この機能で制御するのですが、番号がランダムに入れ替えるだけなので
ポイント数が少ない場合、制御出来る幅が非常に小さいという点です。
そこで、最初のランダムにする時のポイント数を増やしてから、Resampleで削減します。

ツリーとしてはこんな感じです。
Circle2では、複製するポイントの元を作ります
Sortで、ポイント番号をランダムに入れ替えます
attcreでは、ここでポイント番号を元に、必要な数値をアトリビュートに保存しておきます。
最後にResample2にて、ポイント数を、最終的に必要な数値に削減します。
最後のResampleを入れる前に、アトリビュートとして保存しておくのを忘れずに。
こうしておくと、元々のcircle2のノードのポイント数によって、ランダムな数値がアトリビュートに格納されていきます。
サムネの画像は、ここで入れておいたアトリビュートの数値を使って、CopyStampノードでランダム性のある複製をしたものです。
今回はここまでです。
Houdiniでのランダム性の制御はかなり色々手段あると思うので、便利そうな方法を試していきたいところですね。
【Niagara】Niagara Parameter Collection Instanceの適用方法

Verは4.20.3です
以前解らなかったNiagara Parameter Collection Instanceの適用法が解ったのでメモ代わりに書いておきます。
マテリアルインスタンスのNiagara Parameter Collection版みたいなものです。
ただし、マテリアルと違い、適用する部分が違うのでマテリアルインスタンスのように扱うことができません。
NPC自体の機能については、こちらをご確認ください。
NPCIの作り方

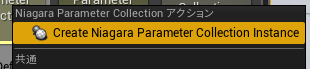
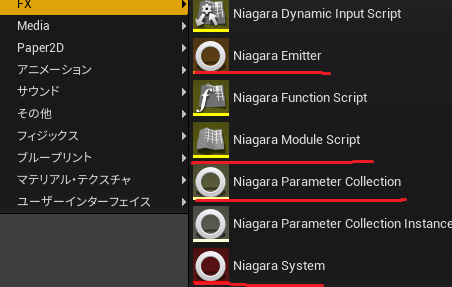
NPCのアセットの右クリックからのメニューで出てくる、これを選択すると、選択したNPCを元にNPCIが生成されます。

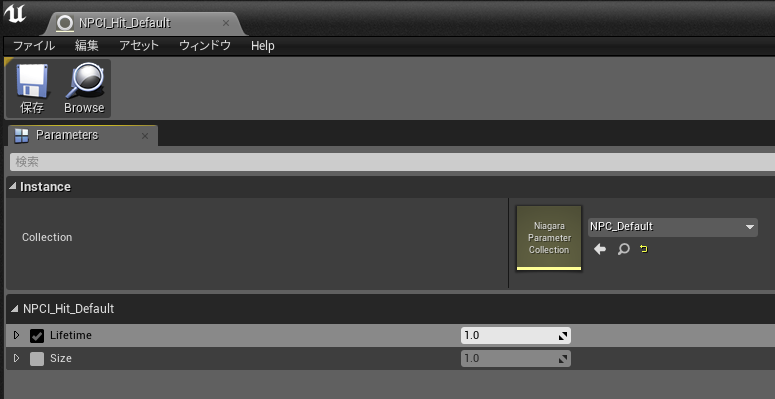
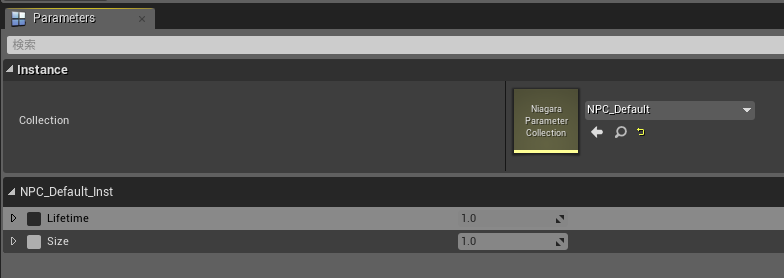
NPCIを開くとこんな感じになっています、上にあるのが、元になっているNPCアセット
下にある項目は、NPCが持っているパラメータです。
左側のチェックを入れると、この数値を変更することができます。
NPCIの適用方法
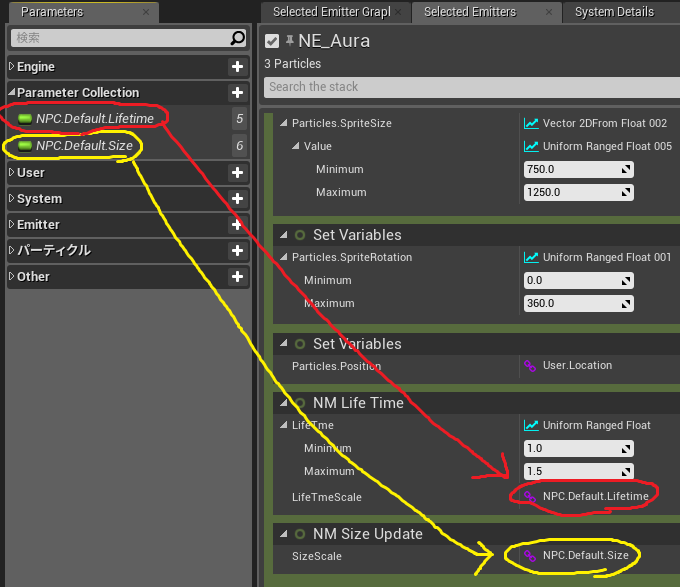
まずは、元になっているNPCファイルを、エミッターやシステムに登録していきます。

このように、D&Dで適用します(ここにはNPCIは入りません)

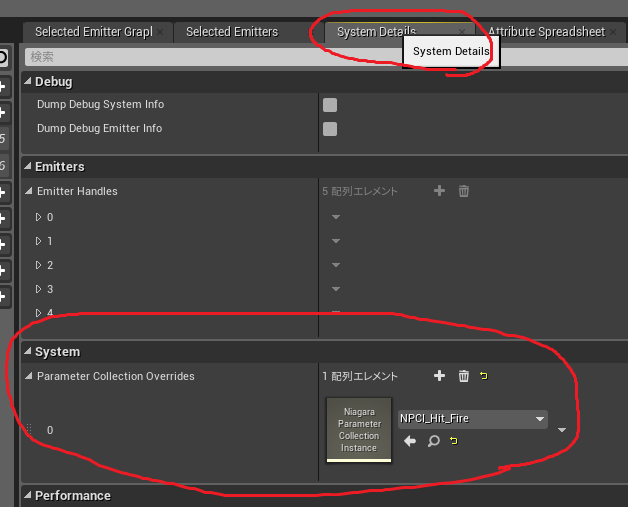
NPCIを登録する場所は、SystemDetailsのSytem→Parameter Collection Overridsの部分に登録します。
ここにNPCIを登録して、NPCIアセットから数値を変更すると、NPCの数値から上書きされて設定されます。
これにより、調整用の汎用的なパラメータをNPCで作った場合、エフェクト毎に個別のNPCIアセットで調整できるようにすれば、システムを触ることなく調整する事もできるので、エフェクト自体は作れない人が微調整したりするのは、非常に使いやすくなると思います。
【UE4】【Niagara】Niagara Dynamic Input Script使ってみる

Verは4.20.2です
今回はNiagara Dynamic Input Scriptに付いて。
名前が長いので、以下NDと省略します。
かなり基本的な部分は、この記事で紹介しているので、まだの方はこちらも参考にしてください。
今回の記事では、具体的にどうやって使っていくか?の所を。

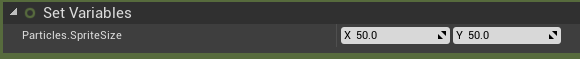
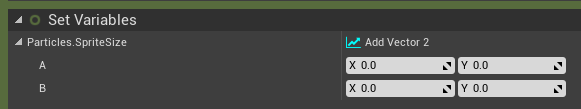
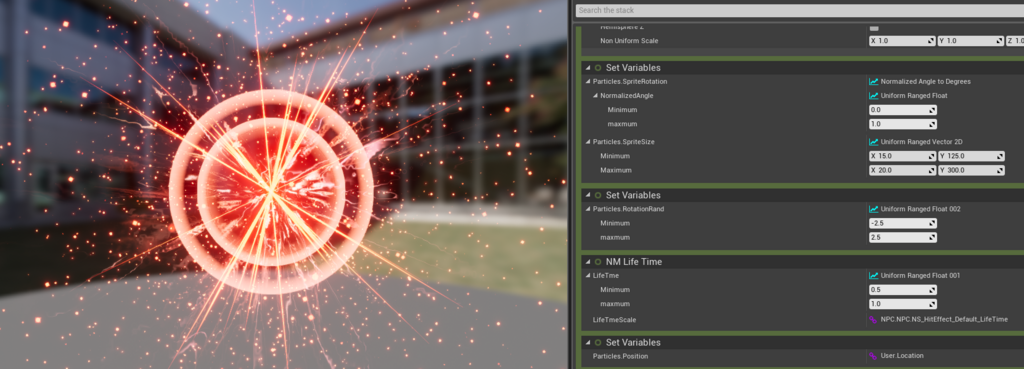
NDファイルは、このような基本的な数値を設定するモジュールに対して

このように、XとYが分かれているのを引っ付けたりできます。

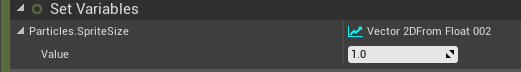
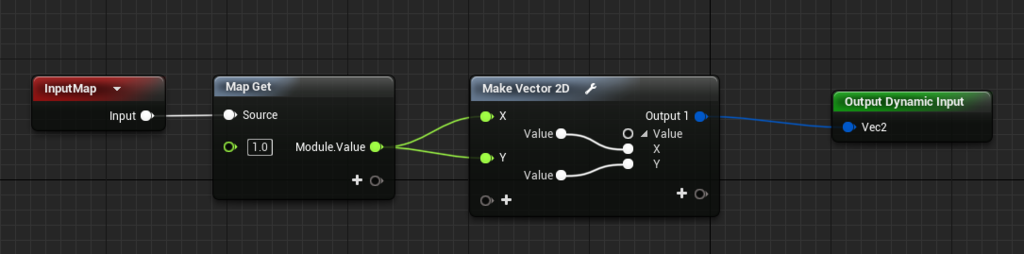
NDファイルの中身の構造はこちら、デフォルトは1が出てくるようになっており。
その数値をXとYに同じ数値を代入して、そのままOutputに繋がっています。

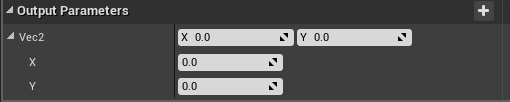
左上辺の、Output Parameterという項目に、出力にあるVec2の情報が入っています。
ここまでは、おおよそ以前の記事の内容と大体似てる部分だと思います。
【NDで計算式を追加する】




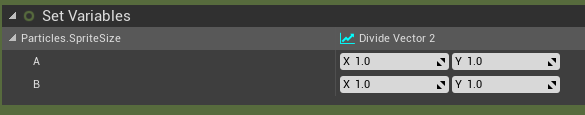
便利なのは、Inputを複数持て、このような四則演算用のNDがデフォルトで既に入っています。
システムに追加したりして、エミッターで設定している数値を直接いじるのではなく、ちょっと調整したい場合に非常に便利です。
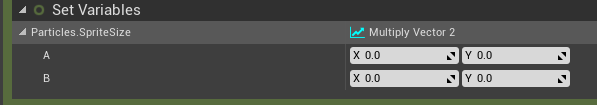
乗算ことMultplyは中でも特に使う機会が多くなると思います。
また、NDにNDを追加することが可能です。

具体例としては、こちらを参考に。
四則演算系の場合、Inputが二つできるのですが、そのInputに対してもNDを追加することが出来ます。
例えばNDの乗算を追加して、A*Bに
このAに加算を追加するとA(A+B)*B
となります、この中の()は、更に細かく設定していく事も可能です。
複雑にする事もできるのですが、その場合はNDファイル自体を追加することも検討に入れたほうが、数値的にややこしく成りにくいと思います。
【Parameterと連動させる】
NDと直接関係では無いかも知れませんが、色々思考中に便利だなと思った使い方を。
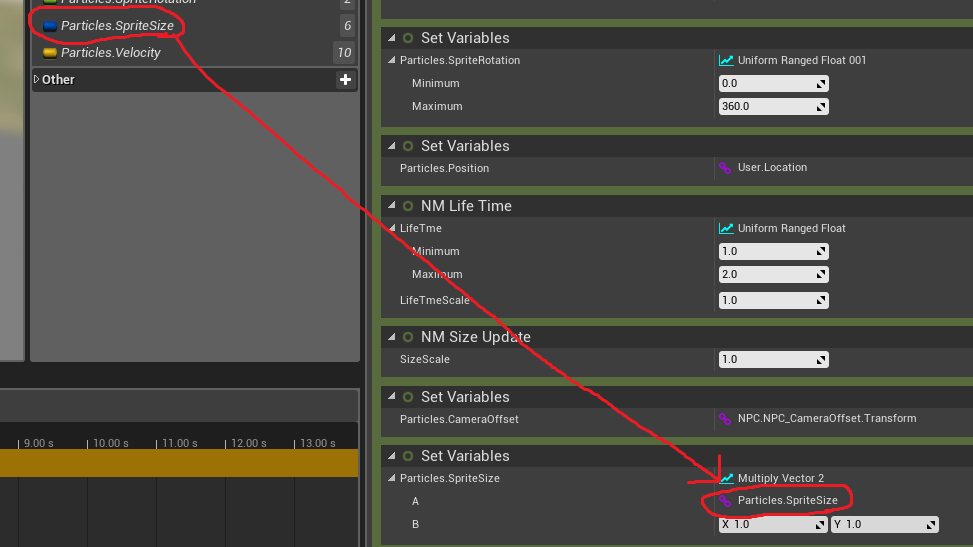
まず、他のモジュールでSizeを設定している場合、もう一つSize設定用のモジュールを作ります。


既に設定されている場合、Parameterに格納されているので、それをドラッグ&ドラッグで入れ込みます。
そうすると、このBの数値がそのまま放出されるparticleの大きさの割合を設定する事ができるようになります。
このままの例の場合、用途としては、後で調整したい場合に、調整する場所を解りやすくする事の他
エミッター側で設定した数値を、システム側で個別に調整したりする場合等に用途がありますが、重要なのは、他のパラメータでも自由に設定出来る事です。

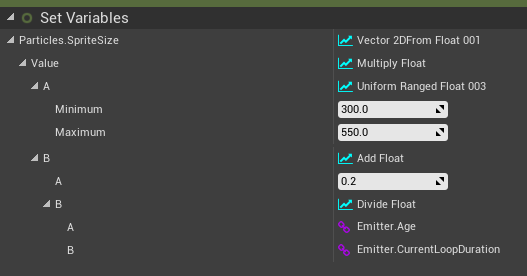
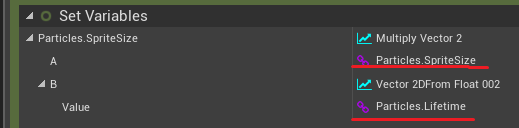
例えばこのように設定すると、放出されるparticleのサイズが、放出される生存時間が長いものほど大きいものが放出されるようになります。
SizeはVector2で、LifetimeはFloatですが
NDは、Vector2をFloatに変換する事も可能なので、このような、型の違うものを混ぜ合わせる事が可能です。
この機能を使うことで、一つの数値に入っている乱数を使いまわすことも可能です、生存時間によって、サイズだけでなく、放出位置や、角度など、非常に多数のものを設定する事ができます。
NDファイルそのものの製作などは、またいずれ書こうかなと思います。
それでは今回はここまでで。
【UE4】【Niagara】ナイアガラエミッターの流用などについて

今回はNiagaraEmitterについて
Verは4.20.2です
【エミッターの数値の連動について】
基本的にはカスケードにあったエミッターと同じ感覚で良いのですが。
カスケードと違い、エミッターというアセットが別途保存出来たりするので、それによって変わってくる部分もあるので、主にそこについてです。
カスケードのエミッターも、他のカスケードのデータにエミッターのコピーする事は可能です、ただしこれは単純なコピー&ペーストになります。
一方、ナイアガラのエミッターの場合、エミッターのアセットと連動するような動きになります、イメージとしてはマテリアルと、マテリアルインスタンスと近いものだと思います。
エミッターのアセット自体がマテリアルなら
システムに登録してあるエミッターは、マテリアルインスタンスと近い関係性を持ちます。

例として、例えばこの大きさを変更するモジュールが登録されていた場合。
エミッター側で1と設定して、システムにエミッターを登録するとそのまま1がデフォルトとなりますが。
この登録された状態で、エミッター側のデフォルトを5などに設定すると、システム側の自動で差し替えられます。
ただし、エミッター側で1に設定して、システムに登録した後に
システム側で1.5などに変更した後に、エミッター側で5などに変更した場合は、システム側は1.5のままになります。
その場合はシステムに登録してあるエミッターには、緑の矢印が付きます。

この矢印をクリックすると、その段階で、エミッターに登録されている数値で上書きします。
システム側で数値を調整していればいいのですが、エミッターの数値をそのまま入れている場合、エミッターの数値を変更すると、システム側も数値が書き変わったりするので注意を。
とはいえ、エミッターのデフォルト設定は、システムに登録した際のデフォルトとなるので、最初作るときに、汎用性の高い数値を設定しておくと、その後の作業が楽になります。
【システム内で出来る事】
エミッターの数値の変更等は、大体はシステムに登録した状態でもできるのですが、いくつか出来ないことなどもあるので、その辺について。
大きいのは、モジュールの追加はできますが、削除は出来ません。
ただし、システムで新規追加したモジュールであれば削除はできます。

なので、エミッター自体にあまりモジュールを追加しすぎると、見にくくなってしまうので注意です。
また、モジュールの削除はできなくても、処理をしない処理にはできるので(ゴミ箱の横のチェックを外す)単純に見にくくなるだけなので、あまり深く考えすぎなくてもいいかなとも思います。
また、エミッターにモジュールを追加した場合、そのエミッターが使われているシステムがあれば、システム側のエミッターにも、追加したモジュールが増えるので。
既にシステムに入れてあるエミッターにモジュールを追加する場合、デフォルトでは描画をしないようにしましょう。
ナイアガラの、エミッターが別々のアセットとして保存される形式は、カスケードと比べると、自分で作った動きを簡単に複製しやすいので、新しいエフェクトを作る際の手間が減る、というメリットが大きいですが。
その反面として、エミッターのアセットが増えすぎるとややこしくなる、というデメリットも当然あるので、エミッターは汎用性を持たせたデータ作りを意識すると良いのかなと思います。
ある程度触った個人的な感想として、エミッター上ではある程度大雑把な動きを作っておき、システム側で微調整する前提で作ったほうが、使い勝手の良いデータになると思います。
【まとめ】
ナイアガラのエミッターの仕様は、管理しやすいとも、しにくいとも取れる構成なので、管理しやすいデータ作りを。
【UE4】【Niagara】NiagaraParameterCollection(NPC)でエフェクト全体の調整用パラメータを作る

今回は、NiagaraParameterCollection(NPC)の使い方の一つを
タイトルにあるように、NPCを使って、エフェクト全体の調整用パラメータを一つつくろうと思います。
今回は、単純にパーティクル其々の寿命を一括で調整できるパラメータをつくろうと思います。
まずは、確認用のシステム、エミッター、モジュール、そしてNPCのアセットを作ります。

まずはNPCの設定
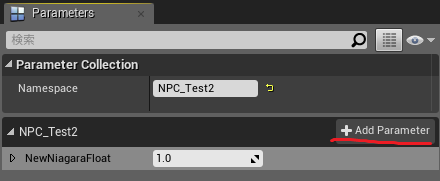
今回は試すだけなので、名前は何でもいいので、NPCを開いて、新しいパラメータを一つ作ります。

NPCの最初の設定は、これだけでOKです。
次にモジュール
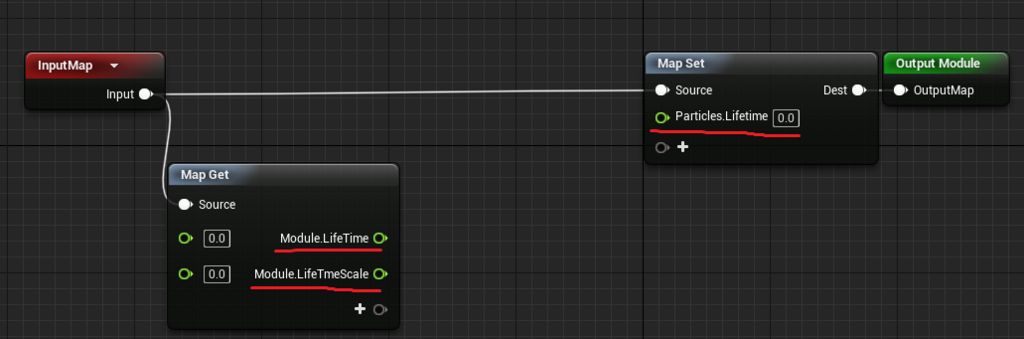
モジュールを開き、MapGetに、設定用のモジュール二つを、SetにはParticle.Lifetimeを入れます。

その後、Multply(乗算)で繋ぎます、モジュール側の設定はこれで終了です。

次はエミッター側の設定です
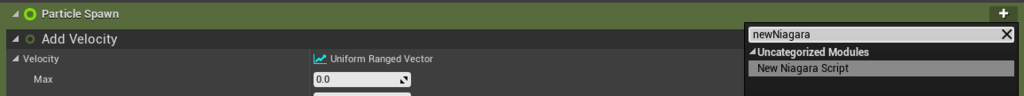
ParticleSpawnに、先ほど作ったモジュールを追加します(自分でつけた名前で検索してください)

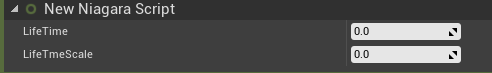
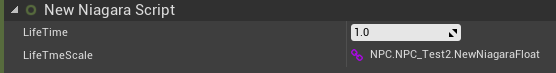
追加したモジュールに、LifeTimeと、LifeTimeScale(この二つは設定した名前です)という部分に、数値が入るようになっていれば大丈夫です。

ここに入れた数字同士が乗算された数字が、Lifetime(パーティクルの寿命)に設定されます。
両方1に設定しておくと、解りやすいと思います。
次に、NPCを実際に入れていきます
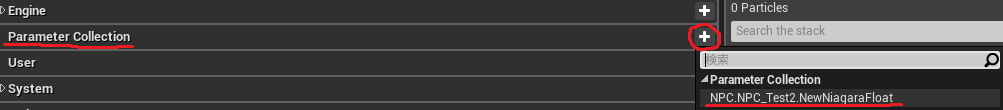
まず、Parameterというウインドウを出します(デフォルトだと最初からは恐らく出ていなかったと思います)

ここから、追加したNPCを登録します。

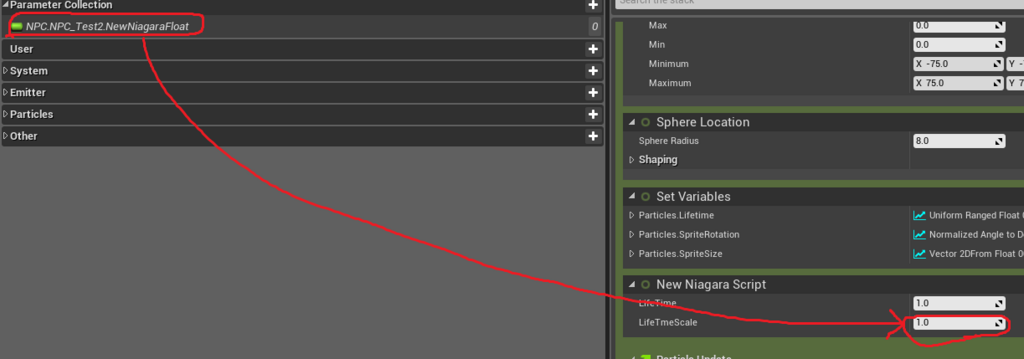
追加したら、この情報を、ドラッグして差し替えます。

このように登録されていればOKです。

ここまですれば、設定したNPCファイルの数値を動かすと、このエミッターの寿命が延びたり縮んだりしていると思います。
#UE4#Niagara
— moyasi@エフェクト勉強中 (@torisutamoyasi) August 15, 2018
NPCを使って、システムに入っている全てのエミッターの寿命を調整する仕組みまで作れました~
エミッター単体ではなく、一つのパラメータでシステムに入っている全てのエミッターを対応させます。 pic.twitter.com/hMVpaet3nW
実際に組み込んだ様子がこちら。
調整として使いやすいポイントとして、エミッター毎固定ではなく、システム毎に適用するデータを差し替える事が出来る点です。
エミッター自体の情報を差し替える必要がなく、システム側で変えることができるので、別のシステムで使うようのエミッターを流用していく事も可能です。
エミッター自体にNPCデータを入れている場合でも、システム側でほかのデータに差し替える等も可能です。
HoudiniのHDAのような、いくつかのパラメータを変えるだけで簡単に調整出来る仕様というのも、段々出来ていくのかなと思います。
【UE4】【Niagara】動かし方の考え方や、モジュールを弄ってみる
Niagaraで、実際に数値をあれこれして部分を、自分で調べたり試した部分を書いていきたいと思います。
既存のモジュールを使うのみであれば、カスケードと変わらないとは思いますが
既存のモジュールでは数値の持ち方的に使いにくい!などの場合
カスケードとは違い、非常に簡単にモジュールの中身を弄ってあげる事が出来ます。
ただし、既存モジュールのデータそのものを変えないように、上書き保存はしないように注意してください。
まずは、基本的な動かし方から

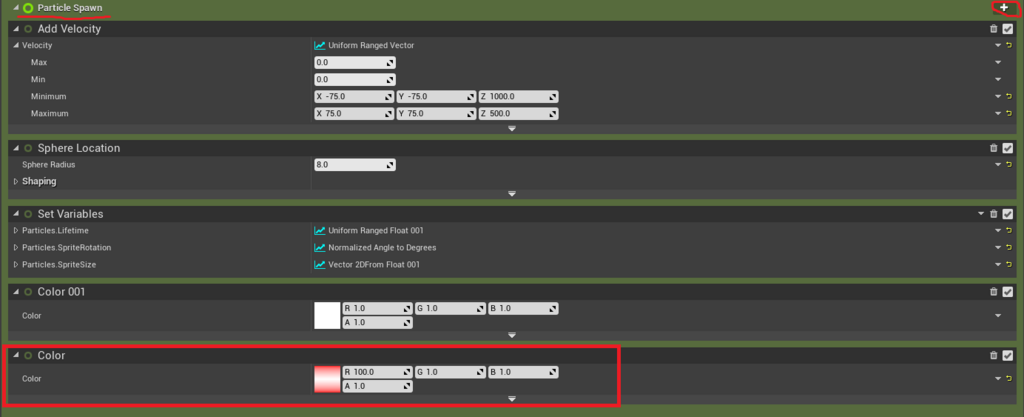
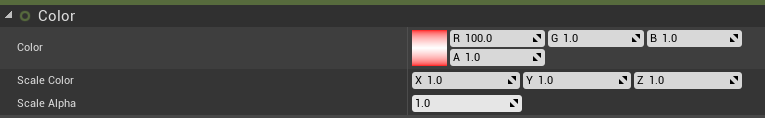
単純に色を変えるだけであれば、ParticleSpawnに、Colorのモジュールを追加して
このようにRを100に変更すれば。

エミッシブカラーにより、この様に発光する表現となります。
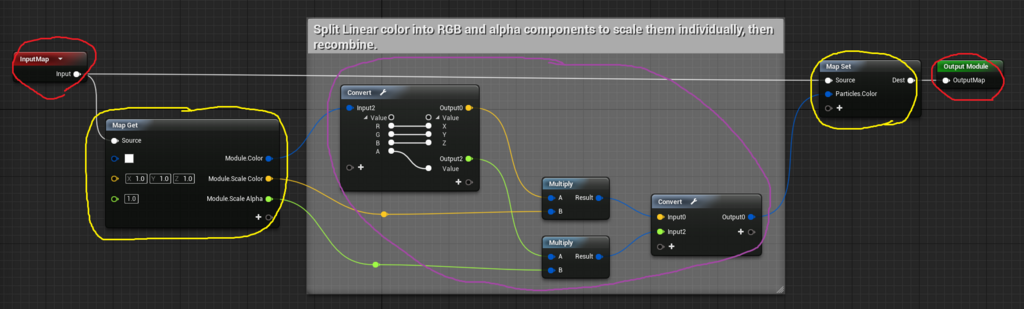
ここで、このColorモジュールの中身はというと

見にくいかもしれませんが
赤で囲った部分が、InputとOutput
黄色がGetとSet
紫が加工している部分
BP触った人であれば大体把握できそうな内容ではあると思います。

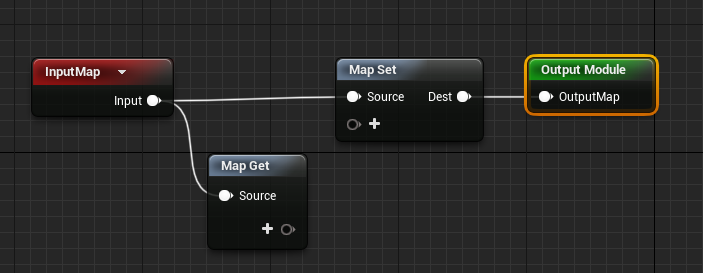
モジュールの新規作成をすると出てくる、この繋ぎ方が基本になってくると思います。
Inputから、GetとSetに繋ぎ
Setの出力をOutputに。
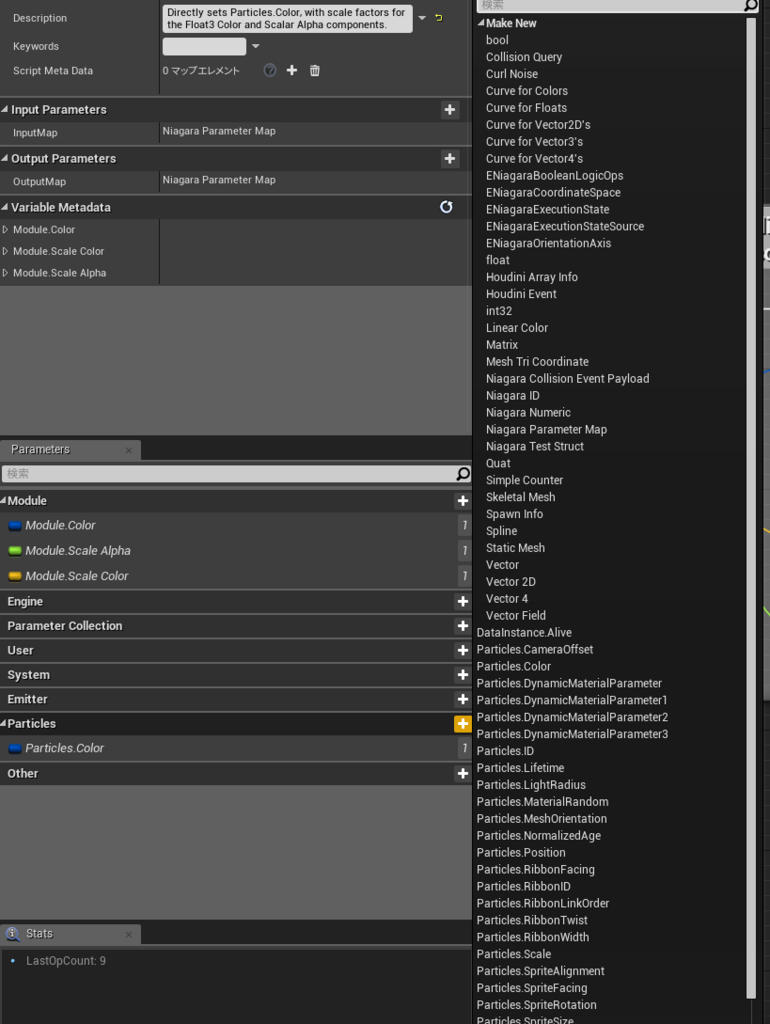
次は、ColorモジュールのGetとSetに入っている内容について。

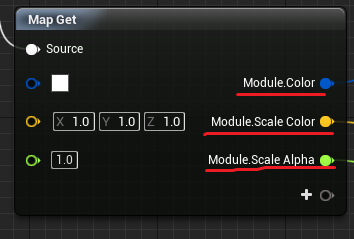
Getの中身はこのようになっています、上から
Module.Color
Module.Scale Color
Module.Scale Alpha
この三つになっています、一番重要なのは、頭に「Module.」と付いていることです。
Niagaraは、この最初の部分はしっかりした命名規則があります。
具体的には、「Module.Color」を「Color」に名前を変えてしまうと動かなくなります。
自分は最初これやらかしました...
この頭の「Module.」は、エミッター側で入力した数値を受け取る処理となります。
つまりこのモジュールの場合
「Color」「ScaleColor」「ScaleAlpha」
この三つをエミッターで入力できるように作られているわけです。

実際にエミッターを見てみると、同じ名前のパラメータがあると思います。
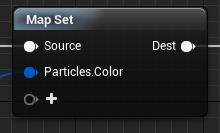
一方、Setの方はこちら

Particles.Color
が一つだけ存在します。
こちらは、基本的に名前は変えないほうが無難です、この状態で、1文字でも変えると機能しなくなります。
「Particles」は、受け取った数値を、実際に動かす処理となります。
基本的にはSetに入れることになります
その後のColorは、言うまでもなく、色を変更するという処理となります。
なので、これは受け取った数値を、色に適用する、という意味合いとなります。
「Particles」系は、実際に動かすのでSetに入れるのが基本になると思いますが
Getに入れることも可能です。
Getに入れる場合の目的としては、現在入っている数値を取得する、というものです。
具体的にColorで示す場合

このように設定したと仮定する場合
GetにあるColorで、例えばRが100の場合
Setにある、動きを示すVelocityに繋いだ場合
Rの100の数値を移動量のXに変換するので、Rが100の光っている赤の場合、上に動く処理となります。
また、この「Particles」系の数値は、自分で新たに定義する事もできます。

左のParameterという部分から、新しく追加することもできるのですが
この一覧には、ColorやScaleなどの他に、Flotなどもあります。
Flotなどで追加する場合、この数値で直接動かすというより
一度変数のような感じに数値を保存しておき、ほかのモジュールで実際に動かす、という処理が可能となります。
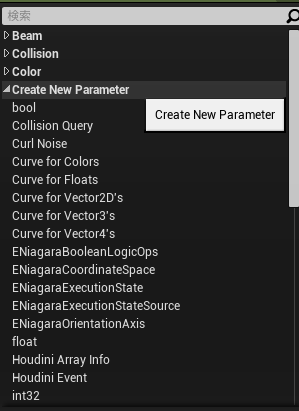
モジュールからの他に
エミッターのCreateNewParameterという項目からも追加可能です

項目の部分でダブルクリックすると、名前の変更が可能です

これは、自分が勝手に定義したPositionRandというパラメータ
単体では、何も意味を成しません。
移動距離のランダムを作るために作っています。
Minを0.5、Maxを1にしたばあいには、0.5~1の数値をランダムに持つようになります

こちらは、既存のAddVelocityのモジュールの中身に組み込んだ図です
元々Setに繋いである部分を、Multplyに繋ぎ
Getには、先ほど自分で作ったものを入れ込み、これと乗算させます。
こうすると、AddVelocityの数値を定数にしていても、PositionRandの数値をランダムにすれば、移動量にばらつきを出すことが可能です。
【ここまでのまとめ】
モジュールを弄って使いやすくする場合は
パラメータの命名規則をしっかりと把握しよう!
【最後に】
最後に、何故この様な、態々新しいパラメータ定義した例を出したのか、に付いて。
この段階だと、移動量をランダムにする場合、Velocityを乱数にすればいい、と思う方が居ると思います。
この段階ではそれで全く問題有りませんが、個人的な感想としては
ノードベースなNiagaraの利点があまり生きないのでは?と思います。
最後の例で、結局何がしたいのか?と説明すると
「制御用のパラメータを個別に作って定義できる」
ある程度データ作った方だと経験ある方結構居ると思いますが、データが増えてきて場合、調整したいとあった場合、非常に色々な部分を調整する必要が出てきます。
その場合に、調整用のパラメータとして、作っておくことが出来る、というのが理由です。
この辺はNPCというのもあるのですが、それは現在色々調べ中なので次の機会にするとして...
パラメータとして持てるものなら、何でも調整出来るというのが、このやり方のポイントで
中心から、外に大量のパーティクルが放出されるエフェクトの場合。中心部分が重なってしまう、となった場合。
移動量を元に大きさを弄ることで、重なりを少なくして、描画負担を軽くしたり、αを弄ることで綺麗に見せたり、そういう事も恐らく可能なのかな、という事です。
(具体的なやり方は、この辺は現在調べ中なのでお待ちください)
外部ツールを使うわけでもなく、現段階だとナイアガラの方が情報も少ないと思いますので
折角ナイアガラを使うのであれば、ちゃんと利点を生かして使うことが出来ると良いのでは?と自分は考えます。
エフェクト全体として情報少ないという話もあるので、この記事を見てる方もエフェクト関係の情報を出す人が増えてくれればいいな、と考えています。