【GamySynth】風魔法の効果音を作ってみる

Verは2019.2です
【初めに】
この記事は
この記事の続きの内容で
今回は水部分のを作っていきます。
【GameSynth】

今回割とシンプルです。

このWindのノードが非常に便利です
ただ、このWindのノード初期状態では、音量がかなり小さく
音が鳴り始めるまでに時間が掛かるので、そこは少し注意が必要かもしれません
比較的に早い風や遅い風
低音や高音などの調整のパラメータもあるので、このノードで比較的に調整できる部分は多いです
上から3番目のFluctuationを1にすると、これで音自体の確認は比較的にしやすくなるともいます。
下の方にあるHigh、Mid、Lowはそれぞれ高音、中音、低音
みたいなイメージで調整していくと、調整がしやすいと思います。

その後、Noise、Granular Noiseを使い、音を少しいじっていきます。
メインはWindの方なので、こちらはそこまで目立たないようにしておきます。

最後にEnvelopeとGainで音量のフェードイン、フェードアウトを追加して出力します。
また、ここのフェードインとフェードアウトを入れてないものも、同時に出力しておきます。
【UE4】

Mind_5Loop
という5秒で切った音声と
Wind_Min
というフェードインとフェードアウトを最後に追加したものを読み込みます。
Loopの方は、最初の部分の音がどうしても小さくなっています。
WIndで作るとこのようになりやすいようです。

最終的なサウンドキューの中身はこうなりました。
上の枠が、発生時の音
下の枠が、大きい竜巻が出たときの音となります。

上の枠が二つに今回分離してます。
今回で比較的に苦労した部分になります。
上の赤枠が、最初の予兆の小さい風部分の音で
下の赤枠が、予兆とメイン部分の音の間を繋ぐパーツとなります。
無音、もしくは非常に音の小さい部分が効果音でなってしまったので。
今回はこのような形で調整しています。
UE4に持って行く時に、フェードインとフェードアウトは入れてはいるものの
突然再生するとどうしても違和感が出てきやすいので
今回は、このような形で、間に音を埋め込むように調整しています。

こちらのメインの部分となる音に関しては

Enveloperを使い、緩やかにフェードアウトするように調整しています。
フェードインが比較的に急になったので、この部分をほかの既になっている音と被せて違和感が出ないように調整しています。
今回はここまでになります。効果音はまだ慣れてない部分が多いですが。
少しづつ記事は書いていこうかと思います。
【GameSynth】水魔法の効果音を作ってみる

Verは2019.2です
【初めに】
この記事は
この記事の続きの内容で
今回は水部分のを作っていきます。
【GameSynth】

サムネイルにもある、これが全体の完成図となりますが
この赤枠の部分は、プリセットをそのまま使っています。
なので左部分の内容となります。

水音とノイズを単純に混ぜているような構成になります。

左から、Gooは水道から少しづつ水が流れる音。
という感じでしょうか
メリハリのある様な、音を追加するのに使っています
今回Clockでトリガーを出して、ある程度連続的に音が出るようしています。
今回はGooノードの音が比較的長めなので、そこまで影響こそありませんが。
比較的に目立ってきやすい音でもあるので。再生し続けるのではなく。
流したり切ったり、というのを不規則に制御ができるようにはなっています。

Rainは雨が降り注ぐような音になっています。
また、比較的にパラメータ数が多いです。
今回作りたいのは、水の音ではありますが、雨の音ではないので。
デフォルトのままだと違和感がどうしても強いので、波のような音になるように。色々弄って調整していきます。
今回は、ここが最も大元となる要素になります。

次のHailも比較的にパラメータが多めです
雹の音のようですが。Gooと同じような用途で今回は入れています。
ただGooとは違い、低音でそこまで目立たないようにはします。

最後に、GranularNoiseとNoise。
この二つは比較的に使いやすいので、このような音を作る際は、とりあえずでも入れておくのが良いと思います。

後は単純にMixerで混ぜます。
最後にGainとEnvelopeをつかって、音のフェードインとフェードアウトを作って終了です。
また、今回UE4上で加工もするので
EnvelopeとGainを入れず、5秒程の、長い効果音もインポートしておきます。
【UE4】

Waterという、短い効果音と
Water_Loopという、途切れのない効果音を入れます。
これは、エフェクトの長さに応じて、UE4上で操作できるようにするためです。

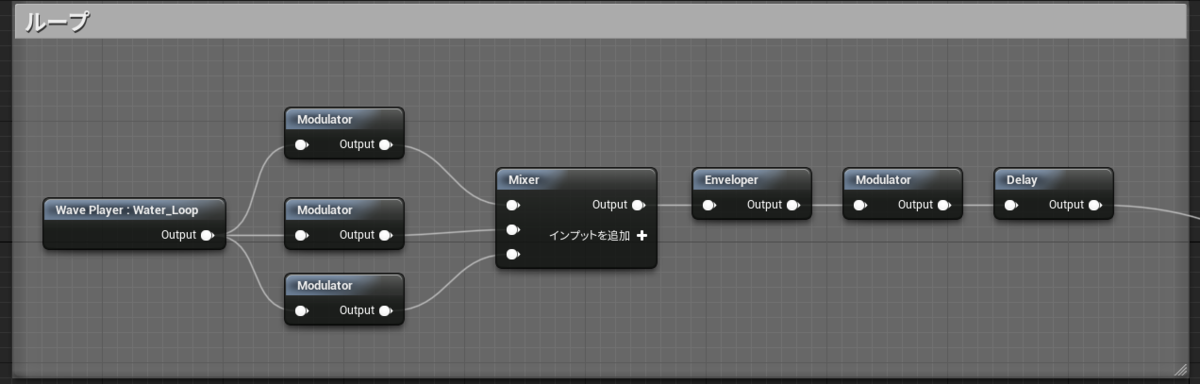
UE4側ではこのようになっています。
音の分け方としては
・最初の予兆の水が出るところ
・水が延々と出続けるところ
・中心の柱が拡大するところ
・最後の水が落ちる余韻のところ
主に4つに分けています。

予兆の部分はシンプルに、ピッチと音量を変えたのを混ぜて単純に再生しています。

ループの部分は、UE4側で音の長さをあるていど変えれるようにしています。

UE4側にもEnvelopeがあります、こちらでは、単体で音量とピッチを変更することができるので。
エフェクトに合わせてここを調整していきます。

拡大する部分、こちらにもEnvelopeを使っています。
そのままでは制御しにくいところを、少し弄っています。

音量、ピッチともに調整しています。

最後の余韻部分の音は、音量とピッチの振幅を増やしているだけです
Envelopeも使っていますが、拡大する部分と同じものを使っています。
音のなるタイミングの調整は、それぞれDelayで調整しています。
一つのキューにまとめる場合はこの手段が手軽かなと。
アニメーションシーケンスやモンタージュで鳴らす場合は。
そちらで制御するのもありだとは思いますが。あまり多くても大変かな、と思う部分はありますが。
逆にサウンドキューでタイミングまで調整すると、モーション毎にタイミングをズラすとかが、面倒になってきます...
今回はここまでとなります、次は風の音の記事を書きます。
【GameSynth】火魔法の効果音を作ってみる

Verは2019.2です
【初めに】
今回は、Modularモデルを使ったちょっとした効果音の作り方みたいなものを
とはいえ、まだまだ慣れてない部分はどうしても多いので
内容的にはかなり初歩的な内容になってくるかなとは。
また2019.2のVerで色々新規に増えたノードが中々便利なので、その辺使うと楽な部分は結構多かったりします。
#UE4
— moyasi@マテフォの中の人 (@torisutamoyasi) October 12, 2019
とりあえずこの三つには効果音まで装着完了 pic.twitter.com/aYsNcdXnFz
どんな効果音作ったか?に関しては、こちらで確認してください。
また、ある程度UE4側で制御している部分もあります。
今回は火の部分です
【GameSynthでの作業】

まずは火です

そして、このFireという、かなりダイレクトなノードがあり、これが非常に便利です。
今回は、左がメインの部分、右側が、余韻のような部分の音となっています。

パラメータとしては大体こんな感じになっており。
Fireで、ある程度パラメータを弄りながら、確認しつつ
ある程度音が合いそうなのをまずは探します。
また、デフォルトでは時間は∞になってます
今回は弄っていますが、ここは単体ではデフォルトのままでも、問題なかったりします。
フェードインとフェードアウトを作る場合、とりあえずやりやすいのが、EnvelopeとGainです。

Envelopeはデフォルトの時点で、このようなカーブが既に出来ています。
デフォルトのこの曲線自体が、比較的に使いやすいので。
そこまで弄る必要性は少ないかと思います。
下のDurationが時間になり、デフォルトだと1秒で短いので
これは必要に応じて頻繁に変えることになるかなと。
Fireで時間を変えることはできますが、音が自然には切れてくれないので
このような方法で切ったりします、その場合、Fireノード自体の時間はそこまで重視しなくても問題は少ないかと思います。

右の余韻部分はこのようになっています。

上のMixerで、この三つの音源を混ぜてます
今回はWindも入れてますが、GranularNoise、これは以前のVerからもありましたが、比較的に使い勝手がいいので、とりあえず、で入れておくのも良いと思います。
音源のノイズ系は、ある程度Mixerで纏めて置くと、ノイズ同士の混ざり合いなどが確認しやすくて良いのかなと思います。

後半部分は、先程もあったGainで音量調整です
その下のTimeShifterは音の発生を遅らせます。
GameSynth内でタイミングを調整する場合は、これでずらします。
バラにして、エンジン側で調整する方が、使い勝手は良さそうですが...
【UE4への組み込み】

UE4側では、読み込んだデータから、サウンドキューを作ります。

三つに分かれているModulatorは、音量やピッチの調整をするノードです。
最小と最大があるので、振幅を出すこともできます。
そのまま鳴らすのも当然出来ますが。個人的には、ピッチや音量の幅をある程度持たせたものを、混ぜています。
音量はそれぞれ0.95~1.05
ピッチは
0.85~0.95
0.95~1.05
1.15~1.25
この三種類を使っています。
その後のMixerは複数の音を混ぜる役割です。
インプットを追加で増やせるので、ピッチを5段階とかにさらに分けて、合成というのもできます。

最後のModulationは、全体としての調整になります。
今回は、出力した時点で、効果音が余りにも小さかったので、ここで一括して大きくしています。
全体の大きさ調整は、一括して調整したほうが楽なので、基本的に後になるようにしています。

Mixerは、音をちょっと変えたのを混ぜる他に。
要素毎をバラにしてUE4に持ってきて。
最後に要素毎を合成する手段にもよく使います。
今回はここまでとなります。水と風も纏めようかなとは思いましたが
一つの記事が長くなりそうなので、ここは分けて記事に書きたいと思います。
【UE4】TextureSampleでUVアニメーションさせる

Verは4.23です
【初めに】
エフェクト用のマテリアルで、時々使う機能が
UVアニメーションを使ったマテリアル。

基本はこのような、UVアニメーション専用のノードを使います。
横の枚数や縦の枚数、どのようにアニメーションさせるかなどは
カスケードやNiagara側から制御する事になるのですが。
Niagaraの場合、メッシュタイプでは、今のVerでは恐らく対応してなさそう?なので。
TextureSampleを使って、自分でここの計算をすることで。
本来は出来ないUVアニメーションを自分で実装してみよう、という内容です。
いけたぜ pic.twitter.com/fgRLZaZfN8
— moyasi@マテフォの中の人 (@torisutamoyasi) August 29, 2019
こういうのが出来ます。
【横のみのアニメーションを作ります】
基本的に、TextureSampleにある、UVsの接続にいろいろつないでいって動かすようにします。
この接続部分に関する部分は
この、極座標の処理組んだ時の記事で書いてあるので。
原理的なところから気になる場合は、こちらを確認してみてください。

まずは、この横だけのものから、処理を組んでいきます。

左の1/4だけ映す場合はこう、非常に単純
X(R)を0~0.25が映る様にすればいいだけです。
ただ、この場合この0.25どこから持ってくるの?となってしまうので

ちゃんとこんな感じにしておきましょう。
テクスチャが横に4枚あるので、4。
分割数は、元の使うテクスチャで変わってくるので
ここはインスタンスで変更できるようにしておくと、便利だと思います。
ただ、今回の本題は「UVアニメーション」なので
そちらの処理を組んでいきましょう。
原理的な話だと、Rが0~0.25表示になっている部分が
0.25~0.5
0.5~0.75
0.75~1
この様に変わってくれれば良いわけです。

ここで非常に便利なCeilというノードが
小数点の切り上げの処理をしてくれます。
つまり、1,2,3,4...と段階的に数値が上がっていきます
それを4で割るだけで
0.25,0.5,0.75,1と段階的に数値が上がっていきます。

今はTimeで代用しますが、グラフとしてはこんな感じになります。
Timeからの数値を切り上げて
タイリング数で割ってあげます
その数値を加算すれば完成です。
横の分割数の数値を使っているので。ここが例えば8になれば
Ceilからでてきた整数も8で割ってから加算されるので、綺麗な数値になります。

分割数が多いほど、遅くなるのであれば
その分割数で乗算してあげると
Timeの数値が0~1で、分割数に関係なく、最初から最後のコマまでアニメーションされます。
横だけなら、これで完成です。
最後に操作しやすいように、DynamicParameterをつないでおきましょう。
【縦と横に拡張します】

次は、縦と横のあるものを作ります。
原理的には一緒ですが、若干ややこしくはなります。

まず、1コマ毎の更新の速度が、縦と横を掛けたものになります。
1秒で全てのコマを再生するなら
1コマ辺1秒/(横*縦)となります、今回は8*4の32です。
この速度で、横軸を行ったり来たりします。
縦の分割が4なので、1秒の間に、横を左端から右端に4往復します。

若干複雑にはなりますが。
横の動きと同じように縦の動きを作るだけになります。
ただ、この状態で再生すると、少しだけズレが出てしまいます。

時間から横のコマが変わるパターンと、横の変わるコマのパターンが少しずれているのが理由なので
縦軸が変わる時間を、少しだけこのようにズラしてあげると綺麗になります。
1/32の32は、当然全体のコマ数です

最終的には、DynamicParameterも入れるのを想定して、おそらくこんな感じになるかなと
同じパラメータを流用したりで、結構ごちゃごちゃになります...
これを使えば、UVアニメーションとタイリングの併用も...
多分出来ると思います!
これはまた実際に試した時にでも記事に書くかなとは思います。
【Effekseer】親子階層と角度で位置を制御、リボンで斬撃ブラーを作る

Verは1.42fとなります。
【初めに】
この記事の続きのような内容となります。
位置の制御から、リボンを使って斬撃ブラー作る所まで。
サムネイルはあまり変わってはいませんが
角度が大きく変わっています。
この辺はリボンで作る利点という部分にもなってきます。
今回Effekseerの記事では比較的に長いです、ご了承ください。
【位置の制御】

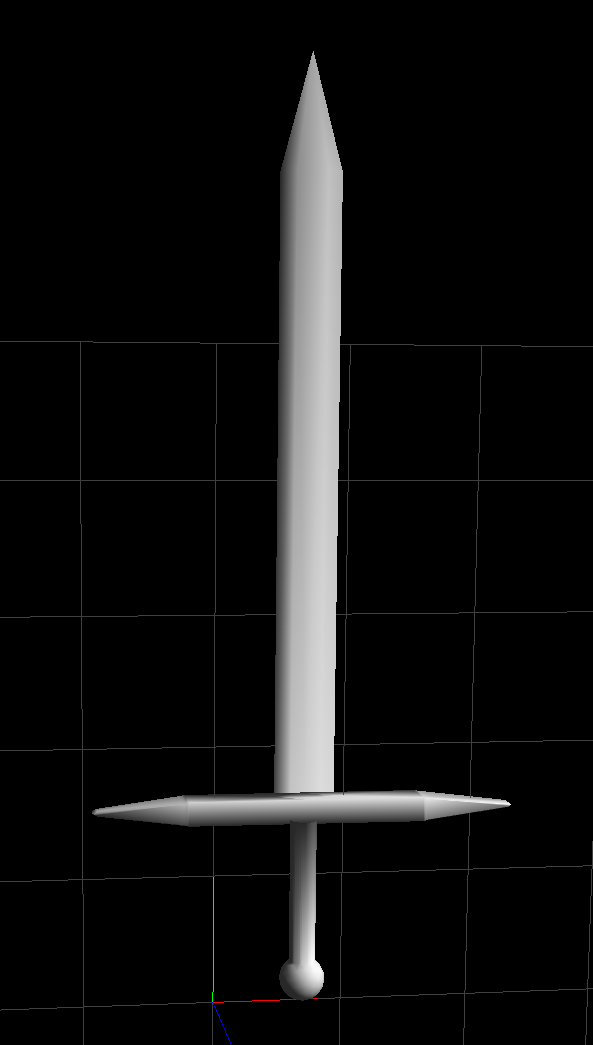
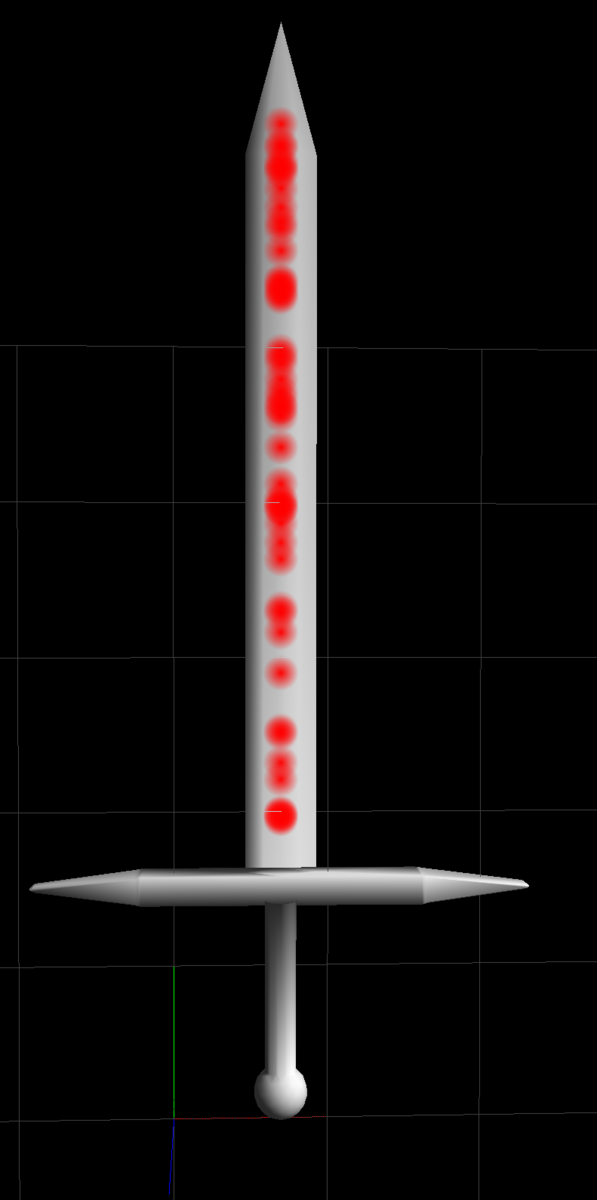
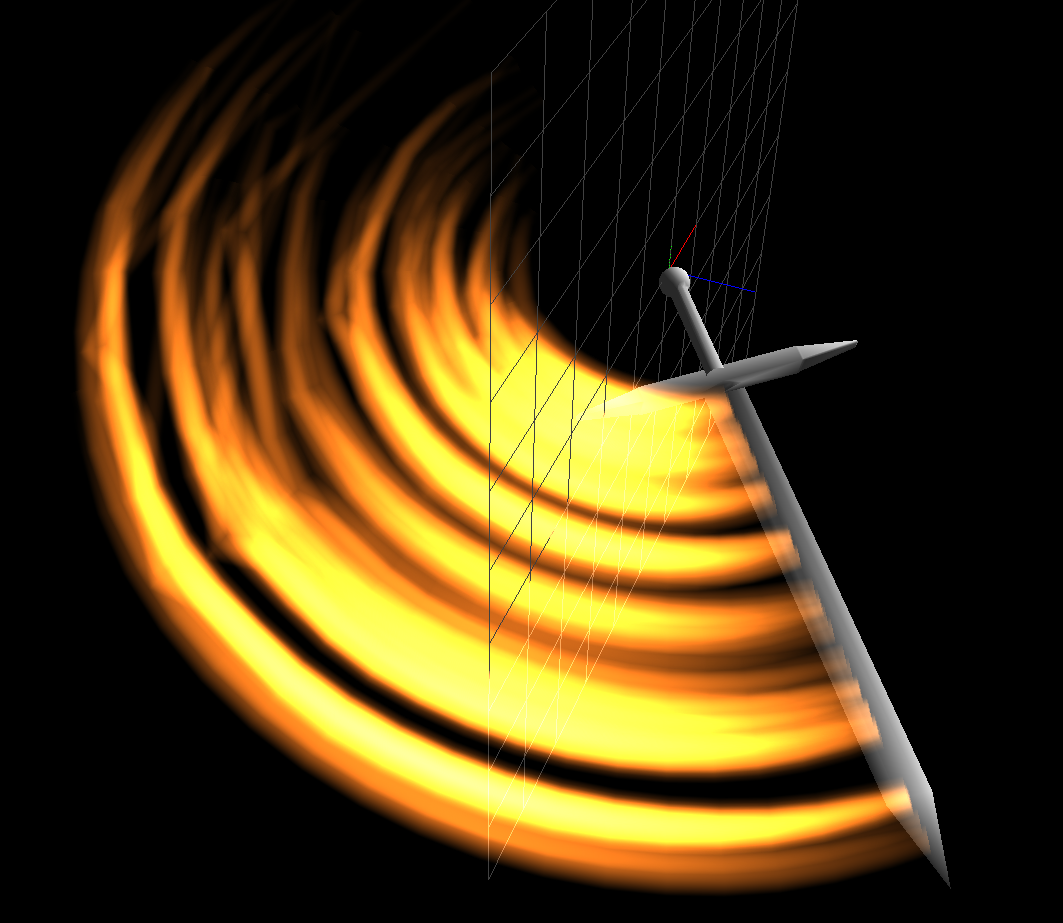
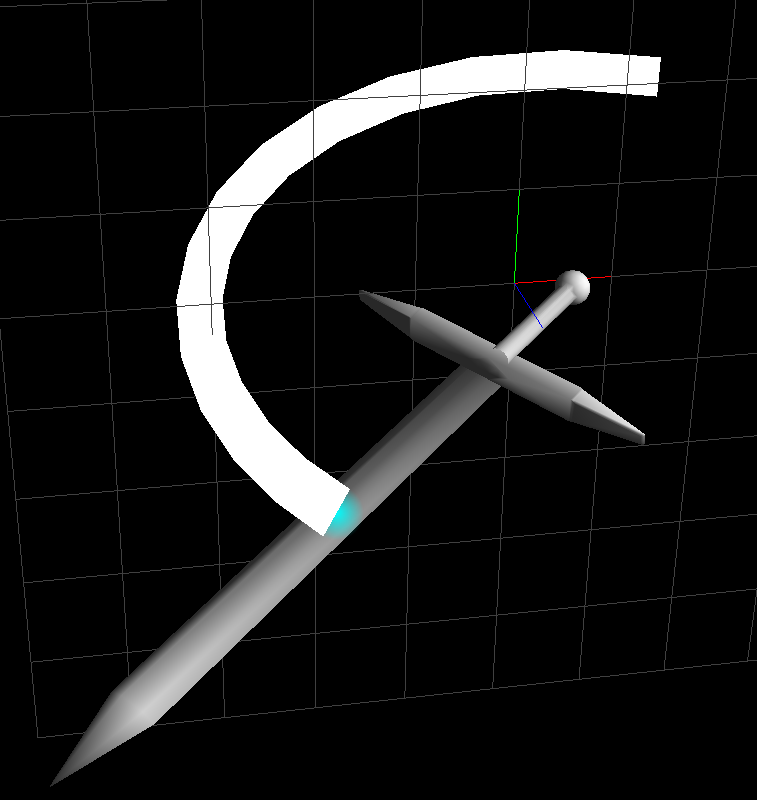
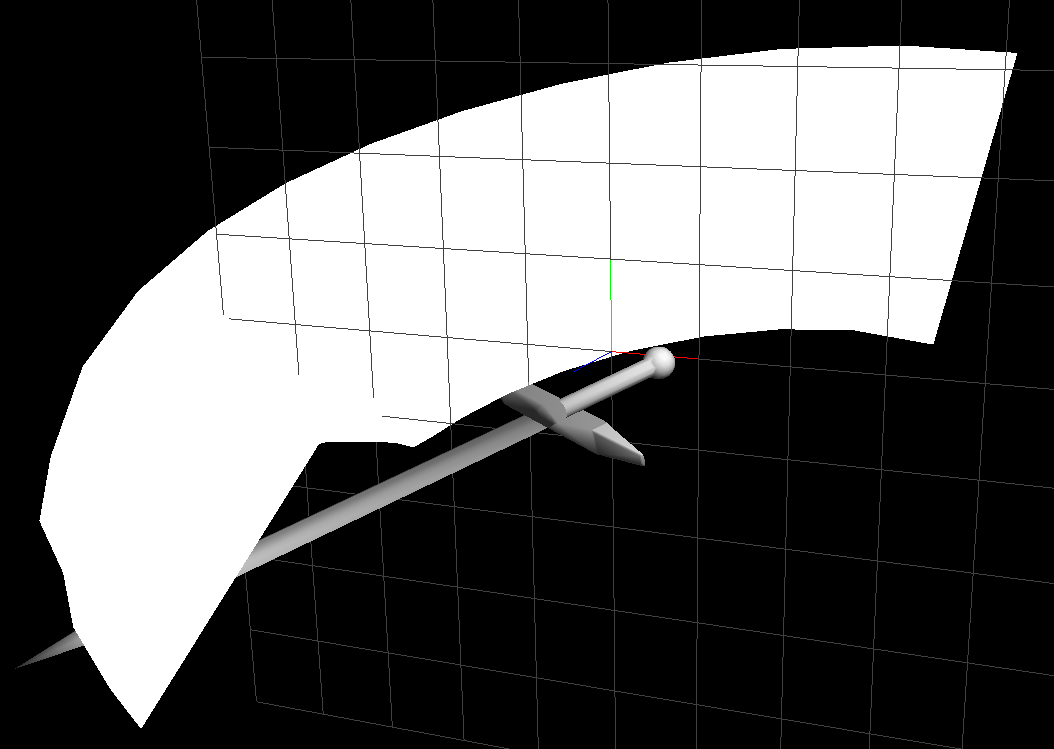
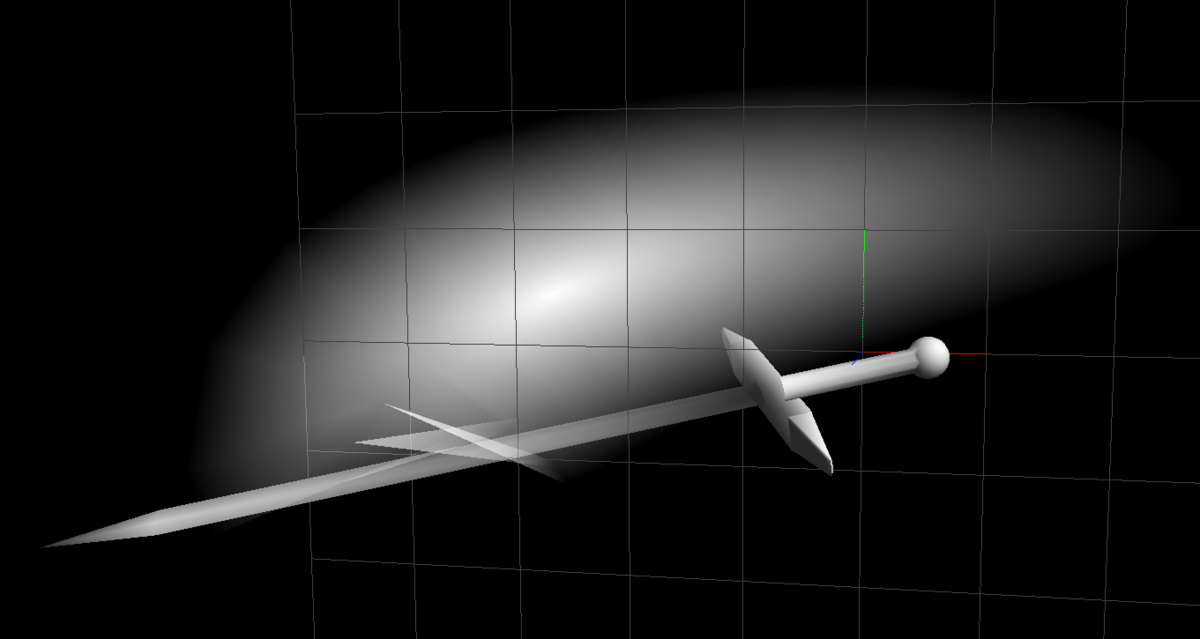
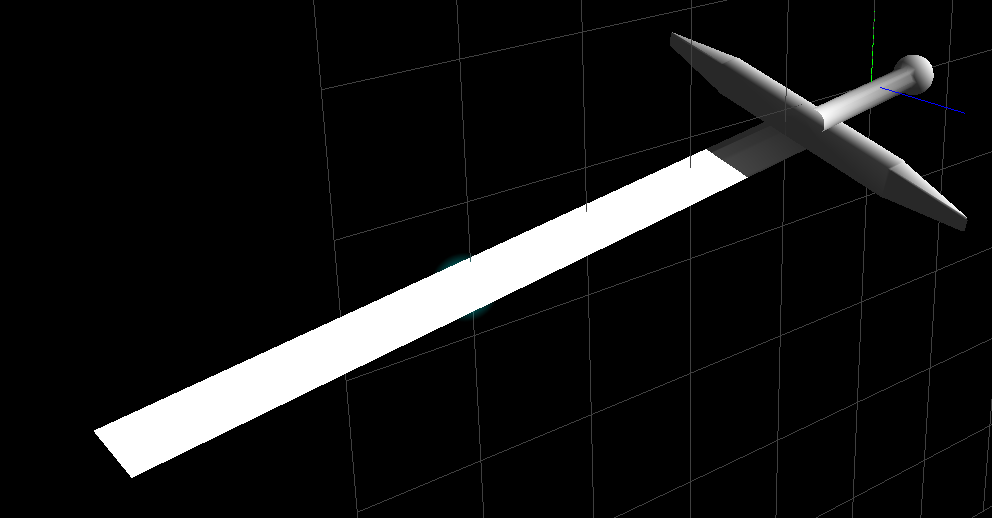
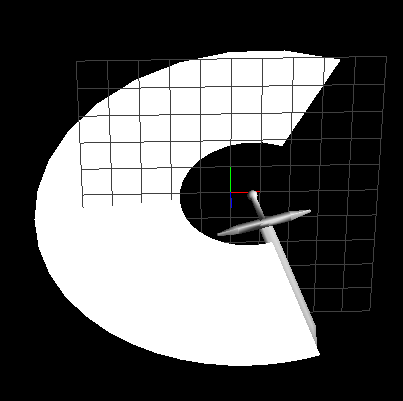
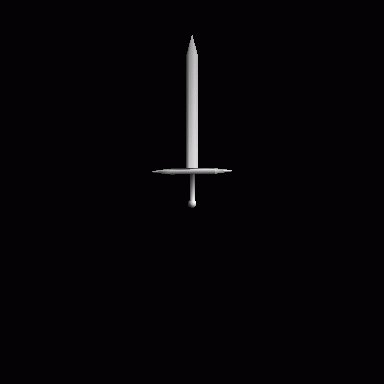
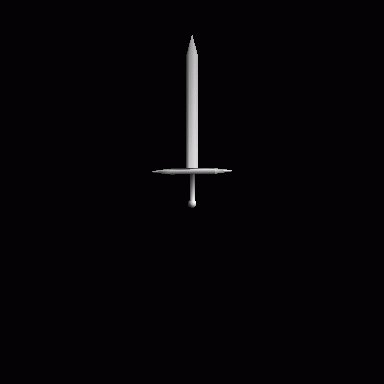
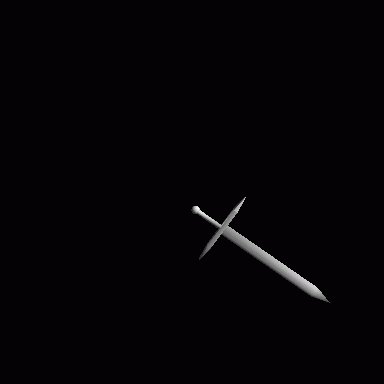
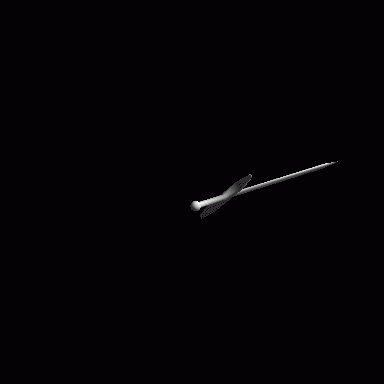
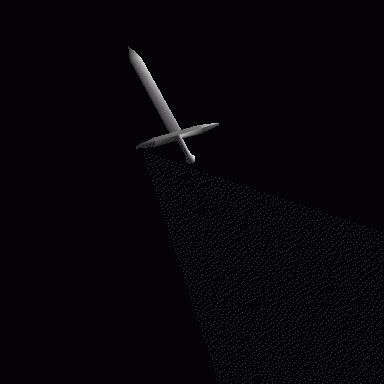
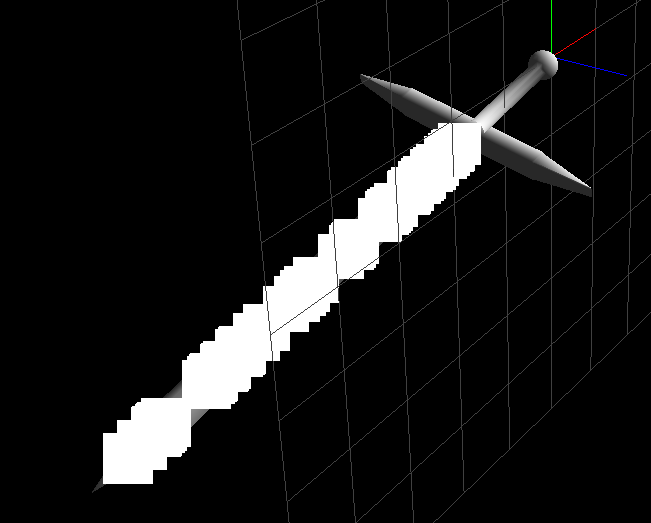
前の記事の時点で、3Dモデルを回転させたものがこんな感じであるとします。

このモデルを、全く角度を弄らない場合
剣の持ち手から先端は、Y軸の+方向を向いています。
この見方としては、XYZの軸がそれぞれRGB
(解りやすくするため、座標はX+の方向にずらしています)

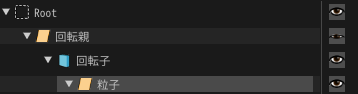
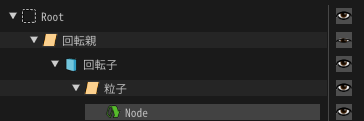
では、この回転子という剣のノードの子に
粒子というノードを作ります。

剣の刃の位置にある程度Y軸が合うように、座標を設定すると
剣の子にあるので、刃の位置と大体合うような位置になります。

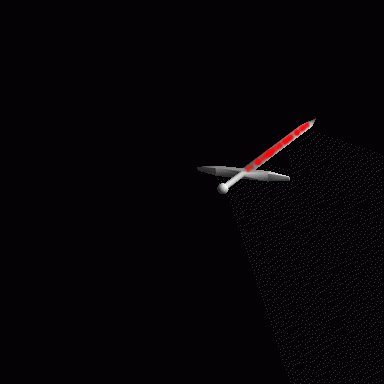
この状態で、剣を回すと、位置が追従してくるようになります。
角度や親子階層を使っての位置の制御は、こんな感じになります。

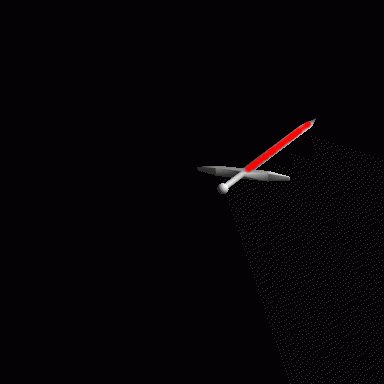
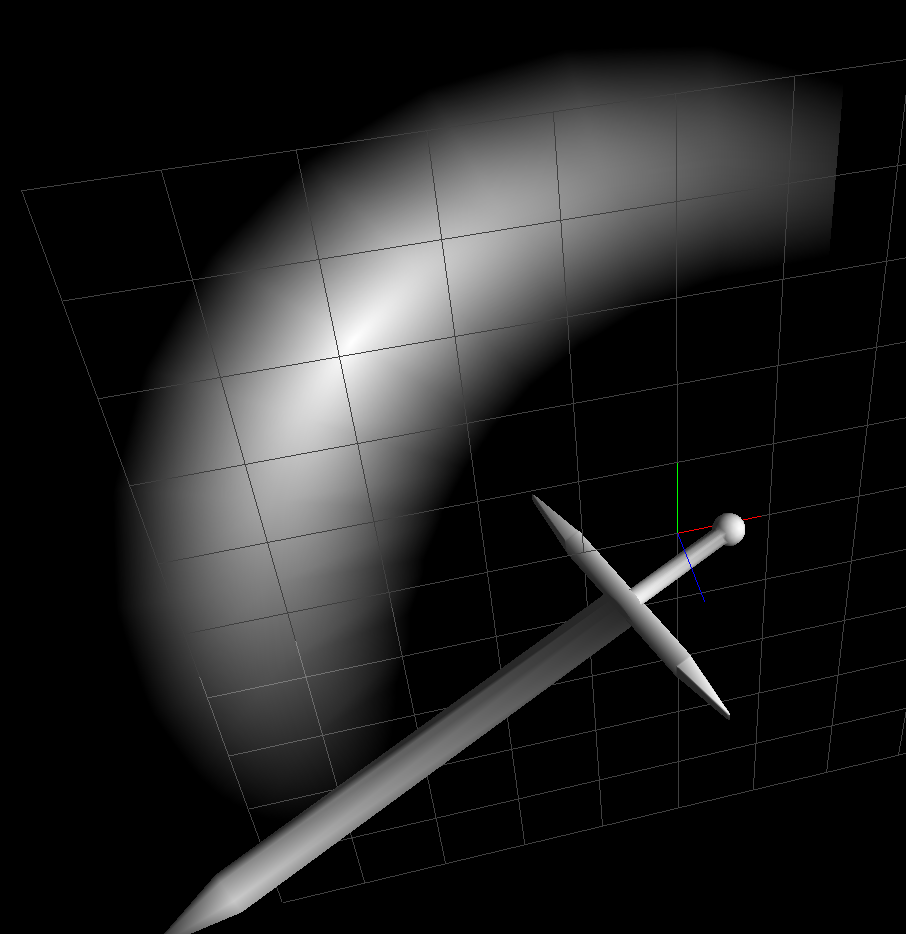
また、粒子に対して
位置への影響や、角度への影響などを、生成時のみにし
発生し続けるようになると
このような生成のされ方をします。

これしてどうするの?
って思われるかもしれないので。
一応エフェクトとしてのそれっぽい例としてはこんな感じのを。
先ほどの粒子のノードを
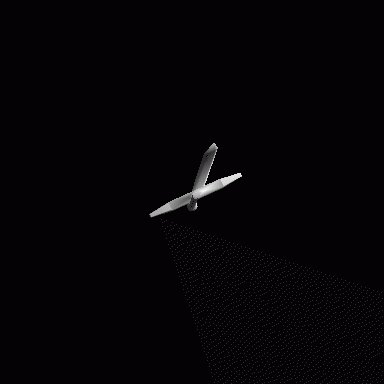
発生位置に使って、無差別な方向に少しとばしただけです。
粒子のノードの子にノードを作り
発生位置は、親である粒子ノードから持ってきます。
【斬撃ブラーを作る】

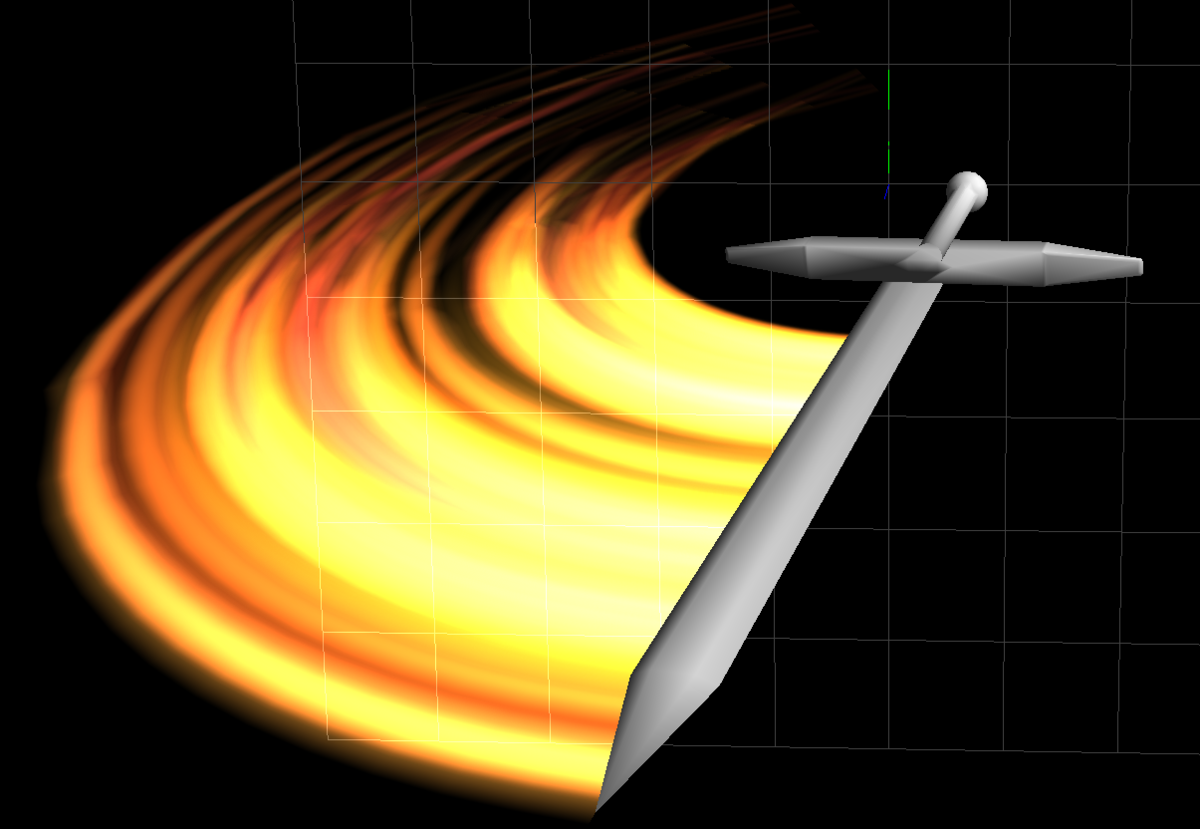
前回の記事のサムネイルである、こういうやつですね。
リボンで作る前に、まずは軌跡で作ってからにします。
リボンと軌跡の違いは、途中で説明を入れていきます。
まず、なぜ軌跡からかというと。
こちらのほうが単純で、汎用性自体も恐らく高いので。

まずはこちらから
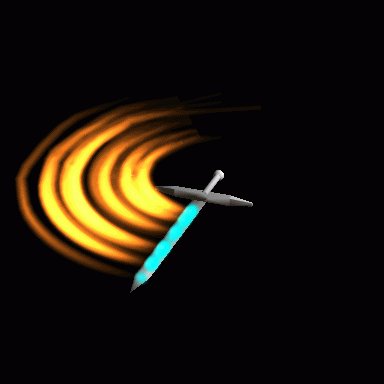
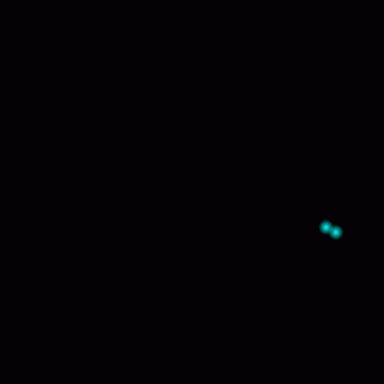
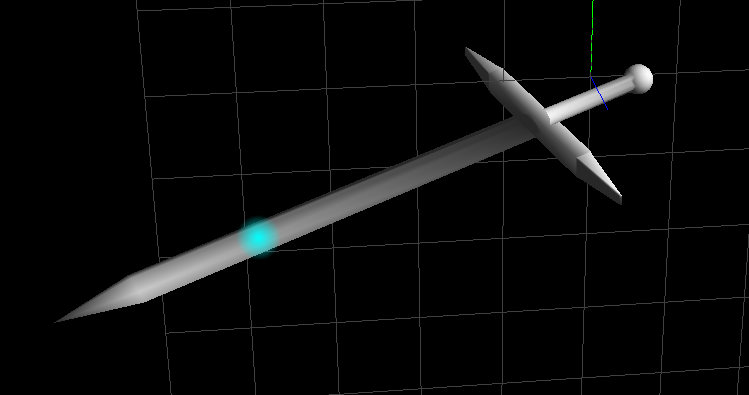
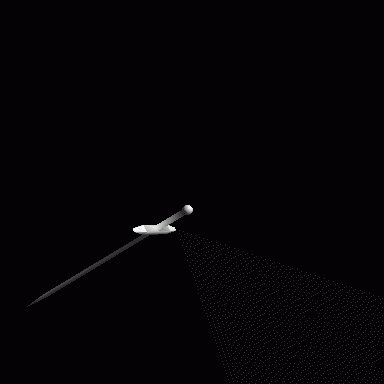
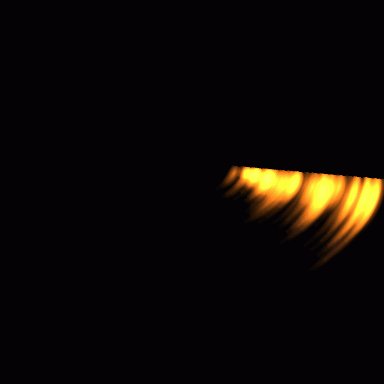
オレンジの斬撃ブラーの他に
水色の粒子があるのが見えると思います。
これが、軌跡を発生させるため位置となります。
単純に剣の刃の位置に発生するようにしているだけです。

この水色の発生位置が、このノードツリーでいう「粒子」になります。
このノードの子にノードを新しく作り。
描画をスプライトから、軌跡に変更します。
ただ、この時点では何も起こりません。

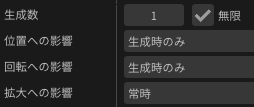
次に、発生数を無限
位置への影響と、回転への影響を、「生成時のみ」に設定します。

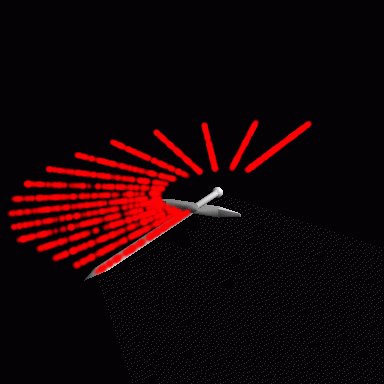
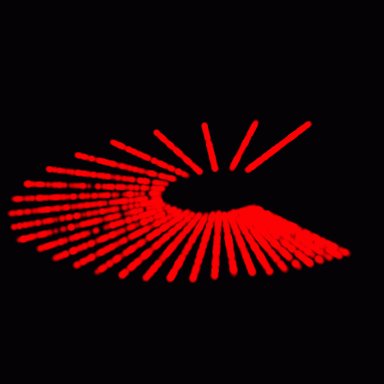
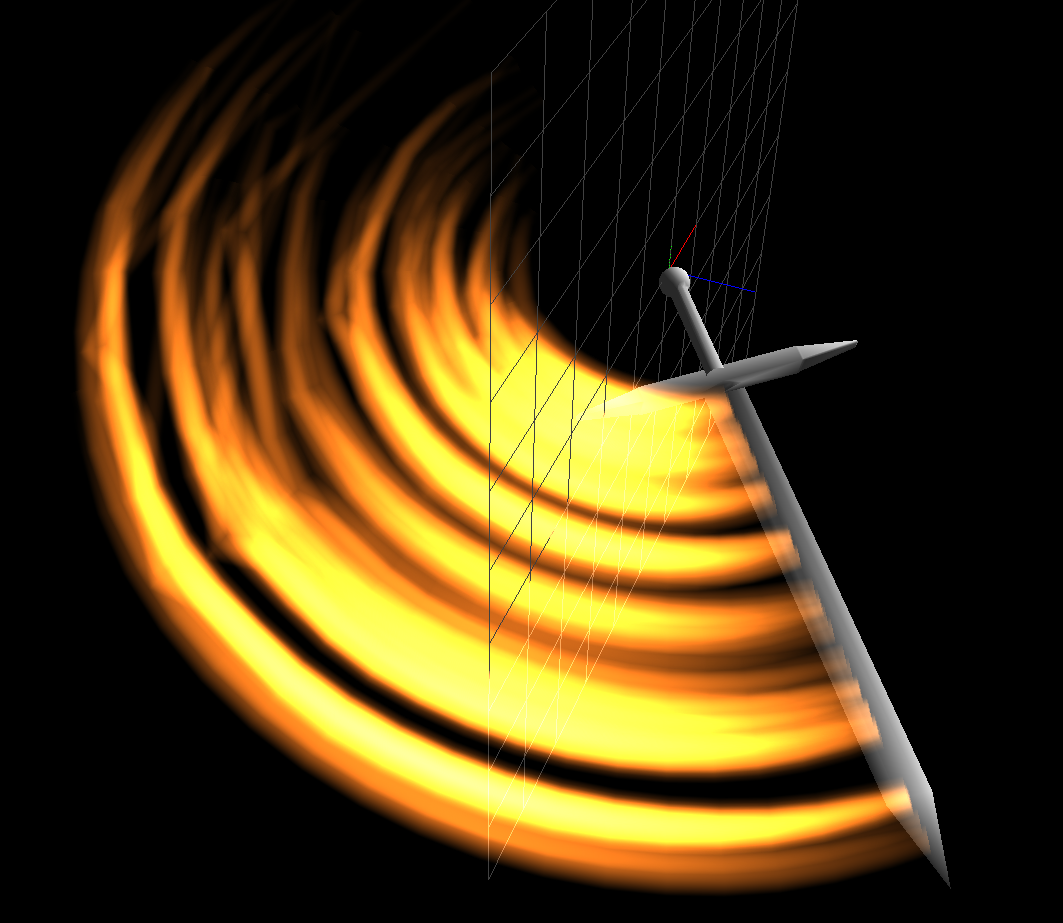
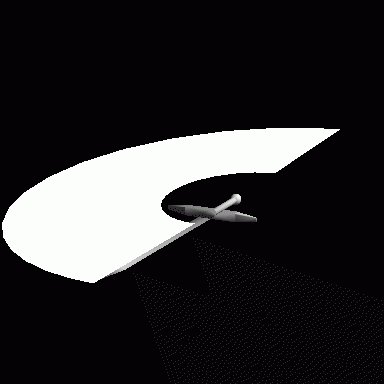
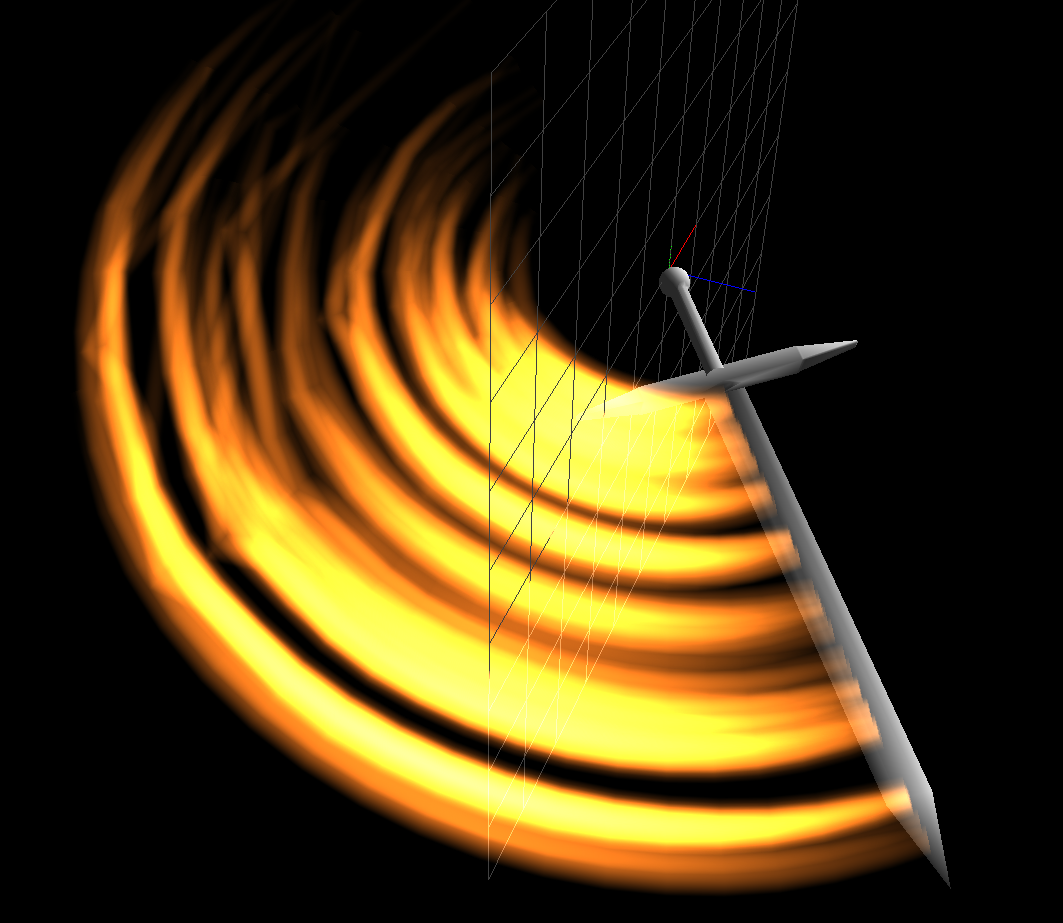
そうすると、テクスチャを一切入れてない場合は、こんな感じで
軌跡が生成されていると思います。

こんな感じのラインが、大量に生成されています。
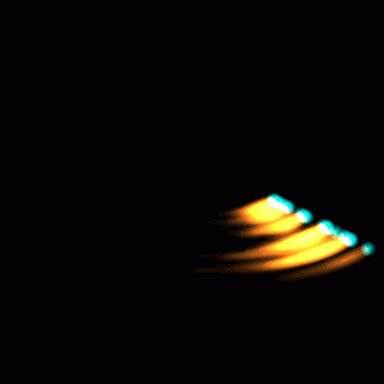
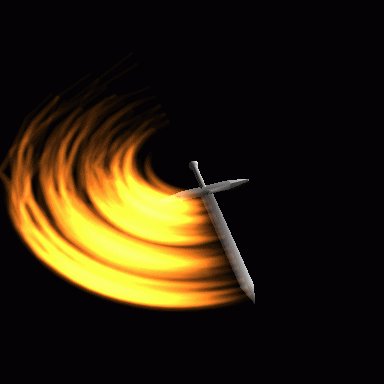
これに対して、粒子のテクスチャ、そして色をある程度つけたものを入れたのが

いわゆる、こういう斬撃ブラーになります。
自分で実際に作った人であれば、ここで違和感というか
こういう用途には合わない、と感じた人もいると思います。
それを解りやすい作りをすると。

例えば、こんな感じに、発生数は増やしたくないから
拡大をあげたものを、貼り付けたと想定します。
この時点だと、そこまでおかしい部分は見えにくいですが

角度を変えると、かなり違和感出てくると思います。

こうやって見ると、剣の刃の位置とズレているのが解りやすいと思います。


テクスチャ変えると、どういう理由なのかが解りやすいと思います。
斬撃ブラーの場合、剣を横に着る場合は、それに合わせて細く見えて欲しいのですが
そこが分厚く見えています。
ビルボード表示のような感じで。
どの角度から見ても、こちらを向くような表示になります。
今回のような例はありますが
基本的には、こちらのほうが自然に見える場合が多いです。
今回のような場合は、軌跡ではなく「リボン」を使います。
ただ、こちらの制御は結構複雑なので注意です。

まず、発生位置の基準を決めます。
粒子のノードをそのまま使います。
この子でリボンを使ってもいいのですが、制御がしにくいので
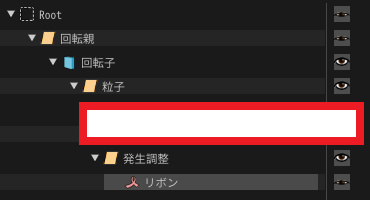
もう一つ追加します

それが、下にある発生調整というノードです。
スプライトで、配置方法はビルボードではなく「固定」で配置します。


そしてこんな感じに、斬撃ブラーを発生させたい角度と大きさなどを設定します。
あとは、この子にノードを作り、リボンに設定
軌跡と同じく
発生数を無限にし、位置への影響と回転への影響は「生成時のみ」
にすると。

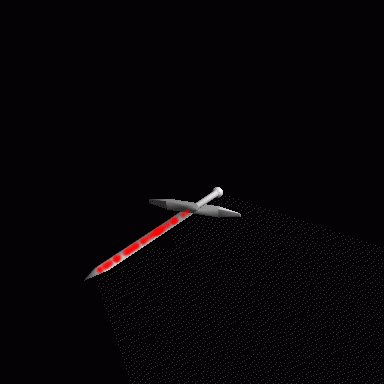
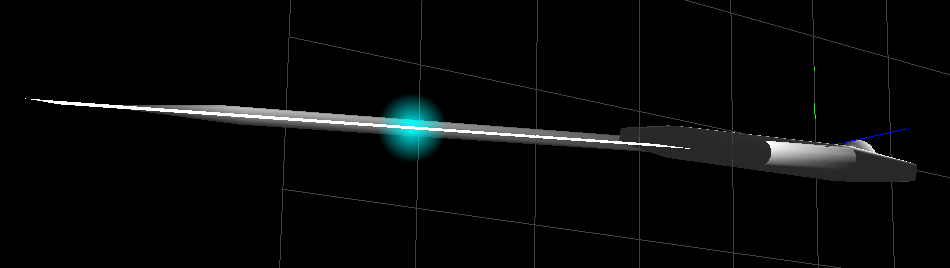
角度を倒すと、それに従って倒れるような描画になります。

上から見ても比較的綺麗に。

いつものように、テクスチャや色を指定してあげると、こんな感じになります。
今回はここまでとなります。
Effekseerの記事も、何かネタが思いつけば書いていきたいです。
【Effekseer】親子階層を使って回転を制御する

Verは1.42fです
【初めに】

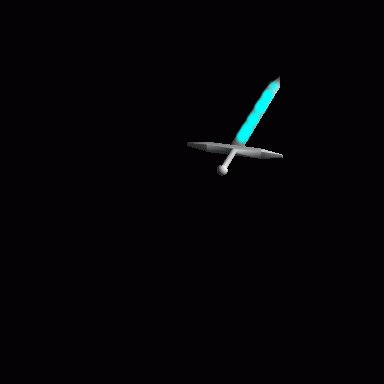
ちょっとライティングオカシイところがありますが。
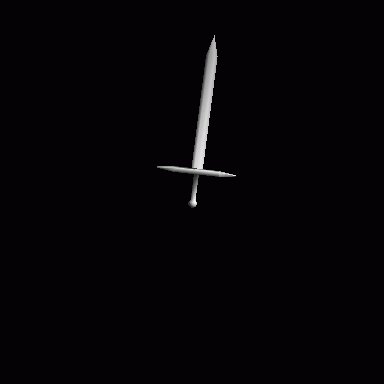
回転という事で、この剣を元に説明していこうかなと。
なぜ剣なのか?はあまり気にしなくても大丈夫です。
剣が好きだからです。

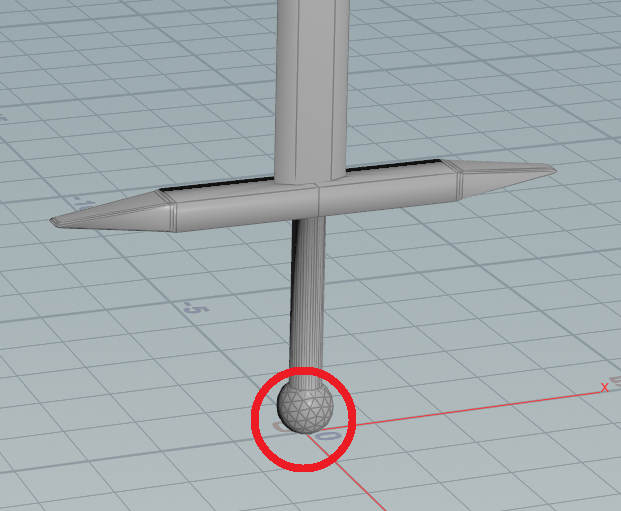
このモデル、原点は持ち手の先端部分にあります。
ここを基準に回るので
エフェクト用のモデルとして出す場合も、原点はエフェクトを作りやすい位置に置いておくと便利です。
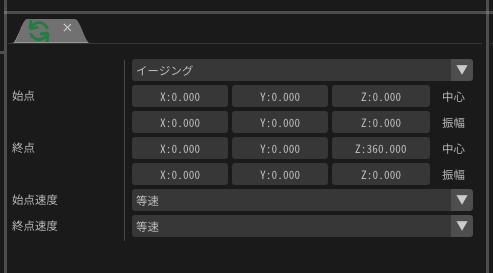
【まずは基本的な回転】



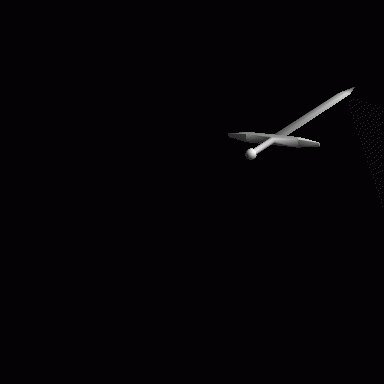
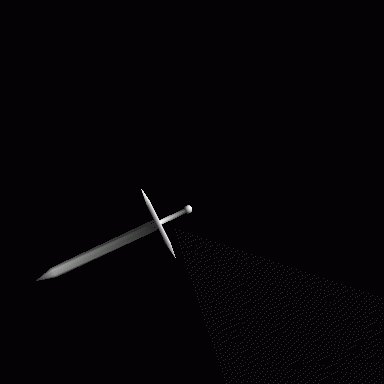
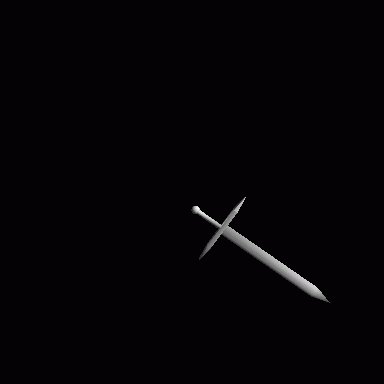
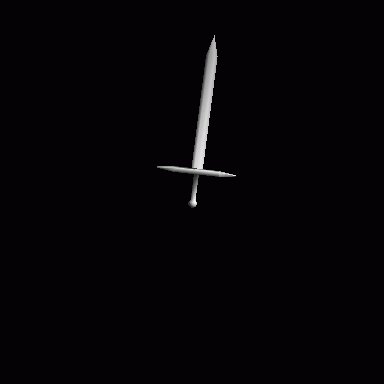
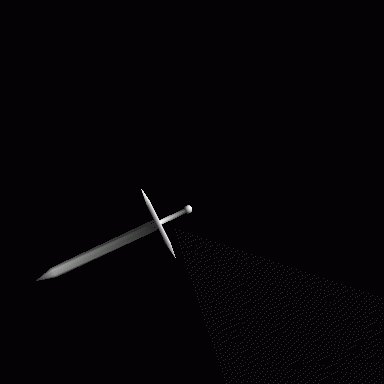
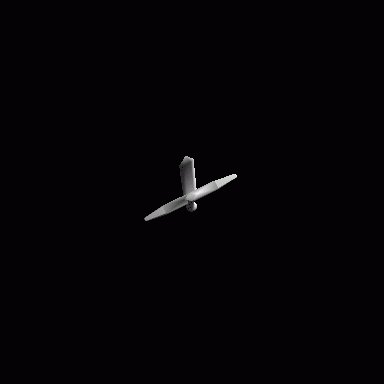
XかYかZ
それぞれ1回転させるとこんな感じになります。
どれも、回ってます。
では、ちょっと傾けた状態で回したい。
となった場合に、

このイージングなどだけで回すのは、少々難しいです。

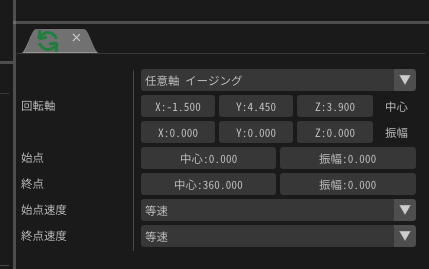
また、任意軸などで動かすことも可能なので。
ここで上手く制御出来る人であれば、これ単体でも問題ないとは思いますが。
今回は、親子階層を使って、ここの回転を制御していきます。
【親子階層を使って回す】

親子階層はシンプルに、これだけでとりあえずOKです。

例えば、この動きをしている、「回転子」
に対して
親でXYZそれぞれ60度変更してあげると

剣で切る様な回り方を維持しつつ
角度が変わってくれます。
子の方の回転で、どのような回転を与えたいかを入れてから
親を回転させると。
今回のような、剣で切る様な動きを維持したまま回ってくれます。
とはいえ、このままだと、まだ角度を動かすたびに
動き確認するのが面倒、となってくる場合もあると思います。

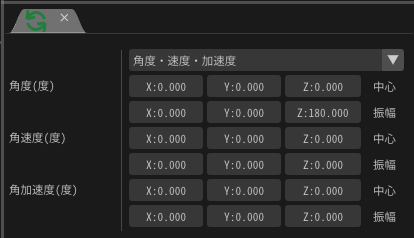
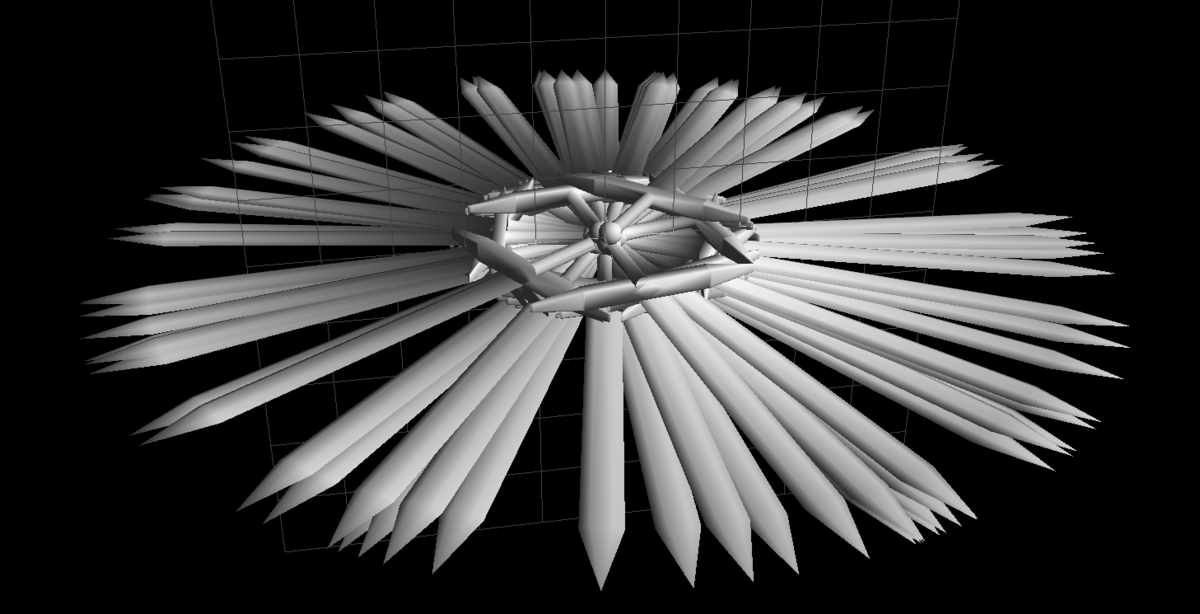
その場合は、この様に、回すのではなく、乱数を与えて確認しやすくしましょう。
例えばZを0~360度回す場合であれば、この様にすると...

このようになります。
見た目は中々酷いですが、これであれば、角度の確認がしやすくなると思います。

親の方の、角度を一つだけ動かすとこんな感じになります。
これを使えば、どういう角度がいいかが想像できたら
それを数値を動かして調整していくだけになります。

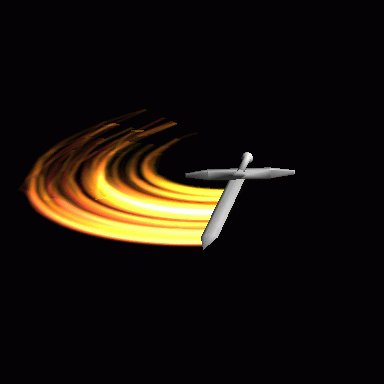
あとは、いい感じの速度とか角度とかを指定してあげて

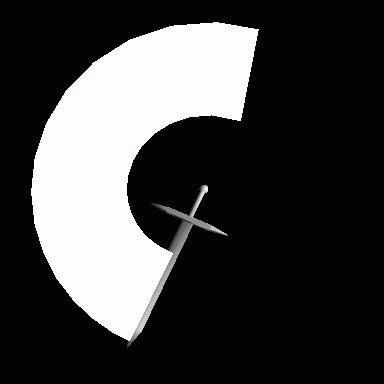
ここに軌跡入れてあげるだけで、剣を振って、その時に出てくる斬撃ブラー
っぽいものにはなります。

剣の刃先の部分を発生位置にして、軌跡引っ張るだけです。
古いVerでの解説ですが、軌跡そのものに関してはこっちの記事にて。
ただ、軌跡は位置の制御と絡んでくるので、細かくはまた別の記事で書きます。
【Niagara】Niagara用のアニメーション通知を自作する

Verは4.23です
【初めに】
少し前のVerから、漸くNiagaraにも
アニメーション通知から、エフェクト呼び出すことが出来るようになりました。

この「Play Niagara Particle Effct」
これがNiagaraのエフェクトを発生させるアニメーション通知となります。

設定としては、こんな感じになっています。
カスケードにあったものと基本変わらないと思います。
ただ、Niagaraの場合はデータの作り方によっては
ここで角度や座標などを変えても、変わってくれない場合があります。
その辺に関しては、こちらの記事を参考にしてください。
この場合、この通知では動かすことが出来ない、という事になります。
また、ここの数値だけでは制御しにくい。
というエフェクトの場合もあると思うので。
その対処のために、この通知自体を作ろう、という内容になります。
【アニメーション通知を作る】

ブループリントの作成画面から、AnimNotifyを選択して、ブループリントを作成します。

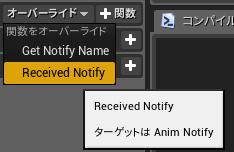
中に入り、左上にある、オーバーライドから
Received Notifyを選択します。

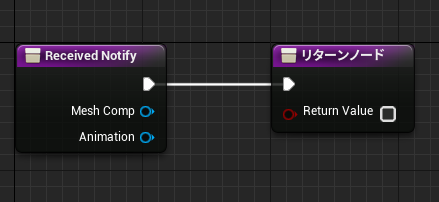
すると、この二つのノードが作られたグラフが作られます。

例えば、とりあえずこの様に、Niagaraのエフェクトを発生させる処理を組みます。

(アセットを作った時点で、アニメーション通知に追加できるように自動でなります)
そして、今回作ったアセットを追加すると(名前はAnim_Testにしてます)

それだけで、アニメーションの画面でエフェクトが再生されます。
単純に発生させるだけならこれだけで可能なので
ここから使いやすいように、調整していきます。
【通知をカスタムする】
まずは、再生するエフェクトを選択できるようにしましょう。

変数作れば良いだけなのですが。
型がややこしい場合は
System Templateからピンを引っ張ってきて、その先で変数へ昇格
をしてあげると、自動で型を選んでくれるので非常に楽です。

また、アニメーション側から設定できるようにするには
変数の右にあるボタンをクリックするなどで、インスタンス編集可能にする必要があります。
これをしておかないと、変数を作っても、アニメーションの画面から編集する事ができなくなってしまいます。

キャラそのものの座標などが欲しい場合は
GetWorld系のノードを、MeshCompと接続して、繋ぎます。

Soketから指定する場合はこんな感じでしょうか...?
自分自身はSoketから指定するのが、あまり解っていないので
間違ってたらごめんなさい。

MeshCompの出力からは、Skeletal Mesh Component Object Reference
が出力されているようです。
下のAnimationはまんま再生するアニメーションのようです。

具体的にどう使うのか?という部分に関しては
エフェクトそのものをどう作るのかに掛かってくると思いますが。
個人的には、この様に、自分がそれぞれ制御しやすいようになるように
Niagaraの中で直接動かせるようなものを入れています。

イメージとしては、エフェクト用のマクロ作るようなイメージ...
でいいのかなとは思います。

例えばですが、この様な大量のパーティクルが飛び散るエフェクトであれば

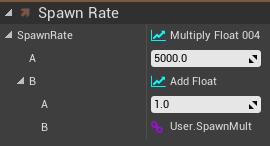
発生数と乗算してあげることで。
同じエフェクトでも、アニメーション毎に発生するパーティクルの数を増やしたり減らしたり、という事が可能です。
ただし、デフォルトではUser.系のデータは0の数値が入ってくるようなので
乗算をする場合は、1を加算した数値などを乗算すると解りやすいと思います。
煙などのパーティクルであれば。ここを分ける事により
全体の大きさだけでなく、Particle.SpriteSizeと乗算してパーティクル単体の大きさを変えたり。
Particle.Velocityと乗算して、速度だけを変えたりする事もできます。
特に砂埃などでは、普通に走ってるだけだと発生数少ないが
地面に叩きつけられたモーションでは発生数を増やす...という事も出来るようになります。