【Effekseer】Glowについてあれこれ

今回はglowについてあれこれ
Glowは、擬似的に光っているように見せるための手段というか、パーツという感じです。
どうやって光らせて見せるのか?というのは
αを下げて、大きくしたパーティクルを、加算合成で重ねるのが非常にお手軽です。



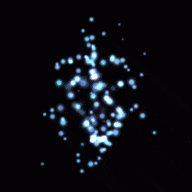
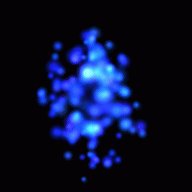
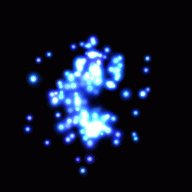
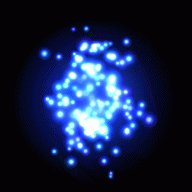
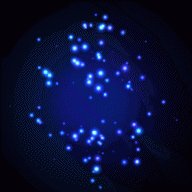
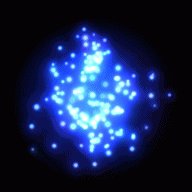
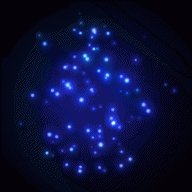
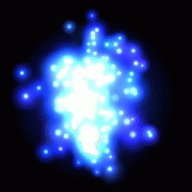
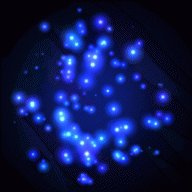
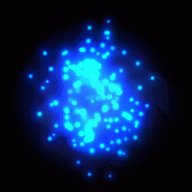
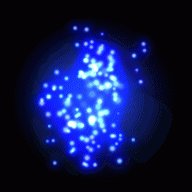
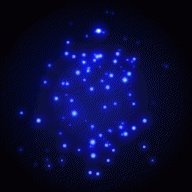
1枚目が、粒子が飛び散るエフェクト
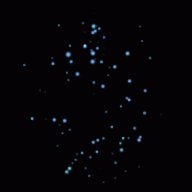
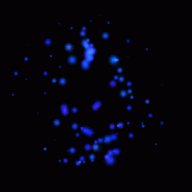
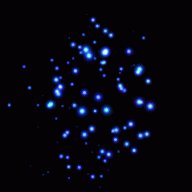
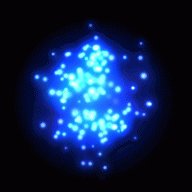
2枚目は、1枚目に追加すぐglow
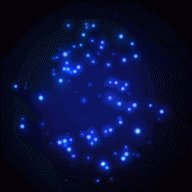
3枚目は、1枚目と2枚目を重ねたもの
この例は、非常に単純な例なので、もっときれいにしたい場合は、もっと凝って作る必要はあります。
色に関しては、メインとなる部分と、glowになる部分で、色を変えておくと、より発光感が強くなります
また、このような無数飛び散るものの場合、中心に大きく一つだけglowを追加する方法もあります。


左は、追加したglow
右は、glowを適用したもの
中心に一つ大きいのを出す場合の利点として、この例の場合、全体に青っぽい色が追加されているので、全体的の色の変化が緩やかになるので、全体的に馴染んでみるようになります。
glowは、大きさや、αの数値によって、かなり見え方が変わってきます。


左は、αを下げて、Glowの部分を大きくしたもの
右は、αを下げずにGlow部分を大きくしたもの
左はより光って見えてると思いますが、右側は少々白飛びしてしまっています。
Glowは基本的に薄く、大きくしたほうが綺麗に光って見えやすいです。
ただし、半透明部分が非常に重なるので、直接ゲームエンジンなどにに持っていく場合は、処理負担も掛かりやすいです。

このような、連番画像として出力して使うのもありなのでは?と。
また、Glowを掛ける場合、元の色よりも、RGBは基本的に低めにしたほうが、綺麗に見えることが比較的に多いです。
今回の例では
R:116~140
G:168~216
B:255
に対して
R:16~48
G:32~96
B:255
でGlowを掛けています
今回の例では、青や水色の配色なので
Bをメインに、次点でGも入れています
また、白い部分が多少はないと、光って見えにくいので、Rも入れています
R要素を抜くと

この様になります、これはこれで綺麗ですが、どうしても発光感は薄くなってしまいます。
メインとなる部分は、RGBを全部入れて白い部分を作ると、発光感は増しますが
Glowの部分は、RGB全てなくても綺麗に光って見える事も比較的に多いです。


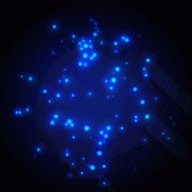
左は、Glowの部分のRを0に
右は、Glowの部分のRとGを0にした例です
アニメーションGIFで貼った都合上なのか、そこまで綺麗には見えてないですが
表現したいものによっては、かなり綺麗に写ったりするので、Glowの部分のRGBは色々変化させてみて試してみるのが良いのかなと。
テクスチャ自体にGlowっぽいのを追加したい場合は
よく使われるやり方では、ブラーを掛けてからスクリーンで重ねてあげるといいです
別々のパーティクルとして重ねると、どうしても描画負担が掛かってしまうので。