【Houdini】Houdiniで作ったモデルをUE4に持って行くまでの流れ

最近、3Dモデルを作る手段の一つとして、Houdini勉強中なので
記事も書いていこうかな、という事で書いていきます
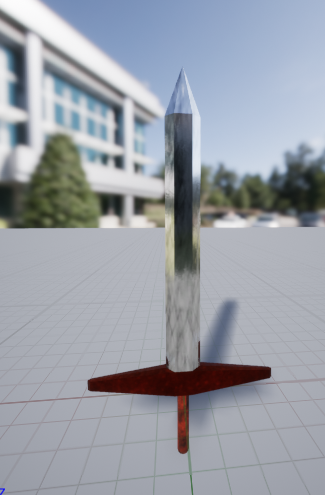
サムネイルの剣は、お試しで作ってみたものです。
マテリアルは、SubstanceDesignerで作ってます。
【Houdiniでの作業】
そこまで複雑なものではないので、モデリング自体の部分は省きます(殆ど面の押し出しで作ってます)

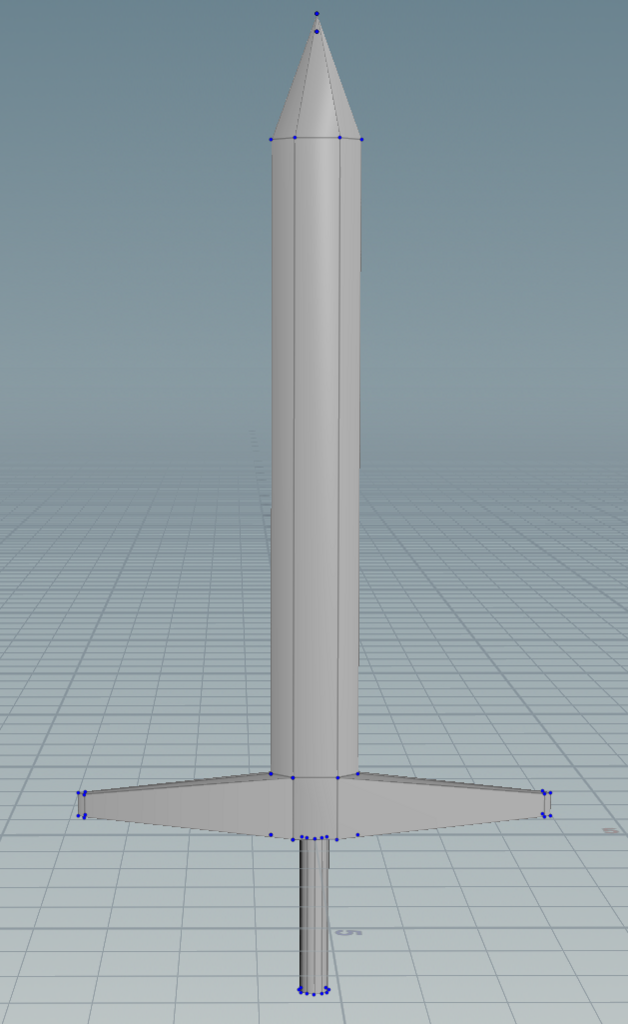
Houdiniで作った形としては、こんな感じになっています。

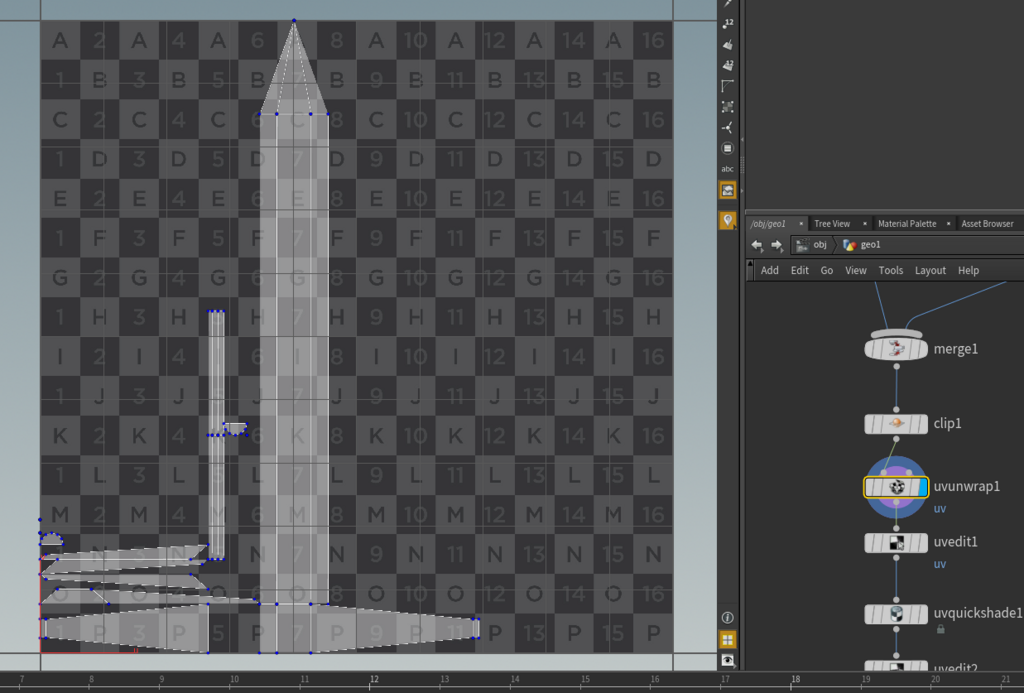
ノードはこんな感じです、殆ど面の押し出しです
これをUV展開しますが、今回は前と後ろの形が一緒なので
反面を切り取ってから、UV展開します
最後に、ミラーリングで複製します

UVUnwrapを繋いで展開し
space+5キーを押して、展開した座標を表示します。

こうすることで、自動展開され、座標が表示されます
Tキーを押して選択モードにすれば、面毎に座標を動かすこともできるので
少し座標を動かします

展開したUVをある程度弄ってこうなりました
空白部分多くて勿体無い部分はありますが
細かい調整とかは、慣れてからやればいいのかなと
とりあえず、大きく4箇所に分けてます。(色が変わっているのは、ミラーリングして重なっているからです)
ここまで出来たら、FileからEXportでFBXで書き出します。
Houdiniでの作業は一旦ここまでです。
【SubstanceDesignerでの作業】
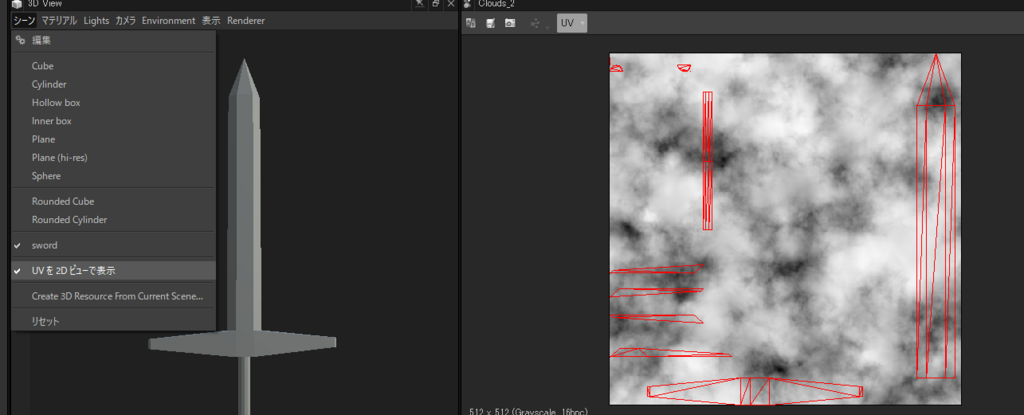
まずは、書き出したFBXを読み込みます
3Dビューに、ドラッグ&ドロップすれば読み込めます。

2DビューにUVの座標が表示されていなければ、シーンから、UVを2Dビューで表示、にチェックを入れます。

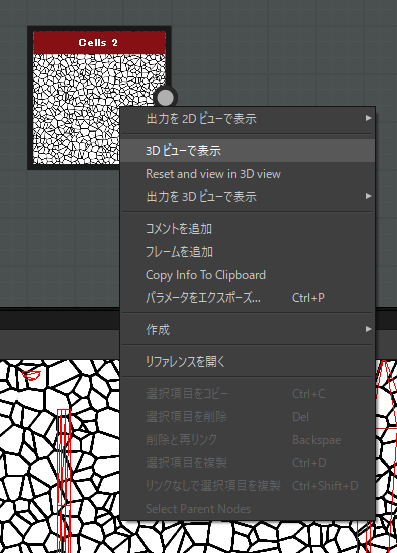
3Dビューで作ったマテリアルを表示させる場合
ノードを右クリックすると「3Dビューで表示」
があります、これでも表示させることは勿論できます。

毎回このように、どこに適用するかの表示が出てしまうのが面倒であれば

PBRUtilitiesの、このノードを使いましょう。

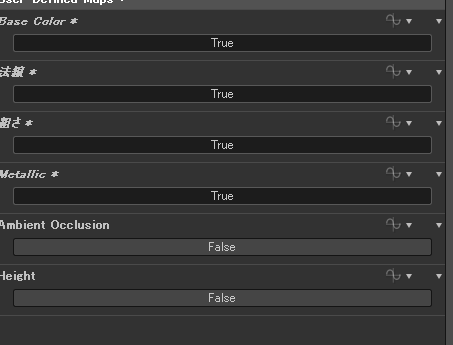
このノードの入力は、必要に応じて変更する必要があります
今回は、ベースカラー、法線、ラフネス、メタリックを使います、UE4に持っていく前提なので、定番かなと。
そして、このノードに各要素を入れることで完成
ただ、今回の例ですと、大きく分けて4つにUV座標が別れていて
ベースカラー、法線、ラフネス、メタリックで、それぞれ16種類必要という事になります
ノードツリーがごちゃごちゃになるのを防ぐために、整理しやすくします

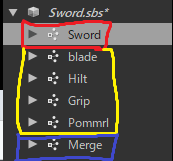
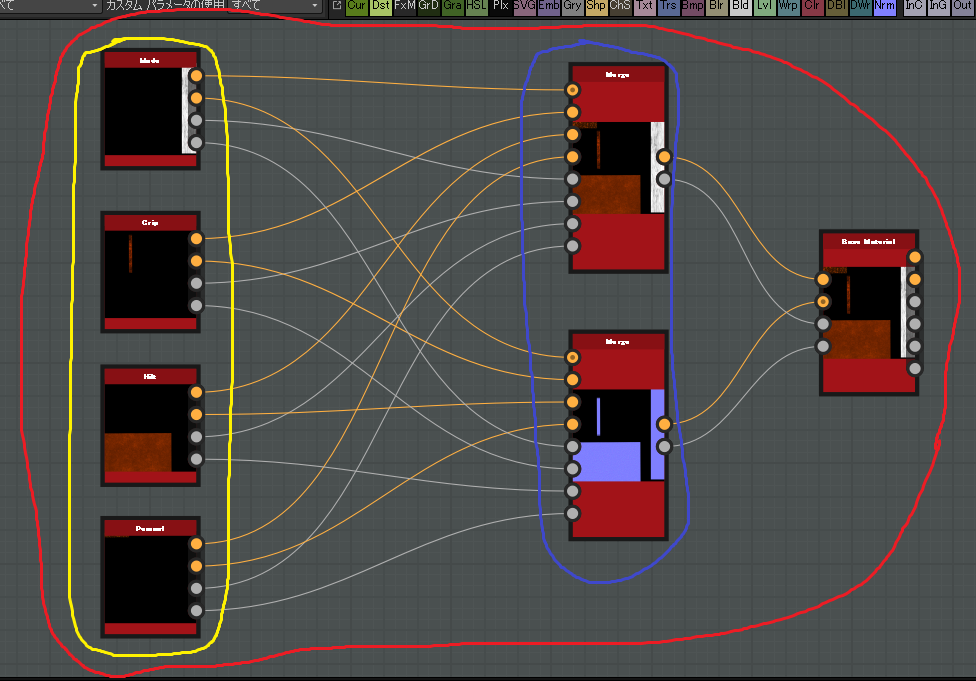
ユーザーパッケージの部分で、このように大きく3種類に別けます
赤・最後に適用する場所
黄・各要素を作る場所
蒼・合成するためのノードを作る場所

赤の最後に適用する部分はこんな感じになっています
各要素の黄色を、蒼のノードを使った合成しています

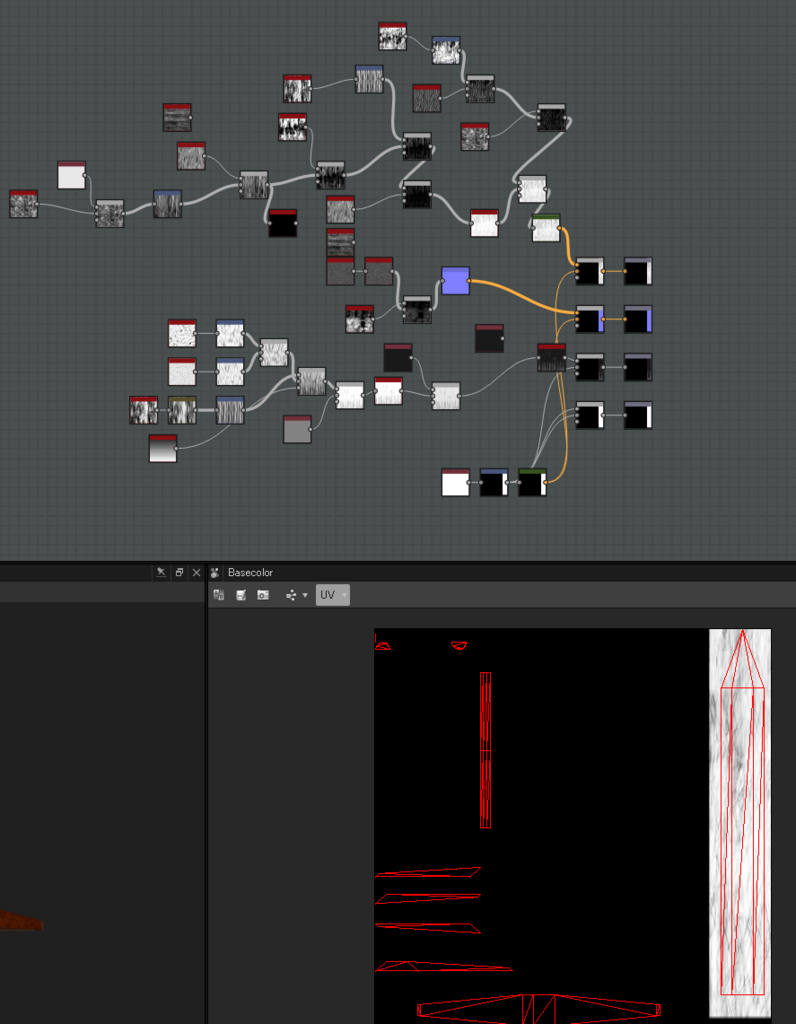
黄色の部分の中身は大体こんな感じになっています
これは刃の部分で、刃の部分に該当する座標に、刃に適用する模様を入れています
ベースカラーだけでなく、法線、ラフネス、メタリックも適用して
最後に出力ノードを繋いでいます。

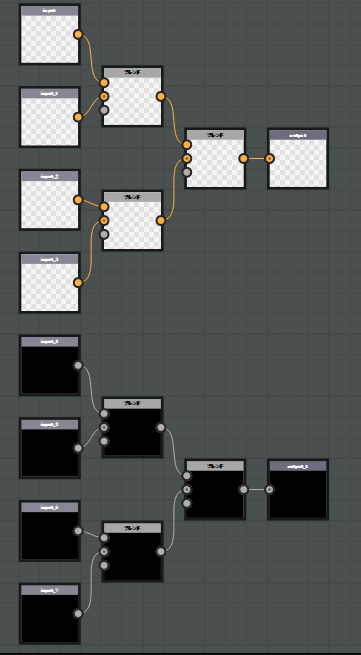
蒼の部分の中身はこんな感じで
入力ノードを、ブレンドノードで合成して、出力ノードに繋げています
ただ、この部分は、数が増えたりしても対応出来るように、ノードを新しく作ったほうがいいかな?とは思いますが...
ただ、細かいのをやろうとすると、SPを使えば良いのかな?とも思う部分はありますね...
少なくとも、このやり方自体はそこまで賢いものではないのかなとは。

そんな感じで、最終的に適用したのがこちらです。
マテリアルは一旦それぞれテクスチャで保存します。
テクスチャ保存までしたら、SubstanceDesignerでの作業は終了です。
【Unreal Engine4による作業】
UE4には、Houdiniで書き出したFBXと
SubstanceDesignerで書き出したテクスチャを持っていきます。

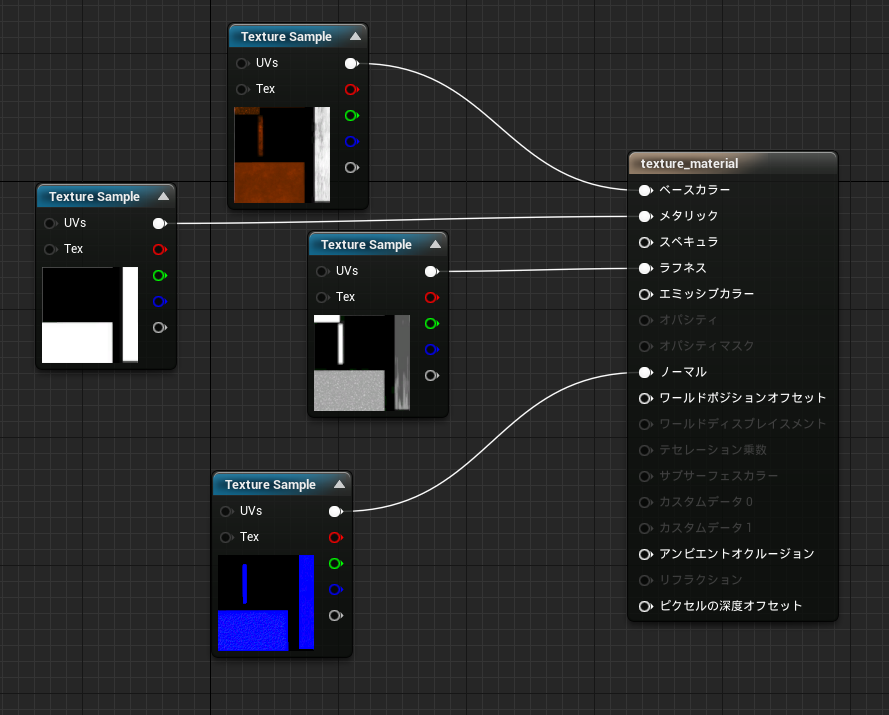
マテリアルには、そのままテクスチャを適用してるだけですが(ノーマルマップが可笑しいのは気のせいです)

最後のUE4への読み込みはおまけ程度になりましたが
UV展開から、読み込みまでは基本的にこんな感じになるのかな?と
SubstanceDesignerでのテクスチャ制作に関しては、もっと効率的にできそうなら
改めて記事上げてみてもいいかな?とは
UE4自体であれば、一部分だけ模様がスクロールで動く表現とか、そういうのもできそうなので、良さそうなのがあったらそっちもまた記事書いてみてもいいかもしれませんね。