【Niagara】モーションに合わせた角度に調整しやすくする

Verは4.25.0です
初めに
今回は、斬撃ブラーなどの
モーションに依存しやすいエフェクトで
そのモーションに合わせた角度調整がやりやすい方法を
一応、角度をそれぞれ弄っていっても合わせるのは出来ますが
それだけだとどうしても手間が掛かると思うので
調整をしやすくする手段を
今回の記事ではメッシュを使ったエフェクトが対象となります。
アニメーション通知での調整
Verの更新で、アニメーションシーケンスからも
Niagaraのエフェクトの再生ができるようになり
そこから角度も調整できるようになりました。
また、再生しながらNiagaraSystem上で角度を弄ることも当然できます
ただし、角度を微調整するにしても
角度が変わるのは再び再生されるとき
になるようです
発生時に角度を決めているので当然といえば当然ですが...
また、こちらで調整する場合、角度を調整する手段は
XYZで調整する方法、クォタニオンで調整する方法などがありますが
数値をいれて調整するのは、直感的ではないかなと
レベル上で確認して角度を取得する
なぜレベル上かというと


このように、アニメーションの再生もここで出来るのが理由です
(静止画だと解りにくいですが)
また、手動での調整もしやすいです

レベル上に、BPなどの装備した状態のメッシュを持ってきて(今回はプレイヤーキャラ)
アニメーションのデータを適応する事で、レベル上での再生ができます
問題の角度をどのように調整するかの部分ですが
このキャラのBPに調整したいメッシュを持ってきます


若干見た目が奇妙な気はしますが
読み込んだあとは、アニメーションを再生し、それに合った角度に調整するだけです

このやり方であれば、数値を直接入力するのではなく
向きに合わせて、かなり直感的に角度の調整がしやすいと思います
スナップが入っていると調整しにくいので、外すのは忘れずに
また同時に座標の微調整もやりやすいです


位置などを調整する場合
原点の位置は確認しておきましょう
今回使っているグレーマンのメッシュは足元が原点になっていました
Niagaraで調整する

調整が終わったら、読み込んだメッシュのトランスフォームの所の数値をNiagaraで読み込みます

あとは、そのまま同じ数値をNiagaraの方で代入すれば問題ないはずです
ただ、座標はキャラ基準なので、エンジンオーナーPositionとの加算
向きはキャラの向きもほしいのであれば、エンジンオーナーRotationは入れておきましょう。
メッシュの角度を決めるMeshOrientationはクォータニオンの型なので
変換する必要があります

以前の記事でも出したと思いますが
自身はこのような変換する機能を作ってあります
関数を使えばそこまで手間の掛かるものでもありません
今回はここまでとなります
大分前にやろうとしたときは一回諦めたのですが
再びやったら結構あっさり解決したのがこの件です...
【Effekseer】マテリアルで簡易的に光って見えるようにする

Verは1.51です
【初めに】
今回は、マテリアルでちょっと弄れば、手軽に発光みたいなのを作る
という感じの内容になります
あくまで簡易的になりますが、とりあえずテクスチャ1枚で手軽に光ってみるようにする感じとなります。
【ブルーム】
よく聞くやつですね、お手軽に光らせることができます。

ブルームとなるところをOnにすると有効になります、デフォルトだとOffになっています。

今回はかなり極端な数値で設定しましたが、上記の設定でこのようになりました。
後ろにある、マテリアル自体で光ってみせる方法と違い
こちらは、エフェクト全体に一括で光らせます
手軽さではこちらの方が高いです


とりあえず手元にあったエフェクトでブルーム有り無しの比較だとこのようになっています
数値としては
明るさは0.6
しきい値が0.5
穏やかさが1
となります。
【マテリアル】

では本題のマテリアルです
マテリアルの中身自体はこのようになっています。
内容としては、違う乗数したものを加算しただけとなります。

単純にテクスチャを使うだけならこうなります。
ここに対して、まずは乗数を入れていきます

また、ここの乗数は調整できるようにするので
パラメータからの出力を繋げます
図だとPowBaseと付けました

そして、そこに光って見える為の部分の処理を追加しました
それが赤枠の部分となります。
PowCoreという名前が、中心の光って見える部分に使う乗数です
こちらはPowBaseよりも高い数値が望ましいです
それを加算するのですが、このままだと強過ぎる可能性があるので
ここの強度も調整できるようにしました。
左下のAdd_Core_Levelと付けたパラメータと乗算し
エフェクト毎に変えることができるようにしました。
そして、元々Emissiveに繋がっていた部分と、ここの情報を加算して
Emissiveに繋げます。
これで完成となります。
【調整】

今回はこの様な画像を使いました。

その画像を使うとこうなります
各パラメータは
Poebaseが1.1
PowCoreが15.5
Add_Core_Levelが1.3
RGB自体はR0、G101、B255
となります

PowCoreの数値を小さくすると、このように白い部分が強くでてくるのでよりクッキリ見えるようにもなります。
この方法を使う場合、テクスチャもそれに合わせて色の階調を作ってあげると利便性も高くなります。
またマテリアル側もかなりベースの部分のみとなっているので
他のテクスチャと乗算させたり、別のテクスチャを使って色味を追加する
歪みやタイリング、スクロールなど
自分の作るエフェクトに合わせてマテリアルは調整するのが良いと思われます。
今回はここまでとなります、なんとなくで光って見えるようにしたい、という場合には手軽さはあるのではないでしょうか。
【UE4】Niagaraのエフェクトを再生する

Verは4.24です
【初めに】
今回の記事は、エフェクトそのものを作る内容ではありません。
Niagaraで作成したエフェクトの再生関係の内容となります。
Niagaraでエフェクトは作れたけど、良い感じに再生ができない!
などの場合に参考にしてもらえればなと思います。
【基本】
かなり基本となる部分から

レベルにそのまま配置するだけであれば
ドラッグ&ドロップでカスケードと同じように配置できます。

特定のボタンを押したとき、などの場合はこのようになります
とりあえずキーボードのAキーにしてますが
カスケード用とは少しだけ名前が変わります
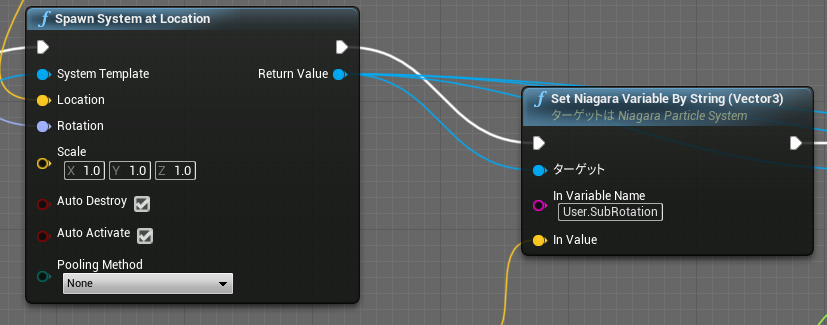
Spawn System at Location
がNiagara用
Spawn Emitter at Location
がカスケード用となります

プレイヤーの位置にエフェクトを再生する場合は
座標をそのまま接続すればいいです
ただし、Niagaraの場合Locationは発生位置そのものというより
Engine.Owner.Position
に情報を渡すだけとなります
BPから再生は、被ダメ時やモーション再生時などでもできます
この辺はカスケードと同様かなと。
【アニメーション連動】

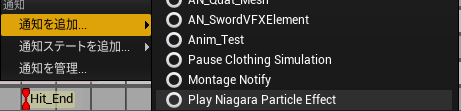
今のVerではPlay Niagara Particle Effect
がアニメーション通知で利用する事ができます
これにより、アニメーションシーケンス上でエフェクトを再生する事も可能です

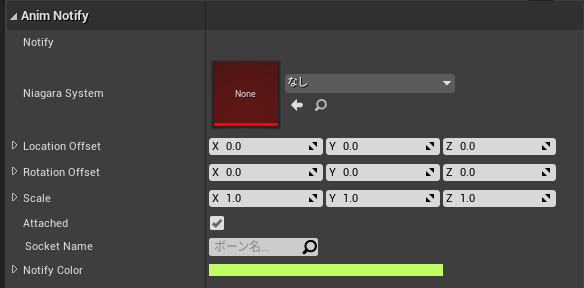
設定出来る内容はこのようになっています
座標変更などはある程度はできますが、ある程度でしかできません。

なので、このような、User.系統のデータを操作する事がデフォルトでは出来ません。
なので通知を作ってみよう、という事になります。
【アニメーション通知を作る】

アニメーション通知を作るためのBPを作ります
Anim 辺で検索すれば出てくるかなと
このAnimNotifyで作ります。

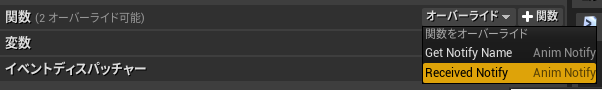
上の関数のところから、オーバーライドを選択して作ります。

そうすると、この二つのノードが出てきます
あとはこの中で処理を作るだけです。
この時点で、アニメーションシーケンス側から
通知で出せるようにもなっています

恐らくですが、最低限必要と思われる要素はこちらになると思います
アニメーションさせるキャラの座標を持ってくる場合は
Mesh CompからGetWorldLocationで座標を取得しましょう。
ここから更に動かすば場合は、ここにVector+Vector等を追加して、座標を動かします。
RotationやScaleは自分の操作しやすいように作っていくのがベストかなと

また、アニメーションシーケンス内で操作する場合
変数をインスタンス可能な状態にしておきましょう、右の目のアイコンをクリックするとONにできます
あとは、シーケンス上から変えたいパラメータを入れておけばOKです
【条件によって再生を変える】
アニメーション通知を使った例でもう一つ
条件によって再生を変えるというものですが
何の為かというと、属性差分を作りたいなと
BPで再生するエフェクトを分離させるだけなら楽ですが
アニメーション通知もBPなので、通知でも同じだろう、という事で作りました。

自分が作ったものはこちら
解りやすいようにとりあえず分離は二つにしています。
まず属性の判定は、BPインターフェースを使って
現在の属性に使っている変数を取得してきます。
属性によって再生するものを分ける処理は
整数型で分離する専用ノードがあるので、これを使うだけです

ここに変数のセットが入っていますが
これにはローカル変数を使っています。

普通の変数の場合、GetはできますがSetはできない為です。
また、変数をそのまま繋げてはいけない理由として。

Niagaraを再生するノード自体が、一つしか変数を入れることができない為です。
なので、条件によって、どちらを取得するのかを、選択し
選択したものを、一度ローカル変数に保存します
そして、そのローカル変数に代入されているデータを再生します。
機能としてはこれにて完成です。
大事な点としては
・どれを再生するのかの変数を持ってくる
・その変数で分離する
・一度ローカル変数に保存してから再生する
主にこの三つだと思います。
ローカル変数は使わずに済む方法もありそうでしたが
そこまでは自分では判断できませんでした。

先ほどので完成はしましたが
確認が面倒なので、確認用の機能も入れたのがこちらになります。
上の赤枠部分を追加しただけです
やっていることは単純で、Spawn0という名前の変数がONの場合
再生するエフェクトのIDを固定する、というものです。
ゲーム中には再生を分けれても、シーケンス上で分ける手段が無かったので
強引に再生するものを弄るものです。
確認しやすくする機能も、あると作る側としては楽になりやすいかなと。
今回はここまでとなります。
発生の制御関係については、あくまで再生に必要だから作っただけであって
そちらがメインではないので
もっとやりやすいやり方、などもあると思います。
あればそっと教えてくれると幸いです。
【Effekseer】マテリアルの基本2(タイリング、スクロール、歪み

Ver1.50となります
また、この記事は
この記事の続きとなります
【初めに】
この記事では、タイリング、スクロール、歪みといった
画像そのものに対する処理などの内容を書いていきます
とはいえ、複雑なものではないので
どういう処理になっているのか、の部分も後半に触れていきます
【処理の内容】
上に書いたとおり、処理そのものは非常に簡単



これで上から
タイリング、スクロール、歪み
の処理となります
スクロールは静止画だと解りませんが、左上に動き続けています。
ただ、現段階だとエフェクトに合わせて数値を変えたりする手段が無いので
調整をできるように組み直していきます。
(スクロールの処理は移動UV座標という専用ノードがありますが、今回は解説用なので使いません)
【タイリング、調整】

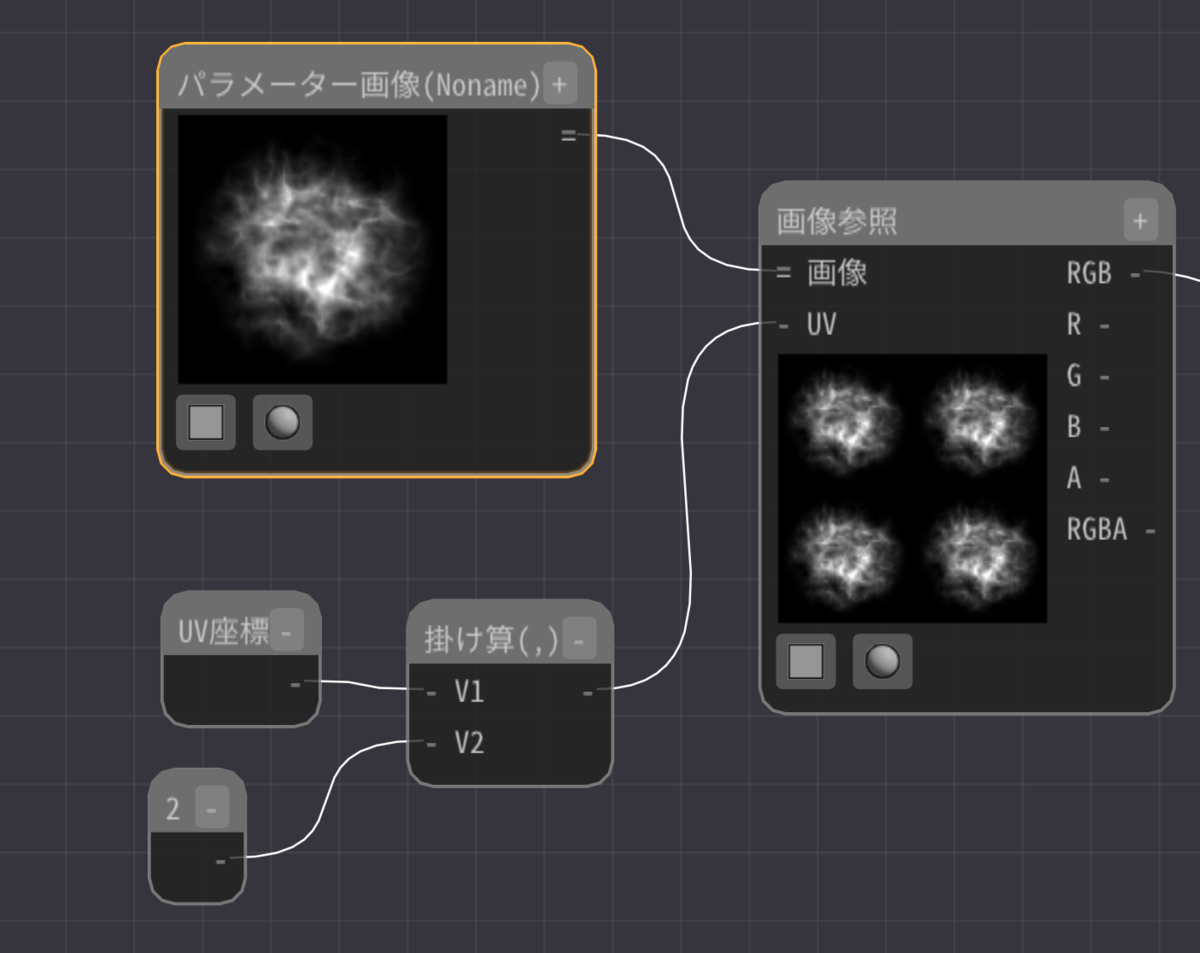
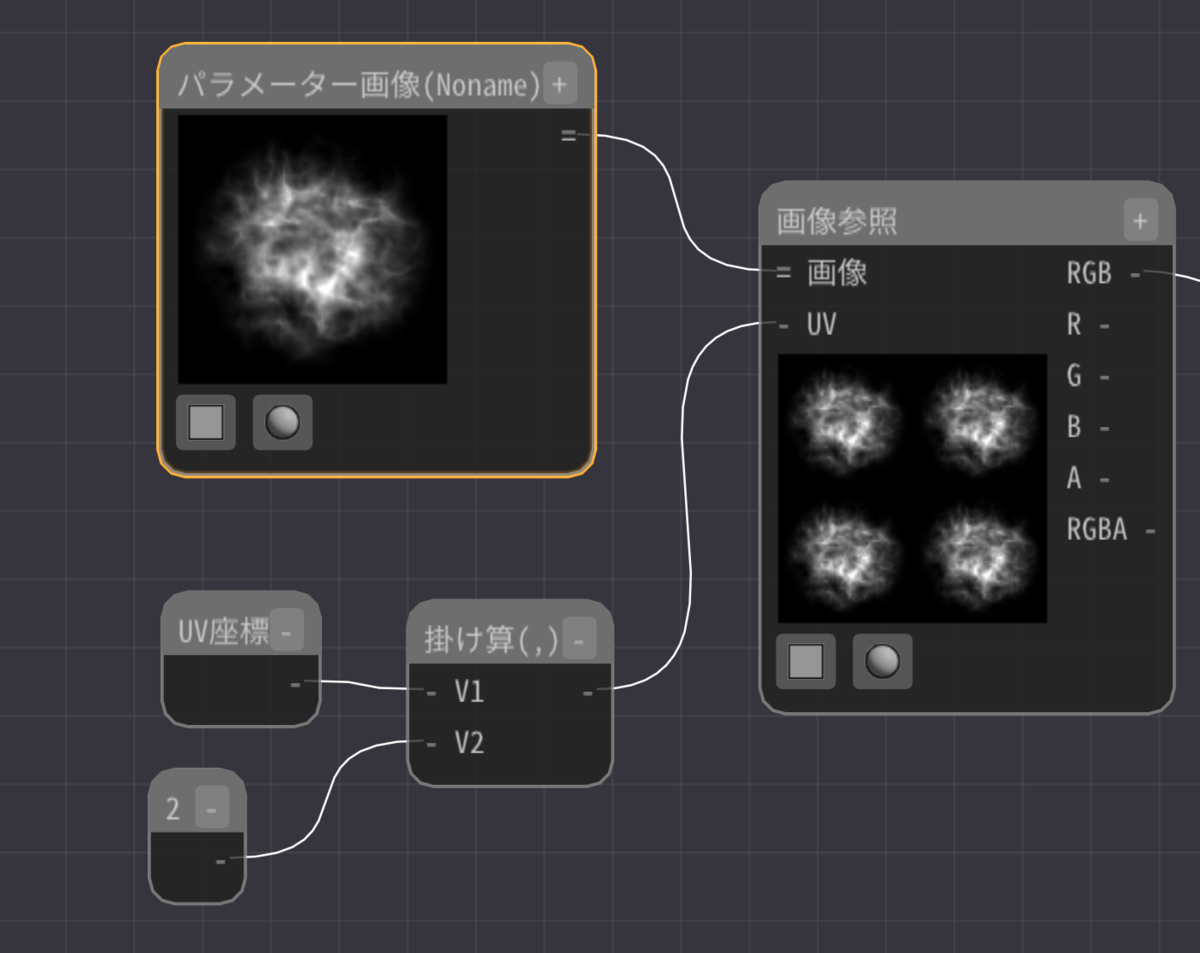
これが2つタイリングしている状態となります

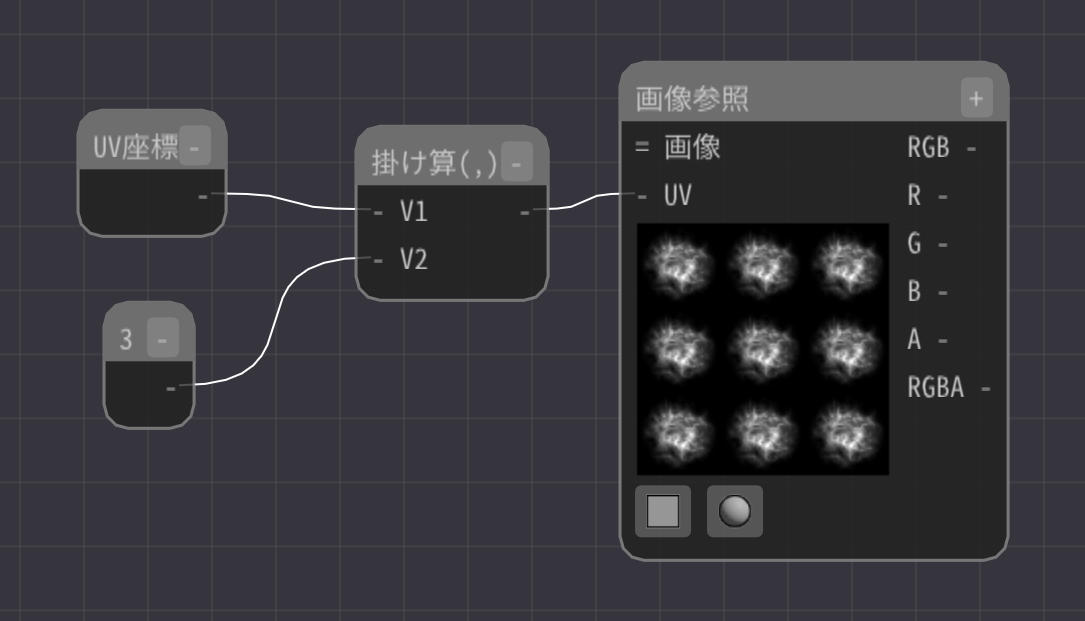
これを3回タイリングさせる場合は、このようになります
左下の数字のノードが、そのままタイリング数となります
ノードの上にある文字が、ノード名なのが基本ですが
この数字のノードは定数ノードといいます
タイリング数を変える場合
UV座標のノードに、掛けた数値だけタイリングの処理が行われます
(UVとあるピンへの接続は忘れずに)

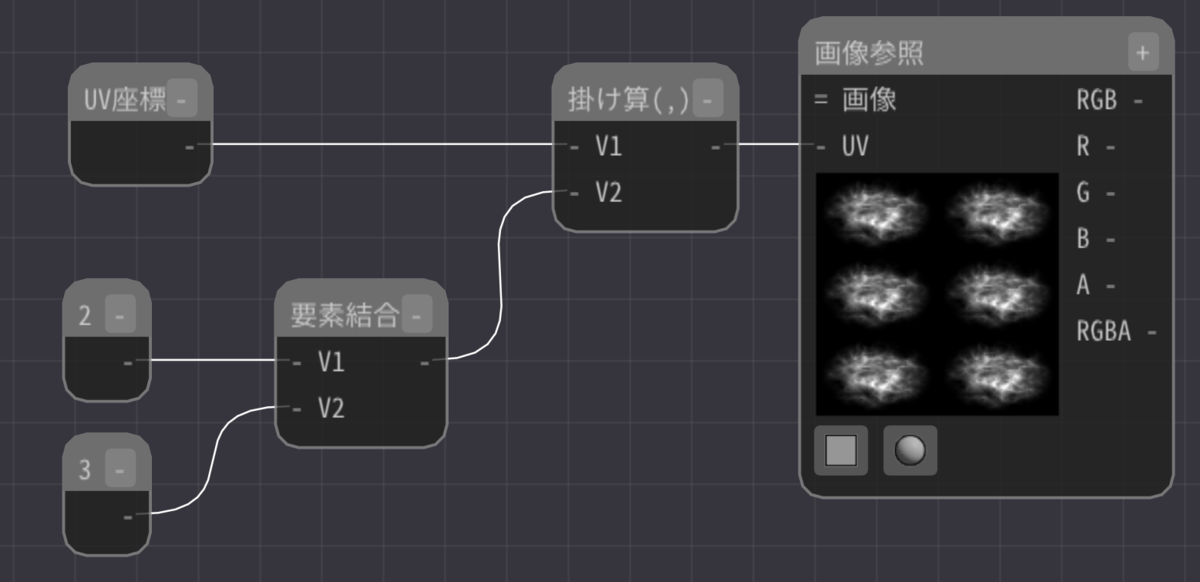
横と縦を別々のタイリングをさせる場合は
このように繋ぎます
とりあえず、UV座標のノードと掛け算すれば、タイリング数を変えることが出来ます。
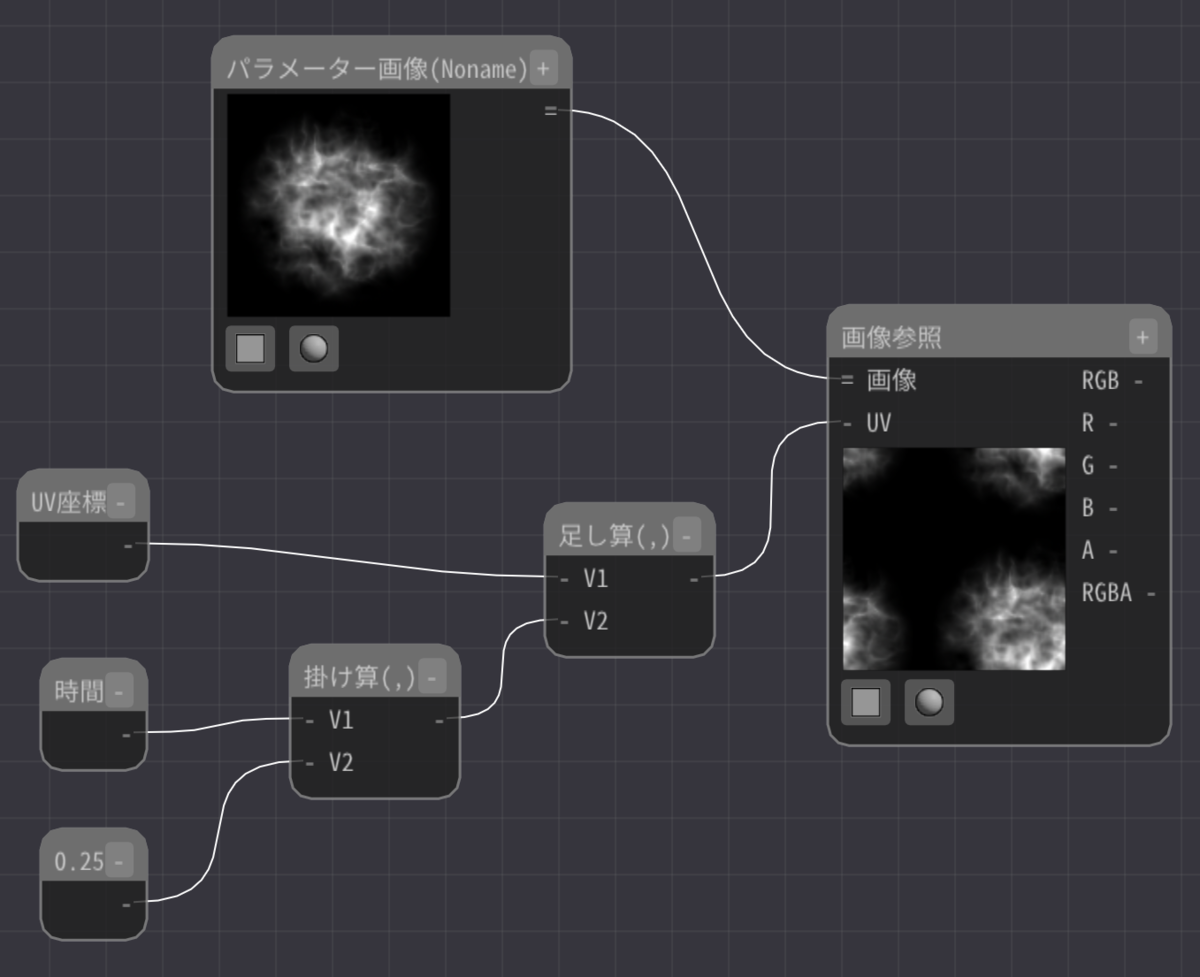
【スクロール、調整】

こちらがスクロールの処理ですが
タイリングでは掛け算でしたが、こちらでは足し算となります

静止画では判断できませんが、このようにすると
スクロールの速度が1/4になります
左下の定数ノードの数値がそのまま速度となります

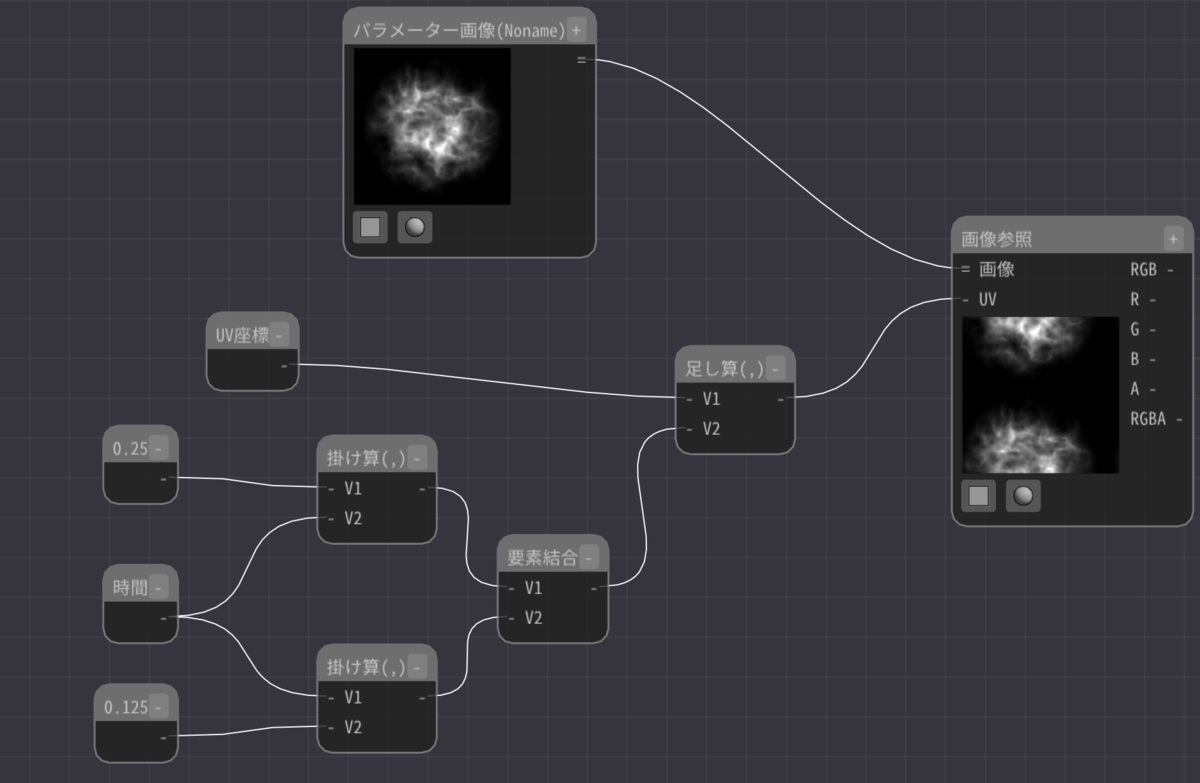
横と縦でスクロールの速度を変えたい場合は
このように変えます
タイリングと同様、縦と横を別にしたい場合は
要素結合というノードを使っています。
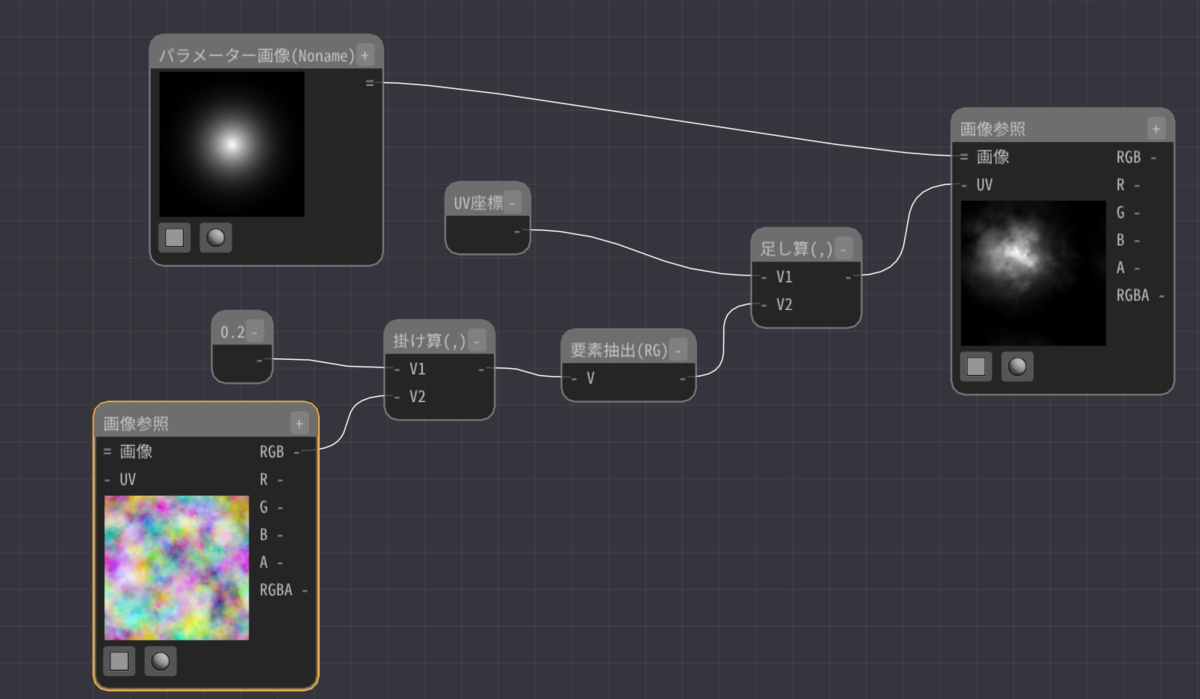
【歪み、調整】

歪みを使った例ですが
この場合、動きが大きいので、そもそもどういう事が起こっているのかが解りにくいと思います

こうすれば少しは解りやすいでしょうか...?
左下の画像の直後に低い数値(今回は0.2)を掛け算する処理を追加しています
歪みは、使っている画像に対して
定数を掛け算すると、それに応じて強さが変わります。
【調整用パラメータを外に出す】

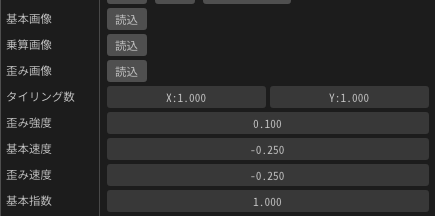
サンプルに入っているマテリアルを開くと
このように、タイリング数などを
Effekseer上から調整できるようになっているものがあります
この仕様の部分を作っていきます。
とは言っても、これもすぐに終わります

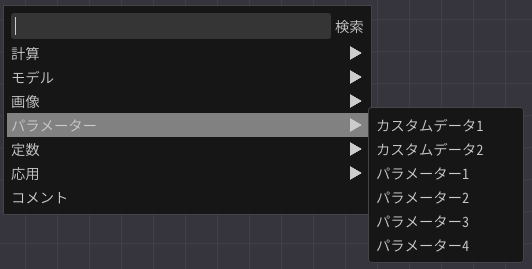
このパラメータとある部分のパラメータ1~4が
基本的に使うものになると思います

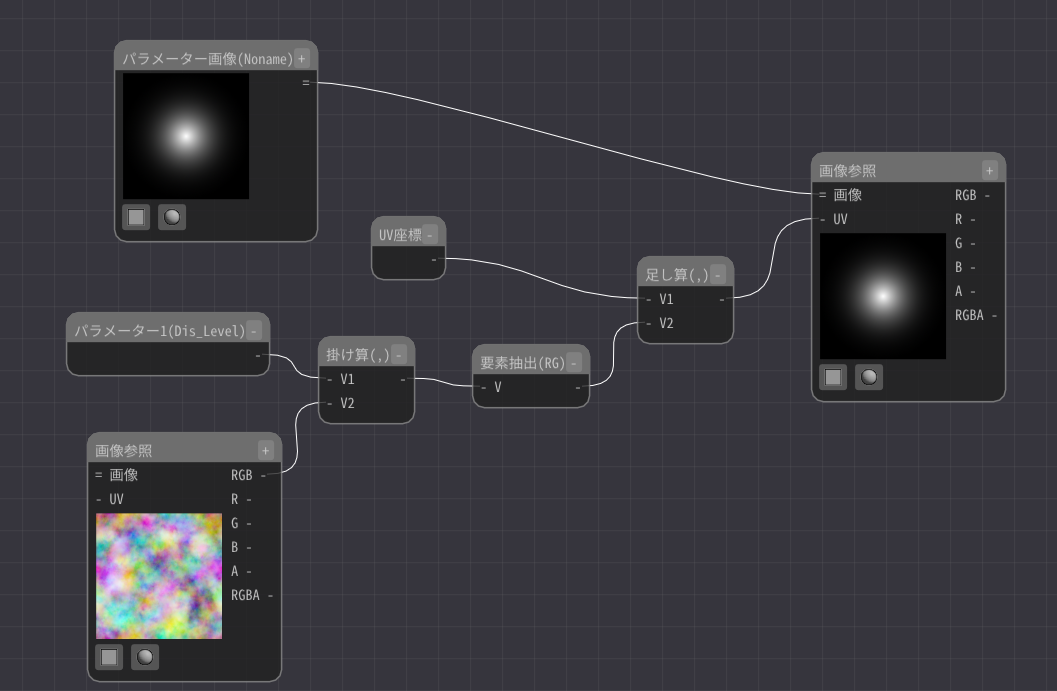
例えば、このようにすれば、Effekseer上から
歪みの強度をマテリアル毎に変更する事が出来ます
一々マテリアルを個別に作らなくても
一部分だけ数値を変えた差分が欲しいなどの場合は、非常に重宝します。

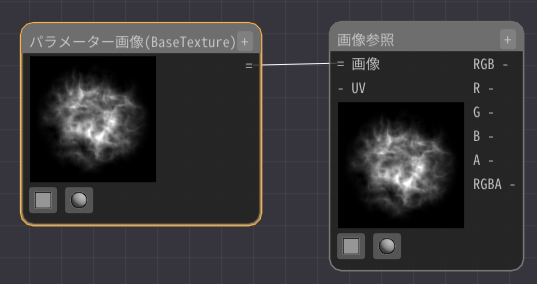
画像のパラメータは、画像にある「パラメータ画像」がそれになります

ただしパラメータ画像は、そのままでは使えません。
画像参照ノードと合わせて使うことになります

これはパラメータ1~4やパラメータ画像の設定部分となります
一番上の名称は、このマテリアル上で表示される名前となります
ただし、ここには日本語は入力出来ません。
その次の優先度、これはEffekseer上でパラメータが表示される優先度となります。
数値が小さいほど上になります
次のVとあるのは、デフォルト値となります。
また、マテリアルを編集する画面での数値にもなるので
できれば設定はしておいたほうがいいです
次の言語はそのままですね
概要に書いておくと、Effekseer上ではこちらの名前で表示してくれます。
日本語で表示したい場合は、こちらにパラメータの名前として書いておくと便利です。

次の詳細は、Effekseer上でカーソルを合わせたときに表示される説明となっています。
パラメータとしては、細かく制御が可能なカスタムデータ
というものも用意されています
こちらは、エフェクトの途中で数値を変えたりなどもできる情報です
RGBAの色の情報などにはよく使います

カスタムデータは、下の方の別の場所に出てきます
他のパラメータとは位置が違いますので、そこは注意してください。
【原理的な話】
ここから、タイリングやスクロールなんかの、原理的な部分になります。
知らなくても、最初は特に問題ないと思いますが
自分で処理を作ったりする場合、知ってると色々便利にはなるのかなと思います。

タイリングでも、スクロールでも、歪みでも
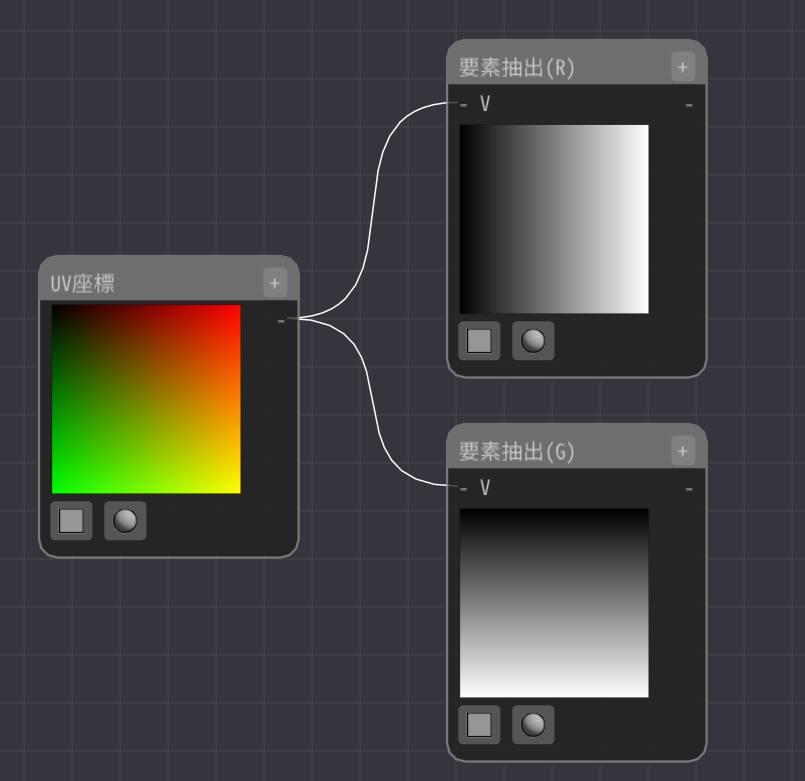
使うことになるこのUV座標というノード
中身はこのようになっています
Rチャンネルの横のグラデーションと
Gチャンネルの縦のグラデーションになっています
そして黒や白は、数値で表すことが出来ます

0は黒
0.5がグレー
1が白
つまり黒から白のグラデーションは0から1になっているという事になります
Rは横のグラデーション
Gは縦のグラデーション
これが、そのまま表示する座標となります。
また、右端や下端が1になりますが、それを超えた場合はどうなるのかというと
小数点以下のみ使われます。
(※画像参照ノードの詳細をClampにしている場合、1を超えると強制的に1となります)

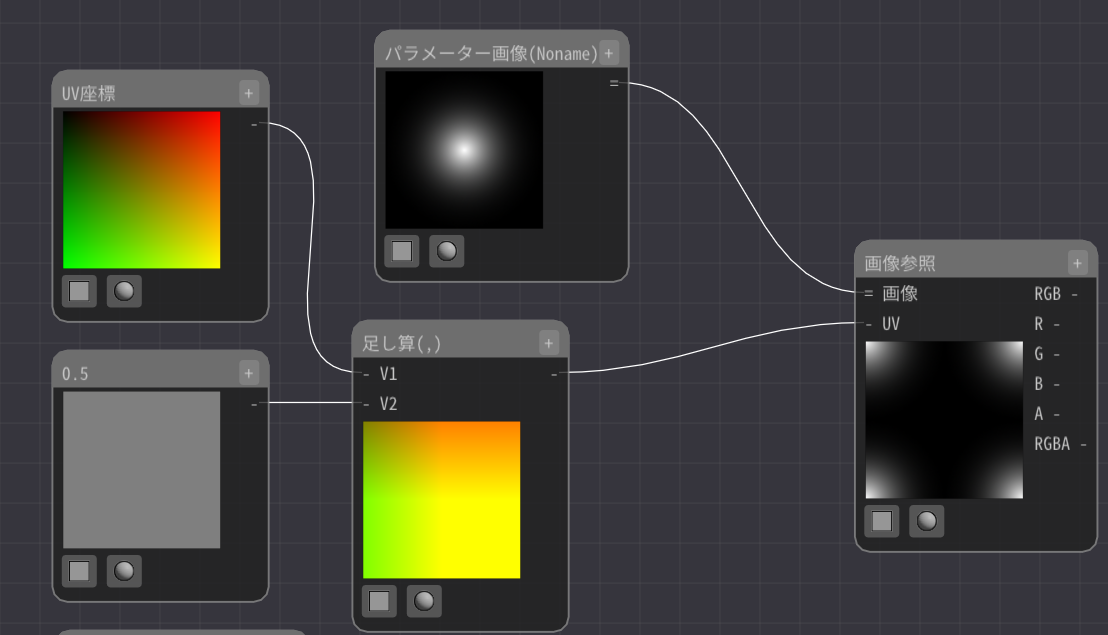
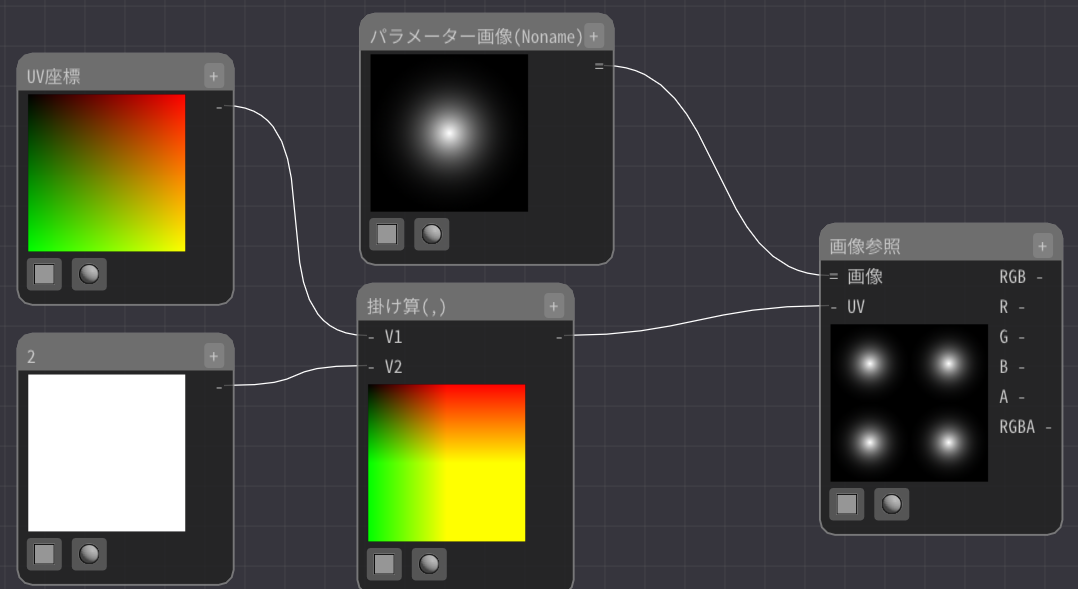
例えばこの場合、UV座標から0.5を加算しています
UV座標は0~1のグラデーションを作るノードなので
0.5を加算する事で0.5~1.5となります
左上はRGが両方0.5になります
本来RGが0.5の場所は真ん中になります
なので、画像の真ん中の部分が左上に来るようになっています
UVの接続する情報は
所謂読み込んだ画像の、どの場所を表示するのかを定義します
当然ですが、ここに定数を入れると、画像からその場所を取得し
その色を全体に表示します
また、これがスクロールの原理となっています

こちらのスクロール用に作った構成
時間ノードは、時間に応じて数値が増えていくノードです
つまり数値がどんどん増えていくわけです
その情報を、UV情報に加算しているので
表示する場所が動き続けることとなります
0.1、0.2と加算されて行く事に
画像の表示する座標を少しづつ、ずらしていっているワケです

また、掛け算するとタイリング数となるのも
原理は一緒になります
この場合UV座標を2倍します
元々が0-1のグラデーションなので
0-2のグラデーションになります。
更に、小数点の情報を座標として使用するので
1を超えたら0からとなるので
0-1が2回続く情報となります
それが2回続くので、2回タイリングされるという事になります
スクロールの時と同様、UVに接続している数値の場所にある
画像の情報を持ってきます

最後に歪みの処理についてです。
歪みはスクロールの派生のようなものとなります。
まず前提として、画像は0-1の情報となります
そして、0-1のグラデーションになっているUV座標の情報に
この情報を足し算すると
元の画像によって数値が大きく変わります
定数を足し算する場合、単純に上下左右に動くだけですが
ここに、画像を使うことで、全てのピクセルでバラバラな方向に動くことになります
画像を使うことで、これを不規則に行うことで
画像を変化させていきます

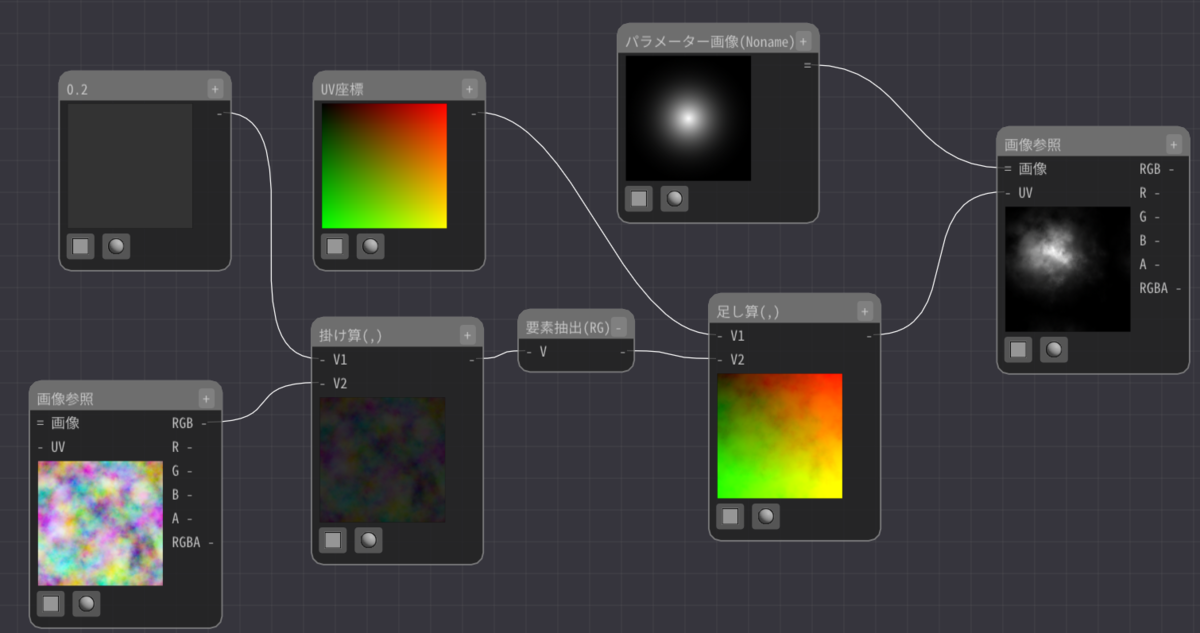
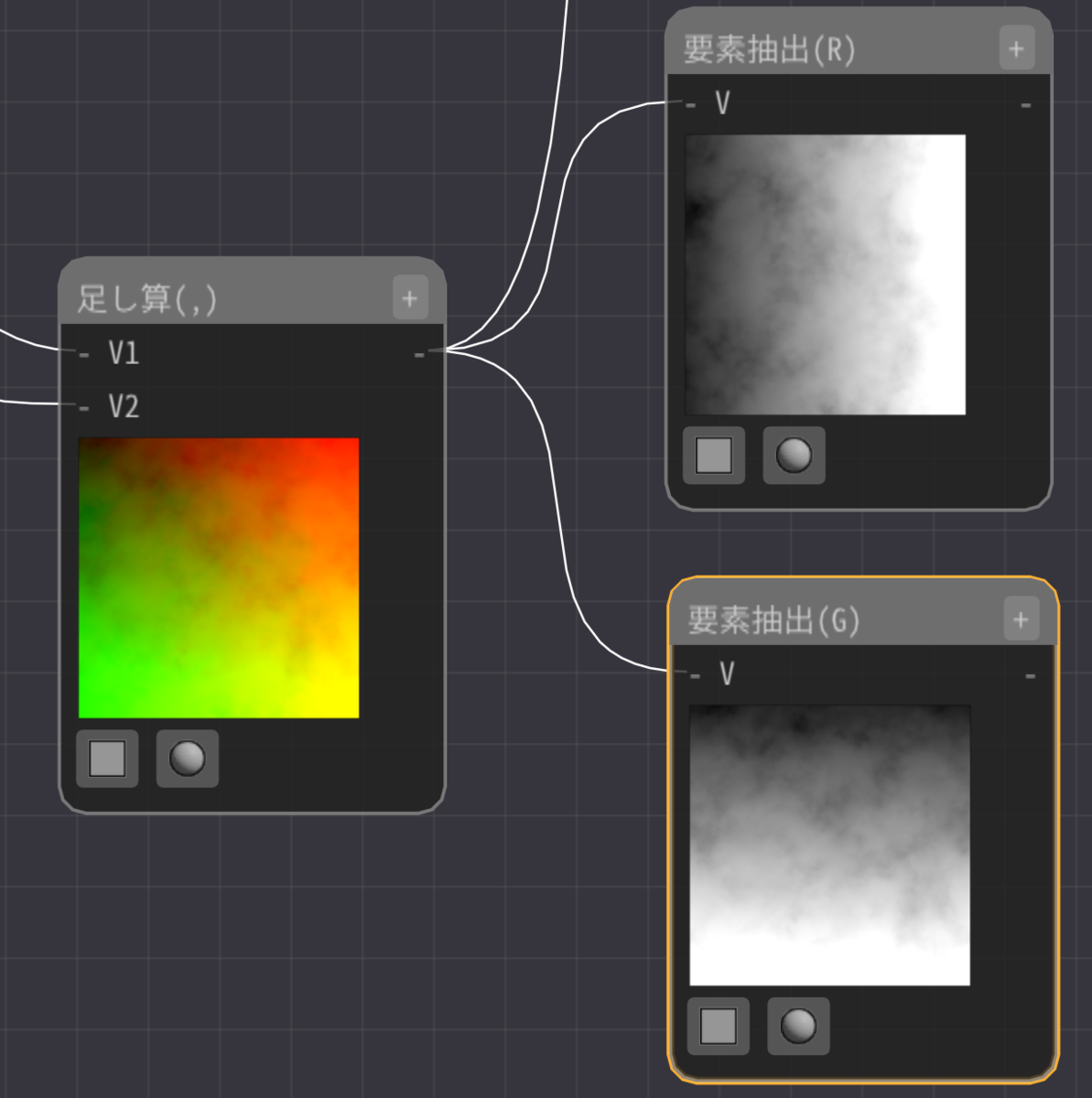
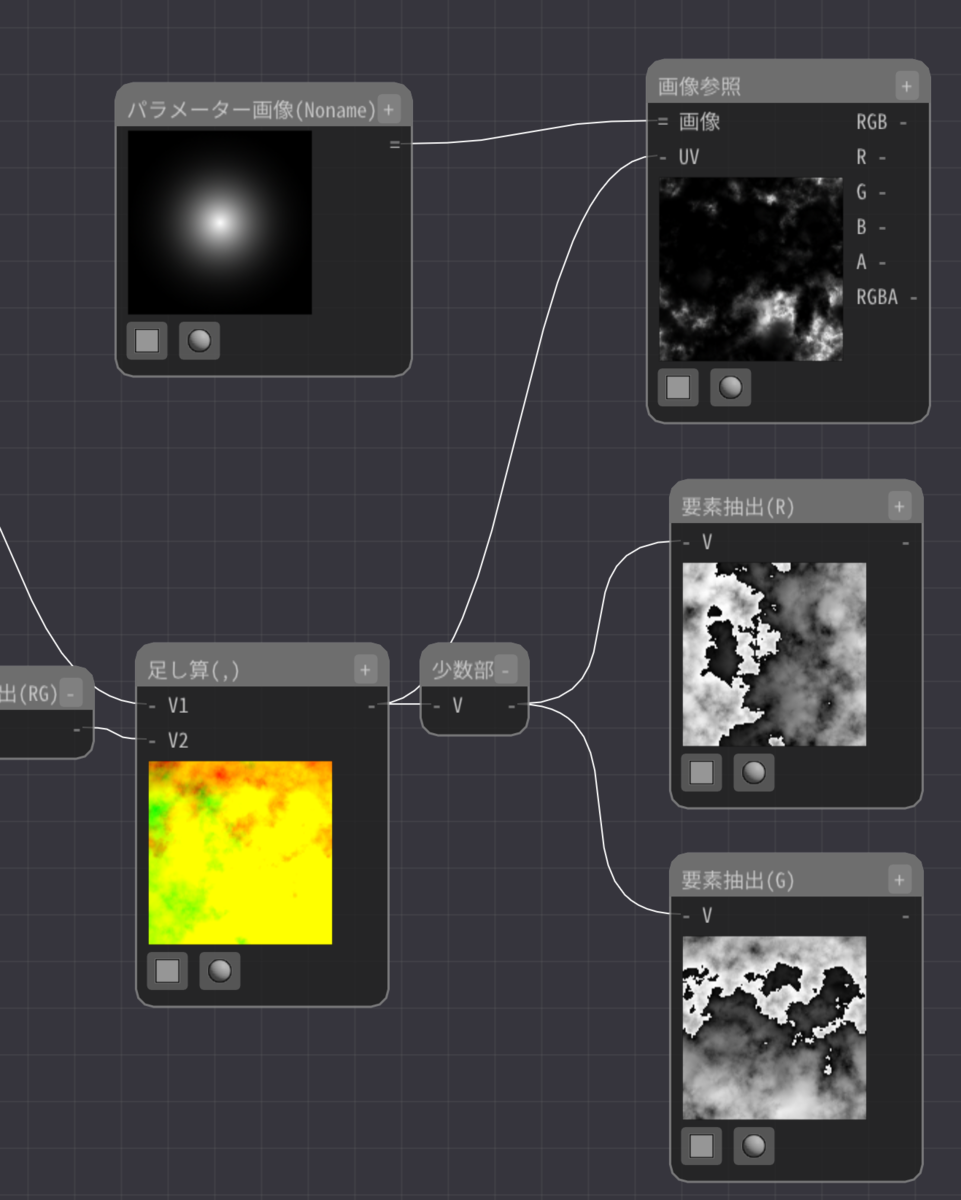
歪み画像を足し算したものを、RとGで分解するとこのようになっています
元の綺麗なグラデーションではなくなっているのが解ると思います。
このズレた情報の場所にある画像の情報を
取得してくることになります

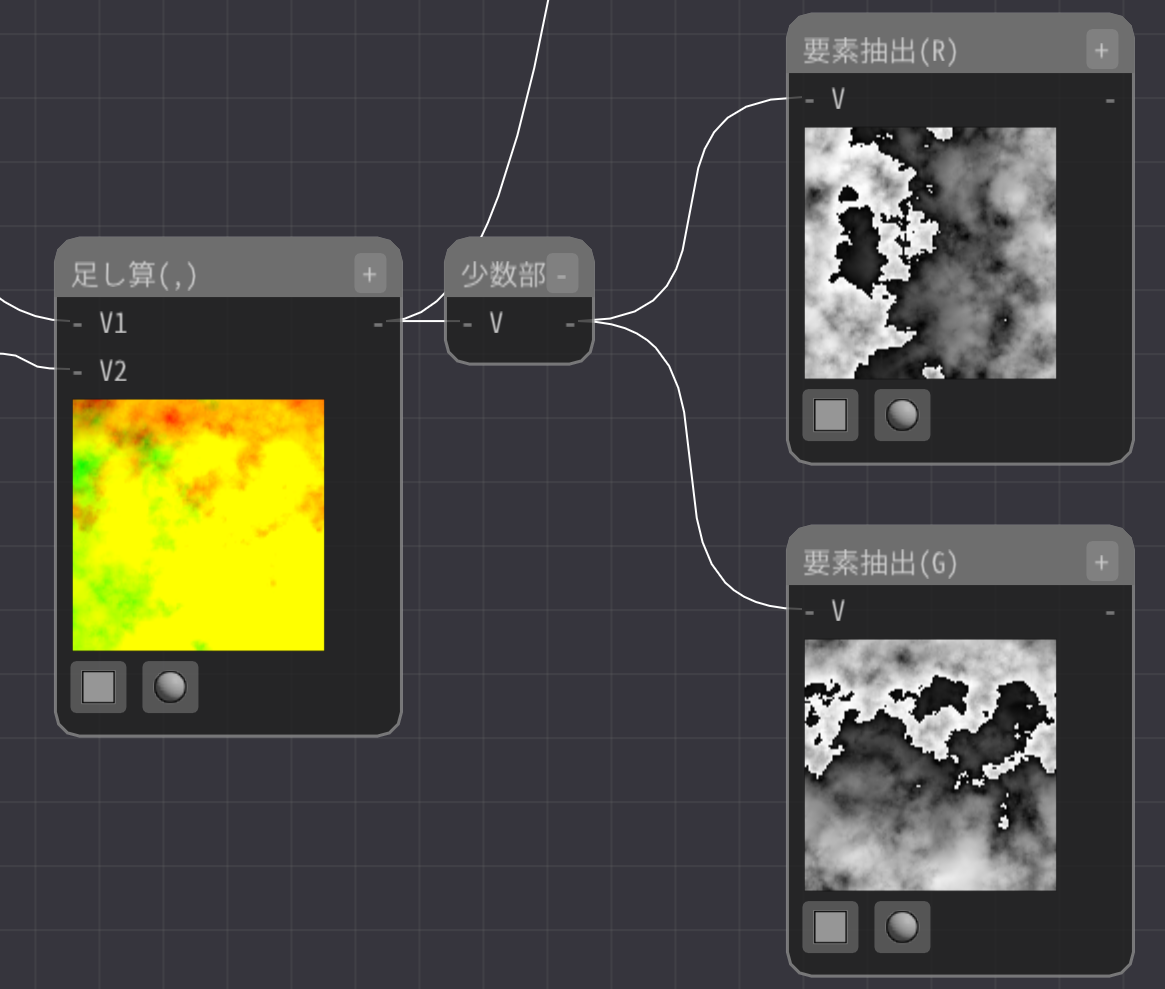
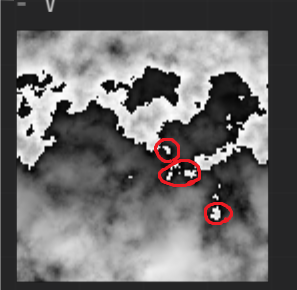
これは解りやすく小数点の情報のみ取得したものになります

Gチャンネルの情報の場合、例えばこの赤い部分などがかなり白くなってると思います
そして白い部分というのは
画像の下の部分を取得してきます。
つまり、中央付近にある、この白い部分はかなり下の部分を持ってくることとなります

この状態で適応するとこのようになります(右上)
かなり左上の画像から変わっていると思いますが
これは画像の情報から、変な場所にあるものを取得しているのが原因です
グレーに近いほど、中央になるので、結果は白く
白や黒に近いほど、外側になるので、結果は黒くなっているはずです。
今回はここまでとなります。
色々説明が解りにくいかとは思いますが
マテリアルの大元の基本的な部分は書けたのかなと思います。
【Effekseer】マテリアルの基本

Verは1.50です
EffekseerのVer1.5での新機能の一つであるマテリアル方面を紹介していきます
サムネイルは、サンプルに入っているマテリアルの一つです
ここまで長いのを今回作る、というワケではありません。
【マテリアルとは】
UE4のマテリアルやUnityのシェーダーのようなものです
これらのツールを使った事がない人向けに簡単に説明すると
画像同士の合成
みたいな感じに最初は考えてもらえば良いかと思います。
画像を使うのは必須でないなど、細かい部分は違うので
厳密には違う部分はありますが
最初はそのくらいの認識で良いのかなと思います。
【エディタを開く】
EffekseerMaterialEditor
というファイルがあるので、これから開くことができます

また、描画共通から、ファイルを選択して
生成、を押してもエディタを開くことができます
こちらから開く場合は、まずマテリアルのファイルを保存する所からとなります
「.efkmat」という拡張子となっています

エディタの操作そのものは
ホイールで拡大縮小
全体を動かす場合(パン)は右ドラッグ
ノードの検索は右クリック
ノード選択は左クリック
ノードを動かす場合は左のドラッグになります
範囲選択も左のドラッグとなります
【マテリアルの基本】

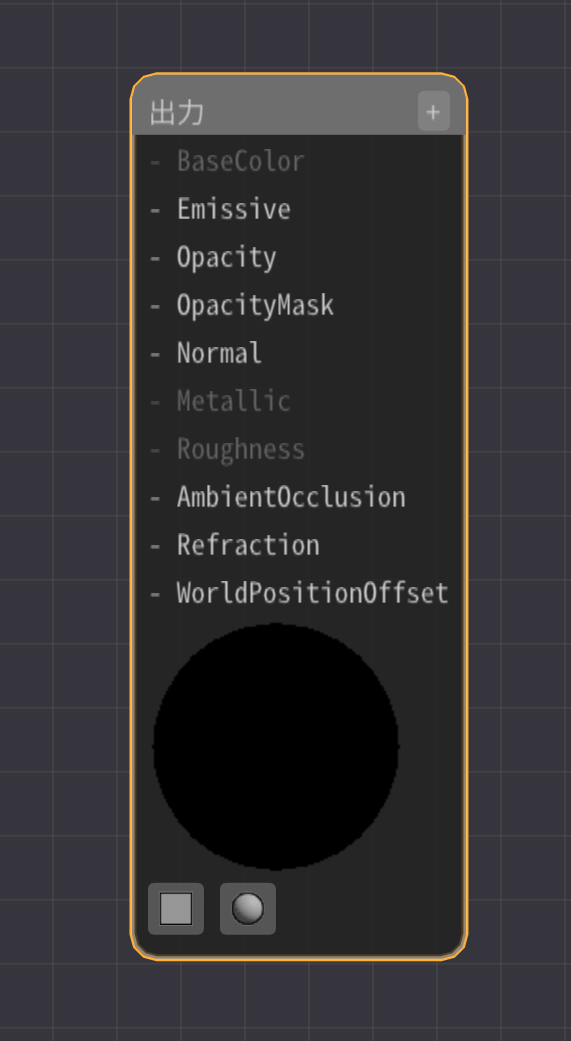
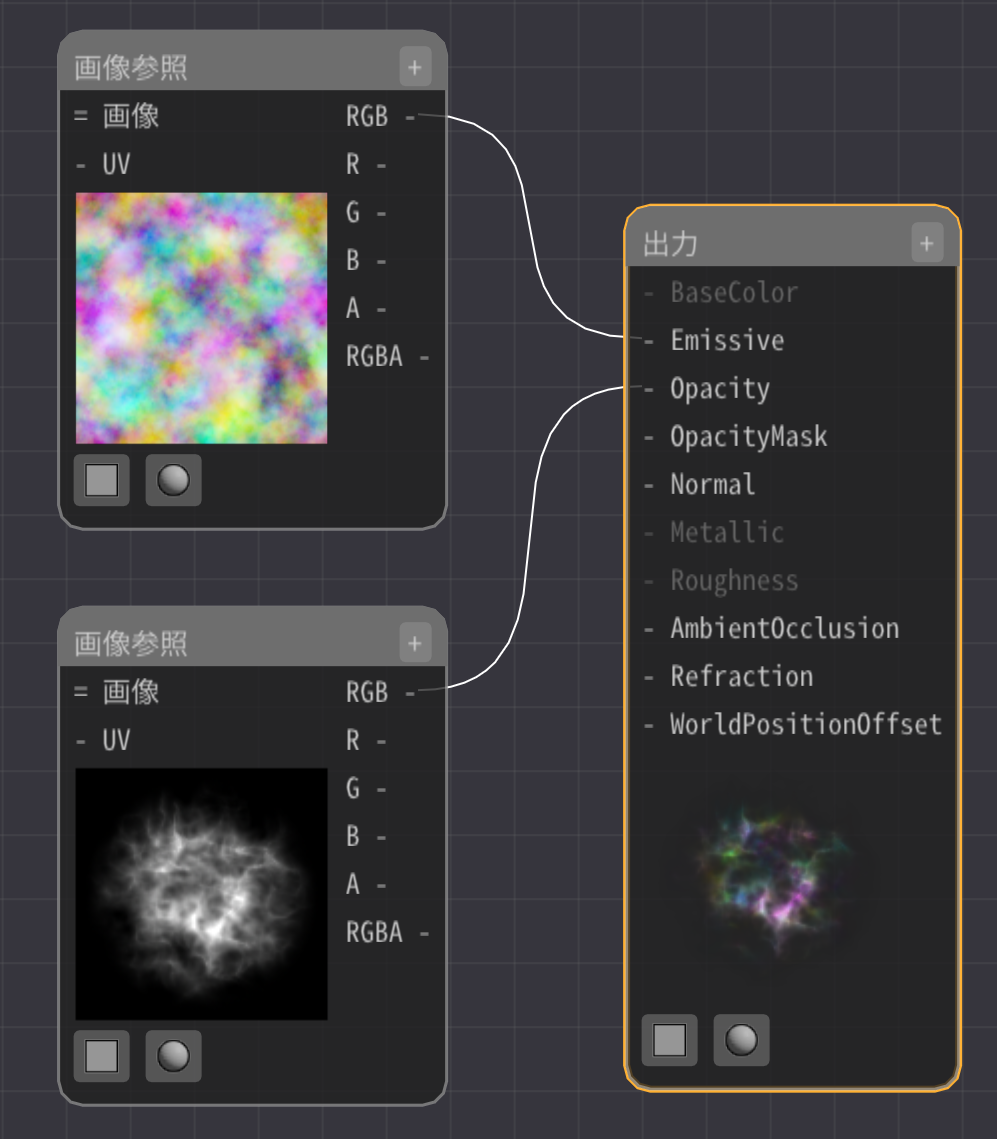
開くと、最初はこのような縦長のノードが置いてあります

この「出力」とあるノードに
このようにノードを繋いでいきます(文字が暗くなっているのは無効化されています)
全てで10種類あります
デフォルト設定だと、3つは暗くなっているので7種類の出力があります
最初から覚えようとするとどうしてもややこしいので
最初は上の画像で接続してある
EmissiveとOpacityのみ覚えればいいです
他の8つはある程度慣れてからをオススメします
Emissiveは色(RGB)
Opacityは透明度(A)
と考えるのがわかりやすいと思います
Pngとかの画像みたいなものかと思ってもらえれば

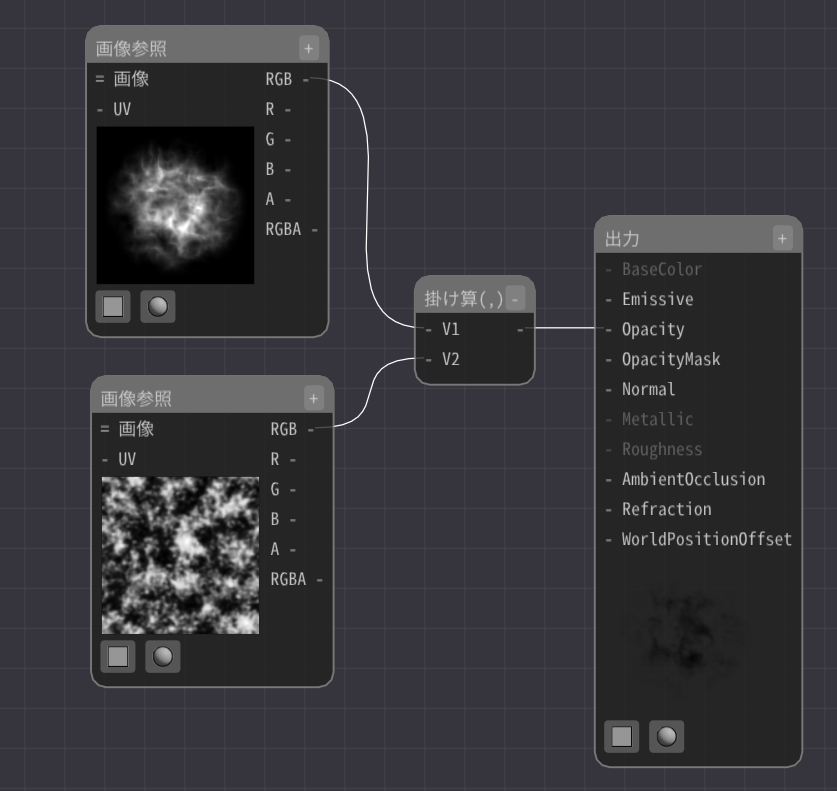
これはサンプルの画像を適当に繋いだものです
上の画像からRGBのカラー情報
下の画像からAの透明度
この二つが合わさったものが、出力の下の方に表示されています
これが最終結果となります。

あとは、ここに色々計算したりしていくだけとなります
【実際に作ってみる】
とりあえず、マテリアルで定番であるテクスチャ同士の乗算から

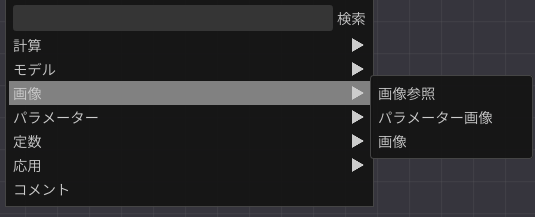
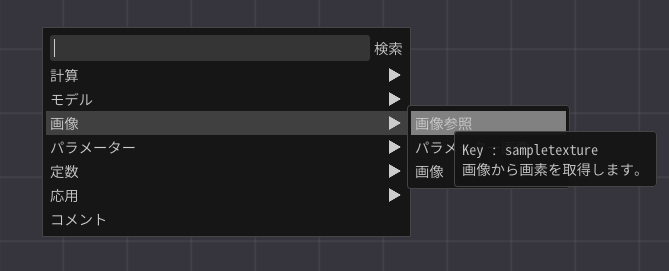
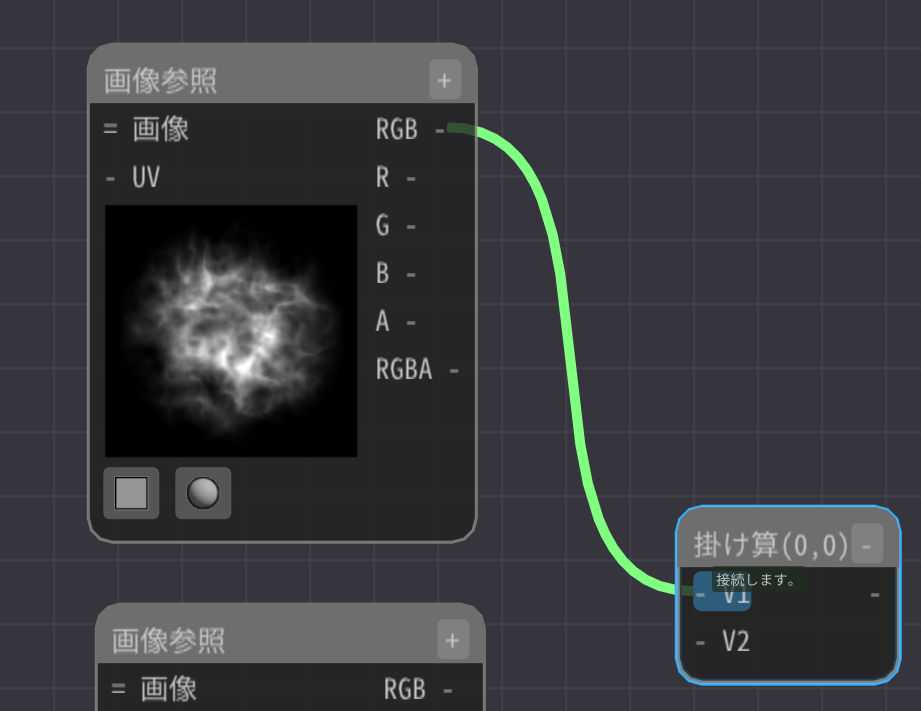
まず画像自体を出すには、右クリックから「画像参照」というノードを出しましょう

右クリックから検索もできます
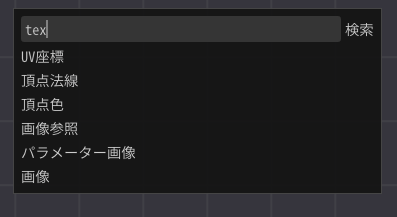
画像関係であれば「tex」と打つと画像関係の候補がいくつか出てきます
ノード説明のKeyと書いてある部分で検索してきます

とりあえず2枚画像を読み込んでみます。
基本的に何でも問題ありません

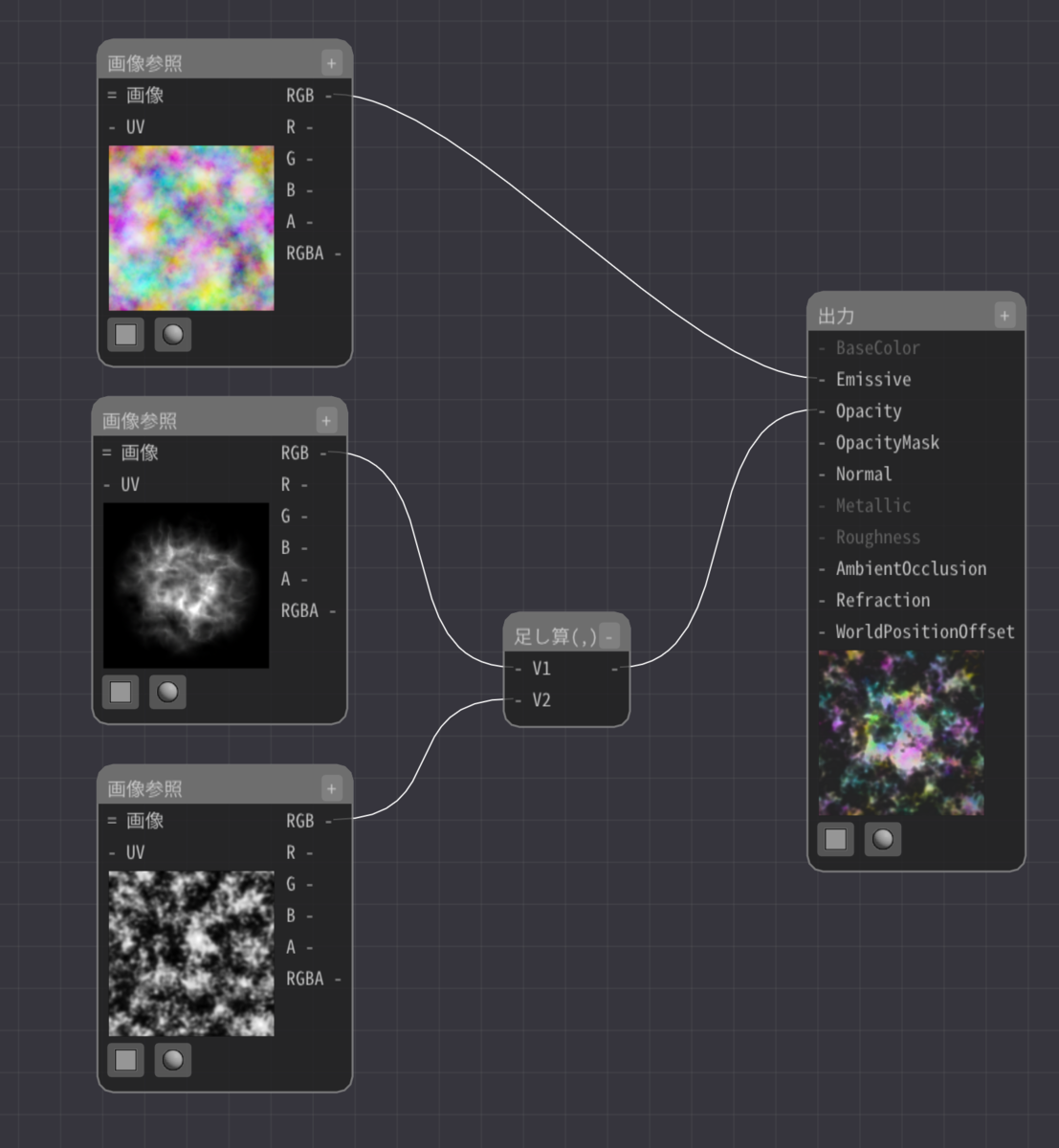
また、「乗算」というノードも出して接続します
ノード同士の接続は、左のドラッグで引っ張ってくると繋げることができます

そしてこのように繋げると、画像同士を掛け算したものが
透明度として出力されます
Emissiveではないの?と思われるかもしれませんが
エフェクトの場合、基本的に白黒画像を透明度に繋ぎ
Emissive(RGB)は画像ではなくツール側で制御する事が多いです
画像同士の乗算というのは慣れない人は解りにくいと思います
(というより自分が最初中々理解できなかった部分です)
画像の色情報はRGBAそれぞれ0~255の値を持っています
そして、画像同士の乗算は、1Pixel毎にそれぞれ乗算する事になります
ただし、乗算する際には0~255の数値を0~1に変換してから計算します
中間の128*128の場合
128*128=16384で255よりかなり高い数値になり...ますが
実際は0~255を0~1に変えてからとなるので
0.5*0.5=0.25
そしてその後0~255に変換すると64となります
画像の乗算の場合にはとりあえず
片方が真っ白(255)なら変化なし
片方が真っ黒(0)なら真っ黒になる、と覚えるのも良いかなとは

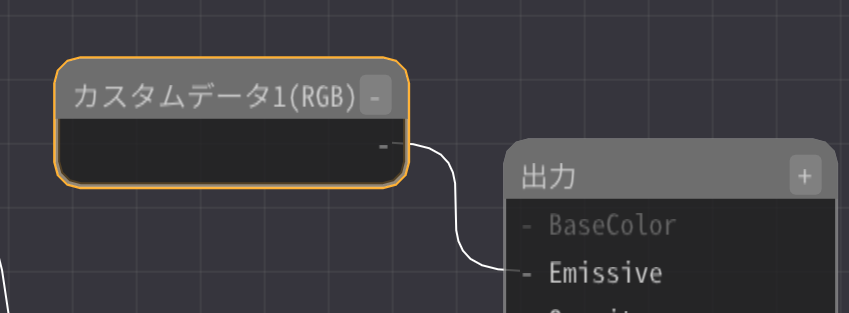
Effekseerそのもので色を変える場合
カスタムデータを使います

初期はRGとなっているので
左の方に、このようになっている部分があるので
Bにチェックを入れましょう。
Effekseerで適応してみましょう
先ほどのマテリアルを読み込みます

ただし、カスタムデータはデフォルトだと全て0なので
固定4などに設定して全て1にしてみると、白で表示されてると思います

小さかったので5倍にして画像とっています
基本、という事であまり実用的な部分は入れれてないですが
長くなってきていますので一旦ここまでとなります
他にはスクロール、タイリング、歪みなどがあります。
【UE4】煙(半透明)のライディング関係

VerはUE4、4.23です
初めに
エフェクトとかで煙って使う機会多いのですが
煙っていわゆる光の影響受けたほうが自然に見えやすいですし(真っ暗な洞窟無いで土煙が明るいのは違和感が強い)
ただ、いわゆる半透明になってしまうので、ライディング関係が割とややこしくなってしまいます。
UE4の場合、半透明の基本的な設定だと、うまいこと影の影響などを受けてくれません
なので、色々試したりした結果とかを書いていこうかと思います。
とりあえず出してみる

マテリアル側は、とりあえずシンプルに煙用の画像と
ParticleColorを混ぜたものを
画像の所には歪みは入れてますが、ここはライディングには特に関係ないです。

基本的な半透明の設定だけだと、こんな感じに、影の影響を全く受けていません

一応ですが、レベル自体はこんな感じに
謎の物体を用意して、ディレクショナルライトからの影が出るように作っています。
煙に影を落とす

マテリアルの詳細から
Lighting Modeを
Surfacr ForwardShading
に変更します、そうすると

影が落ちます
ここで起きる問題点
影自体は落ちますが、これだけだとまだ問題が残ります。


この二枚、右も左も
同じレベルで再生した、同じエフェクトです。
見てわかると思いますが、明らかに色が違いすぎます。
1枚目の暗い方は、キャラの前の方から光が来ています
2枚目の明るい方は、キャラの後ろから光が来ています
つまり、ライディングの影響を受けることにより、影の影響を受けてくれるが
光の角度の影響まで受けてしまい
角度によって色合いが著しく変わってしまう、という問題が起こってきます。


結構見えにくい部分もありますが
UE4やってると頻繁に見ると思いますが、シェーダーコンパイル中に表示されるものですね。
光としては、キャラの前側から両方来ています。
煙用のテクスチャとかを使っていても、ビルボードなので、板ポリに貼ってある状態です。
そして、ビルボードは、カメラの向きに合わせて角度が変わります
上の二枚の画像、1枚目はキャラの上から、二枚目はキャラの後ろからで
角度が違いますが、ビルボードなので、カメラに向いて配置されます。
カメラに向いて配置されるので、カメラの向きによって
煙の板ポリの角度が変化します。
そしてその角度によって、光の入り方が変化します。
この例だと、1枚目は斜め上から光が入っていますが
2枚目は、ほぼ後ろから光が入ってきます
後ろからなので、当然暗くなります。それがおそらく原因で


このような、角度によって光の影響が違いすぎる、というのが起きるのだと思います。
画像だけだと解りませんが
カメラのみ動かしても色がどんどん変わっていきます(向きによって変化が大きい、小さいはありますが)
問題点の解決策
煙に影を落とす処理をするためにした
Lighting Modeを
Surfacr ForwardShading
に変更したことで、マテリアルの最終接続での有効になっているものも変化しています。

Metallic
スペキュラ
ラフネス
Normal
この四つの接続が有効になっています。
光の入る角度が問題だったので

ノーマルに接続しましょう
ビルボードにより、カメラの向きで光の当たる角度が原因
そして、球体であれば、どの向きからでも変わることはないので

このような、球体に近づけるような法線を作って適応します。
元々ダメ元で試していけただけでしたが
光の反射に計算されるのが、法線によって変形する...
のがおそらく理由だとは思います。

また、適応しただけでは影響が小さかったりするので
その下にあるDirectional Lighting Intensity
を10に設定します

この時点で、このようになりました
下の方が暗いのは、恐らく法線の範囲が届いていないのが原因かと思われます。
法線を入れてない時点では

全体がこんな感じに暗くなりすぎていたので
大分向きによる破綻は抑えれていると思います。
ただ、この時点でも、光の影響が寧ろ強すぎるとか出てきたりすると思います。

ラフネスは恐らく1の固定でいいと思います
またMetallicは、数値で色合いが結構見え方変わってきます


これはMetallicの1と0の比較です。
Metallicは金属のような反射の為ですが
それが具体的になぜこうなるのか?までは正直解ってないのが現状です。
とりあえず進捗
— moyasi@マテフォの中の人 (@torisutamoyasi) 2020年1月20日
メッシュにテクスチャ綺麗に貼れてないですが、一応こうして見るとそこまで目立ちにくくはあります
だからといって適当にして良いワケでもないですが pic.twitter.com/bxeFES5Gqv
この手法で作った煙をエフェクトのパーツとして入れたものが
このようになります。
最後の部分は原理は解ってない部分がまだありますが、今回はここまでとなります。
【UE4】トゥーンエフェクト用マテリアル
この記事は、UE4のアドベントカレンダー用の記事となります
17日のものになります。
#UE4#GameSynth#エフェクト
— moyasi@マテフォの中の人 (@torisutamoyasi) 2019年11月14日
トゥーン調のエフェクト練習用の
6属性の魔法エフェクト完成しました~
効果音も込で作ってます。 pic.twitter.com/VMDcliVw4r
自身が作ったトゥーン調のエフェクト自体はこのようなものを作りました。
【ベースとなるマテリアル】

大元のベースとなる部分は、このようになっています。
最後にあるFloorは数値の切り下げとなります。
最初に画像同士を乗算し、0~1の数値を出し
その次にAddで基本的に0~1の数値を加算(この場合は0.9)
※ここの数値は、インスタンスなどで調整できるようにすると、非常に楽です
その後に切り下げをすると、1以上の数値が1、1未満なら0となるので
これで0か1にする事ができます
必要なエフェクトによってマテリアルを作り直しはしますが
基本はこの考えがベースになってきます。
【火用マテリアル】

こちらが、これで作った炎のエフェクトの部分になります。
火用とありますが、煙など、他の物にも流用はしています
中央の炎と、煙のマテリアルは殆ど一緒の構成となります。

マテリアル単体だと、このような見た目となります。
所々に、緑や紫が混ざる理由は現状不明です...

マテリアル全体としてはこうなっています。
ただ左の黄色の部分は、主に歪みやスクロールの処理のみなので、今回は省きます
(この辺はほかの記事などで色々書いてあります)

今回のマテリアルを、部分的に分けるとこのようになります
赤枠の部分と、青枠の部分を作り
その二つを乗算しているのが黄色

赤枠部分は基本的に四則演算となります
紫の部分は、ParticleColorのAに繋いでいて、ここからも調整しやすいようにしています。
あとはベースとなるマテリアルと同様
テクスチャ2枚を乗算し、その後定数を加算
Floorによる切り捨てで、0か1の二極化します
最後にParticleColorと乗算するだけの紫
オパシティやオパシティマスクへの接続は、青枠からとなるので
青枠の部分が全体の映る範囲となります

そしてこちらは青枠の部分となります。
赤枠と基本は変わりませんが
色を1色ではなく、二色になるようにしてあるので。
全体の色と、色の濃い中心の部分
二つのマスクを作って、最後に加算しています。
内容としては、赤枠がベースですが
最後の加算する数値を、インスタンスで調整することで
濃い部分の色の割合を調整できるように組んであります。
Ceilというノードがありますが、これは切り上げの処理となります。
黄色の部分は、全体のマスクをとる赤枠部分と、色を取る青枠部分を乗算しています。

また、今回のマテリアルは、テクスチャを3枚使っています
全体のマスクに使うテクスチャと
色の部分に使うテクスチャで分けてあります。
そのまま乗算すると、薄くなりやすいのですが
Floorにより、整数にする事で、中途半端に薄くなったりがないような処理となっています。
これでマテリアルそのものは完成となります。

歪みなどを使う前提であれば、同じ構造で、このようなものも作れます。

水の余韻部分でつかったこのようなパーツもありますが
これは極座標ではなく、同じマテリアルにメッシュを使って作っています
一部飛び散る粒子や地面のグローなど
例外もありますが、基本的にはこの構成で作っているものとなります。