【Effekseer】Fカーブあれこれ

今回は、Effekseerの機能であるFカーブについて色々と
【Fカーブとは】
グラフ上で、数値を自由に設定する事が出来る項目のようなものです。
サムネイルのような、複雑な動きを作ったりするのには重宝しますが
設定が若干面倒臭いという欠点もあります。
【イージングとの兼ね合い】
エフェクトには、動きの緩急をつけたほうが見栄えが良くなる
という事が非常に多いので
そのようなのを作る場合だと、Fカーブは非常に重要そうです...が
Effekseerの場合、イージングという機能がありまして
こちらが非常に手軽に緩急をつけやすいので
緩急をつけるだけであれば、基本的にイージングで済む場合が多いです。

イージングの設定の場合、始点と終点を設定します。
始点から終点までは、パーティクルの生存時間を掛けて移動します
なので、生存時間への影響力が非常に強いです
使い勝手が悪い部分もあるにはありますが、生存時間だけで制御出来る事でもありますので
調整が比較的にしやすい利点でもあります。
また、始点速度と終点速度により、動きの緩急を非常に簡単につける事が可能なので、基本的に緩急をつけたいだけであればイージングで問題ない場合がかなり多いかなと。
【Fカーブを使いやすい場面について】
では、イージングではなく、Fカーブが便利になってくる場面はどうなるのか?という部分が出てきます、自分の中で、ここはFカーブを使ったほうが良いのでは?と思った要素をいくつか挙げていきたいと思います。
(但し、イージングの機能が強化されれば、下記の例でもイージングのみで可能になる可能性はあります)

この例ですと、0Fから30Fまでは一切動かないです(50Fから100Fも動きがないです)
イージングで設定する場合、始まってから、常に動き続けるので
このような動きを付けることが現在できません。
生成開始時間を遅らせればいいのでは?
生存時間を短くすれば良いのでは?
こう思う方も当然居ると思いますが
ノードの親子階層を使う場合
や
このFカーブで位置を制御している場合、拡大自体は0F目から拡大していく要素の場合
発生を遅らせる事ではやりにくいと思われるので、この場合はFカーブを使うと便利なのでは?と。

例としては、このような動きです。

この例の場合、動く→止まる→動く
という動作を実装する場合です
このような動きは、あまり使う機会自体が、あまりなさそうに思われるかもしれませんが
使い方が分かると、面白い動きになるのかな?と個人的には思います

動きとしては、こんな感じになります。

このような、行って、戻ってくるような動きです
個人的には、非常によく使うパターンだったりします。
位置を動かすというよりも、色で使う場合が多いですが
フェードイン、フェードアウト専用の設定自体は確かにありますが
細かく作りたいという場合には、Fカーブでαを弄ることが多々あります。

動きはこんな感じになります

主に色で使う事が多そうなこのような動きなど
始めはRGBそれぞれ255で
終わりがRGBそれぞれ0ですが
RGBでそれぞれ変化の仕方を変えるなどができます。
また、色の場合、Fカーブの上部分にそのフレームでの色が表示されるのも中々便利だったりします。
このような作り方であれば、例えば炎を作る場合
最初は黄色~赤色の炎で、後半はずっと黒い煙が上がっている
という色の変化を作りやすいです。

色の変化はこんな感じになります。
【Fカーブの設定関係】
Fカーブは設定若干面倒な部分もあるので、自分が普段やってる方法を
まず、Fカーブの設定を入れる場合
グラフ上で、キーボードのX,Y,Z,R,G,B,Aを押す必要があります(それぞれ座標や色のキーを)

そしたら、ここでフレーム数と数値を直接入力します
ドラッグで動かすこともできますが、自分は基本的に数値は直接入力しています

Fカーブには、このような湾曲を作るための仕様もあり、こちらも直接入力などもできるのですが、自分自身は殆ど使う事はないです。
非常にややこしくなってしまいがちな事もありますので...
今回のFカーブの機能、設定がややこしい部分はありますが、細かい動きを作ったりしやすいので、使い方が分かると非常に便利だと思います。

折角なので、以前Fカーブで色々試して作ったのを貼っておきます。
youtubeに作ったエフェクト時々投稿していこうかな?と
youtubeでは作業配信は既にやってたりしてますが
作ったエフェクトの投稿も合わせてやっていこうかな?と
この動画はニコニコ動画に以前上げていたものでしたが
検索してみた所、作ったエフェクトの動画を上げるのは
ニコニコ動画より、youtubeの方が圧倒的に良さそうなので
今後、エフェクトの動画を上げる場合はyoutube確定になりそうですね
この理由としては
自作エフェクト系を調べようとして
の二つで検索してみたところ
youtubeは約300件と約1000件程ヒットしましたが
ニコニコ動画では、0件と、約10件のヒット数と
非常に差があるのが解ったので
RPGツクールという面からすると、アツマールなどもあるニコニコ動画の方が良いかな?というのは思ったのですが
ツクールはツクールですが、エフェクト自体はほぼEffekseerで作っているものなので
ただ、ゲーム自体の動画は、引き続きニコニコ動画の方が良いのかな?とは思ったりはしていますね
その辺をどうするかは、色々考えていきたいところです
最近ブログ放置しかけてる部分は確かにありますが
ちょっとした理由というのが、最近Houdiniの勉強を一番のメインでやっているのですよね
で、Houdiniの事で記事に書けるような事もまだ対して覚えてないので、記事書けることあるのかな?と
面白い発見したら、Houdiniの情報もボチボチ載せていこうかなとは思っています。
個人的にはHoudiniの次点だと、SubstanceDesignerの関数やFXMAP辺りの勉強もしたいのですよね。
youtube始めました
【SD】氷片のテクスチャを作る

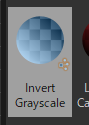
今回は、この様な氷片のようなテクスチャを作っていきます
基本的な用途は、氷属性魔法のようなもので、無数に飛び散らせるイメージです。
かなり簡易的なので、かなりリアリティのある氷ではないので、ご了承ください。

大まかな構造としては、この様な形になっています。
では内部の構成を
【氷模様の制作】

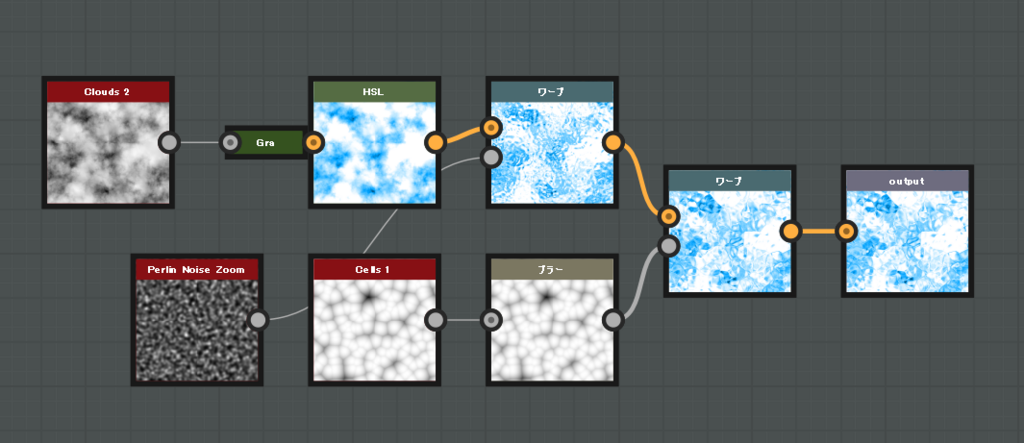
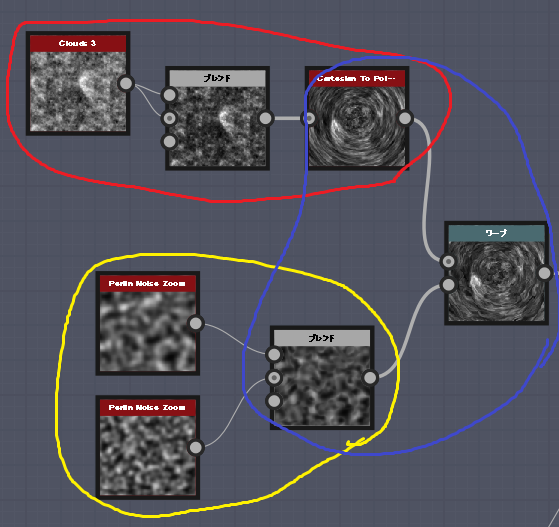
模様部分のノード構成はこのようになっています
雲模様のノイズを色を変更した後に、ワープノードにて加工して氷の表面のような模様に仕上げます。

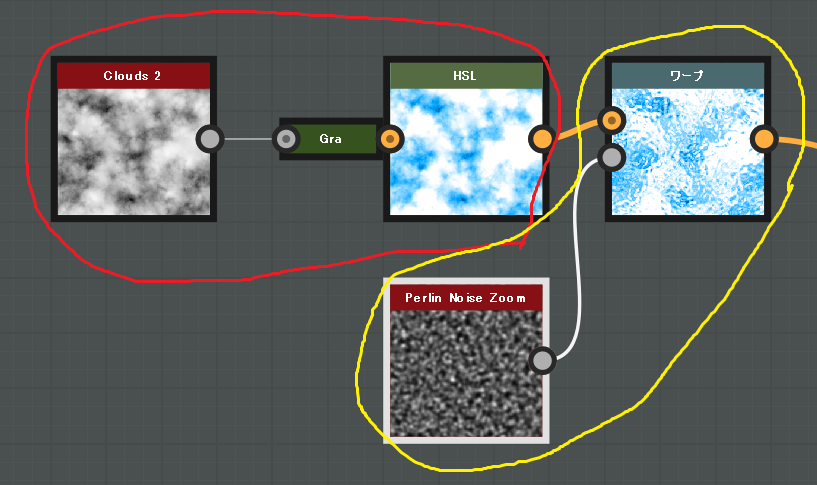
赤の部分

ノイズのこのノードで雲模様のノイズを作り
HSLで色を変化させます。

氷のメインの色となるので、青~水色くらいになるように
今回はこの様な設定にしました。
黄色の部分
HSLで色を変えたのをワープノードで加工します
加工するためのノイズは

このノードを使います
Distanceの数値で、模様の細かさが変わります
ここでは31に設定しています。
このあとに、更に形の加工はするので、ここでは細かい位がキレイに映りやすいと思います、個人的にこの部分は、後から結果みながら調整するのがベストなのかな?と思います。

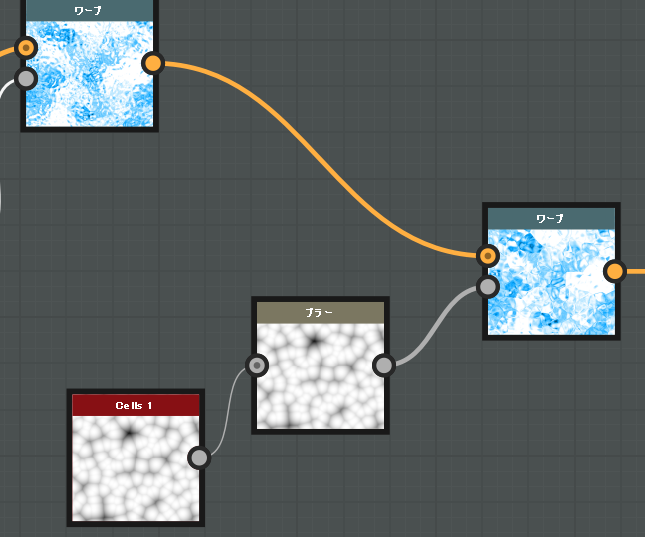
次はこの部分です
ここもワープノードによる加工をしています
加工に使うグラデーションは

このノードを使用しています
これに、ブラーをかけてからワープノードによる加工をしています
ここで、なぜブラーを入れるのか?といいますと


これが比較画像で、左側がブラーなし
右側がブラー有り
角張っている模様ごとの、間が若干なめらかになります
また、ブラーがないと、模様の間の認知性が下がってしまうので
氷のような模様が見えなくなりやすいので、そのための処置です。

ちなみに、強度を5にすると、このようになり
節目が非常にわかりにくくなるので、強くしすぎず、強度は1程度がいいと思います。
これで、氷の模様部分は終了です。
【氷の形部分】

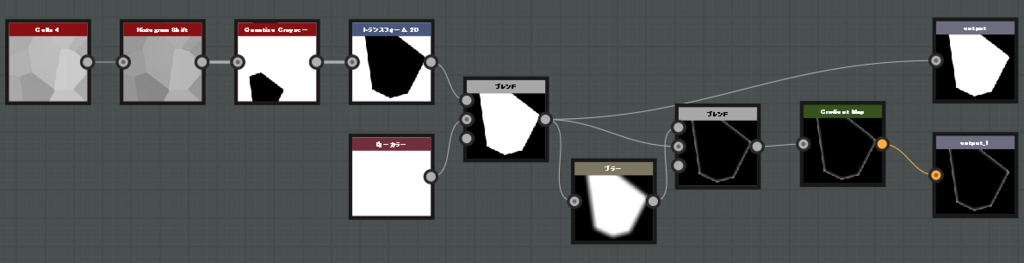
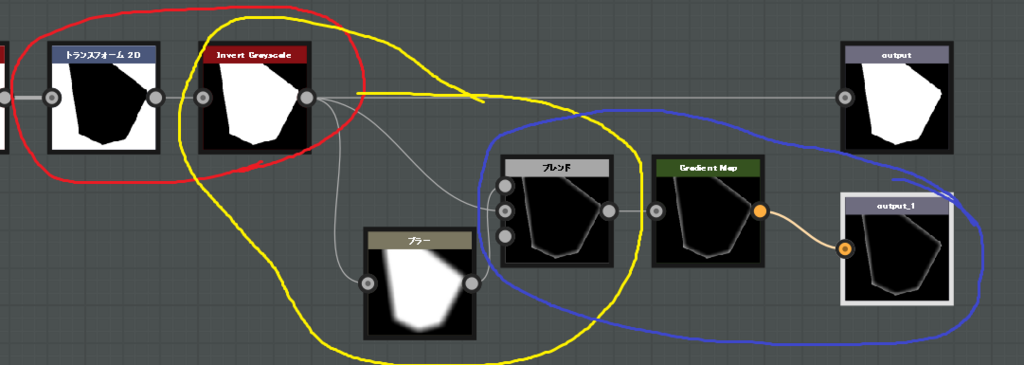
ノードはこのようになっています。結構強引な作り方ではあります、ご了承ください。

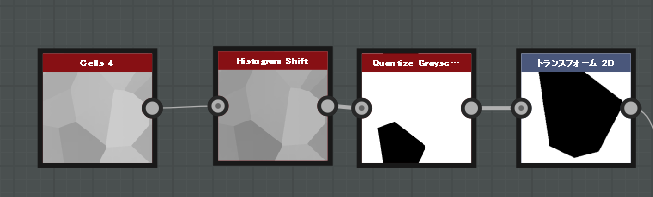
まずは一直線なこの部分から。

ノイズのこのノードにて、ノイズを作ります
そして、Distanceは極力低く、2~4程度に

その後、調整のこのノードを接続します、現段階では繋ぐだけでOKです。

その後、調整のこのノードを繋ぎます
Quantizeは2に設定します、これは、減色するノードで
2に設定すると、2色、つまり白or黒になり、中間の色が全て消えます。
ひとつ前のノードは、色の階層を動かすノードで、バーを動かせば、色が変わっていくのが解ると思います。
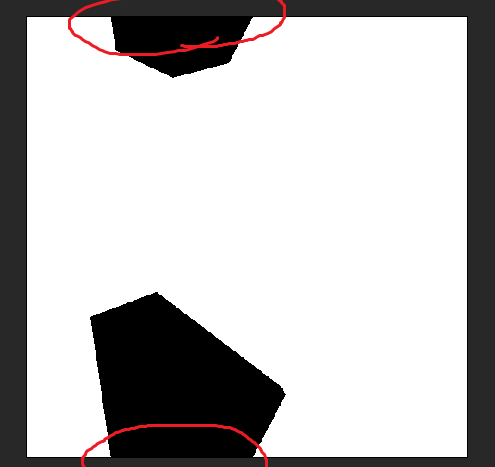
この状態で、最初のノイズの数値を弄ることで、形を作ります。

この場合、白黒が反転であったり、上下左右、突き出た感じになっていてもOKです
SDでのノイズは、基本的にシームレスなので、こうなっても一切問題がないので、そこは安心して大丈夫です。
その後、トランスフォーム2Dにて、中心に持ってきて、大きさも調整します。

赤の部分

調整のこのノードで白黒反転しています...が
黒背景に白の形を造る必要があるので
トランスフォーム2Dで作った時点で黒背景であれば必要ないです。
大まかな、形部分はこれで完成ですが、枠縁の部分は、これを加工して作っていきます。
黄色の部分
強度を10程度でブラーをかけてぼかします
その後、ブレンドノードで減算します(接続部分はノードツリー参考にしてください)
こうする事で、元の形をした枠が作られます
このノードは、氷の模様と合成させます
青の部分
氷の模様がカラースケールなので、これもカラースケールに変更するために、グラデーションマップに接続し、カラースケールに変更します。
これにより、3つのパーツが完成したので、最後にそれらをかけ合わせて完了です。

【SD】水滴のテクスチャを作る

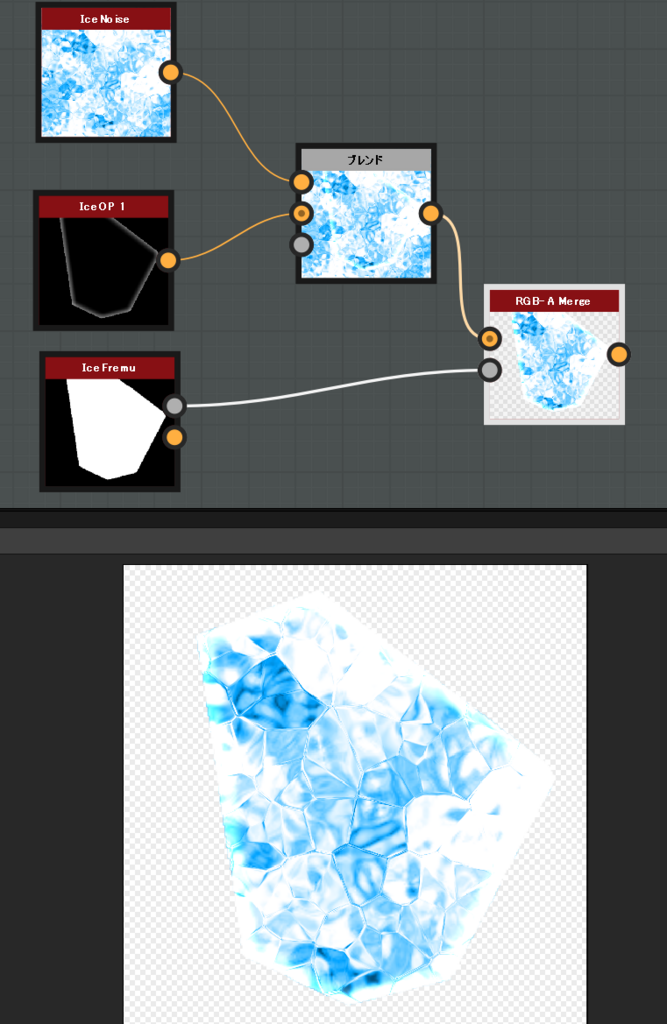
今回は、この水滴のようなテクスチャの作り方を

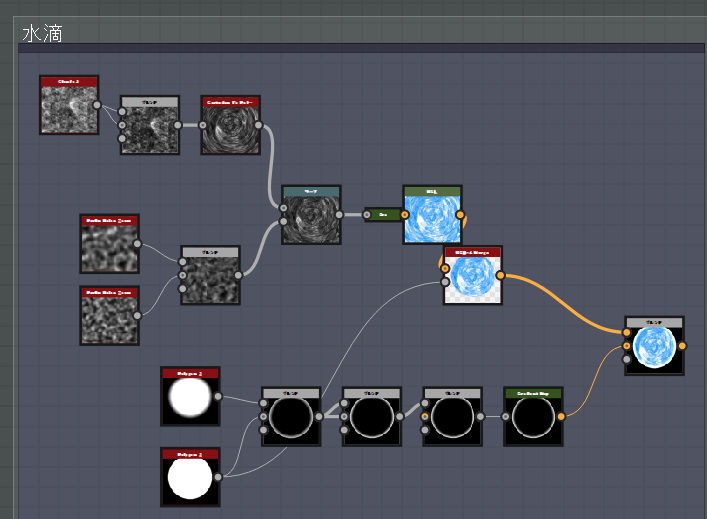
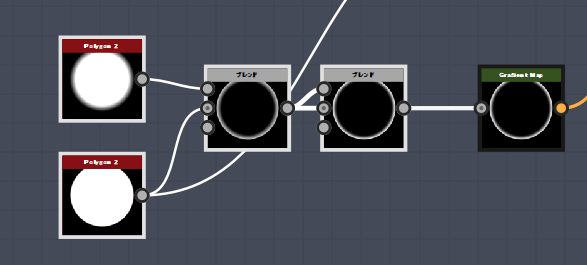
今回のノードはこのようになっています、そこまで複雑ではないです

【赤い部分】

ノイズのこのノードを元に使います
今回はランダムシードは7にしています
その後、ブレンドノードで乗算にします、不透明度が今回は0.62に

その後、トランスフォームのこのノードを繋げで極座標を掛けます
【黄色の部分】

ノイズこのノードを二つ作ります
細かさを別にするのでDistanceをそれぞれ別に設定します
今回はDustabceを10と14に設定し
それらをブレンドノードで最小(暗)します
【青の部分】
この二つをワープノードに繋げます
強度は今回0.59程度にしておきます

左から順に
まず左の二つは
パターンのこのノードを使います

Curveは両方とも1
上はScaleが0.81、Gradientが0.18
下はScaleが0.8、Gradientが0.03
それらを、ブレンドノードで減算します
そうすると、リング状になります
その後更にブレンドノードで、今度はオーバーレイします
これによりリングを少し加工します
外側がクッキリとすると思います
その後、GradientMapを繋げます
このGradientMapは、カラースケールに変換するのみなので
そのままでOKです

次はこの部分、ここで実際に最後の合成をしていきます
【赤の部分】
ワープノードで加工したものを
HSLに繋ぎます

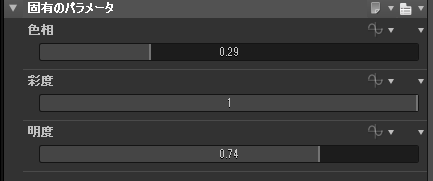
HSLのパラメータはこんな感じに
ここで水滴の色の全体を決めます、基本的に水色~青色に

HSLに繋いだ時に、このようなものが出たと思いますが
これは、基本的に気にしなくても大丈夫です
原理としては、このHSLは、カラースケールしか読めないノードです
ですが、今回はグレースケールを直接繋いでいます
それでも繋げる理由は、この小さい緑のものが理由で
これは、GradientMapのノードが、小さく表示されている状態です
このノードにより、一回グレースケールを、カラースケールに変換する処理が間に挟まります(Dキーを押すことで、拡大したり、縮小したりする事ができます)
原理などは気にしなくてもいいですが、グレースケールとカラースケールで互換がなくても、基本的に自動で変換してくれるので、そこまで気にしなくても大丈夫です。
(ただし、ブレンドノードはやや例外)

そのごチャンネルのこのノードで、先ほど色を付けたのをRGBに
アルファは、画像の左下の紫で囲ってあるノードを選択します
【黄色の部分】
リングと、先程作った模様をブレンドノードで加算して終了です。
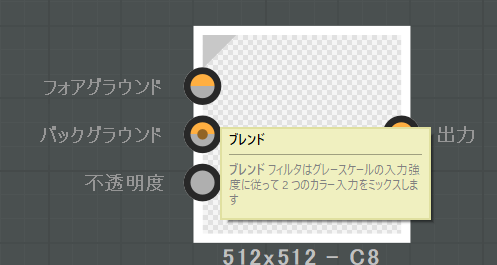
HSLの所の説明で、ブレンドノードは例外、と最後にある部分がありますが
あれの理由を

フォアグラウンドと、バックグラウンド
この二つは黄色とグレーの二つの色のピンになっています。
この二色は、グレースケールでも、カラースケールでも読み込める事を表します...が

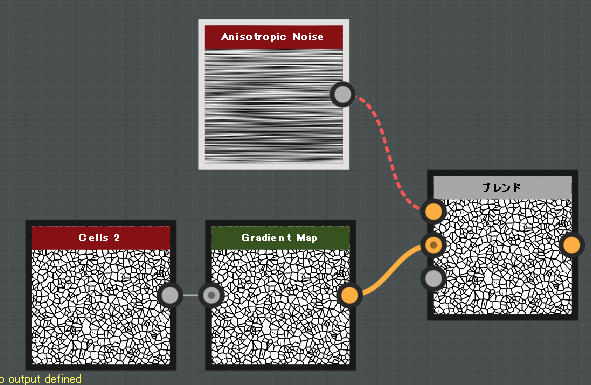
グレースケールと、カラースケール
この二つを同時につなごうとすると、エラーを表す赤い破線が出てきます。
ブレンドノードは、カラースケール同士や、グレースケール同士であれば合成できますが
グレースケールとカラースケールを組み合わせる事は出来ません。
また、グレースケールをHSLに繋げたときに、カラースケールに自動変換してくれるような事もないので注意が必要です
そのような場合は、一度GradientMapで、カラースケールに変換してからつなげましょう。
リングの部分で、カラースケールにいちいち変換したのも、これが理由です。
【UE4】エフェクトの色差分を、マテリアルインスタンスで作る

今回は、UE4で作ったエフェクトの、色差分をマテリアルインスタンスで作る方法となります。
【マテリアルインスタンスでする理由】
【色の破綻を作りにくい?】
色の差分だけであれば、カスケードでの、Color系モジュールの数値を弄れば簡単に色
差分を作ることができます。
ただし、カスケードを一切使ったことの無い人が、エフェクトのデータをもらい、その色差分を作る場合に、困惑しやすいのではないか?という点や
エフェクト作った人が、エミッシブカラーで発光させていた場合
カスケード側で色を変える場合、その数値が解りにくいかな?というのや
色の調整で、カーブの曲線を手動で作っている場合は、その部分での破綻が置きやすいのでは?という点です。
【即座に色の変化が解りやすい】

マテリアル側で、元となるマスターマテリアルに、VectorParameterにて色の変更が可能であれば
こちらのほうが直感的でなおかつ、バーを動かすだけで、ビューポートの色や、レベルに配置してあるものまで、自動的に変更されるので、変化が直ぐにわかりやすい利点もあるかなと。
【そのままBP上でも制御が可能】
またパラメータ化したパラメータで、色を変更するというのは言い換えれば
MIDを使いBP上で数値のみ変化させる事もできるので
particleのデータはもちろんのこと、マテリアルインスタンスのアセットを増やすことなく、色差分を作ることもできます。
マテリアルインスタンスで基本的に調整しつつ、BP上で条件によって微妙に色合いを変える、などの制御も可能になります。
【particleColorをDyanmicParameterのように使える】
マテリアルインスタンスイで色を変更するということは
色を変えるための基本的なparticleColorのRGBピンが空くということになります(αはおそらく使うと思いますが)
ということは、DyanamicParameterの変わりに使うことが出来るので。
DyanamicParametrを使用することのできないGPUparticleで、擬似的に使うことが可能であり
本来4つまでしか使えないのを、実質7つまで使える事にもなります。
【制御面の問題】
色差分毎に、マテリアルインスタンスのアセットが増えることになります
カスケードで制御する場合も、アセットが増えることに変わりはありませんが
問題は、マテリアルインスタンスは、メッシュに貼るものなど、非常に多数の用途で使われるので
ただでさえ増えやすい、インスタンスがかなり多数になってくるので、アセットの管理が大変になってしまいやすい問題もあります。
また、マテリアルインスタンスを使っている故に避けられないのが
元のマスターマテリアルを変更すると、その子のインスタンスが全て変わってしまう点です。
似たような新しく追加する程度ならいいのですが、変に弄ってしまうと、その子になっているマテリアルインスタンスが、全て変わってしまうので注意が必要です。
また、色の変化が、カスケードで制御する程の自由度を作りにくい点です。
汎用的なもので、単純に色を変えたい場合でも、カスケード側でのRGB変化を作りにくいので、色が若干短調になりやすいなどの欠点はあります。
【マスターマテリアルの構成】
【色を変えるだけの基本構造】

particlecolorのRGBにつなげている部分を、VectorPaerameterにつなぎ直すだけで大丈夫です。
こうする事で、インスタンス側で色を変更する基本的な形になるのかなと。
ただ、流石にこれでは短調すぎます。
【色の変化を作る】
色が一つでは短調なので、発生してから、だんだん色が変化する仕様を追加します。

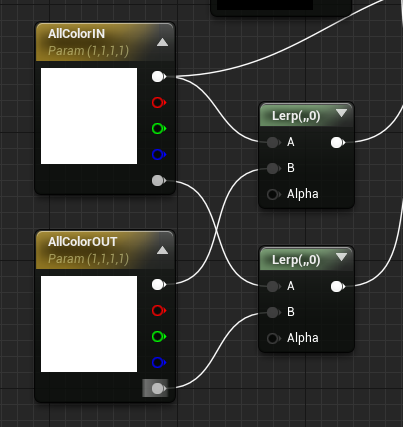
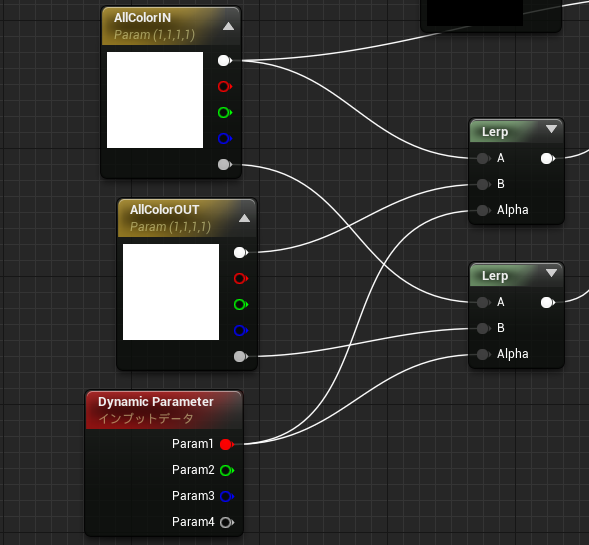
VectorParameterを複製して、それぞれ「Linearinterpolate」に繋げます
このノードは、Lキーのショートカットキーで出すことができ
Alphaの数値が0ならA,1ならB、0.5ならAとBの平均を出すような処理になります
用途としては、ここに入力する数値が0→1に変化する場合
Aに接続している情報から、段々Bに接続している情報に移り変わります。

実際に、再生中に色を変えたいので、「DynamicParameter」に接続します
ここはparticleColorでも可能です。

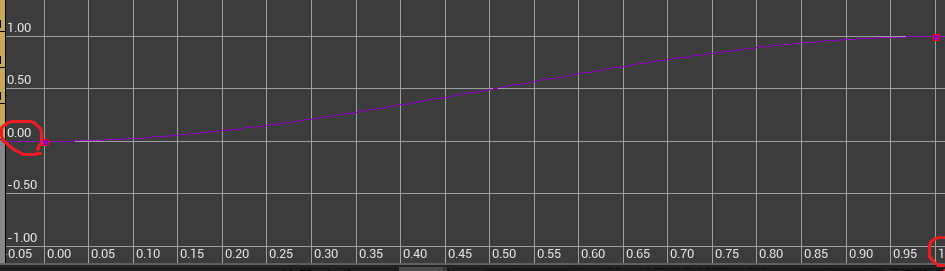
カスケード上で、ここのカーブをこのように
寿命が0の時に数値は0
寿命が1の時に数値が1
というカーブを作ることで、エフェクトを再生した時に
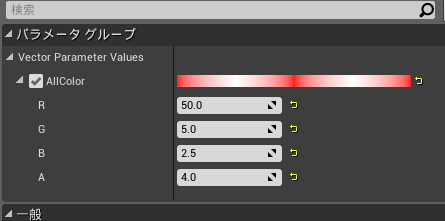
AllColorINの情報の色から
AllColorOUTの情報の色に移り変わっていきます
ここのカーブ曲線はカスケード側で設定するのが基本になりますが。

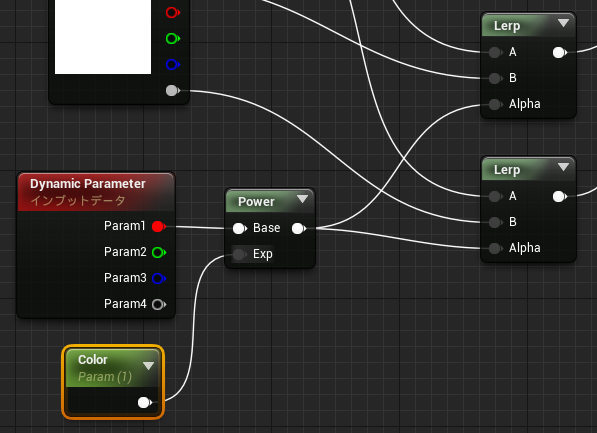
このように、パラメータ化した定数ノードとPowerと合わせることで
マテリアルインスタンス側で、このカーブ曲線を弄ることも可能になります。
「DyamicParametr」での変化が0~1に設定してあるのであれば
0より大きい数値であれば、はじめと終わりの数値は変わらず、途中の数字のみ変化するので、カーブ曲線を弄ることも可能になります。
エフェクト用のMIDについては、こちらの記事を参考にしてください。
今回使用したテクスチャについては、こちらの記事を参考にしてください。
【UE4】エフェクト版のMID(マテリアルインスタンスダイナミック)

タイトル通り、エフェクト版のMIDについて(まだ不完全な部分もあります、ご了承ください)
【MIDについて】
そもそもMID(マテリアルインスタンスダイナミック)というのは
ゲーム中に動的に、マテリアル内のパラメータを変更する事が出来るというもの。

考え方はDynamicParameterと一緒ですが
この変更をBPで行うというもの。
パラメータ数の制限などがなく、BPで数値を制御できるので、自由度が増します
ただし、設定が割と面倒です。
【マテリアル側の設定】

まず、P_Fireを開き、そこに使われているマテリアルに変更を加えます
エミッタのRequiredをクリックしたあと、Materialに入っているマテリアルをダブルクリックして、マテリアルエディタを開きます。

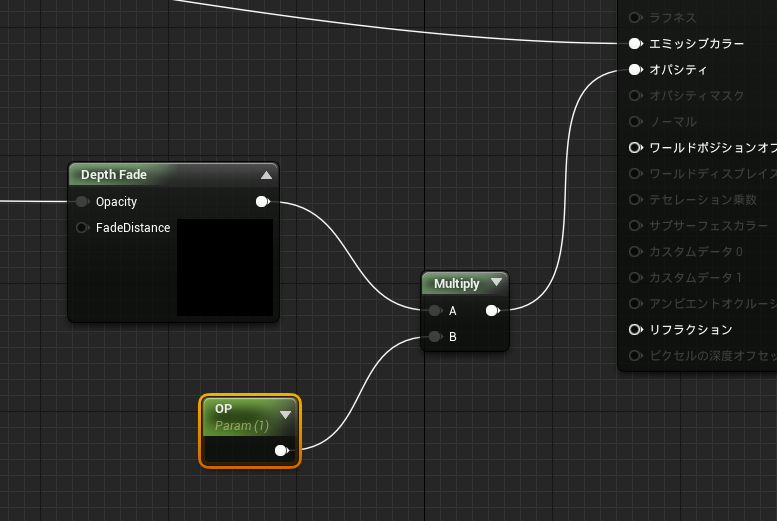
開いたら、オパシティに繋いである部分を、「Multply」に繋いで
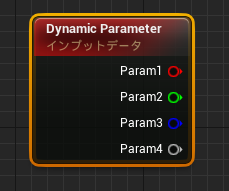
Bには「Scalar parameter」(OPとなるノードです)
を接続して

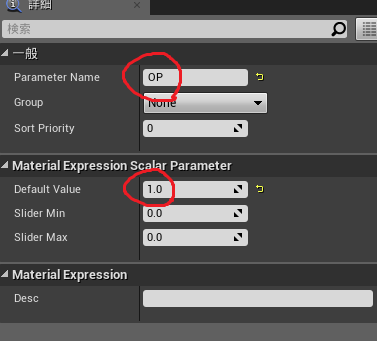
ParameterNameをOP(ここは、BPで数値いじる際に使うので、解りやすい名前を)
DefaultValueを1に
この変更を、ほかのエミッタでも行います

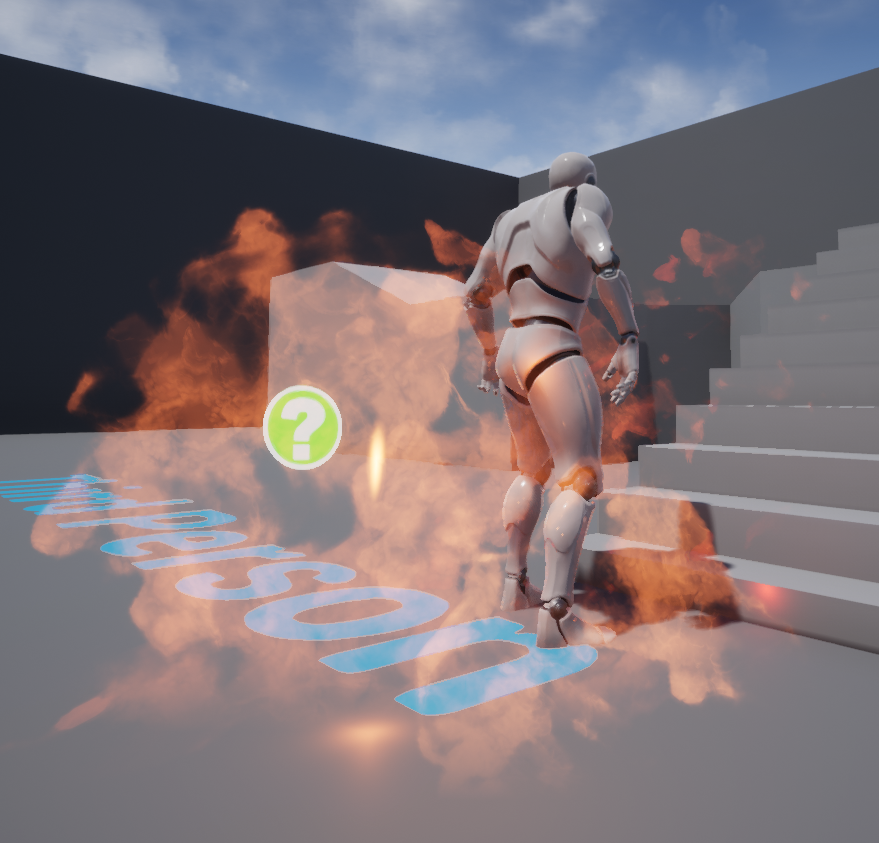
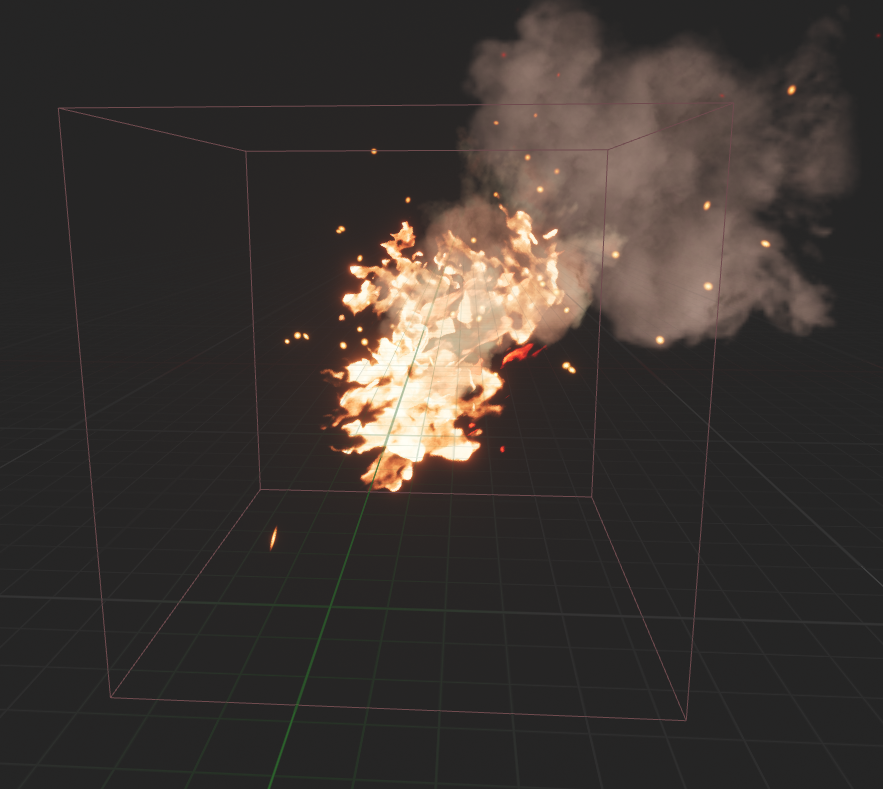
今回は、スターターコンテンツにある、P_Fireを使い
条件を満たしたときに、色が透明になっていって消える処理を作ります。

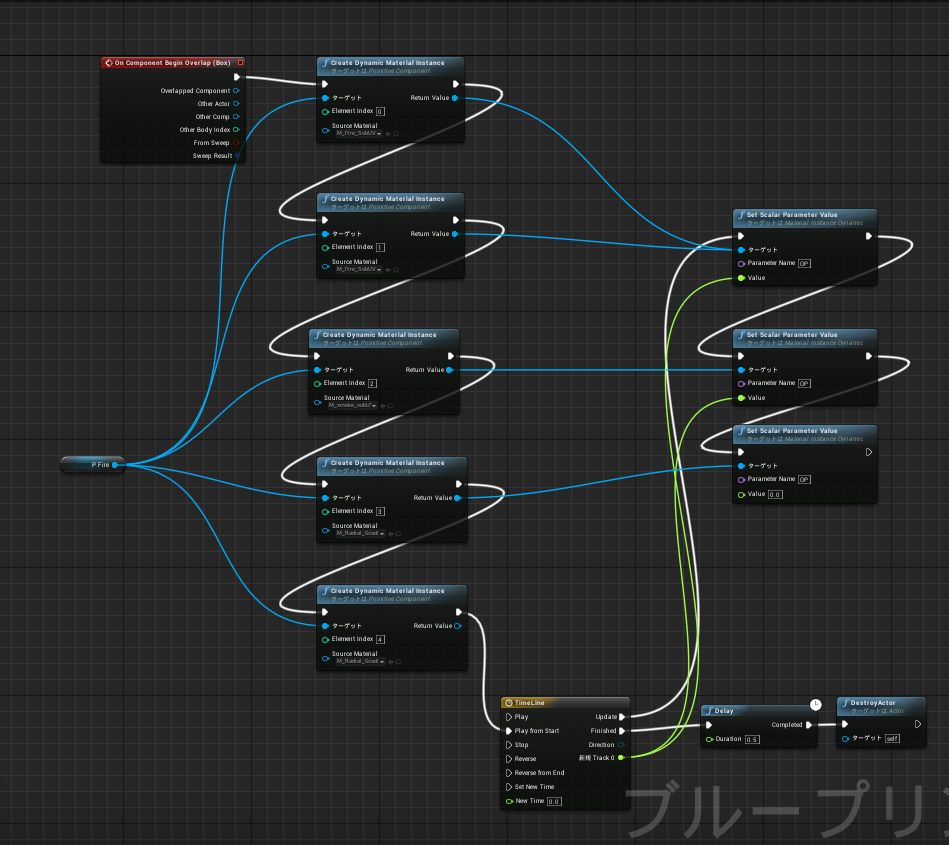
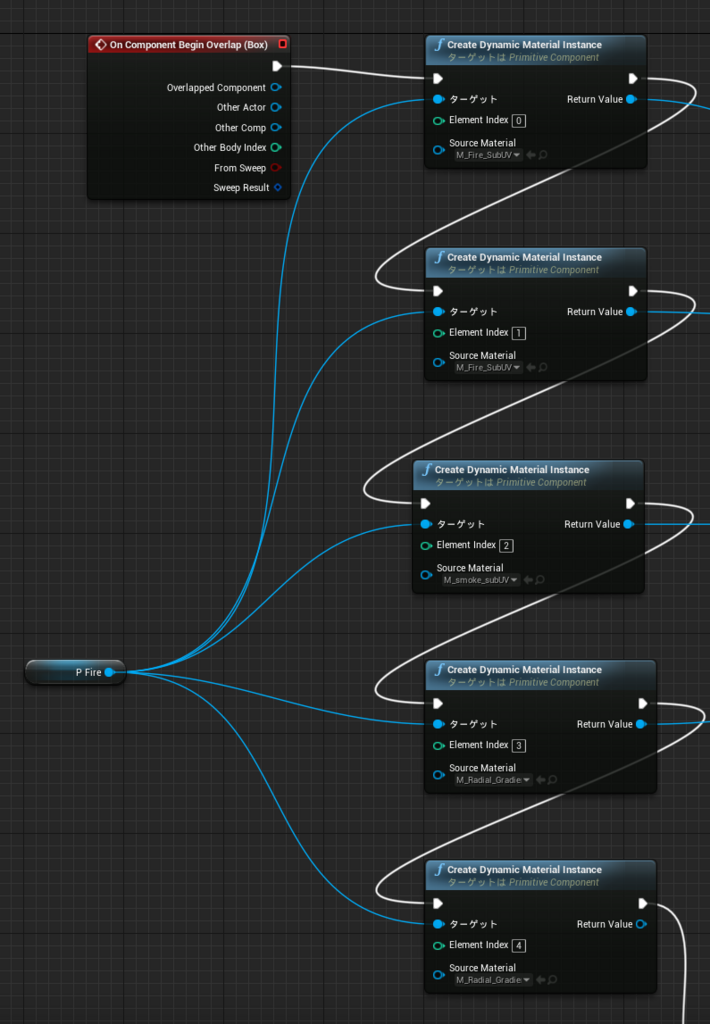
BPのイベントグラフではこのようになっています。

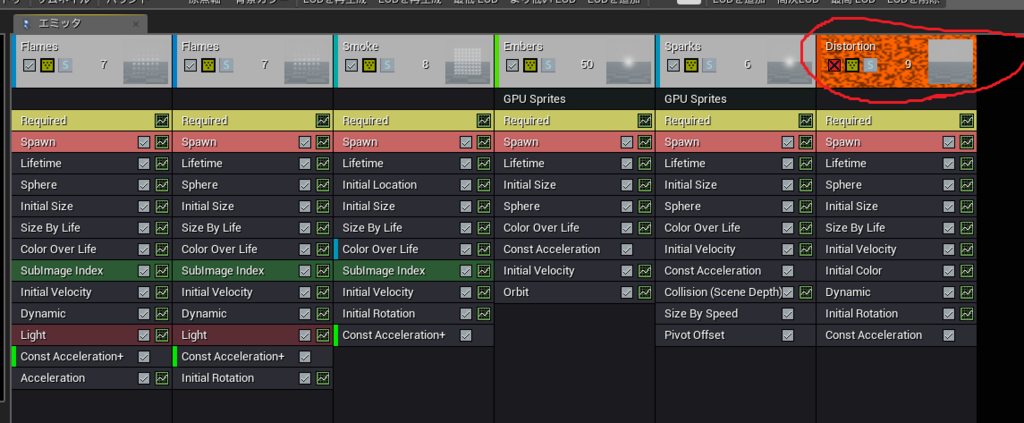
また、今回はDistortionというエミッターは無効にしておいてください(マテリアルの作りが特殊だったので)

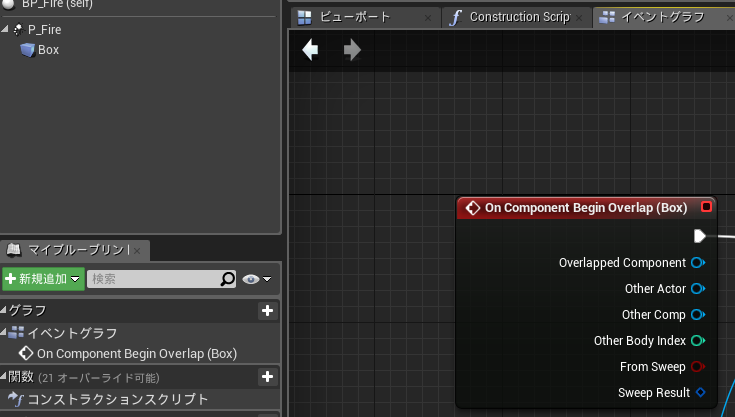
まず、ActorクラスのBPを作り
その中に、P_Fireと、判定用のboxCollisionを追加します(BoxCollsionは、判定用のみなので、ほかの手段でも問題ないです)
【BPによる設定】
今回は、炎に当たった時に、炎が消えていく処理にしたいので

炎より大きめのboxCollsionにします、そして、接触したら判定されるように
OnComponentBiginOverlapを追加します

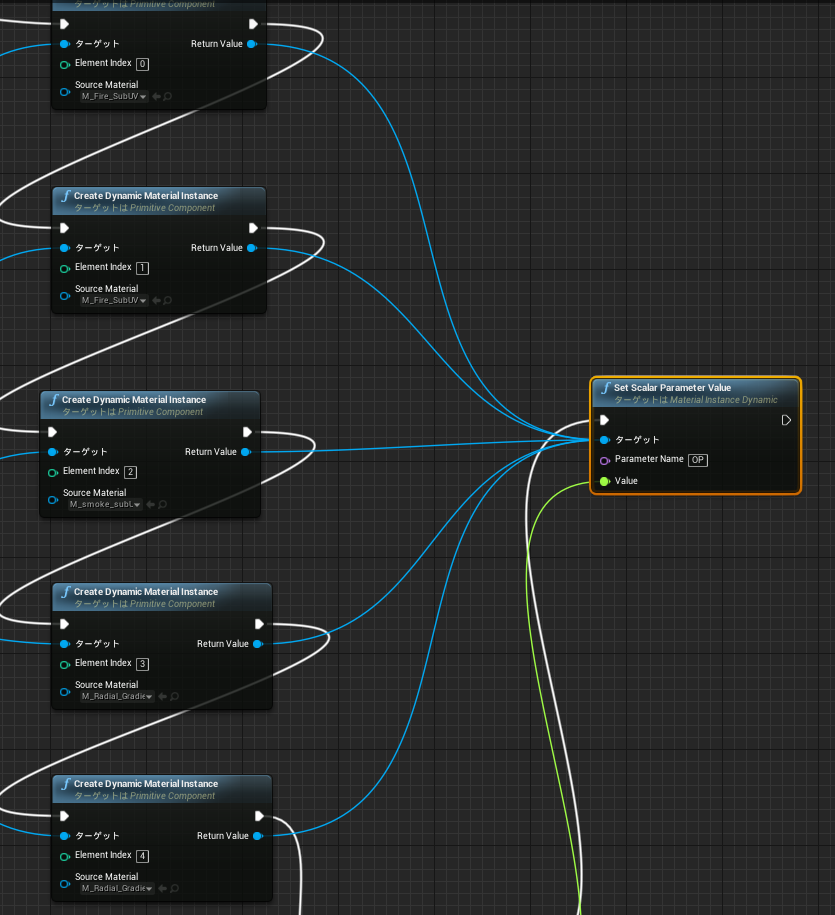
この判定用から、Create Dynamic Material Instance
のノードを順番に繋げます
今回のP_Fireは、エミッターを無効化したのを除けば、エレメントが5種類あるので
同じノードを複製して。

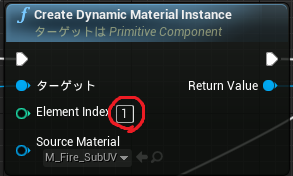
Element Indexを0~4の順番に設定して、それらを5つ繋げます
ターゲットには、コンポーネントのP_Fire
SourceMaterialには、そのエレメントに登録してあるマテリアルを入れます。

ドラッグ&ドロップしようとすると、このように表示されますが、きちんと登録されます。

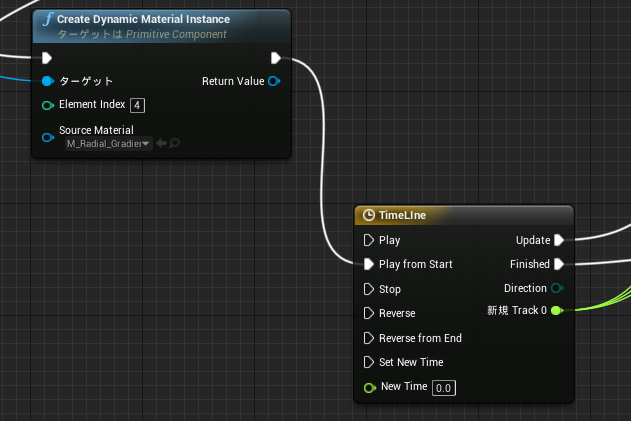
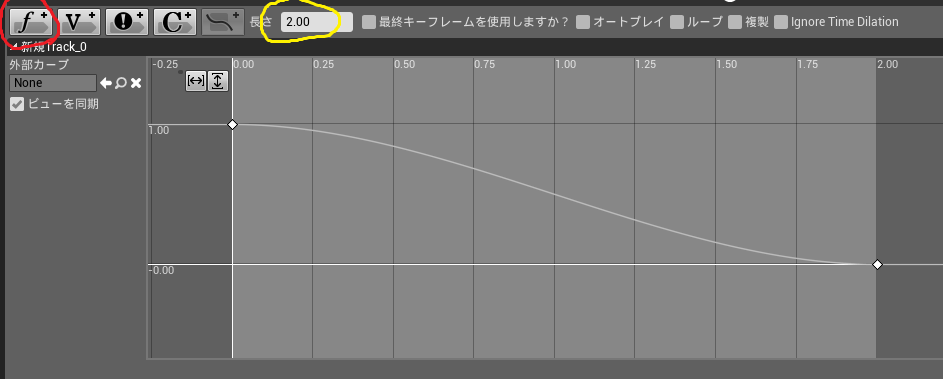
その後、タイムラインノードを追加し、トラックを追加します。

F+という、左上のアイコンクリックしてトラックを追加
その後、黄色の部分で時間を指定して、カーブを作ります
このカーブの秒数は任意で構いませんが、今回は2秒かけて1→0になるようにしました。
これにより、タイムラインにfloat型の出力ピンが出てくるはずです。

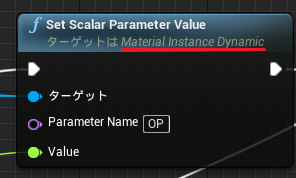
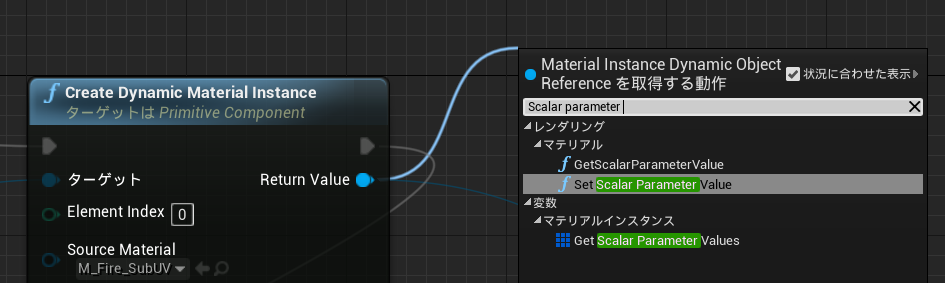
次に必要なのは、実際に数値をマテリアル側に渡すノードである、この「Set Scalar Parameter Value」というノード
アンダーラインを引いていますが、対象が「Material Instance Dynamic」(MID)です
そして、コンポーネントにMIDは入っていません

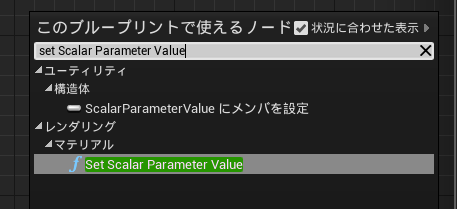
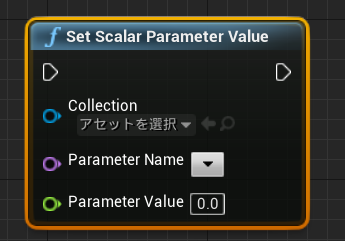
この状態で、検索すると、ノードは確かに出てきますが

違うノードが出てきます(これは、マテリアルコレクションに入れてある数値を変更するノード)

なので、このノードを出す方法は
このように、MIDの情報が入っている場所から引っ張ってください。

また、変数として、MIDを新たに作って、Getしてこれば同じノードを出すことも可能ですが。
今回の場合は、既にあるノードから作ったほうが楽です。

この、新しく作ったノードに「Create Dynamic Material Instance」ノードのRetum Valueを全て引っ張ってきます
ParameterNameは、マテリアルに入れた、ScalarParameterの名前を入れます。
この状態で、BoxCollisionに触れると、だんだん透明になっていくのが分かると思います。

このオレンジの部分が見えていますが、これはカスケードにある、lightの影響です
あくまで、マテリアル側の数値にしか変更を加えてないので、この様な例も残ってしまいます。
これで、できたとなりましたが、今のままでは出来てもやや、というかかなり問題が
エレメントの順番が変わると、設定し直さないといけない
あまり、効率的とは言えないと思われます。

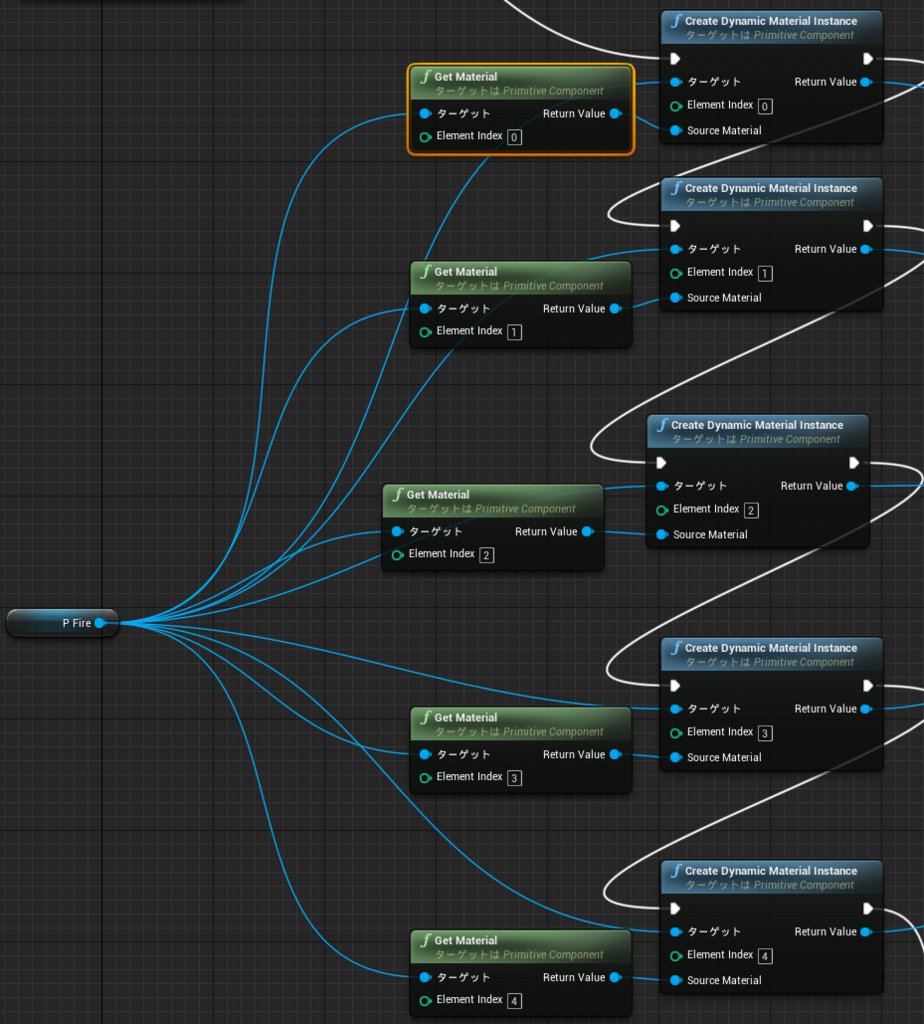
マテリアルを直接指定するのではなく
P_Fireから、直接マテリアルの情報を持ってくる方法、これであれば
順番が変わっても対処は必要無しに。
もっと効率化の方法ありそうなので、色々試したのですが、中々上手くは行ってくれませんでした。
自分はまだまだBPはそこまで詳しくないのもありますが...